- Локализация приложения Android
- Ресурсные директории
- Ресурсные файлы
- Ресурсные файлы
- Листинг файла values-ru/string.xml
- Листинг файла values-en/string.xml
- Локализация интерфейса
- Определение ресурсных значений в файле описания конфигурации
- Определение ресурсных значений в панели атрибутов компонента
- Динамическое подключение ресурсных файлов
- «Консоль» сообщений
- Локализация даты и времени
- TableLayout приложения Android
- Пример табличной разметки, TableLayout
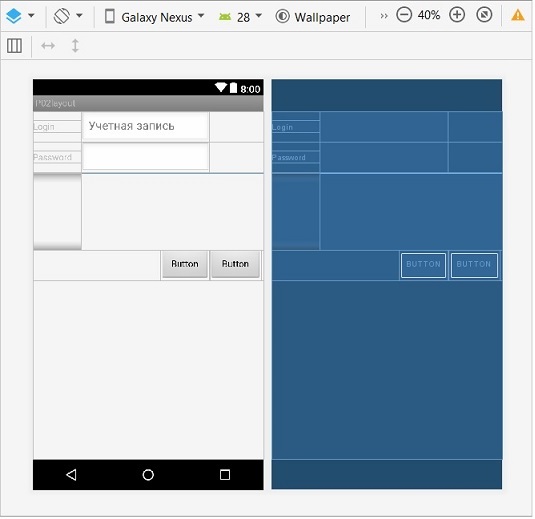
- Интерфейс приложения
- Текст меток
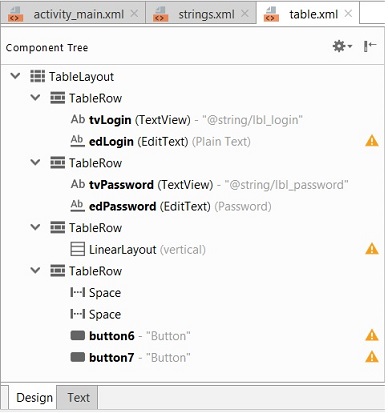
- Текстовое описание интерфейса
- Старт приложения
Локализация приложения Android
Вопросам локализации приложений уделено немало места на страницах нашего сайта. Наиболее значимая статья, связанная с фундаментальными основами локализации, рассказывает о региональных стандартах, форматах представления числовых, денежных и временных значениях в различных странах, ресурсных файлах и форматах сообщений. Поэтому, в этой статье будет рассмотрен только вопрос локализации интерфейса Android приложений. Здесь на примере мы должны увидеть процесс формирования и использования ресурсных файлов.
На странице описания табличной разметки TableLayout был создан файл table.xml, в котором уже подключались свойства ресурсного файла strings.xml. В этой статье мы продолжим эту тему и рассмотрим следующие вопросы локализации приложений в среде разработки Android Studio :
- создание ресурсных директорий;
- создание ресурсных файлов;
- локализация интерфейса;
- динамическое подключение ресурсных файлов.
Ресурсные директории
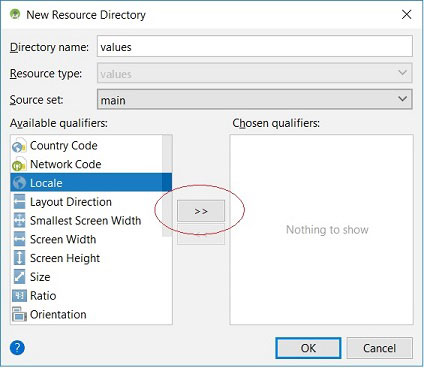
Для локализации интерфейса, первое, что нам необходимо выполнить, это создать ресурсные файлы, которые хранятся в определенных ресурсных директориях. Создадим такие директории для языков локализации «ru» и «en». Для этого выделяем проект p02Layout, открываем контексное меню правой клавишей мыши и выбираем пункт меню New / Android Resource Directory. В открывшемся диалоговом окне в списке Available qualifiers выбираем пункт Locale и переносим его в правую часть Chosen qualifiers нажатием на кнопку с изображением «двух стрелок вправо».
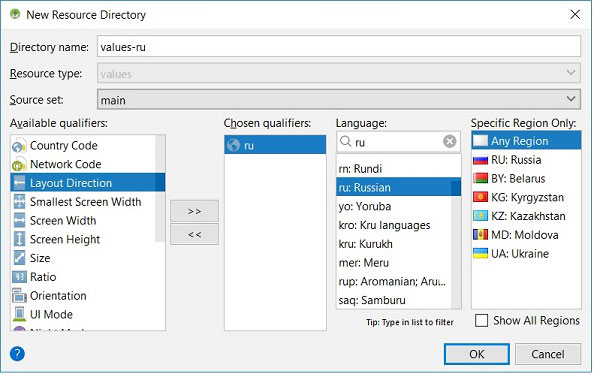
В результате предыдущего действия интерфейс окна изменится и появятся другие компоненты и списки. Теперь необходимо в списке Language выбрать нужный язык. Прокрутка списка для выбора русского языка не дала нужного результата. Русский язык не был найден и представленная на скриншоте строка не была обнаружена, несмотря на то, что в последнем списке (Specific Region Only:) страна «RU: Russia» присутствует. Но после ввода символов «ru» при активности (нахождении фокуса) списка Language, сразу же появилась нужная запись и поле фильтрации в верхней части списка. Возьмите это на вооружение при поиске требуемого языка локализации. Наименование директории values-ru было сформировано студией автоматически после выбора языка локализации. Следующим шагом точно также была добавлена директория для английского языка «en».
Примечание : в проекте ничего не изменилось; как была одна директория res/values, так к ней ничего и не добавилось. Это специфика Android Studio – ничего личного, только проект.
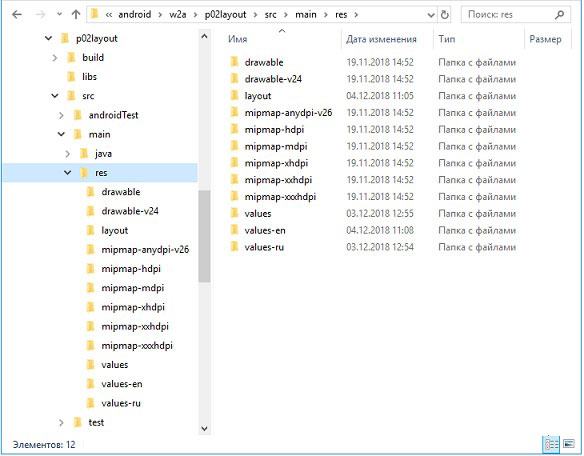
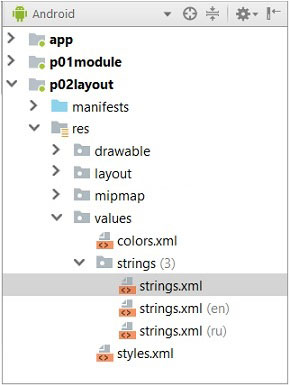
Но если посмотреть на структуру проекта со стороны проводника, то Вы сразу же увидите добавленные ресурсные директории values-en, values-ru. Так что особых тревог быть не должно; все делаем правильно и ничего не пропало.
Примечание :
1. При создании ресурсных директорий не был использован регион из списка Specific Region Only. Т.е. была выделена запись Any Region. Но если появится необходимость разделить англичан и американцев, то необходимо будет выделить дополнительно соответствующую запись и создать для английского языка две директории : res/values-en-rUK и res/values-en-rUS. Дополнительный символ обозначения региона к наименованию страны Studio добавит самостоятельно (. -rUK, . -rUS). Не забудьте, что в этом случае в объекте локализации Locale также должен быть учтен регион/страна.
2. Локализовать можно не только строковые ресурсы, но и изображения. Так, например, при использовании национальных флагов, следовало бы дополнительно создать соответствующие директории res/drawable-en, res/drawable-ru, в которых будут храниться изображения, ориентированные на определенные регионы.
Ресурсные файлы
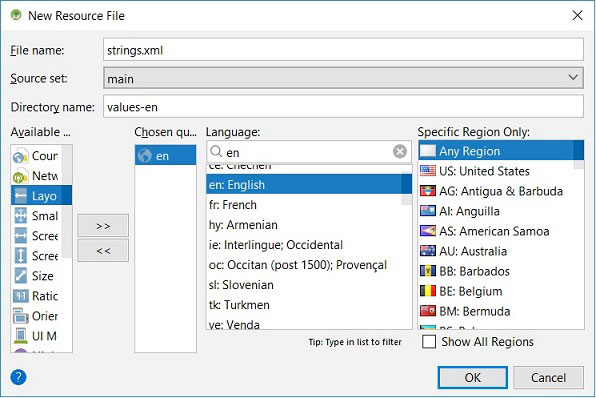
После определения ресурсных директорий необходимо добавить ресурсные файлы. Для этого опять же выделяем проект, вызываем контекстное меню правой клавишей мыши и выбираем New / Android Resource File. В открывшемся диалоговом окне опять же выбираем Language и переносим его в список Chosen qualifiers, как это было сделано на предыдущем шаге. В списке Language вводим требуемый язык, в результате чего Studio определит директорию размещения файла (Directory name). Теперь необходимо ввести наименование файла (File name) и нажать ОК. Скриншот отображает состояние после выбора языка локалилизации и определения наименования файла ресурсов string.xml.
В результате создания ресурсных файлов в структуре проекта будут добавлены записи в раздел res/values/strings. Помним, что простой strings.xml используется по умолчанию, если в системе не будет найден ресурсный файл приложения для соответствующего объекта Locale.
Ресурсные файлы
После выполнения двух предыдущих шагов были созданы ресурсные директории с файлами string.xml. То есть в трех разных директориях (values, values-en, values-ru) хранятся три файла с одинаковыми наименованиями strings.xml. В этом суть отличия локализации приложений Android. Теперь необходимо определить содержимое файлов так, чтобы ключевые наименования у них были одинаковыми. Эти ключевые наименования будут использоваться для определения заголовков меток и кнопок.
Листинг файла values-ru/string.xml
Листинг файла values-en/string.xml
Содержимое файла values/string.xml определим согласно англоязычного варианта локализации.
Локализация интерфейса
При локализации интерфейса необходимо к текстовым параметрам меток (android:text), полям ввода (android:hint) и кнопкам (android:text) подключить соответствующие ресурсные строки. Это можно сделать двумя способами.
Определение ресурсных значений в файле описания конфигурации
Простой способ связан с прямым определением соответствующих значений в файле описания интерфейса интерфейса. Для этого необходимо открыть файл table.xml, найти в описании компонент и связать его параметры с соответствующими ресурсными строками. Вот как это выглядит для метки и текстового поля определения учетной записи :
Текстовое значение метки tvLogin связали с ресурсной строкой «@string/lbl_login» (android:text), а подсказку текстового поля edLogin связали с «@string/hint_login» (android:hint).
Определение ресурсных значений в панели атрибутов компонента
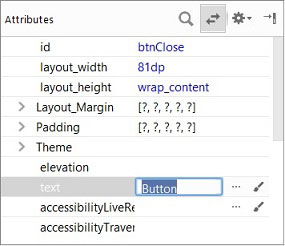
Установить связь текстового значения компонента с ресурсным значением можно через интерфейс среды разработки Studio. Для этого необходимо выделить компонент и перейти к панели атрибутов. Здесь следует найти соответствующий параметр. На следующем скриншоте представлена выделенная строка текстового параметра компонента кнопки.
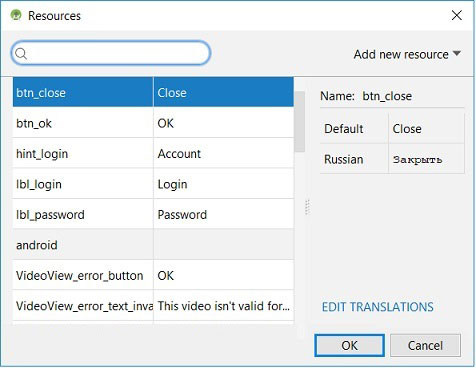
Сейчас у кнопки определено несвязанное текстовое значение Button. Можно в этой же строке ввести новое/необходимое значение; но можно и нажать на кнопку с изображением многоточия. В результате будет открыто окно выбора ресурсного значения. Здесь находим нужную строку в списке и нажимаем ОК.
Динамическое подключение ресурсных файлов
Для реализации динамического изменения локализуемых надписей интерфейса приложения проще всего в интерфейс добавить пару кнопок : одна из кнопок будет переводить интерфейс на русский язык, а другая – на английский. Конечно же, желательно, чтобы на кнопках были изображены соответствующие флаги. Но не будем сейчас усложнять задачу и ограничимся дополнительным размещением обычных кнопок. Вопрос использования изображений рассмотрен в отдельной статье Представления изображений в Android.
Полагаю, особого труда у Вас не составит самостоятельно поместить в таблицу две строки TableRow : одну для кнопок (btnEn, btnRu) и одну в качестве «разделителя». Ну и в заключении создадим метод changeLocale(Locale locale).
Теперь, когда интерфейс определен и ресурсные файлы подготовлены, осталось только разработать метод определения локализованных надписей интерфейса (changeLocale) и к кнопкам подключить соответствующие обработчики событий. Для этого откроем основной класс приложения MainActivity и внесем в него дполнительный код, представленный ниже :
В методе onCreate к кнопкам btnRu и btnEn подключены соответствующие обработчики событий. При нажатии на одну из кнопок в «консоль» выводится сообщение, формируется объект локализации и вызывается метод changeLocale. В методе changeLocale выполняется определение текущей Locale, после этого выполняется чтение соответствующего ресурсного файла и локализуются надписи интерфейса.
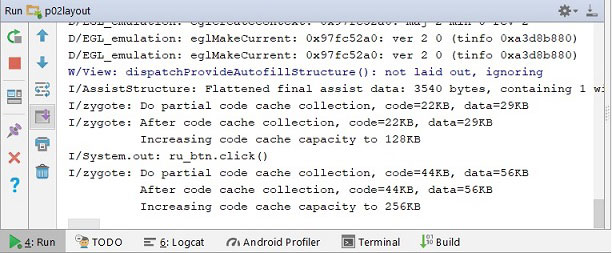
«Консоль» сообщений
Чтобы открыть консоль сообщений работающего приложения необходимо нажать вкладку Run, которая появляется после первого старта.
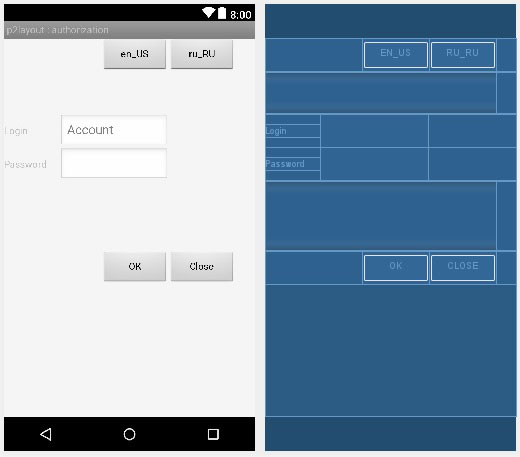
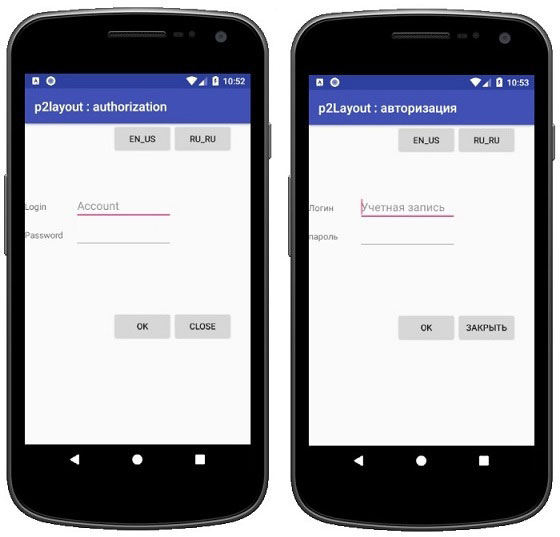
После старта Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Нажатием на верхние кнопки текстовые строки интерфейса переводятся на соответствующий язык локализации.
Локализация даты и времени
Для проверки функционирования локализации даты и времени ниже представлен соответствующий метод. Здесь все тривиально просто. Обратите только внимание на импорт класса Calendar.
Вызвав printCurentDateTime из метода changeLocale в консоль будут выведены следующие сообщения о дате и времени для двух различных языков локализации :
Источник
TableLayout приложения Android
Данная статья является продолжением описания разметки интерфейса приложения Android. В предыдущей статье был представлен обзор с примерами возможных типов разметки. В данной статье рассмотрим табличную разметку TableLayout.
Контейнер TableLayout позволяет формировать табличный интерфейс расположения компонентов, в котором View размещаются в строках и столбцах подобно тому, как это оформляется на WEB-странице в теге