- Tek Eye
- How to Change the Text on a TextView or EditText
- App Code Runs on a Single Thread and Responds to Events
- Clogging Up the App Thread
- A Helper Class Is Available to Run Another Thread
- Example Code That Has Variable Execution Time
- Use A Timer and Handler To Provide Feedback
- See Also
- Archived Comments
- Do you have a question or comment about this article?
- Многопоточность и асинхронность
- Создание потоков и визуальный интерфейс
- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
Tek Eye
Why does changing the text for a TextView using the setText method not work sometimes? New Android developers sometimes fail to understand why changing the text does not appear to work. The text not updating also applies to other Views as well, such as the EditText and Button . Why this happens is explained in this article. This tutorial is also useful in helping to understand why the User Interface (UI) in your Android app might not be as responsive as expected. The underlying problem is the same. So if you are trying to find out why setText() on EditText, TextView, Button, etc. is not working as intended, or you UI is sluggish, then read on. The example source code includes a work around to help you out.
(To use the code in this tutorial it is assumed that Android Studio is installed, a basic app can be created and run, and the code in this article can be correctly copied into Android Studio. The example code can be changed to meet your own requirements. When entering code in Studio add import statements when prompted by pressing Alt-Enter.)
How to Change the Text on a TextView or EditText
When changing the TextView text the following code, or similar, becomes very familiar to all Android developers:
For the above Java effectively creates an anonymous object and casts it as a TextView object. For those new to programming the above is equivalent to the following two lines but saves having to declare the TextView object.
App Code Runs on a Single Thread and Responds to Events
When setText(«New Text») is run the text is not updated immediately. Android is an event based system. Something happens on the device (the screen is touched, a key is pressed, a call comes in, etc.) and Android raises an event. An app is notified of an event and responds to it if required, often running the code that has been written. The app runs its code in a loop under the control of the Android Operating Systems (OS). This code loop is referred to as the app’s thread of execution. There is only one thread and it is responsible for both running the app code and updating the display. The setText call posts a message to update the display, so the update does not happen immediately. Once remaining app code has run the UI messages are processed. It is then that the text changes. A running app’s execution thread can be viewed as shown in this simplified diagram.
What this means is that changes to the UI can get delayed, and in some cases not appear to occur, when the running app code is doing a time intensive tasks. Intensive tasks include looping calculations, complex queries to large databases, accessing network resources, etc. A common scenario in not seeing the UI update is along these lines:
What happens is that the Finished message is seen but the progress messages are not.
Clogging Up the App Thread
It is easy to reproduce this scenario by creating a new simple app, dropping a Button on to the default activity_main.xml and then adding the above code to the button’s onClick with a call to sleep() in the loop. Here is an example layout with a Button and TextView:
And the code for the MainActivity.java file. The onClick attribute in the layout is used to wire up the event handler:
If the UI is prevented from updating for more than about five seconds then what is known as an ANR (Application Not Responding) error occurs. The user may think the app has crashed completely and force close it, and then probably remove it from the device. Humans can detect systems responding down to tens of milliseconds, at about one tenth of a second pauses begin to degrade the experience of using a program. If no feedback is given for a few seconds users can become annoyed. It is easy to get the no response error with the above code, increase the number for the test in the if statement from six to twelve, if(++number_processed>12) , run the app and hit the Button several times.
A Helper Class Is Available to Run Another Thread
What is needed is a way to process the UI messages so that the display updates and still runs the intensive code. This is done by getting the app to define another execution thread on which the intensive code is executed. This stops the main thread from appearing to lock up when UI updates can be delay. This diagram show the idea:
Android has a built in class to make running intensive code easy, the AsyncTask , it is covered in the Tek Eye tutorial article The Android AsyncTask Class Helps Avoid ANRs. Whenever a section of code is going to take some time to execute, maybe a second or more, then the use of AsyncTask is recommended. However, it can appear overkill when all you want to do is update a TextView to provide feedback before executing some code that may take a second or two.
Example Code That Has Variable Execution Time
The following example is going to be improved to provide user feedback without using AsyncTask. Good for simple feedback scenarios. Though AsyncTask is better for anything beyond a simple feedback message. The code in this example is going to check whether or not a long integer is a primary number or not. (The Java BigInteger class is available for this but the routine here is used as an example.)
A prime number is any number that can be divided by itself and the number one, so the sequence begins 2, 3, 5, 7, 11, 13, 17, 19, 23, etc. and goes on for infinity. Routines to perform a primality test are well established and are usually based upon the Sieve of Eratosthenes.This function was derived from the script at Prime Curios! Primality Test web page.
For most numbers the routine executes extremely quickly, however, a long integer can have up to 19 digits. If a 19 digit number is a prime then the inner loop can run several million times and a long pause in the program occurs. Here is the layout for the primality testing app.
And the code for the Is Prime app’s MainActivity.java:
When running the primality test app most numbers typed in fail the test immediately. Most numbers are not primes, and there is no problem with the response of the app. Likewise for small prime numbers, such as the eggshell number 77345993. Why eggshell? Well if that number is typed into an old desktop calculator with a Liquid Crystal Display (LCD) and the calculator is turned upside down, then it sort of reads EGGSHELL. Now try a really big prime number, a web search will reveal plenty, how about nineteen ones:
- 1111111111111111111 — Yes, strangely nineteen ones is a big number and a prime number as well.
Try it in the app and notice that it takes a few seconds for the routine to determine that it is a prime number. If tv.setText(«Checking please wait.») is added at the beginning of CheckPrimeClick the same problem as the sleep example occurs. The UI update is blocked by the looping code.
Use A Timer and Handler To Provide Feedback
A useful solution to this problem without using the AsyncTask class is to introduce a very small delay between calling tv.setText and running the isPrime routine. During this delay the main thread continues and thus gets to up date the interface. The delay cannot be a Java sleep delay because that stops the program execution dead. Instead a Timer is used. When the timer’s TimerTask is run after the small delay it sends an empty message that is caught by a Handler and the Handler’s Callback then executes the call to isPrime. A Timer is delared using Timer timer=new Timer() . The Android in built Handler class is used (and the associated Handler.Callback to save the need to implement one). The Callback is declared and code calling isPrime moved into it:
The Handler can be newed the onCreate to use the Callback, handler = new Handler(callback) . The TimerTask simply posts an empty message using the Handler.
The click handler schedules the delay with timer.schedule(new SmallDelay(), 100) . The result is that the UI gets the chance to update whilst the code that was previously blocking the update still executes (after being kicked off by the timer). A straightforward solution for when a quick UI update is required when code can potentially hog the main thread for a short while.
Here is the complete code code for the MainActivity.java with the Timer implemented:
Do not forget that for more complex UI feedback, including showing an active progress bar, then the AsyncTask solution is better.
See Also
- Download the final code for this example, available in is-prime-app.zip
- See the Android AsyncTask Class Helps Avoid ANRs article for an AsyncTask example.
- See the Android Example Projects page for more sample projects with source code.
- For a full list of all the articles in Tek Eye see the full site alphabetical Index.
Archived Comments
Fredo Velasco in January 2018 said: This whole thing was super confusing to me until I realized that the most important part of all this is:
The setText call posts a message to update the display, so the update does not happen immediately. Once remaining app code has run the UI messages are processed. It is then that the text changes.
Which means that, if you call setText(), a message is posted to be fulfilled WHEN CODE AFTER THE CALL IS FINISHED. So if you have code that would take a while, right after your UI updating code, like finding a prime number, or setting other views etc, the setText() call will not be fulfilled until that other code is run.
So to have instantly updating UI, you should:
- Update your UI (by calling setText() etc) like you’re already doing, and then
- Run the rest of the code after a small pause (with Handler.postDelayed() in Kotlin, or solution stated right here) or on a different thread with AsyncTask() or RxJava etc.
Don’t use Thread.sleep() because that won’t allow the UI thread to fulfill the UI updating code, it will just halt all execution; what you want to do is to post the message to update UI (with setText() etc.), and give the UI thread extra time to get the message, service the message request and update the UI before it has to start working on the code after the setText() call.
Dan at Tek Eye in January 2018 said: Yes, exactly. Perfect comment.
Author: Daniel S. Fowler Published: 2013-01-08 Updated: 2017-07-16
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Многопоточность и асинхронность
Создание потоков и визуальный интерфейс
Когда мы запускаем приложение на Android, система создает поток, который называется основным потоком приложения или UI-поток. Этот поток обрабатывает все изменения и события пользовательского интерфейса. Однако для вспомогательных операций, таких как отправка или загрузка файла, продолжительные вычисления и т.д., мы можем создавать дополнительные потоки.
Для создания новых потоков нам доcтупен стандартный функционал класса Thread из базовой библиотеки Java из пакета java.util.concurrent , которые особой трудности не представляют. Тем не менее трудности могут возникнуть при обновлении визуального интерфейса из потока.
Например, создадим простейшее приложение с использованием потоков. Определим следующую разметку интерфейса в файле activity_main.xml :
Здесь определена кнопка для запуска фонового потока, а также текстовое поле для отображения некоторых данных, которые будут генерироваться в запущенном потоке.
Далее определим в классе MainActivity следующий код:
Итак, здесь к кнопке прикреплен обработчик нажатия, который запускает новый поток. Создавать и запускать поток в Java можно различными способами. В данном случае сами действия, которые выполняются в потоке, определяются в методе run() объекта Runnable :
Для примера получаем текущее время и пытаемся отобразить его в элементе TextView.
Далее определяем объект потока — объект Thread , который принимает объект Runnable. И с помощью метода start() запускаем поток:
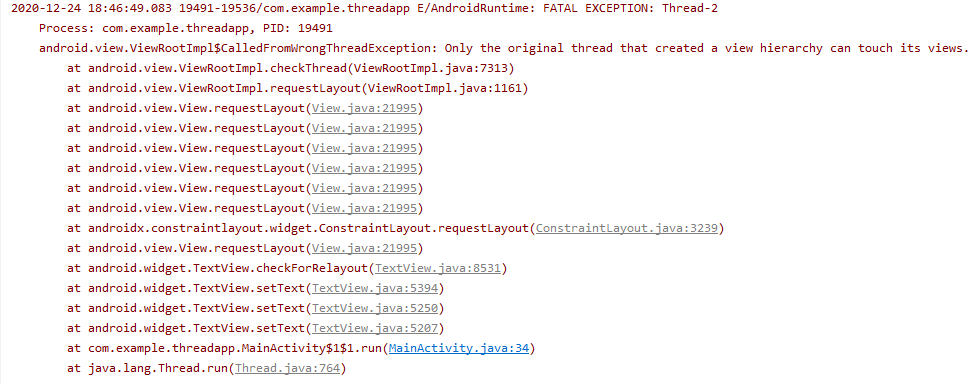
Вроде ничего сложного. Но если мы запустим приложение и нажмем на кнопку, то мы столкнемся с ошибкой:
Поскольку изменять состояние визуальных элементов, обращаться к ним мы можем только в основном потоке приложения или UI-потоке.
Для решения этой проблемы — взаимодействия во вторичных потоках с элементами графического интерфейса класс View() определяет метод post() :
В качестве параметра он принимает задачу, которую надо выполнить, и возвращает логическое значение — true , если задача Runnable успешно помещена в очередь сообщение, или false , если не удалось разместить в очереди
Также у класса View есть аналогичный метод:
Он также запускает задачу, только через определенный промежуток времени в миллисекундах, который указывается во втором параметре.
Так, изменим код MainActivity следующим образом
Теперь для обновления TextView применяется метод post:
То есть здесь в методе run() передаемого в метод post() объекта Runnable мы можем обращаться к элементам визуального интерфейса и взаимодействовать с ними.
Подобным образом можно работать и с другими виджетами, которые наследуются от класса View .
Источник
Основы создания интерфейса
Введение в создание интерфейса
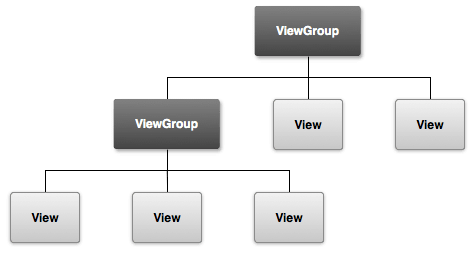
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
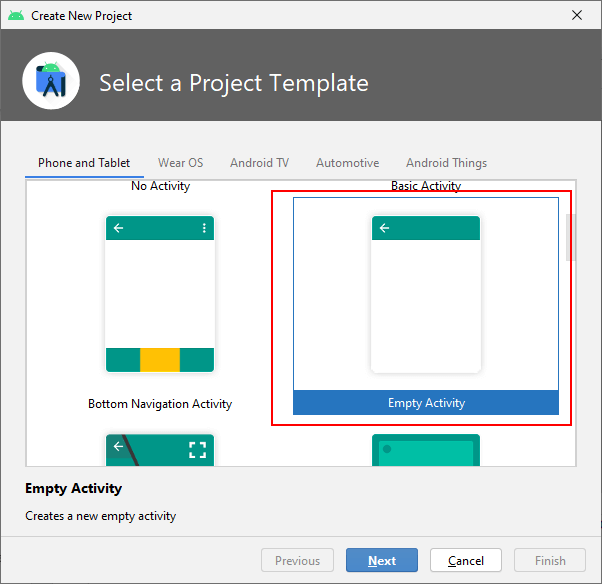
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
Пусть он будет называться ViewsApp:
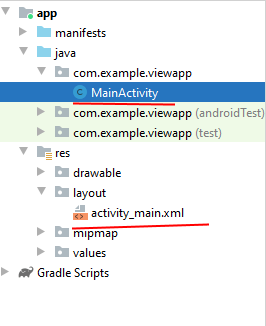
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник