- Изменение разрешения экрана на Android-устройстве
- Способ 1: Системные средства
- Способ 2: Настройки разработчика
- Способ 3: Стороннее приложение (Root)
- Способ 4: ADB
- Помогла ли вам эта статья?
- Поделиться статьей в социальных сетях:
- Еще статьи по данной теме:
- Supporting Different Screen Sizes Andorid
- Use “wrap_content” and “match_parent”
- Use RelativeLayout
- Use Size Qualifiers
- Use the Smallest-width Qualifier
- Use Layout Aliases
- Use Orientation Qualifiers
- Use Nine-patch Bitmaps
Изменение разрешения экрана на Android-устройстве
Внимание! Изменение разрешения экрана может привести к проблемам, поэтому все дальнейшие действия вы выполняете на свой страх и риск!
Способ 1: Системные средства
В последнее время на рынке всё чаще появляются девайсы с матрицами высокого (2К и выше) разрешения. Разработчики таких гаджетов понимают, что это не лучшим образом сказывается на производительности, поэтому добавляют в прошивку инструменты для соответствующей настройки.
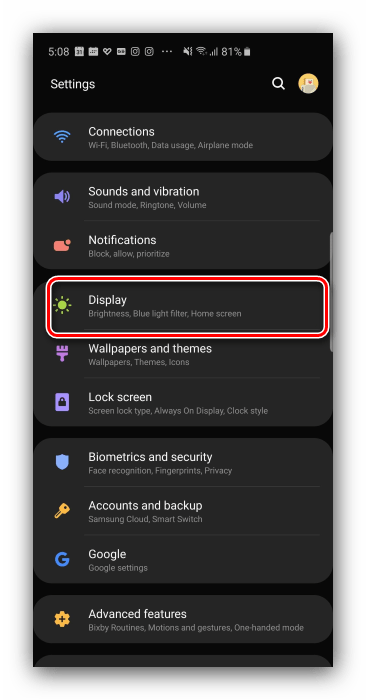
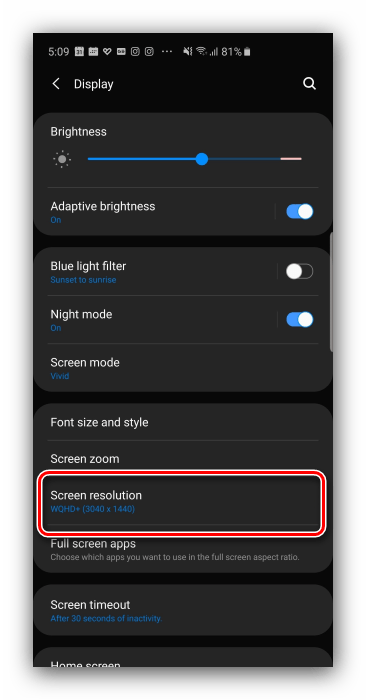
- Запустите приложение параметров, после чего перейдите в нём к пункту «Display (иначе может называться «Экран», «Экран и яркость», «Параметры экрана», «Screen» и прочее похожее по смыслу).
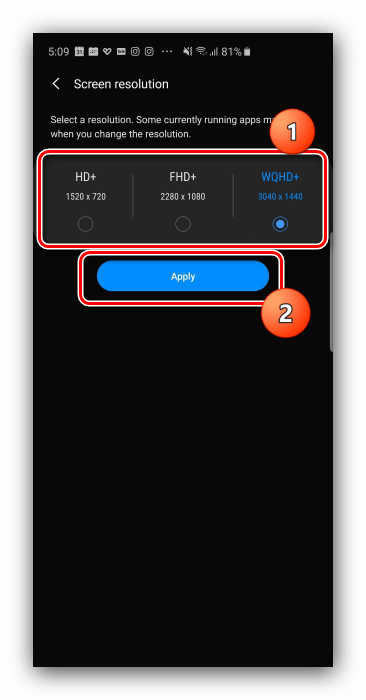
Далее укажите один из приемлемых для вас вариантов и нажмите «Применить» («Apply»).
Изменения будут немедленно применены.
Этот метод – самый простой, но воспользоваться им можно на ограниченном числе прошивок, в которые, к сожалению, чистый Android пока не входит.
Способ 2: Настройки разработчика
Разрешение экрана зависит от значения DPI (количества точек на дюйм), которое можно поменять в параметрах разработчика. Делается это следующим образом:
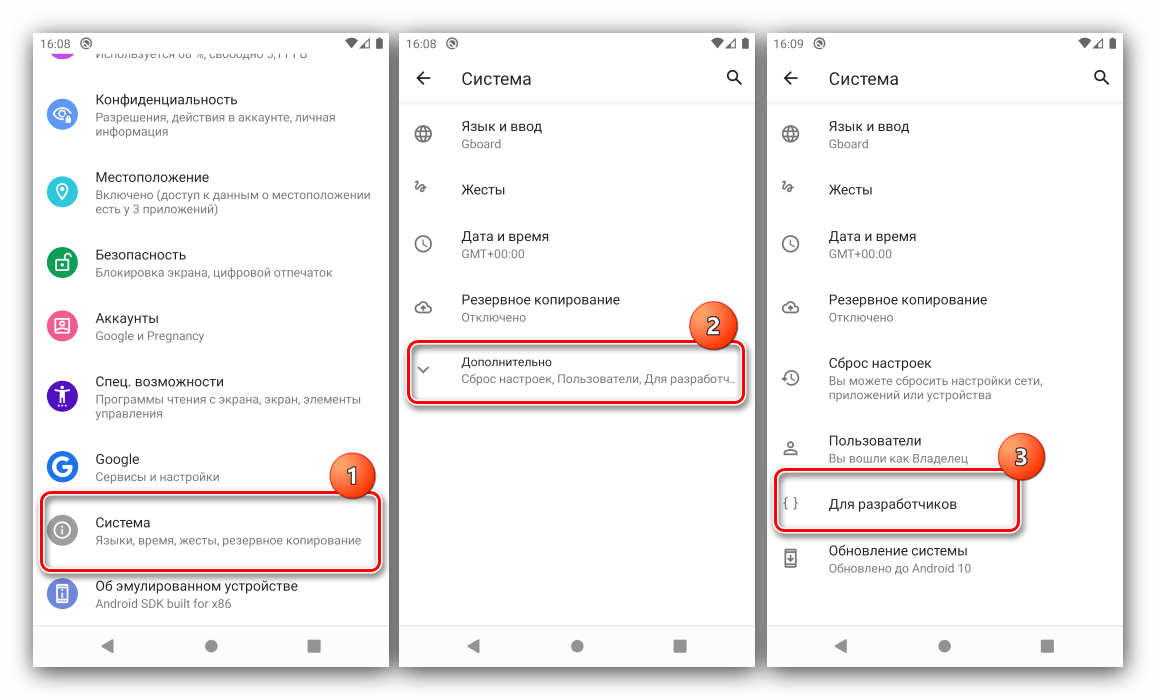
- Откройте «Настройки» и перейдите в пункты «Система» – «Дополнительно» – «Для разработчиков».
Если последний вариант отсутствует, воспользуйтесь инструкцией далее.
Подробнее: Как активировать режим разработчика в Android
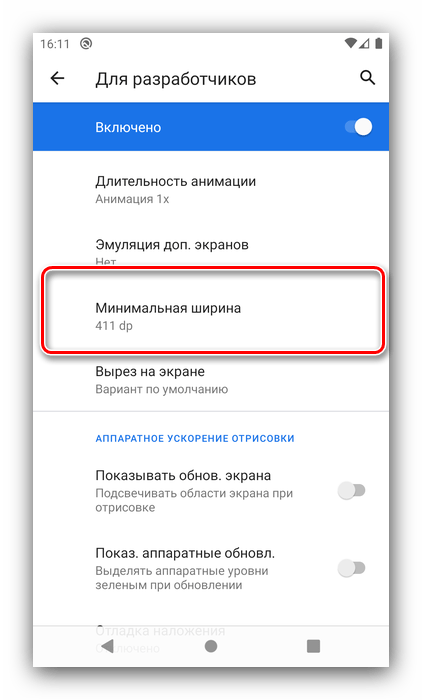
Пролистайте перечень, найдите опцию с названием «Минимальная ширина» (иначе может называться «Minimal width» и подобное по смыслу) и тапните по ней.
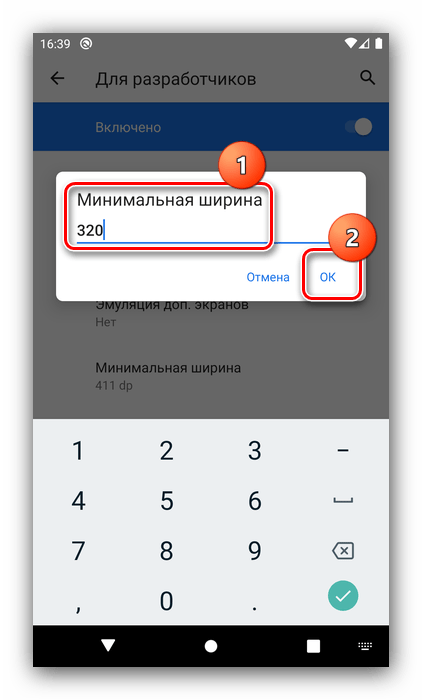
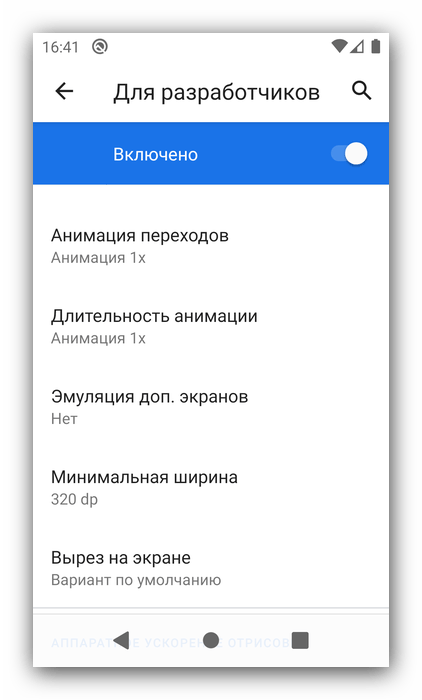
Должно появится всплывающее окно с полем ввода значения DPI, которое мы и будем менять (имеющееся по умолчанию рекомендуется запомнить). Конкретные числа зависят от устройства, но в большинстве из них диапазон составляет 120-640 точек на дюйм. Впишите любое из этой последовательности и тапните «ОК».
На этом работу с настройками разработчика можно считать завершённой. Единственный минус – подходящее число придётся выбирать «методом тыка».
Способ 3: Стороннее приложение (Root)
Для устройств с включённым рут-доступом стоит воспользоваться одной из сторонних утилит, которые можно получить из Google Play – например, Screen Shift.
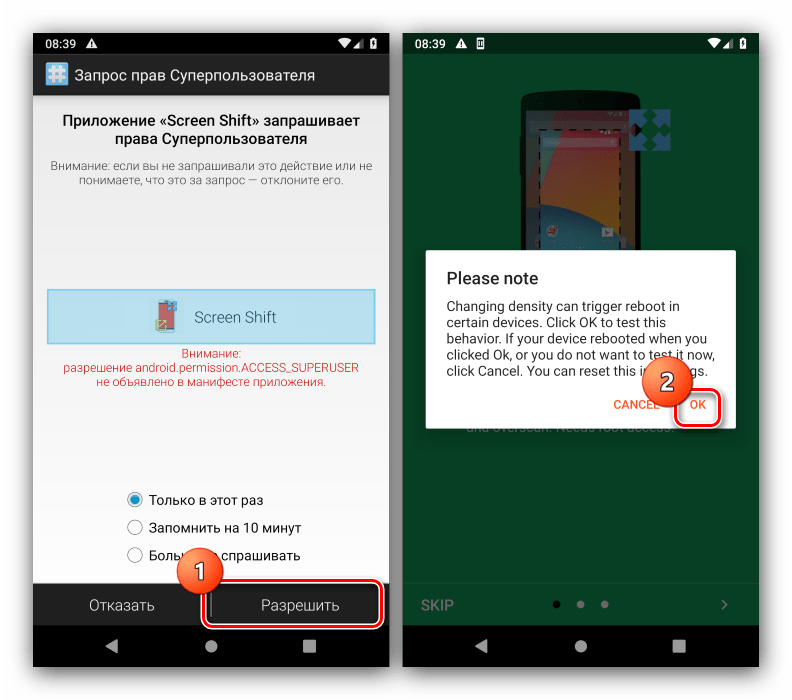
- Запустите приложение после установки, затем разрешите использование root и тапните «ОК».
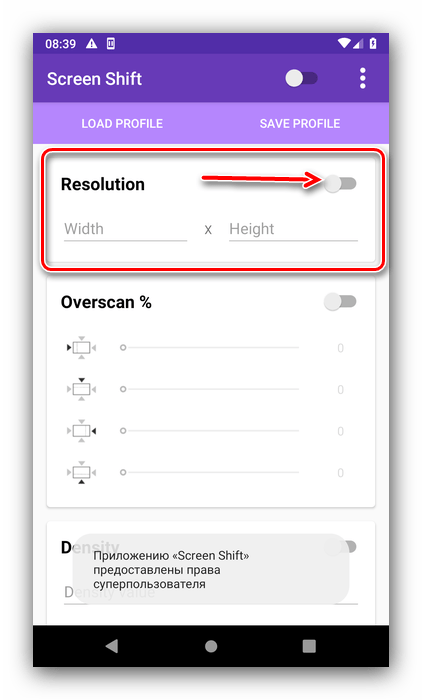
В главном меню обратите внимание на блок опций «Resolution» – тапните по переключателю для активации.
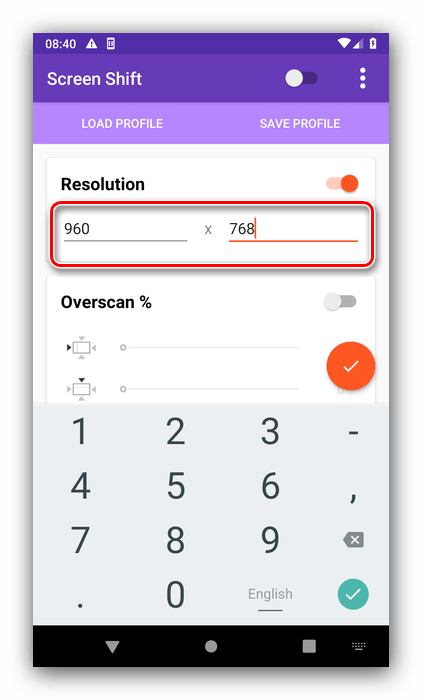
Далее в левом поле введите количество точек по горизонтали, в правом – по вертикали.
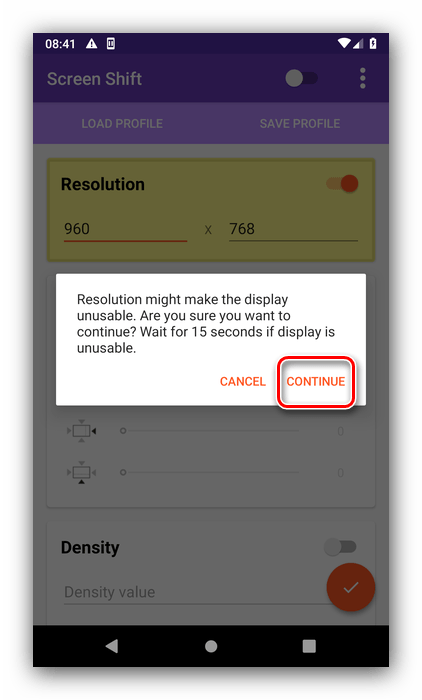
Для применения изменений нажмите «Continue» в окне с предупреждением.
Теперь будет установлено выбранное вами разрешение.
Способ 4: ADB
Если ни один из вышеприведённых методов для вас не подходит, остаётся самый сложный в исполнении вариант – задействование Android Debug Bridge.
- Загрузите требуемый софт по ссылке выше и установите его в соответствии с инструкцией.
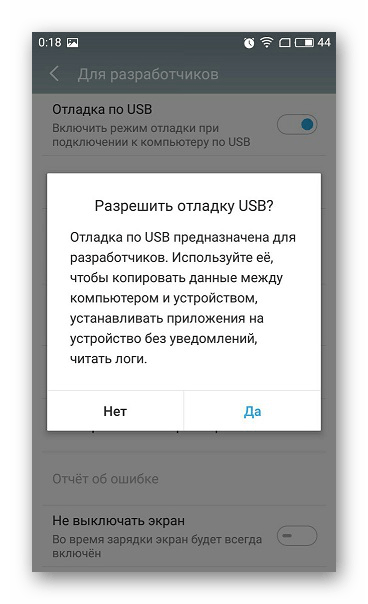
- Активируйте на телефоне настройки разработчика (см. шаг 1 второго способа) и включите в нём отладку по USB.
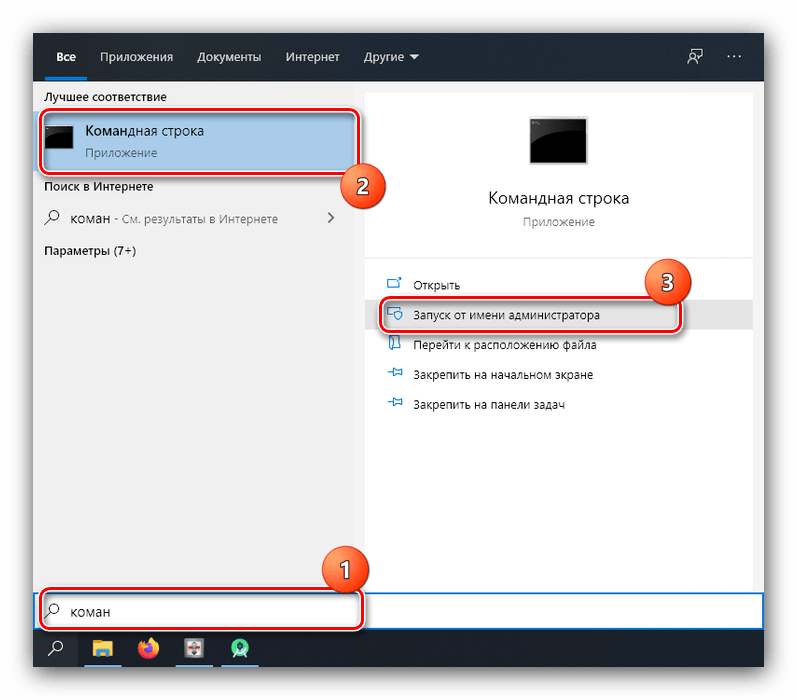
На компьютере запустите «Командную строку» от имени администратора: откройте «Поиск», введите в нём запрос командная строка , кликните по результату и воспользуйтесь опциями.
Подробнее: Как открыть «Командную строку» от имени администратора в Windows 7 и Windows 10
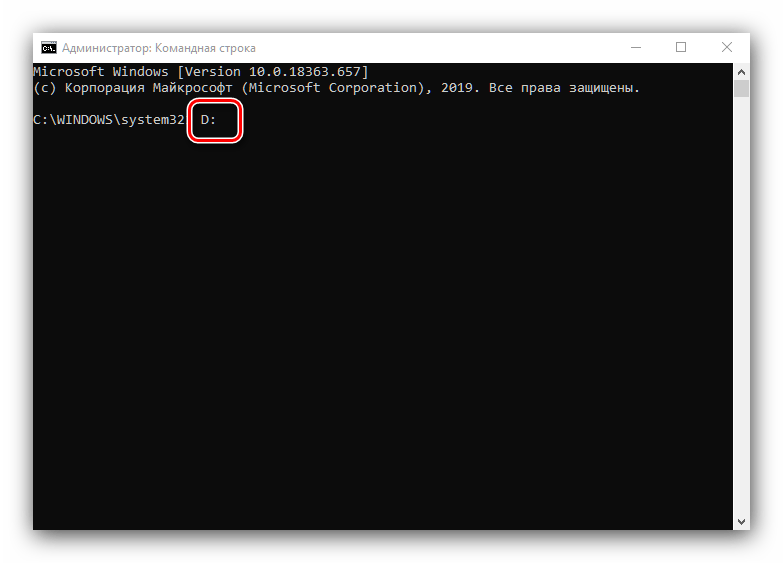
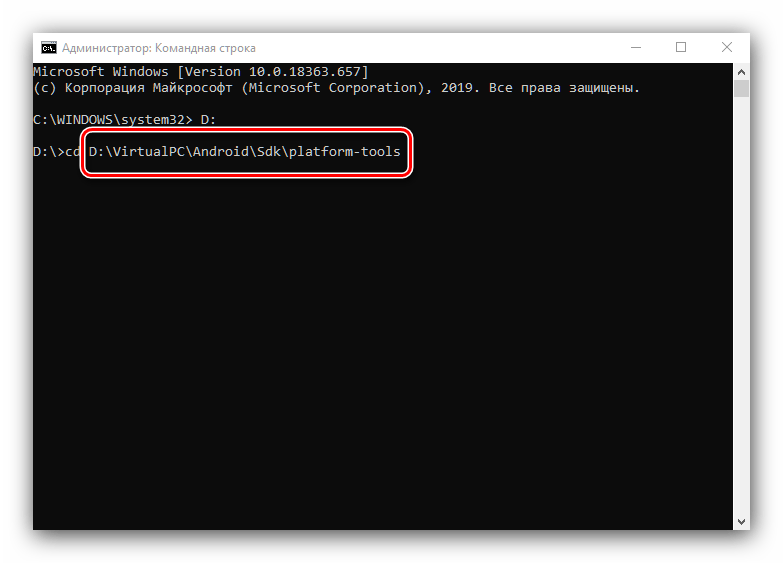
После запуска терминала напечатайте в нём букву диска, на котором находится ADB, и нажмите Enter. Если по умолчанию это C:, сразу переходите к следующему шагу.
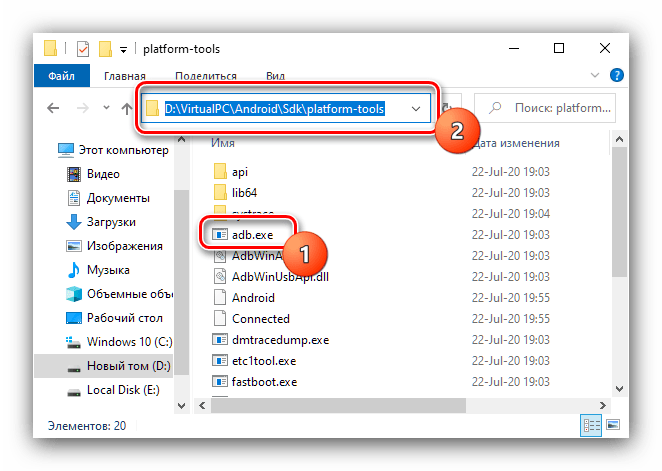
Далее в «Проводнике» откройте папку, в которой находится файл adb.exe, кликните по полю адреса и скопируйте путь оттуда.
Вернитесь к окну «Командной строки», введите символы cd , после чего поставьте пробел, вставьте скопированный ранее путь и снова воспользуйтесь клавишей Enter.
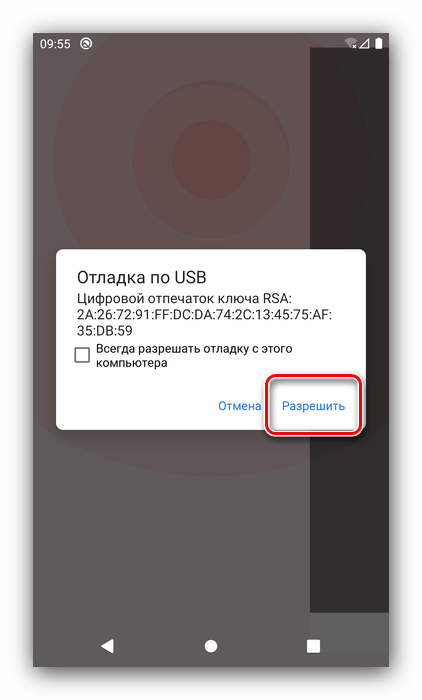
Снова перейдите к телефону – подсоедините его к ПК и разрешите доступ для отладки.
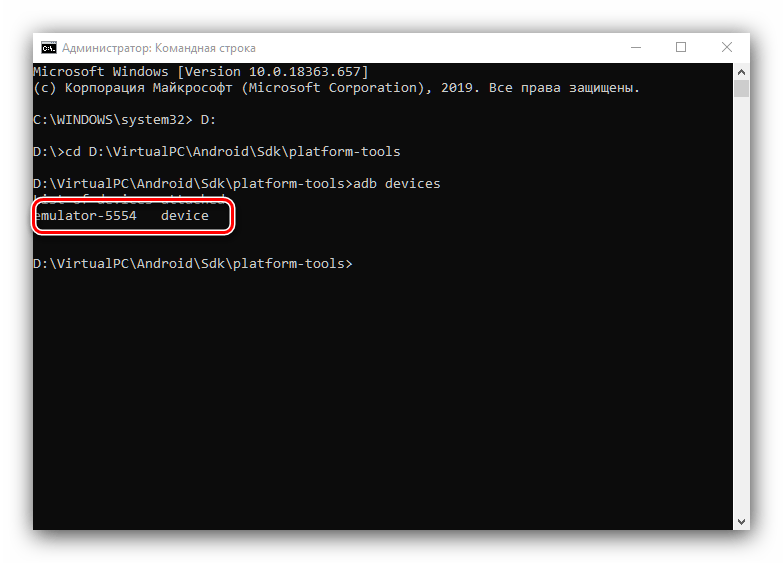
В «Командной строке» введите adb devices и убедитесь, что устройство распознаётся.
Если список пуст, отсоедините телефон и попробуйте подключиться снова.
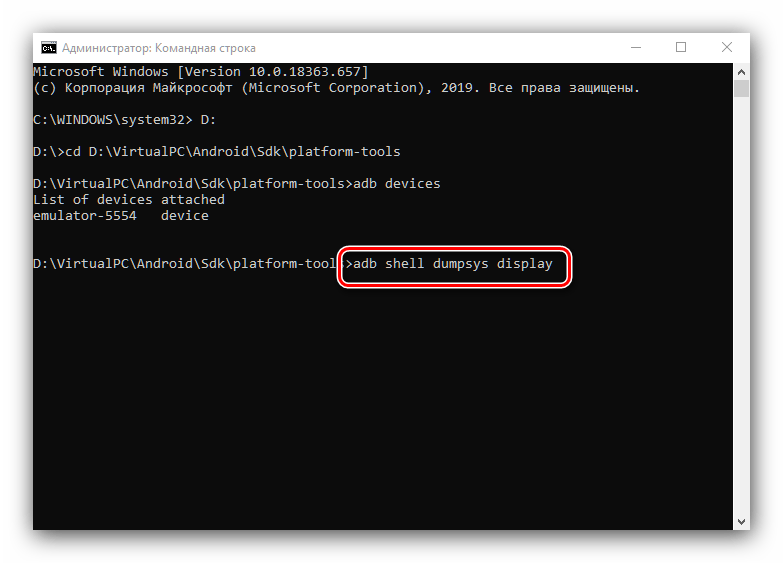
Воспользуйтесь следующей командой:
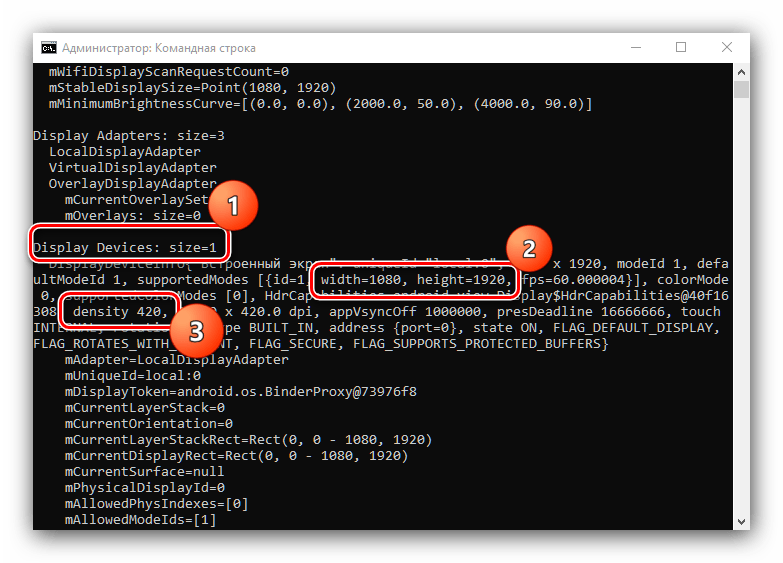
adb shell dumpsys display
Внимательно пролистайте полученный список, найдите блок с именем «Display Devices», в котором поищите параметры «width», «height» и «density» – они отвечают за разрешение по ширине и высоте, а также за плотность пикселей соответственно. Запомните эти данные или запишите, чтобы установить их обратно в случае проблем.
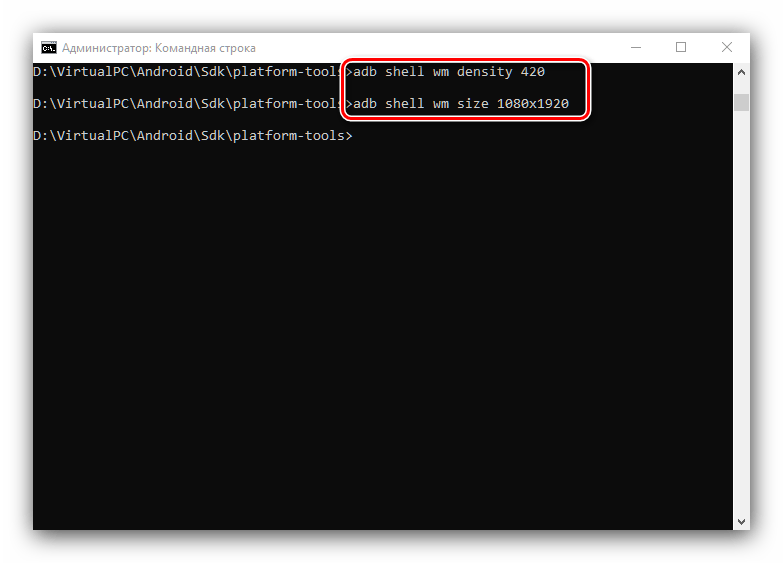
Теперь можно переходить к редактированию. Введите следующее:
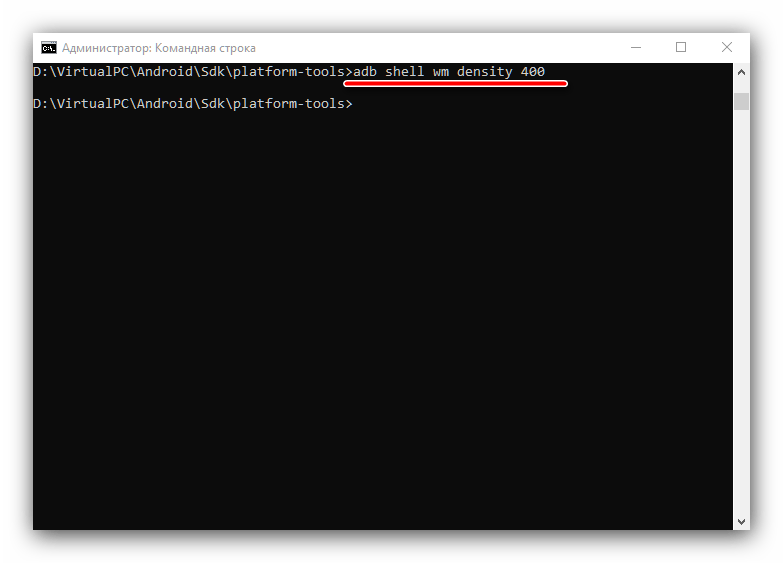
adb shell wm density *число*
Вместо *число* укажите требуемые значения плотности пикселей, затем нажмите Enter.
Следующая команда выглядит так:
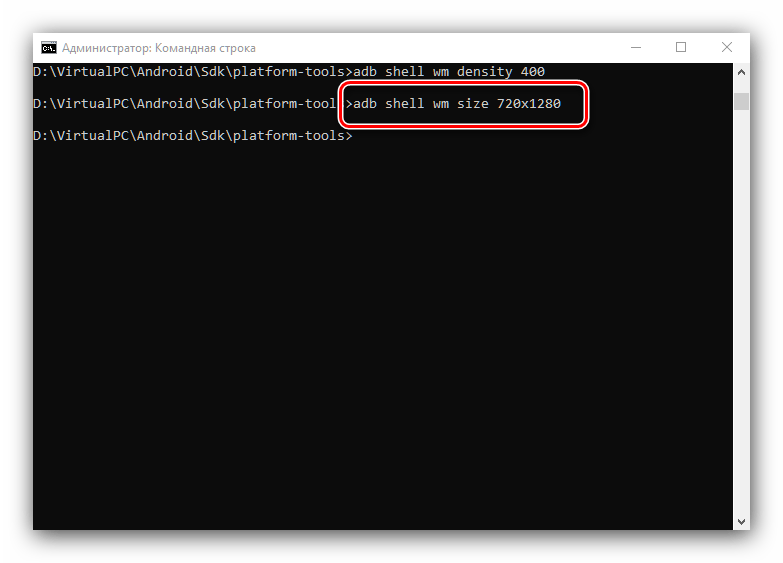
adb shell wm size *число*x*число*
Как и на предыдущем шаге, замените оба *число* на нужные вам данные: количество точек по ширине и высоте соответственно.
Обязательно убедитесь, что между значениями находится символ x !
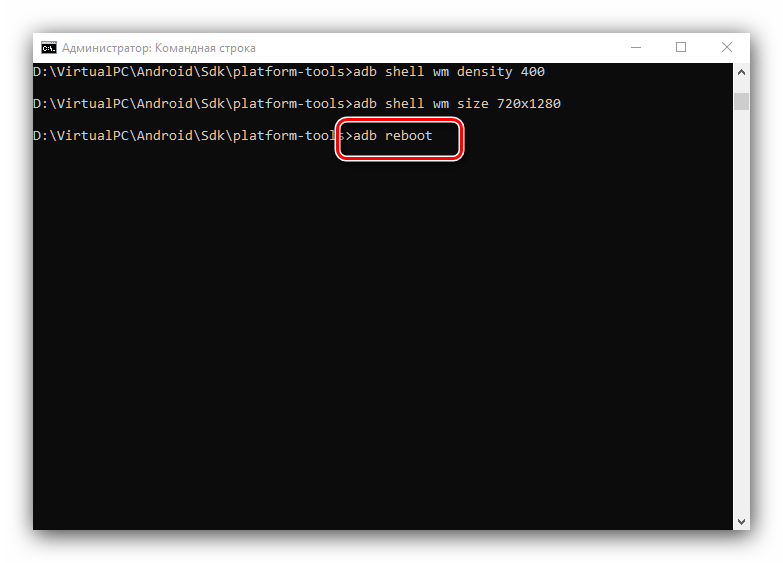
Чтобы изменения вступили в силу, телефон нужно перезагрузить – это тоже можно сделать через ADB, команда следующая:
Использование Android Debug Bridge является универсальным способом, который подходит практически для всех устройств.
Помимо этой статьи, на сайте еще 12470 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
У меня после выполненных шагов разрешение не поменялось.
Сделал изменение разрешения через ADB на Galaxy A30s c 720*1560 на 1120*2427 с сохранением пропорций между сторонами, density поставил 415.
Все отлично, намного комфортнее для глаз, но есть один минус — верхняя строка навигации, где указано время, % заряда батареи и пр., получился примерно на четверть высоты срезан снизу. Как бы ничего особо криминального, но все же неприятно. Как это победить? Пытался играться разными вариантами ширины, высоты и разрешения — неизменно верхняя строка остается срезанной снизу…
А если уменьшить размер шрифта?
Существует еще один способ изменить разрешение экрана на Android, не описанный в данной статье. Итак…
Способ 5: Терминал (Root).
Этот способ, как и способ 3, подходит для устройств с включенным Root-доступом.
1. Установите приложение, выполняющее функции терминала, например TermOne Plus
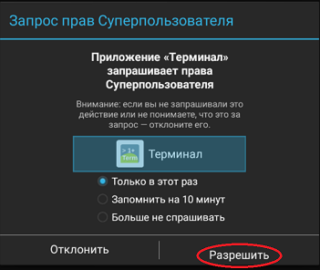
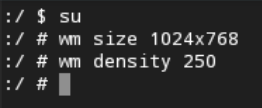
2. В окне терминала введите команду $ su, разрешите приложению доступ. Символ $ в начале строки изменится на #.
3. Введите команду # wm size 1024×768, где 1024 — желаемая ширина разрешения, 768 — высота.
4. Если элементы интерфейса получились слишком мелкие или слишком крупные, скорректируйте их размер командой #wm density 250, где 250 — желаемая плотность пикселей. Целесообразно выбирать значения от 120 до 500, чем больше число тем крупнее элементы.
Данный способ имеет свои преимущества и недостатки, к которым относятся:
Преимущества:
— работает на любых андроид-устройствах;
— изменения применяются сразу, без перезагрузки, что многократно ускоряет процесс настройки;
— не требует установки тяжелого (и зачастую глючного) софта, работающего в фоне, нагружающего процессор, ОЗУ, снижающего время автономной работы;
— не требует наличия компа, идеально подходит для виртуальных машин.
Недостатки:
— на время настройки нужны Root-права, которые либо есть в устройстве «из коробки», либо придется ставить специальный софт, например Magisk;
— не имеет «защиты от дурака» и если ввести в командную строку некорректные числа, то устройство может выйти из под контроля.
Чтобы избежать негативных последствий, советую выполнить пункты 1 — 9 из метода 4 этой статьи. Это позволить в случае необходимость вернуть контроль над устройством через ADB, восстановив исходные значения.
Задайте вопрос или оставьте свое мнение Отменить комментарий
Источник
Supporting Different Screen Sizes Andorid
Mobile application run on different devices with different screen sizes and form factors. Android devices come in a variety of screen sizes and resolutions. That’s why handling the multiple screen size in android is most important.
Screen size : Actual physical size, measured as the screen’s diagonal.For simplicity, Android groups has four generalized sizes: small, normal, large, and extra large.
Screen density : The quantity of pixels within a physical area of the screen; usually referred to as dpi (dots per inch).For simplicity, Android groups has four generalized densities: low, medium, high, and extra high.
Orientation : The orientation of the screen from the user’s point of view.In Android, This is either landscape or portrait.
Resolution : The total number of physical pixels on a screen.In Android, we do not work directly with resolution; applications should be concerned only with screen size and density.
How To Support Different Screen’s
Use “wrap_content” and “match_parent”
To ensure that your layout is flexible and adapts to different screen sizes, you should use «wrap_content» and «match_parent» for the width and height of some view components. If you use «wrap_content» , the width or height of the view is set to the minimum size necessary to fit the content within that view, while «match_parent» makes the component expand to match the size of its parent view.
By using the «wrap_content» and «match_parent» size values instead of hard-coded sizes, your views either use only the space required for that view or expand to fill the available space, respectively. For example:
Notice how the sample uses «wrap_content» and «match_parent» for component sizes rather than specific dimensions. This allows the layout to adapt correctly to different screen sizes and orientations.
Use RelativeLayout
You can construct fairly complex layouts using nested instances of LinearLayout and combinations of «wrap_content» and «match_parent» sizes. However, LinearLayout does not allow you to precisely control the spacial relationships of child views; views in a LinearLayout simply line up side-by-side. If you need child views to be oriented in variations other than a straight line, a better solution is often to use a RelativeLayout , which allows you to specify your layout in terms of the spacial relationships between components. For instance, you can align one child view on the left side and another view on the right side of the screen.
Use Size Qualifiers
There’s only so much mileage you can get from a flexible layout or relative layout like the one in the previous sections. While those layouts adapt to different screens by stretching the space within and around components, they may not provide the best user experience for each screen size. Therefore, your application should not only implement flexible layouts, but should also provide several alternative layouts to target different screen configurations. You do so by using configuration qualifiers, which allows the runtime to automatically select the appropriate resource based on the current device’s configuration (such as a different layout design for different screen sizes).
For example, many applications implement the “two pane” pattern for large screens (the app might show a list of items on one pane and the content on another pane). Tablets and TVs are large enough for both panes to fit simultaneously on screen, but phone screens have to show them separately. So, to implement these layouts, you could have the following files:
- res/layout/main.xml , single-pane (default) layout:
- android:orientation=”vertical”
android:layout_width=”match_parent”
android:layout_height=”match_parent”> - res/layout-large/main.xml , two-pane layout:
- android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”horizontal”>
Notice the large qualifier in the directory name of the second layout. This layout will be selected on devices with screens classified as large (for example, 7″ tablets and above). The other layout (without qualifiers) will be selected for smaller devices.
Use the Smallest-width Qualifier
One of the difficulties developers had in pre-3.2 Android devices was the “large” screen size bin, which encompasses the Dell Streak, the original Galaxy Tab, and 7″ tablets in general. However, many applications may want to show different layouts for different devices in this category (such as for 5″ and 7″ devices), even though they are all considered to be “large” screens. That’s why Android introduced the “Smallest-width” qualifier (amongst others) in Android 3.2.
The Smallest-width qualifier allows you to target screens that have a certain minimum width given in dp. For example, the typical 7″ tablet has a minimum width of 600 dp, so if you want your UI to have two panes on those screens (but a single list on smaller screens), you can use the same two layouts from the previous section for single and two-pane layouts, but instead of the large size qualifier, use sw600dp to indicate the two-pane layout is for screens on which the smallest-width is 600 dp.
Use Layout Aliases
The smallest-width qualifier is available only on Android 3.2 and above. Therefore, you should also still use the abstract size bins (small, normal, large and xlarge) to be compatible with earlier versions. For example, if you want to design your UI so that it shows a single-pane UI on phones but a multi-pane UI on 7″ tablets, TVs and other large devices, you’d have to supply these files:
- res/layout/main.xml: single-pane layout
- res/layout-large: multi-pane layout
- res/layout-sw600dp: multi-pane layout
Use Orientation Qualifiers
Some layouts work well in both landscape and portrait orientations, but most of them can benefit from adjustments. In the News Reader sample app, here is how the layout behaves in each screen size and orientation:
- small screen, portrait: single pane, with logo
- small screen, landscape: single pane, with logo
- 7″ tablet, portrait: single pane, with action bar
- 7″ tablet, landscape: dual pane, wide, with action bar
- 10″ tablet, portrait: dual pane, narrow, with action bar
- 10″ tablet, landscape: dual pane, wide, with action bar
- TV, landscape: dual pane, wide, with action bar
Use Nine-patch Bitmaps
Supporting different screen sizes usually means that your image resources must also be capable of adapting to different sizes. For example, a button background must fit whichever button shape it is applied to.
If you use simple images on components that can change size, you will quickly notice that the results are somewhat less than impressive, since the runtime will stretch or shrink your images uniformly. The solution is using nine-patch bitmaps, which are specially formatted PNG files that indicate which areas can and cannot be stretched.
Источник