- How to resize your Android phone’s keyboard
- How to resize your Samsung Keyboard
- How to resize your Swiftkey keyboard
- How to Resize your Gboard (Google keyboard)
- How to resize your Fleksy keyboard
- Android keyboard no resize
- thsbrown commented Apr 13, 2018 •
- olivermuc commented Apr 13, 2018
- thsbrown commented Apr 13, 2018
- zfalen commented May 3, 2018 •
- mlynch commented May 24, 2018
- viking2917 commented Sep 28, 2018
- mlynch commented Sep 28, 2018
- BluebambooSRL commented Oct 20, 2018
- alex-steinberg commented Dec 5, 2018 •
- Keyboard Handling on Android
- Responding to keyboard visibility
- Fullscreen mode
- Detecting keyboard visibility
- Conclusion
- Working with the Soft Keyboard
How to resize your Android phone’s keyboard
Smartphone manufacturers have been striving endlessly to create flawless displays, which deliver top-of-the-line media streaming/viewing experience. As it result, mobile screens have grown bigger and more vibrant, while pushing reachability down the pecking order.
Typing, especially, can become taxing on such beefy displays, but thankfully, app developers still have a bit of empathy left for users and have taken measures to assure one-handed usability. In this section, we’ll take a look at four of the most popular keyboard apps and explore their resizing options.
How to resize your Samsung Keyboard
Step 1. Open the personalization view by pressing the Switcher.
Step 2. Tap on the More icon (three dots).
Step 3. Select Modes.
Step 4. Tap on Keyboard size.
Step 5. Resize.
Step 6. Press Done.
How to resize your Swiftkey keyboard
Step 1. Open the Swiftkey app.
Step 2. Under Keyboard, tap on Typing.
Step 3. Tap on Resize.
Step 4. Select height and width.
Step 5. Press OK.
How to Resize your Gboard (Google keyboard)
Unlike Samsung and Swiftkey, Google doesn’t allow you to change your keyboard width and height all in one place. So, you’ll have to enable one-handed mode and adjust your keyboard’s height separately.
Step 1. Open the GBoard app.
Step 2. Go to Preferences.
Step 3. Under Layout, tap on One-handed mode and choose either Right-handed or Left-handed mode.
Step 4. Tap on Keyboard height, choose from five options — short, mid-short, normal, mid-tall, tall.
Step 5. Press OK.
How to resize your Fleksy keyboard
Step 1. Open the Fleksy keyboard app.
Step 2. Go to the Size tab.
Step 3. Pick from any of the three sizes — big, medium, and small.
Sushan
A mediocre engineer hoping to do something extraordinary with his pen (well, keyboard). Loves Pink Floyd, lives football, and is always up for a cup of Americano.
Источник
Android keyboard no resize
Outside of the event handling and passing back the keyboard height, Android is defacto not supported in the way iOS is by this plugin.
Dear devs, it would have helped (me as well) to point out that KeyboardResize and KeyboardResizeMode are iOS only relevant.
It would also tremendously help to document a generic (cross platform) keyboard popup/content space handling approach for Ionic v2+ & WKWebView.
At this point what I have gathered, is that you need to essentially turn of any plugin based screen resizing (as it’s not cross platform) and instead implement app logic to listen to keyboard events and modify bottom-padding (to push up content) of the screen thats overlayed by the keyboard.
Other observations:
For iOS, KeyboardResizeMode = native doesn’t seem to change the view height, but adding a new height to the html tag.
For Android (& cordova v6.4+) you can add to config.xml:
«adjustPan» will put the keyboard onto of your content, «adjustResize» will shrink the view (the real view, not just the html element).
thsbrown commented Apr 13, 2018 •
@olivermuc I went ahead and tried to implement what you said for Android and couldn’t get it to work. Any chance I could be doing something wrong? I kept getting android unbound error.
After doing some additional research it looked like that tag only applies to plugin.xml for cordova. See here.
Thanks in advance!
I take that back, i’m also seeing those docs here. Wonder what’s going on.
olivermuc commented Apr 13, 2018
Make sure to add the android name space to the widget tag, top of config.xml.
See here
thsbrown commented Apr 13, 2018
@olivermuc just writing up a response figuring that out 🙂 Thanks so much for the help!
zfalen commented May 3, 2018 •
I also am experiencing an Android-only situation.
It looks like the ‘keyboardDidShow’ and ‘keyboardWillHide’ (and presumably the other two) are not firing when the Android keyboard is active or leaving.
I’ve got the «adjustPan» fix working, but I need to be able to scroll while the keyboard is open to access an element lower down. On iOS, I was able to use the two events above to add / remove CSS that leverages the ‘keyboardHeight’ value to do this. However, I’m getting no luck on the Android emulator.
Device: Pixel 2
Android Version: 8.1.0
EDIT:
Strangely enough, it’s working now. Running in the emulator with the -L flag prevents it from working.
mlynch commented May 24, 2018
Should be fixed in 2.1.2 that was just published
viking2917 commented Sep 28, 2018
@olivermuc genius tip, thank you! @mlynch I am using keyboard 2.1.3 and I still see the behavior that the Android keyboard is resizing things, I can’t confirm it’s fixed. It’s on a quite complicated app however so not simple to reproduce; that said, @olivermuc ‘s workaround did correct the resizing.
mlynch commented Sep 28, 2018
Thanks for the info, will re-open for now
BluebambooSRL commented Oct 20, 2018
Hi there! Any update about this issue? I just implemented the plugin and does is not work in Android (iOS, yes). thks.
alex-steinberg commented Dec 5, 2018 •
Outside of the event handling and passing back the keyboard height, Android is defacto not supported in the way iOS is by this plugin.
Dear devs, it would have helped (me as well) to point out that KeyboardResize and KeyboardResizeMode are iOS only relevant.
It would also tremendously help to document a generic (cross platform) keyboard popup/content space handling approach for Ionic v2+ & WKWebView.
At this point what I have gathered, is that you need to essentially turn of any plugin based screen resizing (as it’s not cross platform) and instead implement app logic to listen to keyboard events and modify bottom-padding (to push up content) of the screen thats overlayed by the keyboard.
Other observations:
For iOS, KeyboardResizeMode = native doesn’t seem to change the view height, but adding a new height to the html tag.
For Android (& cordova v6.4+) you can add to config.xml:
«adjustPan» will put the keyboard onto of your content, «adjustResize» will shrink the view (the real view, not just the html element).
This works well when adding the platform @olivermuc but, on each subsequent prepare, it removes key plugin intent-filter tags which are children of the tag. Any ideas?
Источник
Keyboard Handling on Android
Working with a soft keyboard on Android can be confusing. While implementing free-text annotation editing into the PSPDFKit for Android framework, we felt this way many times. Here’s some of the lessons we learned along the way.
Responding to keyboard visibility
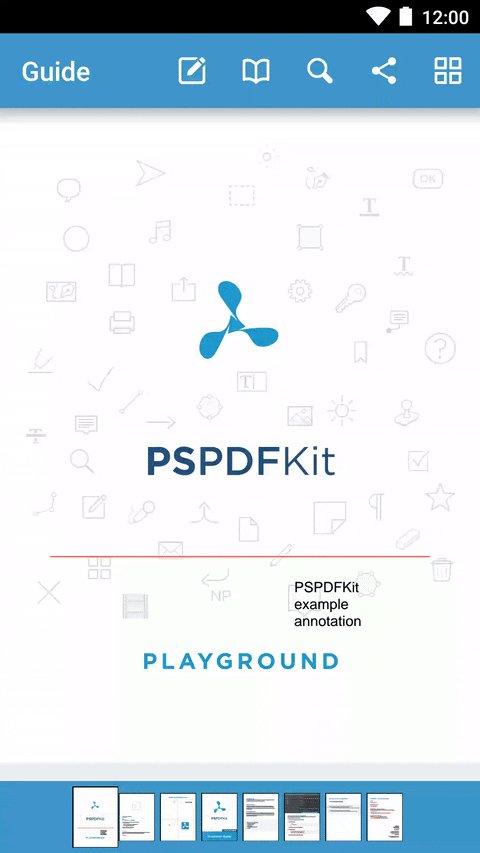
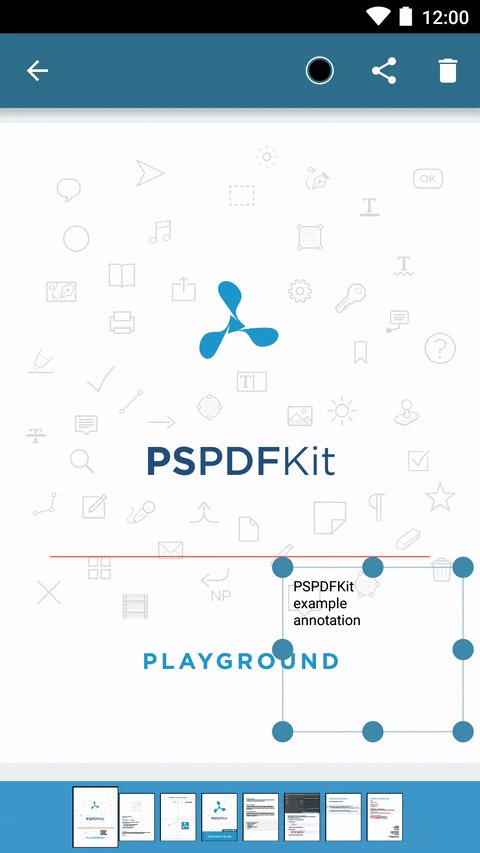
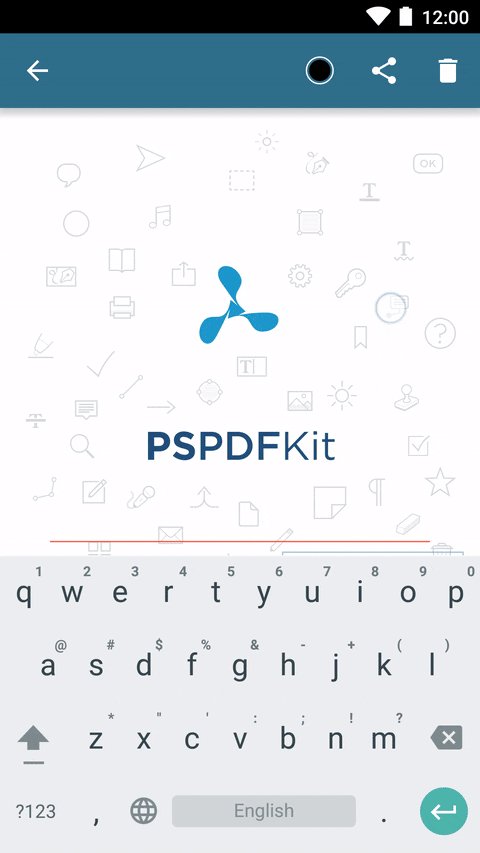
The default behavior when the Android soft keyboard appears on the screen is to just draw its contents over the existing application UI. While such behavior is acceptable for the majority of use cases, there are instances where important parts of the UI get overlaid by the keyboard, as shown here below:
Android has built in support for resizing your application layout when the soft keyboard is being shown that prevents the app’s contents from being covered up. To use the support, you just need to set android:windowSoftInputMode=»adjustResize» attribute in your manifest’s element. When you prefer a Java approach or need to change the soft input mode dynamically you can also use:
We are using a custom view for displaying PDF documents that need resizing. Finding the correct view size was easy — all views get notified about a size change via the onSizeChanged(int, int, int, int) method. After carefully implementing the resize logic, we were able to react to keyboard resizing our view.
Fullscreen mode
Using adjustResize works great. However, it has its limitations when your application is in fullscreen mode. Let’s take a look at what the official documentation entry for SOFT_INPUT_ADJUST_RESIZE says:
If the window’s layout parameter flags include FLAG_FULLSCREEN, this value for softInputMode will be ignored; the window will not resize, but will stay fullscreen.
After researching this issue more closely, we found out that this statement is true in the sense that it does not resize application contents automatically. Despite this, views are still getting notified about the keyboard being shown or hidden when in fullscreen mode by providing window insets to views via the fitSystemWindows(Rect) method.
By calling setFitsSystemWindows(true) on a view that needs to be resized, you can enable default implementation of the fitSystemWindows method. Doing so will automatically consume changing insets for all window decorations (system bar, action bar, navigation bar) as well as the soft keyboard. When you need more control or just don’t want to consume insets (other views in hierarchy might want to use them) you can override the default behavior in your custom views.
Note that fitSystemWindows has been deprecated in API 20 and superseded with onApplyWindowInsets(WindowInsets) .
Detecting keyboard visibility
Next, we needed to scroll to edited free-text annotations when the keyboard was being shown. Unfortunately, Android has no ready to use API for listening to the soft keyboard’s visibility or even testing if the soft keyboard is visible.
The standard workaround for detecting keyboard visibility takes advantage of the adjustResize mode and uses OnGlobalLayoutListener on the top level content view. We can assume that the keyboard was shown or hidden whenever the view height changes over a specified threshold. As we learned already this won’t work in fullscreen mode because views are not resized then.
But nothing was lost. We already knew that fitSystemWindows notifies us about correct insets. In the worst case, we could always create a dummy custom view and use it to detect keyboard visibility. After diving into the documentation and framework source code, we discovered a better solution. The method getWindowVisibleDisplayFrame(Rect) can be used to retrieve a view’s visible rectangle.
After this discovery, we could create a keyboard visibility listener that is simple to use and works even in fullscreen mode:
In addition to being notified about the keyboard being shown or hidden, we also benefited from knowing the keyboard height. We ended up using the calculated keyboard height as the bottom margin for our custom PDF document view in fullscreen mode. Going this route has the nice benefit of changing the view size and calling onSizeChanged like in the non-fullscreen mode scenario. Also, we no longer have to deal with fitSystemWindows in our custom views anymore.
Conclusion
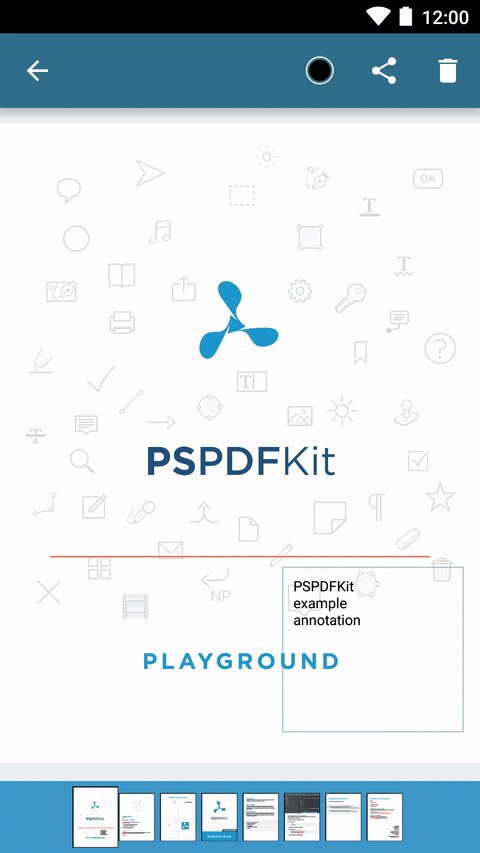
Our free-text annotation editor now reacts correctly to the soft keyboard. When a user starts typing, it scrolls into view leading to a much better experience:
Источник
Working with the Soft Keyboard
The Android system shows an on-screen keyboard, known as a soft input method, when a text field in your UI receives focus. To provide the best user experience, you can specify characteristics about the type of input you expect (such as whether it’s a phone number or email address) and how the input method should behave (such as whether it performs auto-correct for spelling mistakes).
By default, the soft keyboard may not appear on the emulator. If you want to test with the soft keyboard, be sure to open up the Android Virtual Device Manager ( Tools => Android => AVD Manager ) and uncheck «Enable Keyboard Input» for your emulator.
Now restart the emulator. See these screenshots for a visual reference.
The following code will reveal the soft keyboard focused on a specified view:
You can force Android to hide the virtual keyboard using the InputMethodManager, calling hideSoftInputFromWindow, passing in the token of the window containing your edit field.
This will force the keyboard to be hidden in all situations.
In the keyboard, you can hide the «Next» key and add «Done» instead by adding the following to the imeOptions for the EditText view:
See the EditText documentation for a more detailed look at imeOptions .
The soft keyboard can be configured for each activity within the AndroidManifest.xml file using the android:windowSoftInputMode attribute to adjust both default visibility and also how the keyboard affects the UI when displayed.
Although Android gives focus to the first text field in your layout when the activity starts, it does not show the soft keyboard. To show the keyboard when your activity starts, add the android:windowSoftInputMode attribute to the element with the «stateVisible» value within the Android manifest. Check out this guide for more details. Within the AndroidManifest.xml file:
The options for the mode include two aspects: visibility of the keyboard and adjustment of the UI. Visibility options include stateUnchanged , stateHidden , stateVisible and several others listed here.
The virtual keyboard reduces the amount of space available for your app’s UI. We can also use this same android:windowSoftInputMode property within the node to change the way that the soft keyboard displays the view elements when appearing within the AndroidManifest.xml file:
The options for the mode include two aspects: visibility and adjustment. Adjustment options include adjustResize , adjustPan , and adjustUnspecified and are listed in full here. Both visibility and adjustment can be combined with:
See the guide on keyboard visibility for more details.
To avoid incorrect Toolbar height calculations, you can add android:fitsSystemWindows=»true» (learn more) to the parent layout of the Toolbar . In many cases, this should resolve the issue.
Источник