- Как добавить виджет на экран на Android
- Что такое виджеты и как их добавить на рабочий стол: пошаговая инструкция для Android
- Установка виджета на Android: простые советы новичкам
- Что же такое «виджет»?
- Преимущества использования графических модулей
- Где брать нужные программы?
- Отображение приложений на экране
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Как добавить виджет на экран на Android
Виджеты являются одной из уникальных функций операционной системы Android. Ведь виджетов, которые можно было бы добавить на экран нет даже на iPhone. В этой статье вы узнаете, как добавить виджет на экран Android и как его потом удалить.
В зависимости от версии Андроид, которая установлена на вашем смартфоне, процесс добавления виджетов на рабочий стол может сильно отличаться. Кроме этого, есть отличия в разных оболочках. В стандартной оболочке Андроид виджеты могут добавляться совсем не так как в оболочке от какого-нибудь условного Самсунга. В общем, описать все возможные варианты в рамках одной статьи просто невозможно. Поэтому мы рассмотрим только несколько самых распространенных способов.
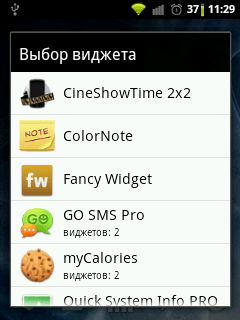
Если у вас смартфон со стандартной оболочкой от Андроид, то в большинстве случаев, для того чтобы добавить виджет на экран, нужно нажать на любом пустом месте рабочего стола и удерживать палец на экране до тех пор, пока не появится меню. Данное меню может выглядит по-разному, в зависимости от того, какая версия Андроида установлена на телефоне. Например, в старых версиях Андроид это выглядит примерно вот так:
Если у вас появилось такое меню, то вам нужно выбрать вариант «Виджеты» и после этого добавить нужный виджет на экран выбрав его в списке.
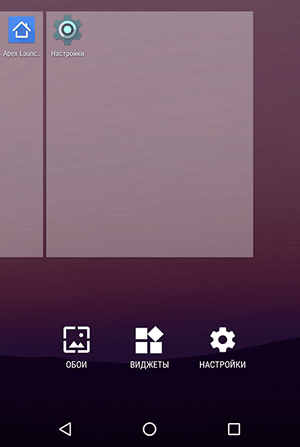
В более современных версиях Андроид после долгого нажатия на пустое место рабочего стола появляется вот такое меню. В котором можно выбрать «Обои», «Виджеты» или «Настройки».
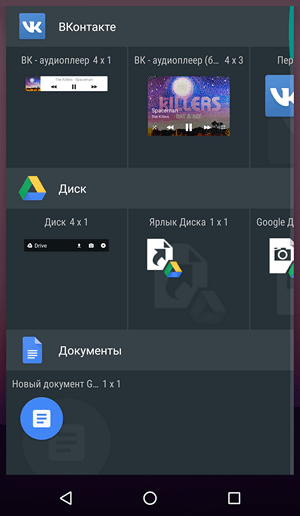
Выбираем «Виджеты», после чего открывается список доступных виджетов. Для того чтобы добавить один из этих виджетов на экран Андроид нужно нажать на него и удерживая палец на экране перенести виджет на рабочий стол.
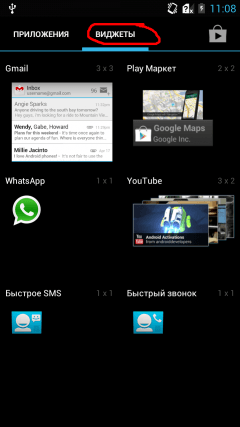
Кроме этого в некоторых версиях Андроида список виджетов можно открыть через список приложений. Для этого нужно нажать на кнопку открывающую список установленных приложений (кнопка с точками внизу экрана).
И после того, как откроется список приложений, нужно сделать свайп влево для того чтобы перейти от списка приложений, к списку виджетов.
Чтобы добавить виджет на экран делаете тоже самое, что описано выше. Нажимаете на виджет и не отпуская палец переносите его на один из рабочих столов.
Если виджет надоел или вы добавили не тот виджет, то вы всегда можете удалить его с рабочего стола. Для этого нужно нажать на виджет и не отпуская панелец перетащить его на кнопку «Удалить». Обычно такая кнопка находится в верху или низу рабочего стола.
Источник
Что такое виджеты и как их добавить на рабочий стол: пошаговая инструкция для Android
Не знаете, как добавлять виджеты приложений на своём телефоне? Специально для вас подготовил пошаговое руководство.
Но для начала давайте проясним: зачем они нужны?
Виджеты – это своего рода дополнения приложений, позволяющие получить доступ к определенной информации приложения не открывая его. Например, это может быть погодный виджет, который на рабочем столе показывает погоду. Или виджет-плеер вашего музыкального приложения, с его помощью можно управлять музыкой (перемотать, переключить, остановить и так далее).
Обращаю ваше внимание, далеко не у всех приложений есть виджеты. Поэтому если вдруг не найдете виджета конкретного приложения – знайте, это не вы делаете что-то не так, и дело не в смартфоне. Просто разработчик приложения не предусмотрел такую возможность.
Первым делом разблокируйте смартфон и перейдите на тот рабочий стол, на котором хотите разместить виджет.
Нажмите на пустое место и удерживайте палец на экране до тех пор, покуда внизу не появится специальное меню. Обычно это происходит через 1-2 секунды.
Появится несколько опций, среди которых кнопка «Виджеты», нажмите на эту кнопку.
Сразу после этого появится список доступных виджетов. Прокрутите список и найдите нужный.
Нажав и удерживая палец на нужном виджете не отрывая его, перетаскиваем на свободный участок рабочего стола.
При этом имейте ввиду: каждый виджет имеет разные размеры. Обычно они указаны под ним в списке.
Удаляются размещенные на рабочем столе виджеты точно также, как и иконки приложений: нажмите и удерживайте палец на виджете, после чего сверху появится иконка с надписью «удалить» – перетяните виджет на эту иконку и виджет исчезнет с рабочего стола.
Вот в принципе и все.
Да-да, я знаю, что среди заглянувших в эту статью найдется немало тех, кто знает о функциях Android-смартфонов больше, чем даже тот, кто создавал эту операционную систему. Но и вы поймите, что в большинстве своем подобные статьи я пишу для тех людей, которые с современными смартфонами на «Вы».
Так что, если вам статья не интересна или не принесла никакой пользы – просто пройдите мимо.
А если данная заметка все же оказалась полезной – поставьте «Нравится» и можете подписаться на мой блог. Здесь я рассказываю всякие полезные-полезности о наших с вами смартфонах.
Источник
Установка виджета на Android: простые советы новичкам
Начиная работать с Андроид-устройством, приходится сталкиваться с таким понятием, как “виджет”. Такие программы являются важным элементом современных мобильных устройств, поэтому у каждого начинающего пользователя, естественно, возникает вопрос, как установить виджет на Android?
Что же такое «виджет»?
Виджет — один из важнейших составляющих интерфейса операционной системы Android, популярной сегодня для управления мобильными устройствами, такими как смартфоны и планшеты. Они дают большее превосходство при настройке рабочего стола под собственные потребности пользователя. Как правило, для удобства использования подобные программы располагаются на главном экране или на одном из рабочих столов телефона, либо планшета, которые отображаются в виде графического изображения (ярлыка) на определённом участке экрана.
Для большего понимания, что такое виджет на Android, можно привести в пример программы-информаторы. Они предоставляют хозяину гаджета возможность мгновенно получать различного рода информацию: время, сведения о погоде, новости, курсы валют, состояние батареи и т. п. Обновление необходимой информации происходит автоматически при условии подключения к интернету. Вариаций, размеров, а также функциональных направлений подобных виртуальных помощников огромное количество.
Преимущества использования графических модулей
Инсталляция программ с выведением их информационных модулей на главный экран имеет множество преимуществ для пользователя. К основным из них можно отнести:
- Мгновенное получение необходимой информации;
- Возможность выполнения быстрого поиска, а также применение информации в самом устройстве либо интернете;
- Быстрый доступ пользователя к имеющимся приложениям;
- Усовершенствование производительности устройства;
- Упрощённый доступ к управлению и настройкам.
Где брать нужные программы?
В случае отсутствия необходимых приложений в вашем устройстве их потребуется скачать и установить, как обычное Андроид-приложение. Найти набор стандартных программ для своего смартфона или планшета не составит труда. Например, море бесплатных виджетов скачиваются в соответствующем разделе Google Play (Play Маркет).
Теперь разберёмся в том, как установить виджет на Android. Такую операцию можно выполнить двумя способами:
- Скачать установочный файл непосредственно на мобильное устройство, а затем выполнить запуск инсталлятора. Установка приложения таким способом возможна при подключении гаджета к интернету;
- Если у используемого гаджета нет подключения к интернету, то скачать файл с расширением .apk для установки можно с помощью персонального компьютера (опять-таки имеющего выход в интернет). После скачанный файл нужно передать на используемый гаджет и инсталлировать его.
Отображение приложений на экране
Процесс установки виджетов несколько отличается от установки других программ. Дело в том, что ярлыки на главный экран нужно добавлять самостоятельно (вручную).

Рассмотрим, как добавить виджет на Андроид ранних версий. Для отображения уже установленного приложения требуется выполнить следующий порядок действий:
- Посмотреть на экран своего гаджета и выбрать свободное место, на котором лучше всего расположить программу;
- Открыть меню в этом месте (для этого при нажатии палец следует некоторое время удерживать в выбранном месте). Меню также открывается при нажатии на специальную кнопку, либо закладку «Меню» на планшете;
- В открывшемся меню «Добавить на главный экран» (название располагается в верхней строчке, выделено цветом) выбрать пункт «Виджеты», либо «Виджеты и приложения» (в зависимости от версии ОС Андроид, установленной на планшете);
- В следующем списке виджетов, имеющихся в устройстве, выбрать нужный, нажав на него;
- Ярлык необходимого приложения будет отображен на экране.
Описанная последовательность действий применима для ранних версий ОС Android. Для версий от 3.0 и выше виджет добавляется следующим образом:
- Требуется нажать на значок в виде крестика, расположенный в верхнем правом углу экрана;
- В открывшемся окне будет располагаться список с уже установленными программами и другими приложениями;
- Выберите нужный объект и перетащите его на рабочий стол.
Чтобы переместить приложение в другое место экрана нажмите на него и, удерживая, перетяните.
Повторив несколько раз последовательность таких простых действий, вы сможете выполнить настройку расположения программ на своём устройстве.
Как можно убедиться, настройка виджетов на Андроид – очень простая операция, доступная для выполнения даже новичкам в мире гаджетов, тем более что многие из программ могут стать незаменимыми в повседневной деятельности.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник