- RecyclerView
- getItemCount()
- onCreateViewHolder
- onBindViewHolder()
- Горизонтальная прокрутка
- Оптимизация
- Начало работы с RecyclerView и CardView на Android
- Предварительные требования
- 1. Поддержка старых версий
- 2. Создание CardView
- 3. Создание RecyclerView
- Шаг 1. Его определение в макете
- Шаг 2. Использование LayoutManager
- Шаг 3. Определение данных
- Шаг 4. Создание адаптера
- Шаг 5. Использование адаптера
- Шаг 6. Сборка и запуск
- Заключение
- RecyclerView
- RecyclerView
- Требования
- Обзор
- Разделы
- RecyclerView части и функциональные возможности
- Пример базового RecyclerView
- Расширение примера RecyclerView
- Итоги
RecyclerView
Компонент RecyclerView появился в Android 5.0 Lollipop и находится в разделе Containers. Для простоты буду называть его списком, хотя на самом деле это универсальный элемент управления с большими возможностями.
Раньше для отображения прокручиваемого списка использовался ListView. Со временем у него обнаружилось множество недостатков, которые было трудно исправить. Тогда решили создать новый элемент с нуля.
Вначале это был сырой продукт, потом его доработали. На данном этапе можно считать, что он стал полноценной заменой устаревшего ListView.
Схематично работу RecyclerView можно представить следующим образом. На экране отображаются видимые элементы списка. Когда при прокрутке списка верхний элемент уходит за пределы экрана и становится невидимым, его содержимое очищается. При этом сам «чистый» элемент помещается вниз экрана и заполняется новыми данными, иными словами переиспользуется, отсюда название Recycle.
Компонент RecyclerView не является родственником ListView и относится к семейству ViewGroup. Он часто используется как замена ListView, но его возможности шире.
Следует сказать, что при работе с ним приходится писать много кода, который пугает новичков. Если с RecyclerView работать не постоянно, то порой забываются детали и сложно вспомнить необходимые шаги. Многие просто сохраняют отдельные шаблоны и копируют в разные проекты.
Внешний вид можно представить не только в виде обычного списка, но и в виде сетки. При необходимости можно быстро переключиться между разными типами отображения.
Для размещения своих дочерних элементов используется специальный менеджер макетов LayoutManager. Он может быть трёх видов.
- LinearLayoutManager — дочерние элементы размещаются вертикально (как в ListView) или горизонтально
- GridLayoutManager — дочерние элементы размещаются в сетке, как в GridView
- StaggeredGridLayoutManager — неравномерная сетка
Можно создать собственный менеджер на основе RecyclerView.LayoutManager.
RecyclerView.ItemDecoration позволяет работать с дочерними элементами: отступы, внешний вид.
ItemAnimator — отвечает за анимацию элементов при добавлении, удалении и других операций.
RecyclerView.Adapter связывает данные с компонентом и отслеживает изменения.
- notifyItemInserted(), notifyItemRemoved(), notifyItemChanged() — методы, отслеживающие добавление, удаление или изменение позиции одного элемента
- notifyItemRangeInserted(), notifyItemRangeRemoved(), notifyItemRangeChanged() — методы, отслеживающие изменение порядка элеметов
Стандартный метод notifyDataSetChanged() поддерживается, но он не приводит к внешнему изменению элементов на экране.
Программисты со стажем знают, что для создания «правильного» ListView нужно было создавать класс ViewHolder. В старых списках его можно было игнорировать. Теперь это стало необходимым условием.
Общая модель работы компонента.
Мы рассмотрим только базовый пример для быстрого знакомства. В реальных проектах примеры будут гораздо сложнее, чтобы обеспечить другие функциональные возможности — обработка жестов, анимация, динамическое удаление и добавление элементов.
Размещаем компонент в макете экрана через панель инструментов. Но сначала добавим зависимость.
Создадим макет для отдельного элемента списка. Варианты могут быть самыми разными — можно использовать один TextView для отображения строк (имена котов), можно использовать связку ImageView и TextView (имена котов и их наглые морды). Мы возьмём для примера две текстовые метки. Создадим новый файл res/layout/recyclerview_item.xml.
Добавим компонент в разметку экрана активности.
Минимальный код для запуска.
Пока ничего сложного, но выводить такой список ничего не будет. Нужен адаптер и данные для отображения. В адаптере описывается способ связи между данными и компонентом.
Начнём по порядку, чтобы запомнить последовательность. Для начала создадим обычный класс и в конструкторе передадим список строк. Список будет содержать имена котов.
Класс MyViewHolder на основе ViewHolder служит для оптимизации ресурсов. Новый класс добавим в состав нашего созданного ранее класса.
В созданном классе нужно просто перечислить используемые компоненты из макета для отдельного элемента списка. В нашем примере задействованы два TextView, инициализируем их через идентификаторы.
Создадим адаптер — наследуем наш класс от класса RecyclerView.Adapter и в качестве параметра указываем созданный нами MyViewHolder. Студия попросит реализовать три метода.
getItemCount()
Как правило данные являются однотипными, например, список или массив строк. Адаптеру нужно знать, сколько элементов нужно предоставить компоненту, чтобы распределить ресурсы и подготовиться к отображению на экране. При работе с коллекциями или массивом мы можем просто вычислить его длину и передать это значение методу адаптера getItemCount(). В простых случаях мы можем записать код в одну строчку.
onCreateViewHolder
В методе onCreateViewHolder нужно указать идентификатор макета для отдельного элемента списка, созданный нами ранее в файле recyclerview_item.xml. А также вернуть наш объект класса ViewHolder.
onBindViewHolder()
В методе адаптера onBindViewHolder() связываем используемые текстовые метки с данными — в одном случае это значения из списка, во втором используется одна и та же строка.
Должно получиться следующее.
Подключаем в активности. Создадим пока бессмысленный список строк, который передадим в адаптер.
Запускаем ещё раз.
Вариант с числами нам не интересен, поэтому добавим котов. Имена котов и кошек разместим в ресурсах в виде массива в файле res/values/strings.xml.
Создадим новую функцию для получения списка котов из ресурсов и передадим его адаптеру.
Горизонтальная прокрутка
Можем указать горизонтальный вариант прокрутки. Остальной код менять не придётся.
А можно вообще обойтись только XML-декларацией.
Оптимизация
При прокрутке под капотом выполняется сложная работа по обновлению контента. Поэтому не следует перегружать элементы списка сложной структурой и не перебарщивайте с вложенными элементами, а также нужно следить за оптимизацией, чтобы избежать лагов.
При работе с изображениями старайтесь использовать готовые библиотеки Picasso, Glide, Fresco и т.д.
Если картинки загружаются с сервера, неплохо заранее вычислять их размеры и пропорции. В некоторых случаях желательно позаботиться, чтобы картинки были одного размера (если это возможно).
Не перегружайте лишним кодом метод onBindViewHolder(). Только самое необходимое.
Источник
Начало работы с RecyclerView и CardView на Android
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Если вам интересно создание приложения для Android, использующего списки для отображения данных, Android Lollipop предлагает два новых виджета, чтобы сделать вашу жизнь проще, RecyclerView и CardView . Эти виджеты приведут внешний вид вашего приложения в соответствие с рекомендациями, указанными в спецификации дизайна Google.
Предварительные требования
Для продолжения используйте последнюю версию Android Studio. Можете взять на Android Developer website.
1. Поддержка старых версий
На момент написания статьи менее 2% Android-устройств работали на Android Lollipop. Однако, благодаря v7 Support Library, вы можете использовать виджеты RecyclerView и CardView на устройствах более ранних версий Android, добавив следующие строки раздела dependencies в файле build.grade вашего проекта:
2. Создание CardView
CardView это ViewGroup . Как любую ViewGroup , её можно добавить в Activity или Fragment через файл XML.
Чтобы создать пустой CardView , вам необходимо добавить следующий код в макет XML:
Для более реалистичного примера давайте создадим LinearLayout и поместим в него CardView . CardView может представлять, например, человека и содержать следующее:
- TextView с именем человека
- TextView с возрастом человека
- ImageView с его фотографией
Так будет выглядеть XML:
Если этот XML будет макетом Activity и в полях TextView и ImageView значимые показатели, так он будет отображаться на устройстве Android:

3. Создание RecyclerView
Шаг 1. Его определение в макете
С экземпляром RecyclerView немного сложнее. Однако определить его в макете XML достаточно просто. Вы можете определить его в макете следующим образом:
Чтобы получить к нему доступ в Activity , возьмите следующий фрагмент:
Если вы уверены, что размер RecyclerView не изменится, можете добавить следующее для повышения производительности:
Шаг 2. Использование LayoutManager
В отличие от ListView , RecyclerView требуется LayoutManager для управления позициями пунктов. Можете определить свой LayoutManager путём расширения RecyclerView.LayoutManager класса. Хотя, можете использовать один из предопределённых подклассов LayoutManager :
- LinearLayoutManager
- GridLayoutManager
- StaggeredGridLayoutManager
В этом уроке я пользуюсь LinearLayoutManager . LayoutManager подкласс, по умолчанию, сделает ваш RecyclerView похожим на ListView .
Шаг 3. Определение данных
Подобно ListView , RecyclerView нужен адаптер для доступа к своим данным. Но прежде, чем мы создадим адаптер, давайте создадим данные, с которыми будем работать. Создайте простой класс для представления лица, а затем напишите метод инициализации объектов List of Person :
Шаг 4. Создание адаптера
Создавая адаптер для RecyclerView , надо расширить RecyclerView.Adapter . Адаптер следует модели view holder , что означает определение пользовательского класса для расширения RecyclerView.ViewHolder . Эта модель минимизирует количество вызовов метода findViewById .
Ранее в этом уроке мы уже определили XML для CardView , который представляет человека. Будем использовать этот макет повторно. Внутри конструктора нашего ViewHolder инициализируйте представления, относящиеся к элементам нашего RecyclerView .
Затем добавьте конструктор в пользовательский адаптер, чтобы он имел доступ к данным, отображаемым RecyclerView . Поскольку наши данные представлены в виде объектов List of Person , используйте следующий код:
RecyclerView.Adapter имеет три абстрактных метода, которые мы должны переопределить. Начнём с метода getItemCount . Это вернёт количество элементов, присутствующих в данных. Поскольку наши данные в List , назначаем метод size на объект List :
Затем переопределите метод onCreateViewHolder . Как следует из названия, этот метод вызывается для инициализации пользовательского ViewHolder . Мы указываем макет, который должен использовать каждый элемент RecyclerView . Это выполняется путем раздувания компоновки с помощью LayoutInflater , передавая результат конструктору ViewHolde r.
Переопределите onBindViewHolder , чтобы указать содержимое каждого элемента RecyclerView . Этот метод похож на метод getView адаптера ListView ‘. В нашем примере, здесь вы должны установить значения имени, возраста и фотографии в CardView .
Наконец, переопределим onAttachedToRecyclerView метод. Сейчас мы можем использовать реализацию этого метода в суперклассе, как показано ниже.
Шаг 5. Использование адаптера
Теперь, когда адаптер готов, добавьте следующий код в Activity , чтобы инициализировать и использовать адаптер, вызывая конструктор адаптера и метод setAdapter в RecyclerView :
Шаг 6. Сборка и запуск
При запуске примера RecyclerView на устройстве Android вы увидите нечто похожее.

Заключение
Из урока вы узнали, как использовать виджеты CardView и RecyclerView , которые были представлены в Android Lollipop. Вы увидели примеры того, как ими пользоваться в приложениях Material Design. Несмотря на то, что RecyclerView может делать почти всё, что может ListView , для небольших наборов данных ListView по-прежнему предпочтительнее, так как требует меньше строк кода.
Для получения дополнительной информации о классах CardView и RecyclerView обратитесь к Android Developers Reference .
Источник
RecyclerView
RecyclerView — это группа представлений для отображения коллекций; Она обеспечивает более гибкую замену для старых групп представлений, таких как ListView и GridView. В этом руководство объясняется, как использовать и настраивать RecyclerView в приложениях Xamarin. Android.
RecyclerView
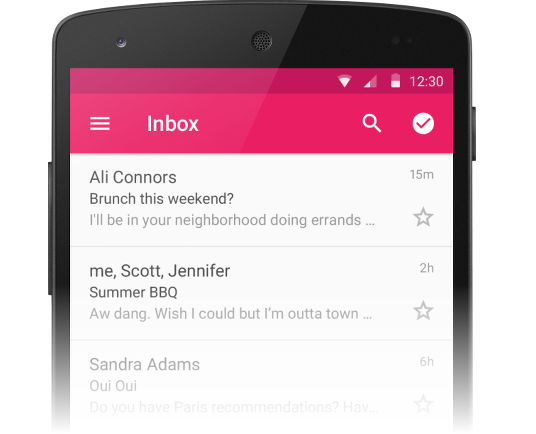
Многие приложения должны отображать коллекции одного типа (например, сообщения, контакты, изображения или песни). часто эта коллекция слишком велика, чтобы уместиться на экране, поэтому коллекция представлена в маленьком окне, позволяющем плавно прокручивать все элементы коллекции. RecyclerView — Это мини-приложение Android, которое отображает коллекцию элементов в списке или сетке, позволяя пользователю прокручивать коллекцию. Ниже приведен снимок экрана примера приложения, которое использует RecyclerView для отображения содержимого папки «Входящие» электронной почты в вертикальном списке прокрутки:
RecyclerView предлагает две интересные функции:
Она имеет гибкую архитектуру, позволяющую изменять ее поведение путем подключения предпочитаемых компонентов.
Она работает эффективно с большими коллекциями, так как она повторно использует представления элементов и требует использования владельцев представления для ссылок на представления кэша.
В этом руководство объясняется, как использовать RecyclerView в приложениях Xamarin. Android. в нем объясняется RecyclerView , как добавить пакет в проект Xamarin. Android, и в нем описываются RecyclerView функции типичного приложения. Реальные примеры кода содержат сведения о том, как интегрироваться RecyclerView в приложение, как реализовать нажатие кнопки «Просмотр элементов» и как обновляться RecyclerView при изменении базовых данных. В этом учебнике предполагается, что вы знакомы с разработкой Xamarin. Android.
Требования
Хотя RecyclerView часто связывается с интерфейсом загрузки Android 5,0, оно предлагается как библиотека поддержки — RecyclerView работает с приложениями, предназначенными для API уровня 7 (Android 2,1) и более поздних версий. Для использования RecyclerView в приложениях на основе Xamarin необходимо следующее:
xamarin. android — xamarin. android 4,20 или более поздней версии должен быть установлен и настроен либо Visual Studio, либо Visual Studio для Mac.
Проект приложения должен содержать пакет Xamarin. Android. support. версии 7. RecyclerView . дополнительные сведения об установке пакетов NuGet см. в разделе пошаговое руководство. включение NuGet в проект.
Обзор
RecyclerView можно рассматривать как замену для мини-приложений ListView и GridView в Android. Как и его предшественники, RecyclerView предназначен для отображения большого набора данных в маленьком окне, но RecyclerView предлагает больше вариантов макета и лучше оптимизирован для отображения больших коллекций. Если вы знакомы с ListView , существует несколько важных различий между ListView и RecyclerView :
RecyclerView немного сложнее в использовании: необходимо написать дополнительный код для использования по RecyclerView сравнению с ListView .
RecyclerView не предоставляет предопределенный адаптер; необходимо реализовать код адаптера, который обращается к источнику данных. Однако Android включает несколько стандартных адаптеров, которые работают с ListView и GridView .
RecyclerView не предлагает событие щелчка элемента, когда пользователь касается элемента. Вместо этого события щелчка элемента обрабатываются вспомогательными классами. В отличие от этого, ListView предлагает событие щелчка элемента.
RecyclerView повышает производительность, перезапуская представления и применяя шаблон представления, который устраняет ненужные Просмотры ресурсов макета. Использование шаблона представления-заполнителя является необязательным в ListView .
RecyclerView основан на модульной конструкции, которая упрощает настройку. Например, можно подключить другую политику макета без значительных изменений кода в приложении. Напротив, ListView является относительно монолитным в структуре.
RecyclerView включает встроенные анимации для элемента добавить и удалить. ListView Анимация требует некоторых дополнительных усилий в части разработчика приложения.
Разделы
RecyclerView части и функциональные возможности
В этом разделе объясняется Adapter , как, LayoutManager и ViewHolder работают вместе как вспомогательные классы для поддержки RecyclerView . Он предоставляет общий обзор каждого из этих вспомогательных классов и объясняет, как использовать их в приложении.
Пример базового RecyclerView
Этот раздел основан на информации, представленной в RecyclerView частях и функциональных возможностях, предоставляя реальные примеры кода реализации различных элементов для создания приложения для работы с фотографиями в реальном мире.
Расширение примера RecyclerView
В этом разделе добавляется дополнительный код для примера приложения, представленного в базовом примере RecyclerView , чтобы продемонстрировать, как обрабатывает события щелчка элемента и обновляются при изменении базового источника данных.
Итоги
В этом руководство было представлено RecyclerView мини-приложение Android. в нем было объяснено, как добавить RecyclerView библиотеку поддержки в проекты Xamarin. Android, как RecyclerView перезапускать представления, как она применяет шаблон представления для повышения эффективности и как различные вспомогательные классы, которые составляют RecyclerView совместную работу для отображения коллекций. В нем представлен пример кода для демонстрации того RecyclerView , как интегрирована в приложение, было объяснено, как настроить RecyclerView политику макета в соответствии с разделом в различных диспетчерах макета, и было описано, как управлять событиями щелчка элемента и уведомлять об RecyclerView изменениях в источнике данных.
Дополнительные сведения о RecyclerView см. в RecyclerView .
Источник