- Button (Кнопка)
- Общая информация
- Три способа обработки событий нажатий на кнопку
- Первый способ — атрибут onClick
- Второй способ — метод setOnClickListener()
- Третий способ — интерфейс OnClickListener
- Плодитесь и размножайтесь — это про кошек, а не про кнопки
- Сделать кнопку недоступной
- Сделать кнопку плоской
- Коснись меня нежно
- Получить текст с кнопки
- Дополнительное чтение
- Библиотеки
- Дизайн пользовательского интерфейса Android: основные кнопки
- Шаг 1. Создайте приложение для Android
- Шаг 2: Работа с кнопками
- UI-элементы и жесты в мобильных приложениях
- Жесты
Button (Кнопка)
Общая информация
Кнопка — один из самых распространенных элементов управления в программировании. Наследуется от TextView и является базовым классом для класса СompoundButton. От класса CompoundButton в свою очередь наследуются такие элементы как CheckBox, ToggleButton и RadioButton. В Android для кнопки используется класс android.widget.Button. На кнопке располагается текст и на кнопку нужно нажать, чтобы получить результат. Альтернативой ей может служить компонент ImageButton (android.widget.ImageButton), у которого вместо текста используется изображение.
В студии кнопка представлена компонентом Button в разделе Widgets. Управлять размером шрифта, цветом текста и другими свойствами можно через атрибут textAppearance, который задействует системные стили. Выпадающий список данного свойства содержит огромный перечень вариантов. Также вы можете вручную задать конкретные индивидуальные настройки через отдельные свойства.
Если вы растягиваете кнопку по всей ширине экрана (android:layout_width=»match_parent»), то дополнительно рекомендую использовать атрибут android:layout_margin (или родственные ему layout_marginRight и layout_marginLeft) для создания отступов от краев экрана (веб-мастера знакомы с этими терминами).
Так как кнопка является наследником TextView, то использует многие знакомые атрибуты: textColor, textSize и др.
Три способа обработки событий нажатий на кнопку
Если вы разместили на экране кнопку и будете нажимать на неё, то ничего не произойдёт. Необходимо написать код, который будет выполняться при нажатии. Существует несколько способов обработки нажатий на кнопку.
Первый способ — атрибут onClick
Относительно новый способ, специально разработанный для Android — использовать атрибут onClick (на панели свойств отображается как On Click):
Имя для события можно выбрать произвольное, но лучше не выпендриваться. Далее нужно прописать в классе активности придуманное вами имя метода, который будет обрабатывать нажатие. Метод должен быть открытым (public) и с одним параметром, использующим объект View. Вам нужно выучить пять слов для создания метода, а сам метод поместить в класс (если вы ещё путаетесь в структуре Java-кода, то вставьте метод перед последней фигурной скобкой):
Когда пользователь нажимает на кнопку, то вызывается метод onMyButtonClick(), который в свою очередь генерирует всплывающее сообщение.
Обратите внимание, что при подобном подходе вам не придётся даже объявлять кнопку через конструкцию (Button)findViewById(R.id.button1), так как Android сама поймёт, что к чему. Данный способ применим не только к кнопке, но и к другим элементам и позволяет сократить количество строк кода.
Второй способ — метод setOnClickListener()
Более традиционный способ в Java — через метод setOnClickListener(), который прослушивает нажатия на кнопку. Так как для начинающего программиста код может показаться сложным, то рекомендуется использовать подсказки студии. Вот как это будет выглядеть. Предположим, у вас на экране уже есть кнопка button. В коде вы объявляете её обычным способом:
Следующий шаг — написание метода для нажатия. Напечатайте имя элемента и поставьте точку button. — среда разработки покажет вам список доступных выражений для продолжения кода. Вы можете вручную просмотреть и выбрать нужный вариант, а можно продолжать набирать символы, чтобы ускорить процесс. Так как с нажатиями кнопок вам часто придётся работать, то запомните название его метода (хотя бы первые несколько символов) — набрав четыре символа (seto), вы увидите один оставшийся вариант, дальше можно сразу нажать клавишу Enter, не набирая оставшиеся символы. У вас появится строка такого вида:
Курсор будет находиться внутри скобок и появится подсказка OnClickListener l. Начинайте набирать new OnClickListener. Здесь также не обязательно набирать имя полностью. Набрав слово Oncl, вы увидете нужный вариант и снова нажимайте Enter. В результате вы получите готовую заготовку для обработки нажатия кнопки:
Теперь у вас есть рабочая заготовка и сразу внутри фигурных скобок метода onClick() вы можете писать свой код. Рекомендую потренироваться и набить руку в создании заготовки. Это не так сложно, и с практикой навык закрепится автоматически.
Как вариант, можно вынести код для OnClickListener в отдельное место, это удобно, когда кнопок на экране несколько и такой подход позволит упорядочить код. Удалите предыдущий пример и начните писать код заново. Принцип такой же, немного меняется порядок. В предыдущем примере мы сразу прописали в методе setOnClickListener слушателя new OnClickListener. с методом onClick(). Можно сначала отдельно объявить отдельную переменную myButtonClickListener:
Во время набора активно используйте подсказки через Ctrl+Space. Набрали несколько символов у первого слова и нажимайте эту комбинацию, набрали после слова new несколько символов и снова нажимайте указанную комбинацию — заготовка будет создана за несколько секунд, а вы избежите возможных опечаток.
У нас есть готовая переменная, и теперь, когда вы будете набирать код button.setOnClickListener, то вместо new OnClickListener впишите готовую переменную.
Для новичка описание может показаться сумбурным и не понятным, но лучше самостоятельно проделать эти операции и понять механизм.
Третий способ — интерфейс OnClickListener
Третий способ является родственным второму способу и также является традиционным для Java. Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l), т.е. подойдет любой объект с интерфейсом View.OnClickListener. Мы можем указать, что наш класс Activity будет использовать интерфейс View.OnClickListener.
Опять стираем код от предыдущего примера. Далее после слов extends Activity дописываем слова implements OnClickListener. При появлении подсказки не ошибитесь. Обычно первым идёт интерфейс для диалогов, а вторым нужный нам View.OnClickListener.
Название вашего класса будет подчёркнуто волнистой красной чертой, щёлкните слово public и дождитесь появления красной лампочки, выберите вариант Implement methods. Появится диалоговое окно с выделенным методом onClick. Выбираем его и в коде появится заготовка для нажатия кнопки.
Метод будет реализован не в отдельном объекте-обработчике, а в Activity, который и будет выступать обработчиком. В методе onCreate() присвоим обработчик кнопке. Это будет объект this, т.е. текущий объект нашей активности.
На первых порах такой способ также покажется вам сложным и непонятным. Со временем и опытом понимание обязательно придёт.
Лично я рекомендую вам использовать первый способ, как самый простой и понятный. Использование второго и третьего способа дадут вам представление, как писать обработчики для других событий, так как кнопка может иметь и другие события. Например, кроме обычного нажатия существует долгое нажатие на кнопку (long click). Один из таких примеров с методом касания я привёл в конце этой статьи.
О том, как обрабатывать щелчки кнопки я написал отдельную статью Щелчок кнопки/Счетчик ворон. Также кнопки часто будут встречаться во многих примерах на сайте. Про обработку длительный нажатий можно прочитать в статье, посвященной ImageButton.
Плодитесь и размножайтесь — это про кошек, а не про кнопки
Когда у вас одна кнопка в окне, то у вас будет один метод, две кнопки — два метода и так далее. Если у вас несколько кнопок, то не обязательно для каждой прописывать свой метод, можно обойтись и одним, а уже в самом методе разделять код по идентификатору кнопки. Если вы посмотрите на код в предыдущих примерах, то увидите, что в методе присутствует параметр View, который и позволяет определить, для какой кнопки предназначен кусок кода:
Предположим, у вас есть три кнопки:
Как видите, мы сократили количество кода. Теперь у нас один обработчик onClick(), в котором прописаны действия для трёх кнопок.
Сделать кнопку недоступной
Иногда нужно сделать кнопку недоступной и активировать её при определённых условиях. Через XML нельзя сделать кнопку недоступной (нет подходящего атрибута). Это можно сделать программно через метод setEnabled():
Как альтернативу можете рассмотреть атрибут android:clickable, который позволит кнопке не реагировать на касания, но при этом вид кнопки останется обычным.
Сделать кнопку плоской
Стандартная кнопка на экране выглядит выпуклой. Но в некоторых случаях желательно использовать плоский интерфейс. Раньше для этих целей можно было использовать TextView с обработкой щелчка. Но теперь рекомендуют использовать специальный стиль borderlessButtonStyle:
Кнопка сохранит своё привычное поведение, будет менять свой цвет при нажатии и т.д.
С появлением Material Design добавились другие стили, например, style=»@style/Widget.AppCompat.Button.Borderless», который является предпочтительным вариантом. Попробуйте также style=»@style/Widget.AppCompat.Button.Borderless.Colored»
Коснись меня нежно
Если вы внимательно понаблюдаете за поведением кнопки, то увидите, что код срабатывает в тот момент, когда вы отпускаете свою лапу, извините, палец с кнопки. Для обычных приложений это вполне нормально, а для игр на скорость такой подход может оказаться слишком медленным. В подобных случаях лучше обрабатывать ситуацию не с нажатием кнопки, а с его касанием. В Android есть соответствующий слушатель OnTouchListener():
У метода onTouch() есть параметр MotionEvent, позволяющий более тонко определять касания экрана. Если произойдет событие, когда пользователь коснулся экрана, то ему будет соответствовать константа ACTION_DOWN. Соответственно, если пользователь уберёт палец, то нужно использовать константу ACTION_UP. Таким образом, можете расценивать щелчок кнопки как комбинацию двух событий — касания и отпускания.
Получить текст с кнопки
Навеяно вопросом с форума. Задача — получить текст кнопки в методе onClick(). У метода есть параметр типа View, у которого нет метода getText(). Для этого нужно привести тип к типу Button.
Если у вас несколько кнопок привязаны к методу onClick(), то щелчок покажет текст нажатой кнопки.
Дополнительное чтение
SwipeButton — кнопка с поддержкой свайпа
Библиотеки
dmytrodanylyk/circular-progress-button — ещё один вариант кнопок с индикатором прогресса.
Источник
Дизайн пользовательского интерфейса Android: основные кнопки
Этот быстрый совет показывает вам шаги для создания простого элемента управления Button или ImageButton в вашем приложении Android. Сначала вы узнаете, как добавить элементы управления кнопками в файлы макета. Далее вы узнаете, как обрабатывать нажатия кнопок у пользователя двумя различными способами. Наконец, мы обсудим некоторые другие функции, доступные для управления кнопками в Android.
Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После настройки проекта и запуска приложения определите, на каком экране вы хотите добавить элементы управления Button. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого урока. После того, как вы настроили свой проект Android, вы готовы приступить к этому быстрому совету.
Вы можете следовать вместе с нашим проектом: BasicButtons, который доступен как проект с открытым исходным кодом .
Шаг 2: Работа с кнопками
Android SDK включает в себя два простых элемента управления кнопками для использования в ваших макетах: Button (android.widget.Button) и ImageButton (android.widget.ImageButton). Эти элементы управления функционируют аналогичным образом, поэтому мы можем обсуждать их практически взаимозаменяемо. Разница между элементами управления в основном визуальная; Элемент управления Button имеет текстовую метку, тогда как ImageButton использует вместо этого нарисованный ресурс изображения. Хорошим примером использования кнопки будет простая кнопка с текстовой меткой «Сохранить». Хороший пример использования ImageButton — набор музыкальных кнопок с символами Play ( 


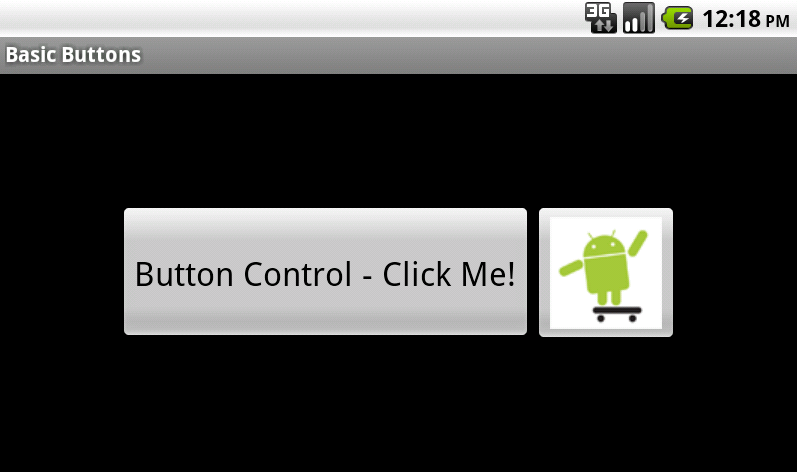
Вот пример экрана с элементами управления Button (слева) и ImageButton (справа).
Android SDK также включает несколько других менее известных кнопочных элементов управления, полученных из этих двух основных типов кнопок, включая CompoundButton, RadioButton, ToggleButton и ZoomButton. Для получения дополнительной информации об этих элементах управления см. Документацию Android. Вы также можете создавать собственные элементы управления, производные от соответствующего класса и реализующие поведение элемента управления.
Источник
UI-элементы и жесты в мобильных приложениях
Хабр, привет! Вы часто задумывались, обнаружив баг в мобильном приложении и заводя его в баг-трекер, как правильно назвать ту или иную часть интерфейса или действие, которые привели к ошибке? Или читаешь описание задачи и задумываешься, как должен выглядеть какой-то экран и что должно появиться при тапе на кнопку. А может, вы описываете продуктовые задачи и не всегда чувствуете себя на одной волне с дизайнерами и разработчиками, которые иногда начинают говорить на эльфийском? Чтобы исключить недопонимание, неясности и вопросы, мы решили создать перечень наиболее распространенных элементов и жестов и показать их на примере Юлы.
А вы знали, как называется «та самая выезжающая снизу экрана шторка» или несколько (три и более) тапов подряд? Ответы на эти вопросы и названия многих других элементов читайте в нашей статье.
Splashscreen — изображение, «заставка», которую пользователь видит во время загрузки приложения.
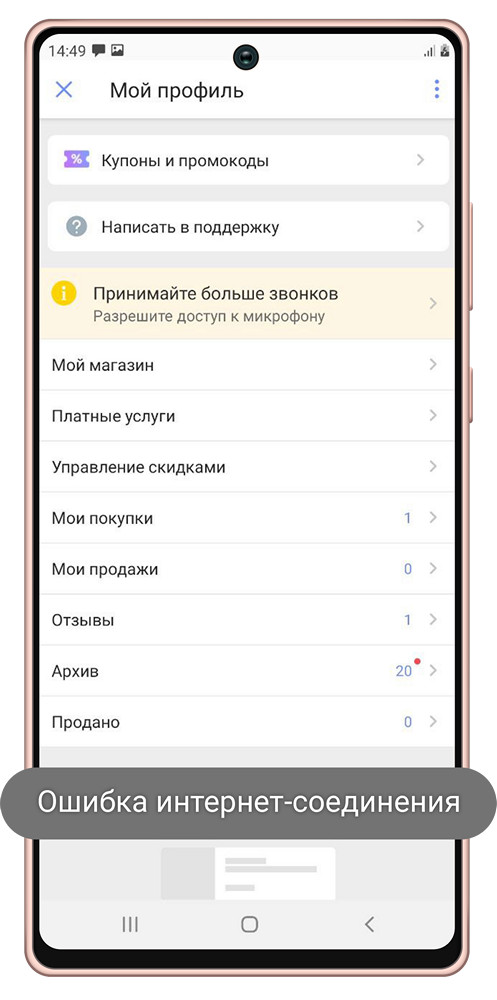
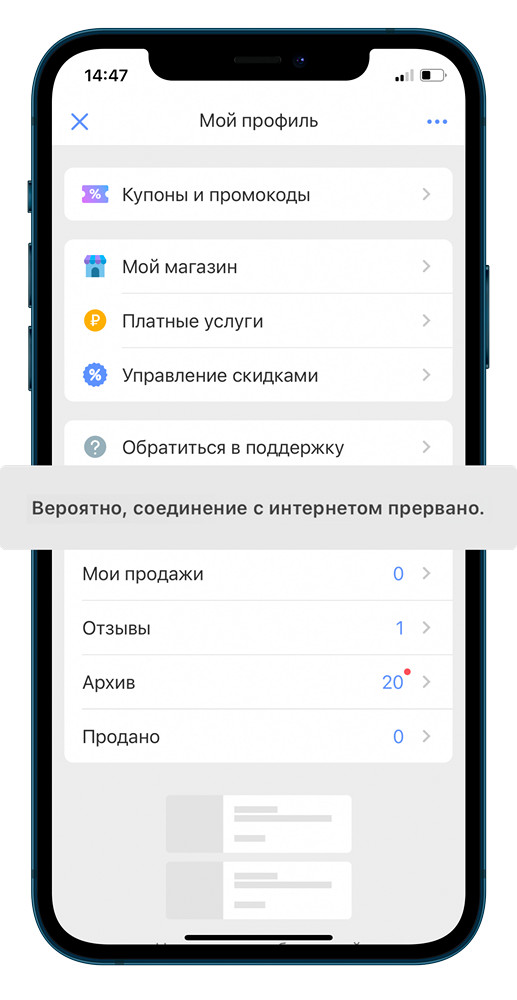
Заглушка — название говорит само за себя: это элемент, сигнализирующий о какой-то проблеме(отсутствует интернет-соединение, сервер временно недоступен, ведутся технические работы, по вашему запросу ничего не найдено и т.п.). Обычно заглушка отображается там, где должен быть контент, но по каким-то причинам он не был получен.
Webview — компонент, который позволяет отобразить страницы веб-сайта в приложении. Например, webview «Как получить бонусы»:
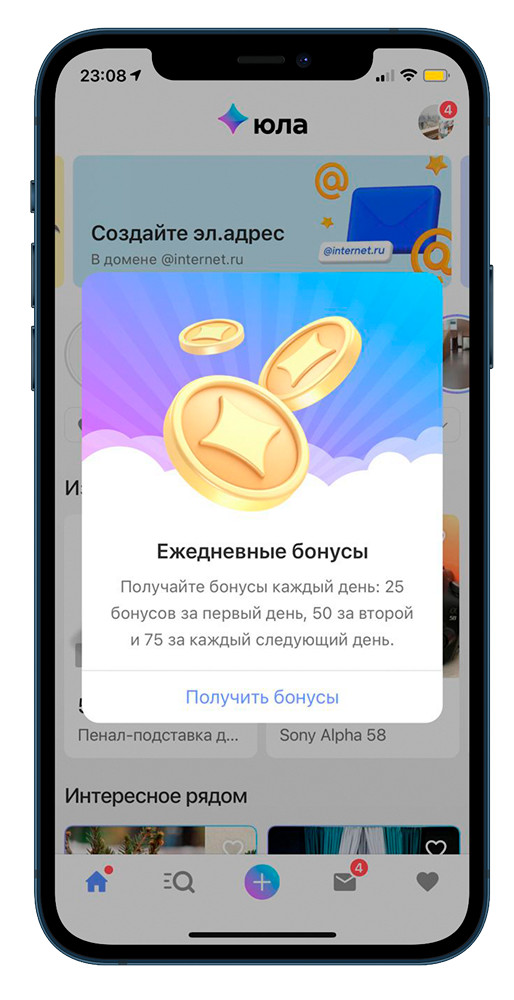
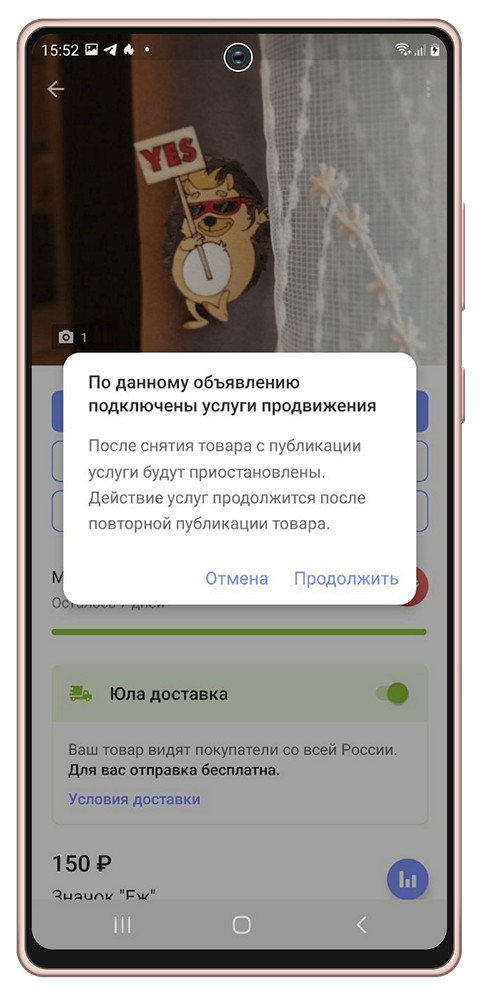
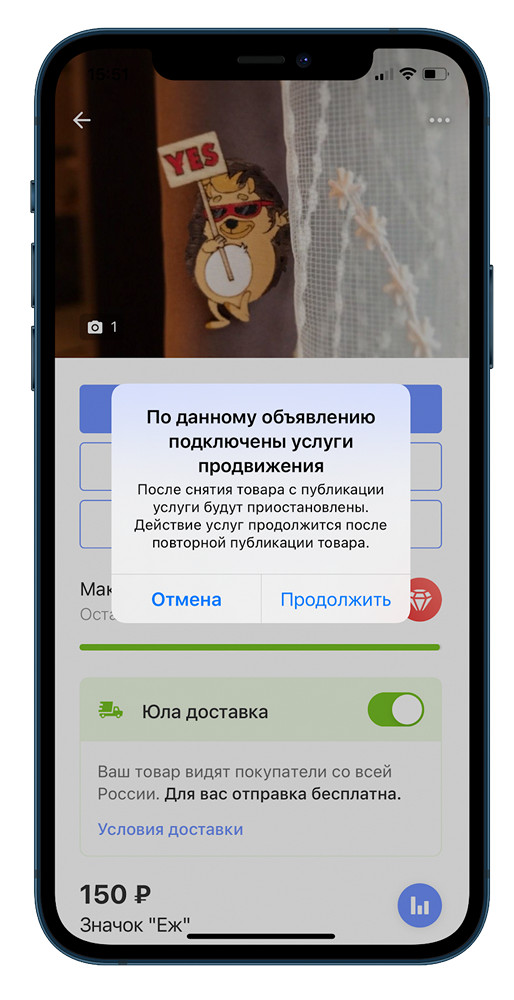
Popup — всплывающее окно, которое появляется внезапно, без запроса пользователя, и отображается поверх экрана, на котором находился пользователь. Не стоит путать с диалоговым окном, которое появляется при совершении пользователем какого-либо действия.
Action menu — кнопка, которая представляет собой три точки, и при нажатии (тапе) на которую открывается меню с несколькими action’ами.
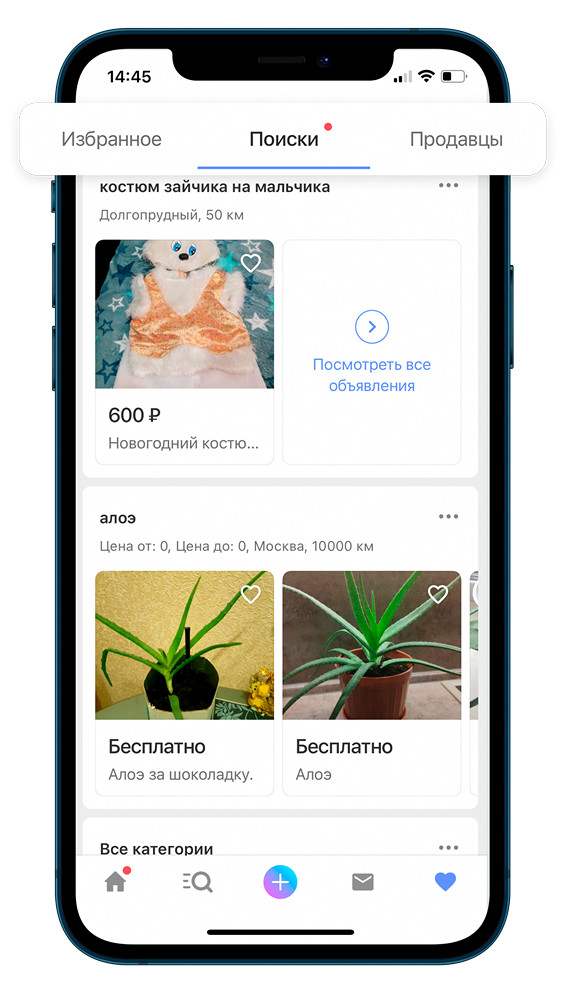
Tab — вкладка; обычно переключение между табами осуществляется нажатием (тапом) на нужный таб или смахивание (свайпом) вправо/влево.
Toast — всплывающее уведомление, не блокирующее работоспособность приложения и плавно исчезающее спустя несколько секунд. Может сообщать о какой-то ошибке, о совершении какого-то действия (например, публикация каких-то изменений). Обычно тоаст содержит текстовую информацию, но может содержать и картинку.
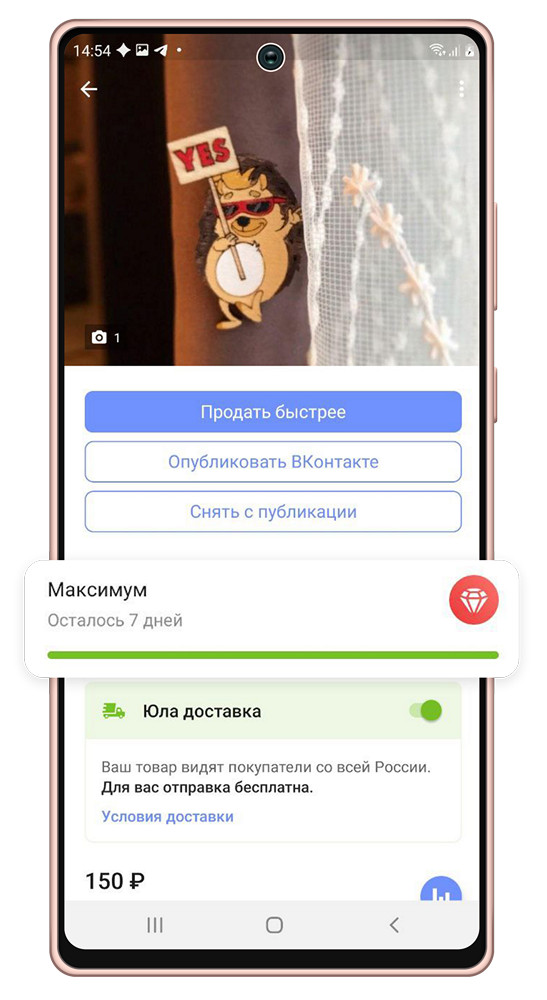
Progress Bar — индикатор степени выполнения какого-либо действия (например, показывает оставшееся время работы активности «продвижение товара»).
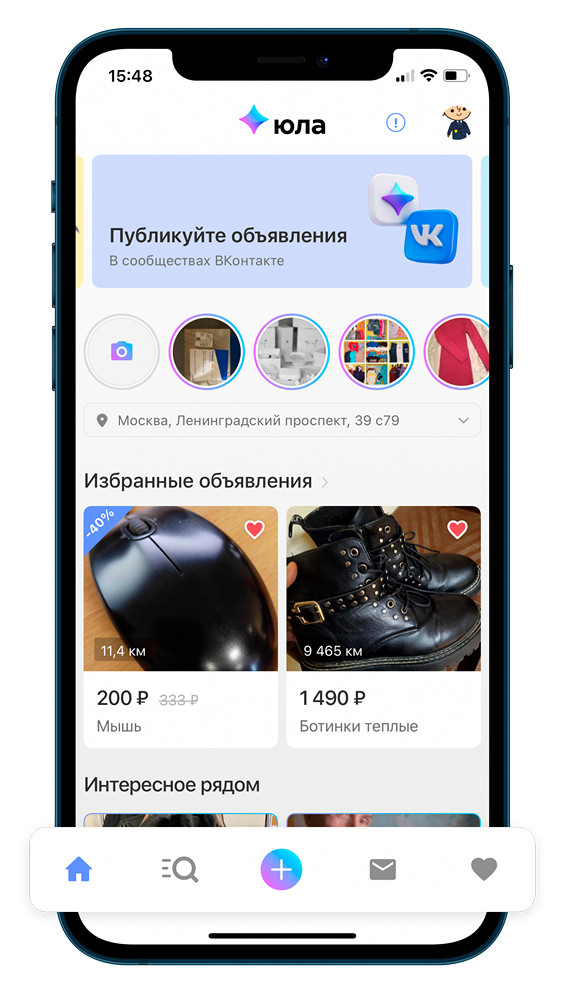
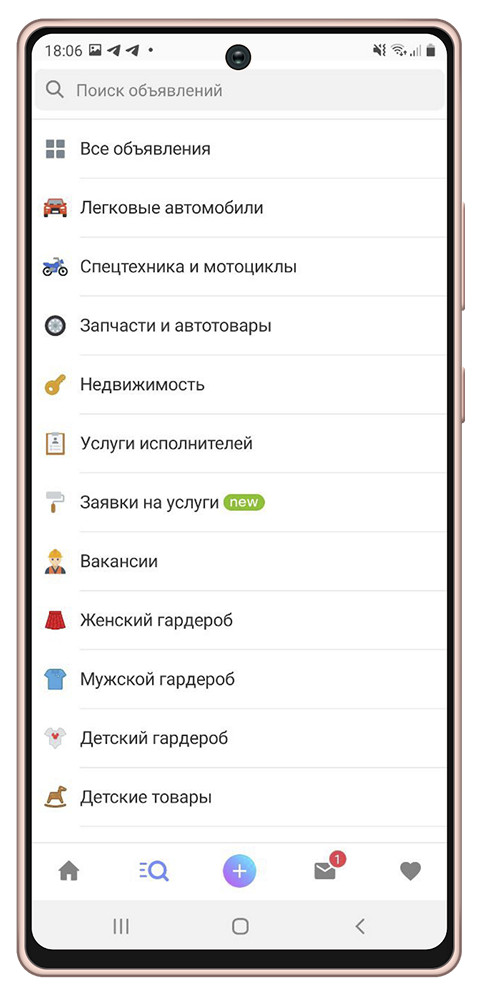
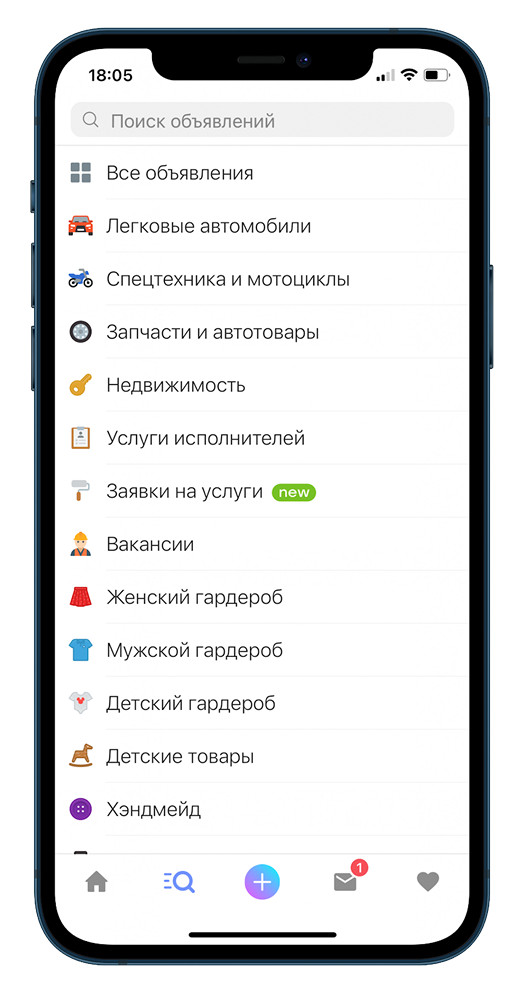
TabBar — панель вкладок в нижней части экрана, позволяющая быстро переключаться между разделами приложения.
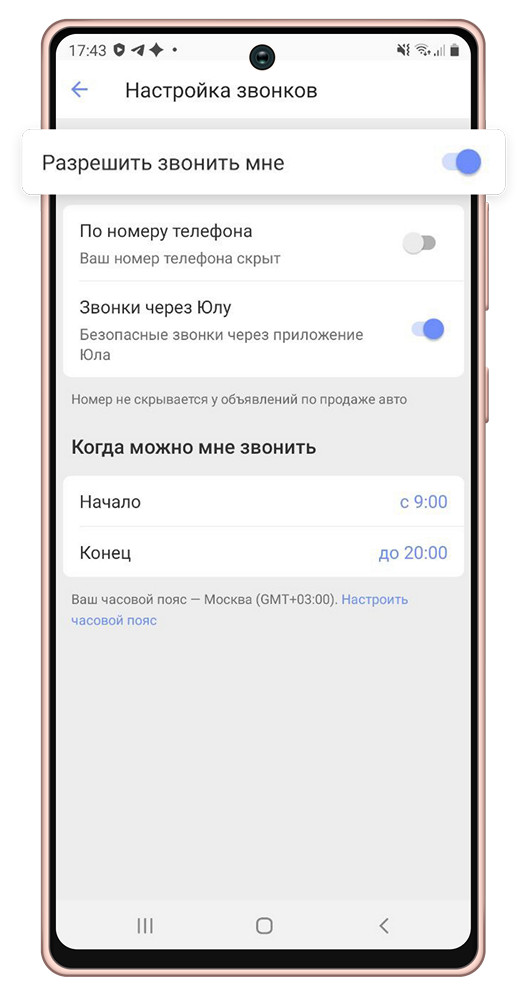
AppBar (Android) / NavBar (iOS) — панель инструментов в верхней части экрана, содержащая кнопки управления текущим экраном.
Alert — оповещение, которое передает важную информацию, связанную с состоянием приложения или устройства, и часто запрашивает обратную связь. Алерт состоит из заголовка, необязательного сообщения, одной или нескольких кнопок.
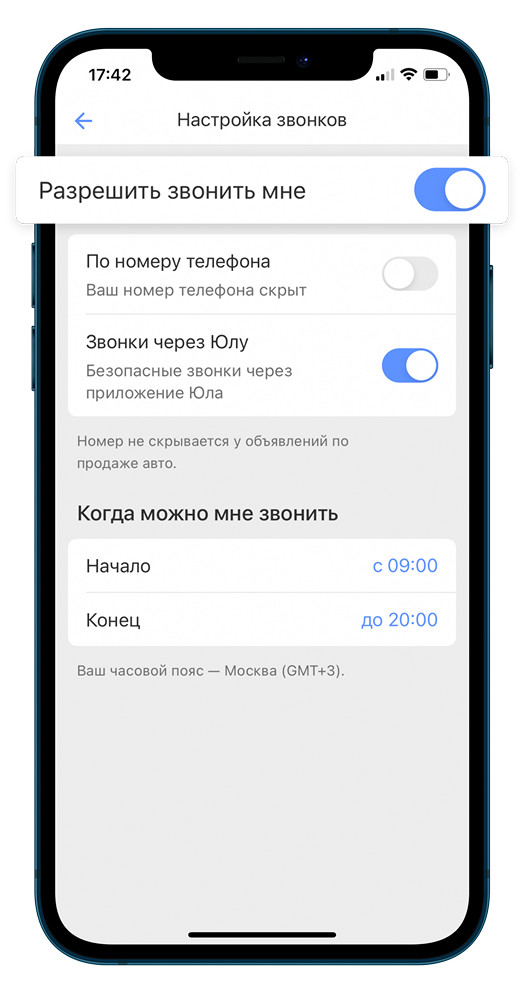
Toggle switches/Тумблер — переключатель между двумя состояниями вкл/выкл.
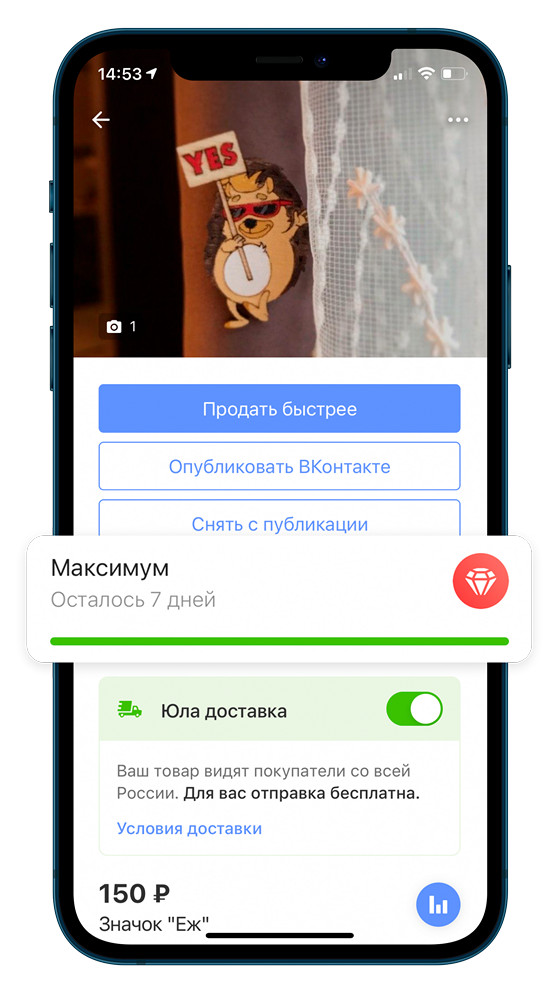
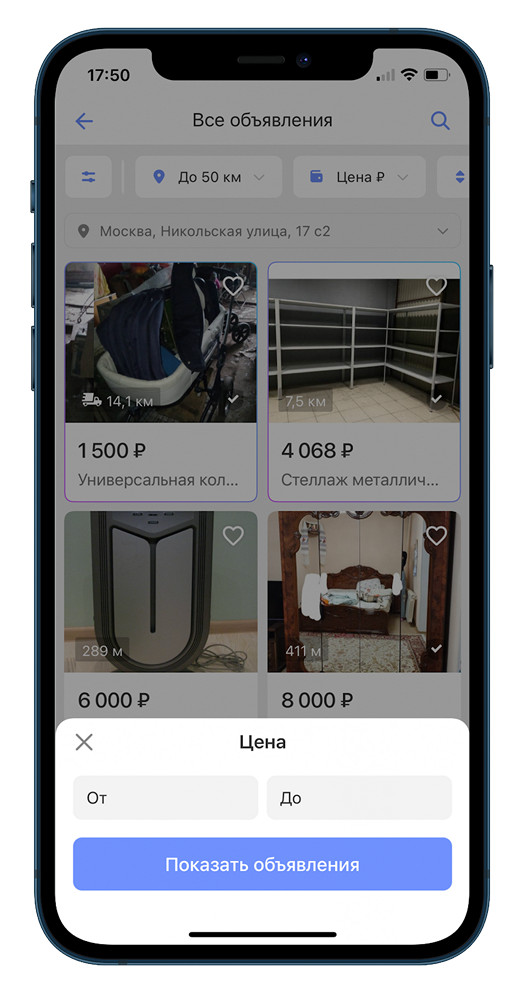
Bottomsheet — информационная панель, появляющаяся снизу экрана поверх текущего состояния при совершении какого-нибудь действия. Может содержать информацию, а также какие-либо действия.
Bubble — овальный элемент выбора какого-либо параметра, чаще всего используется в фильтрах.
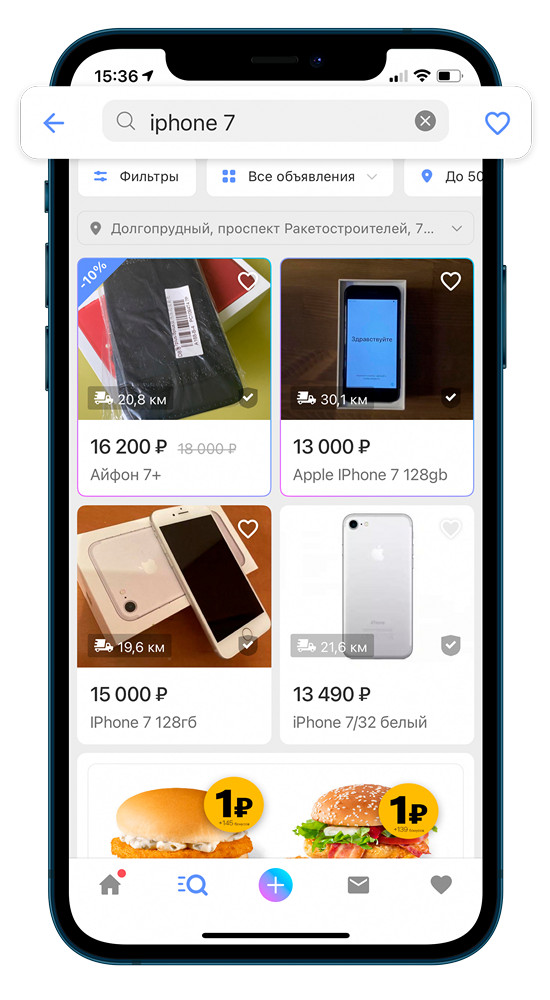
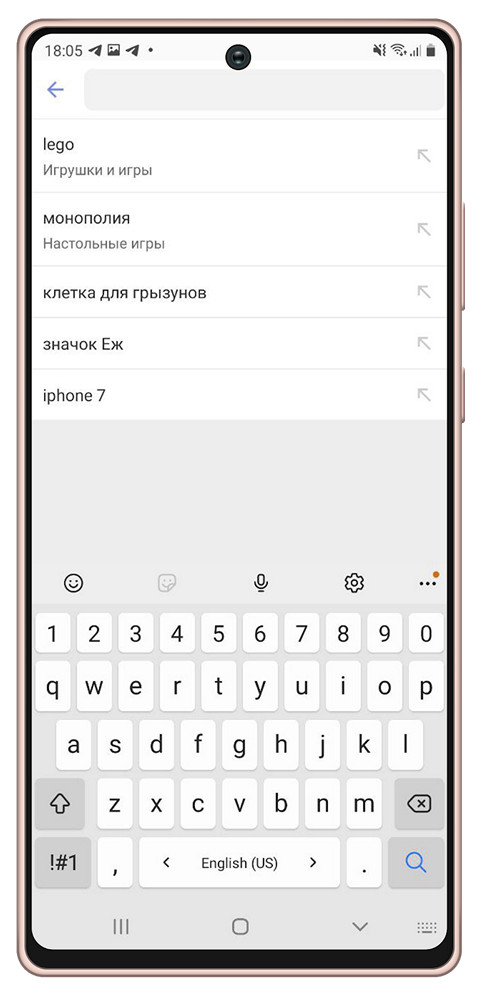
Строка поиска — поле ввода для поискового запроса.
Placeholder — текстовая заглушка в поле ввода, подсказывающая, что можно туда ввести (на скринах — текст «Поиск объявлений»).
Page Controls — элемент управления, который отображает текущее положение экрана в плоском списке страниц (на скринах — точки над кнопкой, отображающие текущее положение через изменение цвета).
Counter — точка или число, обозначающее количество непросмотренных уведомлений (например, количество непрочитанных сообщений).
Overlay — перекрывающий слой, который позволяет затемнить или осветлить элемент, на который он был наложен.
Tooltip — всплывающее сообщение, которое завязано на элемент и обучает использованию той или иной части приложения.
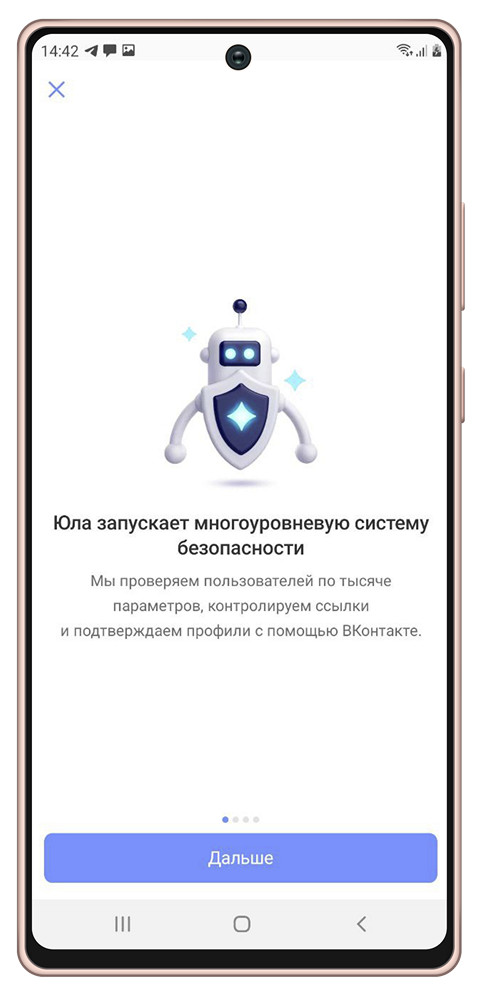
Onboarding — обучающая функциональность в приложении, появляющаяся при первом запуске для ознакомления пользователя с продуктом.
Suggest List — выпадающий список, состоящий из подсказок; появляется при вводе букв, слов или символов в поле ввода. Или список ранее совершенных поисковых запросов. Отдельный пункт из этого списка — Suggest.
Checkbox — элемент интерфейса, позволяющий выбрать любое количество опций (ни одной, одну или несколько).
Status Bar — строка состояния, содержащая общую информацию об устройстве: время, дату, сеть, уровень заряда и т.п.
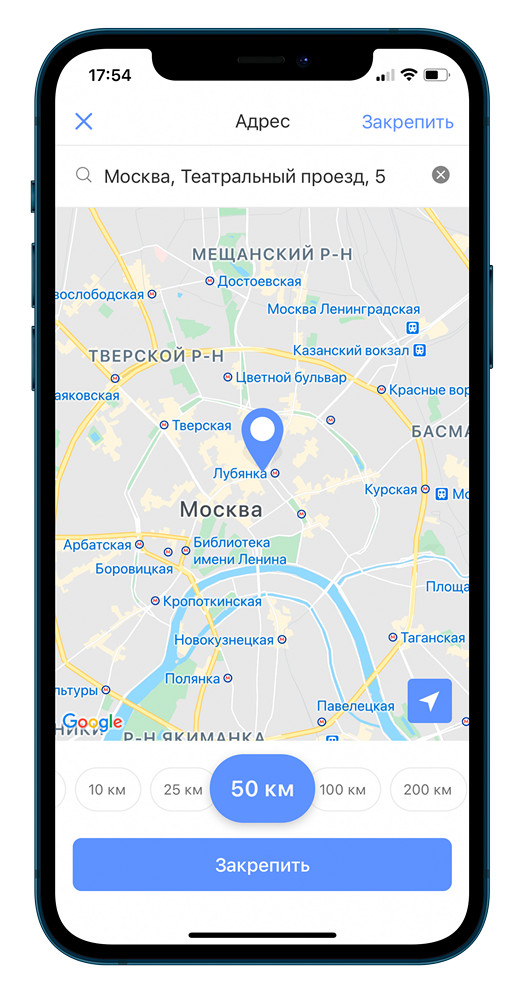
Slider — горизонтальная шкала с элементом управления, по которой скольжением пальца можно управлять состоянием или значением характеристики (в нашем случае — расстоянием от указанного адреса):
Жесты
Тап — касание, нажатие на сенсорный экран. Чтобы открыть любое приложение на смартфоне — мы тапаем на его иконку.
Double tap — два коротких касания, двойной тап.
Мультитап — три и более тапов подряд по одному элементу.
Лонгтап — нажатие с удержанием на несколько секунд. Позволяет открыть дополнительные опции там, где они есть.
Скролл — вертикальное пролистывание содержимого скольжением пальца по экрану сверху вниз или снизу вверх.
Свайп — смахивание вниз, вверх, вправо или влево. Похоже на скролл, только с «легким», коротким касанием.
Pull to refresh (p2r) — дословный перевод: «потяни для обновления».
Drag&Drop — изменение положения элементов интерфейса с помощью перетягивания: как говорит нам название — «тащи и бросай»!
Pinch — жест, используемый для изменения масштаба картинки (увеличения или уменьшения): для уменьшения два пальца касаются экрана и сводятся вместе, для увеличения — разводятся в стороны.
Вот и весь наш список терминов, описывающих элементы интерфейса и жесты. А чем его дополнили бы вы?
Источник