- Полный список
- Экраны
- Layout width и Layout height
- Абсолютные значения:
- Константы
- Layout gravity
- Layout margin
- Стили
- android:layout_height 50% of the screen size
- 10 Answers 10
- Android: How to set layout height automatic
- 4 Answers 4
- ConstraintLayout
- Aspect ration (Соотношение сторон)
- GuideLine
- Chains — Скованные одной цепью
- Проценты
- Barriers
- Groups
- Анимация
- Circular
- Placeholder
- ConstraintLayoutStates (2.0.0)
- res/layout/activity_cl_states_start.xml
- res/layout/activity_cl_states_loading.xml
- res/layout/activity_cl_states_end.xml
- res/xml/constraint_layout_states.xml
- Layer
- Другие атрибуты
- Примеры
- Обновления
Полный список
На этом уроке мы:
— разбираемся в характеристиках экрана
— рассматриваем layout параметры (высота, ширина, отступ, гравитация, вес)
Экраны
Для начала немного теории по экранам. Экран имеет такие физические характеристики как диагональ и разрешение. Диагональ – это расстояние между противоположными углами экрана, обычно измеряется в дюймах. Разрешение – кол-во точек по горизонтали и вертикали, которое экран способен отобразить, измеряется в пикселах.
Возьмем в качестве примера экран смартфона HTC Desire. Диагональ = 3,7 дюйма, разрешение = 800х480 пикселей.
Кол-во пикселей в одном дюйме называется dpi (dot per inch). Узнаем чему равно dpi в данном случае, вспомнив классику: c 2 = a 2 + b 2 , где с – кол-во пикселей по диагонали, т.е. вмещаемое в 3,7 дюйма. a и b – стороны экрана.
c = 3,7 * dpi
(3,7 * dpi) 2 = 480 2 + 800 2
dpi 2 = 870400 / 13,69 = 63579
dpi = 252. Т.е. в одном дюйме экрана помещается ряд из 252 пикселей.
Возвращаемся к теме урока. Рассмотрим подробно следующие параметры View элементов
Layout width и Layout height
Про ширину (layout_width) и высоту (layout_height) мы уже немного говорили на прошлом уроке. Мы можем указывать для них абсолютные значения, а можем использовать константы. Разберем подробнее эти возможности.
Абсолютные значения:
Используются следующие единицы измерения (ЕИ):
dp или dip — Density-independent Pixels. Абстрактная ЕИ, позволяющая приложениям выглядеть одинаково на различных экранах и разрешениях.
sp — Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
pt — 1/72 дюйма, определяется по физическому размеру экрана. Эта ЕИ из типографии.
px – пиксел, не рекомендуется использовать т.к. на разных экранах приложение будет выглядеть по-разному.
mm – миллиметр, определяется по физическому размеру экрана
in – дюйм, определяется по физическому размеру экрана
Подробней о различиях и соотношениях между этими ЕИ вы можете прочесть в этом материале сайта.
Константы
match_parent (fill_parent) – означает, что элемент займет всю доступную ему в родительском элементе ширину/высоту.
wrap_content – ширина/высота элемента будет определяться его содержимым
Project name: P0072_LayoutProp
Build Target: Android 2.3.3
Application name: LayoutProp
Package name: ru.startandroid.develop.layoutprop
Create Activity: MainActivity
Открываем main.xml. Настроим корневой LinearLayout на горизонтальную ориентацию, удалим TextView, и добавим Button с шириной и высотой равной wrap_content. Она отображается на экране и ее ширина соответствует тексту на ней.
Изменим текст с «Button» на «Button with text», сохраним и посмотрим на экран.
Кнопка стала шире, т.к. ширина определяется по содержимому. Если же мы сейчас явно укажем ей ширину 250 dp, то кнопка растянется независимо от содержимого.
Теперь сделаем ширину равной match_parent. Кнопка растянулась на всю ширину родителя, т.е. LinearLayout. А LinearLayout в свою очередь занимет всю ширину экрана.
Если у нас родитель содержит несколько элементов и мы хотим, чтобы они заняли все пространство необходимо использовать параметр Layout weight – вес. Свободное пространство распределяется между элементами пропорционально их weight-значениям.
Изменим текст нашей кнопки на B1 и добавим ей соседа по LinearLayout – вторую кнопку с текстом B2. Ширину для обоих поставьте wrap_content
Займемся дележом. Если мы хотим, чтобы кнопки поделили пространство родителя поровну – то для обеих укажем weight = 1. В этом случае кнопки равны по ширине.
Обратите внимание, что не используются единицы измерения, указываются просто числа.
Если нужно, чтобы B1 занимала четверть, а B2 три четверти свободного пространства, то проставляем weight = 1 для B1 и weight = 3 для B2.
Кол-во элементов может быть любым. Добавим еще кнопку с текстом B3, weight = 2 и width = wrap_content.
xml-код получившегося экрана:
Теперь для B2 и B3 укажите weight = 0. Они больше не претендуют на свободное пространство и занимают ширину по содержимому, а B1 забирает все себе.
Разумеется, все выше сказанное применимо и для параметра высоты — height.
При использовании weight вы можете указать значение height или width = 0dp. В этом случае не будет учитываться содержимое элементов и результат будет более соответствующий коэффициентам веса.
Layout gravity
Параметр layout_gravity аналогичен выравниванию из Word или Excel. Удобнее всего продемонстрировать его с использованием FrameLayout. Я не описывал этот Layout на прошлом уроке, т.к. он совсем простой. Все помещаемые в него элементы он по умолчанию помещает в левый верхний угол и никак их не выстраивает. Нам это очень подходит для демонстрации настроек выравнивания.
Создадим grlayout.xml:
На экране видим:
Для наглядности текст кнопки отображает ее свойства. Все очевидно и несложно.
Я честно пытался понять зачем нужны значения gravity fill_* и clip_*, но так и не понял. То, что написано про них в хелпе у меня не работает. Если у вас есть сведения по этому поводу – пишите в каменты.
Layout margin
Параметры margin полностью аналогичны margin из html. Это отступ. Он может быть со всех сторон сразу, либо только с необходимых сторон. Продемонстрируем это на примере TableLayout. Создадим marginlayout.xml и нарисуем таблицу три на три с кнопками.
И на кнопке в центре будем экспериментировать.
margin = 50 dp
Вокруг кнопки со всех сторон образовался отступ = 50 dp.
margin left = 10 dp
margin top = 20 dp
Отступ слева и сверху.
margin right = 30 dp
margin bottom = 40 dp
Отступ справа и снизу.
Урок получился большой, но полезный. Думаю, это был последний урок дизайна, моделирования и верстки и дальше мы уже начнем кодить.
Стили
Если кто использовал HTML, то наверняка слышали про каскадные стили — CSS. Стили позволяют вам группировать атрибуты элементов (кнопок, таблиц, параграфов и т.д.). Далее вы просто применяете к элементам стили, и элемент рисуется с учетом всех атрибутов стиля. И нет необходимости повторять несколько раз один и тот же код для элементов, которые должны выглядеть одинаково. Особенно это удобно в случае изменения атрибутов. Вы просто меняете один раз стиль и все элементы с этим стилем меняются.
В Android тоже есть стили и они имеют точно такое же назначение. Если у вас есть несколько элементов и вам надо, чтобы они выглядели одинаково, то вы просто создаете один стиль и применяете его к нужным элементам. В принципе, вы пока можете не заморачиваться этим и начать использовать стили, когда наберетесь опыта. Ну а тем кому это интересно прямо сейчас — прошу в эту ветку нашего форума. Пользователь icamys на примере подробно разъясняет как использовать стили.
На следующем уроке:
— научимся обращаться к View-элементам из кода и менять их свойства
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
android:layout_height 50% of the screen size
I just implemented a ListView inside a LinearLayout, but I need to define the height of the LinearLayout (it has to be 50% of the screen height).
Is that possible?
I did something similar for a button and an EditText, but doesn’t seem to work on Layouts.
This is my Code:
10 Answers 10
Set its layout_height=»0dp» *, add a blank View beneath it (or blank ImageView or just a FrameLayout ) with a layout_height also equal to 0dp , and set both Views to have a layout_weight=»1″
This will stretch each View equally as it fills the screen. Since both have the same weight, each will take 50% of the screen.
*See adamp’s comment for why that works and other really helpful tidbits.
This is easy to do in xml. Set your top container to be a LinearLayout and set the orientation attribute as you wish. Then inside of that place two linearlayouts that both have «fill parent» on width and height. Finally, set the weigth attribute of those two linearlayouts to 1.
This is my android:layout_height=50% activity:
best way is use
WebView,TextView have 50% of the screen height
To make sure the height of a view is 50% of the screen then we can create two sub LinearLayouts in a LinearLayout. Each of the child LinearLayout should have «android:layout_weight» of 0.5 to cover half the screen
the parent LinearLAyout should have «android:orientation» set to vertical
here is code for your reference. this code contains two buttons of height half the screen
This kind of worked for me. Though FAB doesn’t float independently, but now it isn’t getting pushed down.
Observe the weights given inside the LinearLayout
Hope this helps 🙂
You should do something like that:
Also use dp instead px or read about it here.
it’s so easy if you want divide your screen two part vertically ( top30% + bottom70%)
To achieve this feat, define a outer linear layout with a weightSum=
it defines the maximum weight sum. If unspecified, the sum is computed by adding the layout_weight of all of the children. This can be used for instance to give a single child 50% of the total available space by giving it a layout_weight of 0.5 and setting the weightSum to 1.0.Another example would be set weightSum=2, and if the two children set layout_weight=1 then each would get 50% of the available space.
WeightSum is dependent on the amount of children in the parent layout.
You can use android:weightSum=»2″ on the parent layout combined with android:layout_height=»1″ on the child layout.
Источник
Android: How to set layout height automatic
I want to set layout height automatic like in this picture:
Because if I set layout height in fill_parent or match_parent it looks like this:
I want something like a fill_parent but in the middle.
Sorry for bad english, I hope you can understand.
4 Answers 4
Use layout weight property of the Layout
for setting up layout automatically according to your content
Let me give a crazy answer 🙂
First make sure to set the constraint then set the height like this android:layout_height=»zeltrax» then run the app and guess what build output will give you an error with exact number of dp to fit that screen.
Like this: AAPT: error: ‘zeltrax’ is incompatible with attribute layout_height (attr) dimension|enum [fill_parent=4294967295, match_parent=4294967295, wrap_content=4294967294]
You have to use wrap_content=4294967294 in height, like android:layout_height=»4294967294dp» and you are ready to go.
Источник
ConstraintLayout
Новый макет ConstraintLayout появился в Android Studio 2.2 и доступен для устройств с версии Android 2.3. Его можно найти в разделе Layouts. Гугл очень расхваливает данный макет и советует всем переходить на него и даже создал специальный конвертер для этой задачи. Если у вас имеется старый проект, то достаточно щёлкнуть правой кнопкой мыши на корневом элемента макета и выбрать пункт Convert layout to ConstraintLayout. В диалоговом окне ничего не трогаем.
В build.gradle модуля прописывается ссылка на библиотеку и проект начинает синхронизироваться. Сейчас уже активно развивается ветка 2.х.x, лучше сразу переходить на неё.
В Android Studio 2.3 и выше в шаблонах по умолчанию теперь используется ConstraintLayout.
Если в режиме дизайна выбран данный компонент, то на панели инструментов вам доступны несколько кнопок.
- View Options с пунктами Show Constraints — выводит заданные ограничения в режимах предварительного просмотра и раскладки. В одних случаях этот режим просмотра полезен, в других нет. При большом количестве ограничений эта кнопка выводит слишком много информации, Show Margins, Fade Unselected views.
- Turn On Autoconnect — при включении режима Autoconnect ограничения будут автоматически настраиваться при перетаскивании представлений в область предварительного просмотра. Студия старается угадать, какие ограничения должен иметь компонент, и создавать их по мере необходимости
- Default Margins — стандартное значение для отступов. Можете устанавливать отдельно для каждого компонента. Выбрали компонент, установили значение, затем снова выбрали другой компонент и установили другое значение
- Clear All Constraints — удаляет все ограничения из макета
- Infer Constraints — автоматически создаёт ограничения. Срабатывает только при нажатии кнопки. Функциональность Autoconnect срабатывает каждый раз, когда в файл макета добавляется новый компонент
- GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Смотри ниже
Очень часто на форумах встречается вопрос, почему в режиме дизайна макет выглядит хорошо, а при запуске приложения все компоненты сбиваются в верхний левый угол. Для решения этой проблемы попробуйте нажать на кнопку Infer Constraints, которая создаст дополнительные ограничения.
ConstraintLayout является наследником ViewGroup и местами похож на RelativeLayout, но более продвинут. Код разметки в XML-представлении:
Управление компонентами внутри данного контейнера достаточно сильно отличается от старого взаимодействия. Придётся всем переучиваться.
При его использовании нет смысла использовать XML-представление, только в режиме Design, когда вы можете подвигать все компоненты в визуальном редакторе.
Рассмотрим отдельные элементы, которые используются для редактирования макета. Переключитесь в режим Blueprint, чтобы ничего нас не отвлекало от работы.
Так выглядит выбранный компонент.
Квадратные опорные точки в углах компонента позволяют изменять его размеры. Круглые опорные точки по краям позволяют управлять отступами от краёв экрана и других компонентов.
Продолговатый закругленный прямоугольник указывает на базовую линию текста. Пригодится при выравнивании по базовой линии другого компонента.
Также можно увидеть зигзагообразные направляющие-пружинки, которые нужны для особых случаев. Если провести мышкой над опорной точкой пружинки, она красиво активируется. Последующий щелчок удаляет пружинку. Если компонент удерживался двумя пружинками сверху и снизу, то удаление одной из них притянет компонент к верхней или нижней части экрана. Лучше самостоятельно проверить у себя, так как словами трудно описать.
Пружинки также можно легко восстановить, если щёлкнуть по круглой опорной точке и потянуть её к краю экрана.
Наверху на панели инструментов можно активировать автоматический режим размещения компонентов Autoconnect в виде магнита 
На той же панели есть инструмент Infern Constraints в виде пары звёздочек 
Теперь рассмотрим настройки в панели Properties.
Набор из трёх стрелок 


По бокам квадрата имеются числа. Если подвести к ним мышку, то появится выпадающий список с определёнными значениями: 0, 8, 16, 24, 32. Они отвечают за атрибут margin (отступы).
По бокам можно увидеть также ползунки с числами в кружочке. В примере виден только горизонтальный ползунок, при других настройках увидите и вертикальный. С их помощью можно центрировать компонент относительно экрана и других объектов.
Aspect ration (Соотношение сторон)
Если у компонента есть двусторонняя вертикальная привязка и значение высоты установлено в match_constraints (0dp), то можно настроить так, чтобы высота зависела от ширины. В углу появится треугольник, щёлкнув на котором можно затем установить желаемое соотношение. Потом можно изменять ширину, чтобы увидеть, как высота подстраивается под ширину.
Аналогично можно настроить зависимость ширины от высоты, предварительно сначала установив двустороннюю горизонтальную привязку.
GuideLine
На панели инструментов также имеется значок GuideLines с двумя опциями: Add Vertical GuideLine и Add Horizontal GuideLine. Если ими воспользоваться, то в XML-файле появятся такие строчки:
По сути, это View, размер которого 0, что соответствует View.GONE. На этапе разработки мы видим только полоски, а во время работы приложения ничего не видим. Данные элементы помогают разместить компоненты аккуратно относительно линии.
Направляющие пригодятся, если одни и те же значения отступов повторяются для нескольких компонентов. Направляющие можно указывать в dp от края экрана или задать в процентах от ширины экрана. Чтобы переключаться между разными режимами, вы можете нажать на круглый значок Guideline.
Не всегда с помощью визуального редактора можно добиться нужного результата, тогда нужно переключиться в XML-режим. Один из таких случаев описан в статье Square Island: Constraint Layout: Icon Label Text.
Если есть желание работать через XML, то следует запомнить очень много атрибутов, например, для выравнивания относительно друг друга:
- app:layout_constraintStart_toStartOf=»@id/view»
- app:layout_constraintLeft_toLeftOf=»@id/view»
- app:layout_constraintEnd_toEndOf=»@id/view»
- app:layout_constraintRight_toRightOf=»@id/view»
- app:layout_constraintTop_toTopOf=»@id/view»
- app:layout_constraintBaseline_toBaselineOf=»@id/view»
- app:layout_constraintBottom_toBottomOf=»@id/view»
- app:layout_constraintStart_toEndOf=»@id/view»
- app:layout_constraintLeft_toRightOf=»@id/view»
- app:layout_constraintEnd_toStartOf=»@id/view»
- app:layout_constraintRight_toLeftOf=»@id/view»
- app:layout_constraintTop_toBottomOf=»@id/view»
- app:layout_constraintBottom_toTopOf=»@id/view»
Атрибут app:layout_constraintHorizontal_bias используется float-значения от 0 до 1, для выравнивания по оси.
Атрибут app:layout_constraintDimensionRatio=»4:3″ указывает, что нужно использовать данные пропорции по высоте и ширине для данного компонента. Также встречается модификация атрибута app:layout_constraintDimensionRatio=»H, 1:1″.
Chains — Скованные одной цепью
Несколько элементов можно сковать одной цепью. Допустим, у нас есть три кнопки. Выделяем их и через контекстное меню выбираем Center Horizontally. Снизу у выбранных компонентов появится символ цепи, а между ними будут нарисована связь в виде цепей. Если последовательно щёлкать по значку цепи, то увидите, как кнопки будут центрироваться с разными стилями:
- spread — Свободное пространство равномерно распределяется между выбранными компонентами и краями родителя (например, экрана)
- spread_inside — Крайние компоненты прижимаются к границам родителя, свободное пространство равномерно распределяется только между остальными компонентами
- packed — Свободное пространство равномерно распределяется между крайними компонентами и границами родителя. Вы можете использовать margin для отступов
За цепи отвечают стили.
- app:layout_constraintHorizontal_chainStyle=»spread»
- app:layout_constraintVertical_chainStyle=»spread»
- app:layout_constraintHorizontal_chainStyle=»spread_inside»
- app:layout_constraintVertical_chainStyle=»spread_inside»
- app:layout_constraintHorizontal_chainStyle=»packed»
- app:layout_constraintVertical_chainStyle=»packed»
Также можно присвоить кнопкам вес, когда одна кнопка может быть больше остальных, это поведение знакомо по LinearLayout. Для этих целей используются атрибуты
Как и в LinearLayout, чтобы использовать вес, надо поставить размер компонента в 0dp.
На рисунке этот вариант представлен в третьем примере.
Проценты
Можно указывать значения ширины и высоты в процентах через атрибуты layout_constraintWidth_percent, layout_constraintHeight_percent. Все View-компоненты поддерживают данные атрибуты. Они позволяют ограничить компонент процентным значением в рамках всего доступного пространства. Например, мы хотим видеть кнопку, которая будет занимать 70% в рамках свободного для неё места.
Barriers
Barriers — это виртуальный View, который используется как шаблон. Он применяется для нескольких компонентов неизвестного размера – если один из них увеличивается, то барьер подстроит размер остальных под наибольшую высоту или ширину. Барьеры могут быть вертикальными и горизонтальными и создаваться сверху, снизу, слева или справа от нужных элементов. Другие элементы будут подстраиваться.
Барьеры полезны, когда вы создаёте локализованные строки или отображаете контент, созданный пользователем, размер которого вы не можете предсказать.
Groups
Groups — теперь можно логически группировать определённые виды. По сути, это некий контейнер, который содержит ссылки на ID компонентов, а не сами компоненты. При помощи группы вы можете установить видимость всех компонентов в контейнере. Это может пригодиться, когда сразу несколько элементов должны изменять свою видимость или другие свойства.
Анимация
Для анимации разметки ConstraintLayout используется ConstraintSet.
Circular
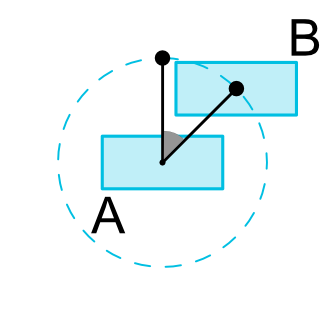
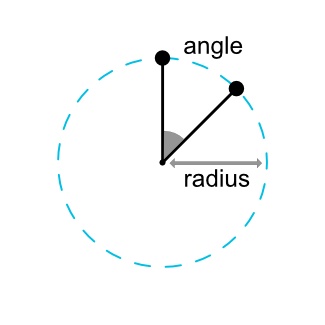
С помощью Circular мы можем настроить два компонента так, чтобы одно находилось на определённом расстоянии и под определённым углом от другого.

- layout_constraintCircle — указываем идентификатор компонента, который будет центром окружности
- layout_constraintCircleRadius — расстояние от центра окружности до компонента
- layout_constraintCircleAngle — угол (в градусах, от 0 до 360)
При создании круговых зависимостей углы начинаются сверху и изменяются по часовой стрелке. Например, таким образом нужно описать среднюю кнопку в примере выше:
Такой способ пригодится для анимации аналоговых часов или похожих примеров.
Placeholder
Элемент Placeholder позволяет использовать место на экране в качестве временного заполнителя. Используя анимацию, можно динамически перемещать компонент на место заполнителя.
ConstraintLayoutStates (2.0.0)
В ветке 2.х появилась новая функциональность — переключение между макетами экрана. Это удобно, когда требуются небольшие изменения на одном экране. Вы должны создать несколько макет с одинаковыми компонентами, но при этом можете изменить их свойства (видимость, местоположение и т.д). В нужный момент программно переключаетесь на нужный макет.
Создадим три разных макета в папке layout.
res/layout/activity_cl_states_start.xml
res/layout/activity_cl_states_loading.xml
res/layout/activity_cl_states_end.xml
В нашем примере во всех макетах имеются ProgressBar и Button с разной видимостью и позицией.
Следующий шаг — создать в папке res/xml новый файл, описывающий три созданных макета.
res/xml/constraint_layout_states.xml
Осталось написать программную часть. Сначала мы загружаем первый макет в стандартном методе setContentView(). Затем загружаем описания созданных нами макетов через loadLayoutDescription() объекта-контейнера нашего ConstraintLayout. Теперь мы можем переключаться между макетами через constraintLayout.setState().
В примере при нажатии кнопки мы имитируем долгоиграющую задачу и выводим ProgressBar, когда задача будет завершена, то выводим третий макет, где кнопка находится уже в другом месте.
В версии 2.0.0-alpha5 появился новый вид виртуального макета Flow, который позволяет работать с объектами разных размеров.
Layer
Новый виртуальный помощник Layer работает с группой компонентов, применяя к ним различные трансформации: вращение, перемещение, масштабирование.
Другие атрибуты
Стоит обратить внимание на следующие атрибуты. Они часто используются, если в контейнере содержится компонент RecyclerView.
- android:background=»?android:attr/selectableItemBackground»
- android:clickable=»true»
- android:focusable=»true»
Примеры
Стандартный случай: картинка и две текстовые метки. Верхней край картинки должен совпадать с верхней частью первой строки, а нижний край картинки с нижней частью второй строки. При этом картинка векторная и должна сохранять пропорции. Макет при изменении размера шрифта должен сохранять свою структуру.
Обновления
Библиотека постоянно развивается. Некоторые пункты меню были переработаны и изменены. Следите за изменениями.
Источник