- Задать размер кнопки программно
- Настройка масштаба интерфейса на Android
- Зачем менять масштаб?
- На что влияет масштаб?
- Первый способ
- Второй способ
- 4 Replies to “ Настройка масштаба интерфейса на Android ”
- Добавить комментарий Отменить ответ
- Поменять размер кнопки
- Решение
- Как настроить размер кнопки в соответствии с размером экрана в Android Studio
- 5 ответов
- Тайны кнопок в Android. Часть 1: Основы верстки
Задать размер кнопки программно
Здравствуйте.
Возник такой вопрос:
В программе я использую несколько кнопок, размер которых зависит от размера экрана (не обязательно пропорционально).
Сразу к вопросу:
Как кнопке установить нужные параметры (ширину и высоту) программно?, т.е. в java коде. (попробовал что-то типо ‘button.width=111px;’, но не вышло.
или
Можно ли при построении экрана в layout’e использовать высчитанные цифры для обозначения ширины и высоты кнопок. (т.е. при запуске layout’a программа еще не знает каких размеров должны быть кнопки). (я думаю этот вариант вряд ли осуществим).
Задать размер кнопки пропорционально экрану
как задать размер кнопки пропорционально экрану, например, кнопка=1/2 экрана.
Задать ScrollView программно
Здраствуйте! Как сделать ScrollView с элементом LinearLayout программно? Делаю одно, не работает.
Задать программно свойства Fragment
Доброго времени суток, я новичок в этом деле, поетому хочу попросить у вас помощи, мне нужно.
TextView задать отступ программно
Программно создаю TextView . Присваиваю ему ряд значений textView.setGravity(Gravity.CENTER); .
inTV = (EditText) findViewById(R.id.editText2);
inTV.setMinimumWidth(. );
//сделать по ширине родителя:
imageView1.getLayoutParams().width = LayoutParams.FILL_PARENT;
только id’шники и названия переменных сам поменяй на свои
Источник
Настройка масштаба интерфейса на Android
Масштаб интерфейса на устройстве Андроид – это размер всех элементов меню. Благодаря возможности его настроек, можно легко отрегулировать все под максимально удобный вид. Изменять масштаб можно, начиная с версии ОС Android 7.0 Nougat. Но на устройствах некоторых производителей, имеющих свою фирменную оболочку, функция уменьшения или увеличения масштаба присутствует уже давно. Они внедрили её еще на более ранних версиях Андроид.
Из статьи вы узнаете
Зачем менять масштаб?
В первую очередь, его можно изменять для того, чтобы на экран телефона помещалось больше информации. Это особенно полезно, если вы часто проводите время в мессенджерах, социальных сетях и так далее.
Также если пользователь постоянно не попадает в нужное место на экране, то для комфортной работы необходимо отрегулировать интерфейс чтобы кнопки управления были больше. Соответственно, по ним уже будет легче попасть.
В качестве примера посмотрите на эти два скриншота. На одном масштаб маленький, а на другом большой:
На что влияет масштаб?
Как видим из вышеприведенного скриншота, в первую очередь он влияет на количество информации на экране в один кадр. То есть, чем больше масштаб, тем больше помещается на экран полезной информации от приложений. Соответственно, становится удобнее пользоваться смартфоном из-за того, что не нужно всегда пролистывать экран для получения скрытой информации. С большим масштабом на экране больше текста, больше картинок, ведь сам интерфейс занимает меньше места.
На примере скриншота отлично видно, что с большим масштабом поместилось сразу четыре линии настроек, в то время как на маленьком масштабе всего две. Таким образом, мы увеличиваем количество информации на экране и делаем работу с гаджетом более удобной, быстрой и комфортной.
Также стоит отметить, что такие настройки задевают размеры только частиц интерфейса, при этом, не трогая размер шрифта, вставленных картинок, видео, фото и так далее.
При изменении размера интерфейса меняются только те параметры, что заданы как программа, а не как графический элемент. То есть если картинка будет одного размера, то она не станет меньше либо больше с изменением масштаба, так как картинка не относится к интерфейсу, она уже считается как контент. Следственно, размер интерфейса никак не повлияет на отображение в играх, при просмотре фильмов в плеере, в галерее и так далее. Данный метод делает размер интерфейса только для полигонов системы, которые создаются в виде кода, а не графики.
Масштаб будет применен к следующим частям системы:
- Меню системных настроек;
- Приложения, не имеющие особого дизайна (некоторые мессенджеры, настройщики и так далее);
- Статус бар и шторка уведомлений;
- Приложение для звонков и СМС;
- Календарь, почта, переводчик и прочие сервисы от Google и других компаний;
- Play Market (или Google Play);
- Экран разблокировки;
- Размер диалоговых окон и иконок в лаунчере.
А вот эти элементы не будут изменяться:
- Отдаленность заставки;
- Отдаленность фоновых изображений и живых обоев;
- Странички в браузере и прочие веб-элементы;
- Игры;
- Видео и музыкальные плееры;
- Картинки в галереях;
- Интерфейс входящего и исходящего вызовов;
- Шрифт, то есть любой текст;
- Клавиатура;
- И так далее…
Первый способ
- Для начала нам нужно зайти в настройки смартфона. Для этого нажмите на шестерёнку в шторке уведомлений либо запустите ярлык настроек через лаунчер.
- Далее в настройках откройте пункт «Экран».
В пункте «Экран» следует перейти в «Масштаб изображения на экране» .
В данном случае доступно лишь 4 режима:
- очень крупный;
- средний;
- маленький;
- очень маленький.
Увы, в этом методе нельзя более широко настроить масштаб интерфейса, все ограничивается лишь четырьмя пучками. Зато все очень быстро и удобно. Также при изменении масштаба есть картинка, показывающая, как будет выглядеть интерфейс в разных приложениях.
Второй способ
Более сложный, но и более гибкий. Во втором способе можно изменять размер насколько угодно, хоть до мельчайшего интерфейса, который не будет видно, хоть до очень большого, где одна кнопка будет на весь экран. Конечно, так сильно выкручивать интерфейс не стоит, но сам факт такой возможности говорит нам о полной свободе выбора через второй способ.
Для применения нужно зайти в режим «Для разработчиков». Делаем следующие шаги:
- Откройте настройки смартфона. Сделать это можно через шторку уведомлений, нажав на шестеренку вверху, либо открыв настройки через ярлык в лаунчере смартфона.
- В настройках листаем в самый низ и открываем пункт «Система» или «О телефоне» в зависимости от версии Андроида.
В этом меню открываем «О телефоне» если вы ранее открывали «Система» .
Теперь перед нами появится список информации о смартфоне. Нам нужно найти пункт «Номер сборки» и нажать на него пять раз под ряд до тех пор, пока система не покажет уведомление «Вы стали разработчиком!» .
Вот и все. Теперь пункт «Для разработчиков» , который нам так нужен, находится в «Система» либо на главной странице настроек смартфона в зависимости от версии Андроида.
Переходим в меню «Для разработчиков» и в нем ищем пункт «Минимальная ширина» . Именно этот пункт отвечает за масштаб интерфейса.

4 Replies to “ Настройка масштаба интерфейса на Android ”
я решил попробовать это на устройстве BQ SPRING я использовал второй способ и изменил ширину с 320 на 3200 и у меня произошёл сбой в системе то есть появилось окно: сбой в приложении «интерфейс системы» (и 1 вариант) закрыть приложение, я нажимаю появляется чёрный экран. Я пробовал включить безопасный режим, просто перезагрузить, подключил к ПК, посмотрел, единственная информация о телефоне — это заряд батареи издатель модель и серийный номер ВСЁ. ПОЖАЛУЙСТА СКАЖИТЕ КАК ИСПРАВИТЬ.
У меня тоже такая проблема как ты решил? Скажи пожалуйста
я решил попробовать это на устройстве doogee x60l я использовал второй способ и изменил ширину с 320 на 648 и у меня произошёл сбой в системе то есть появилось окно: сбой в приложении «интерфейс системы» (и 1 вариант) закрыть приложение, я нажимаю появляется чёрный экран. Я пробовал включить безопасный режим, просто перезагрузить, подключил к ПК, посмотрел, единственная информация о телефоне — это заряд батареи издатель модель и серийный номер ВСЁ. ПОЖАЛУЙСТА СКАЖИТЕ КАК ИСПРАВИТЬ.
У меня тоже такая проблема что ты сделал скажи пожалуйста?
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Источник
Поменять размер кнопки
Кнопка должна быть квадратной, а так как ширина и высота экрана разная и высота кнопки — это 33% от высоты лейаута, то ширину приходиться устанавливать динамично. Вот тут еще одна проблема, как это сделать ? Все способы из интернетов не помогли.
Пытаюсь поменять ширину в классе MainActivity в методе onCreate() и классе View в методе onLayout().
В первом случае
Поменять размер кнопки
Всем привет! Как подогнать размер кнопки по бокам, чтобы он был симметричен окну сверху? Скрин.
Изменился размер кнопки «свернуть все окна». Как вернуть прежний размер?
Такая проблема уже была на RC версии ОС, думал на финалке этого не произойдет, ан нет) произошло.
Размер кнопки шрифта и кнопки
Hello! Как увеличить размер этой долбанной кнопки? 🙂 И размер шрифта выпадающего списка.
Размер кнопки
создается JButton и добавляется в JFame, расплывается на все окно, установка размеров через.
Приложение для людей, регулярно попадающих молотком по пальцам?
То, что ты пробовал полная фигня, попробуй в onMeasure.
Добавлено через 29 секунд
типо такого:
Решение
размер экрана != размеру лаяута, поэтому код выше — бесполезный, его боты копируют каждый раз как «решение» проблемы
проще всего сделать так

Как его изменить? По умолчанию кнопка слишком мала.
Qt размер и позиция кнопки
Пишу проект где идёт просто обработка кнопки. Конструктор: ProjectWindow::ProjectWindow(QWidget.
Изменить размер кнопки
Скрин : Помогите сделать меньший размер кнопки ( скачать торрент ) по уровню соц закладок .
Размер кнопки Button
добрый день. понимаю что нубский вопрос=)но всё же. накидываю gui приложения через tkinter и.
Изменить размер кнопки
Есть две кнопки и Static. По нажатию первой кнопки размеры второй меняются и размеры отображаются в.
Источник
Как настроить размер кнопки в соответствии с размером экрана в Android Studio
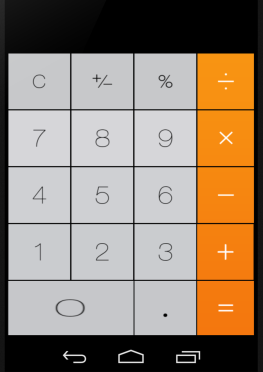
Я новичок в разработке android, и я делаю калькулятор в Android studio. Мой калькулятор работает нормально, но есть проблема с его макетом, я установил его на свой планшет, и кнопки были очень маленькими, поскольку я разработал их в Android Studio на эмуляторе, размер кнопки не меняется и нуждается в помощи, чтобы размер кнопки увеличивался по мере изменения размера экрана.
мой дизайн калькулятора в Android Studio
5 ответов
вы должны использовать layout_weight для достижения того, что вы хотите, и это будет использоваться путем обертывания каждой строки кнопок внутри LinearLayout и все такое LinearLayouts плюс TextView будет обернут внутри одного большого LinearLayout вместо RelativeLayout следующим образом:
обновление:
используйте кнопки ImageButtons вместо кнопок для лучшей масштабируемости, и вот как вы должны использовать его:
Примечание здесь мы изменено:
1- layout_height : от wrap_content to match_parent .
2- background : снятие drawable(clear_btn) и сделать это transparent .
1- src : присвоение ему drawable(clear_btn).
2- scaleType : да fitCenter чтобы сделать его масштабируется во всей доступной области без разрушения коэффициента масштабируемости изображения.
П. С.: in если вы хотите, чтобы кнопка взяла всю погоду области, она масштабируется или нет, измените scaleType С fitCenter to fitXY (может быть, вам понадобится это для «0″).
при установке высоты / ширины кнопки в android использование фиксированных значений пикселей плотности приведет к точным размерам на всех экранах. Использование значений ширины как wrap_content , fill_parent , веса etc. заставит кнопку выглядеть в соответствии с плотностью экрана.
попробуйте пройти по этой ссылке один раз: -рекомендации по интерфейсу пользователя
Если вы хотите поддерживать несколько экранов не перетаскивать и изменять вид вручную.
Вы можете проверить как android:layout_weight атрибут и LinearLayout
Решение 1: пожалуйста, используйте дименс.xml для указания С и высоты для кнопок.
Источник
Тайны кнопок в Android. Часть 1: Основы верстки
Приветствую, уважаемое сообщество.
В своем цикле статей по разработке Android-приложений я хочу поделиться с вами интересными и полезными приемами верстки сложных элементов управления. Мы рассмотрим как базовые приемы верстки, так и продвинутые способы ее оптимизации, которые существенно облегчают развитие и сопровождение Android-приложений, экономят время и деньги.
Первая часть предназначена для начинающих разработчиков. Я покажу, как сделать достаточно сложную кнопку исключительно версткой, не применяя Java-кода, ни тем более собственных компонентов. Знание этих приемов верстки пригодится и при работе с другими компонентами Android. По ходу статьи я буду подробно пояснять, что означают те или иные константы, атрибуты, команды и тому подобное. Но я также буду давать ссылки на официальную документацию Google, где вы можете подробно изучить каждую тему. Данная статья обзорная, я не ставлю цели привести здесь всю документацию, переведенную на русский язык. Поэтому я рекомендую изучать официальные источники, в частности те статьи, ссылки на которые я привожу здесь.
Что мы хотим сделать в данной статье? Допустим, мы делаем приложение, позволяющее включать/выключать функцию телефонии на смартфоне, в приложении будет кнопка “вкл/выкл”. Мы создадим кнопку с нашим собственным фоном и рамкой со скругленными углами. Фон и рамка будут меняться, когда кнопка получает фокус или становится нажатой. У кнопки будет текстовое название и иконка, поясняющая назначение кнопки визуально. Цвет текста и иконки также будет меняться при нажатии. Что еще? Так как кнопки “вкл./выкл.” встречаются в приложениях довольно часто, в Android уже есть готовый функционал для хранения/изменения состояния. Мы будем использовать его вместо того, чтобы изобретать собственный велосипед. Но отображение этого состояния мы сделаем свое, чтобы оно подходило нам по стилю.
Выглядеть это будет примерно так: 
По левому краю кнопки располагаем иконку. Текст кнопки выравниваем по вертикали по центру, а по горизонтали левому краю. Но при этом текст не должен оказаться поверх иконки. По правому краю кнопки выравниваем индикатор включенного или выключенного телефона. Пространство между текстом на кнопке и правой иконкой индикатора “тянется” при необходимости. При нажатии кнопки фон становится серым, а рамка и все элементы на кнопке становятся белыми.
Делать все это будем только версткой. Почему верстка, а не код? Правильно сверстанная страница может легко стилизоваться, то есть ее можно менять практически до неузнаваемости простой заменой стиля. Можно даже предлагать пользователю выбирать тот стиль, который ему больше по душе. Стили в Android — это аналог каскадных таблиц CSS в HTML.
Решения, выполненные версткой, обычно компактнее аналогичных решений, выполненных кодом, при этом меньше шансов допустить ошибку. И большинство сверстанных без применения кода страниц можно просматривать и отлаживать в режиме дизайн (то есть прямо в IDE), для этого не нужно запускать приложение, ожидать деплоя и т.п.
Создаем каркас приложения
Приступим к реализации. Для демонстрации я буду использовать Android Developer Tools (ADT), построенный на Eclipse.
Создадим новый проект. File->New->Android Application Project.
Application Name: MysteriesOfButtonsPart1
Project Name: MysteriesOfButtonsPart1
Package Name: com.mysteriesofbuttons.part1
Остальные параметры оставим по умолчанию:
Next. На следующей странице для экономии времени позволим ADT создать для нас тестовую Activity:
Next. Иконки оставим по умолчанию, в данном случае речь не о них.
Next. Создаем пустую Activity, то есть опять же все по умолчанию:
Next. Имя Activity оставляем без измений:
Finish. Наконец-то можем перейти к делу.
Простейшая кнопка
Начнем с кода Layout. Откроем файл /res/layout/activity_main.xml и заменим все его содержимое следующим кодом:
RelativeLayout — макет, в котором дочерние элементы размещаются относительно друг друга, например, расположить кнопку слева от другой кнопки и т.п. Подробнее о работе RelativeLayout можно почитать здесь.
Button — наша кнопка. Мы задаем ей атрибут android:id , по которому сможем идентифицировать ее в приложении. Формат @+id/ означает, что в ресурсах должен быть создан новый идентификатор. Если бы мы указали @id/ , то это бы означало, что в ресурсах указанный идентификатор уже должен быть.
А вот так мы задаем отображаемый пользователю текст: android:text=»Телефония»
Забегая вперед, скажу, что весь текст, который видит пользователь, должен храниться не в коде макетов страниц и не в Java-коде, а в ресурсах strings.xml , чтобы приложение могло поддерживать более одного языка, но об этом подробнее в следующей части. Пока что мы укажем текст прямо в макете, чтобы улучшить наглядность примера.
Как RelativeLayout , так и Button имеют атрибуты android:layout_width и android:layout_height . Это обязательные атрибуты любого View . Как следует из названия, они обозначают соответственно ширину и высоту элементов. Их можно задавать в различных единицах, но мы не используем конкретные размеры, как вы могли заметить. Мы используем константы match_parent и wrap_content .
match_parent означает, что элемент должен полностью заполнить своего родителя по горизонтали либо по вертикали, в зависимости от того, задаем ли мы ширину или высоту.
wrap_content означает, что размер элемента должен быть минимальным, но таким, чтобы все содержимое элемента в него поместилось.
Есть еще константа fill_parent , которая означает ровно то же самое, что и match_parent . Зачем использовать две одинаковых константы? fill_parent был введен до версии API 8, а с восьмой версии является устаревшим и не рекомендуется к использованию. Дело в том, что для англоязычных разработчиков match_parent точнее отражает смысл константы, чем fill_parent .
Я стараюсь использовать эти константы match_parent и wrap_content везде, где только возможно, всячески избегая указания фиксированных размеров, так как приложения Android работают на устройствах с сильно отличающимися размерами экранов.
Теперь, когда с основой окна разобрались, давайте перейдем к коду нашей Activity MainActivity.java :
В этом коде мы видим только одну имеющую смысл команду: setContentView(R.layout.activity_main);
Этот метод устанавливает ресурс макета страницы, с которым будет работать Activity.
Давайте запустим наше приложение и посмотрим, что получилось: 
А теперь откроем в Eclipse файл activity_main.xml и нажмем кнопку Graphical Layout :
Мы видим ту же кнопку с теми же размерами, в тех же цветах, что и на эмуляторе. Только чтобы это увидеть, нам не пришлось ждать запуска эмулятора и деплоя приложения. Сохранили время? Первый профит от верстки. В дальнейшем будем стараться обходиться без эмулятора, тестируя на нем не каждый шаг, а только готовую версию.
Стили текста
Теперь займемся выравниванием. Сейчас текст на кнопке выровнен по центру. Это стиль по умолчанию для кнопки. Но нам нужно выровнять текст по левому краю, сохранив выравнивание по центру по вертикали. Как это сделать? Добавим к кнопке атрибут android:gravity :
Этот атрибут может принимать одно или два значения, в нашем случае два. Значения разделяются вертикальной чертой |
Как это выглядит:
О различных вариантах выравнивания и о том, что они означают, можно подробно почитать здесь
Попробуйте “поиграть” с этими вариантами и посмотреть, как это влияет на внешний вид кнопки. Если хотите сделать текст на кнопке жирным и/или курсивом, воспользуйтесь параметром android:textStyle , например android:textStyle=»bold|italic» . Если нужно изменить размер текста на кнопке, подойдет параметр android:textSize , например: android:textSize=»24sp» .
sp — Scale-independent Pixels — единица измерения, основанная на плотности экрана и на настройках размера шрифта. Чтобы текст выглядел одинаково хорошо на разных экранах, рекомендуется задавать его размер именно в sp .
Зададим эти параметры нашей кнопке:
Я предпочитаю оставлять стили ближе к значениям по умолчанию, так как они тщательно подбирались высоко оплачиваемыми дизайнерами, и с моим чувством вкуса я очень сомневаюсь, что смогу сделать лучше. Данный пример призван показать читателю как можно больше возможностей, и не претендует на звание произведения искусства, поэтому прошу не пинать за то, что раньше оно выглядело лучше.
Помещаем иконку на кнопку
Идем дальше. Теперь нам нужно добавить иконку на кнопку. Иконка задается следующим файлом icon_phone_normal.png :

Импортируем его в ресурсы приложения в каталог drawable-hdpi . Чтобы задать иконку кнопке, добавим ей атрибут android:drawableLeft :
Кроме android:drawableLeft , есть еще несколько атрибутов, которые позволяют задавать иконки, размещая их в других частях кнопки: android:drawableTop , android:drawableBottom , android:drawableRight , android:drawableStart , android:drawableEnd .
Как вы заметили, мы указали путь к иконке без расширения PNG , а также без суффикса -hdpi . Это не опечатка. Расширение никогда не указывается, так как в имени идентификатора не может быть точки. А суффикс -hdpi будет подставлен Android автоматически, так как это единственный каталог drawable , в котором есть иконка icon_phone_normal . Если бы иконка была не только в каталоге drawable-hdpi , но и в drawable-mdpi , к примеру, то Android выбрал бы наиболее полходящую для разрешения экрана того устройства, на котором запущено приложение. Так вы можете поставлять качественные продукты, одинаково хорошо выглядящие на устройствах с разным размером и плотностью экрана. О поддержке разных экранов у Google есть очень хорошая статья.
Собственный фон для кнопки
Теперь, когда мы разобрались с drawable-ресурсами, давайте заменим фон нашей кнопки на тот, который нам нужен. Для этого мы будем использовать такую картинку button_normal.png :

Импортируйте ее в drawable-hdpi . На картинке мы видим черные полоски вдоль каждой из границ экрана. Они служат для того, чтобы Android правильно растягивал картинку под нужный нам размер. Левая и верхняя линии показывают, какая область картинки будет растягиваться по вертикали и горизонтали соответственно. А правая и нижняя линии показывают, в какую область растянутой картинки нужно вписывать содержимое элемента, если у него есть дочерние элементы. При этом сами черные линии конечно же не видны на результирующей картинке.
Это называется nine-patch drawable, об этой технике верстки подробно можно почитать здесь
Чтобы ресурс считался 9-patch, в его имени перед расширением должна присутствовать девятка, отделенная от остального имени еще одной точкой, как у нас: button_normal.9.png
Как назначить элементу такой растягиваемый фон? Откроем текст нашей кнопки и добавим ей атрибут android:background :
Выглядит не очень красиво, так как кнопка “прижалась” к сторонам экрана вплотную. Это случилось потому, что в фоне по умолчанию, который мы сменили на наш собственный, рамка кнопки была нарисована с отступом, и этот отступ мы видели на предыдущих скриншотах. Мы также можем перерисовать фон кнопки, но можем задать отступ и другим способом, и хорошо бы сразу для всех элементов окна, чтобы не дублировать код для каждого. Для этого подойдет атрибут android:padding у тега RelativeLayout :
Что такое dp ? Density-independent pixel — мера, которая будет автоматически масштабироваться на устройствах с разной плотностью пикселей экрана так, чтобы элемент выглядел одинаково. Всегда используйте dp , а не px , когда необходимо задать конкретный размер, иначе приложение будет выглядеть хорошо только на вашем телефоне.
Атрибут android:padding задает одинаковые отступы со всех сторон. Если мы хотим задать разные отступы с каждой стороны отдельно, можем использовать атрибуты android:paddingLeft , android:paddingRight , android:paddingTop , android:paddingBottom , android:paddingStart и android:paddingEnd .
Рассмотренные нами до сих пор атрибуты есть не только у кнопки, но и у других элементов. Например, android:background есть у всех видимых элементов, android:drawableLeft — у TextEdit и так далее.
Идем дальше. Если запустить наше приложение, мы увидим, что при щелчке на кнопку ее внешний вид никак не меняется, то есть визуально не видно, нажата кнопка или нет. В таком виде оставлять нашу кнопку нельзя, так как пользователь не сможет понять, работает приложение, или нет.
Работаем с состояниями в Android
Здесь нам на помощь приходят состояния. Когда с кнопкой ничего не происходит, она находится в не нажатом состоянии. Если на кнопке находится фокус ввода, она переходит в состояние state_focused . Если нажать на кнопку пальцем, она будет находиться в состоянии state_pressed , пока мы не отпустим палец. Как это нам поможет? Мы можем задавать внешний вид элементов для каждого состояния отдельно. Дальше мы детально рассмотрим, как это делается. Обратите внимание, что состояние можно использовать для отрисовки всего, что видно пользователю: иконки, картинки, отдельные цвета и т.п.
Начнем с фона. Зададим для нашей кнопки красную рамку, когда она в фокусе, и рамку с инвертированными цветами, когда она нажата. Для этого импортируйте в каталог drawable-hdpi следующие изображения:


Теперь у нас есть 3 картинки фона на 3 состояния. Но атрибут android:background можно задать только один раз. Чтобы выйти из ситуации, мы создадим новый drawable-ресурс selector , объединяющий наши 3 картинки.
Щелкнем правой кнопкой мыши на каталоге drawable-hdpi , выберем New->Android XML File. Введем название файла button_background и выберем корневой элемент selector :
Finish.
Мы получили заготовку следующего содержания:
Добавим в селектор картинки для состояния state_focused и state_pressed :
Обратите внимание, что для картинки button_normal состояние не указывается. Это означает, что такая картинка будет использована всегда, если кнопка не в состоянии state_focused или state_pressed . Кроме рассмотренных состояний можно использовать еще несколько, полный перечень описан здесь
Как работает селектор? Когда селектор назначен какому-то элементу, он постоянно получает состояние элемента-хозяина, и возвращает ему первый из перечисленных ресурсов, который соответствует состоянию владельца.
Откроем текст нашего макета activity_main.xml и заменим фон кнопки на button_background :
Также затемним фон всего окна, чтобы лучше видеть белую рамку нажатой кнопки:
Теперь, если запустить приложение на эмуляторе, и нажать кнопку, мы увидим, что она меняет свой фон:
Изменяем иконку при нажатии
Уже неплохо, но можно и лучше. Давайте повторим процесс создания селектора для смены иконки телефона в нажатом состоянии. Импортируйте в drawable-hdpi иконку icon_phone_pressed.png :

Создайте селектор icon_phone со следующим текстом:
И в тексте кнопки замените drawableLeft на наш новый селектор icon_phone :
Изменяем цвет текста при нажатии
Теперь иконка меняется при нажатии на кнопку так же, как и фон. Осталось разобраться с цветом текста. Он пока что остается черным в любом состоянии. Если бы в нажатом виде текст тоже становился белым, как рамка и иконка, кнопка выглядела бы куда интереснее.
Управление цветом несколько отличается от картинок. Пойдем по порядку. Во-первых, цвета хранятся в отдельном каталоге, который мы должны создать. Добавим подкаталог color в каталоге res , на одном уровне с каталогом drawable-hdpi :
Далее в каталоге color создадим Android XML File с именем text_color и корневым элементом selector :
И заменим его содержимое следующим:
По аналогии с картинками, здесь задаются цвета для состояния state_pressed и состояния по умолчанию. Цвета здесь задаются двумя способами: android:color=»@android:color/white» и android:color=»#484848″
В первом случае мы используем заранее созданный цвет в пространстве имен android . Во втором — указываем RGB-значение цвета в шестнадцатиричной системе исчисления. В данном случае мы задали цвет по умолчанию такой же, как цвет рамки в ненажатом виде.
Теперь вернемся к исходнику нашей кнопки и пропишем цвет текста android:textColor=»@color/text_color» :
Теперь мы не можем видеть результат в Graphical Layout, это известная проблема плагина, которую, я надеюсь, Google когда-нибудь починит. К сожалению, тестировать цвета с состоянием можно только на эмуляторе или реальном устройстве.
На этом художественная часть верстки завершена. Сейчас кнопка выглядит так:
Прикручиваем ToggleButton
Далее поговорим о том, как отображать состояние телефонии на кнопке (вкл/выкл). Мы помним, что у кнопки иконка может быть не только слева. Для отображения текущего состояния мы добавим кнопке иконку справа. Пусть это будет галочка для состояния Вкл и крестик для состояния Выкл. Как мы будем менять иконки? Самый очевидный вариант — это определить обработчик события OnClickListener и поочередно менять иконку drawableRight . Вполне рабочий вариант. Но что делать, если на странице не одна, а 10 кнопок, и вообще кнопка может быть не только на этой странице. Тогда наш путь приведет к дублированию кода, который будет копипастом кочевать из одной Activity в другую, не самое красивое решение. Да и если нужно будет что-то изменить, менять придется во многих местах. Хотелось бы этого избежать.
К счастью, Android предоставляет для этих целей специальный компонент — ToggleButton . Эта кнопка может находиться в двух состояниях: включено и выключено. Заменим в нашем макете тег Button на ToggleButton :
Так как ToggleButton наследуется от Button , к ней применимы все атрибуты Button , но есть нюанс. ToggleButton игнорирует атрибут text , зато вводит два новых: textOn и textOff . Они задают текст для включенного и выключенного состояний соответственно. Но мы хотим отображать состояние картинкой, а текст хотим оставить как есть. Поэтому пропишем наш текст обоим атрибутам, а атрибут text уберем за ненадобностью:
Теперь подготовим картинки для отображения состояния кнопки. Импортируйте в drawable-hdpi ресурсы icon_on_normal.png , icon_on_pressed.png , icon_off_normal.png и icon_off_pressed.png (представлены в порядке перечисления):




Внимание: белые иконки на прозрачном фоне не очень здорово видны в браузере на белом фоне.
Зачем четыре иконки? Вспомним, что мы хотим отображать все элементы кнопки белыми, когда пользователь удерживает кнопку нажатой. Поэтому для каждого состояния Вкл и Выкл мы должны дать по две иконки: в нажатом и отпущенном состоянии. Итого четыре.
Создадим новый drawable селектор с именем icon_on_off :
Здесь видно, что компонент может иметь сразу несколько состояний, например он может быть одновременно отмеченным и нажатым, или отмеченным и ненажатым и так далее.
android:state_checked=»true» соответствует кнопке в режиме Вкл, а android:state_checked=»false» — кнопке в режиме Выкл.
Теперь вернемся к нашей кнопке и добавим ей атрибут android:drawableRight=»@drawable/icon_on_off» . Для наглядности я добавил его сразу после android:drawableLeft :
Что у нас получится, если запустить приложение? Мы видим кнопку ненажатую, в режиме Выключено. При этом если ее нажать и держать, все элементы отображаются белым на сером фоне:
Отпускаем кнопку, состояние меняется на Включено. Если нажать еще раз, снова увидим серый фон и белые иконки, после чего состояние опять будет Выключено:
Именно то, что нам нужно.
Немного кода
На всякий случай давайте посмотрим, как можно в коде нашего приложения понять, включена кнопка или выключена. Для этого мы можем анализировать значение isChecked() кнопки: true — включена, false — выключена. Добавим атрибут android:onClick=»onToggleButtonClick» к нашей кнопке:
В MainActivity.java добавим соответствующий метод:
Запустив приложение и нажав кнопку, мы увидим внизу экрана текстовые подсказки true / false . А это значит, что все работает.
Заключение
Как видите, возможности верстки в Android весьма обширны: в данной статье весь функционал, кроме подсказок, реализован только версткой. Но это далеко не все.
В данной статье код XML намеренно оставлен неидеальным. Изучение базовых возможностей верстки и продвинутая оптимизация — это две разные темы. Конечно, настоящие гуру должны сразу писать оптимально. Но данная статья преследует учебные цели и рассчитана на начинающих разработчиков, поэтому я решил усложнять постепенно.
Источник