- Полный список
- Реализация списка с заголовком, футером и пагинацией в Андроид
- RecyclerView
- Настройка Gradle
- Добавление RecyclerView в XML представление
- Привязка XML с классом JAVA
- RecyclerView ItemDecoration
- RecyclerView Adapter
- Пагинация
- Android ListView Section Header Example Group By Header
- Last Views
- What is Section Header ?
- Step 1. Layout Resources
- Step 2. Separate Classes
- Step 3. Custom Adapter
- Step 4. Final Codes
- Diving Deep In Main Activity
- Understanding Adapter
Полный список
— используем Header и Footer в списках
— разбираемся, как и где используется HeaderViewListAdapter
Header и Footer (далее по тексту HF) – это View, которые могут быть добавлены к списку сверху и снизу. За создание соответствующих View для пунктов списка отвечает уже не адаптер, а программист. Он должен сам создать View и предоставить его списку в методы addHeader или addFooter.
У этих методов есть две реализации. Рассмотрим на примере Header.
v – View, которое отобразится, как пункт списка
data – объект, связанный с этим пунктом списка
isSelectable – можно ли будет кликать на пункт или выделять его
Тут просто идет вызов первого метода с параметрами: addHeaderView(v, null, true);
При использовании HF и адаптера есть нюанс. При присвоении списку адаптера (метод setAdapter), список проверяет, были ли уже добавлены Header или Footer.
Если нет, то список использует данный ему адаптер и запрещает в дальнейшем добавлять себе HF. Это же написано в хелпе методов addHeader и addFooter – «Call this before calling setAdapter». Т.е. вы должны добавить HF до того, как присвоите адаптер списку.
Если да, то список оборачивает полученный адаптер в HeaderViewListAdapter, используя конструктор: , java.util.ArrayList, android.widget.ListAdapter)» target=»_blank»>HeaderViewListAdapter (ArrayList
Посмотрим на практике.
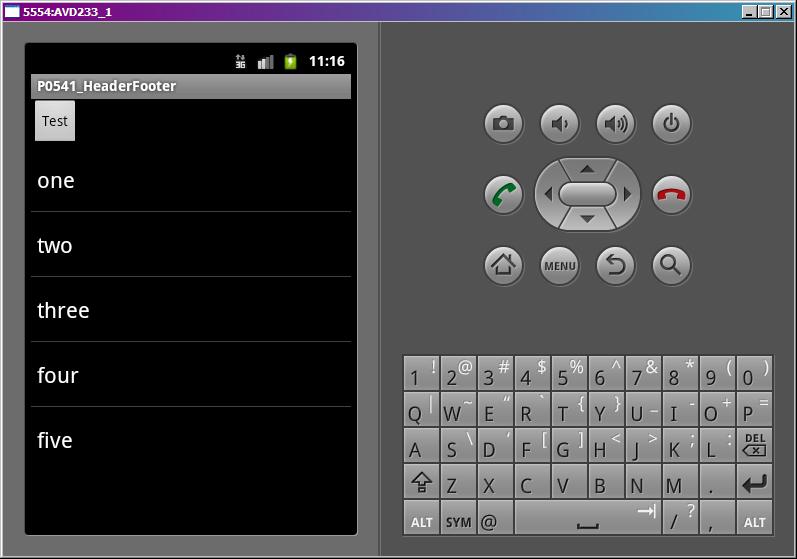
Project name: P0551_HeaderFooter
Build Target: Android 2.3.3
Application name: HeaderFooter
Package name: ru.startandroid.develop.p0551headerfooter
Create Activity: MainActivity
В файл strings.xml добавим строки:
Кнопка и список.
Создадим Layout-файлы для Header и Footer.
В onCreate подготавливаем адаптер и HF-элементы.
В fillList будем заполнять список.
onclick – обработка нажатия кнопки
createHeader и createFooter – создание View для HF и заполнение их данными.
Попробуем проверить, что Header реально нельзя добавить после установки адаптера. Реализуем метод fillList так:
Сохраним и запустим.
Пункты списка есть. Header-а нет.
Смотрим лог, видим там ошибку: «Cannot add header view to list — setAdapter has already been called». По русски: нельзя добавить Header, адаптер уже установлен.
Давайте сначала добавим HF, а потом присвоим адаптер. Поменяем код fillList:
Обратите внимание на то, с какими параметрами добавляем header2 и footer2. Мы связываем с ними String объекты и с помощью false указываем, что выделение на этих пунктах не будет работать.
Все сохраним, запустим приложение.
HF появились. Убедитесь, что клик на header2 и footer2 ни к чему не приводит. И если покрутить колесо мыши, то выделение на этих пунктах не останавливается.
Кстати, если вы делаете свой адаптер, то этого эффекта можно добиться, выполнив свою реализацию метода isEnabled.
Попробуем удалить HF. Метод onclick перепишем так:
Запустим, нажмем кнопку Test и видим, что исчезли те HF, которые мы удалили — header2 и footer2.
Теперь посмотрим, как работает HeaderViewListAdapter, разберемся, что там за вложенный адаптер у него и как до него добраться.
Перепишем метод onclick:
Сначала мы с помощью метода getAdapter получаем адаптер, который использует ListView. Т.к. мы добавляли HF к списку, то он использует адаптер HeaderViewListAdapter. Попробуем получить данные по второму и пятому пункту этого адаптера, вызвав getItem и выведем значение в лог.
Далее мы от HeaderViewListAdapter получаем его вложенный адаптер. Это тот адаптер, который мы давали на вход списку в методе setAdapter. Но т.к. были использованы HF, то список создал HeaderViewListAdapter в качестве основного адаптера и отдал ему наш в качестве вложенного и теперь мы его получаем методом getWrappedAdapter. Попробуем от нашего адаптера получить данные также по второму и пятому пункту и вывести в лог.
Тут важно понимать, что если бы мы не добавляли HF к списку, то список не стал бы заморачиваться с созданием HeaderViewListAdapter и метод lvMain.getAdapter сразу вернул бы ArrayAdapter.
Сохраняем, запускаем, жмем кнопку Test и смотрим лог.
hvlAdapter.getItem(1) = some text for header 2
hvlAdapter.getItem(4) = three
alAdapter.getItem(1) = two
alAdapter.getItem(4) = five
Адаптеры показали разные данные. Это произошло потому, что hvlAdapter объединяет HF с данными из alAdapter и работает с ними, как с одним набором данных. А alAdapter учитывает только свои данные, которые мы ему давали (массив строк data[]).
Для hvlAdapter второй пункт – это header2. При добавлении Header-а мы присвоили ему объект String, его он сейчас и вывел в лог. Пятый пункт – three.
Для alAdapter второй пункт – two, а пятый — five. Он вообще не в курсе ни про какие HF, он работает только со своими данными.
Вот как-то так организована работа с Header и Footer элементами. А про HeaderViewListAdapter в хелпе написано, что разрабам скорее всего не придется использовать этот класс напрямую в своем коде. Наверно так оно и есть. Этот класс используется списком, чтобы работать с данными адаптера и добавленными Header и Footer, как с одним набором данных.
Для тех, кто расстроился, что нельзя добавлять HF после присвоения адаптера списку, внесу сразу важную поправку. В хелпе действительно так написано. Но на деле это относится только к Header. А Footer добавляется без проблем. И я не знаю, баг это или фича )
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Реализация списка с заголовком, футером и пагинацией в Андроид
RecyclerView
RecyclerView — это расширенная версия ListView с некоторыми улучшениями в производительности и с новыми функциями. Как следует из названия, RecyclerView перерабатывает или повторно использует представления элементов при прокрутке. В RecyclerView гораздо проще добавлять анимации по сравнению с ListView. В этом уроке мы разберем, как создать RecyclerView с заголовком, футером, разбиением на страницы и анимацией.
Настройка Gradle
Добавьте следующую зависимость в файл build.gradle:
Добавление RecyclerView в XML представление
После того, как проект будет синхронизирован, добавьте компонент RecyclerView в ваш макет:
Привязка XML с классом JAVA
Теперь в методе onCreate вашей активности добавьте следующий код:
Прежде чем идти дальше, давайте подробно рассмотрим приведенный выше код
- Layout Manager — Простыми словами, Layout Manager помогает нам определить структуру нашего RecyclerView. Есть три встроенных Layout Managers. Помимо этого, мы можем создать собственный пользовательский Layout Manager, чтобы удовлетворить наши требования.
- LinearLayoutManager показывает элементы в списке с вертикальной или горизонтальной прокруткой.
- GridLayoutManager показывает элементы в сетке.
- StaggeredGridLayoutManager показывает элементы в шахматной сетке.
RecyclerView ItemDecoration
ItemDecoration позволяет приложению добавлять специальный полосы и смещения к определенным представлениям элементов из набора данных адаптера. Это может быть полезно для рисования разделителей между элементами, выделениями, границами визуальной группировки и т. д. – developer.android.com
В этом примере мы будем использовать ItemDecoration для добавления отступов к каждому элементу.
В вышеприведенном классе мы устанавливаем отступы к нулевому элементу.
RecyclerView Adapter
Теперь давайте настроим адаптер ReeyclerView с заголовком и футером.
Пагинация
Теперь, когда адаптер готов, давайте посмотрим, как добавить пагинацию в список RecyclerView. Это довольно легко сделать и должно быть добавлено в onCreate после установки Adapter to Recycler-View.
Всякий раз, когда данные изменяются в mList, вызывайте функцию ниже, чтобы обновить адаптер RecyclerView и показать новые данные.
Надеюсь, что этот пост поможет вам получить общее представление о настройке RecyclerView с заголовком, подвалом и пагинацией.
Источник
Android ListView Section Header Example Group By Header
I will explain about android listview section header with example in this article.
You will make a listview with a specific header between it’s row items.
Last Views
After all of this hard work, you should get the listview like below video
What is Section Header ?
Section header means that a header among listview items to sort them with particular category.
For example, you are making listview with county names. Now countries can be categorized by continents.
So, you will make the first row as a section header which have continent name like Asia. Then in the second, third row you will write Asian countries like India, Chine etc.
After Asia, again you will make listview row as a section header and will name it Europe and further this process continues.
In this example, we will group listview by vehicle type as a header. We will create custom view for header which is different than the normal listview item.
So let us follow all the below steps carefully.
Step 1. Layout Resources
Different layout for header and normal rows requires different layout xml files. Hence, we will create two layout resources files.
Make two xml files res->layout directory.
Give a name lv_child.xml to first file and lv_header.xml to second xml file.
Add below code in lv_child.xml
Above file will create the layout for normal listview row items.
Copy following code in lv_header.xml
This code will generate the layout for header rows.
Step 2. Separate Classes
We need to create two java classes for both normal and header rows.
This class will work as a general model class. So make two new java classes and name them HeaderModel.java and ChildModel.java respectively.
Write down the below code in HeaderModel.java
isHeader() method will tell compiler whether the listview row is a header row or a normal row.
setheader(String header) method will set the string as a header title which passes as a parameter.
getName() method will return a header text in a string format.
Now add the below code in ChildModel.java
Similar methods are used here as HeaderModel.java class. Only difference is that get method will return normal row item text and set method will set the text as a row item name.
Step 3. Custom Adapter
As always, every listview requires an adapter class which will provide the data to populate the listview rows.
Make a new java class named CustomeAdapter.java and add below code in it.
Here I am populating listview with the help of the listItemArraylist.
listItemArraylist is created in the Main activity and passed as a parameter to the constructor of this adapter class.
Hence, let us first understand the Main Activity so it would be easier to understand adapter class.
Step 4. Final Codes
Now the final task is to write Main Activity code.
Add below code in activity_main.xml
Write the following code in MainActivity.java file
Diving Deep In Main Activity
Consider below code
First string array vehicleTypes will provide the header names.
Secong string array childnames will provide the text names for normal listview rows.
listItemArraylist is defined as below
Here ListItem is an Interface which in implemented by both model classes : HeaderModel.java and ChildModel.java.
So the methods present is the ListItem interface are overriden in HeaderModel.java and ChildModel.java.
Following is the code for the Interface ListItem
As we have seen earlier in Step 2 that both the methods of Interface ListItem are overriden in HeaderModel.java and ChildModel.java.
Now we will create data structure using populateList() method.
Below is the source code for the populateList() method.
Here I have make four child rows for each header.
Listview will start with the first header then four rows will be it’s child items. The fifth row will be second header and then four rows will be the child row for second header and it continues in this fashion.
So the first, sixth, eleventh and sixteenth row of the listview will be header rows.
Hence in the for loop if condition will be true for four times.
When the if condition is true, object of the HeaderModel will be added to the listIemArrayList
In all other for loop iterations, object of the ChildModel will be added to the listIemArrayList.
After completion of for loop, listIemArrayList is passed to the adapter constructor.
Now let’s see the adapter code.
Understanding Adapter
Read the below code for getView() method
This method will fetch the data from listIemArrayList and will populate the listview using that data.
Look at the following codes
It will check for the header object by using isHeader() method.
If isHeader() method returns true then compiler will inflate the lv_header.xml file as a listview row layout.
Otherwise it will inflate the lv_child.xml
After checking for above conditions and inflating the layout file compiler will set the text pf the listview row using the below line
Источник