- Как очистить стек навигации после перехода к другому фрагменту в Android
- Navigation Component и multi backstack navigation
- В итоге
- Navigation: Multiple back stacks
- Intro
- Multiple Back Stack Support
- Summary
- Урок 26. Navigation. Параметры навигации
- destination Fragment
- Attributes
- Arguments
- Actions
- Deep links
- destination Activity
- Attributes
- Arguments
- Deep links
- Action
- Атрибуты
- Transitions
- Argument Default Values
- Pop Behaviour
- Launch Options
- NavOptions
Как очистить стек навигации после перехода к другому фрагменту в Android
Я использую новый компонент архитектуры навигации в android, и я застрял в очистке стека навигации после перехода к новому фрагменту.
Пример: я нахожусь в loginFragment и хочу, чтобы этот фрагмент был очищен из стека, когда я перехожу к домашнему фрагменту, чтобы пользователь не возвращался обратно в loginFragment, когда он нажимает кнопку «Назад».
Я попытался использовать NavOptions в navigate () , но кнопка назад все еще отправляет меня обратно в loginFragment
Сначала добавьте атрибуты app:popUpTo=’your_nav_graph_id’ и app:popUpToInclusive=»true» в тег действия.
Во-вторых, перейдите к месту назначения, используя указанное выше действие в качестве параметра.
Дополнительную информацию см. В документации .
ПРИМЕЧАНИЕ . Если вы используете метод навигации navigate(@IdRes int resId) , вы не получите желаемого результата. Следовательно, я использовал метод navigate(@NonNull NavDirections directions) .
Я думаю, ваш вопрос конкретно касается того, как использовать Pop Behavior / Pop To / app: popUpTo (в xml)
В документации
всплывающее окно до указанного пункта назначения перед навигацией. Это выталкивает все несовпадающие места назначения из заднего стека, пока это место назначения не будет найдено.
Пример (простое приложение для поиска вакансий)
мой график start_screen_nav выглядит следующим образом:
если я хочу перейти EmployerMainFragment и вывести все, включая, startScreenFragment тогда код будет:
если я хочу перейти EmployerMainFragment и вывести все, исключая, startScreenFragment тогда код будет:
если я хочу перейти EmployerMainFragment и открыть, loginFragment но не startScreenFragment тогда, код будет:
В моем случае мне нужно было удалить все из заднего стека, прежде чем я открою новый фрагмент, поэтому я использовал этот код
первая строка удаляет задний стек, пока он не достигнет фрагмента, указанного в моем случае, это домашний фрагмент, поэтому он полностью удаляет весь задний стек, и когда пользователь щелкает обратно в fragment_company, он закрывает приложение.
ПРИМЕЧАНИЕ. Очистить задачу устарело, официальное описание
Этот метод устарел. Используйте setPopUpTo (int, boolean) с идентификатором графа NavController и установите для него значение true.
Старый ответ
Если вы не хотите пройти через весь этот пух в коде, вы можете просто проверить Clear Task в Launch Options в свойствах действия.
Изменить: начиная с Android Studio 3.2 Beta 5, очистить задачу больше не отображается в окне параметров запуска, но вы все равно можете использовать ее в XML-коде навигации, в теге действия , добавив
Источник
Navigation Component и multi backstack navigation
Вы сейчас в четвертой части большого материала про Navigation Component в многомодульном проекте. Если вы уже знаете:
То добро пожаловать в заключительную часть истории о моем опыте с этой прекрасной библиотекой — про решение для iOS-like multistack-навигации.
Если не знаете, то выйдите и зайдите нормально прочитайте сначала три статьи выше.
В дополнение к библиотеке Navigation Component Google выпустили несколько интерфейсных дополнений под названием NavigationUI, которые помогут вам подключить навигацию к BottomBar, Menu и прочим стандартным компонентам. Но часто поступают требования, чтобы на каждой вкладке был свой стек и текущие состояния сохранялись при переходе между ними. К сожалению, из коробки Navigation Component и NavigationUI так не умеют.
Поддержку такого подхода представили сами Google в своем architecture-components-samples репозитории на GitHub (https://github.com/android/architecture-components-samples/tree/master/NavigationAdvancedSample). Суть его проста:
Создаем NavHostFragment и граф под каждую вкладку.
При выборе вкладки присоединяем необходимый NavHostFragment и отсоединяем текущий с помощью транзакций FragmentManager-a.
Но в ходе работы с этим решением я переделал некоторые моменты, связанные со спецификой проекта:
Многие приложения имеют sign in / up flow, on boarding и прочие экраны, которые не должны входить в стеки, но даже в таком случае все достаточно просто оборачивается стандартными средствами. Навигацию между этими частями можно выстроить уже как обычно, например, как в предыдущей части.
В примере все стеки инициализируются сразу при старте приложения. Связано это с корректной работой NavigationBottomBar и обработкой Deep Link-ов. Но я часто сталкивался с проектами, где deep link-и не нужны и бар навигации требует кастомизации. Проект, на котором я обкатывал подход — не исключение. Глядя на оригинальный файл NavigationExtensions в 250 loc, я решил выбросить все ненужное и сделать lazy-инициализацию NavHost-ов, оставив только основные функции:
Функция поиска / инициализации требуемого NavHost-фрагмента:
Функция смены NavHost-ов:
Функция своей обработки нажатия на кнопку “Back”:
В итоге
Таким образом мы получаем iOS-like навигацию и даже лучше, так как имеем lazy-нагрузку на стеках и меньшее количество кода. Приятный бонус — мы имеем полностью очевидную и прозрачную схему навигации, которую просто масштабировать и модифицировать.
Источник
Navigation: Multiple back stacks
Welcome to another article in the second MAD Skills series on Navigation! In this article we’ll take a look at a highly requested feature, multiple back stack support for Navigation. If you prefer this content in video form, here is something to check out:
Intro
Let’s say your app uses BottomNavigationView . With this change, when the user selects another tab, the back stack for the current tab will be saved and the back stack for the selected tab will be restored seamlessly.
Starting with version 2.4.0-alpha01, the NavigationUI helpers support multiple back stacks without any code change. This means that if your app uses the setupWithNavController() methods for BottomNavigationView or NavigationView , all you need to do is to update the dependencies and multiple back stack support will be enabled by default.
Multiple Back Stack Support
Let’s see this in action using the Advanced Navigation sample from this repo.
The app consists of 3 tabs and each tab has its own navigation flow. To support multiple back stacks in earlier versions of Navigation, we needed to add a set of helpers in NavigationExtensions file to this sample. With these extensions, the app keeps a separate NavHostFragment with its own back stack for each tab and swaps between them as the user switches from one tab to another.
Let’s see what happens if I remove these extension functions. To do this I delete the NavigationExtensions class and remove all uses, switching over to the standard setupWithNavController() method from NavigationUI for connecting our BottomNavigationView to the NavController .
I also combine the 3 separate navigation graphs into a single graph by using the include tag. Now our activity’s layout just includes a single NavHostFragment with our single graph.
When I run the app, this time bottom tabs do not keep their state and reset its back stack as I switch to other tabs. With NavigationExtentions removed, the app lost multiple back stack support.
Now I update the version of navigation and fragment dependencies.
Once gradle sync is complete, I run the app again and I can see that each tab keeps its state when I navigate to another tab. Notice this behavior is enabled by default.
Finally, to verify that everything works, let’s run the tests. This app already has several tests to verify the multiple back stack behavior. I run BottomNavigationTest and watch different tests running and testing the bottom navigation behavior.
Voila, all our tests pass!
Summary
That’s it! If your app uses BottomNavigationView or NavigationView and you’ve been waiting for multiple back stack support, all you need to do is to update your navigation and fragment dependencies. No code change is needed!
If you’re doing something more custom, there are also new APIs to enable saving and restoring the back stack which you can learn more in this article.
If you are curious to learn more about the underlying APIs and what needed to be changed to support multiple back stacks, you can check out this article.
Thanks for following this Navigation series!
Источник
Урок 26. Navigation. Параметры навигации
В этом уроке разбираемся, как задавать параметры при навигации.
Полный список уроков курса:
В графе у нас есть три основных объекта, у которых мы можем задавать параметры: это destination Fragment, destination Activity и action.
Рассмотрим каждый из них подробно.
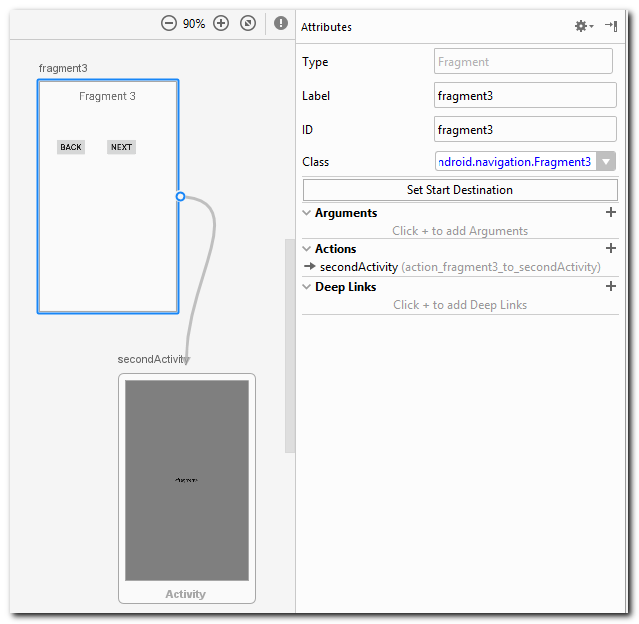
destination Fragment
Attributes
Type — это тип destination, в данном случае Fragment.
Label — текстовое описание. Его можно получить в коде.
Также оно будет использовано в случае интеграции с Navigation Drawer. Об этом будет следующий урок.
В качестве значения вы можете указать строковый ресурс, например: @string/fragment3_label
ID — уже знакомый нам атрибут, используется в методе navigate для навигации к этому destination. ID генерируется автоматически, но всегда можно ввести свое более осмысленное значение.
Class — класс фрагмента.
Set Start Destination — этой кнопкой можно destination сделать стартовым. Он будет отображаться первым при запуске.
Arguments
Возможность задать аргументы с значениями по умолчанию. Это мы подробно рассмотрели в прошлом уроке.
Actions
Список action, выходящих из этого destination. На скриншоте выше только один action, который ведет в SecondActivity. Но их может быть несколько.
Deep links
Об этом поговорим в отдельном уроке.
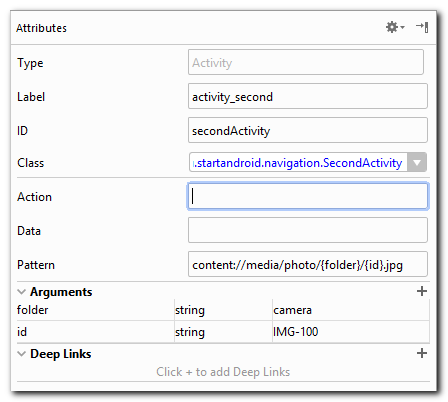
destination Activity
Attributes
Type, Label, ID, Class — аналогичны атрибутам destination Fragment.
Action и Data — соответствуют стандартным полям action и data в Intent классе. Заполняете их здесь и в Activity достаете из getIntent().getAction() и getIntent().getData().
Pattern — это примерно то же, что и Data, но с параметрами. Т.е. вы здесь задаете свой Uri и в нем указываете имена параметров в фигурных скобках.
На скриншоте выше я указал Uri: content://media/photo/
У него два параметра folder и id. От нас потребуется при вызове Activity передать значения для этих параметров через Bundle.
Параметры должны быть строковые.
В результате в Activity метод getIntent().getData() вернет нам: content://media/photo/camera/100.jpg
Arguments
Аналогичны аргументам destination Fragment.
Deep links
Об этом поговорим в отдельном уроке.
Обратите внимание, что нет списка Actions. Потому что граф действует только в пределах своего Activity. Переход в другое Activity — это уход из этого графа и дальнейшие перемещения будут определяться уже другим графом.
И нет кнопки Set Start Destination. Выходная из графа точка не может быть стартовой.
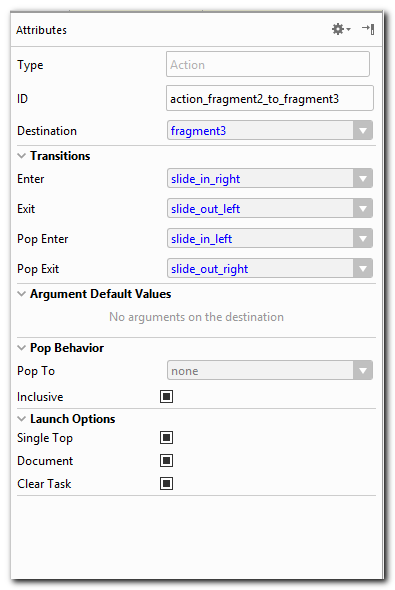
Action
Напомню, что action — это возможность указать дополнительные параметры при вызове destination. Рассмотрим эти параметры.
Пример: action из Fragment2 в Fragment3
Атрибуты
C Type и ID все понятно.
Destination — показывает, куда ведет action. Т.е. какой destination будет открыт, если вызвать метод NavController.navigate с ID этого action.
Transitions
Возможность задать анимацию перехода между destination.
Этот action ведет с Fragment2 на Fragment3. Соответственно:
Enter — анимация для появления Fragment3
Exit — анимация для исчезания Fragment2.
А когда возвращаемся с Fragment3 на Fragment2, то
Pop Enter — анимация появления Fragment2
Pop Exit — анимация исчезанияFragment3
Под капотом эти анимации просто передаются в FragmentTransaction:
Argument Default Values
Аргументы берутся из destination, в который ведет action. Здесь можно задать им значения по умолчанию.
Pop Behaviour
Допустим у нас есть три destination.
Мы поочередно их открываем в Activity: fragment1 > fragment2 > fragment3.
По каким то причинам нам надо, чтобы при возврате назад из fragment3 мы сразу попадали в fragment1 (минуя fragment2). Для этого мы создаем action, который ведет из fragment2 в fragment3 и укажем ему Pop To = fragment1. Теперь при вызове этого action система сбросит backStack до указанного в Pop To фрагмента.
В результате при возврате из Fragment3 попадаем в Fragment1.
Если включен чекбокс Inclusive, то destination, указанный в Pop To также будет закрыт и мы попадем на destination, который был перед ним.
Launch Options
Эти параметры зависят от того, куда ведет action: в Activity или в фрагмент.
Рассмотрим сначала для случая, когда action ведет в Activity.
Single Top — добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_SINGLE_TOP
Document — добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_NEW_DOCUMENT
Clear Task — cбрасывает стэк текущего графа до стартового destination. Добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_CLEAR_TASK. Не очень понятный режим. Возможно еще просто не доведен до ума.
Если же action ведет в фрагмент:
Single Top — если текущий фрагмент тот же, что и вызываемый, то вызов будет проигнорирован.
Document — похоже, что никак не используется.
Clear Task — стэк текущего графа очищается до стартового фрагмента. Транзакция перехода в новый фрагмент не добавляется в backStack. Соответственно, вызываемый фрагмент заменяет текущий и становится единственным.
NavOptions
Все выше рассмотренные параметры можно задавать программно в объекте NavOptions и далее передавать этот объект в метод navigate.
Источник