Buttons
A button consists of text or an icon (or both text and an icon) that communicates what action occurs when the user touches it.
Depending on whether you want a button with text, an icon, or both, you can create the button in your layout in three ways:
- With text, using the Button class:
- With an icon, using the ImageButton class:
- With text and an icon, using the Button class with the android:drawableLeft attribute:
Key classes are the following:
Responding to Click Events
When the user clicks a button, the Button object receives an on-click event.
To define the click event handler for a button, add the android:onClick attribute to the element in your XML layout. The value for this attribute must be the name of the method you want to call in response to a click event. The Activity hosting the layout must then implement the corresponding method.
For example, here’s a layout with a button using android:onClick :
Within the Activity that hosts this layout, the following method handles the click event:
Kotlin
The method you declare in the android:onClick attribute must have a signature exactly as shown above. Specifically, the method must:
- Be public
- Return void
- Define a View as its only parameter (this will be the View that was clicked)
Using an OnClickListener
You can also declare the click event handler programmatically rather than in an XML layout. This might be necessary if you instantiate the Button at runtime or you need to declare the click behavior in a Fragment subclass.
To declare the event handler programmatically, create an View.OnClickListener object and assign it to the button by calling setOnClickListener(View.OnClickListener) . For example:
Kotlin
Styling Your Button
The appearance of your button (background image and font) may vary from one device to another, because devices by different manufacturers often have different default styles for input controls.
You can control exactly how your controls are styled using a theme that you apply to your entire application. For instance, to ensure that all devices running Android 4.0 and higher use the Holo theme in your app, declare android:theme=»@android:style/Theme.Holo» in your manifest’s element. Also read the blog post, Holo Everywhere for information about using the Holo theme while supporting older devices.
To customize individual buttons with a different background, specify the android:background attribute with a drawable or color resource. Alternatively, you can apply a style for the button, which works in a manner similar to HTML styles to define multiple style properties such as the background, font, size, and others. For more information about applying styles, see Styles and Themes.
Borderless button
One design that can be useful is a «borderless» button. Borderless buttons resemble basic buttons except that they have no borders or background but still change appearance during different states, such as when clicked.
To create a borderless button, apply the borderlessButtonStyle style to the button. For example:
Custom background
If you want to truly redefine the appearance of your button, you can specify a custom background. Instead of supplying a simple bitmap or color, however, your background should be a state list resource that changes appearance depending on the button’s current state.
You can define the state list in an XML file that defines three different images or colors to use for the different button states.
To create a state list drawable for your button background:
- Create three bitmaps for the button background that represent the default, pressed, and focused button states.
To ensure that your images fit buttons of various sizes, create the bitmaps as Nine-patch bitmaps.
Источник
OneSignal Push Notification Service Documentation
OneSignal Help & Documentation
Welcome to the OneSignal New IA developer hub. You’ll find comprehensive guides and documentation to help you start working with OneSignal New IA as quickly as possible, as well as support if you get stuck. Let’s jump right in!
Android Notification Icons
Adding custom icons to some or all of your notifications. Works with Android (and derivatives like Amazon).
Icons are a way to provide a more unique, branded experience for your Android and Amazon app.
You may add a default icon that appears with every notification you send, or you may add icons to just certain types of notifications. The below tutorial shows you how to do both.
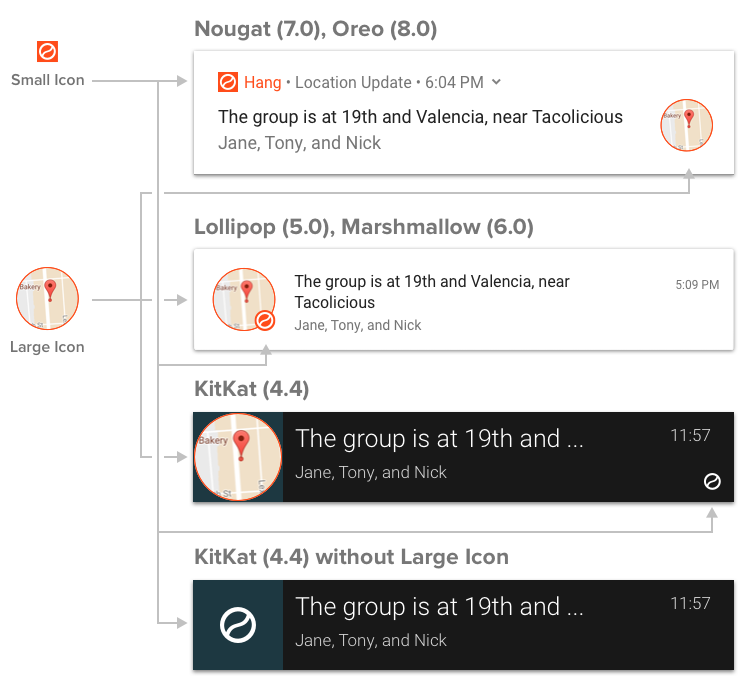
Android supports both Small and Large Notification Icons.
The small icon is displayed on the top status bar as well as the notification itself. By default OneSignal will show a bell icon, however we recommend you customize this so users recognize it’s a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side the notification itself.
The large notification icon will show up to the left of the notification text on Android 4.0.3 — 6.0 devices, and shows on the right for Android 7.0+ devices. If you do not set a large icon, the small icon will be used instead. OneSignal will auto scale large notification icons for you to prevent the icon from being cropped. The recommended size of the large icon is 256×256 pixels.

We strongly recommend adding default icons to every Android and Amazon app.
REQUIRED: Add every icon size listed below
You must add each image with listed size and alpha transparency.
For help generating images with alpha transparency, see this clipart link for examples in the Android Asset Studio.
Recommended
To quickly and easily generate small icons with the correct settings, we recommend using the Android Asset Studio. Use ic_stat_onesignal_default as the name.
If you prefer to create your own icons, you must make your icons the following sizes and make the small ones in white with a transparent background.
You must be sure the icon filenames are correct for Native, Unity, PhoneGap, Cordova, Ionic, PhoneGap Build (PGB), Xamarin, React Native, Ionic Package (Cloud Build)
Note: If you used Android Asset Studio for your small icon then this step may have already been done for you.
Required: Each name and pixel size must be present in the app.
If using Solar2D/Corona the file names and sizes are different, as follows:
Make sure the following paths exist, create any folders you are missing.
Required: Each image must be present in the following paths.
res/drawable-mdpi/ (24×24)
res/drawable-hdpi/ (36×36)
res/drawable-xhdpi/ (48×48)
res/drawable-xxhdpi/ (72×72)
res/drawable-xxxhdpi/ (96×96)
res/drawable-xxxhdpi/ (256×256) (Large Icon)
Assets/Plugins/Android/OneSignalConfig/res/drawable-mdpi/ (24×24)
Assets/Plugins/Android/OneSignalConfig/res/drawable-hdpi/ (36×36)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xhdpi/ (48×48)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxhdpi/ (72×72)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (96×96)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap, Cordova, Ionic, Intel XDK
/platforms/android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap Build (PGB), Ionic Package
(Cloud Build)
/locales/android/drawable-xxxhdpi/ (256×256) (Large Icon)
See this github link for more details on the directory structure if you’re having issues.
android/app/src/main/res/drawable-mdpi/ (24×24)
android/app/src/main/res/drawable-hdpi/ (36×36)
android/app/src/main/res/drawable-xhdpi/ (48×48)
android/app/src/main/res/drawable-xxhdpi/ (72×72)
android/app/src/main/res/drawable-xxxhdpi/ (96×96)
android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
Add files to root (all sizes)
Resources/drawable-mdpi/ (24×24)
Resources/drawable-hdpi/ (36×36)
Resources/drawable-xhdpi/ (48×48)
Resources/drawable-xxhdpi/ (72×72)
Resources/drawable-xxxhdpi/ (96×96)
Resources/drawable-xxxhdpi/ (256×256) (Large Icon)
Screenshot
Issue with Older Versions of Cordova
With versions of Cordova before 7.0, you will need to use
/platforms/android/res/drawable-
instead of the path shown above when adding the icon resource to config.xml
Add the following lines to your config.xml under the Android section.
Troubleshooting Icons Not Showing
If you see the default OneSignal bell icon, you did not add all icon sizes. Please add all icons sizes and correct paths.
If you see a solid square, you set the image to the correct path, but the image does not have alpha transparency. For more help, try using images from this Android Asset Studio clipart.
You should be all set with your new default icons.
Optional
After you’ve added your default icons, you may choose to add more non-default icons. These will let you show different icons depending on the types of notifications your app sends. For instance, a game with a title like «Jewel Breaker» may wish to have a different colored jewel icon for every notification sent that represents the player’s level. Meanwhile, a social network may wish to show a chat bubble icon when the user receives a message from another user to differentiate those notifications from more generic system notifications.
OneSignal supports overriding default icons on a per-message basis.
Follow the steps above to generate icons and place them in the appropriate folder for your SDK.
To add non-default icons, you must name them something other than the default names specified above. For instance, you may name one message_icon .
If you’ve followed the above steps for creating default icons, and have updated your app, you’ll be able to reference those icons when you send a notification. To send a notification with a custom icon:
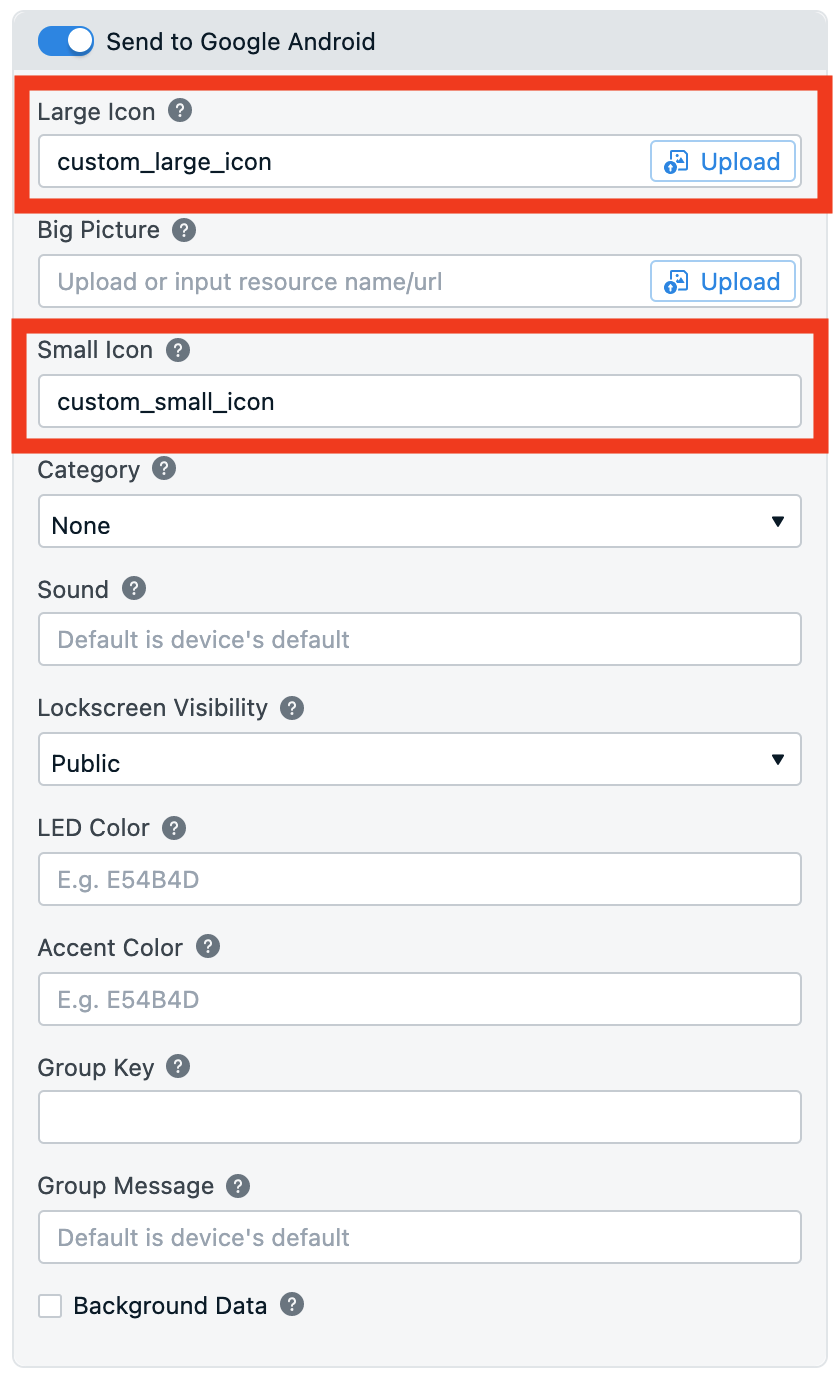
- Dashboard: Messages > New Push > Platform Settings > Google Android Options > Set the icon name without the file extension. With Large Notification Icons, you can also supply a URL where the icon will be displayed from.
- REST API: Instead of sending via the dashboard, you can send notifications with icons in the REST API by using the appropriate parameter and file extension depending on your platform (see more in Create notification REST API docs).
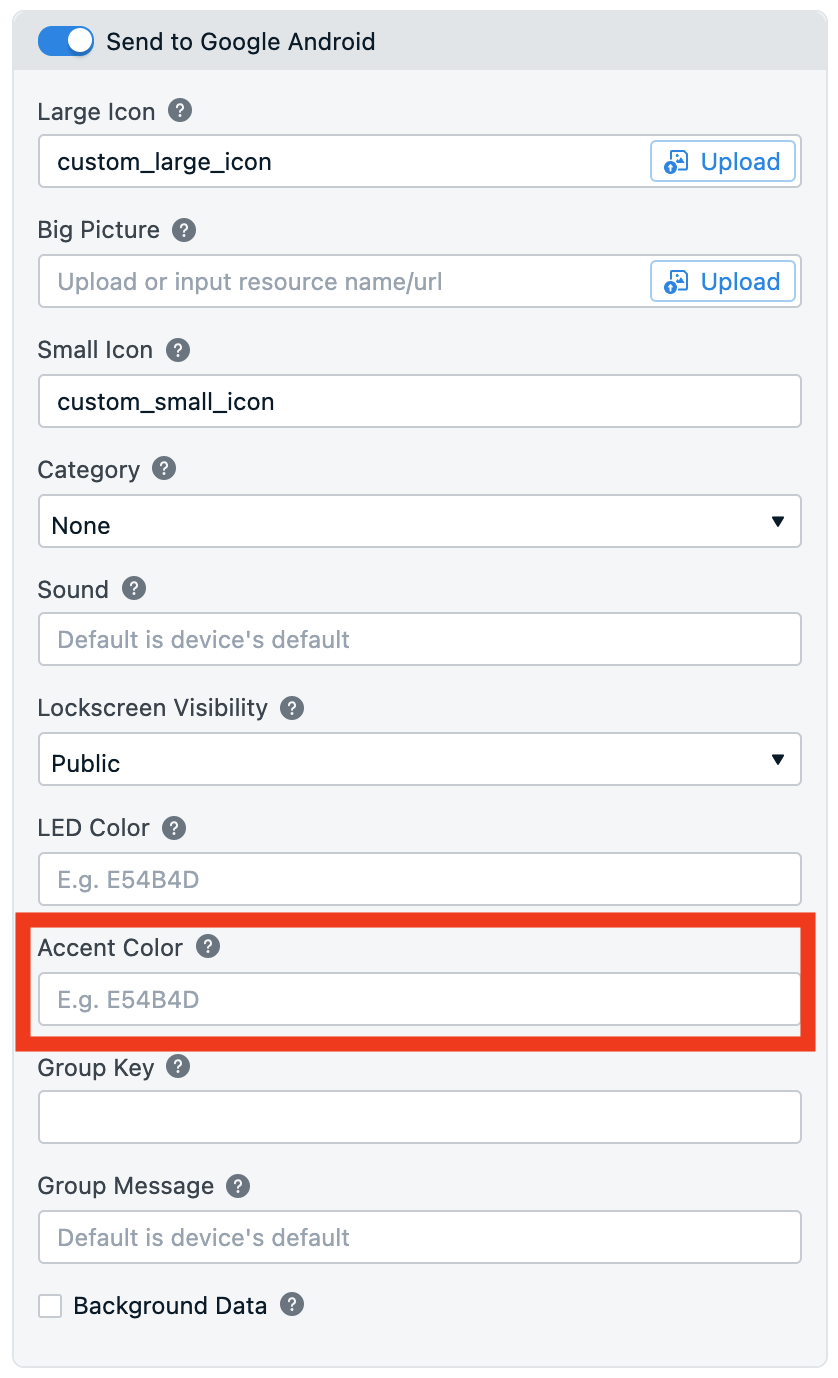
Android 5.0+ enforces your icon to only be white and transparent however it still allows tinting on the notification shown in the shade, known as the «accent color». (The status bar icon color will still be unaffected). These may be adjusted in Messages > New Push > Platform Settings > Google Android Options or as defaults in your manifest.
To set a default color add the following line to your res/values/strings.xml file in your project.
- If you want a different color for dark mode add the key to your res/values-night/strings.xml as well.
To set the color on per notification bases set android_accent_color on our Create notification API call, or enter a value in the Accent color field under Messages > New Push > Platform Settings > Google Android Options.

New icons take a while to propagate to all users
If you’ve very recently added an icon resource to your app, you may want to wait a few days before sending notifications using the icon. This is because it can take many days or even weeks for the majority of your users to update their apps to the latest version which contain your new icons.
Some device manufactures display the image as-is (basically ignoring the alpha channel rule). You can setup a custom notification layout based on Android’s documentation if you wish to use non-alpha channel images across all devices.
We highly recommend following the alpha rule as the icons may not look consistent on all devices. Google designed it this way as the icon is small enough you can’t see any meaningful detail, so enforcing a single color helps enforce an easier to recognize icon at a glance.
Updated a day ago
What’s Next
Learn about setting up more features, or start using the OneSignal Dashboard
Источник
Android icon on click
. allows to include any icon font with all its vector icons in your project. No limits. Scale with no limit, use any color at any time, provide a contour, and many additional customizations.
- No customization limitations (size, color, contour, background, padding, positioning, . )
- Shadow support
- Use as XML Drawable starting API 24
- One icon source (no more mdpi, hdpi, . )
- Flexibility
- Size
- Colors
- Contour
- Shadow
- Auto mirroring for RTL (opt-in)
- If it takes a Drawable, it will also work with the IconicsDrawable!
- Save in APK size
- Compose support
Already available fonts
- Kotlin Next Gen | v5.3.3
- Kotlin | v4.0.2
- Java AndroidX | v3.2.5
- Java Appcompat | v3.0.4
1. Provide the gradle dependency
1b. (optional) Add the view’s dependency
2. Choose your desired fonts
Note: Fonts ending with -kotlin require at least v4.x of Android-Iconics Note: v5.1.x or newer requires the latest font versions
⚠️ The fonts use the jetpack startup library to automatically register themself. If jetpack startup is disabled, it is required to manually register the fonts. Please find additional details in the Register fonts.
Use as drawable
If you use the Iconics library via XML provide the icon you want to use in the following syntax: gmd-favorite —> fontId — iconName . A list of the available fonts and their fontId can be found here. All icon names from the default fonts can be found via the DEMO application.
Notation within text
Drawable XML (API 24+)
Specify the drawable in your drawable folder.
Use like any normal drawable in your application. This feature was suggested and initially provided by @dzamlo
To include the experimental compose support in your project add the following dependency to your project (since v5.2.0)
Use the provided Image wrapper and set the icon.
| Link | Prefix | Dependency |
|---|---|---|
| Google Material Design Icons ORIGINAL by Google | gmd,gmo,gmr,gms | implementation ‘com.mikepenz:google-material-typeface<-outlined,rounded,sharp>:+@aar’ |
| Material Design Iconic Font Google Material Iconic | gmi | implementation ‘com.mikepenz:material-design-iconic-typeface:+@aar’ |
| Fontawesome | faw | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeBrand | fab | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeRegular | far | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| Meteocons | met | implementation ‘com.mikepenz:meteocons-typeface:+@aar’ |
| Octicons | oct | implementation ‘com.mikepenz:octicons-typeface:+@aar’ |
| Community Material | cmd | implementation ‘com.mikepenz:community-material-typeface:+@aar’ |
| Weather Icons | wic | implementation ‘com.mikepenz:weather-icons-typeface:+@aar’ |
| Typeicons | typ | implementation ‘com.mikepenz:typeicons-typeface:+@aar’ |
| Entypo | ent | implementation ‘com.mikepenz:entypo-typeface:+@aar’ |
| Devicon | dev | implementation ‘com.mikepenz:devicon-typeface:+@aar’ |
| Foundation Icons | fou | implementation ‘com.mikepenz:foundation-icons-typeface:+@aar’ |
| Ionicons | ion | implementation ‘com.mikepenz:ionicons-typeface:+@aar’ |
| Pixden7Stroke | pe7 | implementation ‘com.mikepenz:pixeden-7-stroke-typeface:+@aar’ |
| Material Design DX | cmf | implementation ‘com.mikepenz:material-design-icons-dx-typeface:+@aar’ |
| Phosphor Icons | pho | implementation ‘com.mikepenz:phosphor-typeface:+@aar’ |
Licenses for all included fonts are linked inside the class or can be found on the coresponding repositories.
Appcompat v1.4.x introduces default enabled emoji support into all AppCompat* views, which prevents the IconicsView* views (iconics-views module) from properly applying the spannable style. To fix this problem, emoji support has to be disabled by doing:
If you want to add your own custom font, or a GenericFont you have to register this font (before using it). The best place to do this is the Application .
And initialize Iconics as you wish
Everything is easy and simple. Right? But now you got a single icon within your textview and you need additional styling? Just define the style for all icons or only a specific one. You can find this in the PlaygroundActivity of the sample too.
String icon-key or typeface enum
Sometimes you won’t like to use the icon-key («faw-adjust») like this, but use the enum provided by a specific font. Both is valid:
Create custom fonts
This is possible with only the *.ttf and *.css mapping file. And will take you 2 minutes.
You can get these two files by downloading a web icon font, or if you want to create your own custom icon font from *.svg files then you can use following tools:
After you got those two files, head over to the icon addon creation tool android-iconics.mikepenz.com. Enter all the information. Add the *.ttf and *.css and click the button. It will generate and download the icon font addon as zip. (this tool is local only, no files are sent to a server, you can safely use it with any icons)
String fields for icons
For generating string field for each of icons of your font, you can use this simple generator: Android-Iconics String Generator
Android module generator
A awesome gradle plugin which can automatically fetch a font from Fontastic, and generate the Android Module for your project. Iconics-Font-Generator
ProGuard / R8 rules are bundled internally with each font.
Источник