- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Xamarin. Android элемент LinearLayout
- Ссылки
- Android LinearLayout with Examples
- Android LinearLayout Declaration
- Android LinearLayout Example
- activity_main.xml
- MainActivity.java
- Output of Android LinearLayout Example
- Layout Weight Attribute
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
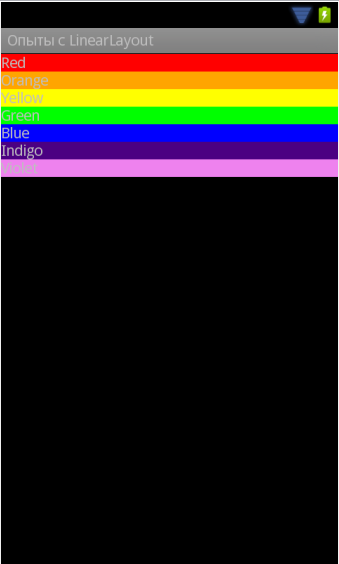
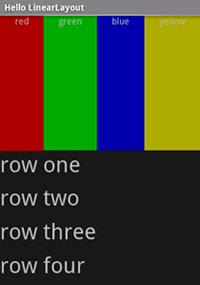
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
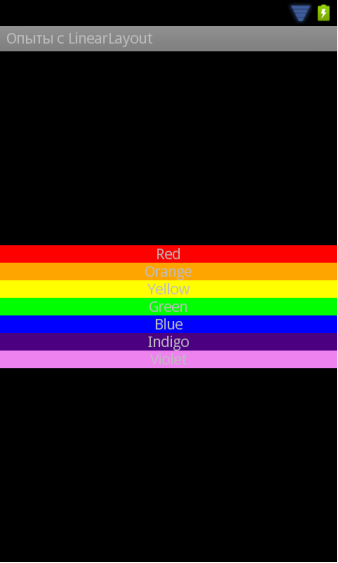
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
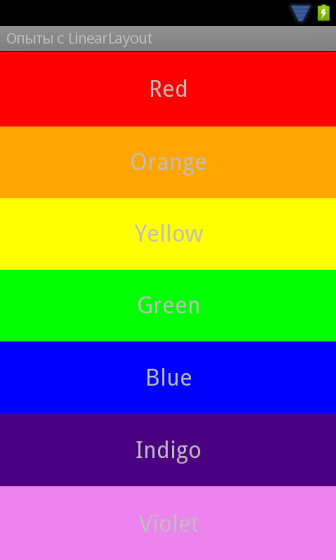
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
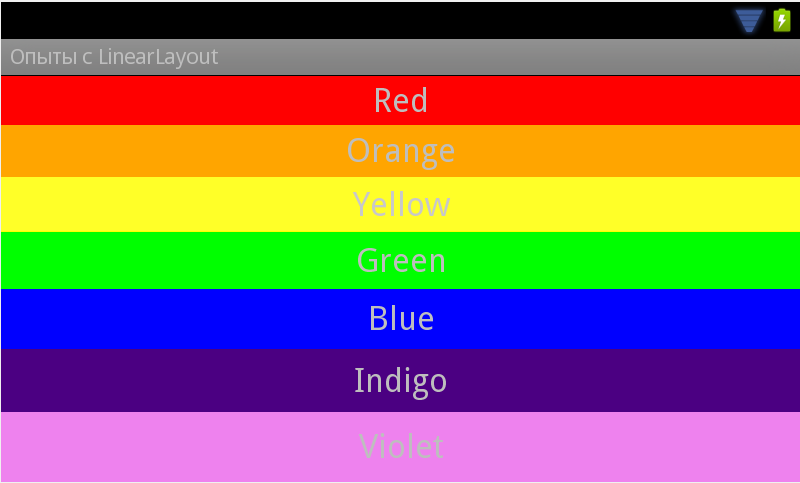
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Xamarin. Android элемент LinearLayout
LinearLayout является ViewGroup , отображающий дочерний элемент View элементы в линейном направлении: по вертикали или по горизонтали.
Следует соблюдать осторожность при чрезмерном использовании LinearLayout . Если вы приступите к вложению нескольких LinearLayout , возможно, стоит рассмотреть возможность использования RelativeLayout Используйте.
Запустите новый проект с именем хеллолинеарлайаут.
Откройте ресурсы/макет/Main. axml и вставьте следующее:
Внимательно изучите этот XML-код. Существует корень LinearLayout , который определяет ориентацию по вертикали — все дочерние View s (с двумя) будут поровнить по вертикали. Первый дочерний элемент является другим LinearLayout в котором используется горизонтальная ориентация, а второй дочерний — LinearLayout для этого используется вертикальная ориентация. Каждый из этих вложенных элементов LinearLayout s содержит несколько TextView , которые ориентированы друг на друга в соответствии со своими родительскими элементами LinearLayout .
Теперь откройте хеллолинеарлайаут. CS и убедитесь, что он загружает макет ресурсов/макета/Main. axml в OnCreate() Method
SetContentView(int) Метод) загружает файл макета для Activity , ЗАданный идентификатором ресурса — Resources.Layout.Main относится к файлу макета SetContentView(int) .
Запустите приложение. Вы увидите следующее:
Обратите внимание, что атрибуты XML определяют поведение каждого представления. Попробуйте поэкспериментировать с различными значениями android:layout_weight , чтобы увидеть, как будет распространяться фактическое пространство экрана на основе веса каждого элемента. Дополнительные сведения о том, как это делать, см. в документе Общие объекты макета . LinearLayout обрабатывает android:layout_weight атрибут.
Ссылки
части этой страницы являются изменениями на основе работы, созданной и совместно используемой Project Android с открытым кодом, и используются в соответствии с терминами, описанными в лицензии Creative commons attribution 2,5.
Источник
Android LinearLayout with Examples
In android, LinearLayout is a ViewGroup subclass which is used to render all child View instances one by one either in Horizontal direction or Vertical direction based on the orientation property.
In android, we can specify the linear layout orientation using android:orientation attribute.
Following is the pictorial representation of linear layout in android applications.
In LinearLayout, the child View instances arranged one by one, so the horizontal list will have only one row of multiple columns and vertical list will have one column of multiple rows.
Android LinearLayout Declaration
Following is the way we need to define the LinearLayout in android applications.
If you observe above code snippet, here we defined orientation as vertical, so this aligns all its child layout / views vertically.
Android LinearLayout Example
Following is the example of creating a LinearLayout with different controls in android application.
Create a new android application using android studio and give names as LinearLayout. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
LinearLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent»
android :layout_height= «match_parent»
android :paddingLeft= «20dp»
android :paddingRight= «20dp»
android :orientation= «vertical» >
EditText
android :id= «@+id/txtTo»
android :layout_width= «match_parent»
android :layout_height= «wrap_content»
android :hint= «To»/>
EditText
android :id= «@+id/txtSub»
android :layout_width= «match_parent»
android :layout_height= «wrap_content»
android :hint= «Subject»/>
EditText
android :id= «@+id/txtMsg»
android :layout_width= «match_parent»
android :layout_height= «0dp»
android :layout_weight= «1»
android :gravity= «top»
android :hint= «Message»/>
Button
android :layout_width= «100dp»
android :layout_height= «wrap_content»
android :layout_gravity= «right»
android :text= «Send»/>
LinearLayout >
Once we are done with creation of layout, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.linearlayout path and write the code like as shown below.
MainActivity.java
package com.tutlane.linearlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity <
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name. Here our xml file name is activity_main.xml so we used file name activity_main.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Output of Android LinearLayout Example
When we run above example using the android virtual device (AVD) we will get a result like as shown below.
Layout Weight Attribute
If you observe the above example we used layout weight attribute ( android :layout_weight ) in child view. Actually, this attribute is used by child views to specify how much space the View should occupy on the screen. If we assign a larger weight value to the child view, then it will expand to fill any remaining space in the parent view.
If you observe above example, we used three text fields and we assigned weight value to only one text field. The two text fields without weight will occupy only the area required for its content and the other text field with weight value will expand to fill the remaining space after all three fields measured.
This is how we can use LinearLayout in android applications to render all View instances one by one either in Horizontal direction or Vertical direction based on the orientation property.
Источник