- Layout
- Что такое Layout
- Виды разметок
- Комбинирование
- Программный способ создания разметки
- Android layout xml java
- Layout интерфейса приложения Android
- Привязка компонента в ConstraintLayout
- Как добавить привязки?
- «Привязка» компонентов между собой
- Удаление привязки
- Исходный текст activity_main.xml
- Шаблон LinearLayout
Layout
Что такое Layout
При разработке первых приложений мы уже встречали элемент LinearLayout, который позволяет группировать дочерние элементы в одну линию в автоматическом режиме. Существуют и другие типы контейнеров, позволяющие располагать элементы разными способами. Пришло время познакомиться с ними поближе.
Компоновка (также используются термины разметка или макет) хранится в виде XML-файла в папке /res/layout. Это сделано для того, чтобы отделить код от дизайна, как это принято во многих технологиях (HTML и CSS). Кроме основной компоновки для всего экрана, существуют дочерние элементы компоновки для группы элементов. По сути, компоновка – это некий визуальный шаблон для пользовательского интерфейса вашего приложения, который позволяет управлять элементами управления, их свойствами и расположением. В своей практике вам придется познакомиться со всеми способами размещения. Поэтому здесь мы рассмотрим только базовую часть теории, чтобы вы поняли саму сущность разметки. Кроме того, разметку можно создавать программным способом, который будет описан в конце статьи. Если вы будет обращаться к элементам управления через Java-код, то необходимо присваивать элементам уникальный идентификатор через атрибут android:id. Сам идентификатор назначается через выражение @+id/your_value. После этого вы можете обращаться к элементу через код при помощи метода findViewById(R.id.your_value).
Android Studio включает в себя специальный редактор для создания разметки двумя способами. Редактор имеет две вкладки: одна позволяет увидеть, как будут отображаться элементы управления, а вторая – создавать XML-разметку вручную.
Создавая пользовательский интерфейс в XML-файле, вы можете отделить представление приложения от программного кода. Вы можете изменять пользовательский интерфейс в файле разметки без необходимости изменения вашего программного кода. Например, вы можете создавать XML-разметки для различных ориентаций экрана мобильного устройства (portrait, landscape), размеров экрана и языков интерфейса.
Каждый файл разметки должен содержать только один корневой элемент компоновки, который должен быть объектом View или ViewGroup. Внутри корневого элемента вы можете добавлять дополнительные объекты разметки или виджеты как дочерние элементы, чтобы постепенно формировать иерархию элементов, которую определяет создаваемая разметка.
Виды разметок
Существует несколько стандартных типов разметок:
Все описываемые разметки являются подклассами ViewGroup и наследуют свойства, определённые в классе View.
Комбинирование
Компоновка ведёт себя как элемент управления и их можно группировать. Расположение элементов управления может быть вложенным. Например, вы можете использовать RelativeLayout в LinearLayout и так далее. Но будьте осторожны: слишком большая вложенность элементов управления вызывает проблемы с производительностью.
Можно внедрить готовый файл компоновки в существующую разметку при помощи тега :
Подробнее в отдельной статье Include Other Layout
Программный способ создания разметки
Для подключения созданной разметки используется код в методе onCreate():
Естественно, вы можете придумать и свое имя для файла, а также в приложениях с несколькими экранами у вас будет несколько файлов разметки: game.xml, activity_settings.xml, fragment_about.xml и т.д.
В большинстве случаев вы будете использовать XML-способ задания разметки и подключать его способом, указанным выше. Но, иногда бывают ситуации, когда вам понадобится программный способ (или придётся разбираться с чужим кодом). Вам доступны для работы классы android.widget.LinearLayout, LinearLayout.LayoutParams, а также Android.view.ViewGroup.LayoutParams, ViewGroup.MarginLayoutParams. Вместо стандартного подключения ресурса разметки через метод setContentView(), вы строите содержимое разметки в Java, а затем уже в самом конце передаёте методу setContentView() родительский объект макета:
Число макетов постоянно меняется. Например, недавно появились новые виды CoordinatorLayout и ConstraintLayout. Кроме стандартных элементов разметки существуют и сторонние разработки.
Источник
Android layout xml java
Одна layout может содержать другую layout. Для этого применяется элемент include .
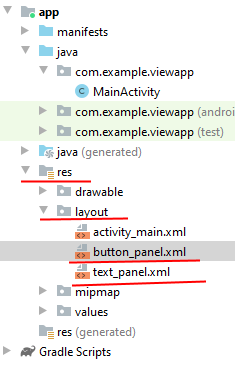
Например, добавим в папку res/layout два файла layout, которые пусть будут называться text_panel.xml и button_panel.xml :
В файле text_panel.xml определим следующий код:
По сути здесь просто определено поле TextView для вывода текста.
В файле button_panel.xml определим следующую разметку:
Здесь определена кнопка, нажатия которой мы будем обрабатывать.
Основным файлом разметки, который определяет интерфейс приложения, по-прежнему является activity_main.xml . Изменим его:
С помощью ConstraintLayout весь интерфейс здесь организуется в виде вертикального стека. С помощью элементов include внутрь ConstraintLayout добавляется содержимое файлов text_panel.xml и button_panel.xml. Для указания названия файла применяется атрибут layout .
Это все равно, что если бы мы напрямую вместо элемента include добавили содержимое файлов. Однако такой способ имеет свои преимущества. Например, какая-то часть разметки, группа элементов управления может повторяться в различных activity. И чтобы не определять по сто раз эти элементы, можно вынести их в отдельный файл layout и с помощью include подключать их.
После добавления в ConstraintLayout к элементам include можно применять все те стандартные атрибуты, которые применяются в этом контейнере к вложенным элементам, например, настроить размеры, расположение. Также стоит отметить, что добавлять внешние layout можно не только в ConstraintLayout, но и в другие контейнеры (LinearLayout, RelativeLayout и т.д.)
Также изменим код MainActivity :
В MainActivity мы можем обращаться к элементам во вложенных файлах layout. Например, мы можем установить обработчик нажатия кнопки, в котором при нажатии изменять текст в TextView.
При этом мы несколько раз можем добавлять в один файл layout другой файл layout. Для этого вначале изменим файл button_panel.xml следующим образом:
И изменим файл activity_main.xml :
Теперь файл button_panel.xml добавляется два раза. Важно, что при добавлении этого файла каждому элементу include присвоен определенный id. По этому id мы сможем узнать, о каком именно элементе include идет речь.
Также изменим MainActivity:
Здесь вначале мы получаем отдельные элементы include по id. Затем в рамках этих элементов получаем кнопку. После этого мы можем установить у кнопко любой текст и повесить обработчик события нажатия. И таким образом, поведение обеих кнопок будет различаться.
Источник
Layout интерфейса приложения Android
В приложении Android контейнер компонентов имеет тип ViewGroup. Существует несколько разновидностей классов, наследующих свойства ViewGroup и определяющих структуру расположения компонентов в интерфейсе : LinearLayout, RelativeLayout, FrameLayout, TableLayout, ConstraintLayout и т.д. Отличия этих классов связаны с упорядочиванием компонентов :
| • ConstraintLayout | позволяет привязывать компонент к границам экрана или к другим компонентам. |
| • LinearLayout | позволяет размещать View-компоненты в виде одной строки (horizontal) или одного столбца (vertical). |
| • RelativeLayout | настраивает положение каждого компонента относительно других. |
| • AbsoluteLayout | использует для каждого компонента явную позицию на экране в системе координат X, Y. |
| • TableLayout | отображает элементы в виде таблицы, по строкам и столбцам. |
Рассмотрим вопрос привязки компонентов в ConstraintLayout. Для этого создадим новое приложение p02layout по типу и подобию, описанному на странице Модули Android.
Привязка компонента в ConstraintLayout
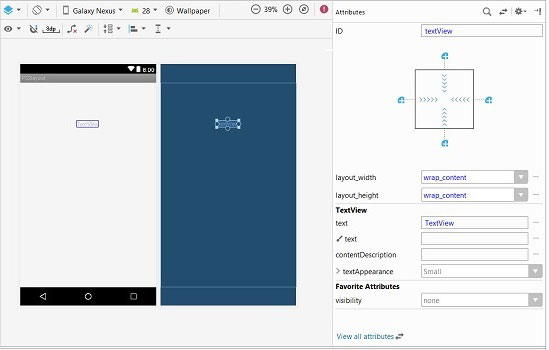
Во вновь созданном проекте p02layout откроем модуль activity_main.xml в режиме Design и удалим включаемый по умолчанию компонент TextView с текстом «Hello World!», поскольку ему не требуется привязка; она создана студией. После этого добавим новый компонент TextView из палитры (Pallete) в интерфейс окна.
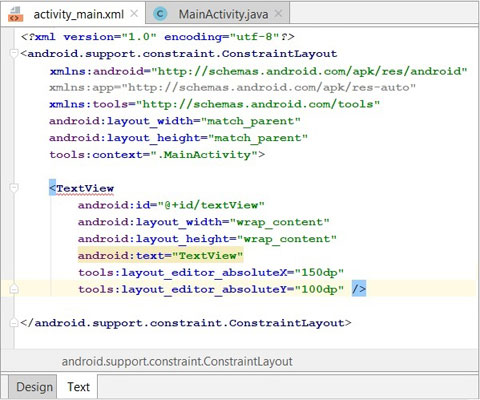
Если переключиться на текстовое представление модуля activity_main.xml, то можно сразу же увидить, что :
- в качестве контейнера компонентов студия использовала при создании приложения ConstraintLayout;
- компонент TextView подчеркнут красной линией.
При наведении на TextView мышкой во всплывающей подсказке Android Studio покажет ошибку :
This view is not constrained, it only has designtime positions, so it will jump to (0,0) unless you add constraints.
Этим сообщением IDE подсказывает нам, что компонент не «привязан», и его текущее положение в интерфейсе актуально только на время разработки. А при старте приложения положение компонента будет проигнорировано, и View переместится в точку (0,0), т.е. в верхний левый угол. Чтобы зафиксировать положение View в определенном месте ConstraintLayout необходимо добавить привязки (constraints). Они будут задавать положение View на экране относительно каких-либо других элементов или относительно родительского View.
Как добавить привязки?
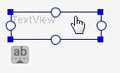
Если выделить на экране TextView, то можно увидеть 4 круга по его сторонам. Эти круги используются для привязки компонента по горизонтали и вертикали. Напоминаю, что контейнер ConstraintLayout занимает весь экран и его края совпадают с краями экрана, а также он является родителем TextView.
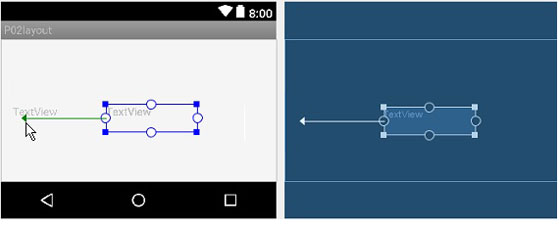
Чтобы привязать компонент к левой стороне экрана по горизонтали выделите его левой кнопкой мыши, после этого тащите левый круг к левой границе экрана. Как только стрелка коснется левой границы экрана, то компонент также сразу же переместиться к левой стороне экрана. Изображение курсора меняется в зависимости от нахождения курсора на компоненте, перемещения круга или перемещения компонента.
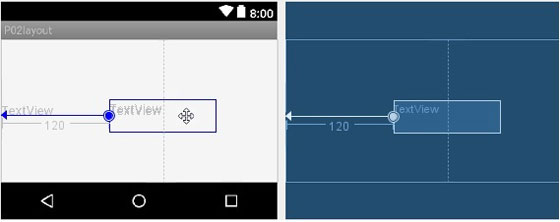
После этого необходимо «схватить» компонент левой клавишей мыши и переместить вправо на требуемую величину (нижний скриншот). Обратите внимание на число под стрелкой, которое меняется при перемещении компонента. Это величина отступа TextView от объекта, к которому он привязан; в нашем случае от левой границы родителя ConstraintLayout.
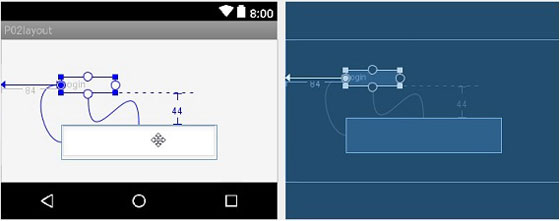
Теперь, Вам не составит труда привязать компонент к верхней границе экрана. Для этого необходимо повторить предыдущую операцию, но только уже с верхней стороной компонента.
Примечание : привязка компонента изображается на экране в виде прямой сплошной линии. Но если сделать двустороннюю привязку по горизонтали или вертикали, т.е. привязать компонент, например, к левой и правой сторонам экрана, то привязки будут изображены на экране в виде пружины.
«Привязка» компонентов между собой
Компоненты можно привязывать не только к границам родителя, но и к другим View. Связанные между собой компоненты перемещаются по экрану вместе. То есть, перемещение главного компонента в новую позицию формы автоматически переместит и связанные с ним другие компоненты.
Давайте разместим в интерфейсе новый компонент типа PlainText и привяжем его к компоненту TextView. Компоненты связываются между собой также соответствующими кругами на сторонах. Как только вы подводите стрелку «дочернего» компонента к «родительскому», то студия подсветит у родителя его круги. Останется только совместить стрелку с кругом. После этого можно привязанный компонент перетаскивать и менять его относительное удаление.
Удаление привязки
Чтобы удалить привязку, необходимо просто нажать на соответствующий кружок компонента.
Исходный текст activity_main.xml
Исходный текст включает описания двух компонентов. Главный тег описания макета интерфейса представлен типом android.support.constraint.ConstraintLayout. Идентификатор компонента в описании обозначается атрибутом android:id. Остальные параметры (атрибуты) определяют размеры, относительные положения и специфические свойства компонента.
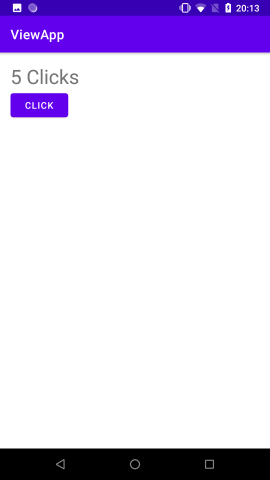
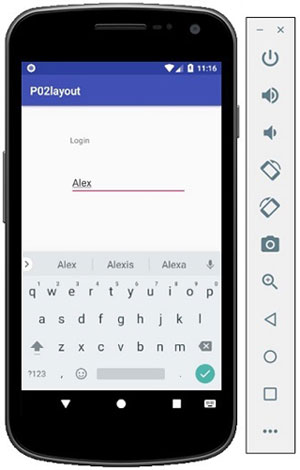
На следующем скриншоте представлен интерфейс работающего приложения. При вводе в текстовую строку PlainText символов устройство Android (эмулятор) открыл панель клавиатуры и высветил подсказки.
Шаблон LinearLayout
Прежде чем переходить к линейному макетированию компонентов заглянем в основной класс приложения MainActivity.java.
Класс MainActivity.java имеет метод onCreate, который вызывается, когда приложение создает и отображает Activity. В первой строке метода происходит обращение к суперклассу. А вот во второй строке метод setContentView(int) фоормирует интерфейс Activity из layout-файла. В качестве аргумента методу передается не путь к layout-файлу (res/layout/activity_main.xml), а идентификатор файла ID.
Создадим новый layout. Для этого выберем пункт меню New => XML => Layout XML file. Любители горячих клавиш могут использовать второй способ : при выделенной папке res/layout нажать ALT+Insert, и там уже клавишами выбрать соответствующий пункт.
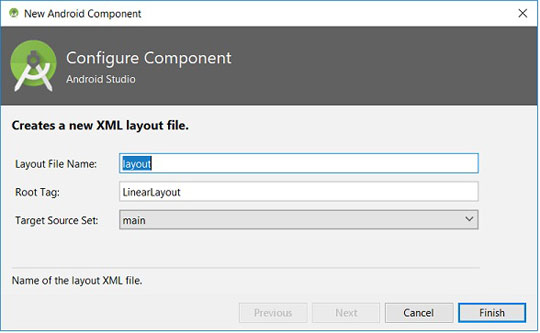
Во вновь открывшемся окне необходимо определить наименование XML-файла макетирования интерфейса и выбрать тип (Root Tag).
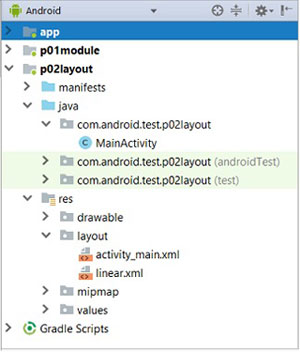
После определения имени linear в папке layout должна появиться новая запись (linear.xml). Все файлы XML, связанные с настройкой интерфейса, размещаются в директории приложения res/layout.
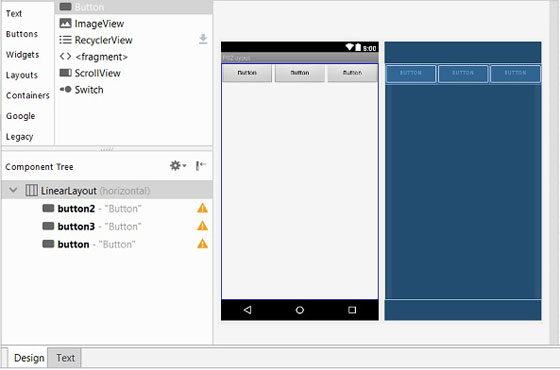
Теперь откроем файл linear.xml в режиме Design и разместим в интерфейсе три кнопки. При перетаскивании первой кнопки, Вы увидете, что она заняла весь экран по ширине. После перетаскивания второй кнопки размер первой уменьшился наполовину. И так далее. На скриншоте можно увидеть положения кнопок в интерфейсе. Кроме этого, в панели дерева (Component Tree) родителем кнопок является контейнер LinearLayout.
В исходном коде файла linear.xml (вкладка Text) можно посмотреть описание интерфейса :
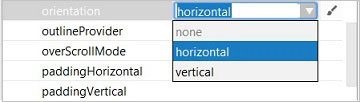
Положение с горизонтального без каких-либо проблем можно изменить на вертикальное. Для этого следует либо в тексте файла linear.xml переопределить атрибут «android:orientation» на «vertical», либо в панели атрибутов установить соответствующее значение, как это представлено на скриншоте.
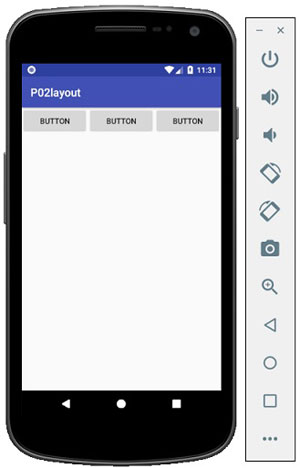
Чтобы стартовать приложение с шаблоном интерфейса linear.xml необходимо в метод onCreate класса MainActivity.java внести изменения во вторую строку : setContentView(R.layout.linear). Интерфейс работающего приложения с линейным контейнером расположения компонентов LinearLayout представлен на скриншоте.
Если Вы полностью самостоятельно повторили все действия, связанные с привязками компонентов в контейнерах типа ConstraintLayout и LinearLayout, то Вам не составит труда выполнить подобные действия с контейнерами RelativeLayout и AbsoluteLayout.
Продолжение статьи с табличным расположением компонентов TableLayout представлено здесь.
Источник