- Android imageview with rounded corner
- The Code City
- Search This Blog
- Rounded corners in ImageView Android Tutorial/Example
- How to Round the corners of an Image
- How to Make Rounded Corners(Boarder Radius) of ImageView in Android
- Android Example: Make an ImageView Image Rounded Corners in Android
- Download Complete Example Project
- Как сделать ImageView с закругленными углами?
- 30 ответов
Android imageview with rounded corner
A fast ImageView (and Drawable) that supports rounded corners (and ovals or circles) based on the original example from Romain Guy. It supports many additional features including ovals, rounded rectangles, ScaleTypes and TileModes.

There are many ways to create rounded corners in android, but this is the fastest and best one that I know of because it:
- does not create a copy of the original bitmap
- does not use a clipPath which is not hardware accelerated and not anti-aliased.
- does not use setXfermode to clip the bitmap and draw twice to the canvas.
If you know of a better method, let me know (or even better open a pull request)!
Also has proper support for:
- Borders (with Colors and ColorStateLists)
- Ovals and Circles
- All ScaleType s
- Borders are drawn at view edge, not bitmap edge
- Except on edges where the bitmap is smaller than the view
- Borders are not scaled up/down with the image (correct width and radius are maintained)
- Anti-aliasing
- Transparent backgrounds
- Hardware acceleration
- Support for LayerDrawables (including TransitionDrawables)
- TileModes for repeating drawables
- VectorDrawables are not supported. This library is designed for BitmapDrawables only. Other drawables will likely fail or cause high memory usage.
- ColorDrawables are poorly supported, use your own rounded VectorDrawables instead if you want less memory pressure.
- Glide transforms are not supported, please use wasabeef/glide-transformations if you want to round images loaded from Glide.
RoundedImageView is available in Maven Central.
Источник
The Code City
Search This Blog
Rounded corners in ImageView Android Tutorial/Example
- Get link
- Other Apps
To get full sized from the android camera, you need to use file provider as shown in example below. What generally happens when using camera to get photos is you only get the thumbnail quality image from the data.getExtras, so to get full size image you need to save it in phone storage first and then use that image. Here are the steps involved in getting full sized image. As it’s clear from the title already, in this post we will discuss how we can display round corners in an ImageView. There can be several ways to show rounded corners, some of the ones I have tried are:
- Using a library like this one: Rounded ImageView Library
- Create a CardView with required corner radius and put ImageView inside it.
- Add rounding to the image itself.
In this post we will do everything our-self because, a: It’s ease and b: We can. 😉
So let get started:
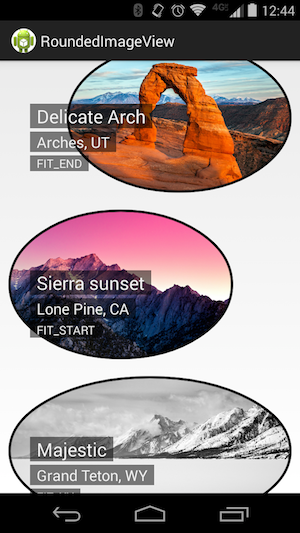
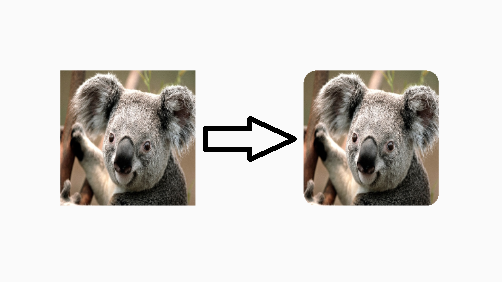
Here’s the screenshot of rounded corner effect we will create as a result of this example:
 |
| Round Corner in ImageView |
How to Round the corners of an Image
Let’s first understand how we will be rounding the corners the Image. It just requires two steps
- First we will draw a rectangle on a canvas with the required roundness of corners.
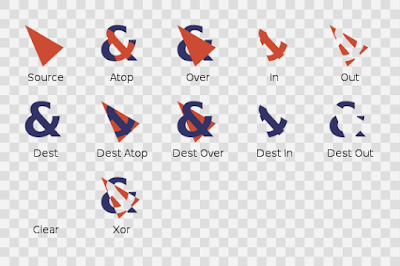
- Then we will draw the required Bitmap on the canvas with the PorterDuff.Mode.SRC_IN mode set in the paint. You are probably confused about PorterDuff, I was too. It’s basically a way to merge different images with each other where different images are on different layers similar to Photoshop. Below is the image of different PorterDuff modes. You can read more about it here: PorterDuff Modes:
Porter Duff Modes - You are done! Just return the new Bitmap created by step 1 and 2 and display it in ImageView.
The Code for Rounding the corners of Image.
1. activity_main.xml
This is simple we just two ImageViews where we will add images after the corner of the image has been rounded.
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent»
android:gravity=»center»
android:orientation=»vertical»
android:padding=»@dimen/activity_horizontal_margin»
tools:context=».MainActivity»>
2. ImageConverter.java
This is the meat of the code. The getRoundedCornerBitmap method takes the Bitmap and the required rounded of corners as parameter and returns new Bitmap with round corners. I’ve comment all the main parts of the code should be self explanatory.
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
public class ImageConverter <
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap, int pixels) <
//Setting the width and height of the Bitmap that will be returned //equal to the original Bitmap that needs round corners.
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
//Creating canvas with output Bitmap for drawing
Canvas canvas = new Canvas(output);
//Setting paint and rectangles.
final int color = Color.BLACK;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
final float roundPx = pixels;
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
//SetXfermode applies PorterDuffXfermode to paint.
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
>
>
3. MainActivity.java
We have everything ready, now we just need the use our ImageConverter class’s getRoundedCornerBitmap Method and apply the returned Bitmap as ImageView’s background and we are done!
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity <
ImageView iv1, iv2;
@Override
protected void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1 = (ImageView)findViewById(R.id.imageView1);
iv2 = (ImageView)findViewById(R.id.imageView2);
Bitmap bitmap1 = BitmapFactory.decodeResource(this.getResources(),R.drawable.img1);
Bitmap circularBitmap1 = ImageConverter.getRoundedCornerBitmap(bitmap1, 100);
Bitmap bitmap2 = BitmapFactory.decodeResource(this.getResources(),R.drawable.img2);
Bitmap circularBitmap2 = ImageConverter.getRoundedCornerBitmap(bitmap2, 100);
>
Voila! now you have finally created Images with round corner. If you have any questions, feel free to comment below. Happy Coding.
Источник
How to Make Rounded Corners(Boarder Radius) of ImageView in Android
How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android. In this tutorial, you will learn to make an ImageView rounded corner using java code. By default in android ImageView don’t have option to make corners rounded(border radius). But if you need corner radius, you can make it by different ways. Follow following example step by step to make rounded corner of ImageView images.
Android Example: Make an ImageView Image Rounded Corners in Android
XML Layout File
Following is the simple android xml layout with a LinearLayout and an ImageView. This ImageView has an id image_view.
res/layout/activity_main.xml
Java Activity File
Following is the java code to make ImageView image corner rounded(border radius) . Following is the final code of MainActivity.java file.
src/MainActivity.java
Following is the default strings of strings.xml file.
res/values/strings.xml
Following is also the default content of AndroidManifest.xml file.
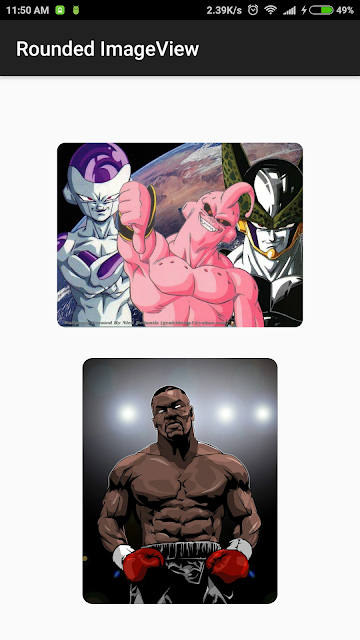
After running your application the output looks like below:
Output:
 |
| Android ImageView Rounded Corners(Boarder Radius) |
Download Complete Example Project
Download complete How to Make Roundness in the Corners(Boarder Radius) in an Image of ImageView in Android project source code from GitHub.
Источник
Как сделать ImageView с закругленными углами?
В Android ImageView по умолчанию является прямоугольником. Как я могу сделать его закругленным прямоугольником (обрезать все 4 угла моего растрового изображения, чтобы быть закругленными прямоугольниками) в ImageView?
30 ответов
Это довольно поздно в ответ, но для тех, кто ищет это, вы можете сделать следующий код вручную по углам ваших изображений.
Это не мой код, но я использовал его и он работает прекрасно. Я использовал его в качестве помощника в классе ImageHelper и немного расширил его, чтобы передать количество перьев, необходимое для данного изображения.
окончательный код выглядит следующим образом это:
надеюсь, это кому-то поможет!
в то время как вышеуказанный ответ работает, Romain Guy (основной разработчик Android) показывает лучший метод в своем блоге, который использует меньше памяти, используя шейдер, не создавая копию растрового изображения. Общая суть функциональности здесь:
преимущества этого над другими методами в том, что он:
- не создает отдельную копию растрового изображения,, который использует много памяти с большими изображениями [против большинства других ответов здесь]
- поддерживает antialisasing [против метода clipPath]
- поддерживает Альфа [vs xfermode+метод porterduff]
- поддерживает аппаратное ускорение [против метода clipPath]
- только рисует один раз на холсте [против методов xfermode и clippath]
Я создал RoundedImageView на основе этого кода, который обертывает эту логику в ImageView и добавляет правильная ScaleType поддержка и необязательная закругленная граница.
в v21 библиотеки поддержки теперь есть решение этого: это называется RoundedBitmapDrawable.
это в основном так же, как обычный Drawable, за исключением того, что вы даете ему радиус угла для обрезки с:
Итак, начиная с Bitmap src и элемент ImageView , это будет выглядеть примерно так:
еще один простой способ-использовать CardView с радиусом угла и ImageView внутри:
вырезка на округлые формы была добавлена в View класс в API 21.
просто сделать это:
- создать округлую форму drawable, что-то вроде этого:
res/drawable / round_outline.в XML
- установите drawable в качестве фона вашего ImageView: android:background=»@drawable/round_outline»
- по этому документация, то все, что вам нужно сделать, это добавить android:clipToOutline=»true»
к сожалению, нет ошибка и этот атрибут XML не признал. К счастью, мы все еще можем настроить отсечение на Java:
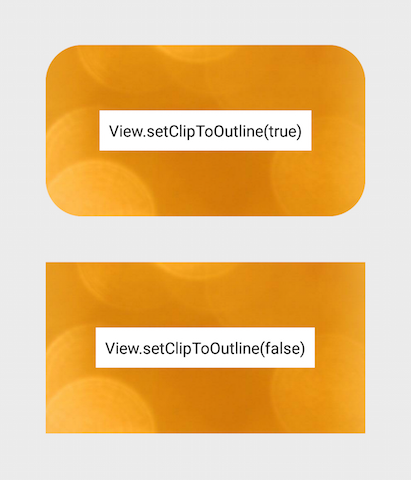
- в вашей деятельности или фрагмент: ImageView.setClipToOutline(true)
вот как это будет выглядеть:
Примечание:
этот метод работает для любой drawable форма (не только округлые). Это будет клип в ImageView для любой формы контура заданы в Катры в формате XML.
специальное примечание об ImageViews
setClipToOutline() работает только тогда, когда фон представления установлен на фигуру drawable. Если эта фоновая фигура существует, представление рассматривает контур фигуры как границы для обрезки и затенения.
это означает, если вы хотите использовать setClipToOutline() чтобы закруглить углы на ImageView, ваше изображение должно быть установлено с помощью android:src вместо android:background (так как фон должен быть установлен на вашу округлую форму). Если вы должны использовать фон для установки изображения вместо src, вы можете использовать этот обходной путь:
- создайте макет и установите его фон для вашей фигуры drawable
- оберните этот макет вокруг вашего ImageView (без заполнения)
- ImageView (включая все остальное в макете) теперь будет отображаться с округлой формой макета.
я обнаружил, что оба метода были очень полезны в разработке рабочего решения. Вот моя составная версия, которая не зависит от пикселей и позволяет вам иметь некоторые квадратные углы с остальными углами, имеющими одинаковый радиус (что является обычным случаем использования). Благодаря обоим вышеперечисленным решениям:
кроме того, я перешел ImageView, чтобы поместить это, чтобы я мог определить его в xml. Возможно, вы захотите добавить немного логики, которую здесь делает super call, но я прокомментировал это как это не полезно в моем случае.
надеюсь, что это помогает!
округленное изображение с помощью ImageLoader здесь
или вы можете пользователей Picasso библиотека с площади.
вы можете скачать файл RoundedTransformation здесь здесь
Я сделал по пользовательскому ImageView:
выход:
надеюсь, это поможет вам.
поскольку все ответы казались слишком сложными для меня только для круглых углов, я подумал и пришел к другому решению, которое, я думаю, стоит поделиться, просто с XML, если у вас есть пространство вокруг изображения:
создайте граничную форму с прозрачным содержимым, например:
затем в RelativeLayout вы можете сначала поместить свое изображение, а затем в том же месте над формой с другим ImageView. Форма крышки должна быть больше по размеру на величину ширины границы. Будьте осторожны, чтобы взять больший радиус угла, поскольку внешний радиус определен, но внутренний радиус-это то, что покрывает ваше изображение.
надеюсь, что это тоже кому-то поможет.
редактировать в соответствии с запросом CQM пример относительного макета:
моя реализация виджет ImageView с закругленными углами, что (вниз|вверх)размеры изображения до нужных размеров. Он использует кодовую форму CaspNZ.
вы должны продлить ImageView и нарисуйте свой собственный закругленный прямоугольник.
если вы хотите рамку вокруг изображения, вы также можете наложить округлую рамку поверх представления изображения в макете.
[edit] наложите рамку на исходное изображение, используя FrameLayout например. Первый элемент FrameLayout будет изображение, которое вы хотите отображать округлые. Затем добавьте еще ImageView с рамой. Второй ImageView будет отображаться поверх оригинал ImageView и, таким образом, Android будет рисовать его содержимое выше orignal ImageView .
Я знаю, что этот поток немного стар, но его один из лучших результатов для запросов на Google для того, как округлить углы ImageViews на Android.
Ромен Гай, где он находится.
уменьшенная версия выглядит следующим образом.
ниже создается объект макета закругленного прямоугольника, который рисует закругленный прямоугольник вокруг любых дочерних объектов, помещенных в него. Он также демонстрирует, как создавать представления и макеты программно без использования XML-файлов макета.
класс для объекта макета RoundedRectangle определен здесь:
почему бы не обрезать в draw ()?
вот мое решение:
- расширить RelativeLayout с отсечения
- поместите ImageView (или другие представления) в макет:
большое спасибо за первый ответ. Здесь изменена версия для преобразования прямоугольного изображения в квадратное (и округленное), а цвет заливки передается в качестве параметра.
применить форму к вашему imageView , как показано ниже:
Источник