- Feature Levels and Rendering Modes
- Guide to the Mobile Renderer’s modes and feature levels
- Feature Levels
- Using Deferred Shading (Experimental)
- Using the Desktop Renderer on Mobile (Experimental for Android, Beta for iOS)
- Mobile Previewer
- Previewing your games inside the UE4 Editor is based on the selected Mobile Platforms.
- Using the Mobile Previewer
- Mobile Previewer in PIE
- Enabling Vulkan Mobile Preview
- Platform Material Quality Settings
- Preview Rendering Level Selections
- Mobile Device Preview Options
Feature Levels and Rendering Modes
Guide to the Mobile Renderer’s modes and feature levels
The Unreal Engine Mobile renderer provides a separate rendering path from the desktop and console renderer, optimized for mobile devices such as mobile phones and tablets. This renderer can be configured in a variety of ways to suit specific devices and applications. This page provides a reference for where those options are and how to configure them.
Feature Levels
The basic Feature Levels for Mobile are as follows:
The default feature level for Android devices. You can configure the material settings for this feature level in Project Settings > Platforms > Android Material Quality — ES31.
A high-end renderer available for some specific Android devices. For more information on how to use Vulkan in your projects and what GPUs support it, see our guide on the Android Vulkan Mobile Renderer .
The feature level used for iOS devices. You can configure material settings for this feature level in Project Settings > Platforms > iOS Material Quality.
Support for advanced Mobile rendering features varies depending on which Feature Level your application is using. Refer to each feature’s documentation in the Mobile Rendering Features section for more information.
Using Deferred Shading (Experimental)
Deferred shading provides support for high-quality reflections, multiple dynamic lights, lit decals, and other advanced lighting features that are not normally available in the default forward rendering mode for Mobile.
To enable Deferred Shading, add the following CVar to your DefaultEngine.ini :
Using the Desktop Renderer on Mobile (Experimental for Android, Beta for iOS)
Unreal now provides forward and deferred desktop renders for iOS devices and Android devices using Vulkan. This functionality is currently Experimental for Vulkan, and Beta for iOS.
The iOS implementation is considered Beta in terms of feature readiness.
The Android Vulkan implementation is considered Experimental.
The Infiltrator Demo running on iPad Pro with the desktop forward renderer.
To enable the desktop renderer for iOS, open your Project Settings, then navigate to Platforms > iOS > Rendering and enable Metal Desktop Renderer.
To enable the desktop renderer for Android Vulkan, navigate to Platforms > Android > Build and enable Support Vulkan Desktop [Experimental].
You also need to set r.Android.DisableVulkanSM5Support to 0 to allow the use of SM5.
You must restart the Unreal Editor for your changes to take effect. You can then configure forward and deferred rendering features the same way you would in a desktop application.
For more information about these rendering options, refer to the Forward Shading Renderer guide .
Источник
Mobile Previewer
Previewing your games inside the UE4 Editor is based on the selected Mobile Platforms.
1:Mobile / HTML5 — Open GL ES2, 2:Shader Model 4.0 — DX10/ OpenGL 3.3+, 3:Shader Model 5.0 — DX11/ OpenGL 4.3+.
In Unreal Engine 4 (UE4), you can use the Mobile Previewer to preview what your scene will look like on different mobile devices directly in the UE4 Editor viewport. When enabling the different preview rendering levels, the Materials in your scene will be recompiled to best emulate the look and feature set of the renderer preview that you selected. The Mobile Previewer enables you to switch back and forth between rendering levels seamlessly, without having to restart the editor.
Using the Mobile Previewer
The Mobile Previewer enables you to quickly change between different renderers for your current UE4 session so that you can get an idea of what your game will look like on the device(s) that you’re targeting while allowing you to work in the editor. To learn how to change to a different renderer preview, follow these steps:
While you do not need to restart the Editor for the new preview rendering level to take effect, the first time you change to a preview rendering level the editor will need to time to recompile the shaders. Subsequent changes to previously used rendering levels should be nearly instantaneous.
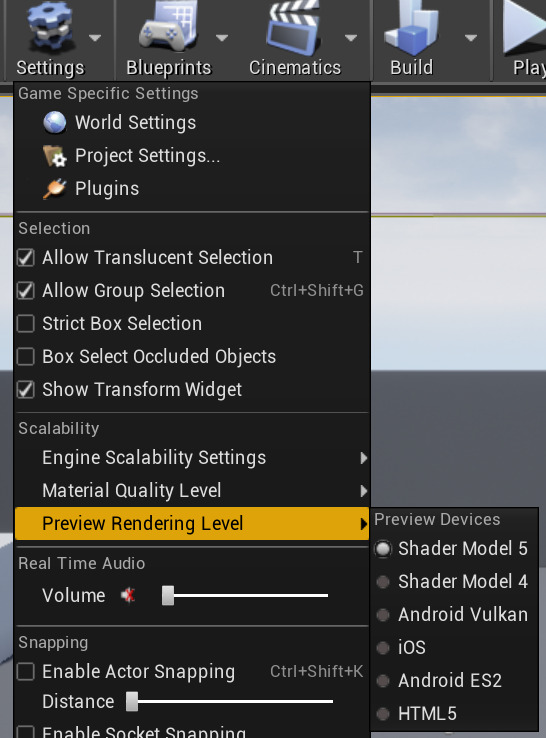
From the Main Toolbar, select the Settings button to expand the listed menu items. Under the Scalability section, hover over the Preview Rendering Level to expose the different rendering levels options you can select from.
Hover the mouse over the section rendering level you’d like to preview and then left-mouse click to select it.
You will see the Changing Preview Rendering Level progress bar pop-up. Wait for this to finish and recompile shaders.
The Preview Mode button appears next to the Settings button, the button shows the icon for the selected preview mode. Clicking it disables the Mobile Previewer.
Once a rendering level has been selected, the Materials in the viewport will automatically update to reflect the new rendering method using the Material Qualities enabled or disabled for for that target platform. (See the Platform Material Quality Settings section of this page for more details on how to adjust these further.)
Android Vulkan Preview
Desktop Shader Model 5 (SM5) Preview
The Mobile Previewer is intended to match mobile devices as closely as possible but it may not always be indicative of what your project is going to look like on the target device. You should always make sure to fully test your project on your target device and only use the mobile previewer to see if your work is headed in the right direction.
Mobile Previewer in PIE
You can use the Mobile Preview ES2 (PIE) option to launch a standalone version of your UE4 mobile project that will use the same rendering path as if the project was run on a mobile device. This is a great way to preview the changes you are making without having to go through the entire cooking and deploying process. To launch your UE4 project in a Standalone game that uses the Mobile Preview, you will need to do the following:
From the Main Toolbar, click on the drop-down button that is next to the Play button to expose the Change Play Mode and Play Settings settings.
Select Mobile Preview ES2 (PIE) option and your project will then be launched in a new window that simulates what your project should look like on a mobile device.
Enabling Vulkan Mobile Preview
You can use the Vulkan Mobile Preview (PIE) option to launch a standalone version of your UE4 mobile project using the Vulkan render. This is a great way to preview the changes you are making without having to go through the entire cooking and deploying process. To launch your UE4 project in a Standalone game that uses the Vulkan Mobile Preview, you will need to do the following:
To enable the Vulkan Previewer you will need to first open up the Editor Preferences by going to the Main Toolbar and clicking on Edit and then select Editor Preferences.
In the Editor Preferences menu, locate the General heading and then click on the Experimental section.
Click for full image.
Locate the PIE section and then click on the Allow Vulkan Mobile Preview option to enable it.
Click for full image.
Close the Editor Preferences menu and then from the Main Toolbar, click on the drop-down button that is next to the Play button to expose the Change Play Mode and Play Settings settings.
Select the Vulkan Mobile Preview (PIE) option and your project will then be launched in a new window that simulates what your project should look like on a mobile device.
Platform Material Quality Settings
In the Project Settings under the Platforms category, you can select different platform Material Quality sections to enable or disable specific features for the target platform.
Click for full image.
For any of these changes to take effect, be sure to click the Update Preview Shaders button.
Preview Rendering Level Selections
When you select your Preview Rendering Level, you will have a few options to select from. Use the table below to select the option that best fits your target device.
High-End Mobile / Metal
Default High-End Mobile
This will emulate the default high-end mobile material quality settings without using any material quality overrides specified in the Project Settings.
Android GLES 3.1
Provides a preview emulation of supported Android OpenGL ES3.1 quality settings. The Material Quality settings can be set in the Project Settings > Android Material Quality — ES31 section.
Android Vulkan
Provides a preview emulation of supported Android Vulkan quality settings. The Material Quality settings can be set in the Project Settings > Android Material Quality — Vulkan section.
iOS Metal
Provides a preview emulation of supported iOS Metal quality settings. The Material Quality settings can be set in the Project Settings > iOS Material Quality — Metal section.
Default Mobile / HTML5
This will emulate the default mobile material quality settings without using any material quality overrides specified in the Project Settings.
Android
Provides a preview emulation of supported Android OpenGL ES2 quality settings. The Material Quality settings can be set in the Project Settings > Android Material Quality — ES2 section.
Some of the available Preview Rendering Levels are not visible until you’ve enabled them as a target platform via the Project Settings, namely, Android OpenGLES 3.1 and Android Vulkan. iOS Metal defaults to on, however, it will also be removed as an available preview option if its target platform is disabled.
Mobile Device Preview Options
Due to the wide range of mobile phone bezel designs, it can be challenging to make sure that parts of your UI are not obscured by the mobile device’s bevel. To help make sure your UI is not obscured by the device, you can use the Device Launch option to overlay different mobile phone bezel designs. To use this in your UE4 project, all you need to do is the following.
First, open up your Editor Preferences by going to the Main Toolbar and clicking on Edit and then select Editor Preferences.
In the Editor Preferences menu, locate the General heading and then click on the Experimental section.
Click for full image.
Locate the PIE section and then click on the Enable mobile PIE with preview device launch options to enable the bezel overlays.
Click for full image.
Close the Editor Preferences menu and then from the Main Toolbar, click on the drop-down button that is next to the Play button to expose the Change Play Mode and Play Settings settings.
From the displayed menu, go to Mobile Preview (PIE) > Android and then select the device you want to test against from the list.
Now click the Launch button to launch your project. When your project loads it will be using the device preview like in the following image.
Источник