- Изменение текста Размер элемента меню в android
- Изменение текста Размер элемента меню в android
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Масштабируемый TextView
- 1. По умолчанию
- Использование библиотеки поддержки
- 2. Детализация
- Использование библиотеки поддержки
- 3. Предустановленные размеры
- Использование библиотеки поддержки
- Масштабируемый TextView : 1 комментарий
- Кастомные view для пунктов меню в приложении андроид
- Определение Custom View
- Использование Custom View
- Фиксим траблы
- Последний штрих
Изменение текста Размер элемента меню в android
Я использую простые пункты меню в панели действий, используя следующий код в основном действии:
Вот меню xml в main.xml:
Он работает, за исключением того, что он не меняет размер текста. Прямо сейчас размер текста для элемента меню больше, а размер шрифта меньше. Так что я делаю неправильно? Должна ли android:textSize присваивать работу? Или есть другой способ сделать это? Я считаю, что размер текста должен быть установлен из XML не из java, поскольку это связано с дизайном. Любое предложение?
Проверьте следующую ссылку! Вы можете увидеть, как создавать свои собственные пункты меню!
Пользовательские элементы меню
Добавьте элемент «android: actionMenuTextAppearance» для ваших действий в ваших стилях. Xml:
Примените этот стиль к своей деятельности в вашем манифесте:
Или вы можете установить размер шрифта в элементе values / styles для темы, которую вы используете. В моем случае стиль, указанный в файле AndroidManifest.xml:
И поэтому мой стиль для AppTheme теперь:
Кажется странным, что это не работает для предмета, хотя …
Итак, это мое решение, вы можете использовать SpannableString для извлечения текста, а затем изменения шрифта через RelativeSizeSpan (если вы хотите, чтобы размер текста был по умолчанию) или через AbsoluteSizeSpan (если вы хотите вручную ввести размер текста ):
В этом примере размер текста элементов меню увеличивается на 50%.
Так что прошло много времени с тех пор, как это было задано, но мне нравится это решение, поскольку steven smiths отвечают на изменения в каждом представлении:
Источник
Изменение текста Размер элемента меню в android
Я использую простые пункты меню в панели действий, используя следующий код в основном действии:
Вот меню xml в main.xml:
Он работает, за исключением того, что он не меняет размер текста. Прямо сейчас размер текста для элемента меню больше, а размер шрифта меньше. Так что я делаю неправильно? Не следует ли android:textSize отнести работу? Или есть другой способ сделать это? Я считаю, что размер текста должен быть установлен из XML, а не из java, поскольку это связано с дизайном. Любое предложение?
ОТВЕТЫ
Ответ 1
Добавьте элемент «android: actionMenuTextAppearance» для ваших действий в ваших стилях. xml:
Примените этот стиль к своей деятельности в манифесте:
Ответ 2
Итак, это мое решение, вы можете использовать SpannableString для извлечения текста, а затем сменить шрифт через RelativeSizeSpan (если вы хотите, чтобы размер текста был по умолчанию) или через AbsoluteSizeSpan (если вы хотите вручную ввести размер текста):
В этом примере размер текста элементов меню увеличивается на 50%.
Ответ 3
Проверьте следующую ссылку! Вы можете увидеть, как создать свои собственные пункты меню!
Ответ 4
Так прошло много времени с тех пор, как это было задано, но мне нравится это решение, поскольку steven smiths отвечает на изменения каждого вида:
Добавьте эту строку в NavigationView:
Ответ 5
добавить в файл стиля xml, например, эту нижнюю строку кода, свой собственный размер шрифта,
после того, как «menu_text_style» добавит в навигационное меню
Ответ 6
Или вы можете установить размер шрифта в элементе values /styles для темы, которую вы используете. В моем случае стиль, указанный в файле AndroidManifest.xml:
Итак, мой стиль для AppTheme теперь:
Кажется странным, что он не работает для элемента, хотя.
Источник
Масштабируемый TextView
Паттерн Material Design рекомендует использовать текст динамического типа вместо маленького размера текста или обрезания текста большого размера. Android упрощает работу с текстом, реализовывая изменения размера TextView.
Android 8.0 API 26 позволяет создавать TextView так, чтобы его размер увеличивался или уменьшался с целью заполнения разметки на основе характеристик и границ TextView. Это позволяет упростить оптимизацию размера текста на разных размерах экранов.
Support Library 26 полностью поддерживает изменение размера TextView на устройствах под управлением Android ниже 8.0. Библиотека работает на версиях от Android 4.0 API 14 и выше. Пакет android.suppport.v4.widget содержит класс TextViewCompat для обратной совместимости.
Перед началом работы нужно подключить библиотеку поддержки. Support Library 26 теперь перенесена в репозиторий Maven Google, поэтому сначала нужно добавить его в файл build.gradle проекта.
Затем в файл build.gradle модуля приложения нужно добавить следующую зависимость:
Вы можете использовать фреймворк или библиотеку поддержки для настройки TextView программно или через XML.
Существует 3 способа настройки TextView:
- По умолчанию
- Детализация
- Предустановленные размеры
Примечание: если вы настроили изменение размера TextView в XML файле, то не рекомендуется использовать значение wrap_content для атрибутов android:width и android:height, так как это может привести к непредвиденному результату.
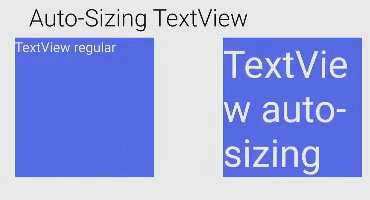
1. По умолчанию
Значение по умолчанию позволяет масштабировать TextView равномерно по горизонтальной и вертикальной осям.
Чтобы программно задать параметры по умолчанию, нужно нужно вызвать метод setAutoSizeTextTypeWithDefaults(int autoSizeTextType).
В параметры следует передать AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Примечание: размеры по умолчанию равны minTextSize = 12sp, maxTextSize = 112sp, детализация 1px.
Чтобы задать параметры по умолчанию в XML, используйте атрибут android:autoSizeTextType со значением none или uniform.
Использование библиотеки поддержки
Чтобы программно задать параметры по умолчанию через библиотеку поддержки, вызовите метод TextViewCompat.setAutoSizeTextTypeWithDefaults(TextView textView, int autoSizeTextType).
В параметры передаются экземпляр TextView, который нужно масштабировать, а также AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Чтобы задать параметры по умолчанию через библиотеку поддержки в XML, нужно установить атрибут app:autoSizeTextType со значение none или uniform.
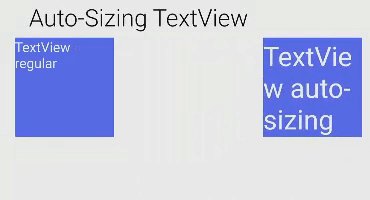
2. Детализация
В этом способе TextView масштабируется равномерно в диапазоне между минимальным и максимальным размером. Приращение принимает размер шага, указанного в атрибуте детализации.
Чтобы определить диапазон размеров и шаг программно, нужно вызвать метод setAutoSizeTextTypeUniformWithConfiguration(int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
В параметры передаются минимальный и максимальный размер, шаг, а также значение из TypedValue.
Чтобы определить диапазон размеров и шаг в XML, нужно установить следующие атрибуты:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizeMinTextSize, android:autoSizeMaxTextSize, android:autoSizeStepGranularity — установите параметры для масштабирования.
Использование библиотеки поддержки
Чтобы определить диапазон размеров и шаг через библиотеку поддержки программно, нужно вызвать метод TextViewCompat.setAutoSizeTextTypeUniformWithConfiguration (int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
Аналогично обычному способу, сюда передаются параметры для масштабирования, а также экземпляр TextView, к которому нужно эти параметры применить.
Чтобы определить диапазон размеров и шаг через библиотеку поддержки в XML, нужно установить атрибуты app:autoSizeTextType, app:autoSizeMinTextSize, app:autoSizeMaxTextSize, app:autoSizeStepGranularity, принимающие аналогичные обычному способу значения.
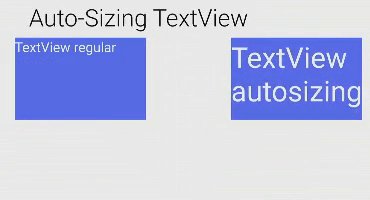
3. Предустановленные размеры
Предустановленные размеры позволяют вам определить значения, которые TextView выбирает при масштабировании текста.
Чтобы использовать предустановленные размеры программно, вызовите метод setAutoSizeTextTypeUniformWithPresetSizes (int [] presetSizes, int unit).
Здесь в параметры передаётся массив значений, содержащий размеры TextView, а также значение из TypedValue.
Чтобы использовать предустановленные размеры через XML, нужно создать массив значений в ресурсах. Для этого в папке res/values создать файл arrays.xml (или открыть, если он существует), и добавить в него массив.
После этого нужно добавить атрибуты для TextView:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizePresetSizes — установите сюда массив, который был создан в ресурсах.
Использование библиотеки поддержки
Чтобы использовать предустановленные размеры через библиотеку поддержки программно, используйте метод TextViewCompat.setAutoSizeTextTypeUniformWithPresetSizes(TextView textView, int [] presetSizes, int unit).
Аналогично обычному способу, добавляется массив значений и TypedValue, а также экземпляр TextView, для которого нужно применить масштабирование.
Чтобы использовать предустановленные размеры через библиотеку поддержки в XML, нужно, аналогично обычному способу, создать в ресурсах массив со значениями, затем добавить его в атрибут app:autoSizePresetSizes и указать атрибут app:autoSizeTextType.
Масштабируемый TextView : 1 комментарий
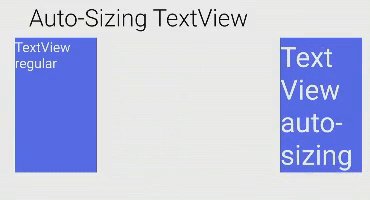
Если TextView содержит длинные слова, то android делает выбор в пользу занять больше свободного пространства, а не в пользу уменьшения шрифта, чтобы уместить всё слово без переносов на новую строку.
Параметр android:breakStrategy=»simple» тоже не помогает.
Получаются вот такие глупые переносы:
Автоматизац
ия
Источник
Кастомные view для пунктов меню в приложении андроид
В этом уроке вы узнаете, как создавать интерактивные значки для пунктов меню, отображаемых в тулбаре android-приложения.
Android framework делает многое, чтобы помочь нам создать и взаимодействовать с элементами меню действий (это маленькие значки на правой стороне панели инструментов). Путем вызова нескольких методов установки framework будет автоматически обрабатывать три вещи для нас.
- Вставка view в панели инструментов, обеспечивая правильное размещение, размер изображения и пространство между соседями
- Добавление слушателя нажатия view
- Определение визуальной обратной связи при щелчке (например, изменение цвета фона или пульсации)
Все, что остается сделать — определить текст заголовка и значок drawable в нашем файле макета меню, инфлейтить этот макет в onCreateOptionsMenu() и обрабатывать щелчки в onOptionsItemSelected(). Если вы когда-либо работали с пунктами меню — для вас здесь нет ничего нового. Если не работали — смотрите этот урок.
Разметка пункта меню:
Реализация в коде активити:
Вот так это выглядит:
Но зачем мы хотим использовать кастомную view, а не просто иконку? Допустим, у нас есть представление, которое отображает количество предупреждений, полученных в нашем приложении. Нам нужно обновить значок, чтобы показать или скрыть красный круг с числом внутри. Допустим, что наш пункт меню «Обновить» инициирует вызов для выборки последнего числа оповещений и обновляет элемент оповещения меню. Наше окончательное решение будет выглядеть следующим образом:
Первое, что приходит в голову — динамично менять картинку drawable, используемую в пункте меню. Мы можем схитрить и просто подставлять 11 различных символов drawables для нашего приложения в цикле:
- icon with no red circle
- icon with empty red circle
- icon with red circle and «1»
- icon with red circle and «2»
- …
- icon with red circle and «9»
Это могло бы быть проще для нас как разработчиков (но больше работы для нашего дизайнера), но дополнительные ресурсы начнут раздувать размер нашего apk. Вместо этого мы можем использовать кастомные view, чтобы достигнуть того же самого эффекта с меньшим количеством ресурсов.
Определение Custom View
Ключевым моментом для кастомного view является использование app:actionLayout вместо android:icon в нашем файле ресурсов меню.
Далее мы сделаем макет кастомного view в папке layouts.
Теперь у нас есть красный круг — FrameLayout, который содержит TextView нашего счетчика оповещения . Мы также имеем ImageView нашего значка предупреждения. Наконец, мы должны обернуть все в корневой FrameLayout. Еще нам необходимо жестко закодировать размер нашего значка согласно правил материального дизайна . Мы определяем размеры иконки в файле dimens.xml.
Если мы запустим приложение, мы увидим новый значок, но возникают две проблемы:
- onOptionsItemSelected не вызывается при нажатии на кастомный пункт меню
- Значок визуально не реагирует на клики (т. е. нет пульсаций)
Мы исправим эти проблемы через минуту, но сначала давайте напишем код, чтобы получить значок, отображающий количество оповещений при запросе.
Использование Custom View
Мы хотим настраивать кастомное view в нашем меню при каждом отображении. Таким образом, вместо настройки его в onCreateOptionsMenu, мы будем делать некоторую работу внутри onPrepareOptionsMenu. Так как наш пункт меню — просто заполненный макет, мы можем работать с ним как с любым макетом. Например, мы можем найти view id.
Мы получаем доступ к корневому view-элементу этого пункта меню, находим сначала пункт меню, а затем вызываем getActionView. Теперь мы сможем найти красный круг и счетчик оповещений в поле textview.
Затем мы обновляем значок оповещения, когда пользователь нажимает на кнопку «обновить» пункта меню:
У нас теперь есть обновление пункта меню:
Фиксим траблы
Как я сказал прежде, у нас еще есть две проблемы:
- onOptionsItemSelected не вызывается при нажатии на кастомный пункт меню
- Значок визуально не реагирует на клики (т. е. нет пульсаций)
Давайте сначала займемся первой. По некоторым причинам, когда наш пункт меню зависит от app:actionLayout вместо android:icon , onOptionsItemSelected не будет вызываться для кастомного элемента меню. это известная проблема. Решение – просто добавить наш собственный слушатель ClickListener корневому view и вручную вызвать onOptionsItemSelected. Будем также сбрасывать счетчик предупреждений, когда пользователь щелкает пункт оповещения в меню:
Теперь если вы запустите приложение, то обнаружите, что нужно нажать значок предупреждения несколько раз, прежде чем он отреагирует. Выберем «Показать границы макета» в параметрах разработчика и сразу же увидим проблему:
Наша кастомная вьюшка меню не получает автоматически отступ, как у обычных пунктов меню. Поэтому площадь нажатия значка значительно уменьшается. Мы можем исправить это, обернув наш view в еще один FrameLayout :
Возвращаясь к рекомендациям по Материальному дизайну, мы должны установить новые размеры для корневого view 48dp высоты и ширины.
Это успешно увеличивает нашу область щелчка.
Последнее, что нам нужно сделать, это включить визуальную обратную связь при выборе пункта меню. Для Lollipop+ устройства это означает рябь; для более старых устройств это означает изменение цвета фона.К счастью для нас, эта функциональность уже содержится в attr/selectableItemBackgroundBorderless . Поэтому все, что нам нужно это новое view в нашем файле макета, которому мы можем задать этот атрибут:
Идеально. Все выглядит хорошо. Пульсация хорошо смотрится на нашем устройстве Android 22 и изменение цвета фона выглядит хорошо на нашем устройстве Android 19.


Последний штрих
Прежде чем мы можем закончить этот код, обратите внимание, что это не совсем хорошо работает на устройствах API 23+. Границы ряби на нашем пункте меню гораздо больше, чем на стандартном меню:


Чтобы исправить это, нам нужно сделать несколько проб и ошибок, чтобы выяснить, правильный размер границы ряби. Мы его будем предоставлять для API 23+ устройств. Наконец, мы будем обновлять макет, чтобы использовать этот новый размер (вместо того, чтобы просто установить свойство match_parent для ripple view). Вы можете проверить самостоятельно, но на API 23+ Эта ряби граница должна быть 28dp.
Источник