- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
- Material 2.0 для разработчиков. Краткий обзор новых компонентов
- Android X вместо Support library
- Material library
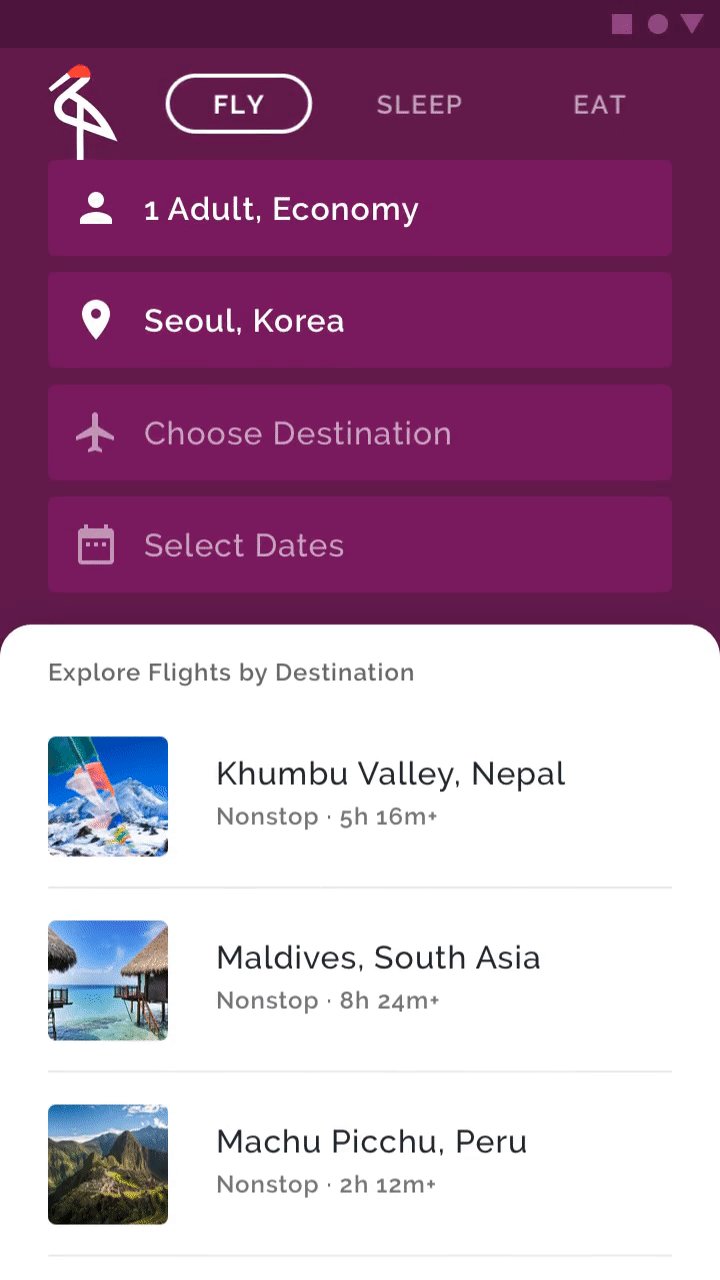
- BottomAppbar
- Chips
- BackDrop
- MaterialButtons
- Text Fields
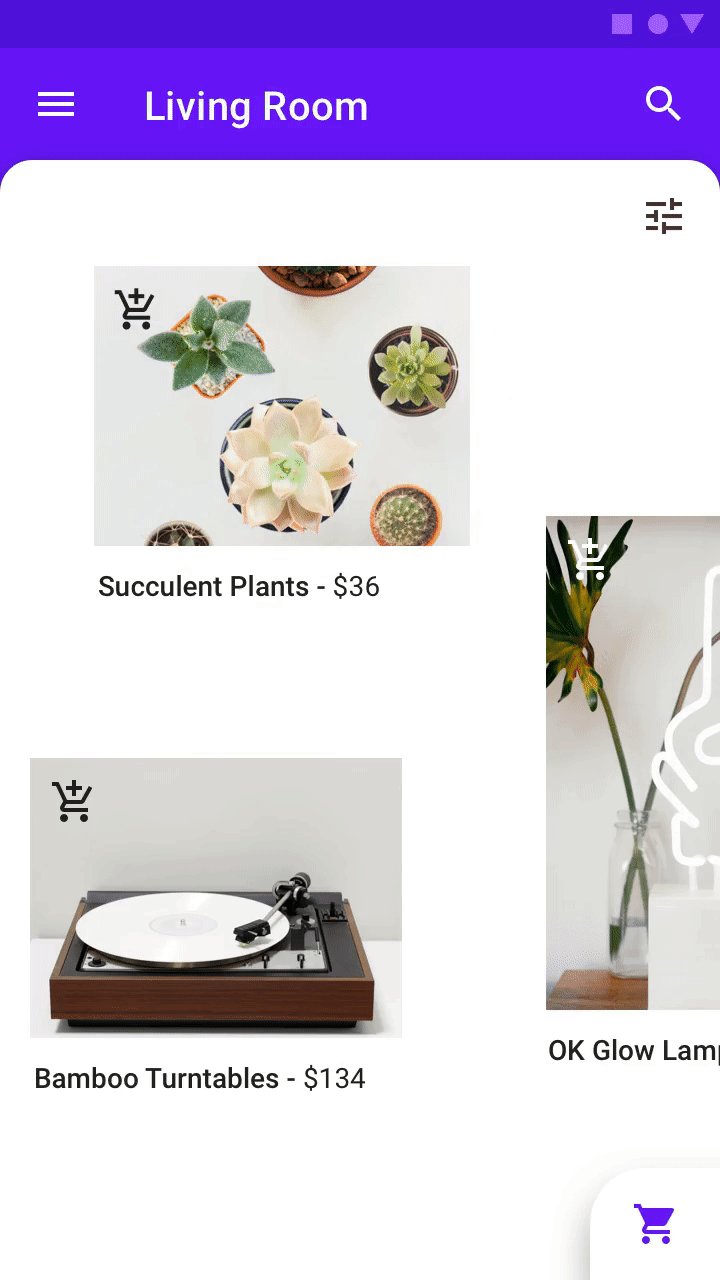
- MaterialCardView
- Итого
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
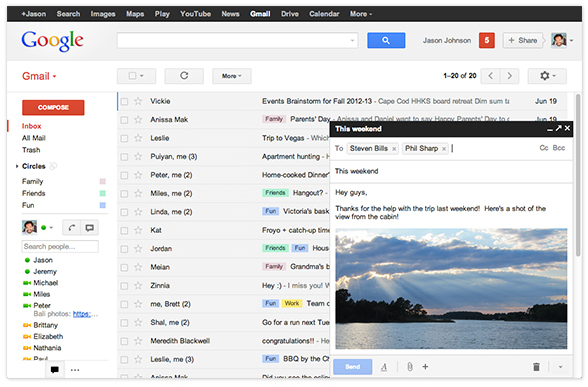
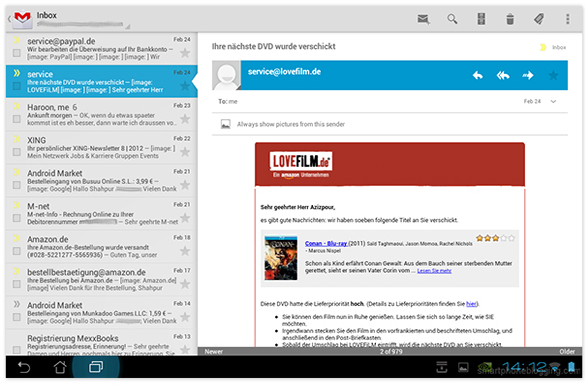
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
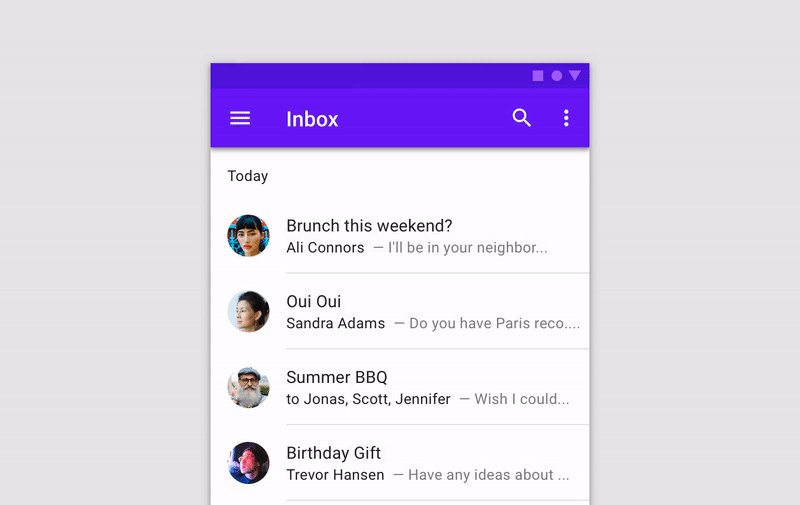
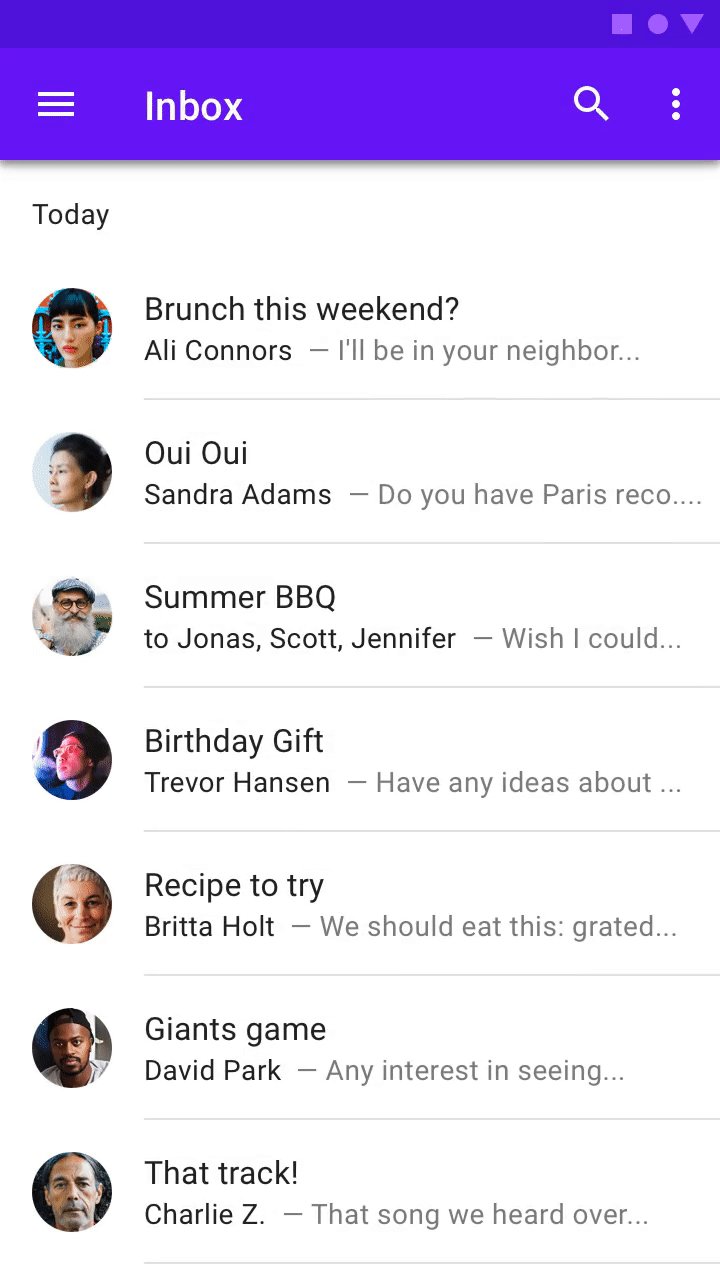
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
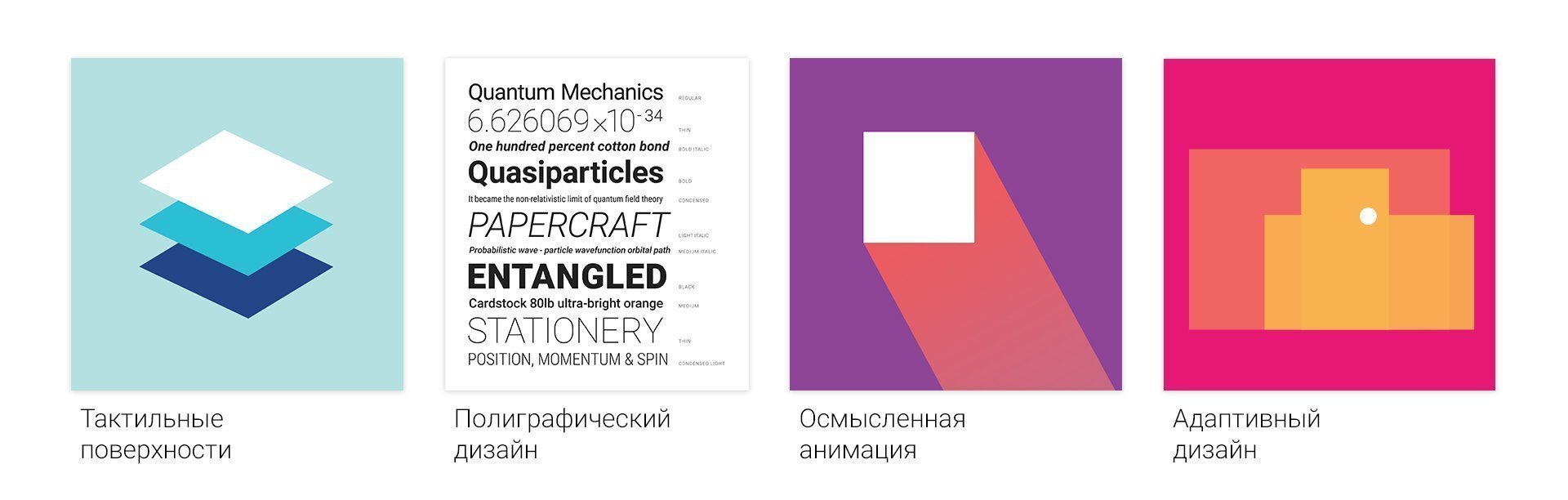
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Пишет о digital с 2011 г. Руководитель и шеф-редактор контент-агентства Morze. Готовит коммерческие тексты для Skillbox.
Источник
Material 2.0 для разработчиков. Краткий обзор новых компонентов

В мае на Google I/O мы впервые увидели Material Design 2.0. Команда Google провела крупный рефакторинг и выпустила обновленную библиотеку дизайна. В ней появились новые компоненты и анимации. Мы следим за развитием Material Components с самого начала. Сейчас все находится на стадии RC1, и уже скоро выйдет в релиз. Под катом обзор новых и обновленных UI-компонентов для тех, кто еще не пробовал их в работе, но интересуется.
Android X вместо Support library
«Как это уже задеприкейтили? Я даже попробовать ее толком не успел», – сказал один мой знакомый, когда узнал о переезде Material Components в новый пакет. Действительно, поддержки support.design больше не будет, а на ее место придет com.google.android.material.
В рамках проекта Android X Google устроили рефакторинг всей библиотеки поддержки и архитектурных компонентов. Подробнее можно почитать в их блоге. Вот пример некоторых пакетов:
старый пакет
новый пакет
androidx.@
androidx.databinding.@
com.google.android.material.@
К счастью, для «мягкого» переезда на новую библиотеку, в студии появится инструмент, позволяющий автоматически обновить все зависимости. Сейчас это доступно уже в Android Studio Canary 3.3. Он призван автоматически находить все зависимости в импортах, в gradle файлах, в XML и в Proguard.

Material library
Все старые UI-компоненты из Support Library переехали в Material library, а ещё появились новые компоненты. Добавим в проект новую зависимость:
Обратной совместимости с Support не предполагается. Придется избавиться от всех остальных зависимостей, где встречается слово support, и заменить их на соответствующие из Android X. Иначе проект просто не соберется из-за множества конфликтов. Для тестовой сборки мне пришлось даже заменить Glide на Picasso, потому что первый тянет за собой android-support. На большом проекте вручную это делать будет неудобно.

Однако для тестирования Material Components можем воспользоваться support:design версии 28-beta, куда Google любезно продублировала все актуальные компоненты. Несмотря на это, 28 версия Support library будет последней, и в дальнейшем ее поддержка прекратится. А теперь давайте посмотрим на новые компоненты, и измененные старые.
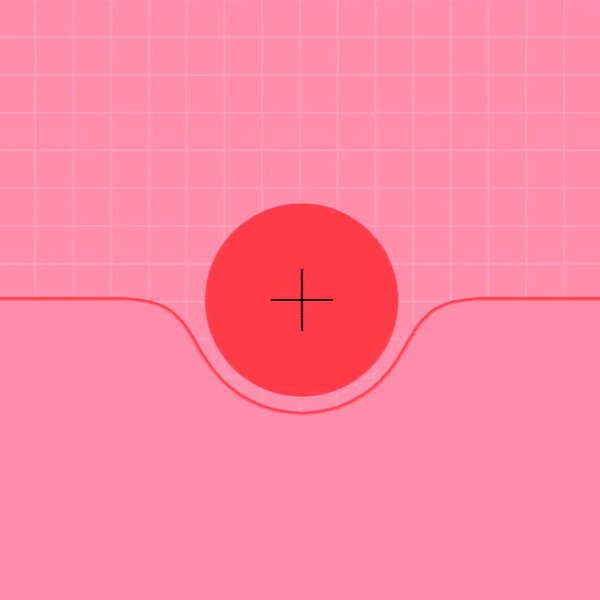
BottomAppbar

BottomAppbar – это что-то похожее на Appbar, только с возможностью прикрепления Floating Action Button и вырезом под него. Предназначен для работы внутри CoordinatorLayout.
Вот некоторые параметры, которые мы можем кастомизировать:
- app:backgroundTint — цвет заполненного пространства
- app:fabAlignmentMode — положение FAB
- app:fabCradleMargin — отступ между FAB и BottomAppbar
- app:fabCradleRoundedCornerRadius — закругление на углах выреза для FAB
- app:fabCradleVerticalOffset
- app:hideOnScroll
На момент написания статьи, BottomAppBar доделан не до конца. Например, нельзя разместить NavigationIcon в центре по вертикали, но, наверное, это скоро допилят.
Chips

Chip – еще одна новая View в библиотеке. С её помощью можно удобно показывать перечисление небольших объектов. Например, фильтры или какие-нибудь подсказки для пользователя. По гайдлайнам Chip обладает следующими свойствами:
- Может иметь иконку контента (слева).
- Может иметь иконку для удаления (справа).
- Содержит текст.
- Может находится в двух состояниях, как CheckBox.
Реализация в Material library представляет из себя расширенную версию AppCompatCheckBox, и может порадовать нас такими кастомизируемыми параметрами:
- app:chipCornerRadius
- app:chipMinHeight
- app:chipBackgroundColor
- app:chipStrokeColor
- app:chipStrokeWidth
- app:rippleColor
- android:text
- android:textAppearance
- app:chipIconVisible
- app:chipIcon
- app:chipIconTint
- app:chipIconSize
- app:closeIconVisible
- app:closeIcon
- app:closeIconSize
- app:closeIconTint
- app:checkable
- app:checkedIconVisible
- app:checkedIcon
- app:showMotionSpec
- app:hideMotionSpec
Приятно удивило наличие ChipGroup, являющегося наследником FlexboxLayout, которого наконец-то включили в библиотеку дизайна.
BackDrop

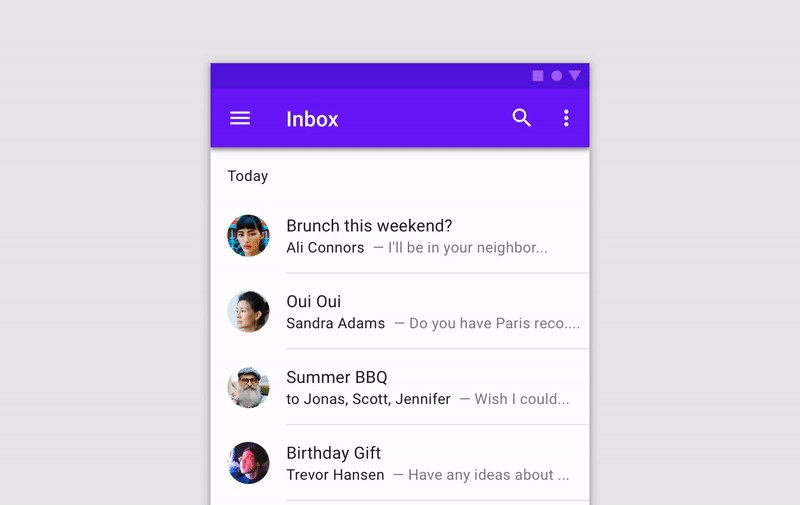
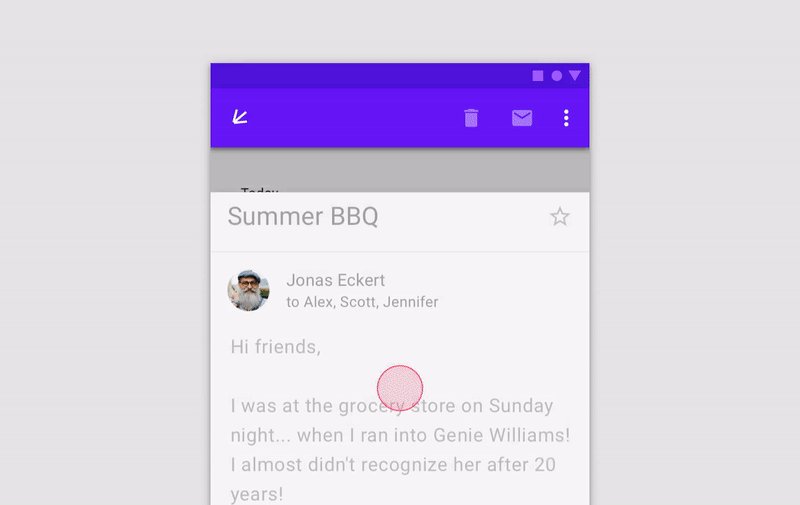
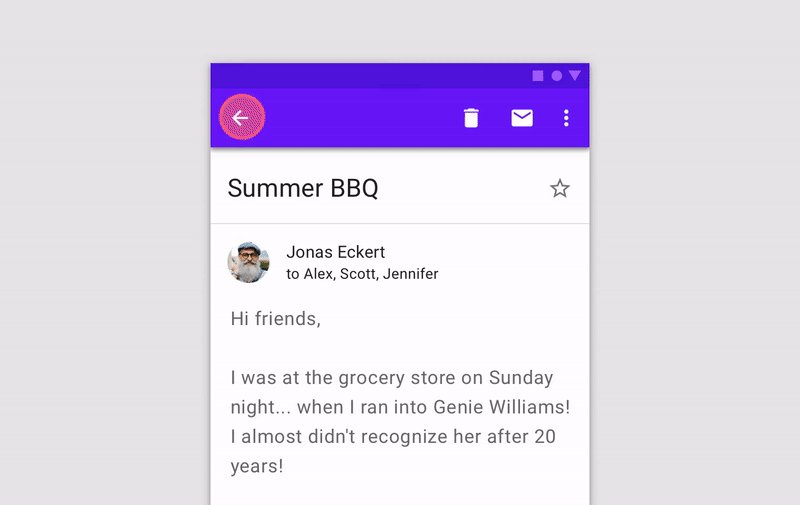
BackDrop – новый для Android паттерн навигации. Есть основной контент, который расположен на переднем плане, и дополнительная область, лежащая позади (обычно это меню навигации). Если нужно добраться до контента сзади, то передний план съезжает вниз до нужного уровня.
Состоит Backdrop из трех элементов:
На момент написания статьи он еще не реализован в библиотеке, и в соответствующем репозитории пока пусто. Поэтому пришлось делать свою реализацию, обернув ее в библиотеку:
Просто прикрепляем BackdropBehavior на нужный Front Container и передаем ему Toolbar и Back Container.
XML
Kotlin
Это просто один из вариантов реализации. Но для моего кейса получилось удобно. Думаю, решение Google будет несколько отличаться. Если вдруг есть предложения, то с радостью готов обсудить их в комментариях под статьей.
MaterialButtons

MaterialButtons – обновленные более кастомизируемые кнопки. У них есть следующие параметры для кастомизации:
- android:inset (Left, Top, Right, Bottom) — отступ кнопки от края View
- app:backgroundTint — цвет заполнения кнопки
- app:backgroundTintMode
- app:icon — можно добавить иконку, по умолчанию слева от текста
- app:iconPadding
- app:iconTint
- app:iconTintMode
- app:strokeColor — для создания кнопок с обводкой
- app:strokeWidth
- app:cornerRadius
- app:rippleColor
Конечно, эти стили для кнопок всегда можно сделать самостоятельно. Но теперь кастомизация кнопок хорошо работает «из коробки», и это очень удобно.
Например, чтобы сделать кнопку с крестиком, раньше пришлось бы писать два XML файла:
Layout:
bg_button.xml
Теперь описать кнопку можно сразу на месте:
Text Fields

Text Fields – тоже претерпел изменения. Теперь текстовому полю «из коробки» можно добавить обводку по контуру, сделать его залитым каким-то цветом, или закруглить отдельные углы.
Как и раньше, можно использовать конструкцию из InputLayout с дочерним EditText, для более удобного для отображения подсказок, ошибок и прочего выделения текста.
- app:boxCornerRadiusTopLeft
- app:boxCornerRadiusTopRight
- app:boxCornerRadiusBottomLeft
- app:boxCornerRadiusBottomRight
- android:hint
- app:hintEnabled
- app:errorEnabled
- app:setError
- app:helperTextEnabled
- app:helperText
- app:passwordToggleEnabled
- app:passwordToggleDrawable
- app:counterEnabled
- app:counterMaxLength
Изменения тоже не очень существенные, но кастомные решения можно разрабатывать теперь намного быстрее. С точки зрения бизнеса, скорость разработки имеет значение, и тут Google постарались неплохо.
MaterialCardView

MaterialCardView – это все старая CardView, но теперь с обводкой по контуру, как у кнопок.
Итого
Существенных изменений не так много. Новые механизмы кастомизации просто позволяют сделать чуточку проще то, что мы все делали и раньше. Зато появилась проблема совместимости с Support library. Разработчикам библиотек придется переезжать на Android X, что отнимет много времени и нервов. Особенно, если учесть, какая кодовая база сейчас support-ориентированна. Несмотря на то, что Google предоставляет инструмент для автоматизации переезда с заменой всех импортов, работает он не идеально. Подобные переезды на своих проектах все-таки придется пережить с некоторыми трудностями.
На данный момент не все заявленные Material-компоненты реализованы корректно, а некоторые не реализованы совсем. Будем смотреть, будем пробовать.
Источник