- Android image jpeg image
- Android. Вывод изображений, различные способы
- For android development can I use JPG image instead of PNG image on image views?
- 3 Answers 3
- Show Image View from file path?
- 14 Answers 14
- How To Show Images From Folder path in Android
- Very First: Make Sure You Have Add Permissions into Mainfest file:
- :Make a Class MyGallery
- Now create its Xml Class
- To see the Image in Detail create a new Class ImageDetail:##
- Create its xml image_detail.xml
- Add your own Drawable to Selector class,and create it res>drawable>selector_shareimage.xml
Android image jpeg image
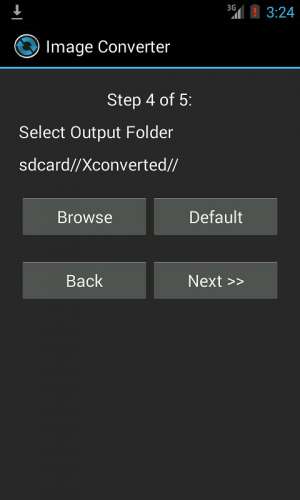
Image Converter / Конвертер формата изображения
версия: 9.0.17
Последнее обновление программы в шапке: 23.08.2021
Краткое описание:
Преобразование файлов изображений из одного формата в другой.
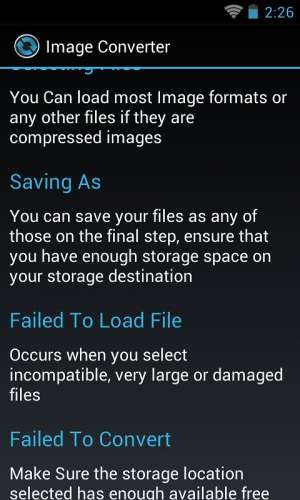
Вы хотите открывать файлы Photoshop PSD, TIFF, PCX, PBM или файлы изображений других редких форматов на своём Android-устройстве? Теперь, благодаря Image Converter, это возможно. И, самое главное, вы сможете сохранить их в JPEG, PNG и других, привычных для себя форматах файлов.
Image Converter — лучшее приложение для преобразования форматов файлов изображений прямо на вашем устройстве.
Функции:
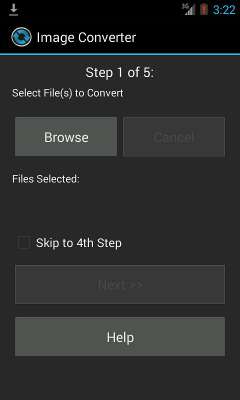
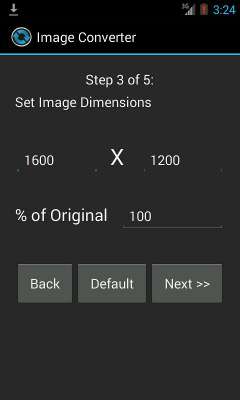
— Изменение размеров изображений
— Обработка нескольких файлов
— Сохранение в нескольких разных форматах
— Обрезка изображений
— Поворот изображений
Все операции выполняются оффлайн и на вашем устройстве. Ни одно из ваших изображений не будет передано на какой-либо сервер.
Image Converter умеет «читать» файлы изображений следующих форматов:
AAI, ART, ARW, AVI, AVS, BPG, BMP, BMP2, BMP3, CALS, CGM, CIN, CMYK, CMYKA, CRW, CUR, CUT, DCM, DCR, DCX, DDS, DIB, DJVU, DNG, DOT, DPX, EMF, EPDF, EPI, FAX, FIG, FITS, FPX, GIF, GIF87, GPLT, GRAY, HDR, HPGL, HRZ, HTML, ICO, INLINE, JBIG, JNG, JP2, JPT, J2C, J2K, JPEG, JPG, JXR, MAN, MAT, MIFF, MONO, MNG, M2V, MPEG, MPC, MPR, MRW, MSL, MTV, MVG, ORF, OTB, P7, PALM, CLIPBOARD, PBM, PCD, PCDS, PCX, PDB, PEF, PFA, PFB, PFM, PGM, PICON, PICT, PIX, PNG, PNG8, PNG00, PNG24, PNG32, PNG48, PNG64, PNM, PPM, PS, PS2, PS3, PSB, PSD, PTIF, PWP, RAD, RAF, RGB, RGBA, RFG, RLA, RLE, SCT, SFW, SGI, SUN, TGA, TIFF, TIF, TIM, TTF, TXT, UYVY, VICAR, VIFF, WBMP, WDP, WEBP, WMF, WPG, X, XBM, XCF, XPM, X3F, YCBCR, YCBCRA, YUV. Вы также можете попробовать загрузить файлы и других форматов.
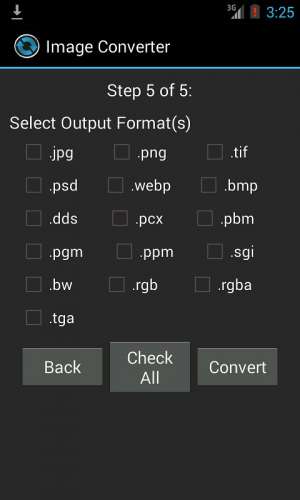
Image Converter умеет преобразовать файлы в следующие форматы:
JPG, JPEG, PNG, BMP, GIF, JP2, PDF, TIF, TIFF, WEBP, PSD, TGA, AI, HTML, TXT, JPC, AVS, CMYK, DCX, DIB, GIF87, GRAY, MNG, MTV, NETSCAPE, PBM, PCX, PGM, PICT, PNM, PPM, RGB, RGBA, SGI, SUN, UIL, UYVY, VIFF, XPM, YUV, PAM, RAS, HDR, FITS, DDS, PAL, H, SVG, EPS, AAI, ART, CIN, CIP, DPX, FAX, HRZ, INFO, MAT, MONO, MPC, OTB, PALM, PCD, PCL, PDB, PS, PS2, PS3, VICAR, WBMP, XBM, YCBCR, BMP2, BMP3, CMYKA, EPS2, EPS3, J2C, PCDS, PFM, PICON, PNG8, PNG24, PNG32, PSB, PTIF, YCBCRA, SHTML.
Image Converter НЕ умеет «читать» следующие форматы:
cr2, raw, pdf, eps, exr, ras, iff, pgf, svg, nef.
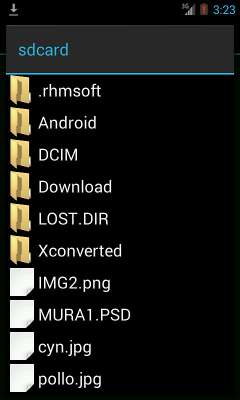
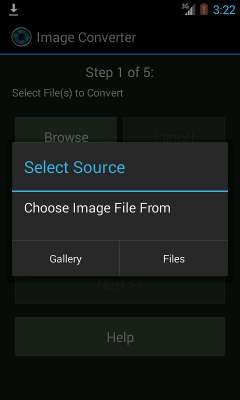
Удобный файловый браузер и понятный интерфейс Image Converter дают доступ ко всем вашим файлам/изображениям, позволяют открывать изображения из вашей библиотеки фотографий и получать файлы из других приложений, например, вложения электронной почты.
Все преобразованные изображения доступны внутри приложения и могут быть автоматически сохранены в вашей библиотеке фотографий, если имеют один из следующих форматов:
jpg, jpeg, png, bmp, gif, (webp Android 4.0+).
Внутри этого приложения вы можете передавать любые из преобразованных изображений через другие приложения, такие как электронная почта и социальные сети. Ваши исходные файлы изображений останутся в целости и сохранности и изменениям не подвергнутся.
ОБРАТИТЕ ВНИМАНИЕ: преобразование будет работать, только если у Вас достаточно оперативной памяти.
Требуется Android: 4.4+ (4.0+ до v.5.60)
Русский интерфейс: Да
Источник
Android. Вывод изображений, различные способы
Эта статья будет полезна начинающим разработчикам, здесь я предложу несколько вариантов вывода изображений на Android. Будут описаны следующие способы:
Обычный метод – стандартный способ, используя ImageView. Рассмотрены варианты загрузки картинки из ресурса, а также из файла на SD карте устройства.
Продвинутый вариант — вывод изображения, используя WebView. Добавляется поддержка масштабирования и прокрутки картинки при помощи жестов.
“Джедайский” способ – улучшенный предыдущий вариант. Добавлен полноэкранный просмотр с автоматическим масштабированием изображения при показе и поддержкой смены ориентации устройства.
Исходники тестового проекта на GitHub github.com/Voldemar123/andriod-image-habrahabr-example
В этой статье я не рассматриваю вопросы загрузки изображений из Интернета, кеширования, работы с файлами и необходимых для работы приложения permissions – только вывод картинок.
Итак, задача — предположим, в нашем приложении необходимо вывести изображение на экран.
Картинка может размерами превышать разрешение экрана и иметь различное соотношение сторон.
Хранится она либо в ресурсах приложения, либо на External Storage — SD карте.
Также допустим, мы уже записали на карту памяти несколько изображений (в тестовом проекте – загружаем из сети). Храним их в каталоге данных нашего приложения, в кеше.
public static final String APP_PREFS_NAME = Constants.class.getPackage().getName();
public static final String APP_CACHE_PATH =
Environment.getExternalStorageDirectory().getAbsolutePath() +
«/Android/data/» + APP_PREFS_NAME + «/cache/»;
Layout, где выводится картинка
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:orientation=»vertical» >
Масштабирование по умолчанию, по меньшей стoроне экрана.
В Activity, где загружаем содержимое картинки
private ImageView mImageView;
mImageView = (ImageView) findViewById(R.id.imageView1);
Из ресурсов приложения (файл из res/drawable/img3.jpg)
Задавая Bitmap изображения
FileInputStream fis = new FileInputStream(Constants.APP_CACHE_PATH + this.image);
BufferedInputStream bis = new BufferedInputStream(fis);
Bitmap img = BitmapFactory.decodeStream(bis);
Или передать URI на изображение (может хранится на карте или быть загружено из сети)
mImageView.setImageURI( imageUtil.getImageURI() );
Uri.fromFile( new File( Constants.APP_CACHE_PATH + this.image ) );
Этот способ стандартный, описан во множестве примеров и поэтому нам не особо интересен. Переходим к следующему варианту.
Предположим, мы хотим показать большое изображение (например фотографию), которое размерами превышает разрешение нашего устройства. Необходимо добавить прокрутку и масштабирование картинки на экране.
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:orientation=»vertical» >
В Activity, где загружаем содержимое
protected WebView webView;
webView = (WebView) findViewById(R.id.webView1);
установка черного цвета фона для комфортной работы (по умолчанию – белый)
включаем поддержку масштабирования
больше места для нашей картинки
webView.setPadding(0, 0, 0, 0);
полосы прокрутки – внутри изображения, увеличение места для просмотра
загружаем изображение как ссылку на файл хранящийся на карте памяти
webView.loadUrl(imageUtil.getImageFileLink() );
«file:///» + Constants.APP_CACHE_PATH + this.image;
Теперь мы хотим сделать так, чтобы картинка при показе автоматически масштабировалась по одной из сторон, при этом прокрутка остается только в одном направлении.
Например, для просмотра фотографий более удобна ландшафтная ориентация устройства.
Также при смене ориентации телефона масштаб изображения должен автоматически меняться.
Дополнительно расширим место для просмотра изображения на полный экран.
В AndroidManifest.xml для нашей Activity добавляем
В код Activity добавлен метод, который вызыватся при каждом повороте нашего устройства.
@Override
public void onConfigurationChanged(Configuration newConfig) <
super.onConfigurationChanged(newConfig);
changeContent();
>
В приватном методе описана логика пересчета масштаба для картинки
Получаем информацию о размерах дисплея. Из-за того, что мы изменили тему Activity, теперь WebView раскрыт на полный экран, никакие другие элементы интерфейса не видны. Видимый размер дисплея равен разрешению экрана нашего Android устройства.
Display display = ((WindowManager) getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
int width = display.getWidth();
int height = display.getHeight();
Размеры изображения, выбранного для показа
Bitmap img = imageUtil.getImageBitmap();
int picWidth = img.getWidth();
int picHeight = img.getHeight();
Меняем масштаб изображения если его высота больше высоты экрана. Прокрутка теперь будет только по горизонтали.
if (picHeight > height)
val = new Double(height) / new Double(picHeight);
Подбрасываем в WebView специально сформированный HTML файл, содержащий изображение.
webView.loadDataWithBaseURL(«/»,
imageUtil.getImageHtml(picWidth, picHeight),
«text/html»,
«UTF-8»,
null);
StringBuffer html = new StringBuffer();
Такой способ я применил из-того, что после загрузки изображения в WebView через метод loadUrl, как в прошлом варианте, setInitialScale после поворота устройства не изменяет масштаб картинки. Другими словами, показали картинку, повернули телефон, масштаб остался старый. Очень похоже на то, что изображение как-то кешируется.
Я не нашел в документации упоминания об этом странном поведении. Может быть местные специалисты скажут, что я делаю не так?
Источник
For android development can I use JPG image instead of PNG image on image views?
The main purpose of this question is to know what is the best option to choose between PNG and JPG for android development considering the following scenarios
1) is it a good option to use jpg image as background? 2) Will .jpg image take more time to load compared to .png? 3) Will .jpg take more time for rendering/loading compare to .png?
I have seen big difference in image size when we are using png images.
One of my .png image size is 4.1 MBs and that same image with .jpg image format the size is reduced to 2.9MBs
Need suggestion from Experts specially.
Info: To reduce app size. i am still compressing images by using compress png and compress jpeg
Image size difference is huge. ie. 4.1 MBs png -> 2.9 MBs jpg after compressing it reduced to 654.6 KBs..
To set image as BACKGROUND i didn’t found any issue.
3 Answers 3
It’s just a question of quality and details. Just for my opinion, for a big background resolution is better to use a JPG, if you don’t need any transparency on the image, with the right compromise between quality and size of file,
PNG format is a lossless compression file format, which makes it a common choice for use on the Web. PNG is a good choice for storing line drawings, text, and iconic graphics at a small file size.
JPG format is a lossy compressed file format. This makes it useful for storing photographs at a smaller size than a BMP. JPG is a common choice for use on the Web because it is compressed. For storing line drawings, text, and iconic graphics at a smaller file size, GIF or PNG are better choices because they are lossless.
Источник
Show Image View from file path?
I need to show an image by using the file name only, not from the resource id.
I have the image img1 in the drawable folder. I wish to show that image from the file.
How can I do this?
14 Answers 14
Labeeb is right about why you need to set image using path if your resources are already laying inside the resource folder ,
This kind of path is needed only when your images are stored in SD-Card .
And try the below code to set Bitmap images from a file stored inside a SD-Card .
And include this permission in the manifest file:
I think you can use this
You can also use:
This does the bitmap decoding implicit for you.
All the answers are outdated. It is best to use picasso for such purposes. It has a lot of features including background image processing.
Did I mention it is super easy to use:
Here the methods:
How To Show Images From Folder path in Android
Very First: Make Sure You Have Add Permissions into Mainfest file:
:Make a Class MyGallery
Now create its Xml Class
To see the Image in Detail create a new Class ImageDetail:##
Create its xml image_detail.xml
Add your own Drawable to Selector class,and create it res>drawable>selector_shareimage.xml
Dont forget to add in application tag for sdk version 29 and 30 
You may use this to access a specific folder and get particular image
And then you can call it by
if you are using image loading in List view then use Aquery concept .
onLoadImage Full load
Most of the answers are working but no one mentioned that the high resolution image will slow down the app , In my case i used images RecyclerView which was taking 0.9 GB of device memory In Just 30 Images.
I/Choreographer: Skipped 73 frames! The application may be doing too much work on its main thread.
The solution is Sipmle you can degrade the quality like here : Reduce resolution of Bitmap
But I use Simple way , Glide handles the rest of work
Источник