- Делаем красивые кнопки в Android
- Добавляем кнопку на разметку
- Атрибуты кнопки
- Включение и выключение кнопки
- Кнопка с Drawable
- ImageButton
- Обработка нажатий на кнопку
- Дизайн и стили кнопок
- Настройка стилей кнопок
- Кнопка с закруглёнными углами
- Высота и тень кнопки
- Настройка анимации тени
- Простая кнопка логина
- Android Button in Kotlin with Examples
- Kotlin Android Button Example
- Programmatically create Button
- Урок 4. Kotlin. Обработка нажатия кнопок и взаимодействие с view в android
- Продолжаем курс по разработке андроид-приложений на языке Kotlin для начинающих программистов.
- Автоматический импорт
- Отображение сообщения по нажатию кнопки
- Туториал по Kotlin для начинающих: создаем простой квиз
- Туториал по Kotlin для начинающих: создаем простой квиз
- Создаем ваш первый Android-проект на Kotlin
- Kotlin: начало работы и создание макета
- Заставляем кнопки хоть что-то делать!
- Kotlin туториал — Использование функций в Kotlin
- Аргументы, переменные и условные операторы Kotlin
- Делаем игру увлекательной
- Продолжаем
Делаем красивые кнопки в Android
Одним из важных компонентов пользовательского интерфейса в приложения является кнопка. Она используется для выполнения различных действий пользователя.
В этой статье мы приведём примеры использования и стилизации кнопки.
Добавляем кнопку на разметку
Пользовательский интерфейс приложения определён в XML-файле с разметкой. Вы можете добавить элемент Button и установить атрибуты вручную. Или вы можете, воспользовавшись инструментом дизайна, добавить Button из палитры элементов и задать атрибуты.
Атрибуты кнопки
Button является подклассом TextView и наследует атрибуты от TextView и View. Ниже приведены некоторые важные атрибуты кнопки, которые можно использовать для настройки стиля и поведения.
- background: установка в качестве фона как цвета, так и drawable
- onClick: установить метод, который будет запускаться при нажатии на кнопку
- minHeight: для определения минимальной высоты кнопки
- minWidth: для определения минимальной ширины кнопки
- stateListAnimator: определение анимации при изменении состояния кнопки
- focusable: для определения того, будет ли обработано нажатие клавиши
- clickable: указать, является ли кнопка кликабельной
- gravity: установка выравнивания текста кнопки
- textAppearance: установить стиль текста
Включение и выключение кнопки
Вы можете использовать атрибут enabled для включения или выключения кнопки, установив его в true или false. Также это можно сделать программно, вызвав метод setEnabled(), как показано ниже:
Кнопка с Drawable
Вы можете отображать на кнопке вместе с текстом изображение, используя drawableTop, drawableRight, drawableBottom или drawableLeft, в зависимости от того, где располагать картинку, как показано на скриншоте ниже.
ImageButton
Android также предоставляет ImageButton, задачей которого является использование изображения в качестве кнопки. Чтобы установить изображение, вы можете использовать атрибут src. Вы также можете использовать разные изображения, которые будут меняться в зависимости от состояния кнопки, меняя в XML drawable selector как показано ниже.
Пример XML drawable selector
Обработка нажатий на кнопку
Клики можно обрабатывать двумя способами. Первый — это установить атрибут onClick в разметке XML. Второй — назначить кнопке слушатель в коде активности или фрагмента.
Чтобы установить атрибут onClick, сначала определите метод типа void, принимающий в качестве параметра View, в активности или фрагменте и затем используйте имя этого метода как значение для атрибута onClick, как показано ниже.
Ниже приведён код обработки нажатия с помощью слушателя.
Дизайн и стили кнопок
Вы можете применять стили и темы для изменения внешнего вида кнопок. Платформа Android предоставляет заранее определённые стили. На рисунке ниже вы можете увидеть, как отображаются кнопки с различными стилями.
Пример применения темы для кнопки.
Настройка стилей кнопок
Вы можете изменить цвета по умолчанию для стилей, применяемых к кнопке, установив атрибут colorAccent на уровне приложения и атрибут colorButtonNormal на уровне виджета для нужных цветов. Атрибут colorControlHighlight используется для установки цвета кнопки, когда она находится в нажатом состоянии.
Как только вы определите собственный стиль, вы можете применить его к кнопкам с помощью атрибута theme. Ниже приведен пример пользовательской темы.
Кнопка с закруглёнными углами
Вы можете определить элемент inset, как показано ниже, чтобы создать кнопку с закруглёнными углами и сохранить файл с drawable в папке res/drawable. Вы можете увеличить или уменьшить атрибут радиуса элемента, чтобы отрегулировать радиус углов кнопки.
Затем определите стиль, задающий атрибут background для xml drawable и примените его к кнопке с помощью атрибута style.
Высота и тень кнопки
Вы можете установить атрибуты elevation и translationZ, чтобы нарисовать тень кнопки.
Настройка анимации тени
Вы можете определить различные свойства теней для разных состояний кнопки и анимировать переход путём определения селектора. Вы можете применить аниматор к кнопке, используя свойство stateListAnimator.
Обратите внимание, что stateListAnimator установлен в null в приведённом выше примере. Это было сделано для удаления аниматора по умолчанию, чтобы elevation и translationZ работали.
Чтобы настроить анимацию тени при изменении состояния кнопок, вам нужно определить селектор, как показано ниже, в папке res/animator и установить свойство stateListAnimator своей темы для определённого аниматора.
Примените следующую тему, которая использует аниматор, к кнопке с использованием атрибута style или theme.
Простая кнопка логина
Совмещая всё вышесказанное, можно создать красивую кнопку, позволяющую, например, заходить пользователям на свои аккаунты. Код разметки будет выглядеть следующим образом:
Кроме того, с помощью атрибута drawableLeft можно добавить изображение к нашей кнопке, в том числе и векторное. На старых устройствах, векторные изображения вызывают падение всего приложения, поэтому сделаем это программно в коде активности при помощи AppCompatResources:
Метод setCompoundDrawablesWithIntrinsicBounds() делает то же, что и атрибуты drawableLeft, drawableTop и так далее. В качестве параметров нужно указать, где именно будет размещаться изображение (указываем null в случае, если здесь изображение не нужно).
Источник
Android Button in Kotlin with Examples
In this tutorial, we will create an Android Button in Kotlin. Button class extends the TextView class. Android Kotlin button is a UI widget. Button performs events when we click on it.
Button can be created programmatically and using the xml. There are different ways to handle button click in Kotlin.
- Button setOnClickListener:
- Button View.OnClickListner
Kotlin Android Button Example
Let’s start Android Kotlin Button example by creating three different buttons using the xml.
- Button: first button’s id is button . An id is a unique identifier. Each and every button has a unique id.
- Black Background: its id is btnBlack . Here we have changed the android button background color.
- Disabled Button: 3rd button and id is btnCustom . By default button text is in capital letters. We have disabled it using android:textAllCaps . Changed the text color using textColor property. We have the disabled the button click by setting android:clickable=”false”
activity_main.xml
MainActivity.kt
In Kotin, we don’t need findViewById anymore.
Automatically import the view ids in the class. It makes the code much more cleaner and understandable.
First button is implemented using setOnClickListener.
Second button is implemented using View.OnClickListener interface.
The third button is also implemented using View.OnClickListener interface button we won’t receive the button click as we have disabled it click in the XML code.
As two buttons click is handled using View.OnClickListener interface, inside the onClick function we have a Kotlin when case where buttons are identified by their ids.
On each button click we are showing a Android Toast message.
Programmatically create Button
We can programmatically create a button in Kotlin. I have set all the properties programmatically. relativeLayout is the id of RelativeLayout from the activity_main.xml
MainActivity.kt
That is all from Android Button in Kotlin. If you have any question please don’t hesitate to ask. I am one comment away. To learn about TextView, check out TextView in Android.
Источник
Урок 4. Kotlin. Обработка нажатия кнопок и взаимодействие с view в android
Продолжаем курс по разработке андроид-приложений на языке Kotlin для начинающих программистов.
На прошлом уроке мы добавили кнопки на главном экране вашего приложения, но пока эти кнопки ничего не делают. В этом уроке сделаем так, чтобы кнопки реагировали, когда пользователь нажимает их.
Автоматический импорт
Перед добавлением поведения к кнопкам необходимо включить автоматический импорт, чтобы Android Studio автоматически импортировала все классы, необходимые для кода Котлин.
- В Android Studio откройте Редактор настроек. Перейдите к File >Other Settings >Default Settings.
- Выберите Auto Imports. В разделе Java убедитесь, что пункт Add Unambiguous Imports on the fly отмечен флажком.
- Закройте редактор настроек.
Отображение сообщения по нажатию кнопки
На этом шаге мы добавим функцию отображения тоста – короткого сообщения на экране. Функция будет выполняться при нажатии кнопки с надписью TOAST.
- Откройте класс MainActivity.kt. (раскройте ветвь app >java >com.example.android.myfirstapp чтобы найти MainActivity). Этот класс описывает поведение главного экрана нашего приложения.Пока что класс содержит только одну функцию, onCreate(). Функция onCreate() выполняется, когда активити стартует.
- Посмотрите внимательно на функцию onCreate(). Обратите внимание на вызов функции setContentView(). Эта строка устанавливает файл ресурсов activity_main.xml в качестве разметки активити главного экрана.
- Добавим новую функцию toastMe() в класс MainActivity. Функция toastMe() принимает один аргумент — View. Это представление, получающее событие нажатия кнопки.Функция создает и отображает всплывающее уведомление. Вот ее код:
Источник
Туториал по Kotlin для начинающих: создаем простой квиз


Туториал по Kotlin для начинающих: создаем простой квиз
Kotlin — один из двух официальных языков, используемых при разработке под Android, и язык, который стоит выбрать, говоря о платформе Google. Для тех, кто начинает изучать Kotlin это хорошая новость, ведь это простой и приятный для изучения язык. Пройти туториал по Kotlin проще, чем вы думаете, а это значит, что теперь любой может начать создавать приложения под Android!
Kotlin стал участником этого праздника позже, чем его брат Java — ведь официальный статус получил только с 2017 года. Кроме того, он реже используется за пределами Android, поэтому многие авторитетные разработчики до сих пор сторонятся его.
В этом туториале по Kotlin мы рассмотрим процесс создания простого приложения на Kotlin — квиза, что послужит отправной точкой для изучения Kotlin в целом. Приступим!
Создаем ваш первый Android-проект на Kotlin
Чтобы изучить Kotlin для разработки под Android, вам сначала нужно скачать Android Studio и все настроить.
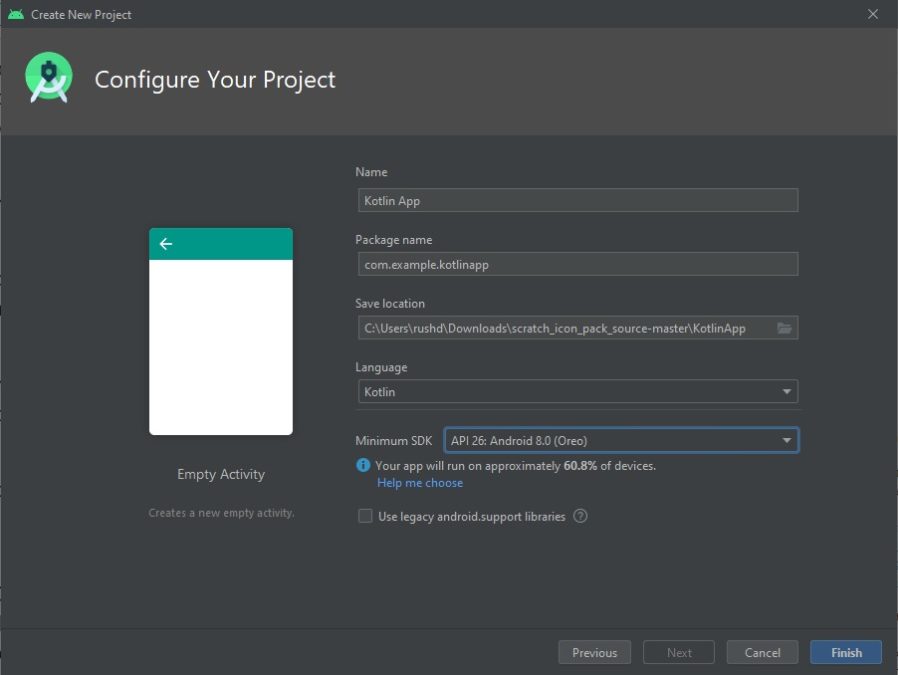
Как только это будет сделано, создайте новый проект и убедитесь, что вы выбрали Kotlin в качестве языка в раскрывающемся меню. Теперь выберите Empty Activity в качестве начального шаблона.
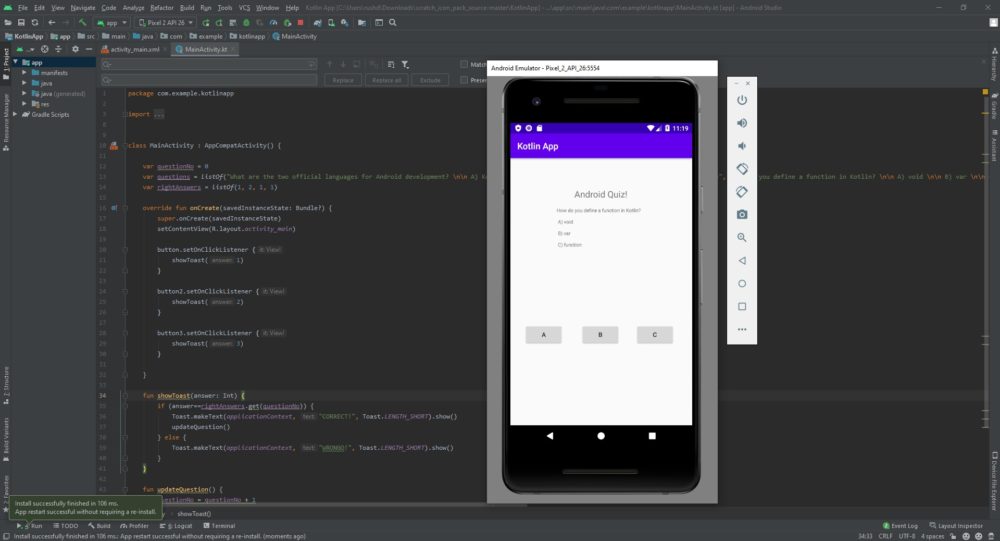
Вас встретит код, выглядящий следующим образом:
Этот шаблонный код находится в вашем файле MainActivity.kt и является первым, запускающемся при создании приложения. Этот код сообщает Android, что нужно отобразить файл макета: activity_main.xml. Android Studio легко делает это для нас в другой вкладке в верхней части основного окна. Вы можете перейти в эту вкладку в любое время, чтобы увидеть визуальный дизайнер, в котором вы можете перетаскивать элементы, такие как кнопки и текст вью. Если при открытии этого файла вы видите только код, вам нужно переключиться в «Design», нажав кнопку в правом верхнем углу.
В разработке под Android вам нужно будет работать не только с Kotlin/Java, но и с XML. XML означает «Extensible Markup Language» (расширяемый язык разметки) и является «markup language» (языком разметки). Это означает, что он не диктует логику или динамические действия, а просто определяет, где происходит что-то на странице.
При создании приложений под Android вам нужно будет создать макеты с помощью XML и визуального дизайнера, а затем определить, как эти элементы отрабатывают в соответствующем коде на Kotlin или Java.
А пока просто следуйте инструкциям, и, надеюсь, все станет ясно!
Kotlin: начало работы и создание макета
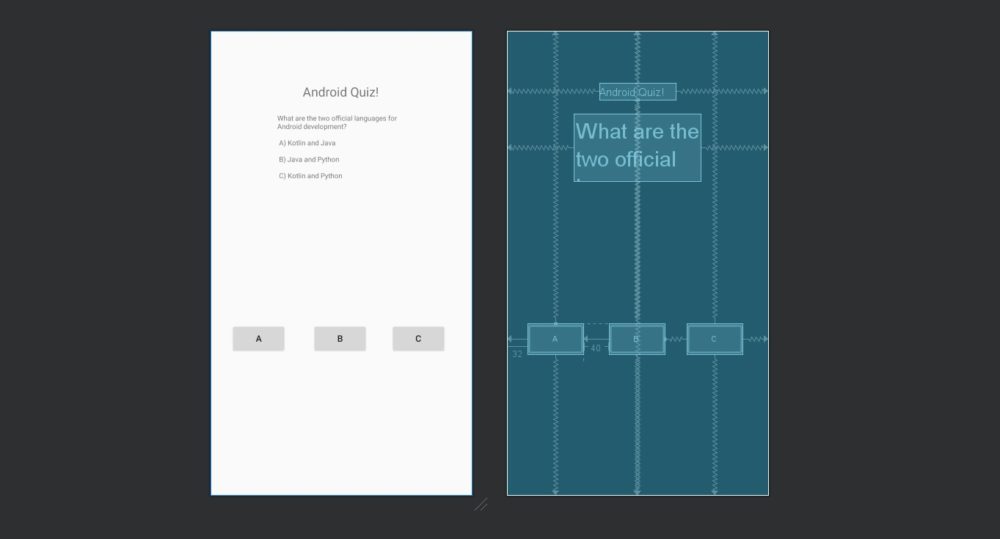
Прежде чем мы начнем изучать программирование на Kotlin, мы сначала внесем некоторые изменения в XML-файл, чтобы создать дизайн, который хотим.
Упростить все можно, просто нажав на Code, а затем вставив следующее, чтобы перезаписать то, что уже есть:
Это, в свою очередь, означает, что мы можем сосредоточиться на программировании на Kotlin и не беспокоиться о том, как выглядит наше приложение. По крайней мере сильно.
Заставляем кнопки хоть что-то делать!
Теперь у нас есть макет, и хорошая новость заключается в том, что ссылаться на эти элементы и изменять их в программе Kotlin очень легко.
Для этого нам нужно обратиться к «ID» (идентификатору), которые мы предоставили нашим вьюшкам. View — это техническое название виджетов, составляющих наш макет, таких как кнопки и текстовые метки.
Вы увидите, что мы уже сделали это в XML:
В данном случае «ID» кнопки — «button». Обратите внимание, что написание чувствительно к регистру. Слово Button с заглавной буквы B на самом деле относится к более широкой концепции всех кнопок в Kotlin.
Следовательно, мы можем ссылаться на кнопку в нашем коде. Если бы мы написали button.setText («Right Answer!») , тогда текст на первой кнопке изменился бы на Right Answer! .
Но мы не хотим этого делать. Вместо этого мы сделаем так, чтобы при нажатии первой кнопки появлялось CORRECT (ПРАВИЛЬНО!) и этим мы сообщаем нашему игроку, что он выбрал правильное решение.
Для этого мы собираемся вывести на экран сообщение, известное как «toast message» (всплывающее сообщение-подсказка). Это небольшой плавающий пузырь с текстом, который исчезает через пару секунд.
Не беспокойтесь о строке с текстом, создающей и отображающей это всплывающее сообщение, вы будете ей редко пользоваться, и это часть Android, а не Kotlin.
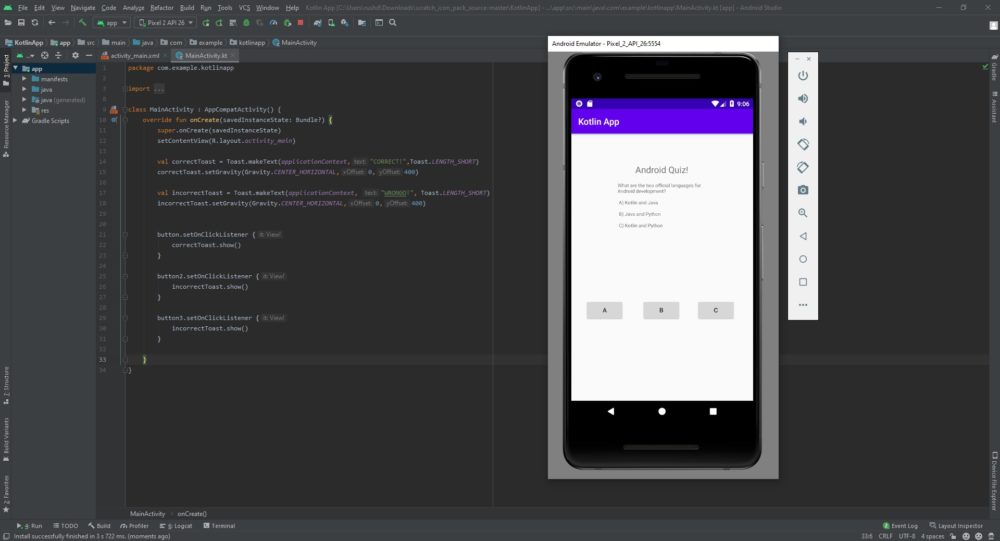
Мы собираемся сделать так, чтобы эти сообщения отображались, когда мы нажимаем на одну из этих кнопок:
Поместите этот код в функцию onCreate (это весь код в фигурных скобках после слова onCreate). В Kotlin, как и в Java, код можно «заблокировать», поместив его в фигурные скобки. Такое группирование полезно, если мы хотим, чтобы определенный набор кода выполнялся, например, за пределами прямолинейной траектории. И совсем скоро мы узнаем, что же такое «function» (функция).
Нажмите зеленую кнопку воспроизведения в Android Studio IDE, убедившись, что виртуальное устройство настроено или устройство Android подключено. Вы увидите, что игра появится на экране, и вы сможете выбрать вариант ответа. Вот так да! Клик на «A» отобразит правильное сообщение, а два других должны отобразить неправильное сообщение.
Kotlin туториал — Использование функций в Kotlin
Вы можете подумать, что уже создали свое первое приложение на Kotlin под Android, но на самом деле программирования на Kotlin здесь мало. Скорее, мы полагаемся в основном на XML для внешнего вида и на Android SDK для производительности. Например, setText не является примером Kotlin, а скорее является частью класса Android (TextView). То есть сам Kotlin не поддерживает эти типы кнопок и текстовых лейблов, а просто используется в данном случае для структуры.
Наш квиз еще совсем мал. В нем только один вопрос, и ответ привязан к единственной кнопке. Если мы хотим превратить все это в динамическую программу, которая может отображать несколько вопросов и ответов, нам нужно добавить некоторую логику. Здесь на помощь приходит код на Kotlin.
Во-первых, давайте создадим структуру получше. В программировании мы стараемся не вводить что-то чаще, чем это необходимо, поэтому собираемся поместить все наши всплывающие сообщения в функцию. Функция — это фрагмент кода, на который можно ссылаться в любой точке остальной части программы.
Чтобы определить функцию, нам нужно дать ей имя, которое будет описывать то, что она делает. Затем мы добавляем к этому префиксу слово » fun » (развлечение) и ставим за ним фигурные скобки. Убедитесь, что вы делаете это вне функции onCreate , но внутри класса MainActivity (хотя это очень упрощенное решение, но фактически это имя файла).
Здесь мы собираемся показать всплывающее сообщение ( «toast»). Чтобы увидеть, как это работает, поместим только одно всплывающее сообщение в нашу функцию, а затем вызовем его с помощью первой кнопки:
Запускаем. Код будет вести себя точно так же, как и раньше. Единственная разница в том, что он стал лучше организован.
Видите, только теперь нам нужно записать имя функции в двух скобках, чтобы выполнить нашу строку кода в любой момент. Если бы showToast() сделал что-то более сложное, это могло бы сэкономить нам бесчисленное количество часов; особенно, если нам когда-нибудь понадобится изменить способ отображения всплывающего сообщения!
Что мы действительно хотим сделать, так это изменить ответ, который отображается в зависимости от кнопки, которую нажимают. Мы могли бы сделать это с помощью второй функции, но еще лучше было бы поместить оба сообщения внутри одной функции.
Для этого мы собираемся использовать две новые концепции программирования на Kotlin.
Аргументы, переменные и условные операторы Kotlin
Теперь вы знаете, как использовать функции для группировки разделов кода в Android, и в следующей части этого руководства по Kotlin произойдет настоящее волшебство. Вы овладеете тремя бесценными навыками программирования на Kotlin и любом другом языке!
Во-первых, переменная — это «контейнер» для данных. Другими словами, переменная позволяет использовать слово для обозначения другого слова, числа или даже списка элементов. Скорее всего, вы помните переменные из уроков алгебры:
a + 2 = 3, найдите a!
Здесь, очевидно, используется для обозначения «1». Мы аналогичным образом используем переменные в программировании, чтобы у нас была возможность изменять поведение нашего кода в зависимости от взаимодействия с пользователем или других входных данных.
Что мы также можем делать с переменными, так это передавать их между функциями. Когда мы это делаем, мы называем это «аргументом». По сути, это позволяет нам передавать входные данные в нашу функцию для изменения выходных данных.
Чтобы определить аргументы, которые будет принимать функция, нам просто нужно поместить их в фигурные скобки.
Мы используем тип переменной, называемый интеджером (или целым числом), который в Kotlin называется Int . Интеджеры, как вы также можете помнить из математики, — это целые числа без десятичных знаков.
Поэтому нам нужно обновить нашу функцию, чтобы она выглядела так:
Здесь имя функции — answer (ответ), и она имеет целочисленный тип. Теперь, когда мы впоследствии вызываем нашу функцию, нам нужно добавить целое число в фигурные скобки:
Вы можете передать в функцию столько аргументов, сколько захотите, при условии, что вы определите их каждый и разделите запятыми.
В этом случае мы собираемся присвоить каждой кнопке номер. A = 1, B = 2 и C = 3. Теперь функция showToast знает, какую кнопку нажал пользователь!
Теперь нам просто нужно изменить всплывающее сообщение, которое отображается в зависимости от того, какой ответ мы читаем!
Для этого мы используем так называемый «условный оператор». Это означает, что строка кода будет работать только при определенных условиях. В этом случае мы покажем правильное сообщение, только если пользователь выбрал правильный ответ. Мы достигаем этого с помощью следующего кода:
Это инструкция if , и она покажет код внутри фигурных скобок только в том случае, если инструкция в обычных скобках имеет значение true . В этом случае, если переменная answer содержит значение 1 , мы можем запустить код!
Что делать, если ответ — 2 или 3 ? Что ж, мы всегда можем использовать еще две условные инструкции! Но более быстрым решением было бы использовать инструкцию else . Она делает именно то, что вы ожидаете, когда следует за инструкцией if :
Делаем игру увлекательной
Если вы не усвоили информацию с первого раза, рекомендую перечитать несколько раз. Это самая важная часть туториала по Kotlin, и с помощью всего лишь нескольких навыков вы сможете обрабатывать очень много кода!
Затем мы изменим наши новые приемы программирования, чтобы превратить это в настоящую игру.
Сначала мы создадим еще три переменные. Это будут глобальные переменные, созданные вне каких-либо функций и, следовательно, доступные для всех функций.
Обратите внимание, что в Kotlin вам не нужно назначать тип переменной. В таких языках, как Java, вам нужно сразу указать, является ли ваша переменная Int (целым числом), String (строкой), Float (числом с плавающей точкой) и т. д. В Kotlin мы можем просто написать var и позволить Kotlin разбираться самостоятельно!
Перед функцией onCreate() добавьте эти три строки:
Переменная questionNo — это целое число и будет использоваться для отслеживания номера вопроса, который мы задаем. Переменная questions представляет из себя список, означающий, что это переменная, которая может содержать несколько значений — в данном случае несколько строк. Каждая из наших строк разделена запятой, и ей будет присвоен индекс, на который можно будет ссылаться позже (обратите внимание, что первому элементу в списке присваивается индекс: 0). Важно, что символ \n распознается Kotlin (и большинством языков) как символ «новой строки» и фактически не отображается в нашем выводе.
(Это выглядит некрасиво, и если вы создаете реальное приложение, то лучше хранить эти значения в отдельном XML-файле.)
Последняя строка создает еще один список, на этот раз заполненный целыми числами. Это правильные ответы на каждый наш вопрос!
Затем мы создаем новую функцию с названием updateQuestion . Все, что мы собираемся здесь сделать, это изменить наш вопрос в зависимости от номера вопроса. Делаем это так:
Поскольку мы вызываем эту функцию только тогда, когда кто-то получает правильный ответ, мы можем безопасно увеличить значение нашей переменной questionNo в начале функции. Затем мы собираемся задать вопрос, который отображается, обновив textView.
Когда мы используем get со списком как в коде выше, нам нужно только вставить индекс в скобки, чтобы получить значение, которое там помещено. Таким образом, мы можем перейти к следующему вопросу, постепенно увеличивая это значение.
Наконец, мы меняем наше условие «right answer» (правильный ответ) на любую правильную запись в нашем списке правильных ответов. Полученный код должен выглядеть так:
Продолжаем
Запустите этот код, и теперь вы должны обнаружить, что вопрос обновляется каждый раз, когда вы получаете правильный ответ! Это полноценная игра, и вы могли бы создать гораздо больше подобных проектов, используя приобретенные навыки.
Единственная небольшая проблема со всем этим заключается в том, что прямо сейчас игра вылетает, как только у вас закончатся вопросы!
Но вместо того, чтобы принести вам решение на блюдечке с золотой каемочкой, я призываю вас найти ответ самостоятельно. В конце концов, именно так вы по-настоящему изучите Kotlin: создавая свои собственные проекты и узнавая, как реализовывать каждую новую задачу по мере необходимости.
Источник