- Scrolling Behavior for Appbars in Android
- Basic Setup
- Standard App bar scrolling with only Toolbar
- App bar scrolling with tabs
- App bar scrolling with Flexible space
- App bar scrolling with image in Flexible space
- App bar scrolling with overlapping content in Flexible space
- Android ScrollView,NestedScrollView,HorizontalScrollView etc
- 1. ScrollView
- ScrollView API Definition
- Important ScrollView methods
- Quick ScrollView Examples
- 2. NestedScrollView
- NestedScrollView API Definition
- Quick NestedScrollView Examples
- HorizontalScrollView
- HorizontalScrollView API Definition
- HorizontalScrollView Examples
- 4. StickyScrollView
- Installation
- How to Use it
- Full Example
- 5. Parallax Scroll
- ParallaxScrollView internal Details
- Installing ParallaxScroll
- Using ParallaxScroll
- Full ParallaxScroll Examples.
- Single Parallax ScrollView Example
- 4. SingleParallaxAlphaScrollView Example
- SingleParallax ExpandableListView Example
- Download
- How to Run
- Oclemy
Scrolling Behavior for Appbars in Android
Jan 1, 2017 · 5 min read
App bars contains four main aspects, that plays huge role in scrolling behavior. They are,
AppBar scrolling behavior enriches the way contents in a page presented.
I am going to share my experience about how easily we can understand and use the elevation in scrolling, sizing the flexible spaces, how to anchor specific elements.
App Bar has following scrolling options,
- Standard App bar scrolling with only Toolbar
- App bar scrolling with tabs
- App bar scrolling with Flexible space
- App bar scrolling with image in Flexible space
- App bar scrolling with overlapping content in Flexible space
If you wish to jump into the code directly, Here is the Github repository link.
Basic Setup
Before we start jumping in and see all types of scrolling behavior, we needs to be clear about the basic setup and implementation.
Us e design support library to achieve AppBar scrolling behavior. This library provides many of the material design components.
In app build.gradle,
Extend android.support.v7.app.AppCompatActivity in the Activity class.
In the layout xml, we need to have CoordinatorLayout in the top. Add Toolbar inside AppBarLayout and the AppBarLayout needs to be inside the CoordinatorLayout. CoordinatorLayout is the one, which gives proper scrolling and material animations to the views attached with it like FloatingButtons, ModalSheets and SnackBar.
That’s it. We have done with the basic implementation and after this, there are some flags that will decide the scrolling behavior.
Standard App bar scrolling with only Toolbar
- scroll off-screen with the content and returns when the user reverse scrolls.
- stay fixed at the top with content scrolling under it.
To achieve this, apart from the above basic setup code implementation:
The Toolbar needs to have app:layout_scrollFlags
scroll -will be scrolled along with the content.
enterAlways -when content is pulled down, immediately app bar will appear.
snap -when the AppBar is half scrolled and content scrolling stopped, this will allow the AppBar to settle either hidden or appear based on the scrolled size of Toolbar.
Once app:layout_scrollFlags added to Toolbar, the content view (Either a NestedScrollView or RecyclerView) needs to have app:layout_behavior tag.
That’s it these two tags along with basic setup is enough to achieve the Standard AppBar with Toolbar scrolling behavior. We can get different behaviors by playing with app:layout_scrollFlags.
Here is clear explanation from Android docs for the flags,
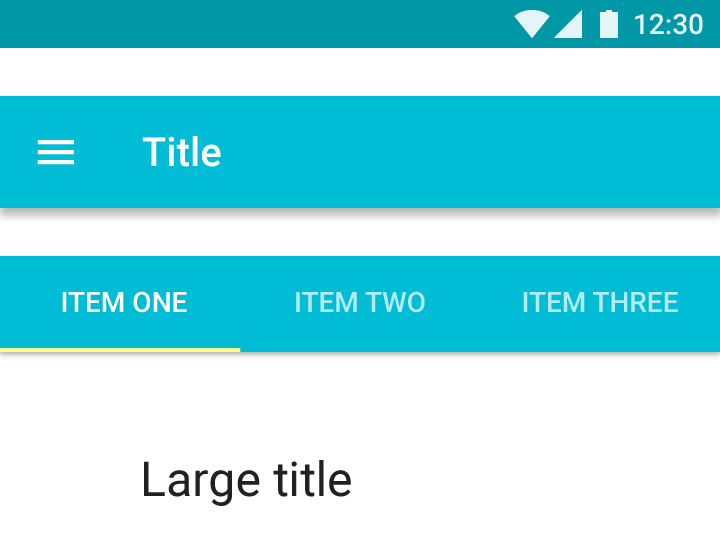
App bar scrolling with tabs
- TabBar stays anchored at the top, while the Toolbar scrolls off.
- Whole AppBar stays anchored at the top, with the content scrolling underneath.
- Both the toolbar and tab bar scroll off with content. The TabBar returns on reverse-scroll, and the Toolbar returns on complete reverse scroll.
To achieve this, we need to add TabLayout inside the AppBarLayout and provide the layout_scrollFlags inside TabLayout. That will be enough to achieve this and we can play around with the scrolling behavior like above examples by just altering the layout_scrollFlags.
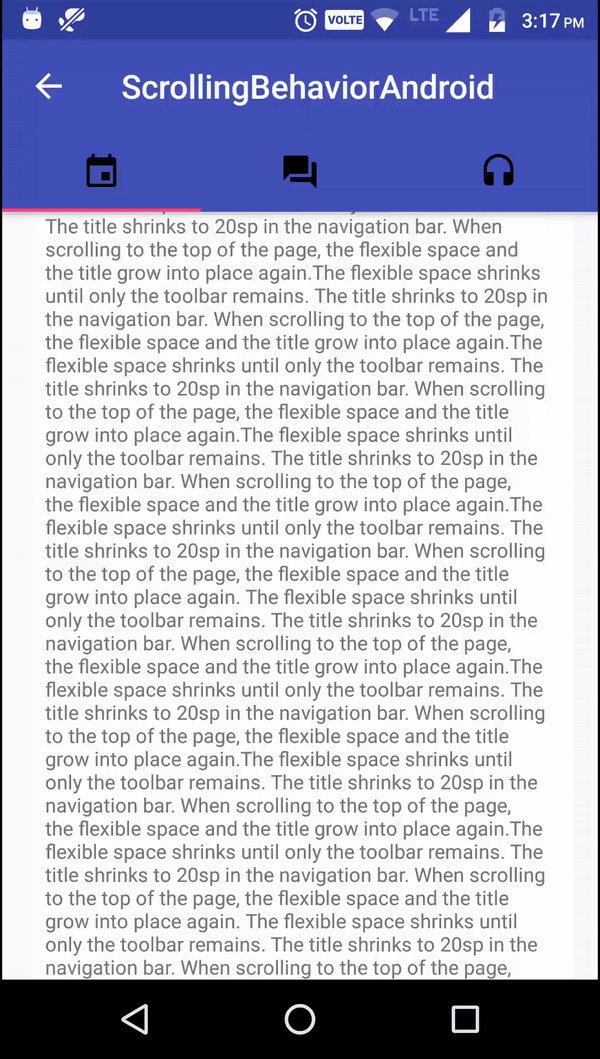
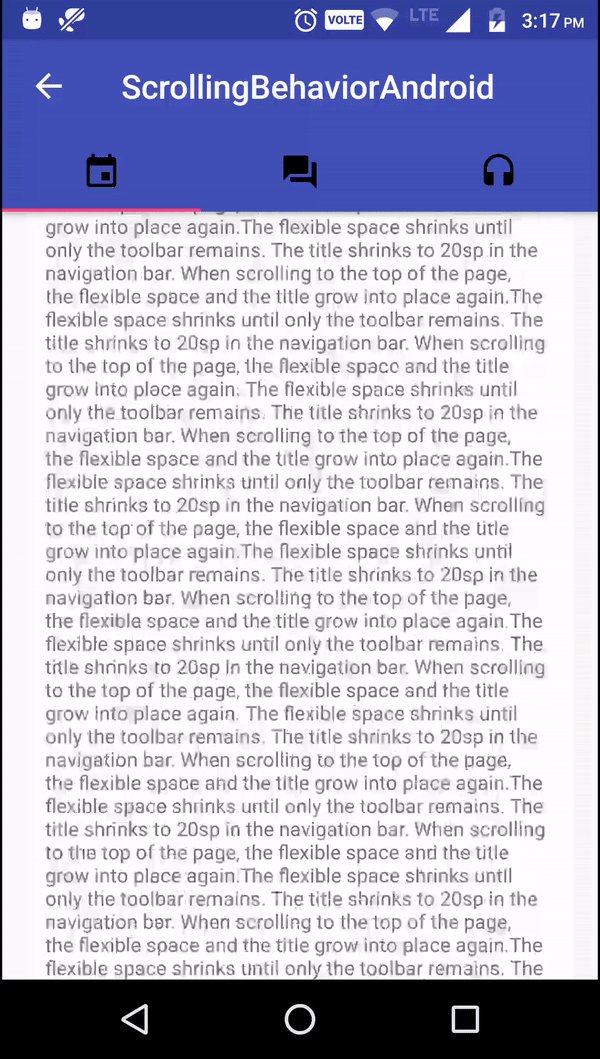
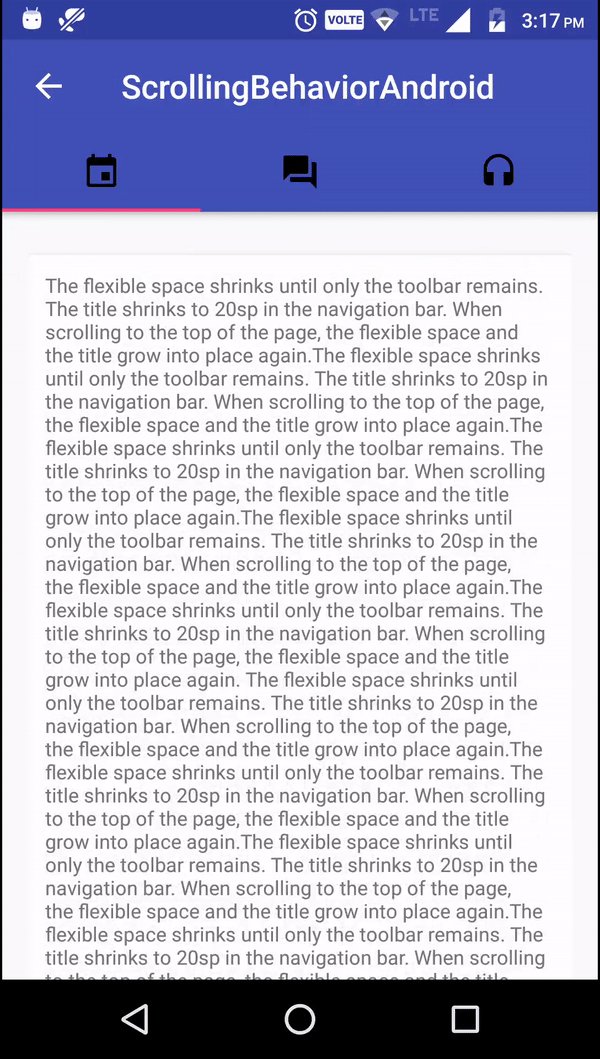
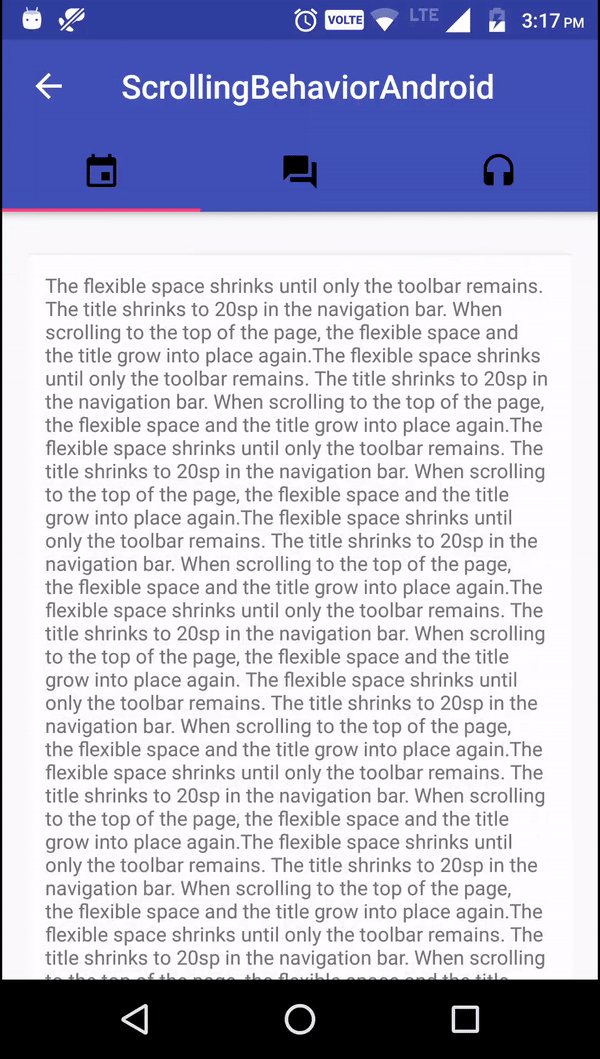
App bar scrolling with Flexible space
- The flexible space shrinks until only the toolbar remains. The title shrinks to 20sp in the navigation bar. When scrolling to the top of the page, the flexible space and the title grow into place again.
- The whole app bar scrolls off. When the user reverse scrolls, the toolbar returns anchored to the top. When scrolling all the way back, the flexible space and the title grow into place again.
To get Flexible space for AppBar, we need to use CollapsingToolbarLayout around the ToolBar tag. Which means CoordinatorLayout in the top and AppBarLayout, CollapsingToolbarLayout, ToolbarLayout inside the order.
We need to add height for the AppBarLayout and need to specify app:layout_scrollFlags for CollapsingToolbarLayout.
Also we need to add app:layout_collapseMode=”pin” tag in Toolbar.
exitUntilCollapsed -flag will make the Flexible space scrolled down while scrolling back to position along with the content.
App bar scrolling with image in Flexible space
- Similar to the above Flexible space behavior. When scrolling image will pushed up with slight animation and the color changes to primary color.
- While reversing the scrolling primary color fades away to leave way for the image been pulled down with a slight animation.
It is very much similar to the Flexible Space implementation with the below changes,
- ImageView needs to added inside CollapsingToolbarlayout.
- AppBarLayout height specified 200dp will be applied to image.
App bar scrolling with overlapping content in Flexible space
- In this scrolling, the AppBar with Flexible space will be placed behind the content. Once content starts scrolling, the app bar will scroll faster than the content until it gets out of the overlapping content view. Once the content reaches top, app bar comes upside of the content and content goes underneath and scrolls smoothly.
- The whole AppBar can scroll off-screen along with content and can be returned while reverse scrolling.
- There will not be any TabBar placement in this behavior.
This can be achieved by using app:behaviour_overlapTop in the NestedScrollView or RecyclerView. Also in this case we are specifying height value for CollapsingToolbarLayout .
Also we can implement and specify the scrollFlags dynamically through java code.
Hopefully this article will help you to implement scrolling behaviors for AppBar.
I posted this article originally on my blog.
Code for demo app is available on Github.
If you like the article, follow me on Medium and Twitter. You can also find me on LinkedIn.
Источник
Android ScrollView,NestedScrollView,HorizontalScrollView etc
In this piece we want to look at several scrollview variations or subclasses and how they are used. Here are the variations we cover so far:
- ScrollView – Superclass
- NestedScrollView – child class
- HorizontalScrollView – child class
- StickyScrollView – Child class and third party library.
- ParallaxScrollView – child class and third party library
1. ScrollView
Android ScrollView Tutorials and Examples
A ScrollView is an android layout that permits it’s child views to be scrolled vertically. This is important because in many cases you need content to be scrolled. Normally adapterviews like ListView and recyclerview have scrolling capability but not many views. Hence we don’t use scrollview with them otherwise we get degraded performance.
With scrollview you only scroll up or down. However if you want horizontal scrolling then you can use the HorizontalScrollView.
Furthermore, ScrollView should only have one direct child. This then means that if you desire to add multiple children then use a ViewGroup like relativelayout or LinearLayout. Then add those children to the viewgroup and the viewgroup to Scrollview.
Android Engineeres are recommending that you use NestedScrollView instead of ScrollView for vertical scrolling.
This is because the latter offers greater user interface flexibility and support for the material design scrolling patterns.
ScrollView API Definition
A scrollview as a class resides in the android.widget package and derives from FrameLayout:
Here’s the inheritance hierarchy of FrameLayout:
Important ScrollView methods
(a). scrollTo(int x, int y)
In this method you pass the scrolled position of your view. This version also clamps the scrolling to the bounds of our child.
(b). smoothScrollTo(int x, int y)
Like scrollTo(int, int) , but scroll smoothly instead of immediately.
(c). getChildAt(int index)
This method will return the view at the specified position in the group.
(d). getChildCount()
This method returns the number of children in the group.
Quick ScrollView Examples
1. ScrollView – How to Scroll to the Top
Let’s see how you can scroll to the top of your scrollview.
2. How to Scroll to Down in ScrollView
Then we want to see also how we can scroll down to the bottom of our scrollview programmatically.
It’s a static method and we pass ScrollView instance as a parameter. First we get the height of the scrollview as we as it’s child counts.
At the end of the day we are still using the scrollTo() method, passing in the x and y positions.
3. How to smooth scroll to up
We use the smoothScrollTo() method and pass the positions.
4. How to smooth scroll to Down
Here’s how we can scroll to down programmatically.
5. How to calculate height of ScrollView by Child View
6. How to create a scrollview with maximum height limit
What if we desire to set the maximum height limit to our scrollview. Well we can simply create a custom scrollview by deriving from the android.widget.ScrollView class, override our constructors as well as the onMeasure() method.
7. Full ScrollView Example
Let’s look a full scrollview example.
(a). MainActivity.java
(b). activity_main.xml
2. NestedScrollView
Android NestedScrollView Tutorials and Examples.
NestedScrollView is a ScrollView that is able to act as a nested scrolling parent and child on both new and old versions of Android.
Nested scrolling is enabled by default in NestedScrollView.
NestedScrollView is recommended in many cases over ScrollView.
This is due it’s ability to offer greater user interface flexibility and support for the material design scrolling patterns.
NestedScrollView API Definition
NestedScrollView was added in android version 22.1.0 and belongs to Maven artifact com.android.support:support-compat:latest_version .
Like ScrollView, nested scrollview derives from FrameLayout.
However it goes further and implements three scrolling interfaces:
- NestedScrollingParent – an interface implemented by [ViewGroups(/android/viewgroup)] that wish to support scrolling operations delegated by a nested child view.
- NestedScrollingChild2 – an interface implemented by View subclasses that wish to support dispatching nested scrolling operations to a cooperating parent ViewGroup.
- ScrollingView – An interface that can be implemented by Views to provide scroll related APIs.
Here’s the inheritance hierarchy for nestedscrollview:
You can find complete API reference in android developer documenattion.
Quick NestedScrollView Examples
1. How to Calculate NestedScrollView Height by it’s child view
HorizontalScrollView
Android HorizontalScrollView Tutorial and examples.
A HorizontalScrollView is a Layout container for a view hierarchy that can be scrolled by the user, allowing it to be larger than the physical display.
You use HorizontalScrollView, as the name suggests, to scroll horizontally. If you want to scroll vertically then you can use ScrollView or even better NestedScrollView.
All these «ScrollViews», HorizontalScrollView included, derive from the FrameLayout.
Hence you should strive to place only a single child. Then that child can have multiple other views.
Alot of people love using LinearLayout with horizontal orientation. Thus providing a nice and easy way of showing and then scrolling through views arranged nicely horizontally.
Beware that some views are capable of handling their own scrolling. Such is the textView. So it doesn’t require HorizontalScrollView.
HorizontalScrollView API Definition
HorizontalScrollView was added in API level 3 so is actually than you might think.
We said it derives from FrameLayout
Here’s it’s inheritance tree:
HorizontalScrollView Examples
4. StickyScrollView
StickyScrollView is a library that provides you with a scrollview with a custom header and footer. It is really ideal for showing details, for example product details. As you may know scrollview is a layout that permits its children to be scrolled.
Well StickScrollview provides you with the same capability as scrollview but allows you to add a header and footer.
StickyScrollView is written in Java and extends ScrollView class:
Installation
StickScrollView is hosted in Maven jitpack so to install first go to your root level build/gradle and register jitpack as a repository:
Then you add it as a dependency:
How to Use it
Well its a layout so its usage is very simple:
Full Example
Well first install as instructed above. Then make sure your minimum API level is API 16 or above.
(a). activity_main.xml
(b). MainActivity.java
First add your imports, including the StickyScrollView library:
Then create your activity class:
Define StickyScrollView as an instance field:
Reference views in your onCreate() method:
Now handle click events:
Here is the full code:
Here is the demo:
Special thanks to @amarjain07 for this awesome library and example.
5. Parallax Scroll
Android Paralax Scroll Library Tutorial and Example.
ParallaxScroll is a library that provides us with Parallax ScrollView and ListView for Android.
ParallaxScroll enriches us with these special adapterviews:
- ParallaxListView.
- ParallaxExpandableListView.
- ParallaxScrollView.
This library was created by Nir Hartmann.
The library has existed for more than 5 years and is still actively maintained. It also has examples which we will explore later on.
ParallaxScroll supports Android 1.6 and above.
Android Parallax Scroll
See the demo app at Google Play here.
ParallaxScrollView internal Details
Let’s explore the internal specifics of Parallax before jumping to usage examples. We want to see the several classes from which the library is built so that we can even extend.
(a). ParallaxScrollView
This is class that internally derives from ScrollView.
You all know that a scrollview is a Layout container for a view hierarchy that can be scrolled by the user, allowing it to be larger than the physical display.
Like most View resources, ParallaxScrollView exposes three public constructors:
(a). ParallaxListView
ParallaxListView derives from the ListView class:
It also has three constructors we can use to create it’s instance:
It goes ahead and exposes us some methods we can use apart from the normall ListView methods:
(c). ParallaxExpandableListView
ParallaxExpandableListView adds parallax scroll to an ExpandableListView from which it derives.
This class provides us two constructors for object creation:
Here are some of the methods we can use apart from those we derive from ExpandableListView.
Installing ParallaxScroll
You can install ParallaxScroll from it’s maven repository via gradle.
All you need in android 1.6 and above. Then you add the following implementation statement in your app level build.gradle:
Then you sync the project to add the library files into your project.
Using ParallaxScroll
Let’s say you want to use a ScrollView , then you can add the following in your layout.
In that case we’ve used a ParallaxScrollView and placed inside it a LinearLayout with Text content that will be scrolled.
Well you can also add a ParallaxListView and ParallaxExpandableListView in your layout.
Full ParallaxScroll Examples.
Here’s an example.
1. Single Parallax ListView example.
Let’s start by looking at a our SingleParallaxListView example.
(a). CustomListAdapter.java
We start by writing our adapter class. It will derive from BaseAdapter.
(b). SingleParallaxListView.java
This is our activity class. This activity will contain our ParallaxListView.
(c). list_one_parallax.xml
You can see this is the layout that will be inflated into our SingleParallaxListView .
2. Multi Parallax ListView example.
We are using the CustomListAdapter we had already defined.
(a). MultipleParallaxListView.java
(b) list_multiple_parallax.xml
Single Parallax ScrollView Example
Let’s now look at single parallax scrollview example.
(a). SingleParallaxScrollView.java
(b) scroll_one_parallax.xml
4. SingleParallaxAlphaScrollView Example
(a) SingleParallaxAlphaScrollView.java
(b) scroll_one_parallax_alpha.xml
SingleParallax ExpandableListView Example
(a) CustomExpandableListAdapter.java
(b) SingleParallaxExpandableListView.java
(c) expand_list_one_parallax.xml
You can get full source samples below:
Download
Also check our video tutorial it’s more detailed and explained in step by step.
| No. | Location | Link |
|---|---|---|
| 1. | GitHub | Direct Download |
| 2. | GitHub | Library |
| 3. | Google Play | Demo App |
Credit to the Original Creator @nirhart
How to Run
- Download the project.
- Go over to sample folder and edit import it to your android studio.Alternatively you can just copy paste the classes as well as the layouts and maybe other resources into your already created project.
- Then edit the app level build/gradle to add our dependency as we had stated during the installation.

Oclemy
Thanks for stopping by. My name is Oclemy(Clement Ochieng) and we have selected you as a recipient of a GIFT you may like ! Together with Skillshare we are offering you PROJECTS and 1000s of PREMIUM COURSES at Skillshare for FREE for 1 MONTH. To be eligible all you need is by sign up right now using my profile .
Источник