- Android переходы между layout
- Android переходы между layout
- Somethings
- четверг, 16 октября 2008 г.
- Знакомство с Android. Часть 2: Переходы между формами
- Обработка нажатия кнопки
- StartActivity.java
- Добавление активности
- run.xml
- RunActivity.java
- Переход на другую активность
- StartActivity.java
- Intent
- Передача данных между активностями
- RunActivity.java
- StartActivity.java
- RunActivity.java
- Заключение
- 19 комментариев:
Android переходы между layout
В большинстве программ программисту не обойтись всего лишь одним рабочим окном для реализации интересной идеи. Как правило, программа состоит из нескольких таких окон, каждое из которых наполнено своим содержанием и функциями. Поэтому сегодня мы научимся делать программу с двух Activity, между которыми будет переход.
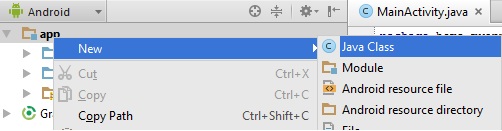
Создаем новый проект в Andoid Studio, все названия традиционно оставляем по умолчанию. Итак, сейчас мы имеем всего одно Activity — MainActivity, 1 файл разметки интерфейса activity_ main .xml, описывающий наше MainActivity . Создадим еще одно Activity . Слева, в окне, отображающем структуру приложения, выделяем папку приложения app — New — Java Class:
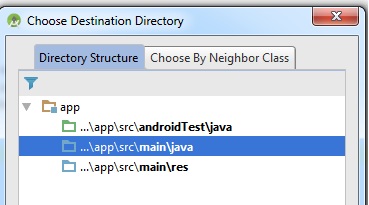
Выбираем где именно поместить новый созданный класс: app\src\main\java:
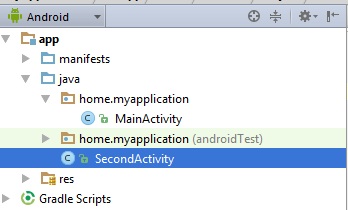
В следующем окне вводим имя создаваемой активности: SecondActivity и жмем ОК. Слева в панели сразу откроется папка, где создано новое Activity, проследите, чтобы обе активности были в одной папке. Если у вас вышло вот так:
то просто перетащите файл SecondActivity в папку с MainActivity.
Теперь нужно создать файл разметки для SecondActivity. Делаем это аналогично созданию активности: в окне слева раскрываем папку res и нажимаем правой кнопкой мыши на подпапку layout: жмем New — Layout resourse file. В открывшемся окне вводим имя: second и жмем ОК. Все, все необходимые файлы созданы.
Теперь нужно привязать созданный файл разметки интерфейса second.xml к SecondActivity. Открываем SecondActivity и выполняем эту привязку:
Как видите, здесь ничего сложного. Устанавливаем наследование нашим новым классом extends Activity, создаем метод onCreate. Чтобы не писать его вручную, делаем так: на верхней панели ищем кнопку Code — Override Methods, начинаем вводить название OnCreate, подсказка нам его быстренько выдаст, и жмем ОК. Настраиваем вид контента окна с нашего файла second.xml: setContentView(R.layout.second).
Теперь начнем реализацию нашей мечты: при нажатии на кнопку на одном экране — происходит переход на другой экран с другим содержимым.
Открываем файл activity_main.xml и создаем там кнопку, при нажатии на которую будет происходить переход:
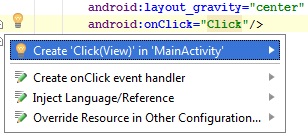
Теперь нужно описать процесс нажатия, кликнем на надпись «Click» в последней строчке и нажмем комбинацию клавиш Alt + Enter:
и жмем еще раз Enter по строчке «Create «Click(View)» in «MainActirvity»«. Таким образом мы автоматически добавили метод обработки щелчка в MainActivity.
Теперь в созданном методе » Click » нужно написать код, который будет производить переход при нажатии:
Перед тем, как приступить к тестированию нашего творения вспомним, что еще нужно зарегистрировать наш новый класс SecondActivity в файле манифеста приложения. Открываем файл AndroidManifest.xml и между тегами впихиваем это:
В принципе все. Давайте только заполним хоть каким то содержимым наш SecondActivity, чтобы переход был более очевидным.
Откроем созданный нами файл second.xml. Ну а тут свобода! Добавьте то, что сами желаете увидеть при переходе на эту активность. Например я добавлю туда элемент
с надписью «Приехали!» и размещу ее в центре:
Все, поздравляю, можем запускать и тестировать наше чудо (если у вас что то не вышло, пересмотрите все шаги внимательней, там все работает).
После освоения этого урока сразу советую вам заглянуть сюда, а также сюда . Удачи!
Источник
Android переходы между layout
Поработаем над переходами в Android приложениях. Переходы позволяют сделать пользовательский интерфейс более привлекательным, функциональным и стильным, что только в плюс любому приложению. С помощью переходов можно создавать анимацию изменений на пользовательском экране и легко контролировать переходы в приложении от одних сцен к другим.
В данном уроке мы создадим приложение с простыми анимационными переходами. Коротко очертим объем предстоящей работы: нам нужно подготовить drawable ресурсы формата xml, layout файлы разметки интерфейса, ну и настроить сами анимационные переходы в Java.
Создаем новое приложение, названия на ваше усмотрение, выбираем Blank Activity, минимальную версию Android выбираем 4.4.
Теперь начнем с создания необходимых для нашей задачи графических элементов. Они будут содержаться, как уже было сказано, в xml файлах, которые нам нужно создать. Мы создадим четыре круга, заполненных различными цветовыми градиентами.
Создаем в папке графических ресурсов drawable файл circle1.xml. Создадим в этом файле круг, заполненный симпатичным градиентом:
Как видите, мы создали шарик, заполненный заливкой. Все 4 используемых нами шарика будут иметь одинаковые параметры, кроме цвета заливки, чтобы мы могли их различать. Поэтому, берем наш код первого шарика за основу и в дальнейшем просто копируем его для новых форм, изменяя только цвет градиента.
Создаем там же в drawable еще один файл с именем circle2.xml. Его вид будет следующим:
И еще один, circle3.xml:
Ну и еще один, circle4.xml :
Все, с кружками закончили. Переходим к следующему шагу. Теперь давайте определим парочку сцен, где будет выполняться переход между layout файлами. Поработаем с основным layout файлом, который мы создали при создании приложение (вспоминайте как называли свое main activity) у меня этот файл называется activity_main.xml. Открываем файл, переходим в режим редактирования Text и делаем наш файл таким:
Здесь ничего сложного, просто присваиваем этому layout ID и выставляем черный фон активности. Обратите внимание на ID, мы будем использовать его при создании переходов также и для другой сцены. Когда вы переходите между двумя сценами, Android будет анимировать изменения дольше, если в обе сцены имеют аналогичный ID, в противном случае мы не получим должного эффекта, а просто постепенное появление или исчезание разных объектов.
Теперь в файле activity_main.xml создадим для каждой созданной формы ( circle1, circle2, circle3, circle4) свой элемент ImageButton:
Возьмем себе на заметку, что эти же ID созданных кнопок форм мы будем использовать в еще одном layout файле, который создадим позже. Также обратите внимание, что все кнопки имеют один и тот же метод для обработки нажатия: onClick=»changeScene» . Позже мы опишем процесс нажатия, который будет запускать анимационный переход при нажатии на любой из наших шариков.
Если в созданных шейпах вы не видите радиального градиента, хотя мы и задавали в настройках наших форм именно его, не расстраивайтесь — я его тоже не вижу:). Увидим уже в запущенном приложении.
Пока что наше творение выглядит так:
Первый файл layout, который мы создали, будет представлять начало перехода. Теперь создадим еще один файл layout, который будет использован как место, куда будет производиться переход.
Добавляем в папку layout с файлами новый файл с именем end.xml. Добавим туда следующее:
Как видите, код этого файла фактически повторяет activity_main.xml код, просто мы поменяли положение наших кругов. Суть перехода будет состоять в движении шариков по диагоналям из одного угла в другой.
Теперь переходим к самому интересному — настройке перехода. Открываем Activity файл приложения (если оставляли имена по умолчанию, то это MainActivity, если не по умолчанию — вспоминайте как называли). Нам понадобиться импортировать сюда следующее:
Для создания перехода введем следующие переменные (до метода onCreate):
Готовимся к созданию перехода, который будет происходить при нажатии на любой из шариков. В методе onCreate добавляем следующее:
Сначала мы определили ID базового файла layout, который привязываем и к первой, и к второй сцене. Дальше мы определяем 2 сцены, между которыми будет происходить переход. Этим мы хотим сказать устройству, что хотим сделать переход наших элементов в обоих сценах, обрабатывая каждый элемент с аналогичным ID как один и тот же объект, и это и будет обеспечивать создание анимационного эффекта перехода от одной сцены к другой.
Теперь определим сцены, между которыми хотим сделать переход, тоже в методе onCreate:
Мы связали базовый layout и соответствующие layout наших сцен с конструкторами сцен, теперь мы сможем ссылаться на них при создании перехода.
Теперь создаем сам переход, опять же в теле метода onCreate:
В Android существует множество типов переходов, но мы используем авто переход AutoTransition, и Android сам подсчитает какие изменения нужно совершать, основываясь на свойствах сцен, которые будут изменяться при переходе (немного путано, система анализирует, что меняется при переходе в наших сценах и на базе этих наблюдений автоматически настраивает оптимальный для этого тип перехода, как то так).
Ну и осталось совсем немного, а именно описать наше нажатие на кнопки, ведь мы всем кнопкам задали атрибут onClick и для всех кнопок функция нажатия одна.
Настраиваем TransitionManager для перехода от текущей сцены к другой, используя при этом логическую переменную, которая определяет на какой сцене мы сейчас находимся. Также здесь мы определили созданный ранее метод transition, который описывает процесс перехода.
Вот и все, остается только запустить и протестировать сие творение. В запущенном виде приложение представляет из себя черный фон с 4 шарами по углам, при нажатии на любой из который, начинается анимационный переход шариков из одного угла в другой по диагонали, довольно прикольно. Учитывайте, что тестировать это можно только на устройстве или эмуляторе с версией Android 4.4+. Удачи!
Источник
Somethings
problems and solutions
четверг, 16 октября 2008 г.
Знакомство с Android. Часть 2: Переходы между формами
Обработка нажатия кнопки
StartActivity.java
Добавление активности
run.xml
RunActivity.java
Переход на другую активность
StartActivity.java
Intent
Передача данных между активностями
RunActivity.java
StartActivity.java
RunActivity.java
Заключение
19 комментариев:
Добрый день. У меня проблема. Объясните пожалуйста, Intent intent = new Intent() нужно прописывать в StartScreent.java? Если да, то Intent подчеркивается как ошибка, при наведении пишет следующее — Intent cannot be resolved to a type. И вопрос второй, в AndroidManifest.xml нужно прописывать сразу после предыдущей ?
2 mik:
А import android.content.Intent; в StartScreen есть? Если нет, то стоит добавить. Кстати, смотрите внимательнее, что советует eclipse, иногда он бывает прав 🙂
Второго вопроса не поняла.
Дарья, спасибо огромное, Ваш совет помог. Я как раз не прописал android.content.Intent, поэтому и выдавало ошибку. А второй вопрос я бы и сам не понял)) почему-то пол предложения куда-то потерялось, но это не важно, все заработало. Еще раз спасибо
Спасибо большое за материал.
Так как только изучаю android программирование, пишу программку по книге. Возникла проблема с переходом на другую форму или с открытием меню — выскакивает ошибка и force close. По идее что-то не так в манифесте, но вроде проверял несколько раз и все правильно. Обработчики согласно книжке тоже выполнены верно. Что может быть не так?
Тоже проблема выскакивает Force close при нажатии на кнопку, методом проверок определил что срабатывает при setText в RunScreen
EditText rowsEditor = (EditText)findViewById(R.id.RowsEditor);
А не здесь ли? Лишь при добавлении этих трех строк процесс завершается. Без них все ок (последующий код, естественно, закомментирован). В чем проблема не могу понять.
Всё работает! надо только думать.
спасибо Даша
Eclipse выводит следующую ошибку — RunScreen cannot be resolved to a type
Действительно, при нажатии на кнопку Run приложение вылетает, хотя все с точностью скопировано отсюда. В чем может быть проблема?
Дебагер вылетает на строчке startActivity(intent);
Господа, я, к сожалению, не могу определить источник ваших проблем телепатически. Погуглите про LogCat и почитайте логи.
Нашел в чем загвоздка была )
в AndroidManifest.xml не там вставил строчку runactivity :-[
На iPhone попроще прогать будет, хотя может я просто еще не привык к xml-разметке и java ))
Дарья, подскажите пожалуйста, EXT_COLS = «cols»; это строка, как тогда при выводе переменной cols, которая задана int cols = extras.getInt(EXT_COLS); должно выводиться количество колонок, в «\nColumns: » + cols? Там же ведь должно получиться «Columns: cols»
То есть, вопрос в том, в какой момент EXT_COLS переопределяется и связывается с количеством колонок?
Дарья спасиб за статьи.
Только на мой вкус и цвет, лучше биндить события таким образом как у вас. (Через implements OnClickListener) так как часто возникают ситуации когда несколько кнопок надо прибиндить.
Поэтому используется немного другой подход
А именно реализация интерфейса налету.
Например вот так:
final Activity self = this;
mButton.setOnClickListener(new OnClickListener() <
@Override
public void onClick(View v) <
Toast.makeText(self, «It works», Toast.LENGTH_SHORT).show();
>>);
Да и код на мой взгляд чище и понятнее становится.
Отличная статья.
От себя хотелось бы добавить: как вариант передачи сложных объектов, серилизация ProtoBuf и преобразование в byte[].
Большущее спасибо за ZIP. Два дня мучился с Layout, а оказалось, что нужно было писать заклинания в Манифесте.
Здравствуйте, сделал все по инструкциям и возникла следующая проблема — на устройстве создается 2 иконки приложения вместо одной.Что же делать?
Источник