- Android: как скрыть ActionBar при определенных действиях
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- Ответ 8
- Ответ 9
- Ответ 10
- Ответ 11
- Ответ 12
- Полный список
- overflow menu
- Как узнать текст элемента, если видна только иконка
- Как отключить ActionBar
- Где обрабатывать нажатия на элементы
- О кнопке Home
- Как показать и скрыть ActionBar с помощью AppCompat v.7
- ActionBar (Панель действий)
- Немного теории
- Прячем и показываем ActionBar
Android: как скрыть ActionBar при определенных действиях
Я разработал простое демо-приложение с заставкой экрана и некоторые обычные экраны.
У меня есть панель действий наверху, которая содержит логотип. Все это прекрасно выглядит на моем телефоне (Galaxy s1 I9000 V2.3), но когда я тестирую его на Galaxy s2 v4, панель действий появляется также в заставке и на экране карты.
Активность спалса и карты даже не наследуется от ActionBarActivity, так как это возможно и как я могу заставить его уйти?
Определение MapActivity (оно длинное, поэтому я включил только определение):
ОТВЕТЫ
Ответ 1
Примените следующее в своей теме для Activity в AndroidManifest.xml :
Это должно сделать трюк.
Ответ 2
Поскольку вы спрашиваете о том, как спрятаться в определенном упражнении, это то, что вам нужно:
Ответ 3
1. Вернитесь к своему файлу manifest.xml .
2. Find activity tag , для которого вы хотите скрыть свой ActionBar, а затем add ,
Android: тема = «@стиль/Theme.AppCompat.NoActionBar»
Ответ 4
Если вы хотите получить полный экран без действийBar и Title.
Добавьте его в style.xml
и используйте стиль при активности manifest.xml.
Ответ 5
ActionBar обычно существует вдоль Fragments , поэтому из Activity вы можете скрыть его
и из Fragment вы можете сделать это
Ответ 6
Если вы используете Theme.AppCompat.Light, лучшим эквивалентом будет Theme.AppCompat.Light.NoActionBar.
Я обнаружил, что использование Theme.AppCompat.NoTitleBar заставило мой текст кнопки быть невидимым, поэтому я использую Theme.AppCompat.Light.NoActionBar.
Ответ 7
Вы можете использовать режим низкого профиля Смотрите здесь
Просто найдите SYSTEM_UI_FLAG_LOW_PROFILE , который также уменьшает навигационные кнопки, если они присутствуют на экране.
Ответ 8
Это работает для меня! Поместите это в свою деятельность в манифестах
Вы также можете сделать свою собственную тему в файле styles.xml следующим образом:
Надеюсь, это поможет.
Ответ 9
Вышеупомянутые ответы помогут в действии ActionBar. Чтобы добавить к нему, используйте следующий код, если вы используете экран заставки: Используйте это, прежде чем устанавливать представление содержимого:
Просто, чтобы уточнить, вот как вы это делаете:
Это сделает ваш экран полным экраном, т.е. удалит верхнюю панель, где вы увидите сетевую панель, и т.д.
Ответ 10
Примените следующее в своей Теме для Действия в AndroidManifest.xml:
Затем примените следующее в вашем стиле в style.xml
Ответ 11
Это работает в API 27
В файле styles.xml замените код на следующий.
Затем в файлы (например, activity_list.xml), в которых вы хотите иметь панель инструментов, поместите следующий код.
Если у вас есть проблемы, переключитесь на линейную разметку (потому что именно на этом тестируется этот код)
Ответ 12
Начиная с Android 3.0 (уровень API 11), все действия, использующие тему по умолчанию, имеют панель действий в качестве панели приложения. Тем не менее, функции панели приложений постепенно добавляются в родную панель действий в различных версиях Android. В результате нативный ActionBar ведет себя по-разному в зависимости от того, какую версию системы Android может использовать устройство. Напротив, самые последние функции добавляются в версию панели инструментов библиотеки поддержки и доступны на любом устройстве, которое может использовать библиотеку поддержки.
Поэтому одним из вариантов является полное отключение ActionBar (в файле app manifest.xml), а затем добавление панели инструментов на каждую страницу, для которой требуется ActionBar.
(перейдите по ссылке выше для пошагового объяснения)
Источник
Полный список
— размещаем элементы в ActionBar
Еще одно нововведение третьего Андроида – Action Bar. Это панель в верхней части приложения.
В этом уроке попробуем размещать там свои элементы с иконками и посмотрим, как с ними взаимодействовать. Тут нам все уже будет знакомо, т.к. используется механизм, который раньше строил меню. Т.е. мы в методе onCreateOptionsMenu получаем на вход объект Menu и (программно или с помощью XML) наполняем его элементами.
Для элементов будем указывать id, текст, иконку и режим показа.
Project name: P1071_ActionBarItems
Build Target: Android 4.1
Application name: ActionBarItems
Package name: ru.startandroid.develop.p1071actionbaritems
Create Activity: MainActivity
В strings.xml добавим строки:
В файл res\menu\main.xml напишем следующий текст:
С id, title и icon, думаю все понятно – это идентификатор, текст и иконка элемента. Иконки системные, выбранные случайно.
Нам тут больше интересен атрибут showAsAction, это режим показа элемента. Он может принимать значения:
never – не показывать элемент
ifRoom – показывать, если есть место
always – всегда показывать
К этим значениям может быть добавлено еще одно – withText. Актуально для элементов с указанной иконкой. В этом случае для элемента будет показана не только иконка, но и текст из title.
Думаю, комментарии тут особо не нужны. Все знакомое. Заполненный нами ранее xml-файл используется для создания элементов Menu.
Все сохраняем, запускаем приложение.
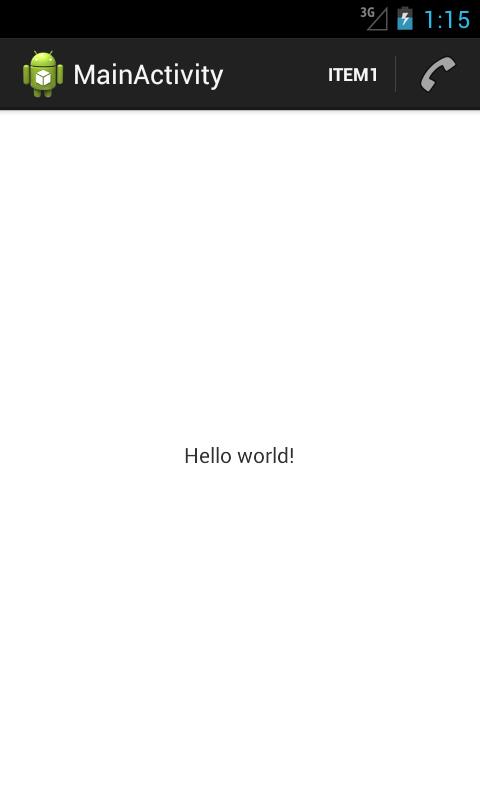
Отобразился item1 и item2.
Для item1 мы не указывали иконку, поэтому видим только текст. А в showAsAction мы указали always, т.е. система будет пытаться отобразить элемент, даже если не хватает места на ActionBar.
Для item2 мы указали иконку ic_menu_call, ее и видим в ActionBar. В showAsAction мы указали ifRoom, т.е. отображать, если есть свободное место. Место есть – элемент виден.
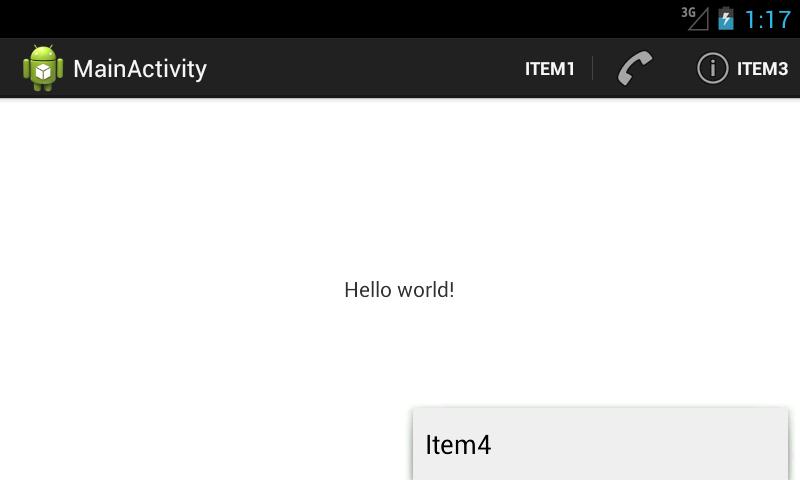
Жмем на эмуляторе menu и видим два оставшихся элемента. Они не отобразились в ActionBar и теперь доступны только так.
item3 не отобразился, т.к. ему не хватило места. Мы для него указывали showAsAction = ifRoom, т.е. отображать, если есть где. Для item2 место нашлось, а вот item3 не влез.
item4 не отобразился, т.к. мы указали showAsAction = never.
11.12.2017 Кнопки меню больше нет. Вместо нее в ActionBar есть кнопка Overflow (три точки), используйте ее, чтобы увидеть скрытые пункты меню.
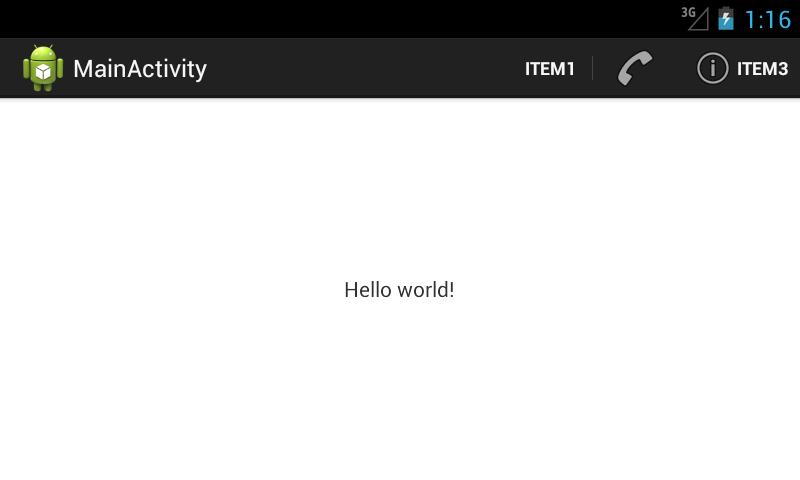
Давайте увеличим место в ActionBar и посмотрим, что изменится. Для этого просто повернем экран в горизонтальную ориентацию – CTRL+F12.
Для item1 и item2 ничего не изменилось. А вот для item3 теперь появилось местечко, и он вылез. Если для item2 отображена только иконка, то для item3 мы видим и текст. Это сказывается withText в атрибуте showAsAction.
item4 не виден несмотря на то, что есть куча места свободного. Причина — never в атрибуте showAsAction. Чтоб добраться до него, жмем menu.
overflow menu
Если запустить это же приложение на планшете, то увидим чуть другой интерфейс ActionBar:
Справа появляется кнопка, нажатие на которую аналогично нажатию на menu. Судя по всему, эта кнопка видна только на тех устройствах, на которых нет кнопки menu.
Как узнать текст элемента, если видна только иконка
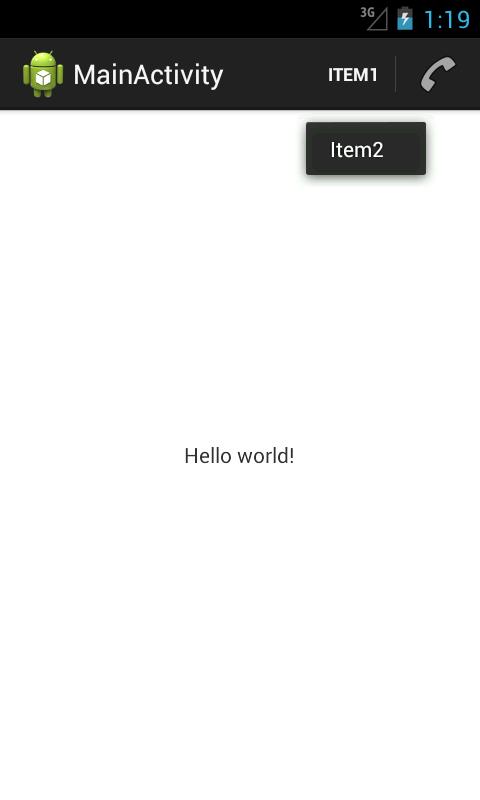
Если для элемента показана только иконка, то долгим нажатием на нее можно добиться показа текста. Попробуем на item2:
На AVD с 4.1 это работает. На планшете с 3.2 – почему-то нет.
Как отключить ActionBar
Для этого в коде можно прописать:
Либо выбрать для Activity тему, содержащую текст NoActionBar.
Где обрабатывать нажатия на элементы
Там же, где и при работе с меню – метод onOptionsItemSelected. Все аналогично.
О кнопке Home
В левой части ActionBar находится кнопка Home. По умолчанию для нее используется иконка приложения или Activity. Мы можем поставить сюда свою иконку, не трогая текущие. Для этого используется атрибут android:logo у Activity или Application.
В третьем Андроиде кнопка Home кликабельна по умолчанию. В четвертом же ее надо явно задействовать методом setHomeButtonEnabled.
Поймать нажатие кнопки Home можно также в onOptionsItemSelected. Она имеет >
Насколько я понял по хелпу, назначение этой кнопки – перейти в коренное Activity программы, т.е. действительно кнопка «Домой». Также хелп говорит об еще одной логической возможности использования – как кнопка «Вверх». Т.е. не в корневое Activity, а на один логический уровень вверх. Например, из чтения письма переходим к списку писем. А для того, чтобы пользователь знал, что он попадет не Домой, а Вверх предлагается вешать на кнопку стрелочку методом setDisplayHomeAsUpEnabled.
В итоге выглядит это примерно так
На кнопке появилась стрелка.
Надо понимать, что эта стрелка – это просто изображение для пользователя, чтобы он знал, какое поведение ожидать от нажатия. А кодить весь процесс перехода Вверх надо самим. Как впрочем и процесс перехода Домой.
Напоследок еще несколько полезных методов для ActionBar:
setTitle – установить свой заголовок
setSubtitle — установить свой подзаголовок
setDisplayShowTitleEnabled – скрыть/показать заголовок и подзаголовок
На следующем уроке:
— используем навигацию в ActionBar
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как показать и скрыть ActionBar с помощью AppCompat v.7
У меня есть простое приложение, которое отображает текст.
Приложение начинается с главного экрана с несколькими параметрами (например, с помощью кнопки информации, которая приводит к информации об этом приложении, кнопке просмотра, которая позволяет пользователю видеть все отдельные фрагменты текста, которые могут отображаться). Основная кнопка приводит к другому экрану, на котором отображается текст. Прокручивая влево и вправо, он может видеть разные фрагменты текста. Это основная цель приложения.
В настоящее время у меня есть ActionBar. My MainActivity.Java расширяет AppCompatActivity. Все в приложении находится в этом упражнении.
Теперь я хочу сделать так, чтобы ActionBar появился только в режиме «Просмотр», а не на экране запуска или «info» / «browse».
Возможно ли иметь ActionBar в одной части приложения и нет ActionBar в другой части приложения? (И держать все в одной деятельности?)
Я пытался сделать это безрезультатно. Если это возможно, что мне делать дальше?
До сих пор я пытался сделать следующее:
1) Создайте эту тему
И примените его к MainActivity …
…. После этого ActionBar все еще был там. (Это происходит из этого сообщения SO ( android: windowNoTitle не будет скрывать панель действий с помощью appcompat-v7 21.0.0 )
2) Еще одна попытка состояла в том, чтобы добавить это в onCreate.
Это произошло после изучения этой SO-почты: ( Как скрыть панель действий до создания активности, а затем снова показать ее? )
В действиях, в которых вы не хотите иметь панель действий, используйте тему, полученную из Theme.AppCompat.NoActionBar или Theme.AppCompat.Light.NoActionBar . Эта активность никогда не сможет отобразить панель действий, если вы не предоставите свой собственный через setSupportActionBar(Toolbar) .
В действиях, в которых вы хотите, чтобы панель действий использовала тему, полученную из Theme.AppCompat , Theme.AppCompat.Light или Theme.AppCompat.Light.DarkActionBar . Это позволит вам динамически скрывать или показывать панель действий в такой деятельности. Используя эти темы, вы не сможете предоставить свою собственную панель действий.
При работе с панелью действий appcompat-v7 вам нужно получить ее, вызвав getSupportActionBar() вместо getActionBar() .
Вы можете скрыть и показать ActionBar программно.
Это также можно сделать из фрагментов
Как отметил @RenniePet ,
Вы должны вызвать ((AppCompatActivity)getActivity()).getSupportActionBar() , если вы используете Toolbar в качестве ActionBar .
Расширьте свою активность как AppCompatActivity а затем используйте панель действий как: –
Удалите андроид в окне itemActionbar.just, как показано ниже:
Надеюсь, это может вам помочь.
AppCompatActivity имеет собственную встроенную панель инструментов. Вам не нужно использовать дополнительное определение панели инструментов в главном xml.
Просто позвоните getSupportActionBar (). Show ()
Надеюсь, это может быть решением. Он работал над моей системой:
Источник
ActionBar (Панель действий)
3-й курс/Закрытая зона
Немного теории
Начиная с Android 3.0 (API 11), в приложениях появилась возможность использовать панель действий ActionBar, которая сочетает в себе заголовок и меню, упрощая навигацию и предоставляя быстрый доступ к частым операциям.
ActionBar заменяет Options Menu, которое было в ранних версиях Android, используя новые дополнительные параметры для меню. По умолчанию, новые проекты, создаваемые через шаблоны Empty Activity и др., уже содержат ActionBar. Следует отметить, что в Android 5.0 появился новый компонент Toolbar, который является дальнейшим развитием ActionBar. И он активно вытесняет панель действий. Но вам всё равно следует изучить работу ActionBar, так как основные принципы работы завязаны на ней.
Если запустить программу как есть из шаблона Empty Activity, то увидим заголовок программы.
Если в код программы добавить методы для меню, то справа появится значок из трёх вертикальных точек.
Если щёлкнуть по значку из трёх точек, выстроенных по вертикали, то увидим всплывающее меню с единственным пунктом Settings. Не прикладывая никаких усилий, мы получили готовый элемент ActionBar в своём приложении.
Давайте разбираться, что происходит за кулисами приложения. За появление панели действий отвечает тема Theme.Holo или её производные. В API 21 и выше произошли небольшие изменения. Как я уже сказал выше, появился новый компонент ToolBar, который может заменить панель действий в активности. Поэтому тут нужно быть внимательным и выбирать соответствующую тему, например, Theme.Material.Light.DarkActionBar. Для старых устройств используются библиотеки совместимости. В этом случае активность наследуется от AppCompatActivity, а используемая тема Theme.AppCompat или его производные, например, Theme.AppCompat.Light.DarkActionBar.
В студии версии 4.1 снова всё поменяли и теперь используется тема Theme.MaterialComponents.DayNight.DarkActionBar.
Прячем и показываем ActionBar
Изначально существовали два вида ActionBar для новых устройств и для старых устройств при помощи библиотеки совместимости. Не смешивайте вызовы методов из разных классов, а то получите ошибку. На сегодняшний день студия создаёт проекты с применением библиотеки AndroidX, поэтому будем использовать классы из неё.
Чтобы увидеть разницу в активности с ActionBar и без неё, напишем простой пример. Добавим на форму компонент ToggleButton и пропишем код, скрывающий и показывающий ActionBar:
Вы вошли на сайт, как гость.
Необходимо зарегистрироваться, чтобы прочитать статью
Источник