- Полный список
- OnTouch, onLongClick вместе в android
- The 8 Best Auto-Clicker Apps for Android (Non-Rooted Phones)
- Feel the need for some automation? These apps can help
- Tapping
- Заставьте сайт работать на сенсорных устройствах
- Нужно ли нам беспокоиться о касаниях?
- Проблемы симуляции событий мыши
- Задержка кликов
- Отслеживание движения пальцев
- «Смотрите глубже»
- Обнаружение сенсорных событий
- Работа над задержкой клика
- Отслеживание движения с touchmove
- Анатомия сенсорных событий
- Использование событий касания для отслеживания пальцев
- Вопросы производительности
Полный список
Раньше мы для View-компонентов использовали OnClickListener и ловили короткие нажатия. Теперь попробуем ловить касания и перемещения пальца по компоненту. Они состоят из трех типов событий:
— нажатие (палец прикоснулся к экрану)
— движение (палец движется по экрану)
— отпускание (палец оторвался от экрана)
Все эти события мы сможем ловить в обработчике OnTouchListener, который присвоим для View-компонента. Этот обработчик дает нам объект MotionEvent, из которого мы извлекаем тип события и координаты.
На этом уроке рассмотрим только одиночные касания. А мультитач – на следующем уроке.
Project name: P1021_Touch
Build Target: Android 2.3.3
Application name: Touch
Package name: ru.startandroid.develop.p1021touch
Create Activity: MainActivity
strings.xml и main.xml нам не понадобятся, их не трогаем.
MainActivity реализует интерфейс OnTouchListener для того, чтобы выступить обработчиком касаний.
В onCreate мы создаем новый TextView, сообщаем ему, что обработчиком касаний будет Activity, и помещаем на экран.
Интерфейс OnTouchListener предполагает, что Activity реализует его метод onTouch. На вход методу идет View для которого было событие касания и объект MotionEvent с информацией о событии.
Методы getX и getY дают нам X и Y координаты касания. Метод getAction дает тип события касания:
ACTION_DOWN – нажатие
ACTION_MOVE – движение
ACTION_UP – отпускание
ACTION_CANCEL – практически никогда не случается. Насколько я понял, возникает в случае каких-либо внутренних сбоев, и следует трактовать это как ACTION_UP.
В случае ACTION_DOWN мы пишем в sDown координаты нажатия.
В случае ACTION_MOVE пишем в sMove координаты точки текущего положения пальца. Если мы будем перемещать палец по экрану – этот текст будет постоянно меняться.
В случае ACTION_UP или ACTION_CANCEL пишем в sUp координаты точки, в которой отпустили палец.
Все это в конце события выводим в TextView. И возвращаем true – мы сами обработали событие.
Теперь мы будем водить пальцем по экрану (курсором по эмулятору) в приложении, и на экране увидим координаты начала движения, текущие координаты и координаты окончания движения.
Все сохраним и запустим приложение.
Ставим палец (курсор) на экран
Если вчерашний вечер не удался, голова не болит, рука тверда и не дрожит :), то появились координаты нажатия.
Если же рука дрогнула, то появится еще и координаты перемещения.
Продолжаем перемещать палец и видим, как меняются координаты Move.
Теперь отрываем палец от экрана и видим координаты точки, в которой это произошло
В целом все несложно. При мультитаче процесс немного усложнится, там уже будем отслеживать до 10 касаний.
Если вы уже знакомы с техникой рисования в Android, то вполне можете создать приложение выводящее на экран геометрическую фигуру, которую можно пальцем перемещать. Простейший пример реализации можно посмотреть тут: http://forum.startandroid.ru/viewtopic.php?f=28&t=535.
На следующем уроке:
— обрабатываем множественные касания
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
OnTouch, onLongClick вместе в android
Я буду динамически добавлять изображения в родительский макет. И я выполняю операции увеличения / уменьшения масштаба при добавлении изображения. Я хочу удалить добавленный вид onLongPress.
Работают только события Touch. Зачем? Как у меня есть оба? Где я ошибаюсь? Что мне делать, чтобы удалить добавленный вид? Пожалуйста, помогите мне. Заранее спасибо.
onTouch всегда вызывается для вашего представления, поскольку это начальное состояние отправки событий в представление. Когда вы долгое время нажимаете свое мнение, это по-прежнему вызывает onTouch первым, и, поскольку вы возвращаете true в onTouch (что означает, что вы использовали это событие, и его больше не следует отправлять), вы не получите onLongPress . Что будет делать трюк возвращает false в onTouch
Как обсуждалось @asenovm OnTouch () всегда вызывается, поскольку это начальное состояние отправки событий в представление, но если мы вернем значение false в onTouch (), то оба будут работать как шарм, и проблема будет решена.
Изменить: Мое предложение пользователям заключается в том, что вместо того, чтобы совместно использовать OnLongClickListener () и OnTouch (), попробуйте использовать функцию OnLongClickListener () в Double click event.
Вы можете реализовать Double Click следующими способами:
Динамически удалять элементы управления
может помочь вам
Используя onTouch и onLongClick
Попытайтесь, это отлично работает для меня.
Источник
The 8 Best Auto-Clicker Apps for Android (Non-Rooted Phones)
Feel the need for some automation? These apps can help
Auto-clicker and automation apps are tools that help automate various tasks, functions, and operations on your Android device. Auto-tapping apps typically work with a movable or floating control panel, allowing you to start, stop, and pause your taps. Automation apps can perform automatic clicking or tapping and can be programmed to carry out nearly any action your device can perform.
With the use of triggers, actions, and constraints (macros), automation apps can help you get the most out of your phone or tablet. If you want to automate gaming actions, system maintenance, or practically any function or action your device can perform, these auto-tapper apps can deliver without requiring root access.
These apps should work no matter which manufacturer made your Android phone: Samsung, Google, Huawei, Xiaomi, etc.
Tapping
The free version works well for high-speed or repetitive taps.
The floating control panel ensures more accurate tap positioning.
The free version is a little light on features.
The Tapping app works wonders if you play games that require quick and repetitive taps or clicks. Set the floating control panel in the location that needs tapping, and then tap the Start button to begin. Depending on your needs, change the intervals between taps or the length of each tap, as well as the entire period.
Tapping supports Android 7.0 and is free to download. For a small fee, the Pro version comes with additional features.
Источник
Заставьте сайт работать на сенсорных устройствах
Сенсорные экраны на мобильных телефонах, планшетах, ноутбуках и настольных компьютерах открыли веб-разработчикам целый ряд новых взаимодействий. В переведенном руководстве Патрик Локи рассматривает основы работы с сенсорными событиями в JavaScript. Все рассматриваемые далее примеры есть в архиве.
Нужно ли нам беспокоиться о касаниях?
С появлением сенсорных устройств основной вопрос от разработчиков: «Что мне нужно сделать, чтобы убедиться, что сайт или приложение на них работает?» Удивительно, но ответ — ничего. Мобильные браузеры по умолчанию справляются с большинством сайтов, которые не разрабатывались для сенсорных устройств. Приложения не только нормально работают со статичными страницами, но еще и обрабатывают интерактивные сайты с JavaScript, где сценарии связаны с событиями вроде наведения курсора.
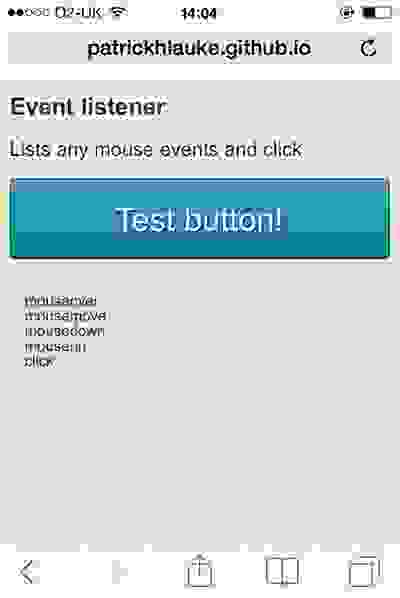
Для этого браузеры симулируют или моделируют события мыши на сенсорном экране устройства. Простой тест страницы (example1.html в приложенных файлах) показывает, что даже на сенсорном устройстве нажатие кнопки запускает следующую последовательность событий: mouseover > mousemove > mousedown > mouseup > click.
Эти события вызываются в быстрой последовательности практически без задержки между ними. Обратите внимание на событие mousemove, обеспечивающее хотя бы единоразовое выполнение всех сценариев, запускаемых поведением мыши.
Если ваш сайт реагирует на действия мыши, его функции в большинстве случае будут по-прежнему работать на сенсорных устройствах, не требуя дополнительной модификации.
Проблемы симуляции событий мыши
Задержка кликов
При использовании сенсорных экранов браузеры умышленно задействуют искусственную задержку длительностью около 300 мс между действием касания (например, нажатием на кнопку или ссылку) и фактической активацией клика. Эта задержка позволяет пользователям совершать даблтапы (например, для увеличения и уменьшения изображения) без случайной активации других элементов страницы.
Если вы хотите создать сайт, который реагирует на действия пользователя как нативное приложение, тут могут быть проблемы. Это не то, чего ждут обычные пользователи от большинства интернет-ресурсов.
Отслеживание движения пальцев
Как мы уже заметили, синтетические события, отправляемые браузером, содержат событие mousemove — всегда только одно. Если пользователи слишком много водят пальцем по экрану, синтетические события не будут формироваться вообще — браузер интерпретирует такое движение как жест вроде прокрутки.
Это становится проблемой, если ваш сайт управляется путем движений мыши — например, приложение для рисования.
Давайте создадим простое canvas-приложение (example3.html). Вместо конкретной реализации посмотрим, как сценарий реагирует на движение мыши.
Если тестировать пример с помощью мыши, видно, что позиция указателя непрерывно отслеживается по мере перемещения курсора. На сенсорном устройстве приложение не реагирует на перемещение пальцев, а откликается только на нажатие, которое запускает синтетическое событие движения.
«Смотрите глубже»
Чтобы решить перечисленные проблемы, придется уйти в абстракцию. Сенсорные события появились в Safari для iOS 2.0, и после внедрения почти во всех браузерах были стандартизированы в спецификации W3C Touch Events. Новые события, зафиксированные в стандарте — touchstart, touchmove, touchend и touchcancel. Первые три спецификации эквивалентны стандартным mousedown, mousemove и mouseup.
Touchcancel вызывается, когда сенсорное взаимодействие прерывается — например, если пользователь выводит палец за предел текущего документа. Наблюдая за порядком, в котором вызываются сенсорные и синтетические события для нажатия, получаем (example4.html):
touchstart > [ touchmove ]+ > touchend > mouseover > (a single) mousemove > mousedown > mouseup > click.
Задействуются все сенсорные события: touchstart, одно или больше touchmove (в зависимости от того, как аккуратно пользователь нажимает на кнопку, не перемещая палец по экрану), и touchend. После этого запускаются синтетические события и происходит финальный клик.
Обнаружение сенсорных событий
Чтобы определить, поддерживает ли браузер сенсорные события, используется простой скрипт.
Этот фрагмент отлично работает в современных браузерах. У старых есть причуды и несоответствия, которые можно обнаружить, только если лезть из кожи вон. Если ваше приложение ориентировано на старые браузеры, попробуйте плагин Modernizr и его механизмы тестирования. Они помогут выявить большинство несоответствий.
При определении поддержки сенсорных событий мы должны четко понимать, что тестируем.
Выделенный фрагмент проверяет только способность браузера распознавать касание, но не говорит, что приложение открыто именно на сенсорном экране.
Работа над задержкой клика
Если мы протестируем последовательность событий, передаваемых в браузер на сенсорных устройствах и включающих информацию о синхронизации (example5.html), мы увидим, что задержка в 300 мс появляется после события touchend:
touchstart > [ touchmove ]+ > touchend > [300ms delay] > mouseover > (a single) mousemove > mousedown > mouseup > click.
Итак, если наши скрипты реагируют на клик, от задержки браузера по умолчанию можно избавиться, прописав реакции на touchend или touchstart. Мы делаем это, отвечая на любое из этих событий. Touchstart используется для элементов интерфейса, которые должны запускаться сразу при касании экрана — например, кнопок управления в html-играх.
Опять же, мы не должны делать ложных предположений о поддержке сенсорных событий и том, что приложение открыто именно на сенсорном устройстве. Вот один из распространенных приемов, который часто упоминается в статьях о мобильной оптимизации.
Хотя этот сценарий несет благие намерения, он основан на взаимоисключающем принципе. Реакция либо на клик, либо на касание в зависимости от поддержки браузера вызывает проблемы на гибридных устройствах — они немедленно прервут любое взаимодействие при помощи мыши, трекпада или касания.
Более надежный подход учитывает оба типа событий:
Проблема в том, что функция выполняется дважды: один раз при touchend, второй раз — когда запускаются синтетические события и клик. Обойти это можно, если подавлять стандартную реакцию на события мыши, используя preventDefault(). Мы также можем предотвратить повторение кода, просто заставляя обработчик touchend вызывать нужное click-событие.
С preventDefault() есть проблема — при его использовании в браузере подавляется любое другое поведение по умолчанию. Если мы применим его непосредственно к начальным событиям касания, будет блокирована любая другая активность — прокрутка, долгое движение мыши или масштабирование. Иногда это приходится к месту, но метод стоит использовать с осторожностью.
Приведенный пример кода не оптимизирован. Для надежной реализации проверьте его в FTLabs’s FastClick.
Отслеживание движения с touchmove
Вооружившись знаниями о сенсорных событиях, вернемся к трекинг-примеру (example3.html) и посмотрим, как его можно изменить, чтобы отслеживать движения пальцев на сенсорном экране.
Прежде чем увидеть конкретные изменения в этом скрипте, сначала поймем, как события касания отличаются от событий мыши.
Анатомия сенсорных событий
В соответствии с Document Object Model (DOM) Level 2, функции, которые реагируют на события мыши, получают объект mouseevent в качестве параметра. Этот объект включает свойства — координаты clientX и clientY, которые приведенный скрипт использует для определения текущей позиции мыши.
Например:
Как видим, touchevent содержит три различных тач-листа.
- Touches. Включает все точки соприкосновения, которые сейчас активны на экране, вне зависимости от элемента, к которому относится запущенная функция.
- TargetTouches. Содержит только точки касания, которые начались в пределах элемента, даже если пользователь перемещает пальцы за его пределами.
- ChangedTouches. Включает любые точки соприкосновения, которые изменились с последнего сенсорного события.
Каждый из этих листов представляет собой матрицу отдельных сенсорных объектов. Здесь мы найдем пары координат по подобию clientX и clientY.
Использование событий касания для отслеживания пальцев
Вернемся к примеру, основанному на canvas. Мы должны изменить функцию так, чтобы она реагировала и на сенсорные события, и на действия мыши. Нужно отследить перемещение единственной точки касания. Просто захватываем координаты clientX и clientY у первого элемента в массиве targetTouches.
При тестировании измененного сценария на сенсорном устройстве (example6.html) вы увидите, что отслеживание одиночного движения пальцем теперь надежно работает.
Если мы хотим расширить пример так, чтобы работал мультитач, придется немного изменить первоначальный подход. Вместо одной пары координат мы будем учитывать целый их ряд, который циклически обрабатывается. Это позволит отслеживать и одиночные клики мыши, и мультитач (example7.html).
Вопросы производительности
Как и события mousemove, во время движения пальцев touchmove может работать с высокой скоростью. Желательно избегать сложного кода — комплексных вычислений или целых событий рисования для каждого перемещения. Это важно для старых и менее производительных сенсорных устройств, чем современные.
В нашем примере мы выполняем абсолютный минимум — хранение последних массивов мыши или координат точек касания. Код приложения независимо выполняется в отдельном цикле с помощью setInterval.
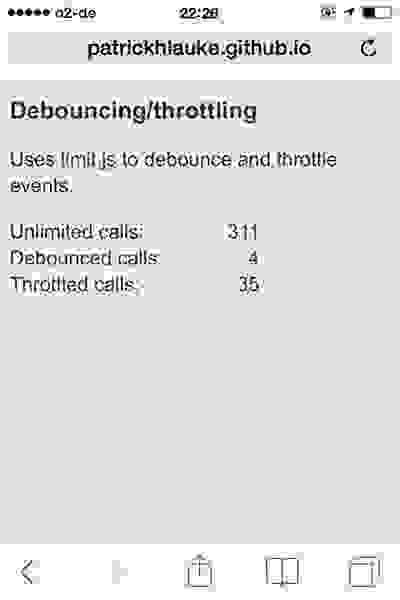
Если количество событий, которое обрабатывается скриптом, слишком высоко, это заслуживает работы специальных решений — например, limit.js.
По умолчанию браузеры на сенсорных устройствах обрабатывают специфические сценарии мыши, но есть ситуации, когда нужно оптимизировать код под сенсорное взаимодействие. В этом уроке мы рассмотрели основы работы с сенсорными событиями в JavaScript. Надеемся, это пригодится.
Источник




:max_bytes(150000):strip_icc()/jay_05-5b7d0f0946e0fb002c6a8125.jpg)
:max_bytes(150000):strip_icc()/the-8-best-auto-clicker-apps-on-android-non-rooted-phones-4427959-1-5c01870046e0fb000193f20d.jpg)