- OneSignal Push Notification Service Documentation
- OneSignal Help & Documentation
- Android Notification Icons
- What’s Next
- Top 6 Android Launchers With Notification Count Badges
- Mehvish
- 1. Evie Launcher
- 2. Microsoft Launcher
- 3. One Launcher
- 4. ADW Launcher 2
- 5. Nova Launcher
- 6. Action Launcher
- Show Me the Badge
- Read Next
- How To Fix Your Phone Date Is Inaccurate Error In WhatsApp
- 4 Best Ways to Turn Off Notifications on Android
- How to Send Group Texts from Android and iPhone
- How to Add and Use Sleep Timer on YouTube Music
- Top 9 Ways to Fix Facebook Not Loading Pictures
- How to Block and Unblock Someone on Google Hangouts
- Top 7 Ways to Fix Google Maps Showing Wrong Location on Android and iOS
- How to Save Mobile Data While Using Spotify
- Did You Know
OneSignal Push Notification Service Documentation
OneSignal Help & Documentation
Welcome to the OneSignal New IA developer hub. You’ll find comprehensive guides and documentation to help you start working with OneSignal New IA as quickly as possible, as well as support if you get stuck. Let’s jump right in!
Android Notification Icons
Adding custom icons to some or all of your notifications. Works with Android (and derivatives like Amazon).
Icons are a way to provide a more unique, branded experience for your Android and Amazon app.
You may add a default icon that appears with every notification you send, or you may add icons to just certain types of notifications. The below tutorial shows you how to do both.
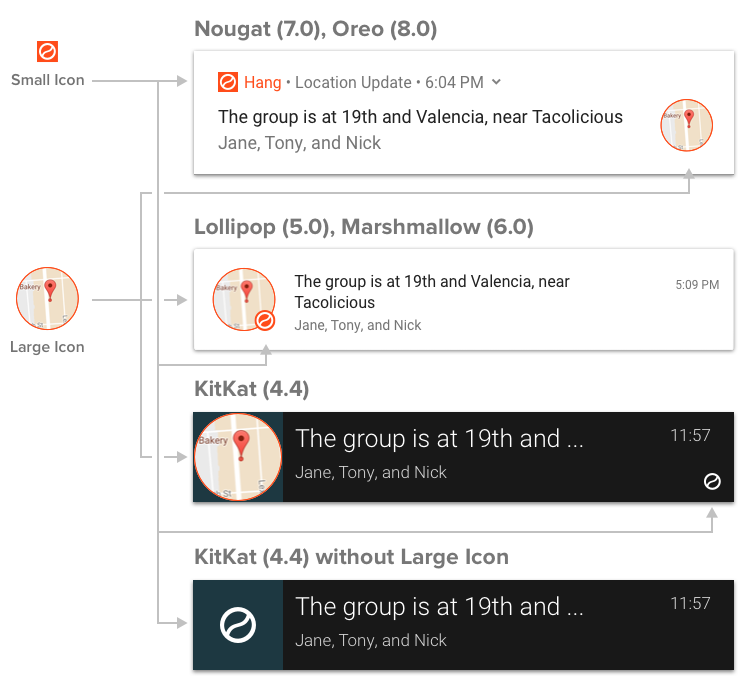
Android supports both Small and Large Notification Icons.
The small icon is displayed on the top status bar as well as the notification itself. By default OneSignal will show a bell icon, however we recommend you customize this so users recognize it’s a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side the notification itself.
The large notification icon will show up to the left of the notification text on Android 4.0.3 — 6.0 devices, and shows on the right for Android 7.0+ devices. If you do not set a large icon, the small icon will be used instead. OneSignal will auto scale large notification icons for you to prevent the icon from being cropped. The recommended size of the large icon is 256×256 pixels.

We strongly recommend adding default icons to every Android and Amazon app.
REQUIRED: Add every icon size listed below
You must add each image with listed size and alpha transparency.
For help generating images with alpha transparency, see this clipart link for examples in the Android Asset Studio.
Recommended
To quickly and easily generate small icons with the correct settings, we recommend using the Android Asset Studio. Use ic_stat_onesignal_default as the name.
If you prefer to create your own icons, you must make your icons the following sizes and make the small ones in white with a transparent background.
You must be sure the icon filenames are correct for Native, Unity, PhoneGap, Cordova, Ionic, PhoneGap Build (PGB), Xamarin, React Native, Ionic Package (Cloud Build)
Note: If you used Android Asset Studio for your small icon then this step may have already been done for you.
Required: Each name and pixel size must be present in the app.
If using Solar2D/Corona the file names and sizes are different, as follows:
Make sure the following paths exist, create any folders you are missing.
Required: Each image must be present in the following paths.
res/drawable-mdpi/ (24×24)
res/drawable-hdpi/ (36×36)
res/drawable-xhdpi/ (48×48)
res/drawable-xxhdpi/ (72×72)
res/drawable-xxxhdpi/ (96×96)
res/drawable-xxxhdpi/ (256×256) (Large Icon)
Assets/Plugins/Android/OneSignalConfig/res/drawable-mdpi/ (24×24)
Assets/Plugins/Android/OneSignalConfig/res/drawable-hdpi/ (36×36)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xhdpi/ (48×48)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxhdpi/ (72×72)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (96×96)
Assets/Plugins/Android/OneSignalConfig/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap, Cordova, Ionic, Intel XDK
/platforms/android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
PhoneGap Build (PGB), Ionic Package
(Cloud Build)
/locales/android/drawable-xxxhdpi/ (256×256) (Large Icon)
See this github link for more details on the directory structure if you’re having issues.
android/app/src/main/res/drawable-mdpi/ (24×24)
android/app/src/main/res/drawable-hdpi/ (36×36)
android/app/src/main/res/drawable-xhdpi/ (48×48)
android/app/src/main/res/drawable-xxhdpi/ (72×72)
android/app/src/main/res/drawable-xxxhdpi/ (96×96)
android/app/src/main/res/drawable-xxxhdpi/ (256×256) (Large Icon)
Add files to root (all sizes)
Resources/drawable-mdpi/ (24×24)
Resources/drawable-hdpi/ (36×36)
Resources/drawable-xhdpi/ (48×48)
Resources/drawable-xxhdpi/ (72×72)
Resources/drawable-xxxhdpi/ (96×96)
Resources/drawable-xxxhdpi/ (256×256) (Large Icon)
Screenshot
Issue with Older Versions of Cordova
With versions of Cordova before 7.0, you will need to use
/platforms/android/res/drawable-
instead of the path shown above when adding the icon resource to config.xml
Add the following lines to your config.xml under the Android section.
Troubleshooting Icons Not Showing
If you see the default OneSignal bell icon, you did not add all icon sizes. Please add all icons sizes and correct paths.
If you see a solid square, you set the image to the correct path, but the image does not have alpha transparency. For more help, try using images from this Android Asset Studio clipart.
You should be all set with your new default icons.
Optional
After you’ve added your default icons, you may choose to add more non-default icons. These will let you show different icons depending on the types of notifications your app sends. For instance, a game with a title like «Jewel Breaker» may wish to have a different colored jewel icon for every notification sent that represents the player’s level. Meanwhile, a social network may wish to show a chat bubble icon when the user receives a message from another user to differentiate those notifications from more generic system notifications.
OneSignal supports overriding default icons on a per-message basis.
Follow the steps above to generate icons and place them in the appropriate folder for your SDK.
To add non-default icons, you must name them something other than the default names specified above. For instance, you may name one message_icon .
If you’ve followed the above steps for creating default icons, and have updated your app, you’ll be able to reference those icons when you send a notification. To send a notification with a custom icon:
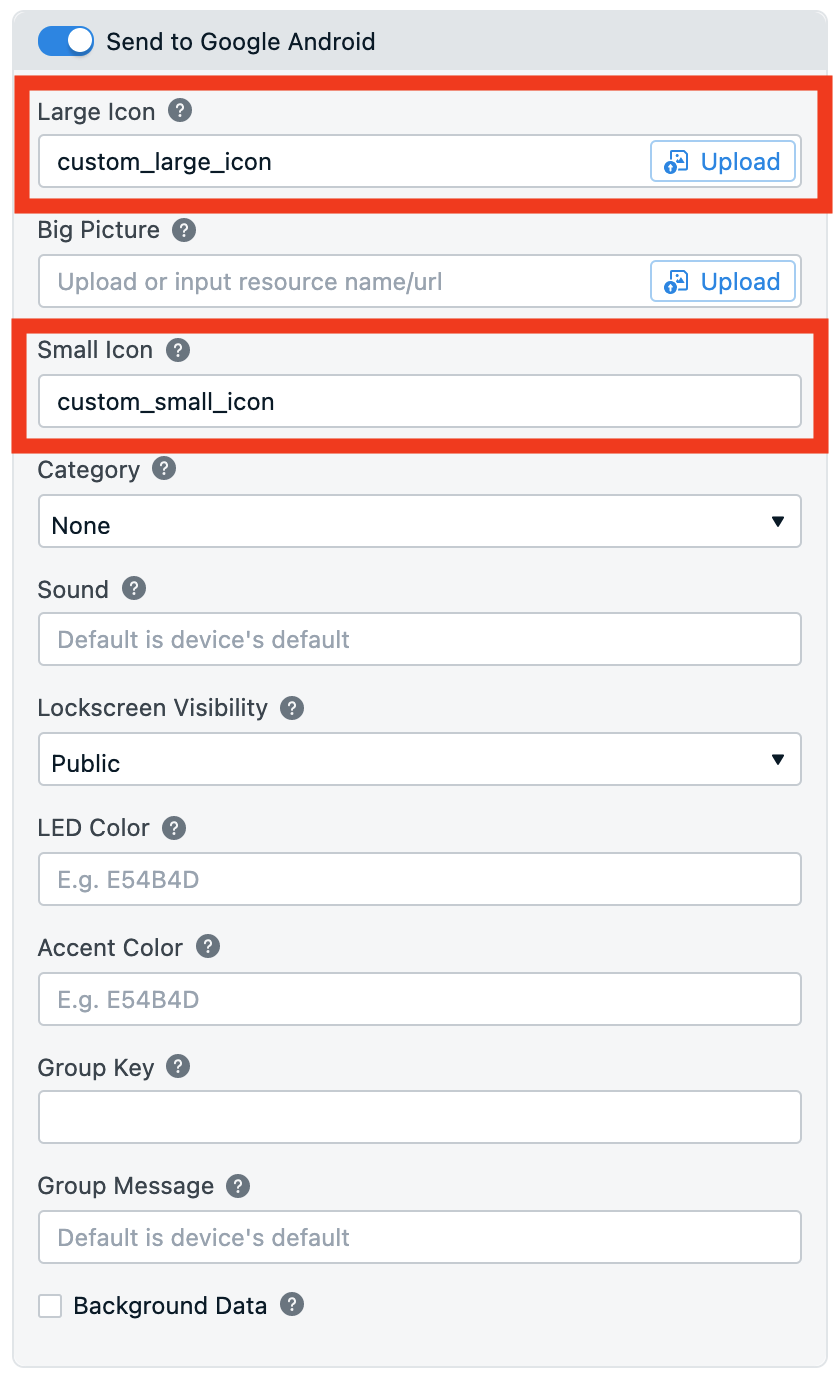
- Dashboard: Messages > New Push > Platform Settings > Google Android Options > Set the icon name without the file extension. With Large Notification Icons, you can also supply a URL where the icon will be displayed from.
- REST API: Instead of sending via the dashboard, you can send notifications with icons in the REST API by using the appropriate parameter and file extension depending on your platform (see more in Create notification REST API docs).
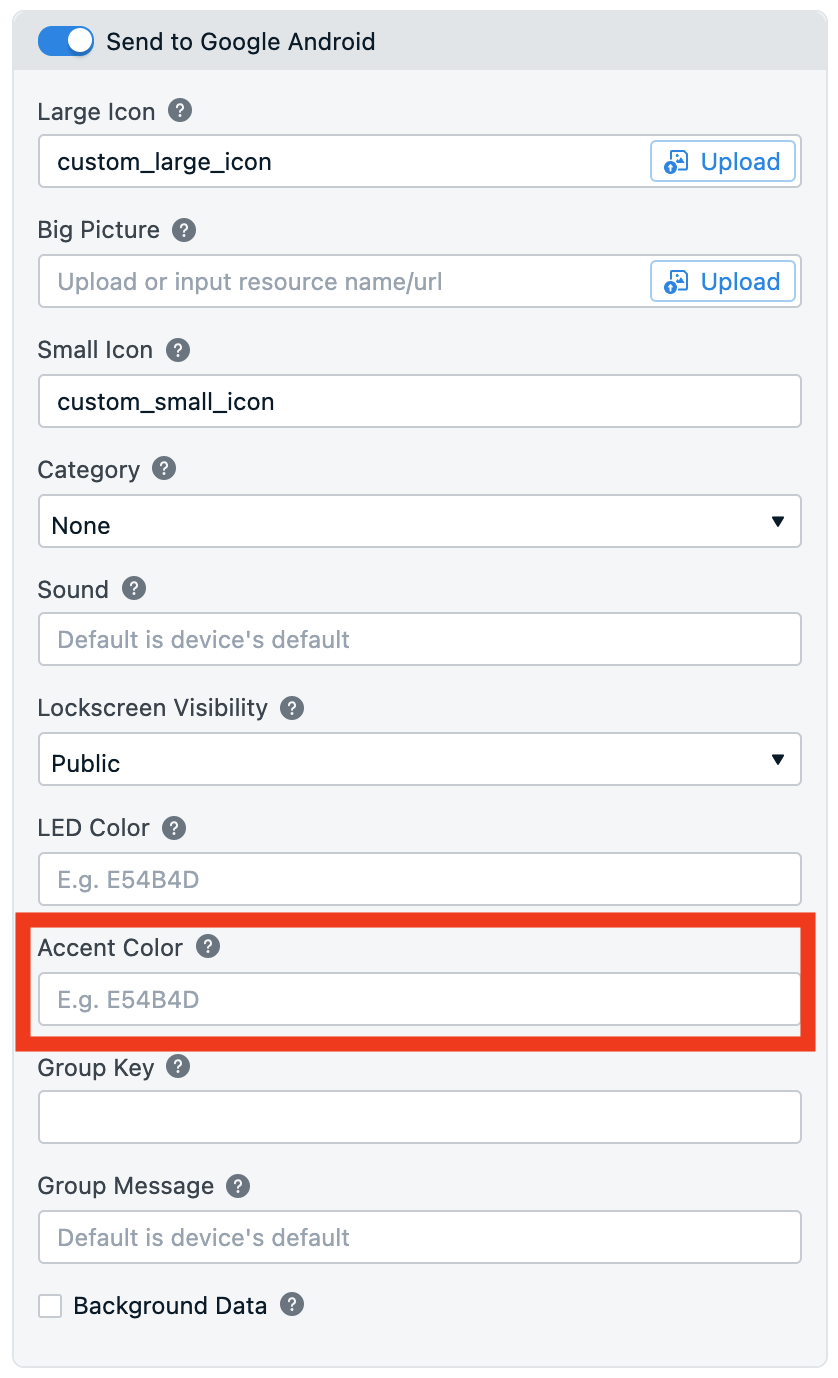
Android 5.0+ enforces your icon to only be white and transparent however it still allows tinting on the notification shown in the shade, known as the «accent color». (The status bar icon color will still be unaffected). These may be adjusted in Messages > New Push > Platform Settings > Google Android Options or as defaults in your manifest.
To set a default color add the following line to your res/values/strings.xml file in your project.
- If you want a different color for dark mode add the key to your res/values-night/strings.xml as well.
To set the color on per notification bases set android_accent_color on our Create notification API call, or enter a value in the Accent color field under Messages > New Push > Platform Settings > Google Android Options.

New icons take a while to propagate to all users
If you’ve very recently added an icon resource to your app, you may want to wait a few days before sending notifications using the icon. This is because it can take many days or even weeks for the majority of your users to update their apps to the latest version which contain your new icons.
Some device manufactures display the image as-is (basically ignoring the alpha channel rule). You can setup a custom notification layout based on Android’s documentation if you wish to use non-alpha channel images across all devices.
We highly recommend following the alpha rule as the icons may not look consistent on all devices. Google designed it this way as the icon is small enough you can’t see any meaningful detail, so enforcing a single color helps enforce an easier to recognize icon at a glance.
Updated 2 days ago
What’s Next
Learn about setting up more features, or start using the OneSignal Dashboard
Источник
Top 6 Android Launchers With Notification Count Badges
Mehvish
07 May 2018
If you have ever used an iPhone, you are probably familiar with notification counts showing on top of app icons. While Android Oreo finally introduced notification badges on Android, it is limited in two ways. First, it is available only on devices running Android Oreo+. Secondly, the badge is a small dot and doesn’t actually show the number of unread notifications.
What if someone wants to customize the badge style or change its color and size? Unfortunately, you don’t get this by default in Android and you’d need to rely on launchers.
Here are the top 6 Android launchers with notification badges that work on almost all devices.
1. Evie Launcher
With a size of just 7MB, Evie Launcher packs a bunch of cool stuff. There are many features that set it apart from the rest. For instance, it comes with a built-in search that is both powerful and fast. You can also hide apps and change app icons. And, of course, the app comes with unread notification badges.
If numbers are your soulmate, then we are happy to tell you that besides notification dots, Evie Launcher also supports unread numeric count. I personally like count more than dots as they are more helpful. You can also change the size of the badge.
Further, this launcher also lets you disable badges for individual apps. So, for instance, you don’t want to have a badge on WhatsApp, you can turn it off in the settings. And guess what? You get all this for free.
By default, notification badges are turned off in this launcher. You have to manually enable them.
To do so, follow the steps:
Step 1: Open the Launcher settings and tap Unread badges.
Step 2: You will be asked to grant Notification access to the app. Tap Enable access. Then on the next screen, enable Evie launcher. Tap Allow on the pop-up. This is a one-time step.
Step 3: Go back and tap the toggle at the right corner to activate badges. You can now customize the badge style and size and also enable or disable count for individual apps.
2. Microsoft Launcher
Previously known as Arrow Launcher, Microsoft Launcher has undergone various changes since its original launch. With interesting features like themes, app icons, gestures, this Launcher is quite fast and snappy.
You also get a personalized feed and an exclusive Continue on PC feature. Using this feature, you can send links directly to your PC.
When it comes to notification badges, this launcher provides two types of badges: Dots and count. However, Microsoft Launcher doesn’t call it dots. You have to choose the Mute badge number option under Customize badge style to enable dots.
Similar to Evie Launcher, the badges are available for free and are turned off by default. To enable and customize them, follow these steps:
Step 1: Open Microsoft Launcher settings and tap Personalization. Then hit Notification Badges.
Step 2: Tap Apps with notification badge. Enable the All apps option. You will be asked to grant permission for Notification access. Tap Sync now. You will be taken to the Notification access screen. Enable Microsoft Launcher here.
Step 3: Go back and you will see that notification badges are enabled for all apps. To disable any app, just turn the toggle off.
3. One Launcher
With features like smart widgets, themes, and effects, One Launcher also supports app icons. However, you only get numerical icons and not badges. Further, you cannot customize the icons. As of now, you will have to live with the default red notification icons.
Moreover, you also need to select the apps for which you want to show iOS-like notification icons. Personally, I feel the developers could have done a better job at implementing these app icons. Even though they work fine, the setup process is kind of messed up.
To enable notification badges, follow these steps:
Step 1: Once you have set the One Launcher as your default launcher, swipe up on the home screen. Then under General, tap Preferences.
Step 2: Hit BadgeAppAndGmailSetting. You will be taken to your phone’s settings. Go to Accessibility and enable One Badge App Icon Service. Then go back and tap Turning on badge app service.
Step 3: On the same screen, tap SettingBadgeApp and select the apps. That’s all you have to do to enable notification icons.
4. ADW Launcher 2
Themes, gestures, and folders, ADW Launcher 2 has it all. With tons of customization available related to app icons, app drawer, and folders, ADW Launcher 2 is another cool launcher that supports notification badges.
However, you will have to download a separate, small plugin to activate them.
Once downloaded, you have to enable the apps to show notification badges. In the free version, you can only customize the placement of badges. But if you are willing to spend some money, you can customize its shape, size, color, and font.
To set up notification badges on ADW Launcher 2, follow these steps:
Step 1: Swipe up on the home screen of ADW Launcher 2. Tap ADW Settings at the bottom. Then hit Icon Appearance.
Step 2: Tap Badges under Icon Appearance. You will be promoted to download ADWNotifier application. Tap to install. You can install it from here too.
Step 3: Once installed, open the ADWNotifier 2 app. Then tap the floating Add icon to add apps for which you want to show badges.
5. Nova Launcher
Notification badge is one of the coolest features of Nova launcher among other features that make us love Nova. With remarkable customization options available in the app, it continues to be the most popular launcher.
It wouldn’t have been so popular if it didn’t support notification icons. At least for me. I have ditched Pixel launcher for Nova.
You can choose between three types of badges: Dynamic, Dots, and Numeric badges. You can customize their position, size, and colors too.
However, the unread count feature is limited to the prime version. While other features are available in the free variant, the unread badge is available only in the prime. You have to install the TeslaUnread app to add badges.
However, the unread count feature is limited to the prime version
To set up notification badges on Nova Launcher, follow these steps:
Step 1: Install Nova Launcher and TeslaUnread app.
Step 2: Then open Nova Launcher settings and tap Notification badges. You can now customize the badges according to your wish.
6. Action Launcher
Action Launcher is one of the very few launchers that support Google Now feed. Besides that, the launcher also supports gestures, folders, and covers. You can also customize app icons and shortcuts.
When it comes to notification badges, you can choose from dots and count. You cannot, however, change the size or color of these badges.
Again, notification badges are available only in the pro version of Action Launcher.
To set up them, follow these steps:
Step 1: After installing Action Launcher, hold an empty space on the home screen. Tap Settings.
Step 2: Under Action Launcher settings, tap Icon appearance & App Shortcuts. Then enable Unread badges.
Show Me the Badge
Without checking the notification panel, unread badges let you know whether an app has new notifications or not. We hope the above-mentioned apps satisfy your badge hunger.
Do let us know in comments below if we missed an app.
Last updated on 5 Jul, 2019
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Read Next
How To Fix Your Phone Date Is Inaccurate Error In WhatsApp
Is # WhatsApp showing your inaccurate date error on your Phone? Check out these # troubleshooting fixes to resolve the inaccurate date error on # WhatsApp.
4 Best Ways to Turn Off Notifications on Android
Is your phone buzzing because of the # notifications too often? There are different ways to turn off notifications on # Android.
How to Send Group Texts from Android and iPhone
Here’s how to send group # text messages to your family, friends, or offlice colleagues using your # Android and # iPhone.
How to Add and Use Sleep Timer on YouTube Music
Do you miss the sleep # timer functionality on YouTube # Music? if yes, here’s how to add and use sleep # timer on # YouTube Music for both # Android and # iOS.
Top 9 Ways to Fix Facebook Not Loading Pictures
Is # Facebook not loading pictures for you? Let’s troubleshoot the issue on # Android and iPhone.
How to Block and Unblock Someone on Google Hangouts
Top 7 Ways to Fix Google Maps Showing Wrong Location on Android and iOS
# Google Maps showing wrong # location? Check out these # troubleshooting solutions to improve Google # Maps location accuracy on # Android and iPhone.
How to Save Mobile Data While Using Spotify
Want to save up on # mobile data while you enjoy the music on the go? Here’s how to do that.
Did You Know
One of the most followed brands on Instagram is National Geographic.
Источник