How to Make Rounded Corners(Boarder Radius) of ImageView in Android
How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android. In this tutorial, you will learn to make an ImageView rounded corner using java code. By default in android ImageView don’t have option to make corners rounded(border radius). But if you need corner radius, you can make it by different ways. Follow following example step by step to make rounded corner of ImageView images.
Android Example: Make an ImageView Image Rounded Corners in Android
XML Layout File
Following is the simple android xml layout with a LinearLayout and an ImageView. This ImageView has an id image_view.
res/layout/activity_main.xml
Java Activity File
Following is the java code to make ImageView image corner rounded(border radius) . Following is the final code of MainActivity.java file.
src/MainActivity.java
Following is the default strings of strings.xml file.
res/values/strings.xml
Following is also the default content of AndroidManifest.xml file.
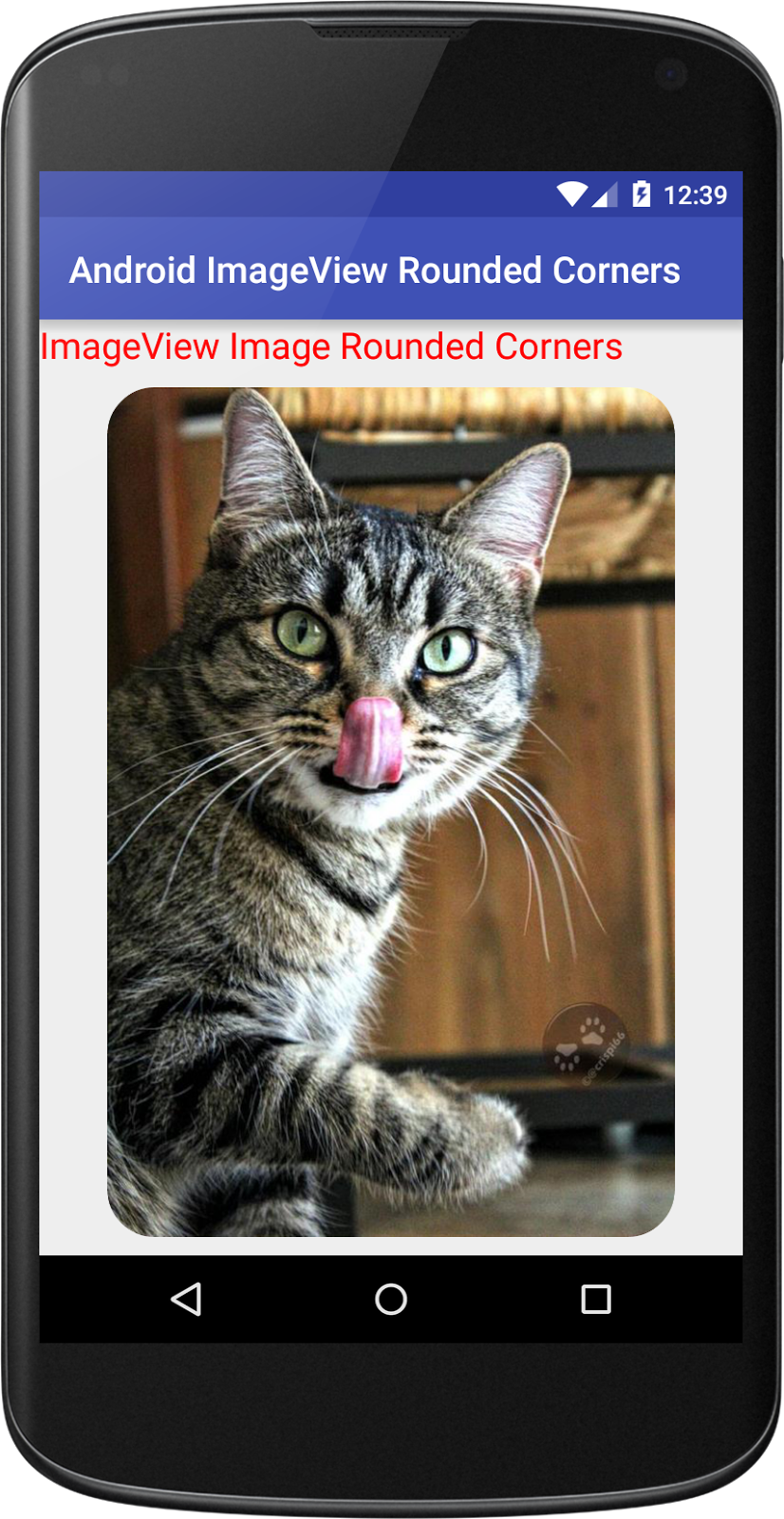
After running your application the output looks like below:
Output:
 |
| Android ImageView Rounded Corners(Boarder Radius) |
Download Complete Example Project
Download complete How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android project source code from GitHub.
Источник
Как сделать ImageView с закругленными углами?
В Android ImageView по умолчанию является прямоугольником. Как я могу сделать его закругленным прямоугольником (обрезать все 4 угла моего растрового изображения, чтобы быть закругленными прямоугольниками) в ImageView?
30 ответов
Это довольно поздно в ответ, но для тех, кто ищет это, вы можете сделать следующий код вручную по углам ваших изображений.
Это не мой код, но я использовал его и он работает прекрасно. Я использовал его в качестве помощника в классе ImageHelper и немного расширил его, чтобы передать количество перьев, необходимое для данного изображения.
окончательный код выглядит следующим образом это:
надеюсь, это кому-то поможет!
в то время как вышеуказанный ответ работает, Romain Guy (основной разработчик Android) показывает лучший метод в своем блоге, который использует меньше памяти, используя шейдер, не создавая копию растрового изображения. Общая суть функциональности здесь:
преимущества этого над другими методами в том, что он:
- не создает отдельную копию растрового изображения,, который использует много памяти с большими изображениями [против большинства других ответов здесь]
- поддерживает antialisasing [против метода clipPath]
- поддерживает Альфа [vs xfermode+метод porterduff]
- поддерживает аппаратное ускорение [против метода clipPath]
- только рисует один раз на холсте [против методов xfermode и clippath]
Я создал RoundedImageView на основе этого кода, который обертывает эту логику в ImageView и добавляет правильная ScaleType поддержка и необязательная закругленная граница.
в v21 библиотеки поддержки теперь есть решение этого: это называется RoundedBitmapDrawable.
это в основном так же, как обычный Drawable, за исключением того, что вы даете ему радиус угла для обрезки с:
Итак, начиная с Bitmap src и элемент ImageView , это будет выглядеть примерно так:
еще один простой способ-использовать CardView с радиусом угла и ImageView внутри:
вырезка на округлые формы была добавлена в View класс в API 21.
просто сделать это:
- создать округлую форму drawable, что-то вроде этого:
res/drawable / round_outline.в XML
- установите drawable в качестве фона вашего ImageView: android:background=»@drawable/round_outline»
- по этому документация, то все, что вам нужно сделать, это добавить android:clipToOutline=»true»
к сожалению, нет ошибка и этот атрибут XML не признал. К счастью, мы все еще можем настроить отсечение на Java:
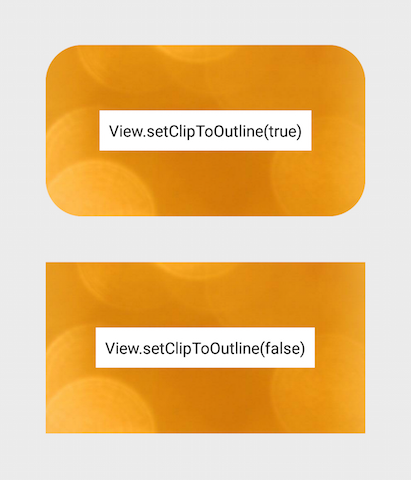
- в вашей деятельности или фрагмент: ImageView.setClipToOutline(true)
вот как это будет выглядеть:
Примечание:
этот метод работает для любой drawable форма (не только округлые). Это будет клип в ImageView для любой формы контура заданы в Катры в формате XML.
специальное примечание об ImageViews
setClipToOutline() работает только тогда, когда фон представления установлен на фигуру drawable. Если эта фоновая фигура существует, представление рассматривает контур фигуры как границы для обрезки и затенения.
это означает, если вы хотите использовать setClipToOutline() чтобы закруглить углы на ImageView, ваше изображение должно быть установлено с помощью android:src вместо android:background (так как фон должен быть установлен на вашу округлую форму). Если вы должны использовать фон для установки изображения вместо src, вы можете использовать этот обходной путь:
- создайте макет и установите его фон для вашей фигуры drawable
- оберните этот макет вокруг вашего ImageView (без заполнения)
- ImageView (включая все остальное в макете) теперь будет отображаться с округлой формой макета.
я обнаружил, что оба метода были очень полезны в разработке рабочего решения. Вот моя составная версия, которая не зависит от пикселей и позволяет вам иметь некоторые квадратные углы с остальными углами, имеющими одинаковый радиус (что является обычным случаем использования). Благодаря обоим вышеперечисленным решениям:
кроме того, я перешел ImageView, чтобы поместить это, чтобы я мог определить его в xml. Возможно, вы захотите добавить немного логики, которую здесь делает super call, но я прокомментировал это как это не полезно в моем случае.
надеюсь, что это помогает!
округленное изображение с помощью ImageLoader здесь
или вы можете пользователей Picasso библиотека с площади.
вы можете скачать файл RoundedTransformation здесь здесь
Я сделал по пользовательскому ImageView:
выход:
надеюсь, это поможет вам.
поскольку все ответы казались слишком сложными для меня только для круглых углов, я подумал и пришел к другому решению, которое, я думаю, стоит поделиться, просто с XML, если у вас есть пространство вокруг изображения:
создайте граничную форму с прозрачным содержимым, например:
затем в RelativeLayout вы можете сначала поместить свое изображение, а затем в том же месте над формой с другим ImageView. Форма крышки должна быть больше по размеру на величину ширины границы. Будьте осторожны, чтобы взять больший радиус угла, поскольку внешний радиус определен, но внутренний радиус-это то, что покрывает ваше изображение.
надеюсь, что это тоже кому-то поможет.
редактировать в соответствии с запросом CQM пример относительного макета:
моя реализация виджет ImageView с закругленными углами, что (вниз|вверх)размеры изображения до нужных размеров. Он использует кодовую форму CaspNZ.
вы должны продлить ImageView и нарисуйте свой собственный закругленный прямоугольник.
если вы хотите рамку вокруг изображения, вы также можете наложить округлую рамку поверх представления изображения в макете.
[edit] наложите рамку на исходное изображение, используя FrameLayout например. Первый элемент FrameLayout будет изображение, которое вы хотите отображать округлые. Затем добавьте еще ImageView с рамой. Второй ImageView будет отображаться поверх оригинал ImageView и, таким образом, Android будет рисовать его содержимое выше orignal ImageView .
Я знаю, что этот поток немного стар, но его один из лучших результатов для запросов на Google для того, как округлить углы ImageViews на Android.
Ромен Гай, где он находится.
уменьшенная версия выглядит следующим образом.
ниже создается объект макета закругленного прямоугольника, который рисует закругленный прямоугольник вокруг любых дочерних объектов, помещенных в него. Он также демонстрирует, как создавать представления и макеты программно без использования XML-файлов макета.
класс для объекта макета RoundedRectangle определен здесь:
почему бы не обрезать в draw ()?
вот мое решение:
- расширить RelativeLayout с отсечения
- поместите ImageView (или другие представления) в макет:
большое спасибо за первый ответ. Здесь изменена версия для преобразования прямоугольного изображения в квадратное (и округленное), а цвет заливки передается в качестве параметра.
применить форму к вашему imageView , как показано ниже:
Источник
Как сделать ImageView с закругленными углами?
В Android ImageView по умолчанию представляет собой прямоугольник. Как сделать прямоугольник с закругленными углами (обрезать все 4 угла моего растрового изображения, чтобы получились прямоугольники с закругленными углами) в ImageView?
30 ответов
Это довольно поздно для ответа, но для всех, кто ищет это, вы можете выполнить следующий код, чтобы вручную скруглить углы ваших изображений.
Это не мой код, но я его использовал, и он прекрасно работает. Я использовал его в качестве помощника в классе ImageHelper и немного расширил его, чтобы передать степень растушевки, которая мне нужна для данного изображения.
Окончательный код выглядит так:
Надеюсь, это кому-то поможет!
Хотя приведенный выше ответ работает, Ромен Гай (основной разработчик Android) показывает лучший метод в его блоге, который использует меньше памяти за счет использования шейдера, а не создания копии растрового изображения. Общая суть функциональности здесь:
Преимущества этого метода перед другими в том, что он:
- не создает отдельную копию растрового изображения , которое использует много памяти для больших изображений [по сравнению с большинством других ответов здесь]
- поддерживает сглаживание [против метода clipPath]
- поддерживает альфа [по сравнению с методом xfermode + porterduff]
- поддерживает аппаратное ускорение [по сравнению с методом clipPath]
- только выводится на холст один раз [по сравнению с методами xfermode и clippath]
Я создал RoundedImageView на основе этого кода, который включает эту логику в ImageView и добавляет правильные ScaleType поддержка и необязательная закругленная граница.
Просто сделайте это:
- Создайте округлую фигуру, которую можно рисовать, примерно так:
Рез / вытяжка / round_outline.xml
- Установите объект для рисования в качестве фона вашего ImageView: android:background=»@drawable/round_outline»
- Согласно этой документации, все, что вам нужно сделать, это добавить android:clipToOutline=»true»
К сожалению, есть ошибка, и этот атрибут XML не распознается. К счастью, мы все еще можем настроить отсечение в Java:
- В вашей активности или фрагменте: ImageView.setClipToOutline(true)
Вот как это будет выглядеть:
Примечание.
Этот метод работает для любой фигуры, которую можно рисовать (а не только с закругленными углами). Он будет обрезать ImageView по любому контуру формы, который вы определили в своем Drawable xml.
Особое примечание об ImageViews
setClipToOutline() работает только тогда, когда фон представления установлен на фигуру, которую можно рисовать. Если эта фоновая фигура существует, View обрабатывает контур фигуры как границы для целей обрезки и затенения.
Это означает, что если вы хотите использовать setClipToOutline() для закругления углов в ImageView, ваше изображение должно быть установлено с использованием android:src вместо android:background (поскольку фон должен быть установлен в соответствии с закругленной формой) . Если вы ДОЛЖНЫ использовать фон для установки изображения вместо src, вы можете использовать этот обходной путь:
- Создайте макет и установите его фон в соответствии с вашей фигурой, которую можно рисовать
- Оберните этот макет вокруг вашего ImageView (без отступов)
- ImageView (включая все остальное в макете) теперь будет отображаться с закругленной формой макета.
В версии 21 библиотеки поддержки теперь есть решение этой проблемы: оно называется RoundedBitmapDrawable.
Это в основном похоже на обычный Drawable, за исключением того, что вы задаете ему радиус угла для отсечения с помощью:
Итак, начиная с Bitmap src и цели ImageView , это будет выглядеть примерно так:
Начиная с версии 1.2.0-alpha03 материала Библиотека компонентов — это новый ShapeableImageView .
Вы можете использовать что-то вроде:
С помощью jetpack compose 1.0.0 (протестированного с 1.0.0-beta08 ) вы можете применить clip Modifier с использованием RoundedCornerShape :
Быстрое решение xml —
Вы можете установить желаемую ширину, высоту и радиус в CardView и scaleType в ImageView.
В AndroidX используйте
Я сделал Custom ImageView:
Вывод:
Надеюсь, это поможет тебе.
Я обнаружил, что оба метода очень помогли найти рабочее решение. Вот моя составная версия, которая не зависит от пикселей и позволяет иметь несколько квадратных углов, а остальные углы имеют тот же радиус (что является обычным вариантом использования). Благодаря обоим вышеперечисленным решениям:
Кроме того, я переопределил ImageView, чтобы вставить это, чтобы я мог определить его в xml. Вы можете добавить сюда часть логики, которую выполняет супервызов, но я прокомментировал это, так как в моем случае это бесполезно.
Надеюсь это поможет!
Котлин
Чтобы создать ImageView Циркуляр, мы можем изменить cornerRadius с помощью:
Вы должны расширить ImageView и нарисовать свой собственный прямоугольник с закругленными углами.
Если вам нужна рамка вокруг изображения, вы также можете наложить закругленную рамку поверх изображения в макете.
[править] Наложите рамку на исходное изображение, например, используя FrameLayout . Первым элементом FrameLayout будет изображение, которое вы хотите отобразить скругленным. Затем добавьте еще один ImageView с рамкой. Второй ImageView будет отображаться поверх исходного ImageView , и поэтому Android отобразит его содержимое над исходным ImageView .
Подсказка Джорджу Уолтерсу II выше, я просто взял его ответ и немного расширил его, чтобы поддерживать скругление отдельных углов по-разному. Это можно было бы еще немного оптимизировать (некоторые из целевых рек перекрываются), но не очень сильно.
Я знаю, что эта ветка немного устарела, но это один из лучших результатов по запросам в Google о том, как скруглить углы ImageViews на Android.
Ромен Гай — вот где это.
Уменьшенная версия выглядит следующим образом.
Примените форму к своему imageView , как показано ниже:
Это может быть полезно для вас, друг.
ИЗМЕНИТЬ
Вот краткий ответ:
В папке / res / drawable создайте файл frame.xml. В нем мы определяем простой прямоугольник с закругленными углами и прозрачным центром.
В файл макета вы добавляете LinearLayout, который содержит стандартный ImageView, а также вложенный FrameLayout. FrameLayout использует отступы и настраиваемую возможность рисования, чтобы создать иллюзию закругленных углов.
Почему бы не сделать вырезку в draw() ?
Вот мое решение:
- Расширить RelativeLayout с помощью отсечения
- Поместите ImageView (или другие представления) в макет:
Ни один из методов, представленных в ответах, у меня не работал. Я обнаружил, что следующий способ работает, если ваша версия Android 5.0 или выше:
Никакие формы xml не должны определяться, и приведенный выше код создает углы только для вершины, что обычные методы не будут работать. Если вам нужно скруглить 4 угла, удалите:
Из параметра для нижней части в setRoundRect. Вы можете расширить фигуру до любой другой, указав контуры, которые соответствуют вашим потребностям. Ознакомьтесь со следующей ссылкой:
Обратите внимание, что, как и в случае с любой другой мерой в Android, вы должны «конвертировать» размер, как правило, из DP. В приведенном выше примере, скажем, вы хотите, чтобы радиус был 24
Например, вы можете позже добавить границу в чертеж с радиусом, установленным как «24», и вы хотите, чтобы она совпадала. Следовательно,
Следующий код создает объект макета прямоугольника с закругленными углами, который рисует прямоугольник с закругленными углами вокруг всех размещенных в нем дочерних объектов. Он также демонстрирует, как создавать представления и макеты программно без использования XML-файлов макета.
Класс для объекта макета RoundedRectangle определен здесь:
Если вы используете библиотеку Glide, это будет полезно:
Большое спасибо за первый ответ. Вот модифицированная версия для преобразования прямоугольного изображения в квадратное (и округленное), а цвет заливки передается в качестве параметра.
Если ваше изображение находится в Интернете, лучше всего использовать скольжение и RoundedBitmapDrawableFactory (из API 21, но доступно в библиотеке поддержки), например:
В макете можно использовать только ImageView , а с помощью glide можно применять скругленные углы с помощью этого метода.
первый в вашем Gradle напишите,
для изображения с закругленными углами
метод вызова:
Просто нужно использовать androidx.cardview.widget.CardView
Код
Ответ на вопрос, который перенаправлен сюда: «Как создать круговой ImageView в Android?»
Другой простой способ — использовать CardView с угловым радиусом и ImageView внутри:
Закругленное изображение. Используется ImageLoader здесь
Или вы можете использовать библиотеку Picasso от Square.
Вы можете скачать файл RoundedTransformation здесь здесь
Поскольку все ответы казались мне слишком сложными только для углов, я подумал и пришел к другому решению, которым, как мне кажется, стоит поделиться, просто с XML, если у вас есть место вокруг изображения:
Создайте фигуру с рамкой и прозрачным содержимым, например:
Затем в RelativeLayout вы можете сначала разместить свое изображение, а затем в том же месте над фигурой с другим ImageView. Форма обложки должна быть больше по размеру на величину ширины границы. Будьте осторожны, выбирайте больший угловой радиус, поскольку внешний радиус определен, но внутренний радиус — это то, что покрывает ваше изображение.
Надеюсь, это тоже кому-то поможет.
Изменить в соответствии с запросом CQM, относительный пример макета:
Моя реализация ImageView с виджетом со скругленными углами, который (вниз || вверх) изменяет изображение до требуемых размеров. Он использует кодовую форму CaspNZ.
В последнее время есть другой способ — использовать созданный API Glide. Это требует некоторой начальной работы, но затем дает вам всю мощь Glide с гибкостью, чтобы делать что угодно, потому что вы пишете фактический код, поэтому я думаю, что это хорошее решение на долгую перспективу. Кроме того, использование очень простое и удобное.
Сначала настройте Glide версии 4+:
Затем создайте класс модуля приложения Glid, чтобы запустить обработку аннотации:
Затем создайте расширение Glide, которое действительно выполняет всю работу. Вы можете настроить его так, чтобы делать все, что захотите:
После добавления этих файлов соберите свой проект.
Затем используйте его в своем коде так:
Существует классная библиотека, которая позволяет формировать просмотры изображений.
Источник