- Как изменить цвет акцента в Android 10
- Как изменить цвет системных значков в Android 10
- Изменить цвет меню, шрифт и форму значков в телефонах Pixel
- 14 способов как изменить интерфейс Android
- ПОДГОТОВИТЕЛЬНЫЕ ШАГИ
- 1. МЕНЯЕМ АНИМАЦИЮ ЗАГРУЗКИ
- 2. ДОБАВЛЯЕМ СВОИ ЗВУКИ В СТАНДАРТНЫЙ НАБОР
- 3. МЕНЯЕМ ШРИФТЫ
- 4. МЕНЯЕМ ИКОНКИ
- 5. ДОБАВЛЯЕМ ПОДДЕРЖКУ ТЕМ
- 6. ПРЕВРАЩАЕМ ANDROID 5.X+ В ANDROID N
- 7. УЛУЧШАЕМ СТРОКУ СОСТОЯНИЯ
- 8. Меняем индикатор батареи
- 9. Выводим скорость интернет-соединения
- 10. Выводим реальный уровень сигнала
- 11. Следим за процессом загрузки
- 12. Меняем часы
- 13. Модифицируем панель навигации
- 14. ЕЩЕ НЕСКОЛЬКО МОДОВ
- Цветовая схема приложения — 14 трендовых вариантов
- Аналоговая цветовая схема приложения
- Читайте также:
- Монохромная цветовая схема приложения
- Цветовая схема триада
- Дополнительная цветовая схема
- Составная цветовая схема
- Цветовые оттенки в мобильном приложении
- Креативные цветовые схемы
- Красочные иллюстрации
- Цветные градиенты
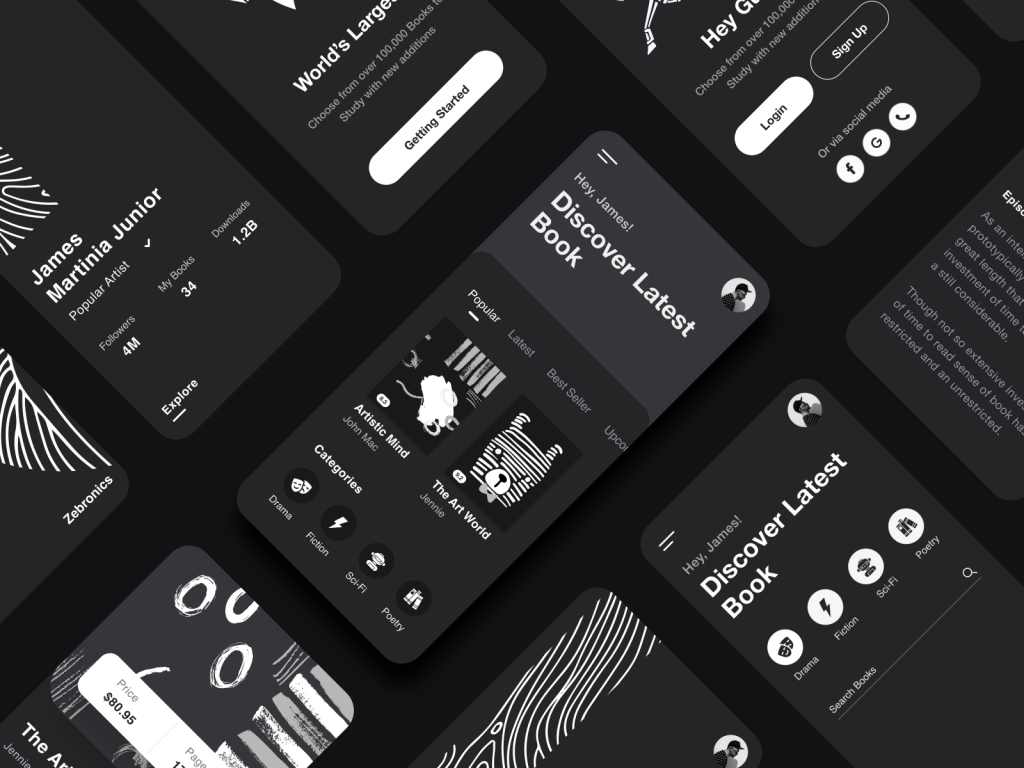
- Чёрный и его оттенки
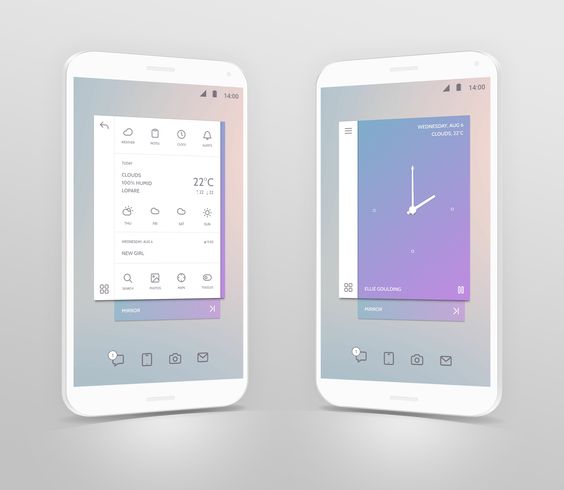
- Использование пастельных цветов
- Яркие иконки
- Использование мягких теней
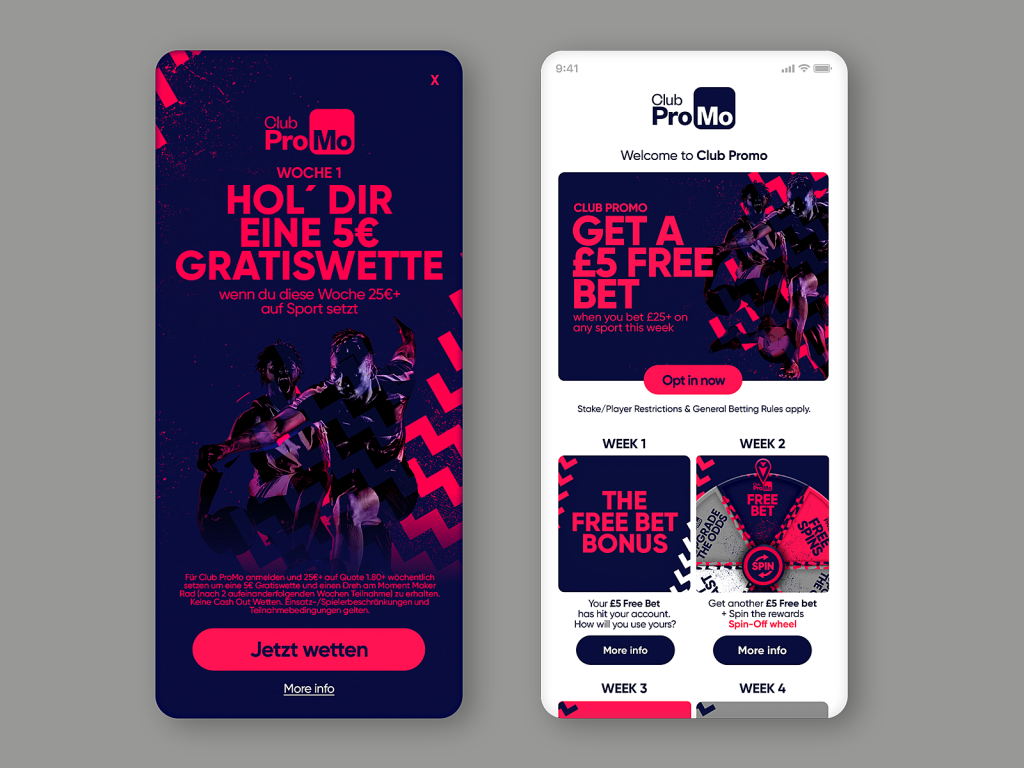
- Высококонтрастные цвета
Как изменить цвет акцента в Android 10

В Android 10 появилась системная темная тема, но это не все новинки кастомизации. В новой версии операционной системы от Google стала доступна возможность изменения цвета акцентов, в том числе и системных значков.
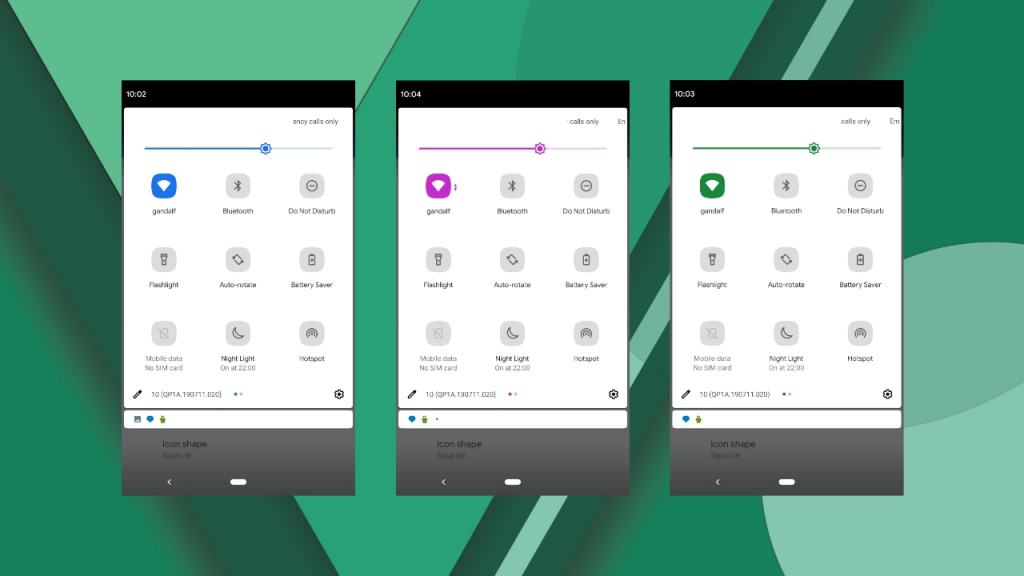
Для изменения цвета системных значков потребуется активировать меню разработчика. На выбор доступны восемь цветов: синий (по умолчанию), корица, черный, зеленый, океан (оттенок синего), космос, орхидея и пурпурный.
Как изменить цвет системных значков в Android 10
Потребуется немного больше усилий, чем обычно, потому что для начала придется активировать меню разработчика, если не сделали этого раньше, а если оно у вас уже активировано, то изменить цвет можно в несколько кликов.
Активируем меню «Параметры разработчика»
- Откройте «Настройки».
- Прокрутите вниз до раздела «О телефоне».
- Нажмите на параметр «Версия Android»
- Нажмите семь раз по разделу «Номер сборки»
- После этого появится сообщения об активации «Параметров разработчика»
Меняем цвет акцентов
- Откройте «Настройки»
- Прокрутите вниз до раздела «Параметры разработчика»
- В нем откройте меню «Цвет акцента» и выберите понравившийся цвет из доступных вариантов.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Источник
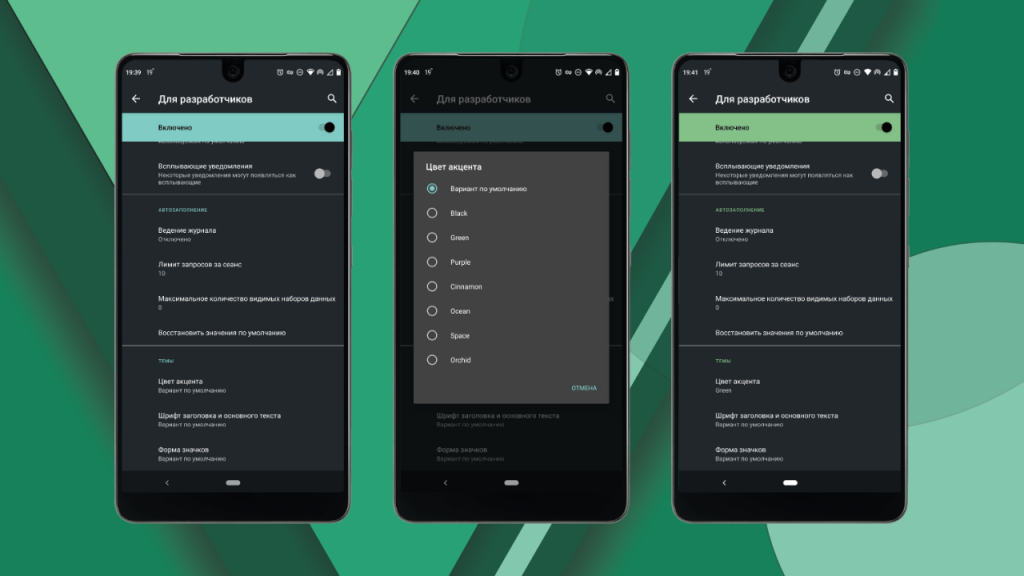
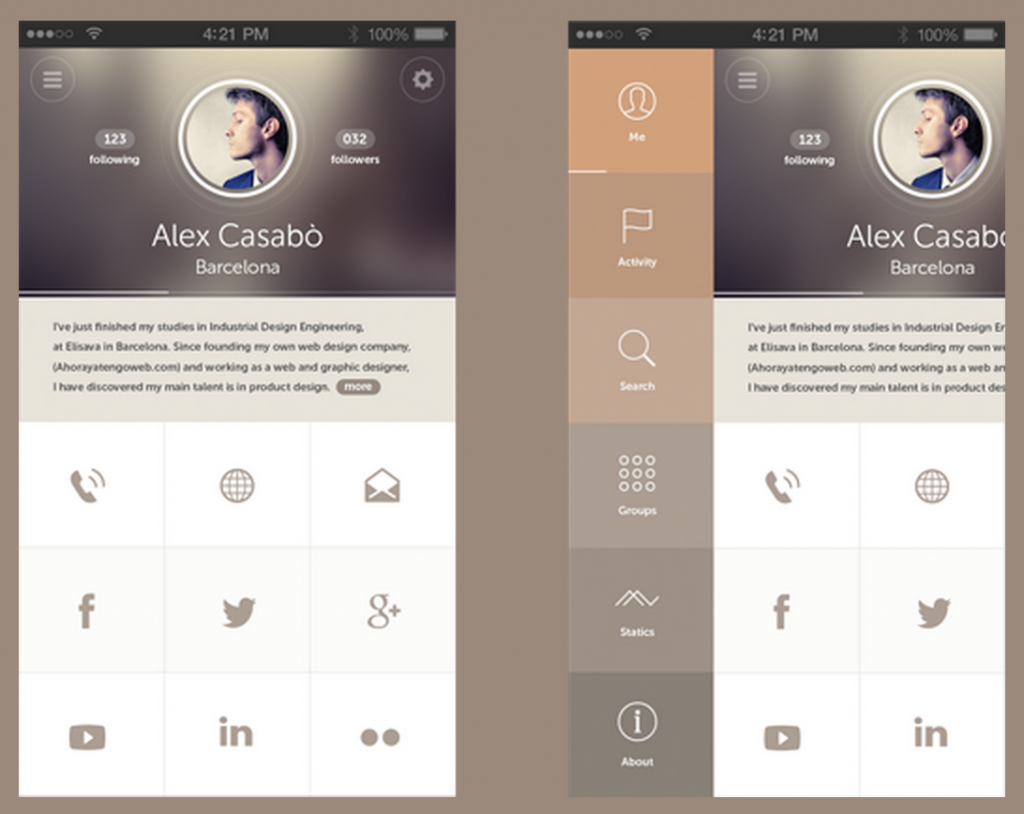
Изменить цвет меню, шрифт и форму значков в телефонах Pixel
Как поменять форму значков, цвет меню и шрифт по умолчанию в телефонах рассмотрим на примере Google Pixel XL подробно ниже. Для этого необходимо в начале активировать режим разработчика. После чего зайти в него через меню Настройки — Система.
Разворачиваем меню Дополнительно.
И жмем на Для разработчиков
Спускаемся в самый низ раздел Темы. Жмем на меню Цвет акцента.
Выбираем любой цвет, к примеру, зеленый.
Обращаем внимание, что цвет уже изменился. Жмем дальше на Шрифт заголовка и основного текста. И жмем на переключатель Noto Serif / Source Sans Pro.
Также обращаем внимание, что шрифт меню уже изменился. Жмем еще на Форма значков и выбираем к примеру форму Квадрат или Rounded Rectange.
Примеру должно получиться как в желтой рамке.
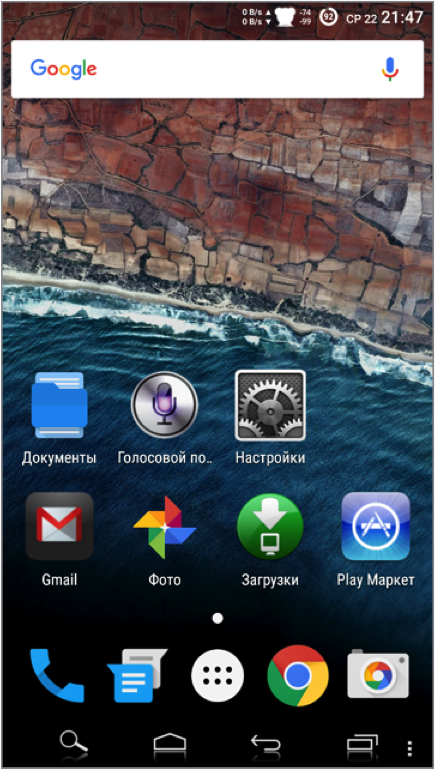
После чего переходим на главный экран и смотрим, что получилось.
Еще для примера заходим в меню Настройки. И как видим цвет меню, шрифт и форма значков изменились.
Источник
14 способов как изменить интерфейс Android
Android в своем стандартном виде выглядит бедно. Да, все необходимые функции вроде бы есть, а включить показ процентов батареи до сих пор нельзя. Есть красивая анимация загрузки, но толку от нее — ноль. Поддержки тем как не было, так и нет. И что теперь — ставить очередной кастом, завтрашняя ночная сборка которого обязательно заглючит? Нет, мы все сделаем, имея только root. Читайте дальше и узнаете как изменить интерфейс Android.
ПОДГОТОВИТЕЛЬНЫЕ ШАГИ
Для выполнения многих описанных в статье трюков нужен root и зависящий от него Xposed Framework. В стандартном варианте он будет на 100% корректно работать только в AOSP-прошивках, но даже в них могут встретиться глюки. Проблемы с Xposed-модулями часто могут возникать в стоковых прошивках с модификациями от производителя, но для них есть специальная версия Xposed: для TouchWiz, для MIUI, для прошивок на базе Android 5.0+. Владельцы HTC могут устанавливать официальную сборку, но почти всегда требуется S-OFF.
Получил root, установил Xposed? Тогда поехали.
1. МЕНЯЕМ АНИМАЦИЮ ЗАГРУЗКИ

Все, что тебе нужно сделать, — достать архив с устройства при помощи файлового менеджера с поддержкой root, распаковать и заменить изображения, не забыв их предварительно пережать в нужном разрешении. Далее достаточно запаковать архив без сжатия и вернуть на место. Но, конечно же, проще взять уже готовый архив. На сайте hboot.co.uk таких полно.
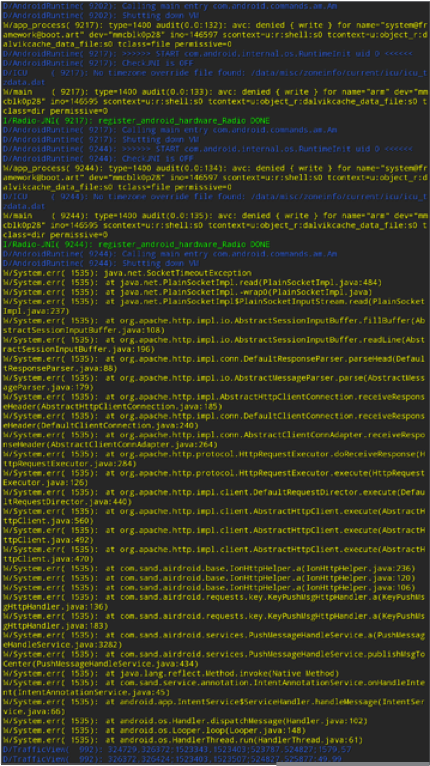
С другой стороны, смотреть на анимацию хоть и интересно, но смысла никакого. А вот видеть, какие службы запускаются, бывает полезно. Самый простой вариант — установить LiveBoot, который выводит logcat и dmesg, то есть сообщения Android и ядра Linux.
2. ДОБАВЛЯЕМ СВОИ ЗВУКИ В СТАНДАРТНЫЙ НАБОР
Звуки можно скидывать в одну из папок в /system/media/audio. • alarms — мелодии для будильника;
• notifications — звуки для уведомлений;
• ringtones — мелодии звонка;
• ui — системные звуки, например низкий заряд батареи, фокусировка камеры, выбор элементов интерфейса. Некоторые приложения могут обращаться к ним по умолчанию, следовательно, их можно заменить на свои.
Зачем складывать мелодии в системный раздел? Во-первых, файлы там способны выдержать общий сброс к заводским настройкам; во-вторых, звуки из специальных папок можно поставить на сигнал (звук будильника, звонок, получение СМС) практически в любом приложении.
3. МЕНЯЕМ ШРИФТЫ
В полезности этих действий я очень и очень сомневаюсь, потому что стандартный шрифт Android почти идеален. Но на вкус и цвет…
Для установки шрифтов можно использовать специальное приложение. Например, HiFont позволяет без root менять шрифты в прошивках Samsung, HTC, Motorola, Lenovo, Huawei, Nokia X. А если есть root, то и во всех остальных устройствах. Можно как использовать уже имеющиеся в каталоге приложения шрифты, так и добавить свои.
Но где их брать? Есть три варианта:
- шрифты, выдранные из разных прошивок Android-устройств, можно найти в посте на 4PDA;
- на 4PDA же есть неплохая коллекция шрифтов, созданных пользователями, в соседнем посте;
- коллекция на XDA.
Установить шрифты можно и без использования специального приложения. Берем из архива файлы .ttf, кидаем их с заменой в /system/fonts/ (нужен root) и перезагружаем устройство.
4. МЕНЯЕМ ИКОНКИ

5. ДОБАВЛЯЕМ ПОДДЕРЖКУ ТЕМ
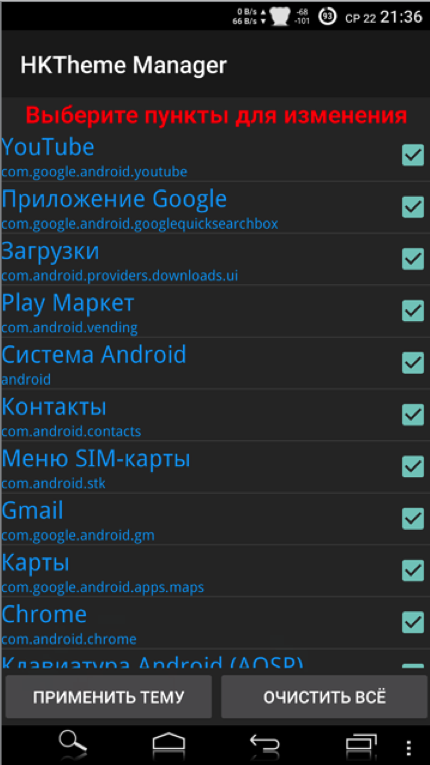
В этом поможет Xposed-модуль HKThemeManager. Он позволяет применять темы для CyanogenMod на девайсах со стоковыми прошивками. Причем неподдерживаемые темы можно переделать с помощью apktool специально для этой программы. Переделка достаточно сложна, так что гораздо проще воспользоваться уже готовой коллекцией на 4PDA.

Есть и альтернативный вариант установки тем — приложение Layers Manager. Оно работает в любой прошивке на Android 5.0+ благодаря появлению механизма переназначения ресурсов RRO. База тем у приложения огромна и находится на Play Market. Чтобы посмотреть ее, достаточно набрать в поиске Layers Theme.
Имей в виду, что приложение не работает на прошивках, основанных на CyanogenMod: тамошний движок и RRO конфликтуют.
6. ПРЕВРАЩАЕМ ANDROID 5.X+ В ANDROID N
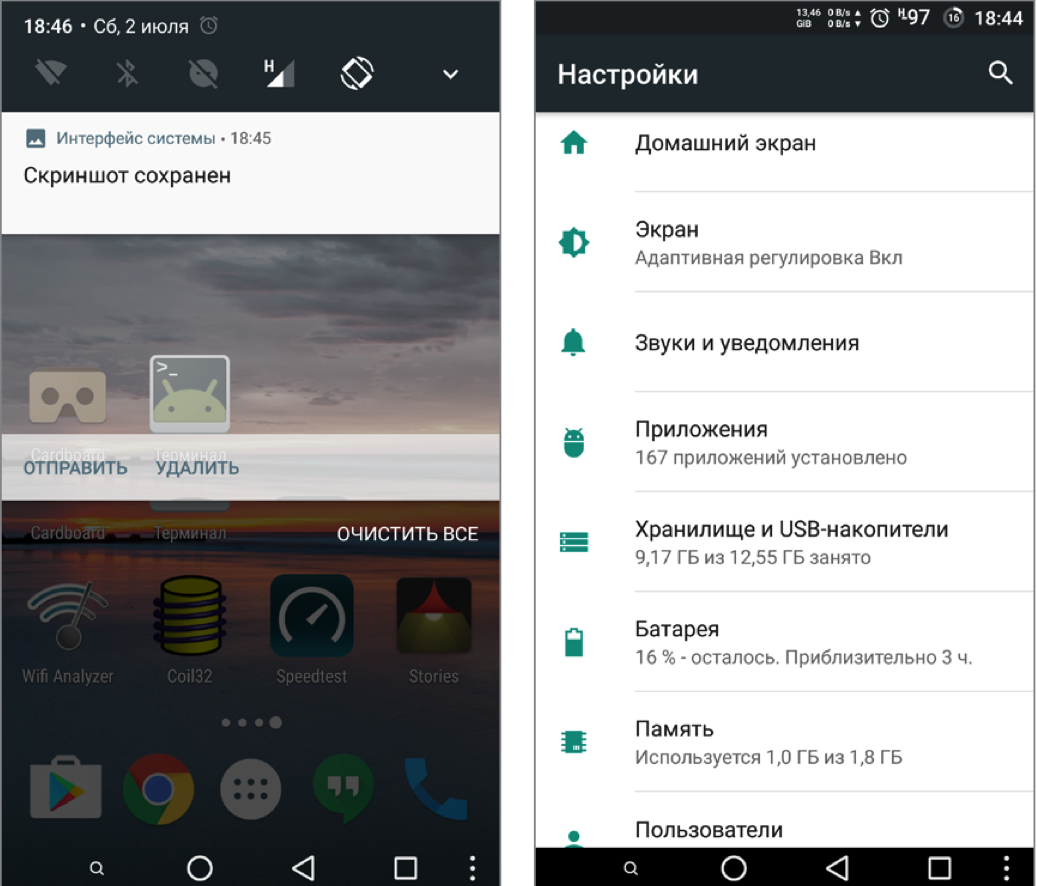
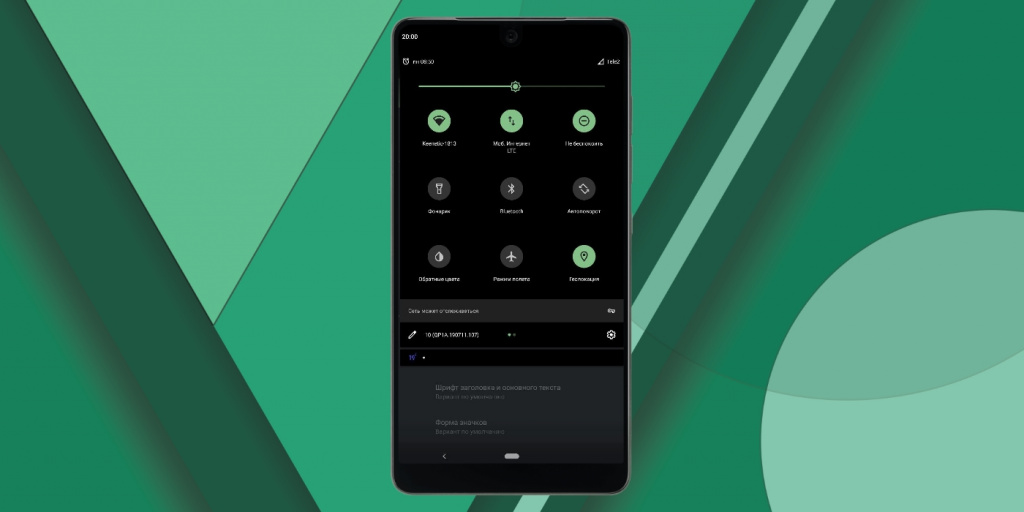
В этом нам поможет модуль Android N-ify. После установки появятся следующие фишки из Android N:
- дизайн панели уведомлений заметно преобразится. Появится панель быстрых настроек;
- в настройках под некоторыми пунктами возникнут интересные надписи.
- К примеру, под Wi-Fi будет написано название текущей точки доступа, под пунктом «Батарея» — оставшееся время работы и заряд аккумулятора в процентах;
- в меню «О телефоне» поменяется пасхалка;
- появится быстрое переключение между двумя последними запущенными приложениями с помощью двойного нажатия на кнопку «Недавние».
Есть у Android N-ify и полезные настройки, через которые можно не только отключить, но и настроить отдельные вносимые изменения.
7. УЛУЧШАЕМ СТРОКУ СОСТОЯНИЯ
Для меня строка состояния в стоковом Android — самая недоработанная штука. К счастью, с помощью Xposed можно многое изменить и сделать ее более удобной.
8. Меняем индикатор батареи
Battery Home Icon устанавливает индикатор батареи вместо кнопки «Домой». Причем этот индикатор хорошо поддается настройке: можно менять цвета, включать/отключать показ процентов, анимацию зарядки и так далее.
XbatteryThemer — настройка значка батареи. Присутствует много различных тем, как обычных, так и очень неординарных.
9. Выводим скорость интернет-соединения
Network Speed Indicator — индикатор скорости сети. Умеет показывать скорость мобильных сетей, Wi-Fi, Bluetooth, Ethernet. Настраивается все — от единиц измерения и порога скорости до цвета и размера шрифта. Также можно добавить в строку состояния количество использованного интернет-трафика с помощью DataUsage. Данные показываются те же, что и в разделе настроек «Передача данных».
10. Выводим реальный уровень сигнала
Иногда нужно знать, насколько хорошо ловит интернет в разных частях комнаты, как влияет положение смартфона на уровень приема сигнала, или просто необходимо сравнить уровень приема сигнала твоего смартфона и других моделей. В этом поможет NetStrength. Модуль умеет выводить уровень сигнала сотовой сети в децибелах к милливатту (дБм или dBm). Эта единица измерения имеет отрицательное значение, и чем оно ближе к нулю, тем лучше прием. Можно также включить показ ASU (Arbitrary Strength Unit — отношение сигнал/ шум в пилотном канале). Вычисляется по формуле ASU = (dBm + 113)/2.
Кстати, модуль умеет показывать уровень приема Wi-Fi в dBm, Mbps (Мбит/с — мегабит в секунду) и процентах.
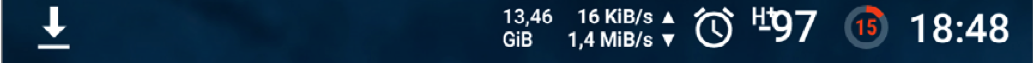
11. Следим за процессом загрузки
Statusbar Download Progress — один из самых полезных модулей Xposed. Он выводит процесс загрузки из Play Market или файла из интернета в виде тонкой белой полосы над строкой состояния. Сразу рекомендую активировать «Режим бога», благодаря которому прогресс будет отображаться для любых приложений, имеющих индикатор выполнения. В настройках можно поставить отображение над строкой состояния или под строкой.
12. Меняем часы
Тут поможет модуль X MoreTimeText. В нем огромное количество настроек: цвет и размер часов, их расположение (по центру или справа), вывод текущей даты (причем можно тонко настроить, что и как отображать).
13. Модифицируем панель навигации
Есть два интересных приложения. Первое — Xperia/AOSP NavBar Buttons. С его помощью можно увеличить количество кнопок и поменять их расположение. Второй — Xtended NavBar. Кнопки три, но теперь панелей несколько, и переключаются они свайпом. На каждую из этих панелей по вкусу можно добавить управление системой, музыкой или же запуск приложений.

14. ЕЩЕ НЕСКОЛЬКО МОДОВ
- Roundr — Round Screen Corners — закругляет углы почти во всех приложениях.
- Phab7 — переключает интерфейс в режим телефона и планшета без перезагрузки (совместим только с Android 4.3 и ниже).
- ScreenOffAnimation — позволяет менять анимацию выключения экрана.
Как ты уже убедился, даже без установки кастомных прошивок в интерфейсе Android можно поменять практически все. Да, для этого нужны root и Xposed, но выполнить рутинг и установить фреймворк гораздо проще (а для многих безопаснее), чем прошивать смартфон. Да и данные ты не потеряешь.
Источник
Цветовая схема приложения — 14 трендовых вариантов
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
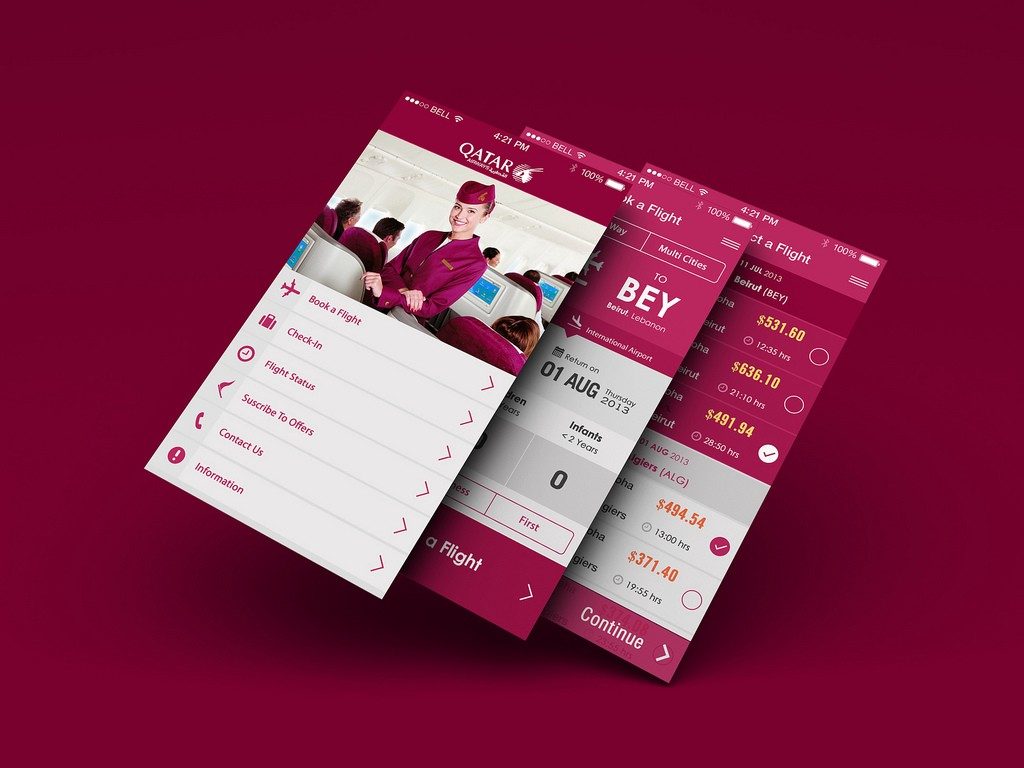
Аналоговая цветовая схема приложения
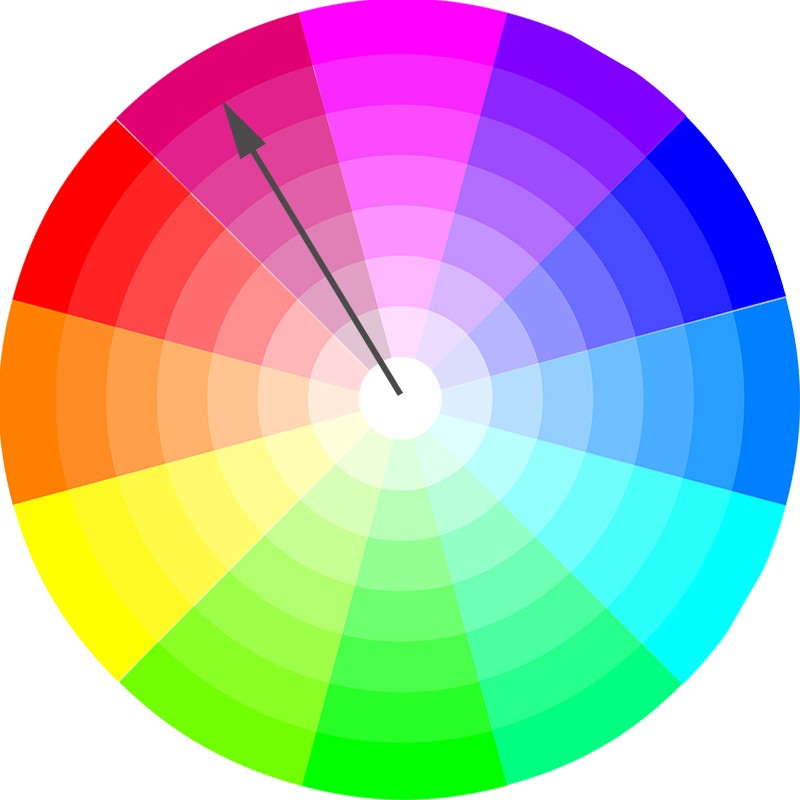
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.
Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Читайте также:
Монохромная цветовая схема приложения
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.
Монохромная цветовая схема приложения
Монохромная цветовая схема на цветовом круге
Цветовая схема триада
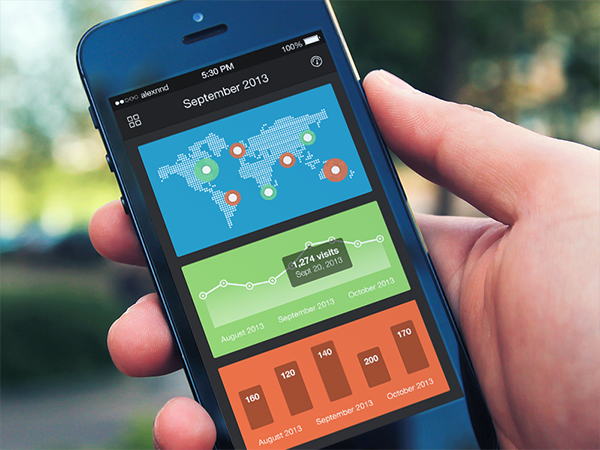
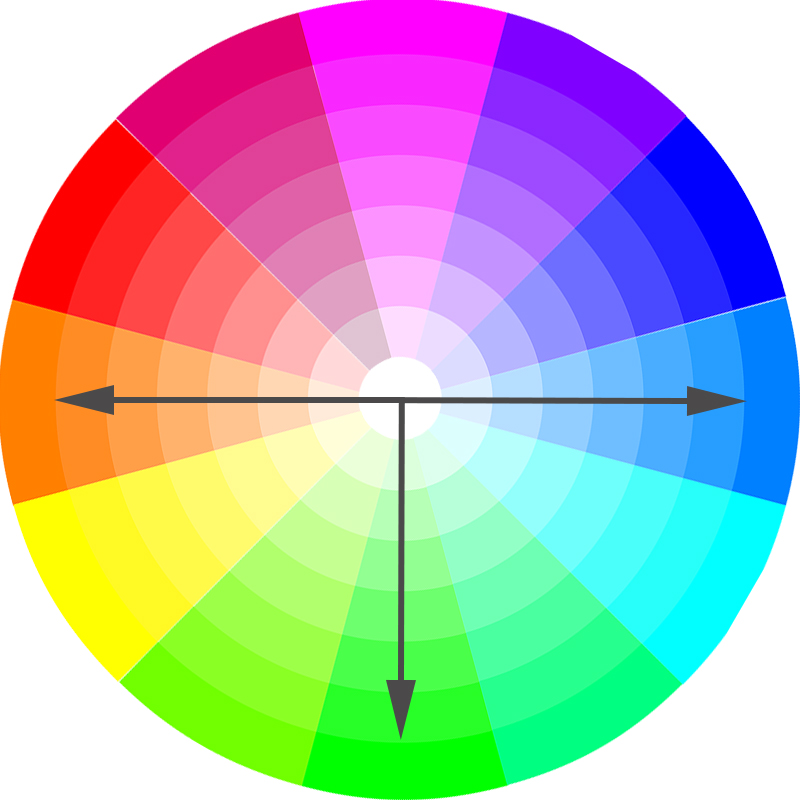
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.
Цветовая схема триада
Триада на цветовом круге
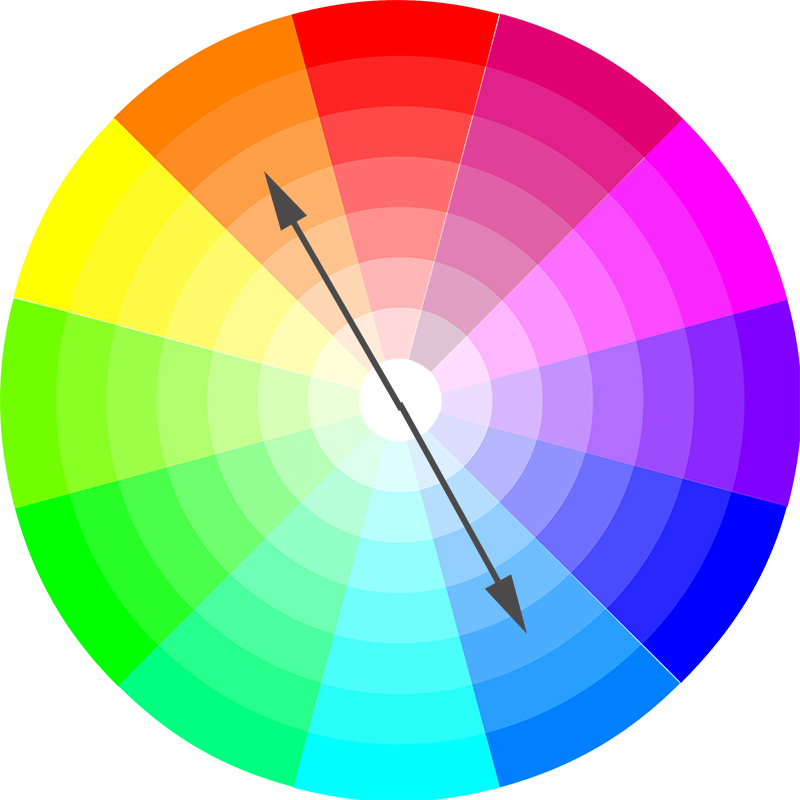
Дополнительная цветовая схема
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.
Дополнительная цветовая схема приложения
Дополнительные цвета на цветовом круге
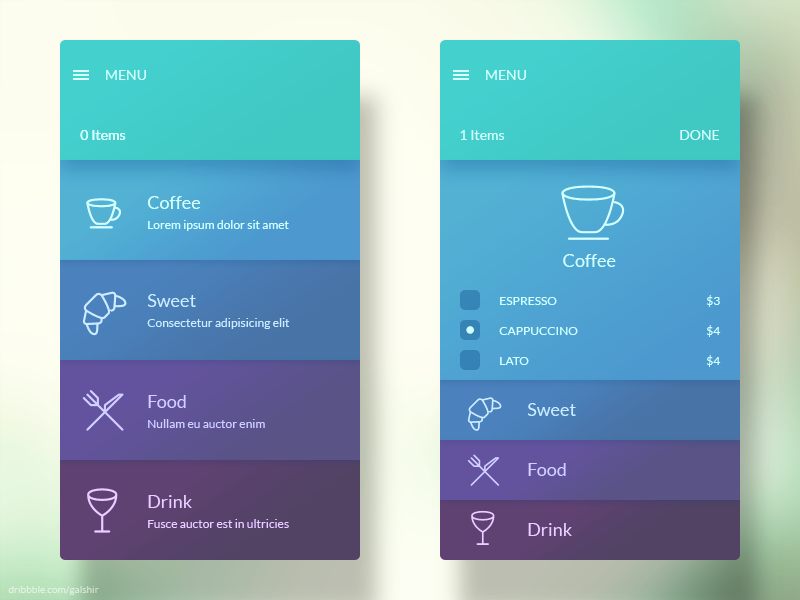
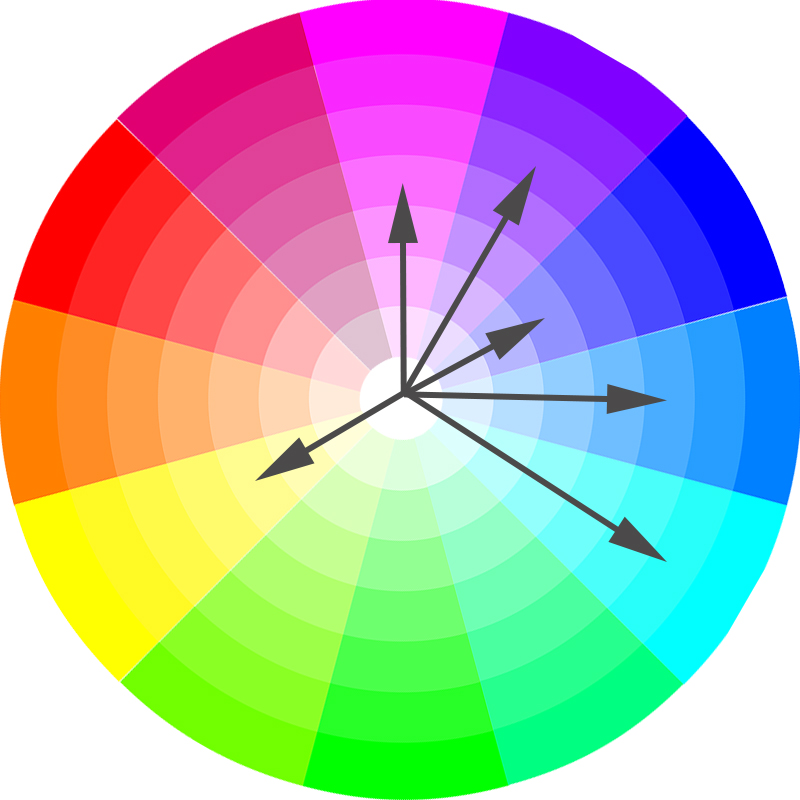
Составная цветовая схема
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.
Составная цветовая схема на примере мобильного приложения
Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.
Цветовые оттенки в мобильном приложении
Креативные цветовые схемы
Креативная цветовая схема для приложения
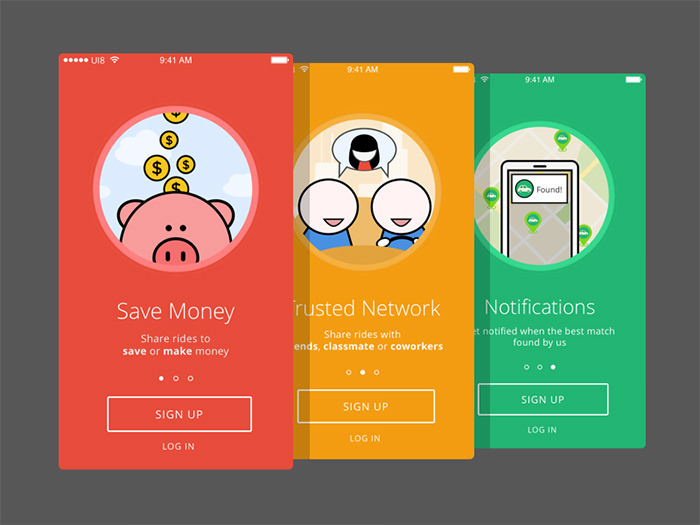
Красочные иллюстрации
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.
Использование иллюстраций в мобильных приложениях
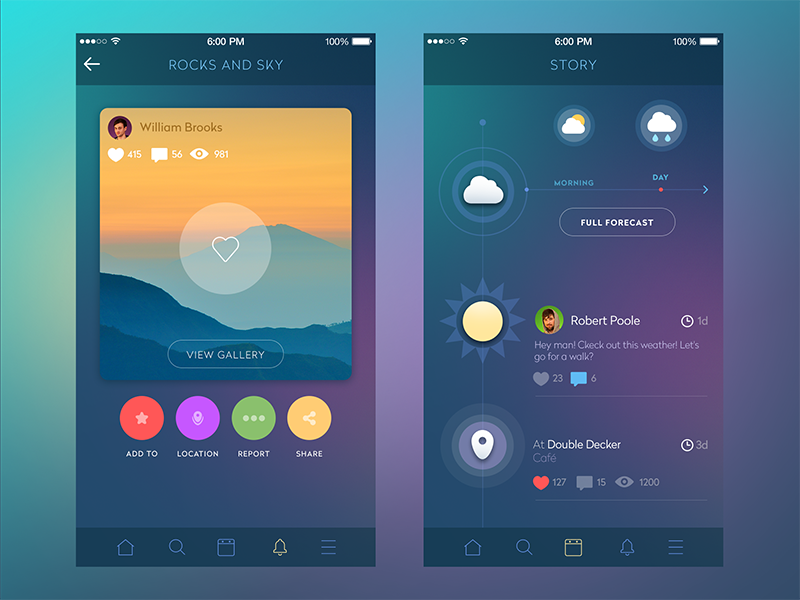
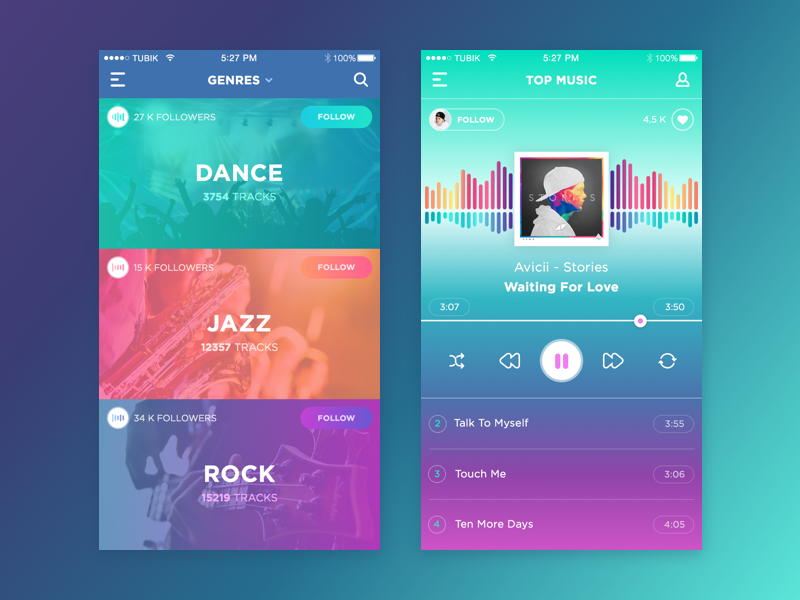
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.
Использование цветных градиентов в мобильных приложениях
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.
Черная цветовая схема для приложения
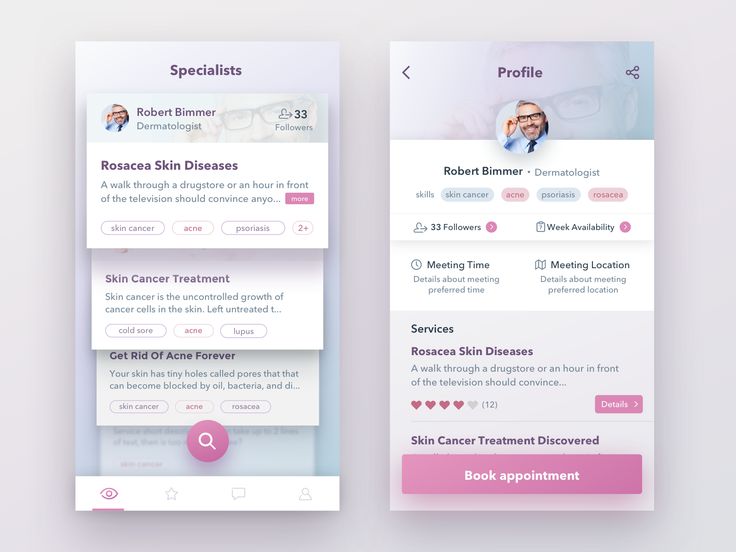
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.
Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.
Мягкие тени в мобильном приложении
Высококонтрастные цвета
Высококонтрастные цвета в мобильном приложении
Источник