- Как осуществляется настройка Андроид магнитолы: основные рекомендации
- Настройка авто проигрывателя на платформе Андроид 4.4.4
- Возможности раздела для разработчиков
- Настраивать анимацию
- Как отключить разработчика
- Подключение автомагнитолы VW к интернету
- Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
- Часть 1. Подготовительные работы
- 1.1. Создание проекта
- 1.2. Зависимости (Dependencies)
- 1.3. Страницы: создание фрагментов
- 1.4. Адреса: файл ресурсов типа «Navigation»
- 1.5. Фрейм: виджет NavHostFragment
- Часть 2. Элементы навигации
- 2.1. Навигация с помощью кнопок
- 2.2. Боковое меню (drawer)
- 2.2.1. Ресурсный файл меню
- 2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
- 2.2.3. Подключение бокового меню в классе активности
- 2.3. Кнопка и название фрагмента на панели инструментов
- 2.4. Нижнее меню (Bottom Navigation)
- 2.5. Всплывающее меню (Overflow Menu)
- Краткие выводы и ссылка на github
Как осуществляется настройка Андроид магнитолы: основные рекомендации
На сегодняшний день Андроид — это бесспорно самая востребованная операционная система в мире. Больше одного миллиарда установок! Цифры говорят за себя. ОС на базе Android устанавливается в любое компьютерное устройство. Это могут быть наручные часы, планшет, айфон и так далее.

Такая популярность этой программы объясняется очень просто. Android просто набит всевозможными функциями, опциями, нужными о не очень программами. А также прост в применении и настройке. В нашей статье мы расскажем об одном из устройств, оснащенном операционной системой Андроид 4.4.4, о магнитоле для автомобиля VW. Точнее об основных настройках некоторых опций.
Настройка авто проигрывателя на платформе Андроид 4.4.4
Для тех, кто уже сталкивался с вышеназванной ОС при установке на любом компьютерном девайсе, настройка магнитолы на Андроид 4.4.4, после ее установки в автомобиль, не возникнет. Впрочем, как и у тех, кто столкнется с этим программой впервые. Причиной тому, прилагаемая к оборудованию печатная, текстовая инструкция с подробной информацией и рекомендациями по установке и настройке. Меню настроек на русском языке, понятное даже ребенку. И уж совсем в крайнем случае, множество интернет форумов, посвященных этой теме — по шаговому осуществлению настроек Андроид магнитолы 4.4.4.
Мы же не будем касаться обычных функций, таких как, смена обоев, громкость, дата, время и прочее, свойственных даже обычным телефонам, а разберем отдельные специфические настройки автомобильной магнитолы. Такие как:
- настройки для разработчиков на Андроид-магнитоле.
- настройки подключения автомагнитол к интернету.
- инженерное меню Андроид
Во всех устройствах Андроид, в настройках имеется скрытый пункт — руководство для разработчиков. С его помощью можно настроить скорость анимации, включить функцию показывающую в каком месте было прикосновение к экрану, и многое другое. Нужно сразу отметить, что данный раздел навряд ли будет чем то особенно полезен обычному пользователю. Так как создавался для разработчиков и программистов.
- Заходим в стандартное меню авто проигрывателя.
- Выбираем пункт настройки, активируем его и опускаемся в самый низ столбца до строки — о магнитоле.
- После ее включения, также внизу находим пункт — номер сборки.
- Производим семь нажатий. Не бойтесь ошибиться в количестве прикосновений. После каждого контакта на дисплее выводиться информация об их оставшемся совершить количестве.
- По окончанию этих действий ОС Анроид сообщит что вы стали счастливым обладателем статуса — разработчик!
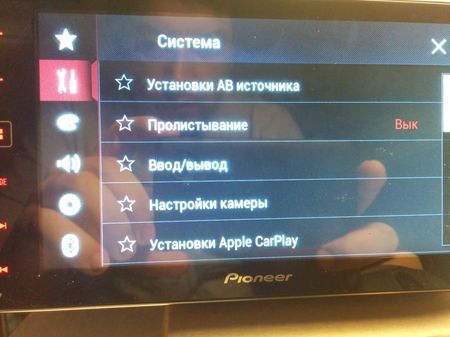
- Теперь в настройках раздела — системы, для вас открыт пункт — разработчик.
Возможности раздела для разработчиков
О том, пользоваться ли предоставленными в этом разделе возможностями или нет, вы решите сами. Мы просто повторим предупреждение, заложенное в программу :
Данные параметры предназначаются только для разработчиков. Не правильное использование может привести к нарушению работы устройства!
Если вы уверены в своих способностях программиста, необходимости вмешательства и не боитесь последствий, добро пожаловать в мир открывшихся возможностей. Теперь вы можете:
- Заблокировать возможность резервного копирования посторонним человеком, переведя пароль копирования в режим использования.
- Включить активный режим экрана.
- Обезопасить карту памяти от вирусов. При включении в работу все программы будут обязаны запрашивать у вас разрешение на доступ к карте.
- Улучшить совместимость USB с ПК.
- Указывать точки прикосновения к экрану магнитолы.
- Показывать последние обновления для монитора и GPU.
Настраивать анимацию
И еще целый ряд настолько специфических функций, одни названия которых понятны только лишь профессиональному программисту. А следовательно, человеку разбирающемуся в компьютерных устройствах и оборудовании на их основе, настолько, что ему наша статья совершенно без надобности.
Как вы могли убедиться, за исключением нескольких, относительно полезных в каждодневном использовании пунктов, в работу отлаженного раздела — для разработчиков, пользователя автомобильной магнитолы Андроид 4.4.4, лучше не вмешиваться.
Как отключить разработчика
Деактивировать функцию разработки, очень просто. Нужно всего лишь провести ранее сделанные операции в обратном порядке. После чего меню вернется в исходное положение и пункт для разработчиков не будет отображаться в стандартной раскладке.
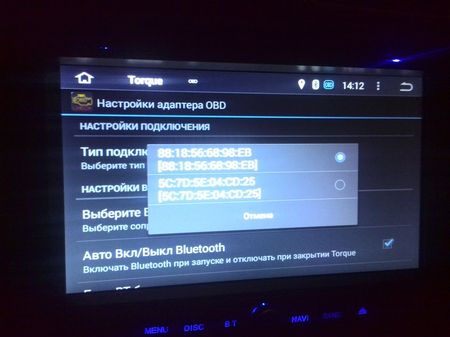
Подключение автомагнитолы VW к интернету
Для авто проигрывателей на ОС Android настройки входа в интернет достаточно унифицированы. Предлагаем вам рекомендации на примере штатной магнитолы для легкового автомобиля Фольксваген. Интернет настройка Андроид-магнитолы VW с прошивкой 4.4.4, производиться следующим образом:
- Вставьте модем с приобретенной сим-картой любого удобного для вас оператора мобильной связи, в определенный для него разъем USB.
- Затем, на экране аппарата находим пункт-настройки.
- Выбираем — беспроводные сети.
- Мобильная сеть.
- Раздел-точка доступа APN.
- Через нажатие — меню, выходим на — новую точку доступа.
- Наименуем эту точку, по своему желанию и заносим в память параметры сотового оператора.
- Сохраняем внесенные данные.
- Активируем APN.
- Перезагружаем компьютер автомагнитолы.
Установка и настройка интернет соединения на штатном звуковоспроизводящем аппарате автомобиля Фольксваген, завершена.
Таблица с кодами и параметрами операторов мобильной связи вашего региона, можно предварительно найти на сайте, войдя с другого устройства. Или получить такую информацию на момент покупки сим-карты.
Настройка других гаджетов предусмотренных к подключению ШУ автомобиля на базе операционной системы Андроид 4,4,4 производится по обязательно прилагаемым к ним инструкциям производителя.
Подключение usb-модема к магнитоле более-менее понятно, но не вполне удобно. Подскажите, может быть, производятся такие андроид-магнитолы, куда сим-карты вставляются как в смартфон или планшет?
Очень грамотно и подробно написана статья. Смогла разобраться и настроить свой телефон и синхронизацию медиафайлов с магнитолой в машине. Самостоятельно разобраться не смоглады, да и не подозревала, что есть такая возможность.
Источник
Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
Попробуем, пользуясь официальным руководством и примерами кода, построить работающую систему навигации для будущего многоэкранного приложения в соответствии со стандартами Navigation Architecture Component. Статья включает следующие разделы:
Часть 1. Подготовительные работы
— 1.1. Создание проекта
— 1.2. Зависимости (Dependencies)
— 1.3. Страницы: создание фрагментов
— 1.4. Адреса: файл ресурсов типа «Navigation»
— 1.5. Фрейм: виджет NavHostFragment
Часть 2. Элементы навигации
— 2.1. Навигация с помощью кнопок
— 2.2. Боковое меню (Drawer)
— 2.3. Панель инструментов: Toolbar вместо ActionBar
— 2.4. Нижнее меню (Bottom Navigation)
— 2.5. Всплывающее меню (Overflow Menu)
Краткие выводы и ссылка на github
Часть 1. Подготовительные работы
1.1. Создание проекта
Нам понадобятся базовые знания Котлина, IDE Android Studio версии не ниже 3.3, смартфон или эмулятор с версией API 14 или выше.
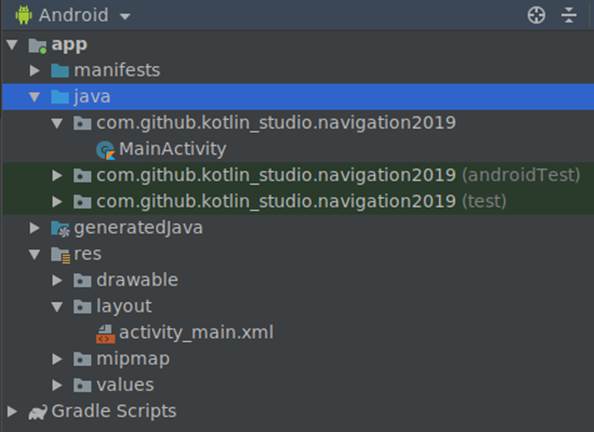
Создадим в Android Studio новый проект под названием «Navigation2019».
IDE создаст файл главной активности «MainActivity.kt» и его макет (шаблон) «activity_main.xml».
1.2. Зависимости (Dependencies)
Откроем файл «build.gradle» модуля (не проекта, а именно модуля) и в блок «dependencies» добавим необходимые зависимости:
Мы использовали библиотеки версии 1.0.0, но в будущем ситуация может измениться. Проверить, какие версии библиотек являются актуальными, можно здесь.
1.3. Страницы: создание фрагментов
Фрагменты — это «страницы» нашего будущего приложения. Кликнув правой кнопкой на каталоге с файлами классов, командой «New -> Fragment -> Fragment(Blank)» создадим «Fragment1».
IDE создаст kt-файл с классом фрагмента и xml-файл с макетом фрагмента. Таким же образом сгенерируем ещё три фрагмента («Fragment2», «Fragment3», «Fragment4»). Мы будем использовать их для создания четырёх разных типов навигации по приложению.
1.4. Адреса: файл ресурсов типа «Navigation»
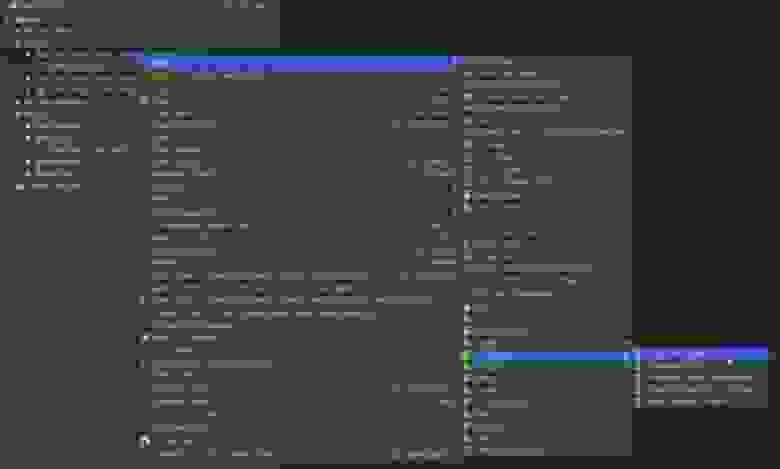
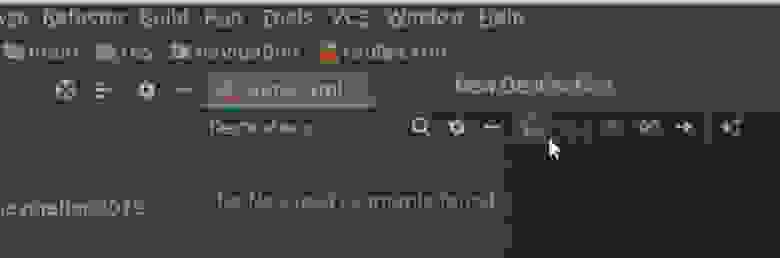
Кликнув правой кнопкой мыши по папке «res», создадим файл ресурсов типа «Navigation» с названием «routes.xml» («маршруты»).
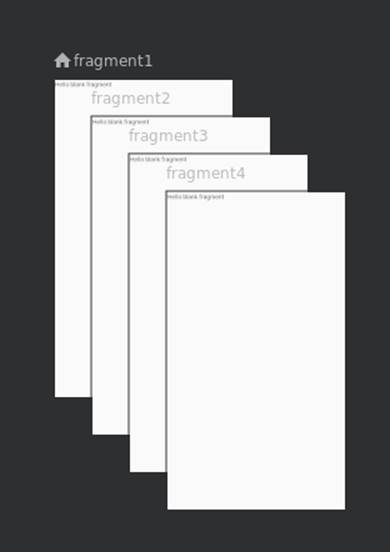
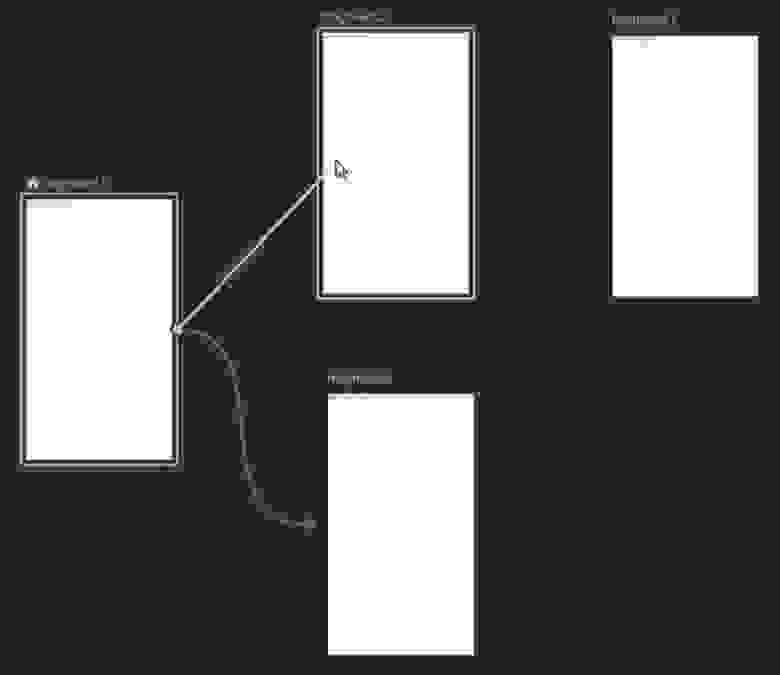
Откроем созданный файл и с помощью кнопки «New Destination» добавим в навигационную схему наши фрагменты.
«Хватаясь» мышкой за точку в середине правой стороны фрагмента, соединим фрагменты друг с другом так, как они должны быть связаны в приложении.
В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру.
Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4».
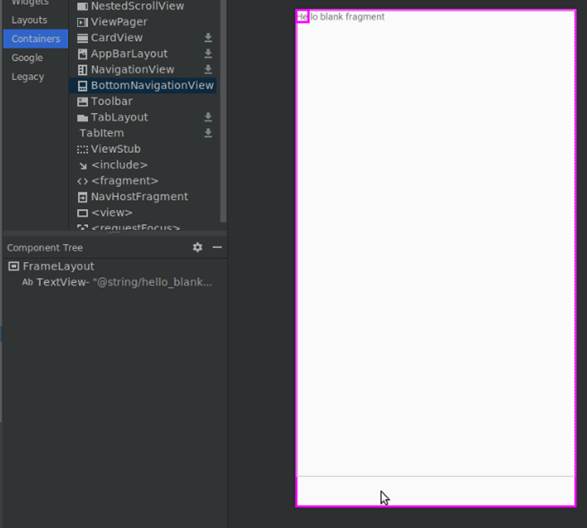
1.5. Фрейм: виджет NavHostFragment
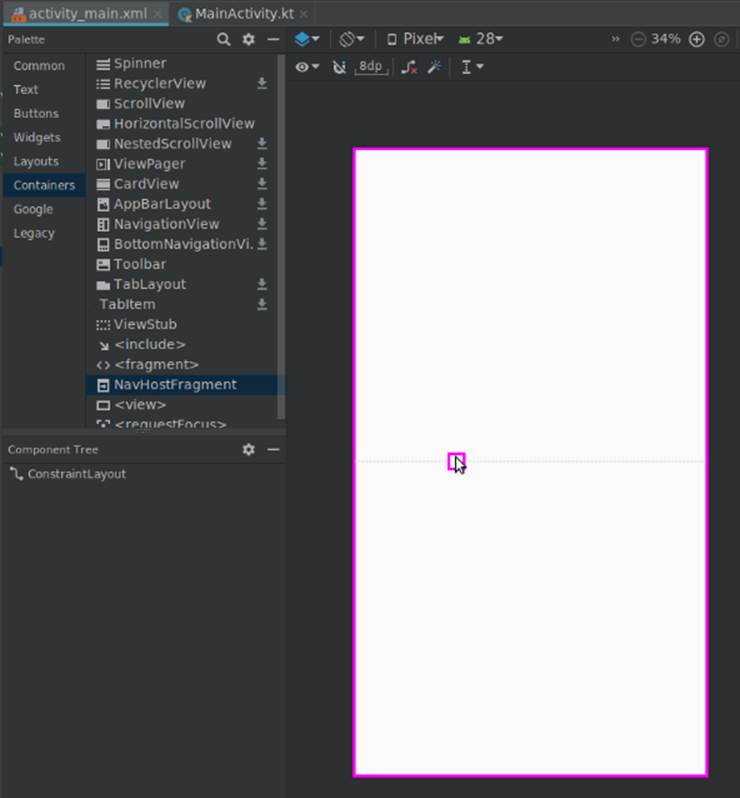
Откроем файл макета «res/layout/activity_main.xml» и удалим текстовый виджет «Hello World!», он нам не понадобится. В палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет NavHostFragment (указав наш файл «routes» в качестве источника информации для него). Он выполнит роль фрейма, в котором будут выводиться различные фрагменты приложения.
Изменим id фрагмента на «navFragment». Код макета главной активности будет выглядеть теперь так:
На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
Часть 2. Элементы навигации
2.1. Навигация с помощью кнопок
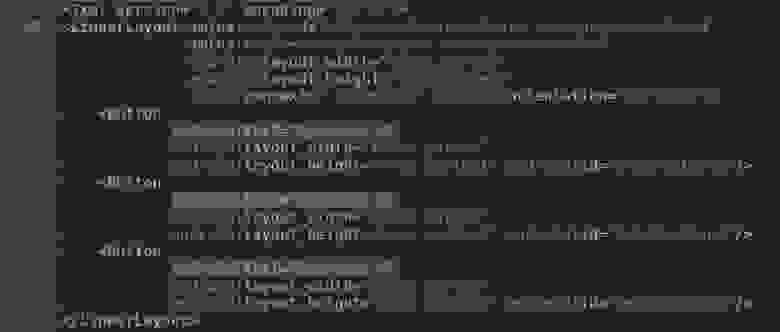
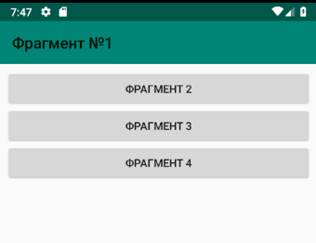
Откроем макет первого фрагмента («fragment_fragment1.xml»). Удалим ненужный текстовый виджет, изменим тип макета с «FrameLayout» на линейный вертикальный и добавим три кнопки с идентификаторами «button2», «button3», «button4» и соответствующими названиями «Фрагмент 2», «Фрагмент 3», «Фрагмент 4».
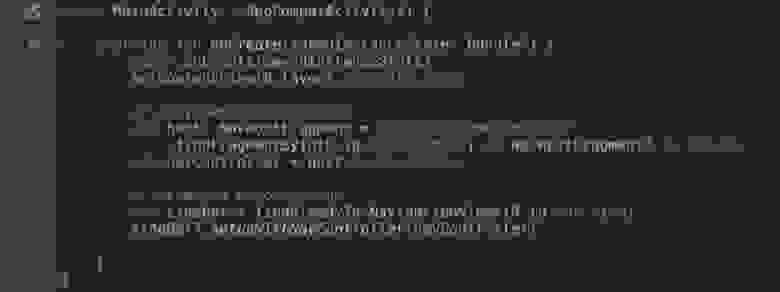
В методе «onCreateView» фрагмента получим ссылку на навигационный контроллер (объект «NavController») и запрограммируем поведение при нажатии на кнопки: командой «setOnClickListener» для каждой кнопки создадим слушателя кнопки, который при клике по кнопке будет передавать навигационному контроллеру адрес (id) точки назначения вместе с командой переместиться (navigate) на указанный адрес.
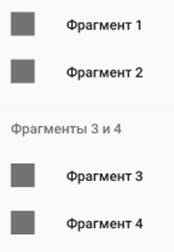
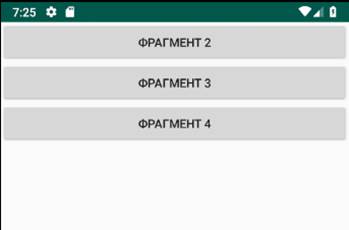
Проверим, как работают наши кнопки.
Одна кнопка — одна строчка кода — и клик по кнопке перемещает нас к указанному фрагменту. Просто, не так ли?
Но без меню не очень удобно, приходится использовать кнопку «Назад» для возвращения на стартовый экран.
2.2. Боковое меню (drawer)
2.2.1. Ресурсный файл меню
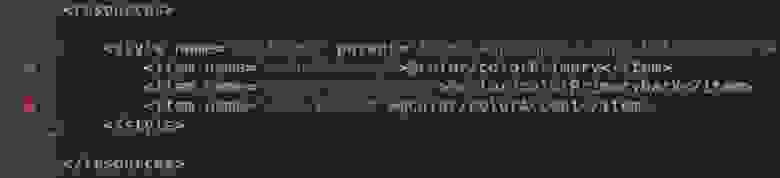
В каталоге «res/menu» создадим ресурсный файл меню «drawer_menu.xml». Добавим в него пункты меню, каждый из которых представляет собой тег «item» с параметрами «id» (должен соответствовать таковому в навигационном графе «routes.xml», «title» (заголовок, он может быть другим), «icon» (мы используем одну и ту же картинку для всех пунктов, но, конечно же, они могут быть разными) и др. Наше меню будет выглядеть так:
2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
Откроем файл макета активности «activity_main.xml».
После первого тега (xml version…) добавим начало тега «DrawerLayout».
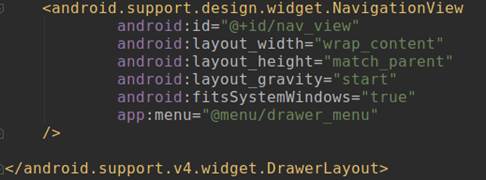
В конец файла добавим виджет «NavigationView» и окончание тега «DrawerLayout».
2.2.3. Подключение бокового меню в классе активности
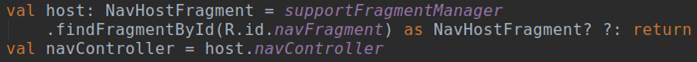
Откроем файл «MainActivity.kt» и в методе «onCreate» получим ссылку на «navController» (в активности это выглядит чуть сложнее, чем было во фрагментах).
Затем включим боковое меню:
Код класса теперь выглядит так:
Теперь меню появляется в ответ на свайп от левого края экрана:
Хорошо было бы добавить и кнопку слева-вверху для вызова бокового меню, верно?
2.3. Кнопка и название фрагмента на панели инструментов
Существующий по умолчанию ActionBar, как рекомендует официальное руководство, заменим на Toolbar.
Чтобы отключить существующий ActionBar, в файле «res/values/styles.xml» найдём строку
и заменим «DarkActionBar» на «NoActionBar».
Отлично, ActionBar мы отключили.
Теперь добавим Toolbar. Откроем файл «activity_main.xml», в палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет «Toolbar». Панель инструментов добавлена, но она пока пуста.
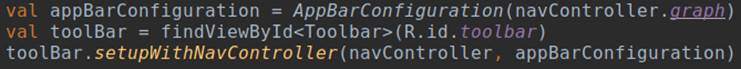
Переходим в файл активности «MainActivity.kt». Чтобы на Toolbar вывести кнопку и название текущего фрагмента, в метод «onCreate()» добавим следующие строки:
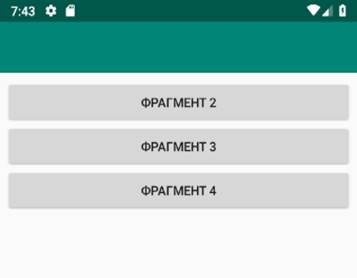
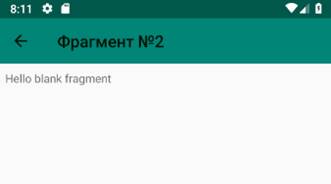
Toolbar теперь выводит название фрагмента и кнопку «Вверх» (Up) для вложенных фрагментов.
Кнопка «вверх» в android’е почему-то обозначается стрелкой «влево»:
Чтобы на стартовом экране приложения выводилась кнопка-гамбургер, нам необходимо в конфигурацию панели инструментов добавить параметр «drawerLayout», который содержит id виджета DrawerLayout из файла «activity_main.xml».
Клик по этой кнопке выводит боковое меню.
2.4. Нижнее меню (Bottom Navigation)
Иногда бывает необходимо акцентировать внимание пользователя на определённых действиях, и эффективно сделать это помогает нижнее меню. Добавим его в третий фрагмент.
Сначала создадим ресурсный файл меню «bottom_nav_menu.xml» с парой ссылок. Затем откроем макет фрагмента №3 (файл «fragment_fragment3.xml») и перетащим на него виджет «BottomNavigationView», попутно согласившись с предложением IDE добавить в dependencies библиотеку «com.android.support:design».
Если бы мы создавали нижнее меню не для одного фрагмента, а сразу для всех, то в метод «onCreate» класса активности (файл «MainActivity.kt») нужно было бы включить следующий код:
Конечно, и виджет «BottomNavigationView» в таком случае надо было бы поместить в макет активности, а не фрагмента.
Но поскольку данное меню нам требуется только во фрагменте №3, то и редактировать мы будем класс фрагмента (файл «Fragment3.kt»), а код будет выглядеть чуть сложнее:
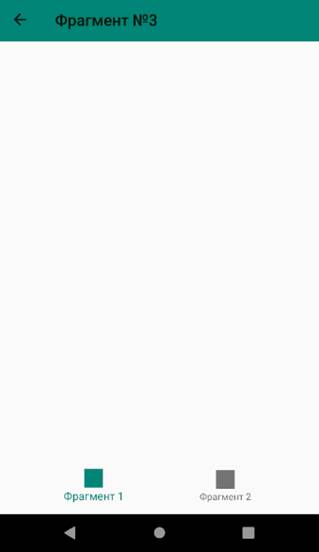
В итоге мы получим нижнее меню, которое будет выводиться только в 3-м фрагменте.
То же самое, но с другими ссылками, сделаем и в 4-м фрагменте.
2.5. Всплывающее меню (Overflow Menu)
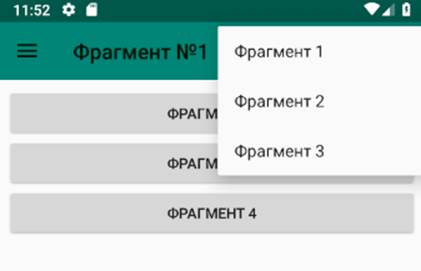
Ещё один вид меню — всплывающее меню, которое выводится при клике по кнопке (трём вертикально расположенным точкам) в правом верхнем углу экрана.
Создадим ресурсный файл меню «top_right_menu.xml» с необходимыми ссылками.
В файле «MainActivity» в метод «onCreate» перед «toolBar.setupWithNavController. » добавим строку «setSupportActionBar(toolBar)».
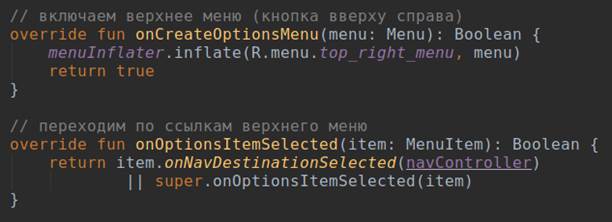
И далее в этом же классе переопределим два метода:
Нажатие на верхнюю правую кнопку теперь отображает всплывающее меню:
Краткие выводы и ссылка на github
Очевидно, что Navigation Architecture Component существенно облегчает труд разработчика. Сложные в прошлом задачи теперь решаются несколькими строчками кода.
Поскольку главной целью данной публикации было осветить базовые алгоритмы создания навигации в android-приложении, многие детали реализации были умышленно оставлены за кадром.
Мой график работы обычно не позволяет поддерживать дискуссии, но Ваши комментарии в любом случае будут полезны для посетителей сайта и потому всегда приветствуются.
Источник