- GridLayout
- Цифровая клавиатура
- Как указать ширину и высоту ячеек Android GridLayout в относительных показателях?
- Xamarin. Android GridLayout
- Создание макета сетки
- Указание ориентации
- Указание явной позицией
- Указание интервала
- Объединение столбцов и строк
- Xamarin.Android GridLayout
- Creating a Grid Layout
- Specifying Orientation
- Specifying Explicit Position
- Specifying spacing
- Spanning Columns and Rows
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Как указать ширину и высоту ячеек Android GridLayout в относительных показателях?
Я пытаюсь понять, как работает GridLayout , но я не могу понять из документации, как можно управлять размером ячеек сетки.
Скажем, я хочу две-две сетки, где каждая ячейка занимает ровно 25% экранной недвижимости (половина высоты, половина ширины). Могу ли я это сделать?
С LinearLayout я выполнил бы это, вложив два горизонтальных LinearLayout в одну вертикаль, а затем присвоив весу 1 всем элементам. Однако GridLayout не поддерживает весовое свойство.
Есть два свойства android: layout_columnWeight и layout_rowWeight, который работает как layout_weight в LinearLayout. Это поддерживается в API 21. Для более старых устройств Android используйте GridLayout из библиотеки поддержки v7.
Эти свойства позволят вам настроить ширину / высоту базы столбцов на значение, присвоенное каждому столбцу. Формула выглядит следующим образом (column_weight / sum_of_column_weight) * gridLayout_width = column_width.
Вот пример, который представляет собой сетку с двумя строками и двумя столбцами, равномерно распределенными, каждый занимает 50% от веса и высоты сетки.
Похоже, что установка его по своему усмотрению должна быть достаточно простой в соответствии с документацией:
И в наборе детей
В этой ссылке также упоминается растяжка:
Чтобы предотвратить растяжение столбца, убедитесь, что один из компонентов в столбце не определяет гравитацию.
Который бы выглядел как решение сохранить строки и столбцы в соотношении 50:50 без изменения размера в соответствии с содержанием
Источник
Xamarin. Android GridLayout
GridLayout — Это новый ViewGroup подкласс, который поддерживает размещение представлений в двухмерной сетке аналогично таблице HTML, как показано ниже:
GridLayout работает с иерархией с плоским представлением, где дочерние представления задают свои расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может позиционировать представления в сетке, не требуя, чтобы в промежуточных представлениях была представлена табличная структура, например, в строках таблицы, используемых в таблелайаут. Благодаря поддержке плоской иерархии свойство GridLayout может более быстро разметки своих дочерних представлений. Давайте взглянем на пример, иллюстрирующий то, что эта концепция фактически означает в коде.
Создание макета сетки
Следующий XML-код добавляет несколько TextView элементов управления в значение TextView .
Макет изменит размеры строк и столбцов таким образом, чтобы ячейки могли вместить их содержимое, как показано на следующей схеме:
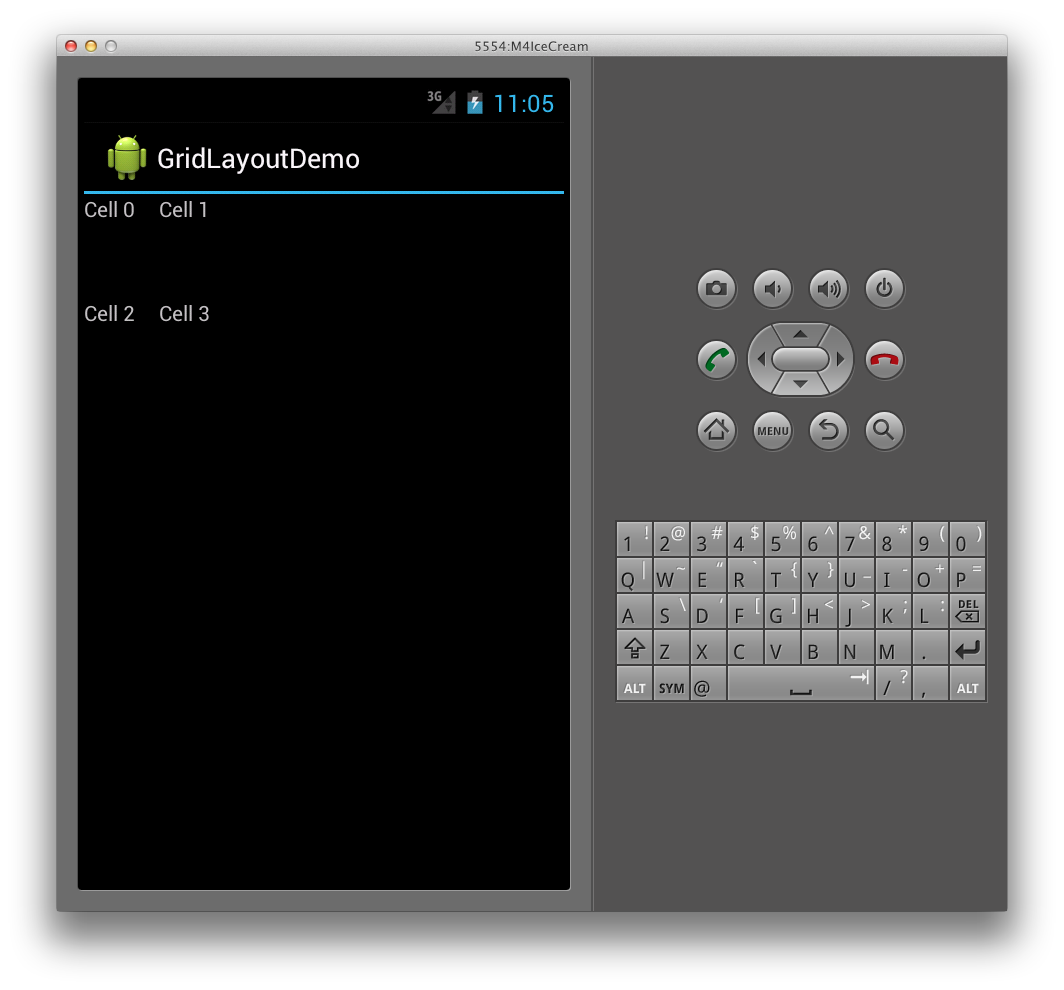
При запуске в приложении происходит следующий пользовательский интерфейс:
Указание ориентации
Обратите внимание, что в приведенном выше коде XML TextView не указана строка или столбец. Если эти значения не указаны, объект GridLayout назначает каждое дочернее представление по порядку на основе ориентации. Например, изменим ориентацию свойства GridLayout с горизонтального на вертикальную по вертикали следующим образом:
Теперь элемент GridLayout будет располагать ячейки сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позицией
Если нужно явно управлять положением дочерних представлений в GridLayout , можно задать свои layout_row layout_column атрибуты и. Например, следующий код XML приведет к отображению макета на первом снимке экрана (показанном выше), независимо от ориентации.
Указание интервала
Существует несколько вариантов, которые будут предоставлять пространство между дочерними представлениями GridLayout . Можно использовать атрибут, layout_margin чтобы задать поля для каждого дочернего представления напрямую, как показано ниже.
Кроме того, в Android 4 теперь доступен новое представление с общими шагами общего назначения Space . Чтобы использовать его, просто добавьте его в качестве дочернего представления. Например, приведенный ниже XML-код добавляет дополнительную строку в, GridLayout присвоив ей значение rowcount 3, и добавляет Space представление, которое предоставляет интервалы между TextViews .
Этот XML-код создает отступ в, GridLayout как показано ниже:
Преимуществом использования нового Space представления является то, что оно позволяет использовать интервалы и не требует от нас устанавливать атрибуты для каждого дочернего представления.
Объединение столбцов и строк
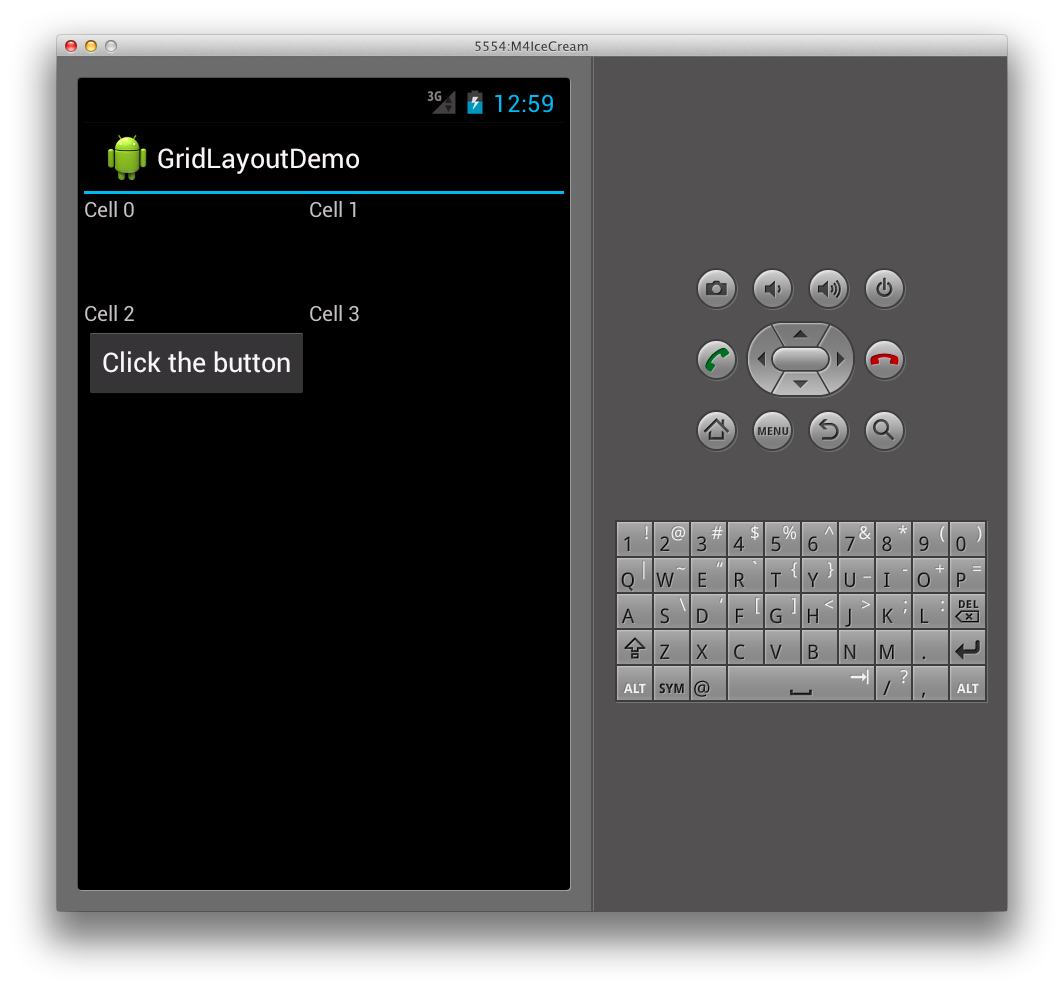
GridLayout Также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавляем еще одну строку, содержащую кнопку, GridLayout как показано ниже:
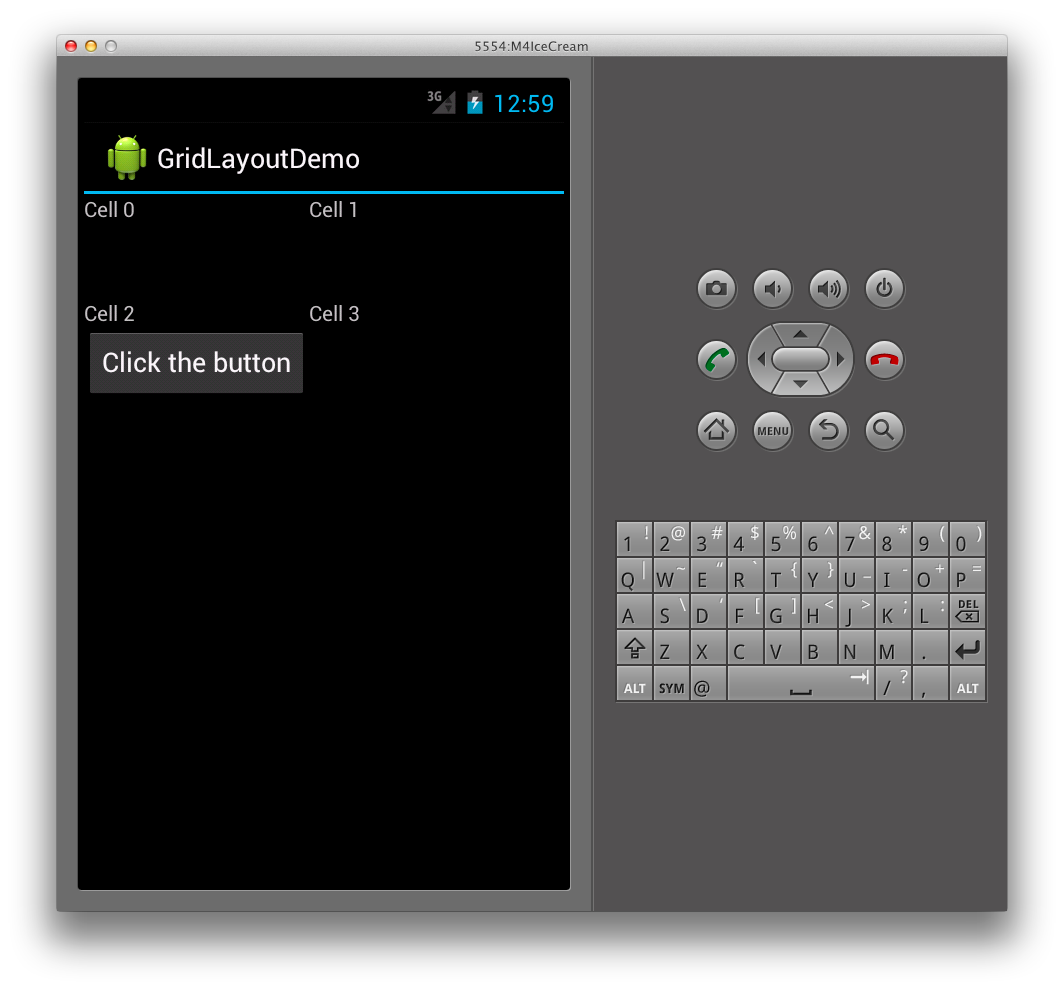
Это приведет GridLayout к тому, что первый столбец растягивается в соответствии с размером кнопки, как показано здесь:
Чтобы избежать растягивания первого столбца, можно установить кнопку, чтобы она занимала два столбца, задав его ColumnSpan следующим образом:
Это приводит к отображению макета TextViews , аналогичного макету, который мы ранее делали, с кнопкой, добавленной в нижнюю часть, GridLayout как показано ниже:
Источник
Xamarin.Android GridLayout
The GridLayout is a new ViewGroup subclass that supports laying out views in a 2D grid, similar to an HTML table, as shown below:
GridLayout works with a flat-view hierarchy, where child views set their locations in the grid by specifying the rows and columns they should be in. This way, the GridLayout is able to position views in the grid without requiring that any intermediate views provide a table structure, such as seen in the table rows used in the TableLayout. By maintaining a flat hierarchy, GridLayout is able to more swiftly layout its child views. Let’s take a look at an example to illustrate what this concept actually means in code.
Creating a Grid Layout
The following XML adds several TextView controls to a GridLayout.
The layout will adjust the row and column sizes so that the cells can fit their content, as illustrated by the following diagram:
This results in the following user interface when run in an application:
Specifying Orientation
Notice in the XML above, each TextView does not specify a row or column. When these are not specified, the GridLayout assigns each child view in order, based upon the orientation. For example, let’s change the GridLayout’s orientation from the default, which is horizontal, to vertical like this:
Now, the GridLayout will position the cells from top to bottom in each column, instead of left to right, as shown below:
This results in the following user interface at runtime:
Specifying Explicit Position
If we want to explicitly control the positions of the child views in the GridLayout , we can set their layout_row and layout_column attributes. For example, the following XML will result in the layout shown in the first screenshot (shown above), regardless of the orientation.
Specifying spacing
We have a couple of options that will provide spacing between the child views of the GridLayout . We can use the layout_margin attribute to set the margin on each child view directly, as shown below
Additionally, in Android 4, a new general-purpose spacing view called Space is now available. To use it, simply add it as a child view. For example, the XML below adds an additional row to the GridLayout by setting its rowcount to 3, and adds a Space view that provides spacing between the TextViews .
This XML creates spacing in the GridLayout as shown below:
The benefit of using the new Space view is that it allows for spacing and doesn’t require us to set attributes on every child view.
Spanning Columns and Rows
The GridLayout also supports cells that span multiple columns and rows. For example, say we add another row containing a button to the GridLayout as shown below:
This will result in the first column of the GridLayout being stretched to accommodate the size of the button, as we see here:
To keep the first column from stretching, we can set the button to span two columns by setting its columnspan like this:
Doing this results in a layout for the TextViews that is similar to the layout we had earlier, with the button added to the bottom of the GridLayout as shown below:
Источник