- Как изменить цвет акцента в Android 10
- Как изменить цвет системных значков в Android 10
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
- Как включить темную тему на Андроид: черно-белый экран телефона
- Преимущества темного режима интерфейса на телефоне
- Как включить темную тему на Андроид
- Как включить темную тему Android 9
- Как сделать черно-белый экран на телефоне Андроид
- Как сделать темную тему телефона Андроид
- Использование сторонних приложений
- Выводы статьи
Как изменить цвет акцента в Android 10

В Android 10 появилась системная темная тема, но это не все новинки кастомизации. В новой версии операционной системы от Google стала доступна возможность изменения цвета акцентов, в том числе и системных значков.
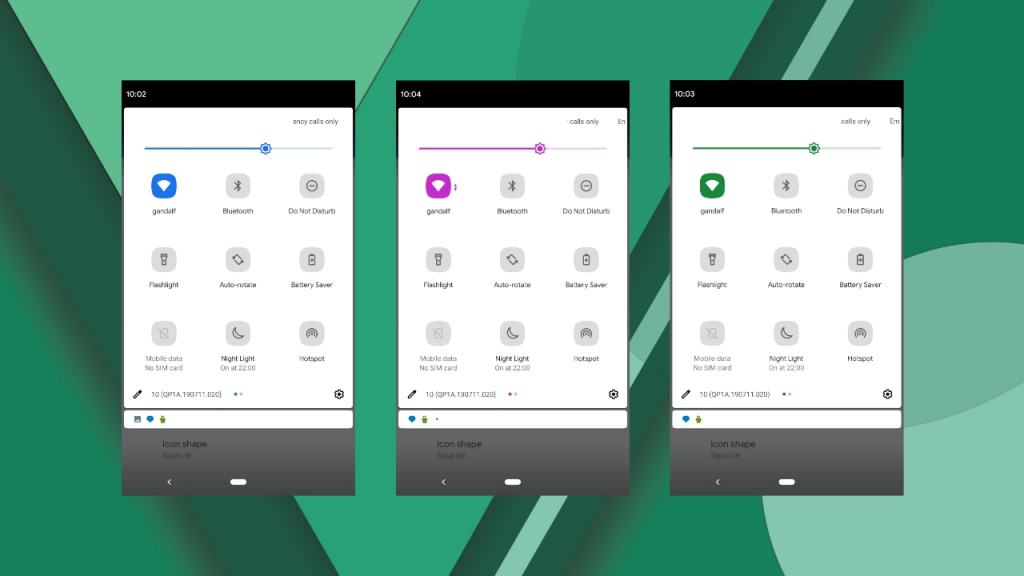
Для изменения цвета системных значков потребуется активировать меню разработчика. На выбор доступны восемь цветов: синий (по умолчанию), корица, черный, зеленый, океан (оттенок синего), космос, орхидея и пурпурный.
Как изменить цвет системных значков в Android 10
Потребуется немного больше усилий, чем обычно, потому что для начала придется активировать меню разработчика, если не сделали этого раньше, а если оно у вас уже активировано, то изменить цвет можно в несколько кликов.
Активируем меню «Параметры разработчика»
- Откройте «Настройки».
- Прокрутите вниз до раздела «О телефоне».
- Нажмите на параметр «Версия Android»
- Нажмите семь раз по разделу «Номер сборки»
- После этого появится сообщения об активации «Параметров разработчика»
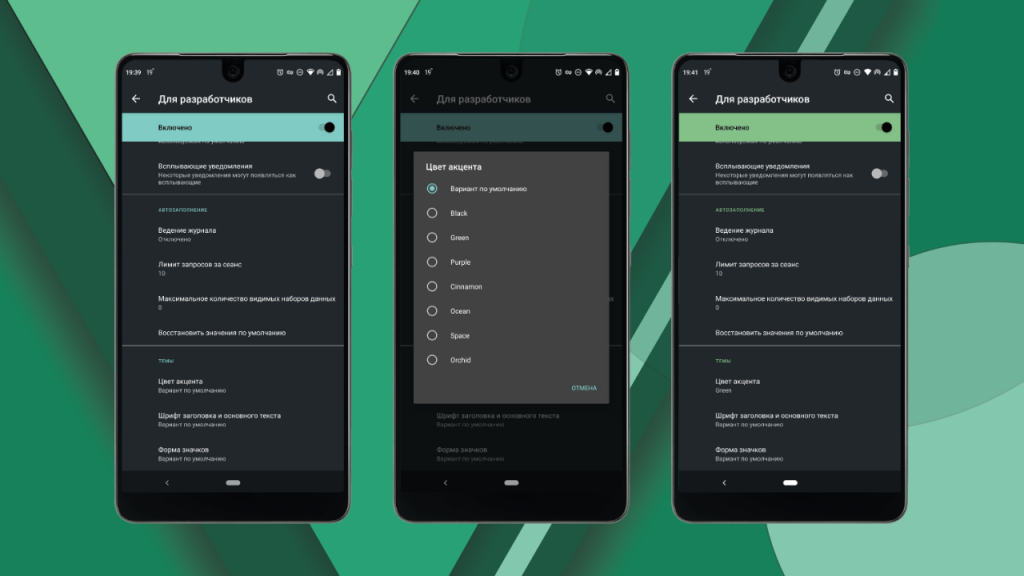
Меняем цвет акцентов
- Откройте «Настройки»
- Прокрутите вниз до раздела «Параметры разработчика»
- В нем откройте меню «Цвет акцента» и выберите понравившийся цвет из доступных вариантов.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник
Как включить темную тему на Андроид: черно-белый экран телефона
Многим пользователям мобильных устройств необходима темная тема на телефон, в которой настройки интерфейса и приложений имеют темный или черный фон. Это происходит потому, что темный режим телефона имеет свои преимущества перед обычной темой оформления, используемой по умолчанию.
В последнее время многие разработчики добавляют возможность включить темный режим в своих приложениях, работающих на Андроиде. Пользователи могут активировать настройки темного режима в самом конкретном приложении, включив соответствующую опцию, если данная программа имеет подобный функционал.
Выполнять подобные операции в большом количестве приложений не всегда удобно. Лучше иметь возможность сразу включить очень темную или черную тему на всем устройстве в операционной системе Android, чем в отдельных приложениях, поддерживающих этот режим визуального оформления.
Преимущества темного режима интерфейса на телефоне
Темный или черный режим (Dark Mode) на мобильном устройстве имеет ряд преимуществ перед обычной (дефолтной) темой оформления смартфона или планшета.
Особенности использования данной темы оформления:
- Темный фон снимает излишнее напряжение с глаз пользователя, сохраняя зрение, особенно это актуально в вечернее и ночное время.
- На черном фоне лучше различается текст в настройках телефона и в установленных приложениях.
- В случае использования темного режима, уменьшается расход энергии батареи, в результате происходит экономия заряда, устройство медленнее разряжается.
- На многих телефонах темный фон будет более контрастным, чем в дефолтной теме оформления.
Принимая во внимание эти обстоятельства, закономерно возникает вопрос о том, как сделать темную тему в телефоне, работающем на Андроид. К сожалению, в большинстве случаев просто решить эту проблему не получится.
Начиная с операционной системы Android 10 в настройках телефона появилась возможность для активации темного режима. В предыдущих версиях Android частичное включение возможно после изменения некоторых настроек на мобильном устройстве или с помощью сторонних приложений, умеющих отображать черный режим на телефоне.
При подготовке этой статьи использовались два телефона, работающих на «чистой» версии операционной системы: Android 10 и Android 9. В нескольких инструкциях мы попробуем решить проблему темной темы оформления разными способами.
Многие пользователи имеют устройства с надстройками (оболочками) над системой: MIUI, EMUI, OxygenOS, Flyme, NubiaUI и т. д. Сторонние оболочки изменяют системные настройки, добавляют собственные или отключают дефолтные. Поэтому на вашем устройстве могут отличаться пункты настроек, потому что, что некоторые системные опции могут находится не в том месте по прихоти конкретного производителя телефона.
Как включить темную тему на Андроид
Сначала посмотрим, как включается темная тема Android 10. Этот функционал встроен в операционную систему по умолчанию. Поэтому здесь никаких проблем не будет.
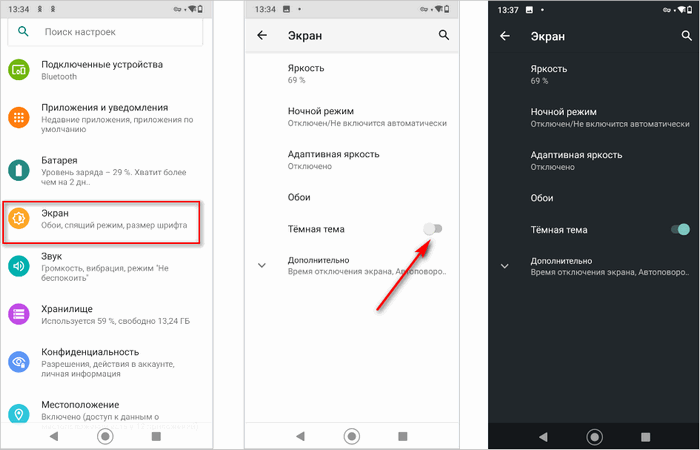
Пройдите следующие шаги на телефоне с Android 10 или более поздних версий:
- Войдите в настройки мобильного телефона.
- Нажмите на раздел «Экран».
- В разделе «Экран» в опции «Темная тема» передвиньте переключатель в положение «Включено».
- На устройстве заработает темная тема оформления.
Теперь, черный режим станет использоваться по умолчанию в интерфейсе системы и в тех приложениях, в которых имеется поддержка темной темы оформления.
На некоторых устройствах темный режим автоматически включается при падении заряда батареи до низкого уровня, чтобы использовать режим энергосбережения. Изменить эту опцию можно в настройках телефона.
Если на экране устройства отображаются обои, выбранные пользователем в настройках телефона, а там нужен темный фон, загрузите на мобильник подходящее изображение с черным фоном, а затем выберите его в качестве обоев для рабочего стола.
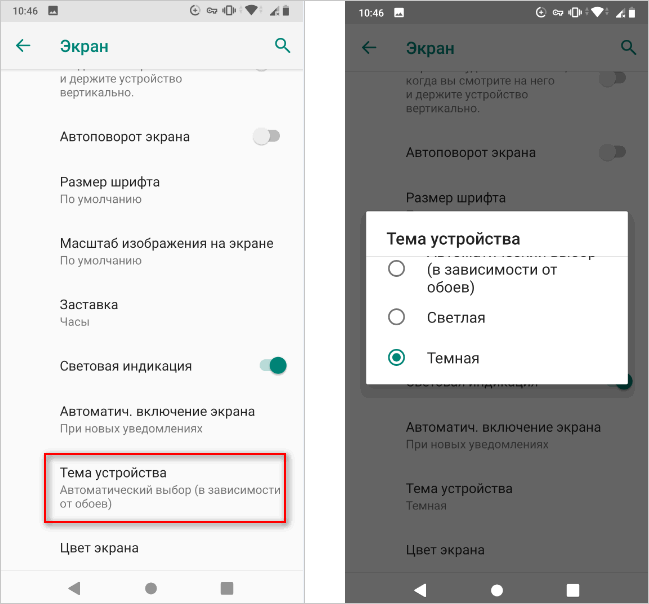
Как включить темную тему Android 9
В операционной системе Android 9 имеется настройка под названием «Тема устройства». Этот параметр частично меняет визуальный режим отображения темы, включая темный режим в лишь некоторых местах интерфейса на экране телефона.
- Коснитесь иконки «Настройки».
- Войдите в «Экран», нажмите на «Дополнительно».
- Нажмите на опцию «Тема устройства».
- В окне «Тема устройства» активируйте пункт «Темная».
На некоторых экранах фон дисплея станет черными. Вам нужно будет самостоятельно включить темную тему во всех поддерживаемых приложениях. Если нужно, на главный экран можете установить темное изображение, чтобы использовать его в качестве обоев.
Как сделать черно-белый экран на телефоне Андроид
В операционных системах Android 9 или более ранних, не получится просто включить темную тему оформления. Вам придется воспользоваться обходными путями, чтобы получить похожий эффект.
Один из вариантов решения проблемы заключается в том, чтобы использовать черно-белый экран на телефоне. В этом случае, будет использоваться монохромный режим настроек отображения на Андроид.
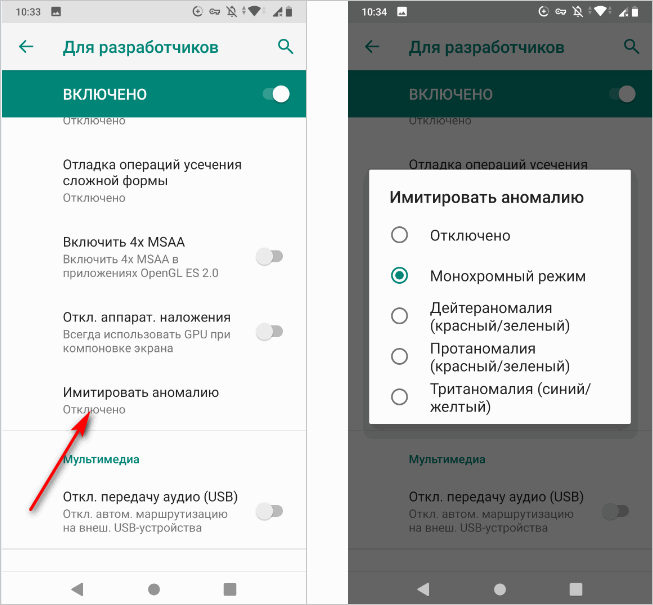
Чтобы включить черный-белый экран на Андроид, вам понадобится использовать режим «Режим разработчика» на телефоне, который необходимо предварительно активировать.
Выполните следующие действия:
- Перейдите в настройки устройства.
- Войдите в опцию «Система».
- Нажмите на «Дополнительно».
- Откройте пункт настроек «Для разработчиков».
- В разделе «Аппаратное ускорение визуализации» нажмите на пункт «Инвертировать аномалию».
- Во всплывающем окне активируйте параметр «Монохромный режим».
На экране устройства все детали интерфейса системы и приложений станут черно-белыми в различных оттенках, в зависимости от применяемой цветовой схемы. Это не совсем темный режим, но возможно, он кому-то подойдет. В этом режиме значительно уменьшается расход батареи телефона.
Как сделать темную тему телефона Андроид
Существует экзотический вариант для включения некоего подобия темного оформления телефона. Суть способа в том, что на мобильном устройстве включается инверсия — обратная перестановка цветов, благодаря чему появляется возможность получить темные цвета в большинстве элементов интерфейса.
- Войдите в «Настройки».
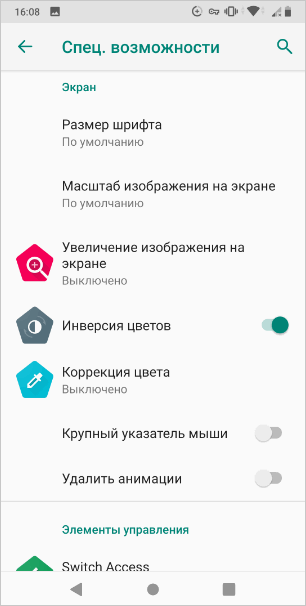
- Откройте «Специальные возможности».
- Включите пункт «Инверсия цветов».
На телефоне поменяются цвета, значки приложений станут несколько необычного вида. Возможно, вам подойдет именно этот вариант. Следует учитывать, что данный режим по заверениям Google, разработчика операционной системы Android, несколько замедляет работу телефона.
Использование сторонних приложений
Решить проблему с темной темой оформления можно с помощью сторонних приложений из магазина Google Play. Там размещено довольно большое количество подобных программ.
Вам придется самостоятельно тестировать приложения, чтобы выбрать наиболее подходящее для вашего устройства, согласно вашим желаниям и предпочтениям.
Для примера, мы используем приложение «Черно-белое приложение запуска» (Black&White Launcher Theme), которое можно скачать из Google Play по ссылке: https://play.google.com/store/apps/details?id=com.tmeapps.go.launcherex.theme.blackandwhite .
Пройдите несколько этапов:
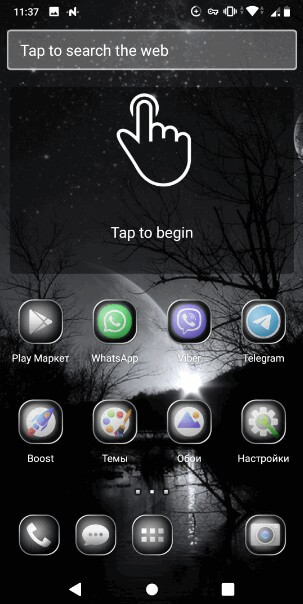
- Установите приложение на телефон.
- В окне программы выберите пункт «Go To Homescreen».
- После того, как тема на устройстве поменялась, в открытом окне выберите главное приложение — Black&White Launcher Theme.
Если на вашем устройстве установлен Android 9 Pie, нажмите на иконку «Настройки», среди доступных параметров выберите опцию «Настройки системы». Пройдите последовательно по следующим параметрам: «Экран» → «Дополнительно» → «Тема устройства». Выберите в настройках темную тему устройства.
Изменение этого параметра позволит сделать темными некоторые системные настройки.
Выводы статьи
Часто пользователям необходимо установить на мобильный телефон темную тему оформления. Темный режим позволяет экономить расход заряда батареи и благотворно влияет на зрение в вечернее и ночное время. В операционную систему Android 10 темная тема встроена по умолчанию. Пользователям предыдущих версий Андроид придется самостоятельно включать некое подобие черно-белого режима в настройках устройства или использовать стороннее приложение из магазина Google Play.
Источник