- Русские Блоги
- Разница между android: icon и android: roundIcon в приложении
- 8.0 адаптация иконки системного приложения
- Зачем нужно адаптировать иконку приложения?
- 8.0 адаптация иконки системного приложения
- Придется ли мне адаптироваться?
- Создать новый проект
- Как добавить AppIcon и LaunchScreen в приложение на React Native
- Создаем React Native приложение
- Добавление AppIcon
- На iOS
- На Android
- Добавление LaunchScreen
- На iOS
- На Android
Русские Блоги
Разница между android: icon и android: roundIcon в приложении
8.0 адаптация иконки системного приложения
Зачем нужно адаптировать иконку приложения?
Некоторые друзья могут растеряться. Значок приложения существует с древних времен Android, а функция чрезвычайно проста, достаточно поставить картинку. Что лучше всего подходит для этого? Но на самом деле в текущей среде Android функция значка приложения очень сбивает с толку.
Если мы хотим поговорить об истории значков приложений для мобильных телефонов, мы должны начать с Apple. В 1980-х годах, когда Apple еще разрабатывала компьютеры Lisa и Macintosh, Джобс был ярым сторонником закругленных прямоугольников. В то время инженеры Apple написали замечательный алгоритм, который может рисовать круги и эллипсы на компьютере. Все зрители были шокированы, кроме Джобса, потому что Джобс считал, что хотя круги и эллипсы тоже хороши, если бы они могли нарисовать полосу Еще лучше прямоугольник со скругленными углами. В то время инженер считал, что это невозможно, и что прямоугольники с закругленными углами не нужны вообще, если они соответствуют основным требованиям чертежа. Джобс злобно потащил его по трем улицам, указывал на различные примеры скругленных прямоугольников на улице, и, наконец, на следующий день инженер сделал функцию рисования скругленных прямоугольников.
Поэтому, когда в 2007 году родился iPhone, не все значки приложений былиНеожиданныйЗакругленные прямоугольные значки используются в земле, даже сторонние приложения вынуждены использовать закругленные прямоугольные значки, и это правило сохраняется до сегодняшней iOS 11, как показано на следующем рисунке:
Напротив, когда разрабатывалась система Android, ей не нравилась закрытость и принужденность Apple. Вместо этого она выбрала свободу и открытость и не выдвигала никаких обязательных требований к форме значка приложения. Разработчики могут выбирать:
Как видите, на Android значок приложения может быть квадратом, кругом, прямоугольником с закругленными углами или любой другой неправильной графикой.
Изначально это были разные дизайнерские концепции двух компаний, и трудно сказать, какая из них выше. Но поскольку операционная система Android имеет открытый исходный код, некоторые отечественные производители мобильных телефонов изменили эту функцию при настройке операционной системы. Например, мобильные телефоны Xiaomi решили приблизиться к Apple и заставить значки приложений округляться. Что делать, если значки некоторых приложений не являются прямоугольниками со скругленными углами? Система Xiaomi автоматически добавит к нему эффект закругленных углов, как показано на рисунке ниже:
Такой подход Xiaomi, похоже, учится у Apple, но на самом деле это довольно отвратительно. Поскольку каждый может видеть, что этот автоматически добавленный прямоугольник с закругленными углами очень уродлив, многие компании просто проектируют значки приложений в виде прямоугольников с закругленными углами, и бывает, что Android и iOS используют один и тот же набор значков, чтобы избежать проблем.
Но это огорчает Google. Разве это не изменение, которое заставляет разработчиков создавать значки в виде прямоугольников с закругленными углами? Поэтому на прошлогодней конференции Google I / O Google раскритиковал подход Xiaomi по имени, заявив, что он нарушает философию свободы и открытости Android.
В дополнение к обязательным закругленным углам значка приложения, необходимым для изменения направления, метод обработки Xiaomi имеет еще один недостаток, то есть, если закругленная дуга значка приложения отличается от той, которая требуется системой Xiaomi, произойдет необычно уродливый эффект:
Видеть такие значки приложений действительно неловко. Просто потому, что скругленные углы двух значков приложений предназначены для большего размера, чем закругленные углы, требуемые системой Xiaomi, такие уродливые белые границы добавляются автоматически.
Проблема уже существует, как ее решить? Если честно, это действительно проблема, которая долгое время была головной болью, и Google уже много лет закрывает на это глаза. Наконец, в системе Android 8.0 Google намерен внимательно изучить стандартизацию значков приложений Android, сегодня мы узнаем. Чтобы
8.0 адаптация иконки системного приложения
Эту проблему Google все еще довольно сложно решить. Поскольку Google делает упор на свободу и открытость, для Xiaomi также есть свобода людей заставлять все значки приложений округляться. Нарушает ли это понятие свободы и открытости, если вы запрещаете людям это делать? Конечно, мы здесь, чтобы обсудить это, как сначала обсудить курицу или яйцо, но Google все же нашел идеальное решение.
Начиная с системы Android 8.0, значки приложений разделены на два уровня: слой переднего плана и слой фона. Другими словами, когда мы разрабатываем значок приложения, нам нужно разделить передний план и фон. Передний план используется для отображения логотипа значка приложения, а фон используется для выделения логотипа значка приложения. Следует отметить, что фоновый слой может определять только цвета и текстуры, но не формы.
Так кто же определяет форму значка приложения? Google оставил это право производителям мобильных телефонов. Разве некоторые производители мобильных телефонов не любят изучать округлые значки Apple? Нет проблем, поскольку дизайн значка приложения разделен на два уровня, производителям мобильных телефонов нужно только нанести слой маски поверх этих двух слоев. Эта маска может быть прямоугольником со скругленными углами, кругом, квадратом и т. Д., В зависимости от конкретного производителя мобильного телефона. В зависимости от обстоятельств вы можете мгновенно сделать все значки приложений на телефоне одинаковыми. Принципиальная схема выглядит следующим образом:
Как видите, фоновый слой здесь представляет собой синюю карту сетки, а слой переднего плана — этоРобот AndroidИзображение логотипа, а затем покрыть слоем круглой маски и, наконец, вырезать круглый значок приложения. Чтобы
Придется ли мне адаптироваться?
Некоторые друзья могут подумать, что этот двухслойный дизайн значка приложения слишком громоздкий, может ли он быть неподходящим? Некоторые друзья могут также сказать, что их приложение не адаптировало значок приложения, и оно по-прежнему хорошо работает на телефонах Android 8.0.
Фактически, эта новая функция Google будет постепенно переходить к ней, а не навязывать ее всем разработчикам сразу. Если targetSdkVersion в вашем приложении ниже 26, то нет необходимости адаптировать значок приложения, и система Android 8.0 по-прежнему имеет обратную совместимость. Но если вы укажете targetSdkVersion равным 26 или выше, тогда система Android будет думать, что ваше приложение адаптировано к системе 8.0, что, конечно же, включает в себя адаптацию значка приложения.
Если вы укажете targetSdkVersion равным 26, но не адаптируете значок приложения в системе Android 8.0, какой эффект это будет иметь? Вот несколько отрицательных примеров:
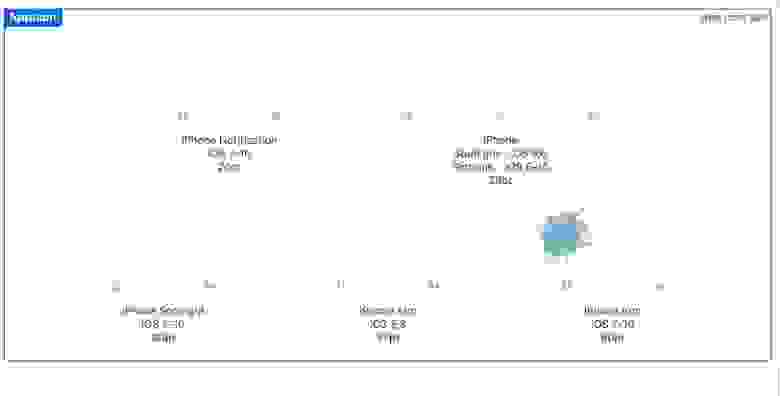
Это снимок экрана телефона Google Pixel с операционной системой Android 8.0. Как видите, значки этих двух приложений очень странные, изначально они были выполнены в виде прямоугольника с закругленными углами, но снаружи расположен белый кружок. Почему так происходит? Это потому, что эти два приложения указали targetSdkVersion на значение выше 26, но они не адаптировали значок приложения в системе 8.0, а маска, установленная телефоном Pixel, является круговой, поэтому она автоматически устанавливается на внешнем слое значка приложения. Белый круг.
Видно, что приложения iQiyi и Ele.me не тестировались на совместимость с Pixel. Однако, учитывая, что они предоставляют услуги только на внутреннем рынке, они такжепростительный。
Конечно, скоро начнется популяризация домашних мобильных телефонов Android 8.0. Я считаю, что никто не хотел бы, чтобы их приложение имело указанные выше эффекты, поэтому давайте начнем конкретно изучать, как адаптировать значки приложений в системе 8.0. . Чтобы
Создать новый проект
Если меня кто-то спросит, сложно ли адаптировать иконку системного приложения 8.0? Отвечу здесь, это совсем не сложно. Я считаю, что каждый, кто прочитал эту статью, может сразу ее изучить, но при этом предполагается, что вам нужен хороший инструмент — Android Studio 3.0 или выше.
Рад сообщить, что в Android Studio 3.0 встроена функция адаптации значков системных приложений 8.0. Если вы установили Android Studio 3.0, поздравляю, у вас все получилось на 90%. Если вы все еще используете старую версию Android Studio, быстро перейдите и обновитесь, а затем прочтите эту статью.
Итак, теперь мы используем Android Studio 3.0 для создания нового проекта, назовем его IconTest.
Источник
Как добавить AppIcon и LaunchScreen в приложение на React Native
Не занимаясь никогда ранее нативной разработкой под мобильные платформы, и в этот раз решил пойти «легким путем» — освоить React Native. Наибольшей трудностью стало добавление иконки приложения(AppIcon) и экрана загрузки (Launch Screen). О чем и хочу рассказать в данной статье тем, кто осваивает React Native.
На момент написания статьи актуальная версия React Native 41.0, XCode 8.2 (эти данные указаны по той причине, что в более поздних версиях может что-то измениться и данный мануал не будет применим).
Создаем React Native приложение
Добавление AppIcon
На iOS
Идем в папку с iOS-частью приложения
и открываем там файл XCode-проекта habr.xcodeproj.
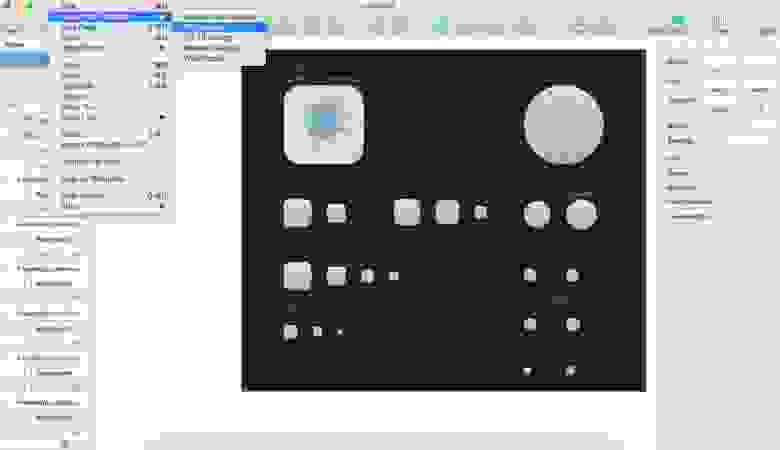
Далее, щелкаем по следующим кнопкам:

В поле 4 добавляем иконки путем перетаскивания их в пустые ячейки. Под ячейками указан размер иконки(в pt).
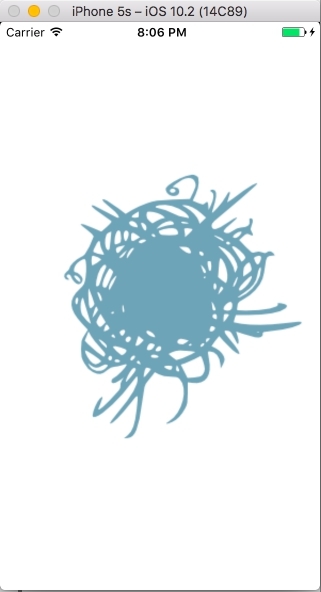
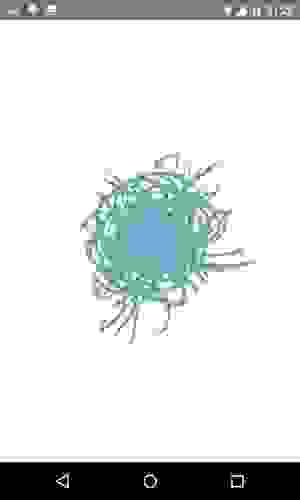
Получается примерно так:

Важно: картинка иконки должна быть квадратная и, в идеале, их должно быть несколько версий разного размера(под каждую ячейку — свой размер). Если не охота возиться с созданием иконок разного размера — добавьте одну, размером 120x120px, в ячейку для iPhone 7-10:

Если добавить иконки не правильного размера, то получите ошибку «Images.xcassets: The app icon set named “AppIcon” did not have any applicable content.»
Полезно знать: иконки для ios удобнее всего создавать в программе Sketch(доступна только под OS X), поскольку в ней есть шаблоны нужных размеров, которые затем можно экспортировать в png-формат (File → Export. ):

Запускаем сборку ios-версии из корневой папки проекта:
(hit: для «сворачивания» приложения в эмуляторе нужно дважды нажать Cmd+Shift+H)
На Android
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
и видим здесь папки:

Заходим в каждую из них и в каждой видим файл ic_launcher.png. Заменяем каждый файл на свой, с таким же именем и такого же размера (в px).
Запускаем сборку Android-версии из корневой папки проекта:
С иконками закончили, переходим к экрану загрузки.
Добавление LaunchScreen
На iOS
Существует по крайней мере 2 способа добавить LaunchScreen на iOS. Опишу тот, который сработал у меня.
Первым делом, идем снова в XCode, по тому же маршруту, который показан на самом первом изображении в этой статье, но вместо папки Images.xcassets, выбираем файл LaunchScreen.xib.
При этом XCode спросит, для какой версии какого устройства отобразить содержимое данного файла. Выбираем любой iPhone.
Далее, щелкаем по кнопкам под номером 3 и 4 на данном скриншоте:

Затем перетаскиваем элемент 5 (Image View) на рабочее поле 6. Имеющиеся в рабочем поле 6 элементы (текстовые надписи) можно удалить.
Следующим шагом добавляем в наш проект нужное нам файл с изображением(для начинающих маководов — контекстное меню вызывается прикосновением к тачпаду двумя пальцами одновременно).
Далее, щелкаем по элементу UIImageView в рабочей зоне и настраиваем его свойства:

В меню под номером 1 (на скриншоте) выбираем добавленную в предыдущем шаге картинку(если выпадающий список пуст, то щелкните в левой панели(там где выбирали файл LaunchScreen.xib по любому другому файлу, а затем снова вернитесь к файлу LaunchScreen.xib — файл появится в выпадающем списке. Это мелкий баг XCode).
В меню под номером 2 выберите «Aspect Fit», чтобы картинка масштабировалась пропорционально, независимо от размера экрана устройства, на котором будет запущено приложение.
Чтобы картинка располагалась строго по центру, щелкните самой картинке(на рабочей области) и нажмите на кнопку 1, как показано на следующем скриншоте:

В каждом из четырех полей «Add new constrains» установите значение 0.
Запускаем сборку ios-версии из корневой папки проекта:
На Android
Из папки проекта идем в папку с Android-частью приложения, в место хранения ресурсов:
Добавляем здесь папку drawable. Создаем в ней файл splash_screen.xml такого содержания
Этот файл описывает новый «ресурс» приложения, и путь к внешним файлам ресурса(в нашем случае — к файлу с изображением для стартового экрана).
эта часть кода указывает расположение ресурса на экране. А эта:
путь к файлу ресурса, относительно папки res.
Создает фоновую подложку к экрану загрузки, а строка
указывает цвет фона. Значение цвета фона берется из файла colors.xml, который пока не существует и который вам нужно создать и расположить по адресу:
Содержимое файла может быть таким:
Здесь каждая строчка вроде
содержит цветовую константу. Задать цветовое значение фона напрямую(в файле splash_screen.xml) мне не удалось, поэтому добавил такой файл, как советовалось в одной из инструкций в Сети.
Далее, в папку drawable добавляем файл ic_launcher.png, представляющий собой изображение на стартовом экране.
Затем идем в папку
и редактируем файл styles.xml так, чтобы он выглядел следующим образом
Этим действием мы добавляем новую «тему оформления» для «активности»(activity).
«Активность»(Activity) в Android-приложениях представляет собой «экран» или «страницу». По умолчанию в React Native есть лишь одна «активность», мы же добавляем ещё одну.
Для этого переходим в папку с java-кодом:
(путь после /java/ в вашем проекте будет другим) и делаем следующее:
- переименовываем MainActivity.java в MainActivity2.java
- редактируем файл MainActivity2.java — меняем название класса в 6 строке с «MainActivity» на «MainActivity2»:
Создаем файл MainActivity.java, в который пишем такой код:
Смысл перечисленных выше 3-х шагов прост: мы меняем стартовый загрузочный экран(«активность») на наш экран(«активность) SplashScreen.
(В этом абзаце вы могли заметить, что LaunchScreen переименовался в SplashScreen. В Android-разработке(и не только) принято называть загрузочный экран SplashScreen’ом.)
Теперь осталось зарегистрировать нашу «активность» в файле-манифесте Android-приложения, чтобы она была доступна для вызова в коде.
Открываем файл AndroidManifest.xml, который находится по адресу
(относительно корневой директории проекта)
И приводим его к такому виду:
В итоге, в файле AndroidManifest.xml мы имеем 2 активности, причем в одной из них указано, что именно она — та, с которой начнется запуск Android-приложения. Это делается добавлением таких параметров:
в тело «активности».
С приготовлениями закончено. Запускаем билд android-версии из корневой папки проекта:
Полный код проекта можно найти здесь.
Источник