- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Android map with search
- Android MapView Tutorial
- Defining MapView in Layout
- Activity MapView
- Google Maps UI Controls
- Google Maps Gestures Setting
- Google Maps Camera Position
- Camera Position Update in Response to Events
- Google Maps Event Listeners
- OnCameraIdleListener
- OnCameraMoveListener
- OnCameraMoveStartedListener
- OnCircleClickListener
- OnInfoWindowClickListener
- OnInfoWindowCloseListener
- OnMarkerClickListener
- OnPoiClickListener
- OnPolygonClickListener
- Google Map Lite
- Lite mode xml attribute
- Enabling lite mode programmatically
- About
- Поиск в MapKit: Tips & Tricks
- Что умеет поиск
- Как устроен запрос
- Search Options
- Как устроен ответ
- GeoObject
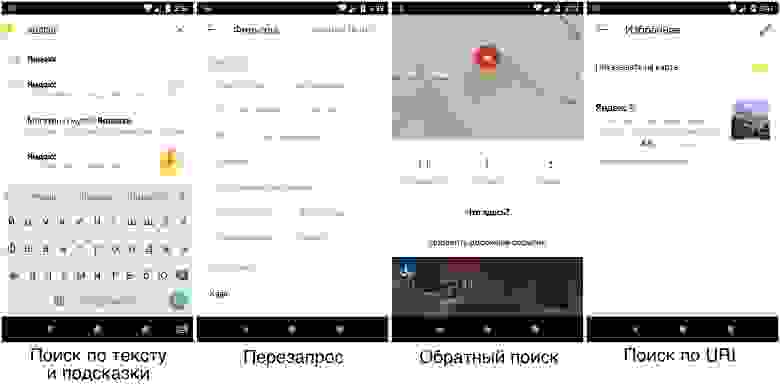
- Примеры использования
- Поиск по тексту
- Перезапросы
- Фильтры
- Обратный поиск
- Поиск по URI
- Поисковый слой и светлое будущее
- Заключение
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Android map with search
Android MapView Tutorial
November 14, 2017
This tutorial is a continuation of Google maps in android apps tutorial and shows how to use MapView instead of SupportMapFragment to display Google maps in android applications. It also covers Google maps UI controls or settings, gestures, events and lite mode topics which were not covered in the previous tutorial Google maps android tutorial. You can find initial setup required to use Google maps android API in android projects at Google maps android tutorial.
If you want to learn android and its latest features with examples. Please visit android tutorials to learn android concepts, components and libraries with examples.
Defining MapView in Layout
To display maps in your android app, you need to first add MapView to activity layout.
Activity MapView
In the activity, get the MapView object and call getMapAsync on it passing OnMapReadyCallback handler. And also you need to make sure that you call onCreate, onSaveInstanceState, onResume, onStart, onStop, onPause, onDestroy and onLowMemory methods on MapView object in the corresponding activity lifecycle methods.
In the OnMapReadyCallback’s onMapReady method you can get GoogleMap object and apply required settings to customize the map.
Google Maps UI Controls
You can enable UI controls such as compass, zoom controls, indoor level picker, and map tool bar by setting related attributes in xml or programmatically. By default UI controls are not displayed.
Compass will be visible on rotating the map.
Map toolbar will be visible on touching a marker. Map tool bar contains actions which take you to directions screen, google map app etc.
Indoor level picker is applicable for building with floor plans, which allow you to see floor plan of selected level. First you need to enable indoor maps by calling setIndoorEnabled and setting it true on GoogleMap object.
Google Maps Gestures Setting
By default user can tilt, pinch to stretch, zoom, rotate and scroll map. If you don’t want to provide these options to user, you can disable any or all of the gestures. Below example shows how to disable gestures by calling setRotateGesturesEnabled, setScrollGesturesEnabled, setTiltGesturesEnabled and setZoomGesturesEnabled methods on UiSettings object.
Google Maps Camera Position
You can change the camera position programmatically or in xml. Some of the camera position attributes are target position, bearing, tilt and zoom. Bearing is the direction the camera is pointing, which is in degrees clock wise from north. Tilt is camera angle in degrees from the line when it is directly facing the earth.
Classes which are used to configure camera position are CameraPosition.Builder, CameraPosition, CameraUpdate and CameraUpdateFactory. Using CameraPosition.Builder, you can define camera position and then you can apply new camera position to GoogleMap using moveCamera method which takes CameraUpdate as parameter.
To get CameraUpdate object, you need to CameraUpdateFactory and its methods. If you use CameraPosition.Builder and create CameraPosition, you can get CameraUpdate object for that using newCameraPosition method of CameraUpdateFactory.
You can update camera position in response to events. Below example shows how to update camera position.
Camera Position Update in Response to Events
Camera position can be updated in response to events, below example shows zoom change in response to OnMapClick event using OnMapClickListener as shown below.
Google Maps Event Listeners
There are several event handlers which you can implement and add to GoogleMap to provide custom behavior in response to user interaction on Google maps.
OnCameraIdleListener
OnCameraIdleListener’s onCameraIdle method is called after camera moves. You can add the listener to GoogleMap object by calling setOnCameraIdleListener.
OnCameraMoveListener
OnCameraMoveListener’s onCameraMove method is called while camera moves. You can add the listener to GoogleMap object by calling setOnCameraMoveListener.
OnCameraMoveStartedListener
OnCameraMoveStartedListener’s onCameraMoveStarted method is called when camera motion starts. You can add the listener to GoogleMap object by calling setOnCameraMoveStartedListener. Based on the reason for camera motion, you can do something. Possible reasons for camera motion are GoogleMap.OnCameraMoveStartedListener.REASON_API_ANIMATION, GoogleMap.OnCameraMoveStartedListener.REASON_DEVELOPER_ANIMATION and GoogleMap.OnCameraMoveStartedListener.REASON_GESTURE
OnCircleClickListener
OnCircleClickListener’s onCircleClick method is called when a circle on the maps is clicked. You can add the listener to GoogleMap object by calling setOnCircleClickListener. In onCircleClick method, you can use Circle object, which is clicked, to change circle settings or other customizations on map.
OnInfoWindowClickListener
OnInfoWindowClickListener’s onInfoWindowClick method is called when marker’s info window is clicked. You can add the listener to GoogleMap object by calling setOnInfoWindowClickListener. Method onInfoWindowClick is passed the Marker object to which info window anchored. Using the Marker object, you can customize marker or info window in the handler method.
OnInfoWindowCloseListener
OnInfoWindowCloseListener’s onInfoWindowClose method is called when info window is closed. You can add the listener to GoogleMap object by calling setOnInfoWindowCloseListener.
OnMarkerClickListener
OnMarkerClickListener’s onMarkerClick method is called when a marker is clicked. You can add the listener to GoogleMap object by calling setOnMarkerClickListener. Return true to override the default behavior.
OnPoiClickListener
OnPoiClickListener’s onPoiClick method is called when any point of interest on the map is clicked. You can add the listener to GoogleMap object by calling setOnPoiClickListener method. PointOfInterest object which is passed to onPoiClick method can be used to get information about point of interest and do something like adding marker to POI and moving camera to POI as shown in the below example.
OnPolygonClickListener
OnPolygonClickListener’s onPolygonClick method is called when a polygon is clicked. You can add the listener to GoogleMap object by calling setOnPolygonClickListener, using polygon object passed to the handler method, you can customize the map.
Google Map Lite
You can display Google map in lite mode in android apps by setting lite mode attribute to true in xml or programmatically. You can set zoom, add marker, info window and shapes and select one of the supported map types to map, but lite mode doesn’t support camera tilt and bearing. User viewing the lite map can’t zoom or pan.
Lite mode xml attribute
To enable lite mode in xml layout, you need to set liteMode attribute to true.
Enabling lite mode programmatically
To enable lite mode in code, you need to instantiate MapView passing GoogleMapOptions object to constructor and then add the MapView object to layout. GoogleMapOptions contains lite mode attribute which you need to set to true.
About
Android app development tutorials and web app development tutorials with programming examples and code samples.
Источник
Поиск в MapKit: Tips & Tricks
MapKit — это программная библиотека, которая позволяет использовать картографические данные и технологии Яндекса в мобильных приложениях. У неё есть официальная документация, которая уже содержит подробное описание методов API, поэтому сегодня мы поговорим о другом.
В этом посте я расскажу читателям Хабра об особенностях работы поиска в MapKit и поделюсь рекомендациями и хитростями, которые могут быть вам полезны.
TL;DR Если не хотите читать всю статью, то вот два самых полезных пункта в качестве компенсации за чтение предисловия:
- Не забывайте сохранять сессии, иначе поиск работать не будет.
- Вся самая интересная информация хранится в метаданных объекта. Если вы хотите узнать полный адрес, часы работы или сколько стоит чашка капучино в конкретном кафе, то вам в метаданные.
Ссылки на документацию в тексте будут для Android, классы и методы для iOS называются аналогично.
Что умеет поиск
Прежде всего, поговорим о том, что умеет поиск в MapKit. Поиск умеет то, чего вы примерно ждёте от приложения с картами, когда хотите там что-то найти.
Когда вы набираете в строке поиска «кафе», «улица Льва Толстого, 16» или «трамвай 3», то работает поиск по тексту. Это самый навороченный вид поиска. Навороченный в том смысле, что он поддерживает максимальный набор параметров для настройки. Можно попробовать сразу поискать вдоль маршрута или интересной вам улицы, уточнить желаемое количество результатов, задать позицию пользователя и так далее. Если после первого поиска вы захотели подвинуть карту или применить фильтры к запросу («аптеки с бассейном») — это перезапросы.
Обратный поиск знаком большинству пользователей по вопросу «Что здесь?». Он позволяет по нажатию на карту определить, какая улица или дом находится «под курсором» или какие организации есть рядом с этой точкой. Поиск по URI нужен, когда вы хотите найти конкретный объект. Он может использоваться, например, для создания закладок в приложении. Нашли любимую кофейню, пометили звёздочкой — в следующий раз можно будет найти по URI именно эту организацию, где бы ни было расположено окно карты. Ни обратный поиск, ни поиск по URI не поддерживают перезапросы, потому что для них нечего уточнять.
Ещё одна возможность, которая живёт в поиске, — это поисковые подсказки, которые позволяют автоматически дополнить запрос, пока вы его набираете. Но подробный рассказ про них отложим на другой раз.
Как устроен запрос
Поиск, как и многие части MapKit, работает асинхронно. Основной объект для работы с этой асинхронностью — поисковая сессия. Посмотрим на небольшой пример.
Примеры в статье будут на Kotlin, чтобы было проще работать с опциональными значениями и boilerplate-кода было поменьше. У MapKit есть демо-приложение. Его можно использовать для проверки примеров, но для этого SearchActivity стоит преобразовать из Java в Kotlin. showMessage , который время от времени появляется в коде, это любой удобный вам способ вывести строку текста на экран или в лог.
Сразу после вызова submit управление вернётся к вашему коду, а когда MapKit получит ответ от сервера, то будет вызван SearchListener .
Поисковая сессия позволяет:
- Отменить запрос. Например, если пользователь закрывает экран поиска.
- Повторить запрос в случае ошибки. Например, если были какие-то проблемы с сетью.
- Продолжить взаимодействие с поиском после полученного ответа. Перезапросы делаются именно через сессию.
Сессия при уничтожении автоматически отменяется. Это значит, что если её не сохранить на стороне клиентского кода, то поиск работать не будет.
Не забывайте сохранять сессию, сессия – ваш друг!
Search Options
Общий способ настройки запросов в поиск – это класс SearchOptions , который позволяет изменять параметры запроса.
- Главный из этих параметров – SearchType . Он позволяет задать, хотите вы видеть в ответе топонимы, организации или транспорт (остальные типы вам, скорее всего, не понадобятся).
- Другой важный параметр запросов – это сниппеты. Про них мы поговорим подробнее в разделе об устройстве ответа.
- Если вы хотите получить геометрию топонима (например улицы или области), то нужно заказать её через setGeometry(true) . Имейте в виду, что геометрия достаточно «тяжёлая» в плане передаваемых данных.
- По умолчанию поиск не возвращает закрытые (временно или постоянно) организации, но если вам они нужны, то нужно выставить setSearchClosed(true) .
Кроме перечисленных параметров есть ещё некоторые, которые могут вам пригодиться, их можно найти в документации к классу. Обратите внимание, что не все запросы поддерживают все комбинации параметров. В документации к каждому методу SearchManager или Session указано, какие параметры из SearchOptions он понимает.
Как устроен ответ
Судя по вопросам в поддержку, больше всего пользователей смущает формат ответа поиска. Если посмотреть на класс ответа, то выглядит он достаточно просто (по крайней мере, интересная нам часть):
Здесь getCollection() возвращает объекты в ответе, а getMetadata() – некоторые дополнительные данные, в которых есть, например, информация об окне ответа, типе ранжирования и количестве найденных результатов. Если заглянуть внутрь GeoObjectCollection то можно увидеть, что в ней лежат какие-то Item -ы, которые могут быть или другими GeoObjectCollection или GeoObject -ами.
Коллекций внутри коллекций в поиске не бывает (по крайней мере, пока), поэтому давайте посмотрим на GeoObject . Внутри объекта есть имя ( getName() ), описание ( getDescriptionText() ), рамка ( getBoundingBox() ), набор геометрий ( getGeometry() ) и ещё несколько не очень понятных методов. Где номера телефонов у организации? Как понять, к какому городу относится топоним?
По методам объекта это понятно не очень.
GeoObject
Настало время подробнее рассказать про GeoObject .
GeoObject это такой базовый «карточный» объект. Внутри него может быть дорожное событие, отдельный объект из результата поиска, манёвр в маршруте или объект на карте (POI), такой как памятник или какая-то приметная организация.
Всё самое интересное про объект хранится в метаданных. Доступ к ним можно получить с помощью метода getMetadataContainer() . Ключом в этом контейнере является тип метаданных. Если вы видите в документации что-то, что заканчивается словом Metadata , то вам, скорее всего, сюда. В поиске разных «метадат» штук 15.
Метаданные можно разделить на несколько типов. Первый тип – это метаданные, которые определяют к какому типу относится объект: топонимы ( ToponymObjectMetadata ) или организации ( BusinessObjectMetadata ). В метаданных для топонима можно найти структурированный адрес и подробную геометрию. В метаданных для организации – часы работы или сайт компании. Эти метаданные определяются типом поиска в запросе – если вы искали только топонимы, то у каждого объекта в ответе должны быть соответствующие метаданные. Если искали топонимы или организации, то у каждого объекта будет хотя бы одна из двух «метадат».
Вот как можно найти номера телефонов для компании:
А вот так найти город в структурированном адресе:
Второй тип – метаданные, которые приезжают вместе с объектом, хотя вы об этом и не просили. Главный тип, про который здесь надо знать, – URIObjectMetadata . Внутри URIObjectMetadata хранится уникальный идентификатор объекта, который нужно передавать в поиск по URI.
И третий тип – это метаданные, которые придут в ответе, только если поиск об этом специально попросить. По-другому эти метаданные называются сниппетами. Сниппеты это небольшие дополнительные кусочки данных, которые или меняются чаще чем основные «справочные» данные, или которые нужны не всем. Это может быть рейтинг, ссылка на фотографии или панорамы, курс валют или цена на топливо на АЗС. Список сниппетов нужно задавать с помощью опций поиска. Если у сервера есть заказанный сниппет, то он добавит его к соответствующему объекту.
Все метаданные, перечисленные выше, добавляются к отдельным объектам в ответе. Ещё есть метаданные, которые добавляются к ответу целиком. Но они вынесены в методы SearchMetadata и их не нужно извлекать из какой-то специальной коллекции.
Примеры использования
Теперь давайте пройдёмся по главным методам поисковых классов, посмотрим на примеры использования и на какие-то неочевидные моменты, с ними связанные.
Поиск по тексту
Главный метод для поиска по тексту (да и для всего поиска, наверное) – это submit :
- Параметр text ожидаемо содержит тот текст, который вы хотите поискать.
- Параметр geometry чуть более хитрый. В зависимости от того, какая именно геометрия передана, поиск будет вести себя по-разному:
- Если передать точку, то поиск будет производиться в небольшом окне рядом с этой точкой.
- Если передать прямоугольное окно ( BoundingBox ) или полигон из четырёх точек, то оно будет использовано как окно поиска. Простой пример такого окна – видимая область карты.
- Наконец, если передать полилинию, то описывающее её окно будет использовано как окно поиска, а ранжирование будет производиться с учётом этой полилинии.
- Про SearchOptions и SearchListener мы уже говорили выше.
Сервер может посчитать, что правильный ответ находится не в том окне, в котором производился изначальный поиск («кафе во Владивостоке», когда окно поиска в Москве). В этом случае нужно будет взять окно ответа и подвинуть туда карту, чтобы результаты было видно на экране (перезапросы себе такого не позволяют и карту двигать не просят).
У метода submit есть брат-близнец submit :
c одним дополнительным параметром. Этот параметр можно использовать, чтобы передать большую полилинию (например, маршрут в другой город) и небольшое окно поиска. Тогда поиск сам вырежет нужную часть переданной полилинии и будет использовать для запроса только её.
Перезапросы
Перезапросы, в отличие от остальных типов запросов, делаются с помощью поисковой сессии, которую возвращает тот самый submit и его брат-близнец. Часть методов у сессии простая и понятная:
- можно поменять окно запроса (когда пользователь, например, подвинул карту)
- можно обновить поисковые опции (например, чтобы обновить положение пользователя)
- можно поменять тип ранжирования – по расстоянию или по умолчанию.
Чтобы произвести уточнённый поиск нужно использовать метод resubmit . Он принимает на вход тот же SearchListener , что и обычный поиск. Перед его вызовом можно изменить несколько параметров сессии. Например, одновременно поменять тип ранжирования и применить фильтры.
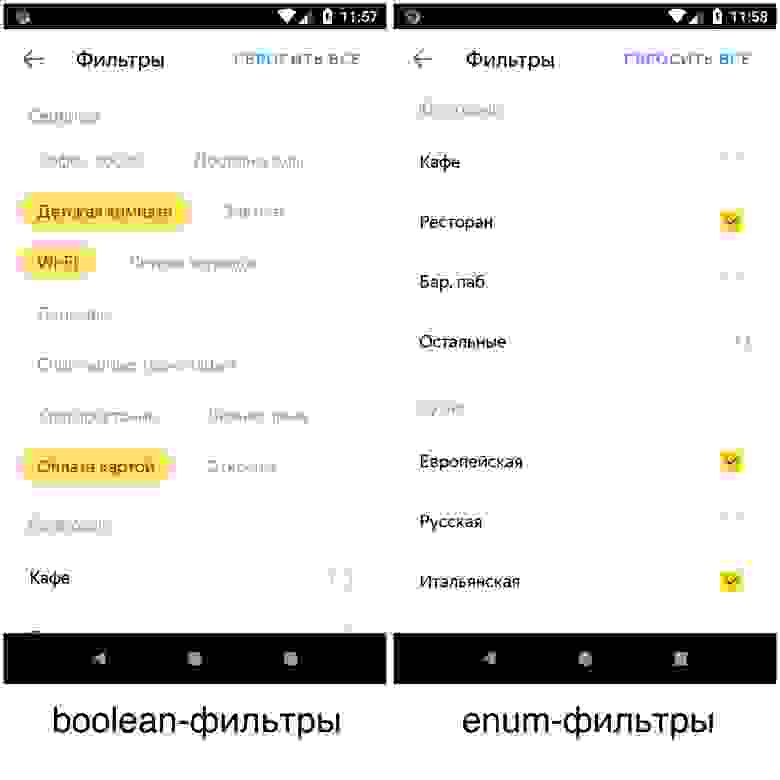
Фильтры
Раз уж мы заговорили о фильтрах. Фильтры — это когда «Wi-Fi» и «итальянская кухня». У них, наверное, самый запутанный синтаксис из всех интерфейсов поиска в MapKit. Связано это с тем, что одни и те же структуры данных используются и для получения фильтров из ответа поиска и для задания фильтров в перезапросе.
Фильтры бывают двух типов. Boolean-фильтры предполагают только два взаимоисключающих значения – «есть» или «нет». Это может быть наличие Wi-Fi в кафе, туалета на заправке или парковки рядом с организацией. Enum-фильтры предполагают множество значений, которые могут запрашиваться вместе. Это, например, тип кухни для кафе или виды топлива на заправке.
Давайте для начала посмотрим, как получить фильтры, доступные для текущего перезапроса:
В получившейся строке для boolean-фильтров будет показан только идентификатор, а для enum-фильтров идентификатор самого фильтра и идентификаторы доступных значений. Теперь, вооружённые знанием о доступных идентификаторах, будем искать те самые кафе итальянской кухни, в которых есть Wi-Fi. Сначала добавим boolean-фильтр:
И, наконец, можно добавить фильтры к сессии и позвать resubmit() :
Обратите внимание, что задавать фильтры для первого запроса нельзя. Сначала нужно получить ответ поиска, в котором будут перечислены доступные фильтры. И только потом уже формировать перезапрос.
Дополнительные результаты
Ещё сессия позволяет проверить, есть ли дополнительные результаты поиска по вашему запросу. И, если они есть, получить их. Например, когда вы ищете кафе в своём городе, скорее всего, все они не поместятся на одну страницу поискового ответа. Пара методов hasNextPage и fetchNextPage нужна, чтобы просматривать следующие страницы списка. Тут нужно знать, что во-первых, вызов fetchNextPage приведёт к исключению, если метод hasNextPage вернул false . И во-вторых, использование этих методов подразумевает, что остальные параметры не меняются. То есть, сессия используется либо для уточнения запроса ( resubmit() ), либо для получения следующих страниц ( fetchNextPage() ). Совмещать эти режимы не нужно.
Обратный поиск
Обратный поиск для удобства тоже называется submit :
Он отличается от остальных видов запросов тем, что требует на вход только один тип поиска. Либо вы передаёте тип GEO и ищете топонимы, либо тип BIZ и ищете организации. Третьего не дано.
При обратном поиске с типом GEO есть моменты, которые требуют пояснений. Обратите внимание на то, что в ответе будет несколько объектов по иерархии (то есть в ответе будет дом, улица, город, и так далее). В простых случаях можно брать просто первый объект. В более сложных, искать по иерархии нужный.
Уровень масштабирования ( zoom ) нужен, чтобы выдавать адекватные результаты в зависимости от того, что пользователь видит на карте. Представьте, что пользователь смотрит на карту в масштабе страны. Тогда будет странно ему по нажатию показывать отдельную улицу или дом, если пользователю случайно удалось в них попасть. Вполне достаточно городов. Вот для этого и предназначен параметр zoom .
Поиск по URI
Здесь всё достаточно понятно – берём URI из URIObjectMetadata , запоминаем, через некоторое время приходим в поиск и по этому URI получаем ровно тот объект, который запомнили.
Как-то даже скучно.
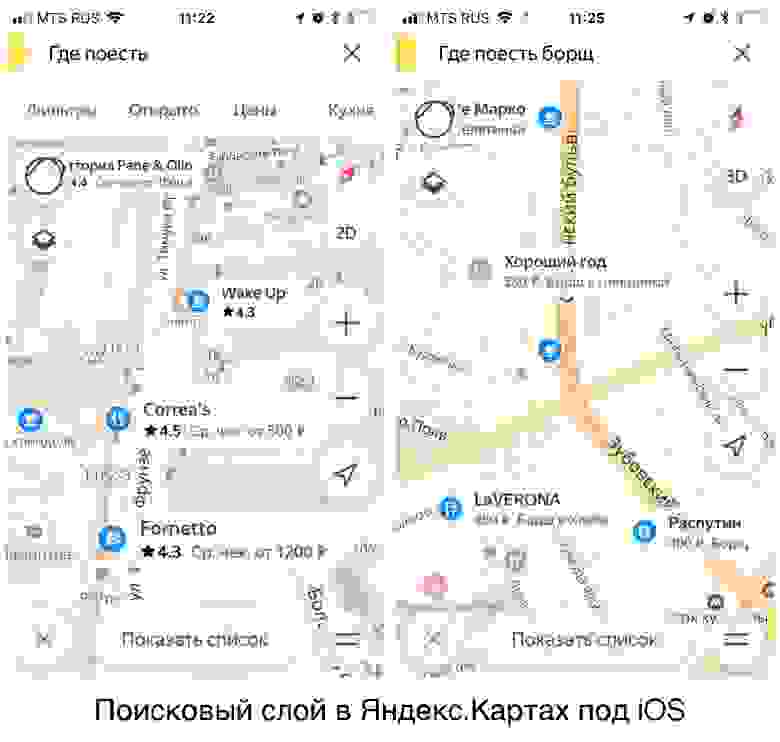
Поисковый слой и светлое будущее
Рядом с SearchManager ещё есть штука под названием поисковый слой. Слой задумывался для объединения поиска с картой. Он сам умеет добавлять на неё результаты, передвигать карту так, чтобы эти результаты показать и делать перезапросы, когда пользователь двигает карту. Во многом он похож на объединённый SearchManager и Session , но встроенная работа с картой добавляет новых особенностей. И разговор о них выходит за рамки этой статьи. На момент выхода MapKit 3.1 мы уже успели обкатать поисковый слой в реальных приложениях, так что можете попробовать использовать его у себя. Возможно, он сделает вашу работу с поиском проще.
Заключение
Надеюсь, что после прочтения статьи у вас появилось понимание, как работать с поиском в MapKit в полную силу. Наверняка остались ещё какие-то тонкие и нетривиальные моменты (например, мы почти не говорили о подсказках и поисковом слое). Что-то можно найти в документации, что-то уточнить в проектах на GitHub или спросить у нашей поддержки.
Пробуйте MapKit, используйте в нём поиск и приходите в Карты делать их ещё лучше!
Источник