GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
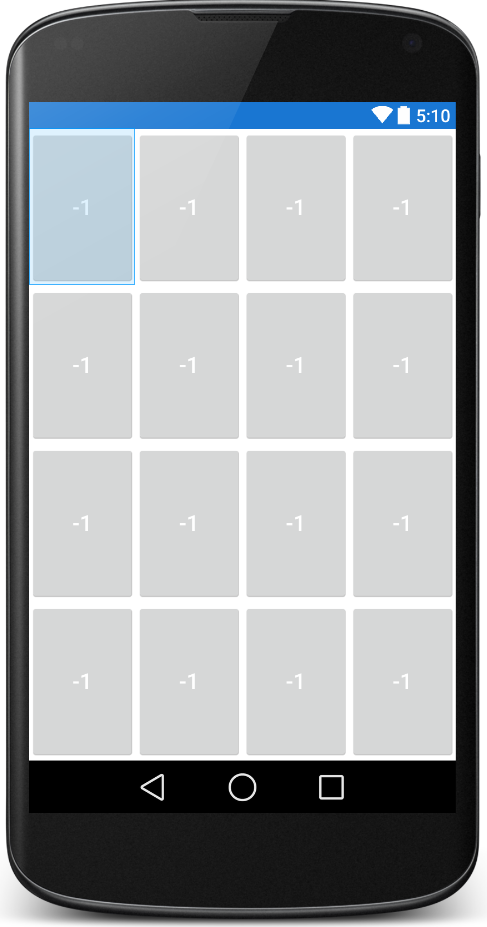
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
GridLayout (не GridView) как растянуть всех детей равномерно
Я хочу иметь сетку 2×2 с кнопками внутри. Это только ICS, поэтому я пытаюсь использовать новый GridLayout.
вот XML моего макета:
проблема в том, что мои взгляды не растягиваются равномерно для каждой строки. Это вызывает много дополнительного пространства справа от моего GridLayout.
Я layout_gravity=»fill_horizontal» но это относится только к последние просмотр в строке. Это означает, что ячейка 1 растягивается полностью, чтобы дать достаточно места для ячейки 0.
мысли о том, как справиться с этой проблемой?
16 ответов
обновление: Весы поддерживаются с API 21. См.PaulT это!—5—> для получения более подробной информации. ОБНОВЛЕНИЯ Существуют ограничения при использовании GridLayout, следующая цитата взята из документация.
» GridLayout не обеспечивает поддержку принципа веса, так как определяется по весу. В целом, поэтому невозможно настройка GridLayout для распределения избыточного пространства в нетривиальный пропорции между несколькими строками или столбцами . Для полного контроля над распределением избыточного пространства в строке или столбце; используйте LinearLayout subview для хранения компонентов в связанной группе ячеек.»
вот небольшой пример, который использует LinearLayout subviews. (Я использовал представления пространства, которые занимают неиспользуемую область и нажимают кнопки в нужное положение.)
начиная с API 21 понятие веса было добавлено в GridLayout. Для поддержки старых устройств android можно использовать GridLayout из библиотеки поддержки v7.
в следующем XML-файле приведен пример использования весов для заполнения ширины экрана.
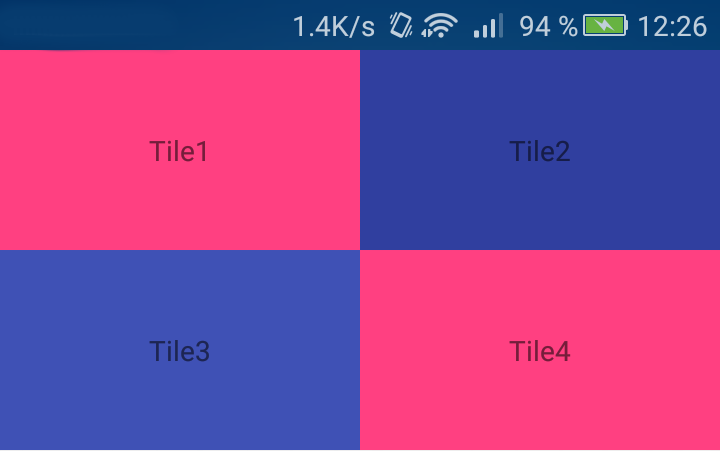
Appcompat21 GridLayout имеет вес столбца и строки, которые могут быть использованы, как показано ниже, чтобы равномерно создать каждый элемент сетки в gridlayout, как изображение выше.
вы можете установить ширину каждого ребенка динамично:
запуск в API 21 без библиотеки поддержки v7 с ScrollView:
попробуйте добавить следующее в спецификацию GridLayout. Это должно сработать.
Это правильный ответ!—2—>
в моем случае я добавлял кнопки динамически, поэтому мое решение требовало некоторой части XML и некоторой части Java. Я должен был найти и смешать решения из нескольких разных мест и подумал, что я поделюсь им здесь, чтобы кто-то другой, ищущий подобное решение, мог бы найти его полезным.
первая часть моего файла макета XML.
grid:useDefaultMargins=»true» не требуется, но я добавил, Потому что это выглядело лучше для меня, вы можете применять другие визуальные эффекты (например, заполнение), как указано в некоторые ответы здесь. Теперь для кнопок, как я должен добавить их динамически. Вот Java часть моего кода, чтобы сделать эти кнопки, я включаю только те строки, связанные с этим контекстом. Предположим, что я должен сделать кнопки из as many myOptions доступны для моего кода, и я также не копирую код OnClickListener.
поскольку мы используем GridLayout из библиотеки поддержки, а не стандартный GridLayout, мы должны рассказать об этом в .
Я, наконец, нашел решение. Как сказал Ротеммиз, после этого вы должны сделать это динамически. Этот код растягивает кнопки для заполнения вида по горизонтали, но то же самое можно сделать и по вертикали.
(20 для внутренней и внешней прокладки и полей. Это можно было бы сделать более универсально, но это намного чище)
тогда его можно назвать так:
Это должно быть сделано с наблюдателем, потому что мы должны ждать вид до мы называем видом.
вы можете сделать это намного быстрее, переопределив метод ViewGroup onLayout. Это мое универсальное решение:
EDIT: Не забудьте match_parent для детей!
лучшее решение, которое я мог бы найти, — использовать линейный макет (горизонтальный) для каждой строки, которую вы хотите, и в нем назначить ширину кнопки (ячейки) 0dp и вес 1. Для каждого из линейных макетов (строк) назначьте высоту 0dp, а вес-1. Найдите код ниже-также android: layout_gravity=»center_vertical» используется для выравнивания кнопок в строке, если они содержат текст переменной длины. Использование 0dp и вес его довольно аккуратный, но не так хорошо известный трюк.
Я хотел иметь центрированную таблицу с выровненными метками справа и выровненными значениями слева. Дополнительное место должно быть вокруг стола. После долгих экспериментов и не следуя тому, что говорилось в документации, я придумал что-то, что работает. Вот что я сделал:—2—>
Это, кажется, работает, но GridLayout показывает сообщение:
«этот макет GridLayout или его родитель LinearLayout бесполезны»
Не знаю, почему это «бесполезно», когда это работает для меня.
Я не уверен, почему это работает или если это хорошая идея, но если вы попробуете это и можете предоставить лучшую идею, небольшое улучшение или объяснить, почему это работает (или не будет работать), я был бы признателен за обратную связь.
Это довольно старый вопрос, но, очевидно, интерес для многих людей. Для простой компоновки 4 кнопок, как это, кажется, что TableLayout является самым простым способом достижения желаемого результата.
вот пример кода, показывающий первые 2 строки таблицы с 6 столбцами, охватывающими ширину ее родителя. LinearLayout и ImageView в каждой ячейке используются для включения и выключения изображения в ячейке, имея цвет ячейки продолжать существовать.
старый вопрос, но хотел бы добавить мое решение. Я создал «линейный макет сетки», который имитирует сетку, но использует вложенные линейные макеты. Это позволяет ему растягиваться, чтобы заполнить пространство.
Источник
Как задать в GridLayout (под Android) максимальную ширину столбца?
Добрый день! Пытаюсь разобраться с GridLayout. Вроде удобная штука, но. Стоит простая задача на экран вывести 2 ImageButton, но так чтобы их размеры растягивались самостоятельно на экране. По логике с этим должен справляться GridLayout. Не могу понять какое свойство настраивать. Пока съезжают картинки, так как левая больше и сама она не уменьшается.
P.s. размеры картинок не меняю, так как на разных устройствах размер разный, стало быть как-то это свойствами можно сделать. Только не знаю как.
1 ответ 1
Тут все несколько нетривиально, хотя ничего военного. Проблема в том что GridLayout научился разбивать пропорционально (использовать вес) только с версии Android v21. К счастью GridLayout есть в support library, его только нужно подключить: для этого нужно подключить сам модуль gridlayout из каталога androidSdk/extras/android/support/v7/gridlayout , android-support-v7-gridlayout.jar который лежит в папке libs у этого модуля, и android-support-v4.jar .
UPD: Если использовать Android Studio то подключить их совсем просто, в файле build.gradle у модуля app :
UPD2: Также предварительно нужно в SDK Manager выкачать последние Tools (Tools, Platform-tools, Build-tools), Android SDK и Android Support Repository (в низу списка).
Источник
Равномерное заполнение колонками пространства с помощью GridLayout

Добрый день! Имеется GridLayout с размерами 3х3 заполняющий все пространство, внутри расположено.

Что-то ничего дельного на форуме так и не нашел. Поэтому вынужден открыть тему. На вин.форме.
Равномерное заполнение картинки внутри блока
Всем привет Есть блок например шириной 200px; высотой — 200px; Есть картинка(с другой шириной и.
Непонятное заполнение дискового пространства
Новогодним утром звонит мне по скайпу мама и жалуется на недостаток свободного места на диске с.
колонок сколько должно быть?
Добавлено через 12 минут
Динамическая кнопка с картинкой
там код, который я делал для одного неблагодарного человека
код переделывается для любого количества колонок и под любой лаяут
Спасибо, Паблито!
3 колонки. Попытаюсь разобраться в Вашем примере.
Добавлено через 3 часа 53 минуты
Паблито, помогите разобраться с примером.
Вставила виджет в разметку:
я для себя начал делать по этой задаче, как сделаю — отпишусь
вопрос — в процессе работы программы будут добавляться какие-то вьюшки, которые будут идти в GridLayout в три колонки, количество строк заранее неизвестно
я все правильно понял?
Решение
небольшое исправление, в примере выше я забыл что высота будет тоже меняться, там тоже присутствует вес
и GridLayout был не в скроллвью
поэтому так addViewToGrid
Паблито, большое спасибо.
Универсальная штука
Добавлено через 22 минуты
насколько я понимаю, GridLayout.spec() начинает работать с редакции от API:23 ?
так и не смог победить строку
lp.columnSpec = GridLayout.spec(GridLayout.UNDEFINED, 1f);
подчёркивает spec и указывает на версию 23, а у меня мол, поддержка min:api14
у меня задача разместить произвольный алфавит в кнопках на экране примерно так
| 0000000 |
| 0000000 |
| 0000000 |
| 0000000 |
| 00000 |
разумеется, при другой ориентации будет другое соотношение вертикальных/горизонтальных элементов
00000
00000
00000
00000
00000
00000
000
хочется сделать универсальный алгоритм, а учитывая приличное количество влияющих факторов, второй день чешу репу в все их учесть
предполагаю, чтобы разместить несколько рядов кнопок с различным количеством в рядах и выравниванием всей таблицы по линии центра, оптимально будет использовать набор горизонтальных LinearLayout в таком же вертикальном.
посоветуйте, правильно понимаю?
говорю сразу — в яву и андроид вникаю третий день ))
Источник