LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
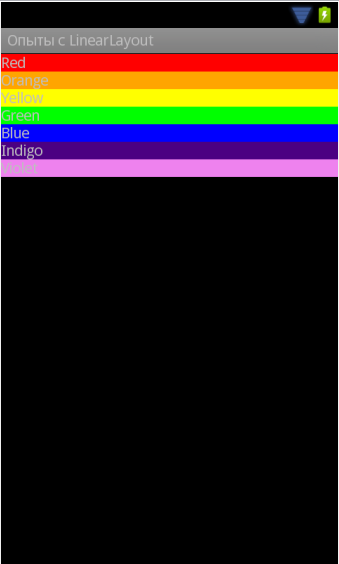
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
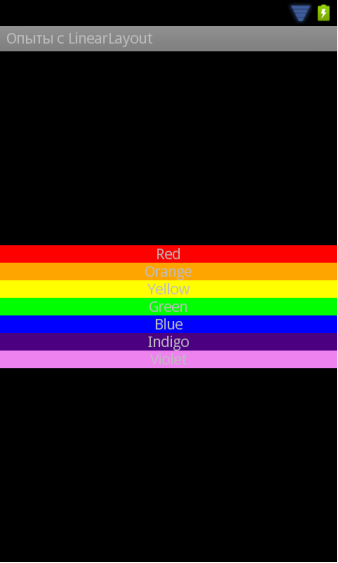
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
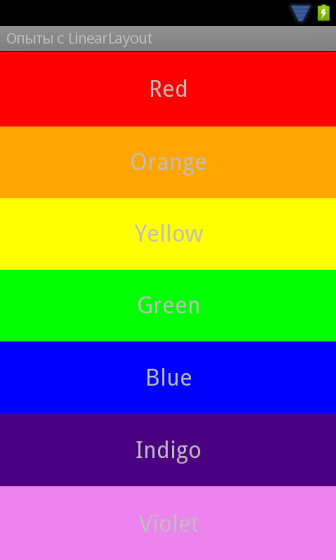
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
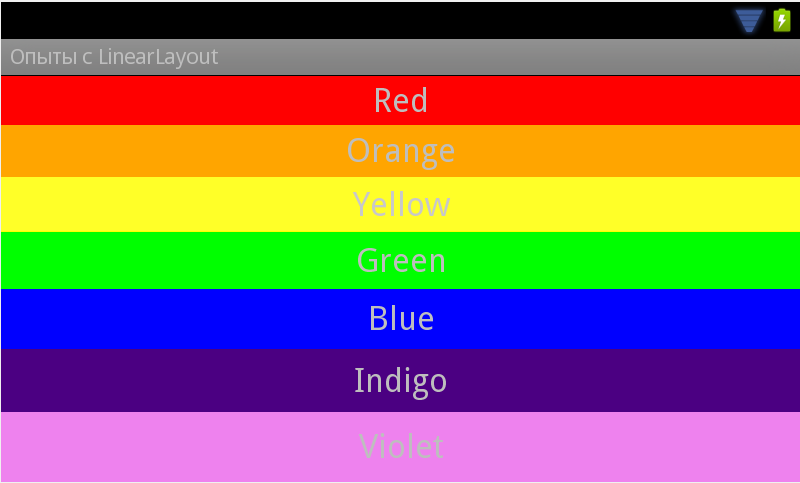
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Lessons
In this lesson we will:
— create layout programmatically, not using layout-files
Up to this moment, we have been creating screens using layout-files. But we can do the same programmatically.
Let’s create a project:
Project name: P0161_DynamicLayout
Build Target: Android 2.3.3
Application name: DynamicLayout
Package name: ru.startandroid.develop.dinamiclayout
Create Activity: MainActivity
Open MainActivity.java and pay attention to the following line:
Recall that in this line we specify that Activity will use layout-file main.xml as a screen. There is a different implementation of this method that takes as a parameter not a layout-file, but a View-element and makes it a root element. In layout-files a root element is usually LinearLayout, so we will use it too.
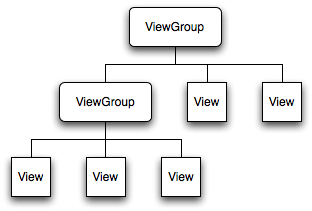
Update the imports CTRL+SHIFT+O. Eclipse will ask which exactly LayoutParams we want to use. We will explore this in more detail. Let’s recall the theory about screens. A screen consists of the ViewGroup and View elements inside it.
ViewGroup classes we are already familiar with — LinearLayout, TableLayout, RelativeLayout and others. Every of these ViewGroup classes has LayoutParams inner class. The base class for these LayoutParams is ViewGroup.LayoutParams.
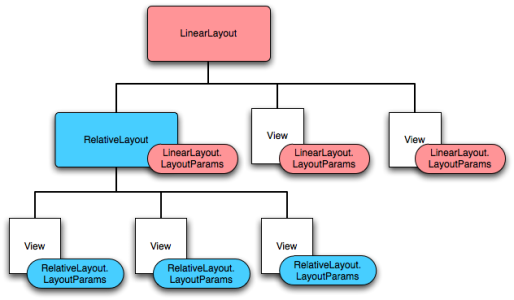
ViewGroup.LayoutParams has only two attributes: height and width. It’s subclass — ViewGroup.MarginLayoutParams inherits these two attributes and has four of its own: bottomMargin, leftMargin, rightMargin, topMargin. LinearLayout.LayoutParams class, which is by-turn a subclass of ViewGroup.MarginLayoutParams, inherits already 6 attributes from it and adds two of its own: gravity and weight.
So a LinearLayout object has inner class LinearLayout.LayoutParams with layout-attributes. And these attributes are distributed for all child Views and ViewGroups.
So View, which is inside LinearLayout has one set of layout-parameters:
View from RelativeLayout — has different:
There are some mutual elements as these ViewGroups have the same parents.
Let’s return to Eclipse, it still awaits our choice. Let’s use ViewGroup.LayoutParams base class
Let’s look throught the code. We create LinearLayout and specify vertical orientation. Then we create LayoutParams. The constructor takes two parameters: width and height. We set both as MATCH_PARENT. After this, setContentView method is invoked. LinearLayout and LayoutParams are passed to it as parameters. This means that LinearLayout with layout-attributes from LayoutParams will be the root element.
If we run the application now we will see nothing, as LinearLayout is transparent. Let’s start adding View-components to our LinearLayout.
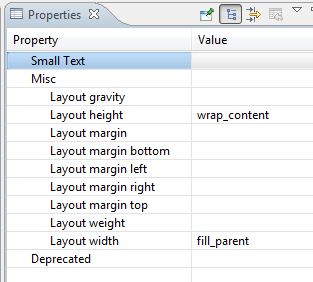
We again create LayoutParams object with width = wrap_content and height = wrap_content attributes. Now if we assign this object to one of the Views, this View will have width and height defined by its content.
After this we create a TextView, update its text, set it previously created LayoutParams object and add it to LinearLayout using addView(View child) method.
The same with the Button — create, update text, and then use another implementation of addView(View child, ViewGroup.LayoutParams params) method, which simultaneously adds the Button to the LinearLayout and sets the Button the specified LayoutParams. Result will be the same as with the TextView, but instead of two lines of code we use only one.
Note that for two View objects I’ve used one LayoutParams object — lpView. And if I now change the properties of this objects, both views will change correspondingly.
Save and launch the application. We can see that the components have appeared on the screen. And we can see that their height and width is defined by their content (wrap_content).
lpView object has a basic type android.view.ViewGroup.LayoutParams. It means it will allow to configure only width and height. But for a View in the LinearLayout, for example, left margin or aligning by right edge are available. And if we want to apply them, we need to use LinearLayout.LayoutParams:
Have a look at the code. We create an object of LinearLayout.LayoutParams type using the same constructor as for common LayoutParams, specifying width and height. Then we specify a left margin = 50. Margin here is specified in pixels. The algorithm is the same further: create an object, update the text and add it to the LinearLayout with setting LayoutParams.
Analogically, add the component with alignment:
Save and launch. Button1 has a margin of 50px. And button2 is aligned by its right edge:
Most likely, this topic will not be absolutely clear at first. That’s why in the following two lessons we will revise the knowledge and will have some practice with adding elements on the screen and configuring them.
The complete lesson code:
In the next lesson we will:
— add components on the screen while application is running.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник