Android меню с право
Android поддерживает несколько типов меню. Первый — на телефоне есть отдельная кнопка Menu (в старых телефонах), нажатие которой вызывает меню. В новых устройствах отдельную кнопку убрали, заменив на значок меню в виде трёх точек в вертикальной ориентации. Второй тип — контекстное меню, которое появляется при нажатии и удерживания пальца на экране в нужном месте (также можно нажать и удерживать центральную кнопку на телефоне). Контекстное меню в свою очередь может иметь подменю. Сегодня мы познакомимся с первым типом меню. В данной статье будет рассматриваться работа с меню на новых устройствах под управлением Android 4.0 и выше.
В шаблоне Empty Activity нет меню, поэтому мы создадим его сами. Это поможет вам понять принцип работы и получить общее представление о проекте. Запоминать названия классов, методов и код для обработки выбора пунктов меню необязательно. В других шаблонах меню будет встроено и вы можете сразу использовать его.
Создайте новый проект на основе Empty Activity и запустите его. Никакого меню пока нет.
Создадим несколько строковых ресурсов в файле res/values/strings.xml, которые будут отвечать за пункты меню:
Теперь создайте новую папку menu в папке res (правый щелчок мыши на папке res, | New | Directory). Далее создайте в созданной папке файл menu_main.xml — имя указывает, что меню относится к основной активности MainActivity (правый щелчок мыши на папке menu | New | Menu Resource File). Если вы будете создавать приложение с несколькими экранами, то у каждой активности будет отдельное меню со своими настройками. Пока откроем файл menu_main.xml и добавим в полученный шаблон свой код:
Откроем файл MainActivity. Сейчас в нём только один метод onCreate(). Добавим новый метод onCreateOptionsMenu(). Именно данный метод отвечает за появление меню у активности. Сразу после метода onCreate() начинайте вводить первые символы метода и дальше студия сама покажет список подходящих методов.
Найдите нужный метод и заготовка будет создана автоматически.
Добавляем в заготовку метод, который берёт данные из ресурсов меню и преобразует их в пункты меню на экране.
В методе inflate() вы указываете ресурс меню (R.menu.menu_main) и объект класса Menu.
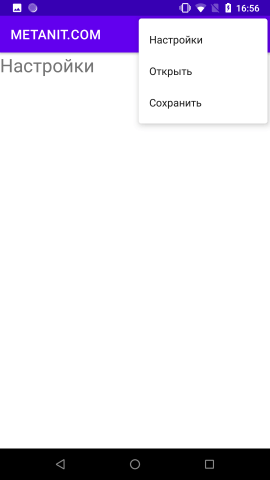
Запустите проект. Теперь в правой части заголовка вы увидите значок из трёх точек, выстроенных в вертикальную линию. Нажмите на значок, чтобы увидеть пункт меню Settings.
Как не трудно догадаться, элемент item отвечает за отдельный пункт меню. Добавим ещё три пункта по такому же принципу, меняя только идентификатор и текст для меню:
Запустите проект и попробуйте снова вызвать меню. Вы увидите три новых пункта.
Параметры id и title не нуждаются в объяснениях. Параметр orderInCategory позволяет задать свой порядок вывода пунктов меню. Предположим вы создали пять пунктов меню, но пока не определились с порядком их вывода на экране. Чтобы не перемещать постоянно целые блоки кода для пунктов меню в нужном порядке, можно воспользоваться данным параметром.
И, наконец, важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке, а только в всплывающем меню, т.е. находиться за тремя точками. Если вы установите значение always, то пункт Settings сразу появится в заголовке вашего приложения. Также доступны значения ifRooms, withText и collapseActionView. Попробуйте самостоятельно. Например, ifRoom выводит пункт меню, если позволяет место. Если пунктов будет много, то они будут только мешаться. Как правило, в таком варианте выводят очень короткое слово или значок для частых операций, чтобы избежать лишнего щелчка на три точки.
Обратите внимание на атрибут app:showAsAction, который относится к пространству имён xmlns:app=»http://schemas.android.com/apk/res-auto». Было время, когда такого пространства имён не существовало и в проектах использовался атрибут android:showAsAction из стандартного пространства имён. Если студия будет ругаться на ошибку, то отредактируйте код.
Пока пункты меню не выполняют полезной работы. Любое нажатие на пункт просто закрывает меню без видимых последствий. Мы ещё не написали код для обработки нажатий.
Выбор пунктов меню
Мы научились создавать меню. Но пока оно бесполезно, так как пункты меню никак не реагируют на наши нажатия. Для обработки нажатий пунктов меню служит другой метод onOptionsItemSelected(). Добавим метод по такому же принципу, как для предыдущего примера. Получим заготовку.
Параметр item отвечает за пункт меню. Вам следует получить идентификатор меню через метод getItemId() и указать для него код (в Kotlin вместо метода используется свойство itemId). Так как обычно меню состоит из нескольких пунктов, то удобно использовать конструкцию when. Для вывода информации воспользуемся текстовой меткой. Добавьте на экран активности компонент TextView. Можете использовать имеющийся TextView с надписью «Hello World!», только присвойте ему идентификатор.
Добавим код в заготовку для выбранного пункта меню:
Запустите приложение, вызовите меню и выберите любой пункт меню. В текстовом поле должно появиться сообщение.
Переключатели
Внешний вид пунктов меню можно изменить на вид с переключателями. Для этого нужно добавить элемент group с атрибутом android:checkableBehavior=»single»:
Большого смысла в этом режиме я не вижу. И рассматривать его не будем.
Режим Design
В Android Studio 2.2 добавили графический режим построения меню, которых похож на панель инструментов для добавления новых компонентов на экран. У меню панель состоит из четырёх элементов: Menu Item, Search Item, Menu, Group.
Принцип тот же, выбираете нужный элемент и перетаскиваете его на экран в область меню. Если вы изучили ручное создание меню, то данный способ не вызовет у вас затруднений. С его помощью можно быстро набросать структуру меню, а затем подправить вручную.
Итак, вы получили базовые навыки работы с меню, достаточных для большинства случаев. Если хотите узнать больше, то почитайте дополнительную информацию о меню в разделе Теория.
Пример на Java
Код на Java не сильно отличается. Создание элементов меню на XML остаётся без изменений. Осталось только написать кода в классе активности.
Выберите в студии меню Code | Override Methods. и в следующим окне начинайте вводить название метода по первым буквам. Можно вводить по первым заглавным буквам, т.е. ocom (onCreateOptionsMenu), чтобы быстро найти нужную строку. Нажимаем кнопку OK и получаем заготовку.
Добавляем в заготовку метод, который берёт данные из ресурсов меню и преобразует их в пункты меню на экране.
Добавим код в заготовку для выбранного пункта меню:
Запустите приложение, вызовите меню и выберите любой пункт меню. В текстовом поле должно появиться сообщение.
Существует альтернативный способ через XML, похожий на обработку щелчков кнопки (начиная с Android 3.0). Вы можете добавить атрибут android:onClick в ресурсах меню, и вам не нужно использовать вызов метода onOptionsItemSelected(). При помощи android:onClick вы можете указать нужный метод при выборе пункта меню. Добавьте данный атрибут к пункту Settings
Теперь в коде активности напишем следующее:
Источник
Android меню с право
Меню в приложениях представляет класс android.view.Menu , и каждая activity ассоциируется с объектом этого типа. Объект android.view.Menu может включать различное количество элементов, а те в свою очередь могут хранить подэлементы.
Определение меню в xml
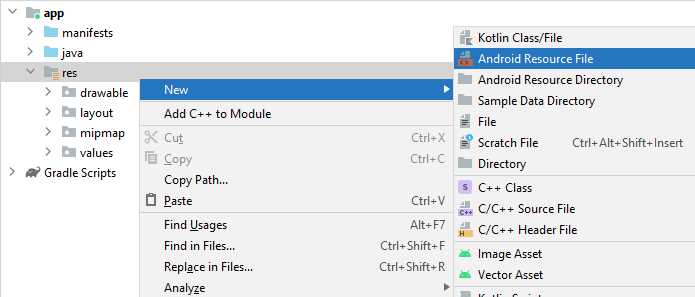
Меню, как и файлы интерфейса или изображений, также представляет собой ресурс. Однако при создании нового проекта с Empty Activity по умолчанию нет никаких ресурсов меню, поэтому при необходимости их нужно добавлять вручную. Так, для определения ресурсов меню в проекте нажмем правой кнопкой мыши в проекте на каталог res и далее в открывшемся списоке выберем пункт New -> Android Resource File :
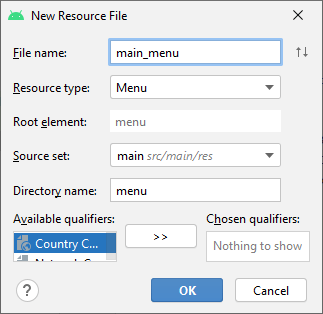
Далее в появившемся окне укажем для имени файла название main_menu , а для поля Resource Type (тип ресурса) выберем Menu :
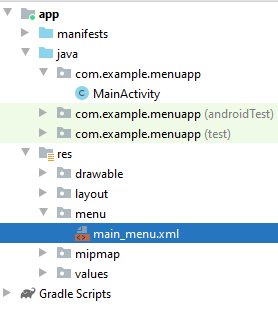
После этого в каталоге res будет создан подкаталог menu, в котором будет находиться файл main_menu.xml .
По умолчанию этот файл определяет один пустой элемент menu:
Изменим содержимое файла, определив несколько пунктов:
Тег является корневым узлом файла и определяет меню, состоящее из одного или нескольких элементов и .
Элемент представляет объект MenuItem, которой является одним из элементов меню. Этот элемент может содержать внутренний подэлемент , с помощью которого создается подменю.
Элемент включает следующие атрибуты, которые определяют его внешний вид и поведение:
android:id : уникальный id элемента меню, который позволяет его опознать при выборе пользователем и найти через поиск ресурса по id
android:icon : ссылка на ресурс drawable, который задает изображение для элемента ( android:icon=»@drawable/ic_help» )
android:title : ссылка на ресурс строки, содержащий заголовок элемента. По умолчанию имеет значение «Settings»
android:orderInCategory : порядок следования элемента в меню
Наполнение меню элементами
Мы определили меню с тремя элементами, но само определение элементов в файле еще не создает меню. Это всего лишь декларативное описание. Чтобы вывести его на экран, нам надо использовать его в классе Activity. Для этого надо переопределить метод onCreateOptionsMenu . Итак, перейдем к классу MainActivity и изменим его следующим образом:
Метод getMenuInflater возвращает объект MenuInflater , у которого вызывается метод inflate() . Этот метод в качестве первого параметра принимает ресурс, представляющий наше декларативное описание меню в xml, и наполняет им объект menu, переданный в качестве второго параметра.
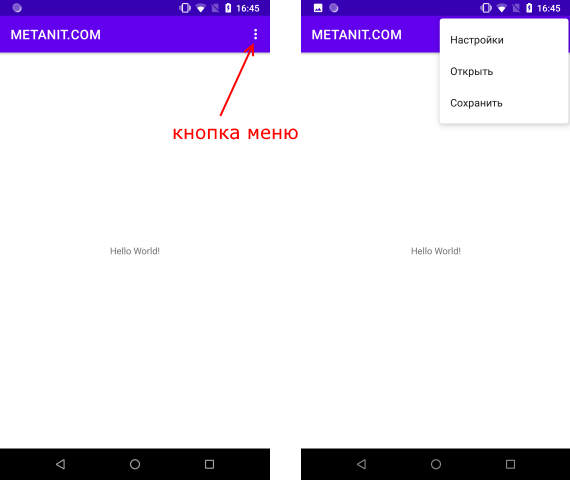
Запустим приложение по умолчанию и нажмем на кнопку меню в правом верхнем углу:
Обработка нажатий в меню
Если мы нажмем на любой из пунктов меню, то ничего не произойдет. Чтобы привязать к меню действия, нам надо переопределить в классе activity onOptionsItemSelected .
Для вывода выбранного элемена меню в файле activity_main.xml определим текстовое поле с >
И изменим класс MainActivity:
Чтобы понять, какой пункт меню выбран, вначале получаем его идентификатор int >. Затем пробегаемся в конструкции switch..case и выбираем нужный вариант и в зависимости от выбора производим определенные действия — в данном случае устанавливаем текст TextView.
Стоит отметить, что в данном случае, если наша задача заключалась, чтобы просто в выводе текста выбранного пункта меню, то мы вместо конструкции switch просто могли написать так:
Программное создание меню
Кроме определения элементов меню в xml, можно также создать меню программным способом. Для добавления новых пунктов меню используется метод add() класса Menu .
Например, изменим код MainActivity :
Использованная версия метода add() принимает заголовок для пункта меню.
Источник
Полный список
В этом уроке мы:
— создаем пункты меню c ID
— группируем и сортируем пункты меню
На прошлом уроке мы рассмотрели простейший способ создания меню методом add(CharSequence title), на вход мы подавали только текст. Рассмотрим другую реализацию этого метода — add(int groupId, int itemId, int order, CharSequence title). У этого метода 4 параметра на вход:
— groupId — идентификатор группы, частью которой является пункт меню
— itemId — ID пункта меню
— order — для задания последовательности показа пунктов меню
— title — текст, который будет отображен
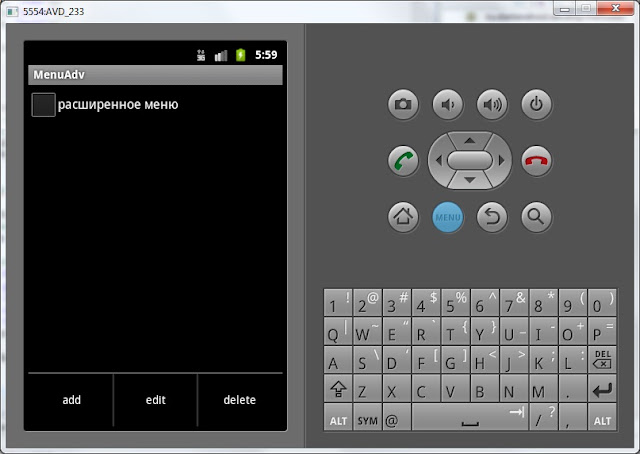
Чтоб показать как используются все эти параметры, создадим приложение. На экране будет TextView и CheckBox:
— TextView будет отображать какой пункт меню был выбран
— CheckBox будет определять показывать обычное меню или расширенное. Это будет реализовано с помощью групп меню.
Сразу уточню, понятия «обычное» и «расширенное» — это не Андроид-понятия, а просто мои названия. Т.е. когда запущено приложение и пользователь жмет кнопку меню, он видит «обычное» меню. Если же он включит CheckBox, то будет отображаться «расширенное» меню, в котором больше пунктов.
Project name: P0141_MenuAdv
Build Target: Android 2.3.3
Application name: MenuAdv
Package name: ru.startandroid.develop.menuadv
Create Activity: MainActivity
Откроем main.xml, присвоим ID существующему TextView, сотрем его текст и создадим CheckBox. Код:
Открываем MainActivity.java и класс MainActivity заполняем следующим кодом:
Не забудьте обновить импорт (CTRL+SHIFT+O).
Давайте разбирать написанное. Мы используем следующие методы:
onCreateOptionsMenu — вызывается только при первом показе меню. Создает меню и более не используется. Здесь мы добавляем к меню пункты.
onPrepareOptionsMenu — вызывается каждый раз перед отображением меню. Здесь мы вносим изменения в уже созданное меню, если это необходимо
onOptionsItemSelected — вызывается при нажатии пункта меню. Здесь мы определяем какой пункт меню был нажат.
В методе onCreateOptionsMenu мы добавляем 6 пунктов меню. Обратим внимание на параметры метода Add.
Первый параметр – ID группы. В первых трех пунктах он равен нулю, в оставшихся трех – 1. Т.е. пункты меню copy, paste и exit объединены в группу с Визуально это никак не проявляется — они не отличаются цветом или еще чем-либо. ID группы мы будем использовать в реализации onPrepareOptionsMenu.
Второй параметр – ID пункта меню. В обработчике используется для определения какой пункт меню был нажат. Будем использовать его в onOptionsItemSelected.
Третий параметр – определяет позицию пункта меню. Этот параметр используется для определения порядка пунктов при отображении меню. Используется сортировка по возрастанию, т.е. от меньшего order к большему.
Четвертый параметр – текст, который будет отображаться на пункте меню. Тут все понятно.
В метод onPrepareOptionsMenu передается объект Menu и мы можем работать с ним. В данном примере вызываем setGroupVisible. Этот метод позволяет скрывать\отображать пункты меню. На вход подается два параметра – ID группы и boolean-значение. В качестве ID группы мы пишем – 1 (та самая группа с в которой находятся пункты copy, paste и exit), а в качестве boolean параметра используем состояние CheckBox. Если он включен, то пункты меню (из группы с будут отображаться, если выключен – не будут.
Сохраним все и запустим приложение.
«Обычное» меню:
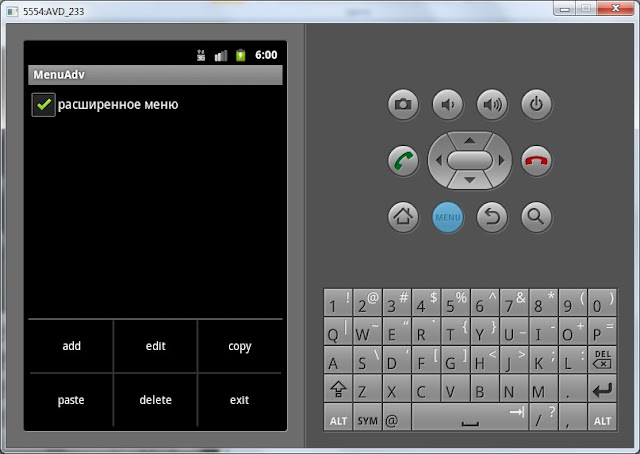
«Расширенное» меню
В зависимости от состояния CheckBox в меню видно 3 или 6 пунктов.
Обратите внимание на порядок пунктов. Они отсортированы по параметру order по возрастанию. Если order у нескольких пунктов совпадает, то эти пункты размещаются в порядке их создания в методе onCreateOptionsMenu.
При нажатии на какой-либо пункт меню срабатывает метод onOptionsItemSelected. В нем мы выводим в TextView информацию о нажатом пункте. Можете сверить эту информацию с тем, что мы кодили при создании пунктов меню. Все параметры должны совпадать. Порядок, для удобства, я сделал такой же как и в методе add: groupId, itemId, order, title.
Попробуйте добавить еще несколько пунктов в меню, чтобы их стало больше шести. И обратите внимание, как они отобразятся.
Для упрощения кода я использовал напрямую цифры для ID групп и ID пунктов меню. А вообще рекомендуется использовать константы, в дальнейшем буду использовать их.
XML-меню
Есть еще один, более удобный и предпочтительный способ создания меню — с использованием xml-файлов, аналогично layout-файлам при создании экрана. Чтобы получить меню, которые мы создавали программно на этом уроке, надо создать в папке res/menu файл mymenu.xml:
Если в папке res нет папки меню, создайте ее. Правой кнопкой на res, выбирайте New > Android Resource Directory, в Resource type выбирайте menu и жмите OK.
item — это пункт меню, group — группа. В атрибутах ID используем ту же схему, что и в ID экранных компонентов, т.е. пишем @+id/ и Eclipse сам создаст эти ID в R.java. Атрибут orderInCategory — это порядок пунктов, а title — текст.
В методе onCreateOptionsMenu нам теперь не надо вручную кодить создание каждого пункта, мы просто свяжем menu, который нам дается на вход и наш xml-файл.
С помощью метода getMenuInflater мы получаем MenuInflater и вызываем его метод inflate. На вход передаем наш файл mymenu.xml из папки res/menu и объект menu. MenuInflater берет объект menu и наполняет его пунктами согласно файлу mymenu.xml.
Если захотите скрыть группу, выполняете тот же метод setGroupVisible и передаете туда R.id.group1 в качестве ID группы.
Подробно атрибуты для xml-файла меню можно посмотреть здесь.
Я вам рекомендую опробовать и потестить оба способа созданию меню. Программное создание гибче, а xml сокращает код.
На следующем уроке:
— создадим контекстное меню
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник