- GridLayout
- Цифровая клавиатура
- Объединение ячеек GridLayout
- Русские Блоги
- Android GridLayout динамически добавляет элементы
- Определение высоты строки и ширины столбца
- Способ заполнения
- Как контролировать расстояние между ячейками
- Динамически добавлять дочерние элементы (ячейки) в Gridlayout
- Xamarin. Android GridLayout
- Создание макета сетки
- Указание ориентации
- Указание явной позицией
- Указание интервала
- Объединение столбцов и строк
- Русские Блоги
- Разница между TableLayout и GridLayout
- Разница между TableLayout и GridLayout
- 1. TableLayout
- 2. GridLayout
- 2.1 Эффект чередования / столбца
- 3. Резюме
- Интеллектуальная рекомендация
- Многослойная презентацияViewController Jap
- Распечатать список с конца до головы
- Типы данных и переменные
- Python Daily Practice (4) -идиомы заполняют музыку
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Объединение ячеек GridLayout

Здравствуйте, В таблице необходимо объединить все телефоны в одну ячейку, если совпадение по.
Объединение ячеек
Не получается разобратся в DataGridView. Нужна таблица как на фото, как сделать не знаю. Может кто.
Объединение ячеек
Подскажите можно ли как то с помощью rowspan и сolspan объединять ячейки к примеру к Г-образной или.
Объединение ячеек
Добрый день. Подскажите пожалуйста,как в access объединить ячейки так,как показано на примере в.
Объединение ячеек
Нужно объединить две ячейки в DGV и затем с ними еще работать. Можно ли это сделать? и как к этим.
Объединение ячеек
Добрый день. Возник вопрос, как объединить ячейки в GoogleDocs, с переносом данных внутри самой.

Добрый день! Есть две колонки A и В с некоторым набором строк. Некоторые строки объединены.
Объединение ячеек
Всем привет. VB2008 Такой вопрос: Из РТБ записываю данные в таблицу ворд в 3- колонку. Проблема.
Объединение ячеек
Добрый день, формучане) Помогите пожалуйста с макросом. Нужно объединить ячейки в сформировавшемся.

В столбце Идентификатор помещения есть некоторые значения. Этих значений будет около тысячи.Между.
Источник
Русские Блоги
Android GridLayout динамически добавляет элементы
Повсюду есть учебники по основному использованию GridLayout.Научитесь пользоваться GridLayout
Динамически добавлять эффекты реализации
Рекомендуется использовать GridLayout в пакете v7 compile ‘com.android.support:gridlayout-v7:25.0.1’
Определение высоты строки и ширины столбца
Высота каждой строки определяется максимальной высотой ячейки в этой строке, а ширина каждого столбца определяется максимальной шириной в каждом столбце. Элементы, меньшие, чем высота строки и ширина столбца, могут быть выровнены и заполнены.
Способ заполнения
Укажите параметр android: layout_gravity для ячейки. Метод заполнения ячейки. Обратите внимание, что он действителен только в том случае, если размер самого элемента Cell меньше размера занимаемой им сетки. Например, размер самого элемента меньше, чем высота строки и ширина столбца, или когда он занимает больше Когда строка или несколько столбцов:
- центр — не меняет размер элемента, только по центру
- center_horizontal — не меняйте размер, центр по горизонтали
- center_vertical-Не изменять размер, центр по вертикали
- топ-не меняй размер, ставь сверху
- слева — не меняй размер, ставь слева
- снизу — не меняйте размер, ставьте внизу
- вправо — не меняйте размер, ставьте вправо
- start-Не меняйте размер, ставьте в начале (это относится к тексту, читаемому справа налево в RTL, если используется начало / конец, затем start = слева, end = вправо, когда текст LTR, start = вправо, когда RTL end = left, что означает, что система будет обрабатывать это автоматически)
- конец — не меняйте размер, ставьте в конце
- fill-stretch элемент управления, чтобы заполнить сетку, которую он должен занимать
- fill_vertical-only растянуть заливку в вертикальном направлении
- fill_hor Horizontal — только растянуть и заполнить в горизонтальном направлении
- clip_vertical-обрезает элемент по вертикали, только когда размер элемента превышает пространство сетки
- clip_horizontal — обрезать элемент по горизонтали, только когда размер элемента превышает пространство сетки
Как контролировать расстояние между ячейками
Интервал по умолчанию
Вы можете использовать расстояние по умолчанию для Android: useDefaultMargins = «true» или GridLayout # setUseDefaultMargins (). Значением этого атрибута по умолчанию является «ложь».
Другой способ — установить поля для каждой ячейки, как обычный менеджер по расположению.
Как правило, если вас не устраивает поле по умолчанию для системы, вы можете установить useDefaultMargins = «false», а затем управлять интервалом, устанавливая поля для ячейки.
Динамически добавлять дочерние элементы (ячейки) в Gridlayout
Источник
Xamarin. Android GridLayout
GridLayout — Это новый ViewGroup подкласс, который поддерживает размещение представлений в двухмерной сетке аналогично таблице HTML, как показано ниже:
GridLayout работает с иерархией с плоским представлением, где дочерние представления задают свои расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может позиционировать представления в сетке, не требуя, чтобы в промежуточных представлениях была представлена табличная структура, например, в строках таблицы, используемых в таблелайаут. Благодаря поддержке плоской иерархии свойство GridLayout может более быстро разметки своих дочерних представлений. Давайте взглянем на пример, иллюстрирующий то, что эта концепция фактически означает в коде.
Создание макета сетки
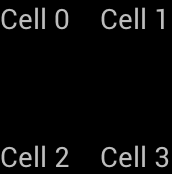
Следующий XML-код добавляет несколько TextView элементов управления в значение TextView .
Макет изменит размеры строк и столбцов таким образом, чтобы ячейки могли вместить их содержимое, как показано на следующей схеме:
При запуске в приложении происходит следующий пользовательский интерфейс:
Указание ориентации
Обратите внимание, что в приведенном выше коде XML TextView не указана строка или столбец. Если эти значения не указаны, объект GridLayout назначает каждое дочернее представление по порядку на основе ориентации. Например, изменим ориентацию свойства GridLayout с горизонтального на вертикальную по вертикали следующим образом:
Теперь элемент GridLayout будет располагать ячейки сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позицией
Если нужно явно управлять положением дочерних представлений в GridLayout , можно задать свои layout_row layout_column атрибуты и. Например, следующий код XML приведет к отображению макета на первом снимке экрана (показанном выше), независимо от ориентации.
Указание интервала
Существует несколько вариантов, которые будут предоставлять пространство между дочерними представлениями GridLayout . Можно использовать атрибут, layout_margin чтобы задать поля для каждого дочернего представления напрямую, как показано ниже.
Кроме того, в Android 4 теперь доступен новое представление с общими шагами общего назначения Space . Чтобы использовать его, просто добавьте его в качестве дочернего представления. Например, приведенный ниже XML-код добавляет дополнительную строку в, GridLayout присвоив ей значение rowcount 3, и добавляет Space представление, которое предоставляет интервалы между TextViews .
Этот XML-код создает отступ в, GridLayout как показано ниже:
Преимуществом использования нового Space представления является то, что оно позволяет использовать интервалы и не требует от нас устанавливать атрибуты для каждого дочернего представления.
Объединение столбцов и строк
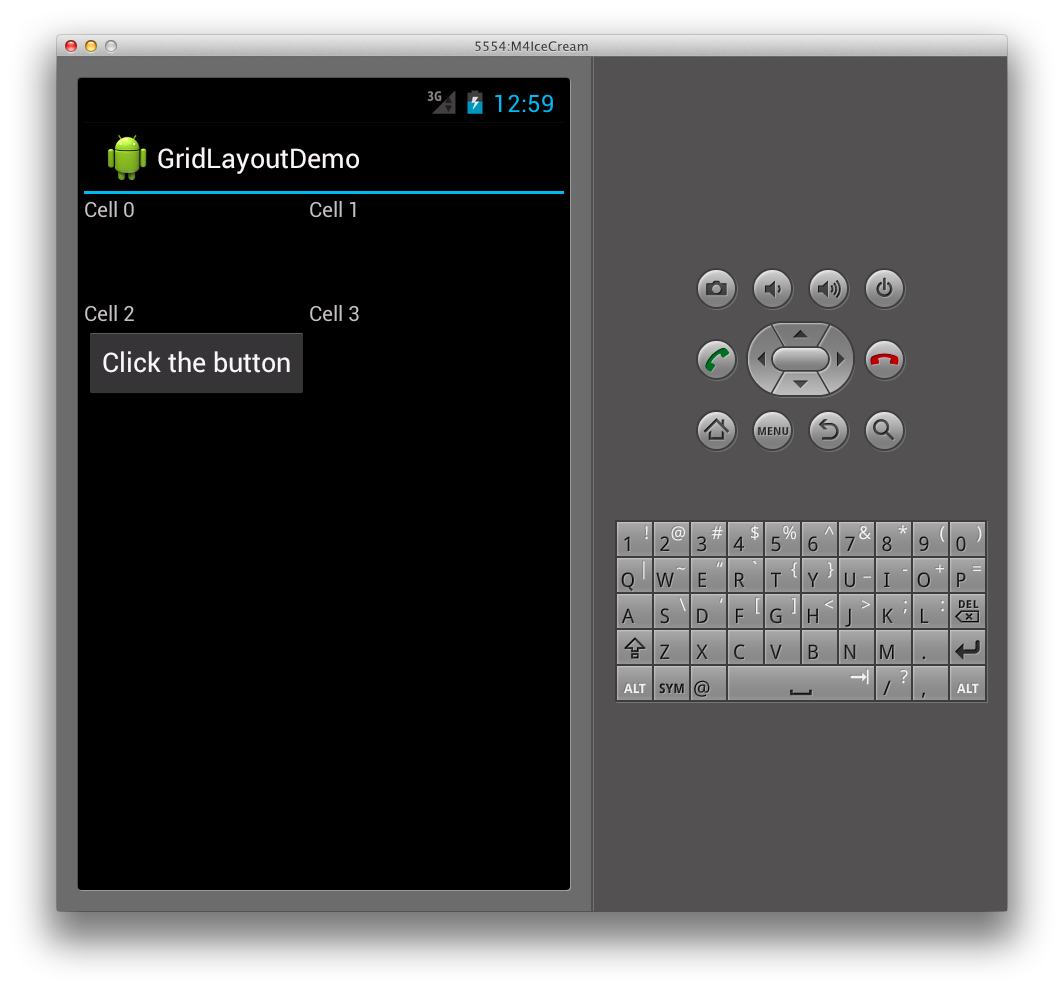
GridLayout Также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавляем еще одну строку, содержащую кнопку, GridLayout как показано ниже:
Это приведет GridLayout к тому, что первый столбец растягивается в соответствии с размером кнопки, как показано здесь:
Чтобы избежать растягивания первого столбца, можно установить кнопку, чтобы она занимала два столбца, задав его ColumnSpan следующим образом:
Это приводит к отображению макета TextViews , аналогичного макету, который мы ранее делали, с кнопкой, добавленной в нижнюю часть, GridLayout как показано ниже:
Источник
Русские Блоги
Разница между TableLayout и GridLayout
Разница между TableLayout и GridLayout
1. TableLayout
- Наследовать LinearLayout
- Нет необходимости четко указывать, сколько строк и столбцов включено
- Контролируйте количество строк и столбцов таблицы, добавляя TableRow / другие компоненты
- Существует 3 типа форматов настройки ячеек: сжимаемая (растягиваемая), растягиваемая (растягиваемая), свернутая (скрытая)
TableLayout может добавлять строки и столбцы только путем добавления TableRow или компонентов. При прямом добавлении компонента он занимает строку самостоятельно. При добавлении TableRow макет добавляет строку, а для каждого компонента, добавляемого в TableRow, добавляется столбец.
TableLayout не может создать эффект пересечения строк и столбцов. Каждая строка и столбец находятся рядом друг с другом. Даже если ячейка устанавливает свойство Collapsed, если за ним есть компоненты, оно будет заполнено.
Эффект заключается в следующем:
Видно:
— Скрытая кнопка не будет пустой, она будет заполнена компонентами позади
— Сжатие приведет к уменьшению ширины столбца, чтобы таблица могла адаптироваться к ширине родительского контейнера.
— Благодаря растяжению можно растянуть ширину всех ячеек в столбце, чтобы компонент мог полностью заполнить пустое пространство таблицы
2. GridLayout
- Новый менеджер раскладок после Android4.0
- Можно разделить весь контейнер на сетку строк * столбцов, каждая сетка может разместить компонент
- Вы можете установить, сколько столбцов или строк охватывает компонент
- Когда размер ячейки больше, чем размер компонента, вы можете установить расположение компонента в ячейке, установив значение свойства layout_grativity
- Установив значение свойства layout_columnWeight / layout_rowWeight, вы можете установить соотношение размеров каждого компонента
2.1 Эффект чередования / столбца
Способ 1. Установите поля и другие значения атрибута
Метод 2. Заставьте компонент занимать два столбца или две строки, установите layout_grativity влево / вправо
Код выглядит следующим образом:
Эффект изображения:
3. Резюме
- TableLayout может установить параметр layout_margin для создания эффекта чересстрочных строк и столбцов.GridLayout может не только использовать layout_margin, но также использовать rowSpan / columnSpan для объединения ячеек и установить layout_grativity для достижения эффекта. Этот второй метод работает лучше.
- TableLayout не может пересекать строки и столбцы и не является гибким. GridLayout может лучше достичь эффекта чересстрочной / межколоночной благодаря этой возможности
- Невозможно выровнять элементы управления по горизонтали и вертикали
TableLayout наследует LinearLayout, поэтому вы можете выровнять элементы управления только в одном направлении. ,
Интеллектуальная рекомендация
Многослойная презентацияViewController Jap
. Недавно, проект использует многоэтажные прыжки [A presentViewController: B animated: YES] [B presentViewController: C animated: YES] . Проблема в том, где: как это идет прямо к? Я не нашел ме.
Распечатать список с конца до головы
В случае, когда таблица цепи не может изменять дисплей, данные хранения стека могут рассматриваться с рекурсивным методом. Разрешить модификацию структуры ссылки.
Типы данных и переменные
тип данных Компьютерная программа может обрабатывать различные значения. Однако компьютеры могут обрабатывать гораздо больше, чем числовые значения. Они также могут обрабатывать различные данные, таки.
Python Daily Practice (4) -идиомы заполняют музыку
оглавление 1. Одно место 2. Случайное расположение 3. Добавьте баллы для оценки 4. Получение файла 5. Установите уровень сложности. 6. Срок завершения 7. Выберите заполнение пропусков. 1. Одно место Н.
Источник