- Android — UI Design
- UI screen components
- Understanding Screen Components
- View and ViewGroups
- Types of layout
- Linear Layout
- AbsoluteLayout
- TableLayout
- RelativeLayout
- FrameLayout
- Units of Measurement
- Screen Densities
- Optimizing layouts
- Android — UI Controls
- UI Elements
- Android UI Controls
- Create UI Controls
- Android phone user interface
- Intelligent Recommendation
- Android development _ user interface
- Android user interface _ layout
- Android user interface
- Build a user interface in Android
- Android uses a small instance of BaseAdapter
- More Recommendation
- Android SharedPreferences save data storage interface instance of (1) small amounts of data
- Small calculator with GUI user interface
- Android phone user interface
- Intelligent Recommendation
- Android development _ user interface
- Android user interface _ layout
- Android user interface
- Build a user interface in Android
- Android uses a small instance of BaseAdapter
- More Recommendation
- Android SharedPreferences save data storage interface instance of (1) small amounts of data
- Small calculator with GUI user interface
- Android User Interface (UI) Design Tutorial
- Android User Interface Design Tutorial: How to use UI Components in Android
Android — UI Design
In this chapter we will look at the different UI components of android screen. This chapter also covers the tips to make a better UI design and also explains how to design a UI.
UI screen components
A typical user interface of an android application consists of action bar and the application content area.
- Main Action Bar
- View Control
- Content Area
- Split Action Bar
These components have also been shown in the image below −
Understanding Screen Components
The basic unit of android application is the activity. A UI is defined in an xml file. During compilation, each element in the XML is compiled into equivalent Android GUI class with attributes represented by methods.
View and ViewGroups
An activity is consist of views. A view is just a widget that appears on the screen. It could be button e.t.c. One or more views can be grouped together into one GroupView. Example of ViewGroup includes layouts.
Types of layout
There are many types of layout. Some of which are listed below −
- Linear Layout
- Absolute Layout
- Table Layout
- Frame Layout
- Relative Layout
Linear Layout
Linear layout is further divided into horizontal and vertical layout. It means it can arrange views in a single column or in a single row. Here is the code of linear layout(vertical) that includes a text view.
AbsoluteLayout
The AbsoluteLayout enables you to specify the exact location of its children. It can be declared like this.
TableLayout
The TableLayout groups views into rows and columns. It can be declared like this.
RelativeLayout
The RelativeLayout enables you to specify how child views are positioned relative to each other.It can be declared like this.
FrameLayout
The FrameLayout is a placeholder on screen that you can use to display a single view. It can be declared like this.
Apart form these attributes, there are other attributes that are common in all views and ViewGroups. They are listed below −
| Sr.No | View & description | ||||||
|---|---|---|---|---|---|---|---|
| 1 |
| Sr.No | Unit & description | |||
|---|---|---|---|---|
| 1 |
| Sr.No. | UI Control & Description |
|---|---|
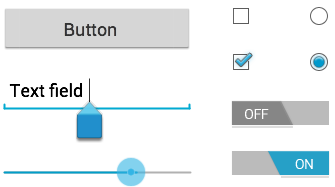
| 1 | TextView This control is used to display text to the user. EditText is a predefined subclass of TextView that includes rich editing capabilities. The AutoCompleteTextView is a view that is similar to EditText, except that it shows a list of completion suggestions automatically while the user is typing. A push-button that can be pressed, or clicked, by the user to perform an action. An ImageButton is an AbsoluteLayout which enables you to specify the exact location of its children. This shows a button with an image (instead of text) that can be pressed or clicked by the user. An on/off switch that can be toggled by the user. You should use check box when presenting users with a group of selectable options that are not mutually exclusive. An on/off button with a light indicator. The RadioButton has two states: either checked or unchecked. A RadioGroup is used to group together one or more RadioButtons. The ProgressBar view provides visual feedback about some ongoing tasks, such as when you are performing a task in the background. A drop-down list that allows users to select one value from a set. The TimePicker view enables users to select a time of the day, in either 24-hour mode or AM/PM mode. The DatePicker view enables users to select a date of the day. Create UI ControlsInput controls are the interactive components in your app’s user interface. Android provides a wide variety of controls you can use in your UI, such as buttons, text fields, seek bars, check box, zoom buttons, toggle buttons, and many more. As explained in previous chapter, a view object may have a unique ID assigned to it which will identify the View uniquely within the tree. The syntax for an ID, inside an XML tag is − To create a UI Control/View/Widget you will have to define a view/widget in the layout file and assign it a unique ID as follows − Then finally create an instance of the Control object and capture it from the layout, use the following − Источник Android phone user interface1, get the phone screen resolution 2, the control follows the finger movement First, the page is laid out in the xml file. Here we place a button to change the position of the button by moving the finger. Specific implementation in the Activity:
3, change the phone screen display direction The state of the screen is mainly sensed by android.app.activity.getRequestedOrientation(). If -1 is returned, the screen state cannot be recognized. Use setRequestedOrientation to set the screen state.
3, get mobile phone screen information 4, dynamically change the position and size of the control The layout in the xml file is as follows: (1) Dynamically change the size and position of the TextView (2) dynamically add TextView to the layout 4, view coordinates Reprinted at: https://www.cnblogs.com/whongs/p/7456379.html Intelligent RecommendationAndroid development _ user interfaceAndroid development _ user interface UI understands The UI consists of View and ViewGroup, which is a father and child relationship. The VIEW class is the foundation class of all views (including view. Android user interface _ layoutrecommend: Declare the layout in XML, instantiate the View object at runtime Layout related principles: Each XML layout file is compiled into a View resource when you compile the app. Each view object. Android user interfaceProject catalog Create a new project to write Activity_main.xml files Write MainActivity.java files Write an activity_main2.xml file Write Main2Activity.java files operation result Enter your name int. Build a user interface in AndroidBuild a user interface I. Some commonly used parts in Android applications 1. TextView Displays text information. Android uses a small instance of BaseAdapterMainActivity code OrderAdapter code . More RecommendationAndroid SharedPreferences save data storage interface instance of (1) small amounts of dataSharedPreferences data storage mainly through the storage key way in xml file xml file in the package name /XX.xml data / this program format Small calculator with GUI user interfaceThis is the layout of the calculator I made. It seems a bit clumsy. The upper two text boxes are used for users to enter numbers, the middle five are buttons, and the lower one is a text box that disp. Источник Android phone user interface1, get the phone screen resolution 2, the control follows the finger movement First, the page is laid out in the xml file. Here we place a button to change the position of the button by moving the finger. Specific implementation in the Activity:
3, change the phone screen display direction The state of the screen is mainly sensed by android.app.activity.getRequestedOrientation(). If -1 is returned, the screen state cannot be recognized. Use setRequestedOrientation to set the screen state.
3, get mobile phone screen information 4, dynamically change the position and size of the control The layout in the xml file is as follows: (1) Dynamically change the size and position of the TextView (2) dynamically add TextView to the layout 4, view coordinates Reprinted at: https://www.cnblogs.com/whongs/p/7456379.html Intelligent RecommendationAndroid development _ user interfaceAndroid development _ user interface UI understands The UI consists of View and ViewGroup, which is a father and child relationship. The VIEW class is the foundation class of all views (including view. Android user interface _ layoutrecommend: Declare the layout in XML, instantiate the View object at runtime Layout related principles: Each XML layout file is compiled into a View resource when you compile the app. Each view object. Android user interfaceProject catalog Create a new project to write Activity_main.xml files Write MainActivity.java files Write an activity_main2.xml file Write Main2Activity.java files operation result Enter your name int. Build a user interface in AndroidBuild a user interface I. Some commonly used parts in Android applications 1. TextView Displays text information. Android uses a small instance of BaseAdapterMainActivity code OrderAdapter code . More RecommendationAndroid SharedPreferences save data storage interface instance of (1) small amounts of dataSharedPreferences data storage mainly through the storage key way in xml file xml file in the package name /XX.xml data / this program format Small calculator with GUI user interfaceThis is the layout of the calculator I made. It seems a bit clumsy. The upper two text boxes are used for users to enter numbers, the middle five are buttons, and the lower one is a text box that disp. Источник Android User Interface (UI) Design TutorialUser Interface (UI) is one of the most important parts of android application. Not only android application, user interface is important for website of any other application. User interface (UI) is everything what the users see. Android provide lots of UI components for android developers to design graphic user interface (UI) in android application. In android, user interface (UI) can be a text view, buttons, image view, edit text, layouts, list view, calendar view, date picker, dialog box, dropdown menu, action bar/app bar, tabs, navigation drawer, etc. With the help of these all components we can build user interface android application. Building user interface (UI) in android is not much difficult because android provides lots of components to builds good UI android application. If you are new in android application development go through android app development tutorial and I have also collected some best android UI design screenshot like navigation drawer and tabs screenshot. In this tutorial, you will learn to build a user interface (UI) using android components. To build user interface (UI) design, android provides an XML file that allows us to define UI components in XML using hierarchy of UI elements. Android User Interface Design Tutorial: How to use UI Components in AndroidFollowing are the android user interface (UI) design components topics to build user interface android application, go through step by step. Источник |