- Меню в Android приложениях
- Определение интерфейса
- Листинг activity_main.xml
- Иконки пунктов меню
- Создание меню
- Группирование пунктов меню
- Интерфейс меню
- Листинг res/values/styles.xml
- Листинг Gradle Scripts/p06menu
- Обработчики событий
- Подключение меню
- Урок 14. Menu Android: добавляем иконки и чекбоксы, программно добавляем и скрываем пункты меню | Android Studio
- Продолжаем работать с меню андроид
Меню в Android приложениях
Android поддерживает два типа меню : главное и контекстное (других пока не придумано). В старых телефонах имеется отдельная кнопка Menu, нажатие которой открывает главное меню. Начиная с версии Android 3.0 (уровень API 11) наличие отдельной кнопки Меню больше не требуется; Android приложения перестали зависеть от традиционной панели меню из 6 пунктов. Вместо нее в приложениях появилась строка действий ActionBar с часто используемыми действиями пользователя. Несмотря на то, что интерфейс и поведение некоторых пунктов меню изменились, бизнес-логика определения набора действий по-прежнему основана на API-интерфейсах класса Menu. Таким образом, начиная с версии Android 3.0 пункты меню размещаются в строке действий ActionBar в виде сочетания отображаемых на экране вариантов действий и иконки из трёх вертикальных точек, которую расположили в правой верхней части приложения. При нажатии на иконку открывается отдельное окно, в котором вертикально отображается список дополнительных вариантов выбора.
Контекстное меню появляется при длительном нажатии пальцем на каком-либо элементе интерфейса приложения. В контекстном меню содержатся действия, которые затрагивают выбранный контент или контекстный кадр. Пункты контекстных действий, затрагивающие выбранный контент, располагаются в строке в верхней части экрана.
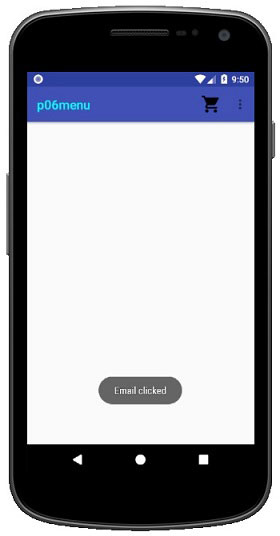
В данной статье рассмотрим пример использования первого типа меню (на новых устройствах) под управлением Android 4.0 и выше. К пунктам меню добавим иконки. При этом, один из пунктов меню с иконкой тележки (ic_shopping_cart_black.png) сделаем видимым, а остальные скрытыми. Для этого создадим новый модуль/проект p06menu, интерфейс которого представлен на следующем скриншоте. В верхней части приложения располагается меню, в нижней части высвечивается всплывающее сообщение, создаваемое классом Toast при выборе какого-либо пункта меню. То есть, в примере можно будет выбрать какой-либо пункт меню и увидеть связанное с ним сообщение.
Определение интерфейса
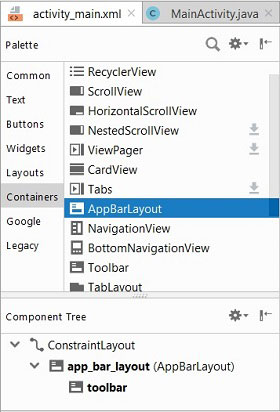
В интерфейсе приложения (activity_main.xml) создаваемый по умолчанию компонент TextView с текстом «Hello World» удаляем. После этого подключаем панель инструментов. Для этого в панели Palette (нижний скриншот) открываем вкладку Containers и перетаскиваем в панель Component Tree компонент AppBarLayout. Компонент Toolbar будет добавлен автоматически.
Исходный текст файла конфигурации интерфейса activity_main.xml можно подкорректировать так, чтобы он выглядел следующим образом :
Листинг activity_main.xml
Иконки пунктов меню
Прежде чем формировать меню, загрузим в директорию модуля res/drawable следующие иконки (более 6) :








Для этого можно использовать Ctrl+C, Ctrl+V. Копирование изображений в проект подробно рассмотрено здесь.
Создание меню
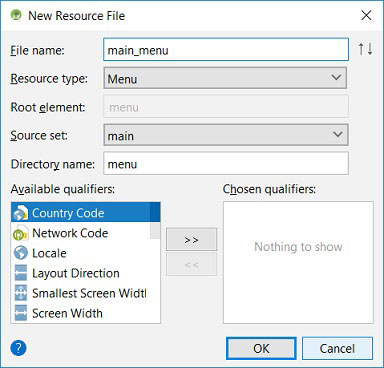
В примере будем использовать ресурсный файл меню, т.е. для описания меню будет использоваться XML файл, располагаемый в директории проекта res/menu/. Для формирования ресурсного XML файла описания меню выбираем в Studio New/Android Resource File, и, в открывшемся окне, определяем наименование «main_menu». Нажимаем OK, и в директории res/menu/ будет создан файл main_menu.xml.
Описание меню включает следующие секции :
- корневой элемент в XML-структуре файла; может содержать один или несколько элементов и ;
- непосредственный пункт меню; элемент может иметь вложенный элемент для создания подменю;
- невидимый контейнер для пунктов меню; позволяет выполнять группирование элементов (необязательная секция).
В следующем листинге файла main_menu.xml представлены 2 первых пункта меню нашего примера. Пункт меню с тележкой (Cart) определяем постоянно видимым (app:showAsAction=»always»), а пункт меню Call – невидимым (app:showAsAction=»never»); он будет доступен при открытии главного меню.
Каждый пункт меню включает следующие атрибуты :
• id идентификатор пункта меню, по которому приложение может распознать выделенный пользователем пункт меню;
• title отображаемый текст;
• icon отображаемый рядом с текстом иконка;
• showAsAction определяет поведение меню в ActionBar;
• enabled определение доступности пункта меню (не используется в примере);
• orderInCategory порядок отображения в ActionBar (не используется в примере);
• titleCondensed атрибут применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню (не используется в примере).
Важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке ActionBar, а только во всплывающем меню. Если установить значение always, то пункт меню будет представлен в заголовке приложения (ActionBar). Также доступны значения ifRooms (если позволяет место), withText и collapseActionView.
Конечно же, следовало бы локализовать меню в примере. Для этого необходимо определить наименования пунктов меню в ресурсном файле res/values/strings.xml и подключить их в опциях android:title пунктов меню. Но для данного примера, где рассматривается меню, локализация пунктов меню не имеет значения.
Группирование пунктов меню
Группирование пунктов меню осуществляется с использованием секции . В секции можно объединить несколько пунктов меню, дополнив их переключателями. Добавим элемент group с атрибутом android:checkableBehavior=»single» для двух других пунктов меню Camera и Video, как это представлено в следующем листинге. Такой тип группировки определяет возможность выбора/выделения одного из двух пунктов меню, подобно кнопкам типа Radio.
Атрибут checkableBehavior может иметь одно из трех следующих значений :
• single только один пункт из группы можно пометить (переключатель);
• all все пункты группы можно пометить (флажки);
• none нельзя ни один пункт из группы пометить.
Интерфейс меню
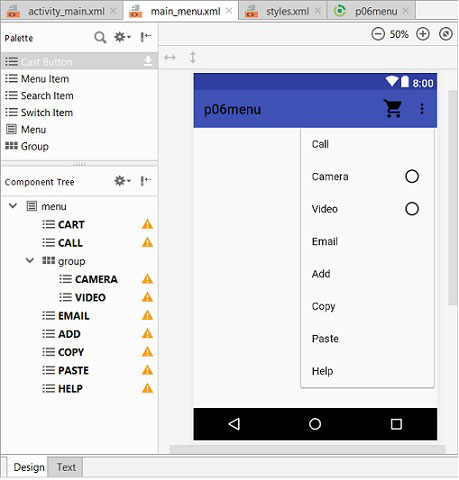
Среда разработки Android Studio представляет описание файла меню main_menu.xml в двух режимах ( Design | Text ) подобно описанию интерфейса activity_main.xml. На следующем скриншоте main_menu.xml представлен в режиме Design. В графическом интерфейсе файла main_menu.xml изображены все пункты меню. При этом в заголовке ActionBar располагается первый пункт меню с изображением тележки, рядом с которой располагается иконка с вертикальным изображением трех точек. При нажатии на эту иконку в режиме run-time будет открыто (представленное на скриншоте) вертикально расположенное в ActionBar меню.
В панели Component Tree представлена иерархическая структура меню. Рядом с каждым пунктом меню располагается иконка с предупреждением о необходимости локализации текста, о чем было сказано выше.
Поскольку в меню используются иконки, то необходимо внести изменения в файл проекта res/values/styles.xml и в файл студии Gradle Scripts/p06menu.
Листинг res/values/styles.xml
Внесенные в файл изменения выделены жирным стилем.
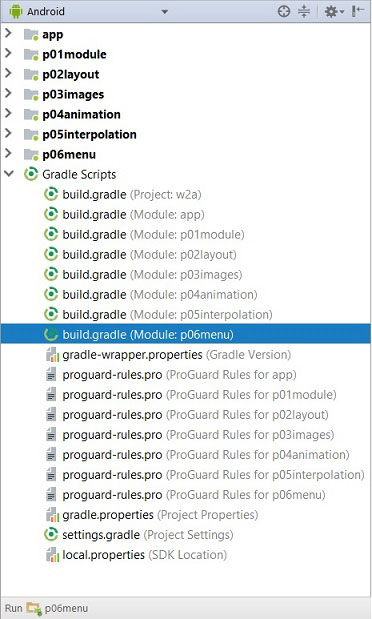
Листинг Gradle Scripts/p06menu
В директории Gradle Scripts располагаются некоторые файлы модулей. Для того, чтобы в меню наряду с текстом отображались иконки необходимо в файл Gradle Scripts/p06menu примера добавить строку.
В следующем листинге представлен текст файла Gradle Scripts/p06menu. Последняя выделенная строка необходима, чтобы в пунктах меню можно было использовать иконки. Согласуйте номер со своей версией SDK.
Обработчики событий
Для того, чтобы приложение как-то реагировало на выбор пункта меню, необходимо к нему подключить соответствующий обработчик. Это можно сделать двумя способами. Первый, самый простой, связан с созданием метода в активности MainActivity.java и подключение его в файле описания пункта меню. Подключим подобный обработчик события к пункту меню Help. Для этого в модуль MainActivity.java включим метод onHelpClick. Обратите внимание на описание метода : он должен быть public и принимать параметр типа MenuItem. Метод выводит сообщение с использованием класса Toast.
Для подключения к пункту меню метода обработки сообытия необходимо в атрибуте описания пункта меню android:onClick определить его наименование.
Второй способ подключения обработчиков к пунктам меню связан с методом onOptionsItemSelected. Активность MainActivity.java включает данный метод, но он пустой. Необходимо его переписать. Ниже представлен листинг метода нашего примера, в котором в зависимости от выбранного пункта меню выводится соответствующее сообщение. В качестве параметра метод принимает объект типа MenuItem.
Подключение меню
MainActivity.java может иметь только одно меню. Если приложение имеет несколько экранов, то у каждой активности должно быть отдельное меню со своими настройками. Для подключения меню к активности необходимо переписать метод активности onCreateOptionsMenu. В следующем листинге представлен код активности с двумя методами onCreate и onCreateOptionsMenu (представленные выше методы не включены в листинг). В первом методе создается активность, во втором методе к активности подключается меню. Метод onCreateOptionsMenu вызывается активностью один только раз при первом открытии меню. Но, поскольку, один из пунктов меню (Cart) видимый, то метод вызывается сразу же, при формировании интерфейса приложения.
В методе onCreateOptionsMenu сначала создается объект типа MenuInflater. После этого вызывается метод этого объекта inflate, которому в качестве параметров передаются ресурсное меню (R.menu.menu_main) и объект класса Menu. Если объект menu имеет тип MenuBuilder, используется рефлексия, чтобы вызвать метод объекта setOptionalIconsVisible.
Примечание : Android Studio предупреждает, что рефлексия не поддерживается системой и в будущем может не работать (в примере с текущей версией системы работает).
Код с рефлексией, используемый для включения в пункты меню иконок, можно было бы заменить кодом, представленным ниже.
Но, к сожалению, я не смог сразу же заставить этот код работать : здесь Android Studio ругалась на метод setOptionalIconsVisible, который в примере был вызван с использованием рефлексии. Полагаю, что как только эта проблема будет решена, то в статью будут внесены соответствующие изменения и данные строки Вы не увидите.
После старта примера Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Здесь меню открыто. На первом скриншоте интерфейса приложения отображено сообщение и меню свернуто.
Источник
Урок 14. Menu Android: добавляем иконки и чекбоксы, программно добавляем и скрываем пункты меню | Android Studio
Продолжаем работать с меню андроид
Как программно добавить или скрыть пункты в меню, как сортировать и группировать пункты меню, как добавить иконку и вывести пункт меню на Toolbar или ActionBar, как добавить чекбокс для пункта меню андроид приложения. Познакомимся с методами onPrepareOptionsMenu, setGroupVisible, setCheckable, setChecked, isChecked.
Весь плейлист
Что-то народ разные ответы даёт на Д.З)Может,если Вам не трудно,подскажите хотя бы в каком направлении искать решение?)))Я так понял,нужно методы скрытия пунктов вставить в метод,который всегда работает?В onCreateOptionsMenu вставлял-не срабатывает(.Остался OnCreate. Или же свой метод создать,но какой?))В уроке же подсказка есть, вы же сами сказали))Где только. не нашёл пока.Про обработку чекбокса ещё уроков не было))Need Help!)))А то голову сломать можно))))
Я решил задачу:
В onPrepareOptionsMenu всё оставляем как в примере.
В классе (там где объявляются переменные chb) добавить переменную с типом Menu, например Menu optionsMenu;
В onCreateOptionsMenu необходимо присвоить этой переменной значение menu, то есть optionsMenu = menu;
Далее необходимо в onCreate добавить setOnClickListener на chb2 и в onClick у него вызывать onPrepareOptionsMenu(optionsMenu)
chb2.setOnClickListener(new View.OnClickListener() <
@Override
public void onClick(View view) <
onPrepareOptionsMenu(optionsMenu);
>
>);
@Override
public boolean onPrepareOptionsMenu(final Menu menu) <
menu.setGroupVisible(R.id.group1,checkBox.isChecked());
checkBox2.setOnClickListener(new View.OnClickListener() <
@Override
public void onClick(View view) <
MenuItem itemMail = menu.findItem(R.id.action_mail);
if (checkBox2.isChecked())
>
>);
return super.onPrepareOptionsMenu(menu);
>
Приветствую всех. Я дошел до 91 урока но так и не понял как сделать домашнее задание этого урока чтобы группы скрывались сразу а не после последующего открытия. Если ктото знает напишите как решить задачу.
Заранее благодарен.
При открытии примера в Android Studio 1.5.1 пишет ошибку:
Failed to sync Gradle project ‘P014_AndroidMenu’
Error:failed to find Build Tools revision 23.0.0 rc2
Install Build Tools 23.0.0 rc2 and sync project
а при нажатии на ссылку «Install…» пишет:
Loading SDK information…
Ignoring unknown package filter ‘build-tools-23.0.0-preview’Warning: The package filter removed all packages. There is nothing to install.
Please consider trying to update again without a package filter.
Источник