- Android Application Launch explained: from Zygote to your Activity.onCreate()
- When does Android process start?
- Zygote : Spawning new life, new process
- When a user clicks an app icon in Launcher …
- There are three distinct phases of process launch :
- Thanks for reading through 🙌🏼. If you found this post useful, please applaud using the 👏 button and share it through your circles.
- How to build a custom launcher in Android Studio — Part One
- The game plan
- The Android manifest
- How to launch apps
- How to create an app drawer
- The next steps
Android Application Launch explained: from Zygote to your Activity.onCreate()
Apr 30, 2018 · 6 min read
This article explains how Android launches your application when a user clicks an app icon. The Android system does a lot of heavy lifting behind the curtains to make your launch activity visible to a user. This article covers this process in detail by highlighting the important phases and call sequences.
Android applications are unique in two ways:
- Multiple Entry points: Android apps are composed of different components and they can invoke the components owned by other apps. These components roughly correspond to multiple entry points for any application. Hence, they differ from traditional applications which have a single entry point like main() method.
- Own Little World: Every Android application lives in its own world, it runs in a separate process, it has its own Dalvik VM instance and is assigned a unique user ID.
When does Android process start?
An Android process is started whenever it is required.
Any time a user or some other sys t em component requests a component (could be a service, an activity or an intent receiver) that belongs to your application be executed, the Android system spins off a new process for your app if it’s not already running. Generally processes keep running until killed by the system. Application processes are created on demand and a lot of things happen before you see your application’s launch activity up and running.
Every app runs in its own process: By default, every Android app runs in its own Android process which is nothing but a Linux process which gets one execution thread to start with. For example, when you click on a hyper-link in your e-mail, a web page opens in a browser window. Your mail client and the browser are two separate apps and they run in their two separate individual processes. The click event causes Android platform to launch a new process so that it can instantiate the browser activity in the context of its own process. The same holds good for any other component in an application.
Zygote : Spawning new life, new process
Let’s step back for a moment and have a quick look on system start-up process. Like the most Linux based systems, at startup, the boot loader loads the kernel and starts the init process. The init then spawns the low level Linux processes called “daemons” e.g. android debug daemon, USB daemon etc. These daemons typically handle the low level hardware interfaces including radio interface.
Init process then starts a very interesting process called ‘ Zygote ’.
As the name implies it’s the very beginning for the rest of the Android application. This is the process which initializes a very first instance of Dalvik virtual machine. It also pre-loads all common classes used by Android application framework and various apps installed on a system. It thus prepares itself to be replicated. It stats listening on a socket interface for future requests to spawn off new virtual machines (VM)for managing new application processes. On receiving a new request, it forks itself to create a new process which gets a pre-initialized VM instance.
After zygote, init starts the runtime process.
The zygote then forks to start a well managed process called system server. System server starts all core platform services e.g activity manager service and hardware services in its own context.
At this point the full stack is ready to launch the first app process — Home app which displays the home screen also known as Launcher application.
When a user clicks an app icon in Launcher …
The click event gets translated into startActivity(intent) and it is routed to ActivityManagerService via Binder IPC. The ActvityManagerService performs multiple steps
- The first step is to collect information about the target of the intent object. This is done by using resolveIntent() method on PackageManager object. PackageManager.MATCH_DEFAULT_ONLY and PackageManager.GET_SHARED_LIBRARY_FILES flags are used by default.
- The target information is saved back into the intent object to avoid re-doing this step.
- Next important step is to check if user has enough privileges to invoke the target component of the intent. This is done by calling grantUriPermissionLocked() method.
- If user has enough permissions, ActivityManagerService checks if the target activity requires to be launched in a new task. The task creation depends on Intent flags such as FLAG_ACTIVITY_NEW_TASK and other flags such as FLAG_ACTIVITY_CLEAR_TOP.
- Now, it’s the time to check if the ProcessRecord already exists for the process.If the ProcessRecord is null, the ActivityManager has to create a new process to instantiate the target component.
As you saw above many things happen behind the scene when a user clicks on an icon and a new application gets launched. Here is the full picture :
There are three distinct phases of process launch :
- Process Creation
- Binding Application
- Launching Activity / Starting Service / Invoking intent receiver …
ActivityManagerService creates a new process by invoking startProcessLocked() method which sends arguments to Zygote process over the socket connection. Zygote forks itself and calls ZygoteInit.main() which then instantiates ActivityThread object and returns a process id of a newly created process.
Every process gets one thread by default. The main thread has a Looper instance to handle messages from a message queue and it calls Looper.loop() in its every iteration of run() method. It’s the job of a Looper to pop off the messages from message queue and invoke the corresponding methods to handle them. ActivityThread then starts the message loop by calling Looper.prepareLoop() and Looper.loop() subsequently.
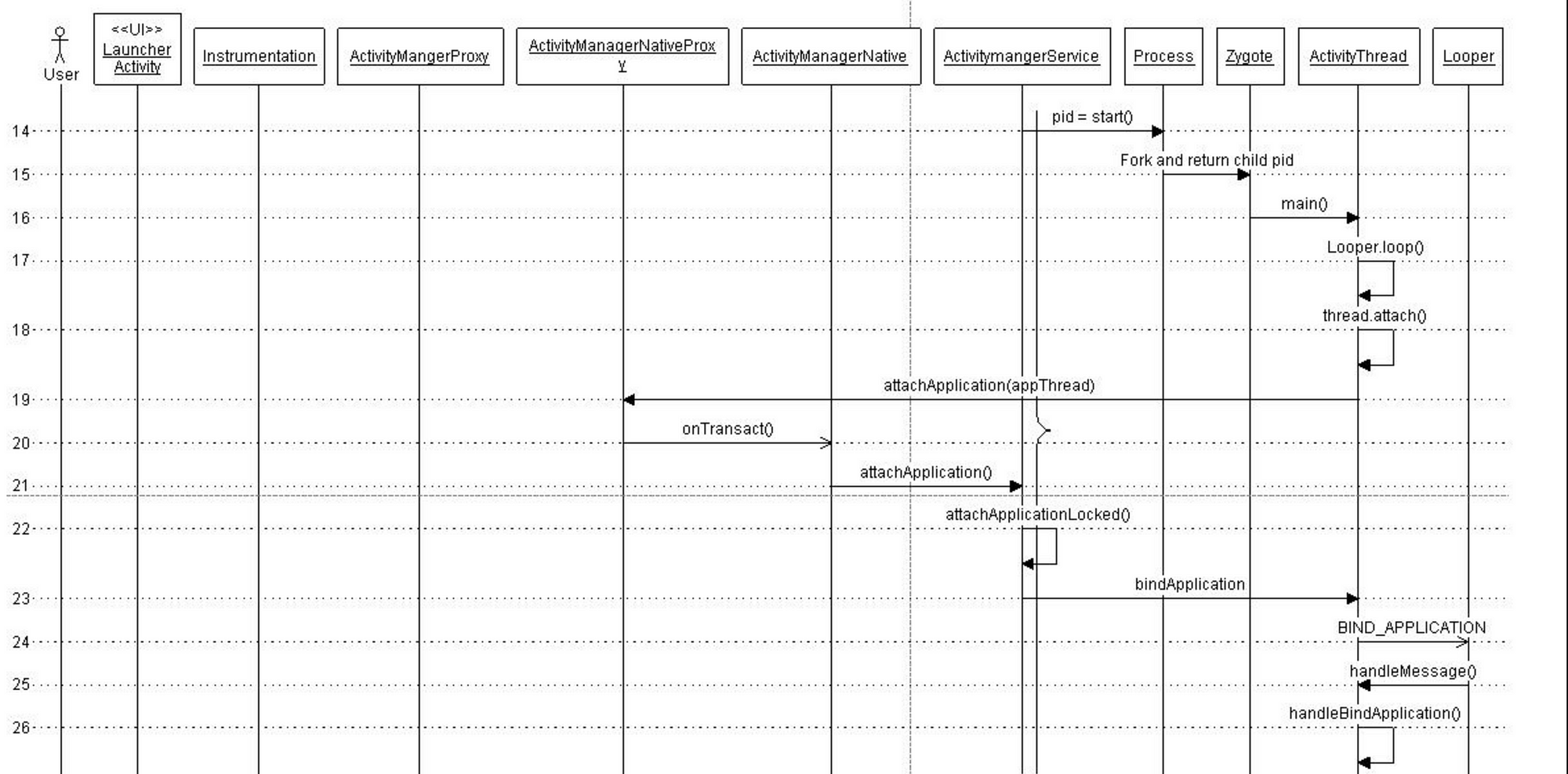
The following sequence captures the call sequence in detail —
The next step is to attach this newly created process to a specific application. This is done by calling bindApplication() on the thread object. This method sends BIND_APPLICATION message to the message queue. This message is retrieved by the Handler object which then invokes handleMessage() method to trigger the message specific action — handleBindApplication(). This method invokes makeApplication() method which loads app specific classes into memory.
This call sequence is depicted in following figure.
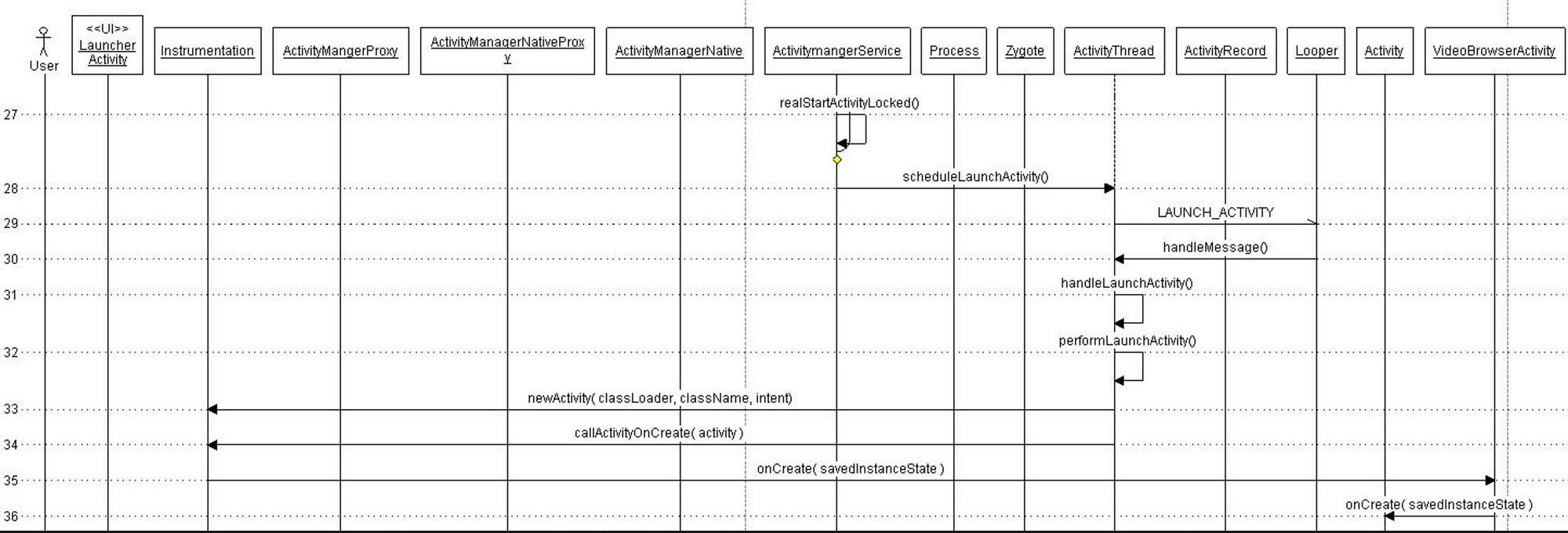
Launching an Activity:
After the previous step, the system contains the process responsible for the application with application classes loaded in process’s private memory. The call sequence to launch an activity is common between a newly created process and an existing process.
The actual process of launching starts in realStartActivity() method which calls sheduleLaunchActivity() on the application thread object. This method sends LAUNCH_ACTIVITY message to the message queue. The message is handled by handleLaunchActivity() method as shown below.
Assuming that user clicks on Video Browser application. the call sequence to launch the activity is as shown in the figure.
The Activity starts its managed lifecycle with onCreate() method call. The activity comes to foreground with onRestart() call and starts interacting with the user with onStart() call.
Thanks for reading through 🙌🏼. If you found this post useful, please applaud using the 👏 button and share it through your circles.
This article was initially published as two part series (Part 1 and Part 2) on my blog ./ mult-core-dump in 2010. These articles have been cited in multiple documents including the very famous Introduction to the Android Graphics Pipeline
Источник
How to build a custom launcher in Android Studio — Part One
When it comes to Android customization, the launcher is the holy grail. This is where it’s at. It’s the trump card Android has always had over iOS. It’s what makes Android the most customizable operating system on pretty much any platform.
How might you go about creating your own Android launcher? Read this post — and the upcoming part two — that’s how!
The game plan
Creating an Android launcher is obviously a rather in-depth project with a lot of factors. It is almost always running, so it needs to be as perfectly bug-free as possible.
It would be too large an undertaking to do a completely start-to-finish tutorial here. Instead, I’m going to go over all the crucial features you need to turn any app into a launcher and I’ll leave it to you to put them all together and add your own personal spin. (part two will include the full source for a very basic skeleton of a launcher!)
You’ll need some background knowledge before taking on this project. To that end, I recommend this post on creating your first app from Gary Sims.
What does an app need in order to become a launcher?
- It needs to be mapped to the home button and launch when your device starts up.
- It needs to display custom wallpapers.
- It needs to show and launch apps from the homescreen and from an app drawer.
- It needs multiple screens through which you can scroll.
- It needs widgets.
There’s more, but if you can get these basics down then you’ll be well on your way. Let’s dive in and get creating out homescreen launcher!
Create a new project with an empty activity and then follow these steps.
The Android manifest
The first item on our agenda is to make our app into a launcher. That means making sure the Android system identifies it as such, loads it up when the system first boots, and shows it whenever you hit the “home” button.
This is simple — you just need to add the following two lines to your Android manifest file inside the activity tag:
Now you’ll have the option to select this application as your launcher. Which technically means it is a launcher.
Right now, it doesn’t look like much of a launcher, and so the next thing to do is add a custom wallpaper. This is also pretty simple. You just have to add the following code to your styles.xml file in the resources folder.
Just a couple of lines added and we’ve got something that looks and behaves like a launcher. I’d say that’s a good start!
How to launch apps
Launching apps is a simple matter of using intents. Intents allow us to launch activities, apps, functions, and more. In this case, we’re going to launch Google Chrome using its package name, which is com.android.chrome.
To do that, you simply need this code:
Remember to import the Intent class (select it and press alt + return when it’s underlined). We could add a button instead of the TextView in our layout XML and set it to launch Chrome. We could also use this as a cool way to easily set any app as our default “home.” Place this in the onCreate method or onResume and any time you press home, you’ll launch Chrome or the app of your choosing!
But that’s probably not what most would want to do. So instead, let’s do the button thing. We’ll use an ImageView and give it the ID chromeButton. Choose any image for now. I picked a star.
Now add an onClick:
Wouldn’t it be nicer if we could use the correct icon? Surprise! we can.
To do this you’ll need to reverse-engineer a handy method to grab the icon from any app and return it as a drawable:
After that, we can simply set the icon as we like it in onCreate():
When using this method, you need both the package name and the activity name. I’m using an app called Package Names Viewer to get these. We’ll get to how to do this dynamically in a moment.
I’ve used a public static method so it’s accessible from other classes without creating multiple instances of our MainActivity. This method will likely prove to be a useful one.
You’ve already built enough of an app here to do something useful. You could very easily create a launcher simply showing your favorite apps in a line, for example. Most people will want to be a little more ambitious.
How to create an app drawer
Now that we can show and launch one app, we should be able to show and launch all apps. We just need to get a list of all the package names on the device, cycle through it, and load the icons into a recycler view.
Create a new activity in your project and call the java and xml files AppsDrawer.java and apps_drawer.xml respectively. Make sure you have some way for the user to launch this second activity too. I added a small menu button at the bottom of the screen.
In here, we’re going to display a list (recycler view) that will simply show all our icons and allow our user to select them in order to launch the app of their choice. Add a recycler view to apps_drawer.xml and give it the ID appsList.
Adding a recycler view is a whole other thing, so I won’t get into that now. Instead, check out this tutorial on recycler views and use the same names for my resource files and views as I did there. There is a method to this madness after all!
Create a separate XML file for the layout of the items in your row, and a new adapter class to populate the recycler view. You also need to create one more class, called appInfo and will have the simplest interface imaginable:
As you might have guessed, we’ll just be using this to store information about the apps in our list.
Now create your adapter class and add the following code:
Remember to import all classes as necessary. Check the comments for a bit more information on what everything does. I highly recommend reading through that Recycler View post if you’re not already familiar.
This is the main unique bit:
This simply loops through our runnable installed apps and grabs the necessary details, icons, and more from there.
Of course, row.xml includes an image view (img) and a text view (textView) which become our icon and our app label.
Meanwhile, the onClickListener added to the view holder allows us to run the app when clicked — just like a real launcher!
The next steps
At this point the end is in sight and you’re getting close to having a fully functional launcher! But there is still a bit left to do.
In part two, we’ll be populating our recycler view in an separate thread to keep things snappy. After that, we’ll add multiple homescreens to swipe through using fragments and take a quick look at how to host widgets.
Stay tuned for part two and be sure to post your questions down below!
Источник