Русские Блоги
Как изменить цвет строки состояния в Android
How do I change the status bar color which should be same as in navigation bar. Как изменить цвет строки состояния, этот цвет должен быть таким же, как цвета в панели навигации.
I want the status bar color to be same as the navigation bar color Я надеюсь, что цвет строки состояния такой же, как навигационный бар.
#1-й этаж
#2-ой этаж
Added in API level 21 Добавить в API Уровень 21
Android Lollipop brought with it the ability to change the color of status bar in your app for a more immersive user experience and in tune with Google’s Material Design Guidelines . Android Lollipop имеет возможность изменить цвет строки состояния приложения, чтобы обеспечить более захватывающий опыт пользователей и пойти с Google Material Design Guidelines 。
Here is how you can change the color of the status bar using the new window.setStatusBarColor method introduced in API level 21 . Это используется API level 21 Введен новый window.setStatusBarColor Метод изменяется в цвете полоса состояния.
Changing the color of status bar also requires setting two additional flags on the Window; Изменение цвета строки состояния также необходимо настроить две другие признаки в окне. you need to add the FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag and clear the FLAG_TRANSLUCENT_STATUS flag. Вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS Знак и очистить FLAG_TRANSLUCENT_STATUS Знак.
Working Code: Рабочий код:
The transitionName for the view background will be android:status:background . Вид фон transitionName Буду android:status:background 。
#3-й этаж
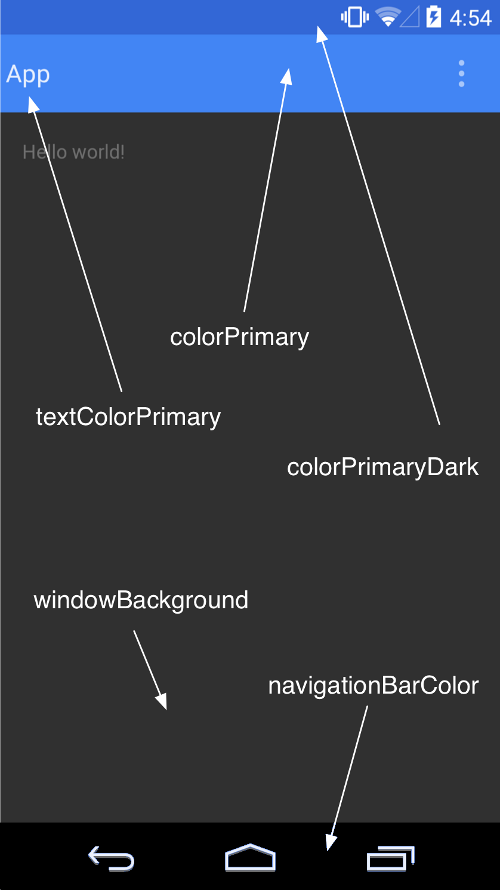
Android 5.0 Lollipop introduced Material Design theme which automatically colors the status bar based on the colorPrimaryDark value of the theme. Lollipop Android 5.0 вводит тему дизайна материала, которая основана на теме colorPrimaryDark Значение автоматически представляет собой строку состояния colorPrimaryDark 。
This is supported on device pre-lollipop thanks to the library support-v7-appcompat starting from version 21. Blogpost about support appcompat v21 from Chris Banes Это поддержка предварительного на палочке оборудования благодаря поддержке «Совместимость программы -V7 -V7».Болоннец о совместимости программы поддержки V21 от Chrisbanes
#4-й этаж
this is very easy way to do this without any Library: if the OS version is not supported — under kitkat — so nothing happend. Это очень простой способ, вам не нужно никаких библиотек: если вы не поддерживаете версию операционной системы (под Kitkat), что никогда не происходит. i do this steps: Я делаю это таким образом:
- in my xml i added to the top this View:В моем XML я добавляю эту точку зрения наверх:
then i made this method: Тогда я сделал этот метод:
also you need those both methods to get action Bar & status bar height: Вам также необходимо использовать эти два метода одновременно для получения высоты рабочей строки и строки состояния:
then the only thing you need is this line to set status bar color: Тогда вам нужна эта строка, чтобы установить цвет состояния цвета:
#5-й этаж
Place this is your values-v21/styles.xml, to enable this on Lollipop: Поместите его в свои значения — V21 / Styles.xml, чтобы включить его на леденец:
# 6-й этаж
Well, Izhar solution was OK but, personally, I am trying to avoid from code that looks as this: ОК, решение ИЖАР в порядке, но я лично я пытался избежать использования такого кода:
As well, I don’t like to duplicate code either. Точно так же мне не нравится дублирование кода. In your answer I have to add such line of code in all Activities: В вашем ответе я должен добавить следующую линию кода во всех действиях:
So, I took Izhar solution and used XML to get the same result: Create a layout for the StatusBar status_bar.xml Поэтому я использую решение Izhar и использовать XML, чтобы получить тот же результат: создать макет для состояния состояния status_bar.xml.
Notice the height and elevation attributes, these will be set in values, values-v19, values-v21 further down. ПРИМЕЧАНИЕ Свойства высоты и высоты, которые будут установлены в более целевом -V19, значение -V21.
Add this layout to your activities layout using include, main_activity.xml: Добавьте этот макет в свой мероприятие, используя Main_activity.xml:
For the Toolbar, add top margin attribute: Для панелей инструментов добавить свойства оси:
In your appTheme style-v19.xml and styles-v21.xml, add the windowTranslucent attr: Добавить свойство WindowtransLucent в вашем AppTheMe Style-V19.xml и Styles-v21.xml:
styles-v19.xml, v21: styles-v19.xml,v21:
And finally, on your dimens, dimens-v19, dimens-v21, add the values for the Toolbar topMargin, and the height of the statusBarHeight: dimens.xml for less than KitKat: Наконец, на вашу MESIC-V19, MESCH-V21, добавить значение Topmargin и высоту состояния Besturebarheight: Разместитель.
The status bar height is always 24dp dimens-v19.xml for KitKat and above: Для KITKAT и выше высота строки состояния всегда 24DP Message-V19.xml:
dimens-v21.xml for Lolipop, just add the elevation if needed: Lolipop message-v21.xml, если это необходимо, просто добавьте высоту:
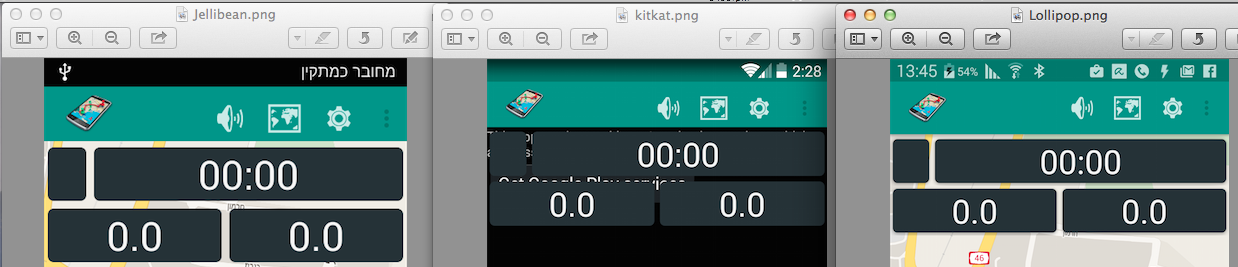
This is the result for Jellybean KitKat and Lollipop: Это результат желебонов Kitkat и Lollipop:
Источник
Как изменить цвет строки состояния в Android
прежде всего, это не дубликат, как в том, как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов:
Android 5.0 Lollipop представил тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat начиная с версии 21. блогпост о поддержке appcompat v21 от Chris Banes
добавлено в API level 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как вы можете изменить цвет строки состояния с помощью нового window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
официальная ссылка разработчика: setStatusBarColor (int)
The transitionName для просмотра фон будет android:status:background .
поместите это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего и не произошло. я делаю это шаги:
- в моем xml я добавил в верхней части этого вида:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить панель действий и высоту строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать от кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во всех действиях:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.xml
обратите внимание на высоту и атрибуты высоты, они будут установлены в значениях, значения-v19, значения-v21 далее вниз.
добавьте этот макет в свой макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на вашем Инте, Инте-в19, п-в21, добавить значения на панели инструментов topmargin и высота statusBarHeight: дименс.xml для менее чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
это результат для Jellybean KitKat и Lollipop:
просто создайте новую тему в res / значения / стили.xml где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.xml на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно в исходный, выбрав исходную тему:
таким образом res / значения / цвета.xml должен выглядеть так:
у меня было такое требование: изменение программного цвета строки состояния сохраняя его прозрачным, чтобы панель навигации, чтобы нарисовать себе перекрывать строку состояния прозрачной.
Я не могу сделать это с помощью API
если вы проверяете здесь в переполнении стека все до этой строки кода установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар, как это:
Android 4: там не так много вы можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно играть с
в основной макет. Это позволяет нарисовать вам макет под строкой состояния. Тогда вам нужно играть с некоторым дополнением с верхней части вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя прозрачную строку состояния, вы должны установить цвет строки состояния с помощью
где drawerLayout определяется так
как сказал @Niels, вы должны поместить в values-v21/styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветной строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я ссылаюсь на ответ Харприта и эту ссылку. Android и прозрачная строка состояния
во-первых, вызовите метод setStatusBarColored в методе onCreate Activity(я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменено, но навигационная панель отключена, поэтому нам нужно установить маржу или смещение навигационной панели в методе onCreate.
тогда строка состояния будет выглядеть так.
Это то, что работало для меня в KitKat и с хорошими результатами.
Источник
Как изменить цвет строки состояния в Android
во-первых, это не дубликат, как в Как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов
Android 5.0 Lollipop представила тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat, начиная с версии 21. Blogpost о поддержке appcompat v21 от Chris Banes
добавлено в API уровня 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как можно изменить цвет строки состояния, используя новый window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
на transitionName для просмотра фон будет android:status:background .
место это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего не происходит. я делаю следующие шаги:
- в моем xml я добавил наверх этот вид:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить высоту панели действий и строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все действия:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.в XML
обратите внимание на атрибуты высоты и высоты, они будут установлены в значениях значения-v19, значения-v21 далее вниз.
добавьте этот макет в макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на ваших dimens, dimens-v19, dimens-v21 добавьте значения для панели инструментов topMargin, и высота statusBarHeight: дименс.xml для меньше, чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
это результат для Jellybean KitKat и леденец:
просто создайте новую тему в res / значения / стили.в XML где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.в XML на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно к исходному, выбрав исходную тему:
таким образом res / значения / цвета.в XML должен выглядеть так:
у меня было такое требование: изменение программно цвета строки состояния, сохраняя его прозрачным, чтобы позволить навигационному ящику рисовать себя, перекрывая строку состояния trasparent.
Я не могу сделать это с помощью API
если вы проверяете здесь в Stack overflow everyone перед этой строкой кода, установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар такой:
Android 4: вы мало что можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно поиграть с
в основной макет. Это позволяет нарисовать макет в строке состояния. Затем вам нужно играть с некоторым дополнением с верхней частью вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя строку состояния прозрачной, вы должны установить цвет строки состояния с
где drawerLayout определяется следующим образом
как сказал @Niels, вы должны разместить в значениях-v21 / styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветовой строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я имею в виду ответ Харприта и эту ссылку. Android и прозрачная строка состояния
сначала вызовите метод setStatusBarColored в методе onCreate Activity (я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменен, но панель navi отрезана, поэтому нам нужно установить маржу или смещение панели navi в методе onCreate.
затем в строке состояния будет выглядеть следующим образом.
Источник