- Анимации в Android по полочкам (Часть 2. Комплексные анимации)
- Часть 2. Комплексные анимации
- 1. Анимация изменений лэйаута (aka animateLayoutChanges)
- 2. Transitions framework
- Как отключается анимация на Андроид для повышения быстродействия
- Анимация на Андроид
- Как отключить анимацию
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Как можно ускорить анимацию на Android устройстве
- Шаг первый: включить параметры разработчика
- Шаг второй: измените анимацию
- Этот скрытый переключатель в Android может либо ускорить смартфон, либо сделать его плавнее
- Содержание
- Ускоряем смартфон: уменьшаем время анимации
- Делаем смартфон плавнее: увеличиваем время анимаций
Анимации в Android по полочкам (Часть 2. Комплексные анимации)
Приведённые в предыдущей части инструменты были относительно низкоуровневыми и в Android есть куда более простые способы добиться красивых анимаций не прибегая к прямому рисованию графики или изменению свойств объектов.
В этой части мы рассмотрим как можно минимумом усилий получить красивые анимации.
Часть 2. Комплексные анимации
1. Анимация изменений лэйаута (aka animateLayoutChanges)

Всё, что нам нужно сделать, чтобы добиться анимации как на гифке выше — это добавить флаг animateLayoutChanges в наш ViewGroup в xml. Теперь, когда мы удаляем или добавляем элемент в наш контейнер, либо изменяем его свойства, они автоматически будут анимированы.
Ладно, я немного слукавил когда говорил, что чтобы получить анимацию как на гифке выше, нужно всего лишь установить флаг. Добавление animateLayoutChanges на самом деле устанавливает LayoutTransition нашей ViewGroup. Но LayoutTransition по умолчанию анимирует только изменение видимости объектов в лэйауте. Поэтому если мы хотим изменять свойства объекта (например ширину и высоту) нужно включить эту опцию отдельно:
Теперь точно всё. Если захочется как-то кастомизировать это поведение, то у LayoutTransition есть метод setAnimator позволяющий задать свою собственную анимацию изменений. Ну самые хардкорные ребята всегда могут написать свой LayoutTransition .
• Применение:
Базовая анимация изменений объектов на сцене.
• Достоинства:
Минимальные трудозатраты
• Недостатки:
Слабая кастомизация
2. Transitions framework
Начиная с API 19 в Android появился новый фреймворк позволяющий создавать сложные анимации с участием большого количества элементов и минимумом кода.
Есть два основных варианта его использования:
1) Использование TransitionManager.beginDelayedTransition(ViewGroup)
Чтобы создать анимацию необходимо перед внесением изменений в наши View вызвать TransitionManager.beginDelayedTransition(ViewGroup) и передать в него ViewGroup, который мы хотим анимировать. Фрэймворк запомнит состояние View и запустит анимацию на следующем кадре.
2) Создание сцен
Создание анимации в этом случае сводится к созданию двух похожих xml, отвечающих за начальное и конечное состояние ваших анимаций. Соответственно, id объектов в xml должны совпадать, чтобы дать фреймворку возможность найти соответствие (На самом деле beginDelayedTransition тоже создаёт сцены, одну в момент вызова, а вторую на следующем кадре. После чего запускает анимацию между ними).
Кастомизация в Transitions framework достигается за счёт передачи объекта Transition вторым параметром. По умолчанию используется AutoTransition() , так что код ниже будет работать абсолютно так-же, как и код выше.
И если заглянуть внутрь AutoTransition можно заметить что анимации будут происходить в последовательно в следующем порядке:
— анимируются исчезающие объекты
— анимируются изменения размеров
— анимируются появляющиеся объекты
• Применение:
Анимация большого количества объектов
• Достоинства:
Минимальные трудозатраты
Доступная кастомизация
Источник
Как отключается анимация на Андроид для повышения быстродействия
Анимация на Андроид, как одна из функций мобильной операционной системы, позволяет плавно отображать переход между окнами приложений и различными меню. Более гладкий переход выглядит красиво, но в то же время занимает много времени и в большей степени активно использует ресурсы телефона.
Это приводит к визуальному замедлению работы ОС и ускоренной разрядке аккумулятора, который не всегда получается зарядить в течении дня. А аппетит современных приложений и без этого повышен.
Приятной возможностью для пользователей гаджетов с Android является то, что они могут отключить анимацию для увеличения видимой скорости работы или настроить её в соответствии с личными предпочтениями.
Под ускорением работы, на самом деле, стоит понимать не скорость работы операционной системы, а визуально быстрое отображение перехода между приложениями и появление различных меню. Они просто будут быстрее отображаться.
После отключения, если вы примете такое решение, снизится нагрузка на видеоускоритель и процессор. Это определенно поможет оптимизировать работу вашего девайса.
Давайте ознакомимся с подробным алгоритмом действий, который поможет осуществить задуманное. Это не сложно будет сделать даже тем, кто ранее не особо вникал в настройки телефона.
Анимация на Андроид
Для начала необходимо получить параметры разработчика в настройках. Это можно сделать так:
- перейдите в «Настройки»;
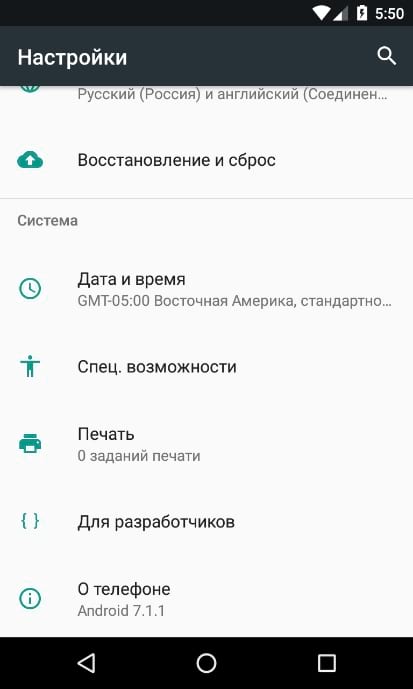
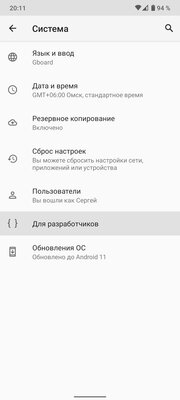
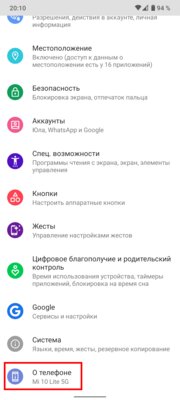
- пролистайте в самый низ и в разделе «Система» перейдите в меню «О телефоне»;
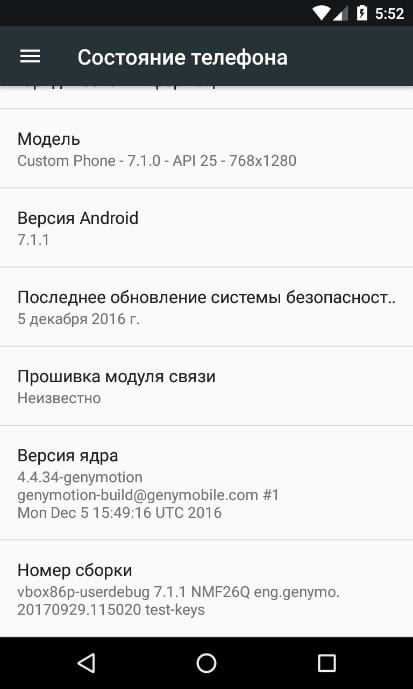
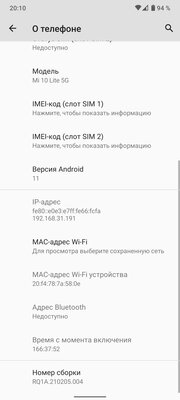
- там нажмите семь раз подряд на «Номер сборки».
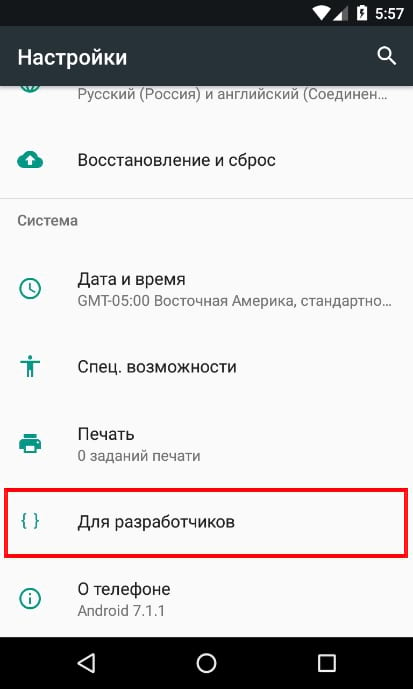
Параметр «Для разработчиков» появится новой записью в меню после соответствующего уведомления.
Как отключить анимацию
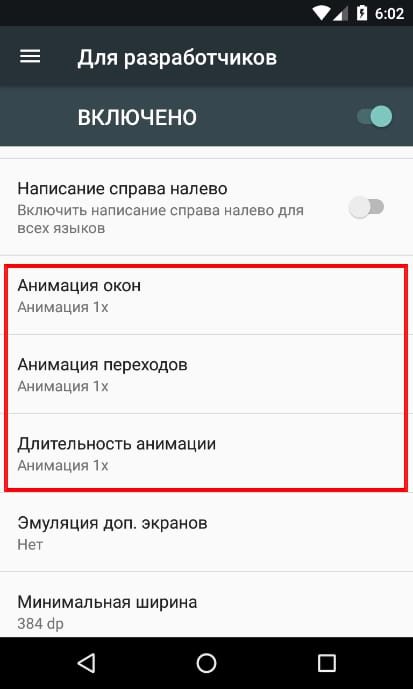
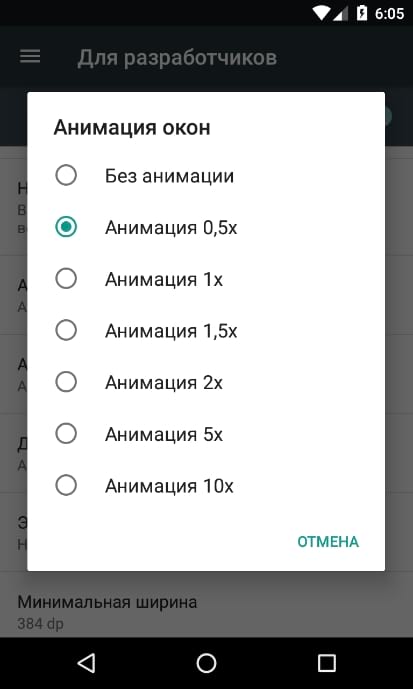
Перейдите в него и прокрутите вниз до раздела «Рисование». В нем найдите три параметра:
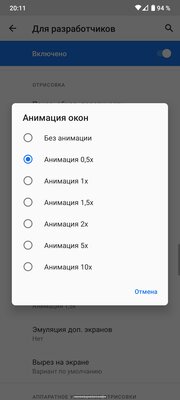
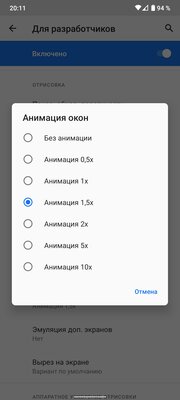
- окно : масштаб;
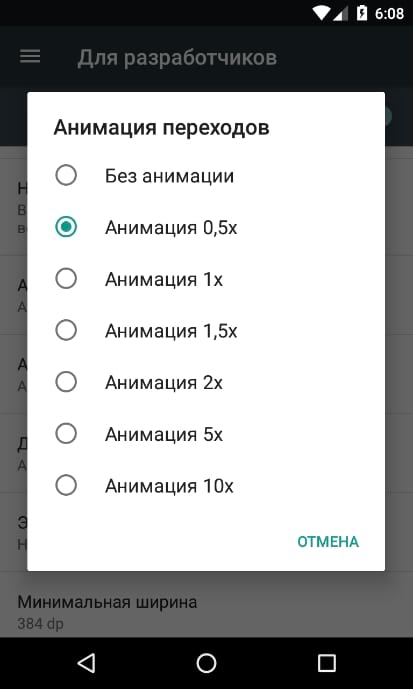
- переход : масштаб;
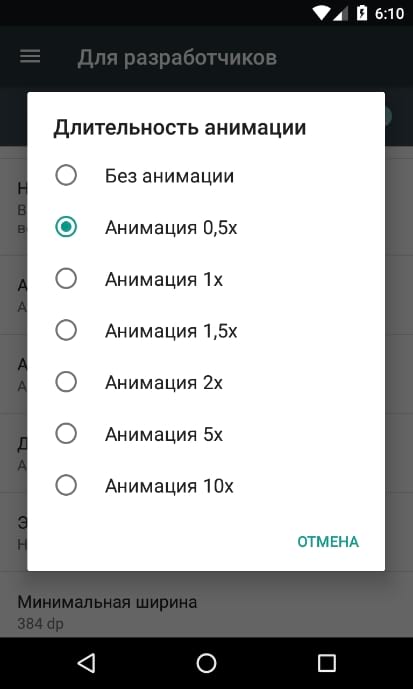
- скорость анимации.
Присвойте им значения в соответствии с вашими предпочтениями. Если анимация необходима, то сделайте выбор от 0,5х до 10х. Чем больше значение установите, тем более гладко будут отображаться переходы.
Для того, чтобы заставить смартфон быстрее работать и меньше использовать ресурсы батареи, во всех трех параметрах установите значение «Отключить». Проверьте работу гаджета. Результат впечатляет?
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Как можно ускорить анимацию на Android устройстве
На устройствах Android отображаются анимации при переходе между приложениями, окнами и различными меню. Анимации часто выглядят гладко, но они занимают много времени, а иногда даже могут затормозить телефон, если у него мало ресурсов.
Хорошей новостью является то, что Вы можете ускорить или отключить эти анимации, чтобы Ваш телефон чувствовал себя быстрее. Это ключевое слово здесь, потому что это на самом деле не ускоряет работу Вашего телефона, а просто заставляет создает видимость ускорения, поскольку меню и многое другое загружаются быстрее.
Однако, если Вы решите отключить анимацию, это уберет часть загрузки с CPU/GPU, что, безусловно, поможет уменьшить отставание в системах с меньшими ресурсами.
Шаг первый: включить параметры разработчика
Если у Вас еще нет параметров разработчика, Вам нужно их включить. У нас уже есть подробная инструкция о том, как это сделать, но вот кратко:
- Открыть Настройки > О телефоне (Настройки > Система > О телефоне в Oreo)
- Нажмите номер сборки 7 раз
- Вы теперь разработчик!
Параметры разработчика теперь будут новой записью в меню «Настройки» («Настройки» > «Система» > «Параметры разработчика» в Oreo).
Шаг второй: измените анимацию
Перейдите в меню «Для разработчика», затем прокрутите вниз до раздела «Рисование».
Здесь найдите три настройки: Анимация окон, Анимация переходов и длительность анимации.
Как Вы их измените зависит от Ваших предпочтений, но мне лично нравится видеть некоторую анимацию, потому что она просто делает все более гладко. Таким образом, я установил все три значения на 0.5x, чтобы ускорить их от опции по умолчанию (1x), не отключая их полностью.
Если Вы пытаетесь сделать устройство с низкими ресурсами немного более быстрым, то полностью отключите все анимации. Это должно заставить телефон чувствовать себя быстрее и меньше ощущать малую производительность оборудования.
Источник
Этот скрытый переключатель в Android может либо ускорить смартфон, либо сделать его плавнее
Несмотря на то, что лучшие дешевые Android-смартфоны за последние несколько лет стали намного быстрее, они по-прежнему не достигли уровня флагманов, и даже самые дорогие устройства иногда могут показаться немного вялыми. Однако можно сделать смартфон более быстрым, уменьшив количество анимаций, либо сделать его плавнее, совершив обратное действие.
Каждое действие на вашем смартфоне вызывает различную анимацию. Они разработаны производителем как часть программного обеспечения. Независимо от того, кто делает ваш смартфон, вы можете сократить или увеличить время, которое занимает анимация.
Содержание
Ускоряем смартфон: уменьшаем время анимации
Чтобы иметь возможность ускорить анимацию на вашем устройстве, сначала нам нужно включить режим разработчика, после чего останется совершить всего несколько нажатий:
- Откройте настройки на вашем смартфоне.
- Прокрутите вниз и нажмите «О телефоне».


После внесения вышеуказанных изменений вы можете вернуться к обычному использованию смартфона и наслаждаться его увеличившейся скоростью.
Делаем смартфон плавнее: увеличиваем время анимаций
Чтобы сделать ваш смартфон более плавным, нужно совершить те же самые действия, но при этом выбрать значение, которое больше чем 1х. Я обычно ставлю 1.5х в параметрах «Анимация окна» и «Длительность анимации», чтобы такие элементы интерфейса, как клавиатура, выпадающие и всплывающие меню, отображались более медленно и плавно. Если выбрать слишком высокие значения, анимации могут стать чересчур медленными, так что экспериментируйте осторожно.
Вне зависимости от того, бюджетный у вас Xiaomi или сверхновый флагман Samsung Galaxy S21, анимации сделаны таким образом, что им требуется какое-то время для отображения. Поэтому их скорость не зависит от мощности процессора или объёма оперативной памяти, вместо этого её можно регулировать программно описанными выше способами.
Источник