- The 9 Best Free Widgets for Android
- Make your life easier with widgets for your phone
- How to Add Widgets to Android
- Top Free Widgets for Android
- 15 best Android Widgets for your home screen
- 1Weather
- Battery Widget Reborn
- Calendar Widget by Home Agenda
- Calendar Widget: Month and Agenda
- Chronus Information Widgets
- Google Keep Notes
- IFTTT
- KWGT Kustom Widget Maker
- Overdrop
- Tasker
- TickTick
- Time Until
- Todoist
- YoWindow Weather
- Create a simple widget
- Widget components
- Declare the AppWidgetProviderInfo XML
- Widget sizing attributes
- Example
- Additional widget attributes
- Use the AppWidgetProvider class to handle widget broadcasts
- Declare a widget in the manifest
- Implement the AppWidgetProvider class
- Handle events with the onUpdate() class
- Kotlin
- Receive widget broadcast Intents
- Create the widget layout
- Support for stateful behavior
- Kotlin
- Implement rounded corners
- /values/attrs.xml
- /values/styles.xml
- /values-31/styles.xml
- /drawable/my_widget_background.xml
- /layout/my_widget_layout.xml
The 9 Best Free Widgets for Android
Make your life easier with widgets for your phone
Android widgets are mini mobile apps that run on your device’s home screen. Your device includes several pre-loaded widgets, but you can download more from Google Play.
These widgets are available for most Android smartphones and tablets. Check individual system requirements to make sure they work with your device.
How to Add Widgets to Android
To add widgets to the home screen on Android devices:
- Press and hold a blank spot on your home screen until a menu pops up at the bottom of the screen.
- Choose Widgets and scroll through the available options.
- Touch and hold the widget you want to add.
- Drag and drop it onto a free space on your home screen.
Some phone manufacturers offer widgets exclusively for their devices. For example, you can download Samsung widgets from the Galaxy Store.
Top Free Widgets for Android
You can snag many great widgets for free from Google Play, although some offer in-app purchases or upgrades. Download the corresponding app and following the instructions above to add the widget to your screen.
Источник
15 best Android Widgets for your home screen
You may notice a distinct lack of clock widgets on this list. We have a whole separate list for the best clock widgets here!
1Weather
Price: Free / $1.99
1Weather is arguably one of the best weather apps available. Its Android widgets aren’t half bad either. It invokes the old style “flip clock and weather” style that used to adorn HTC Sense devices and it’s configurable. Clicking on the clock portion takes you to your alarm app. Clicking on the weather portion takes you to 1Weather’s main interface. There are also weather-only widgets that deliver a good amount of information. It’s free to use. All the paid version does is remove ads. AccuWeather is another good weather app with a decent widget if you 1Weather isn’t doing it for you.
Battery Widget Reborn
Price: Free / $3.49
Battery Widget Reborn among the best Android widgets for battery meters. It provides a single, circular battery gauge widget. You can change the color and size to match your theme and home screen layout. The app itself also comes with battery information, shortcuts to things like WiFi and Bluetooth settings, and it even gives you charts to show more detailed battery activity. It’s nothing overly complicated. However, in an era where smartphone makers still don’t always let you enable the percentage in the status bar, apps like Battery Widget Reborn are still useful.
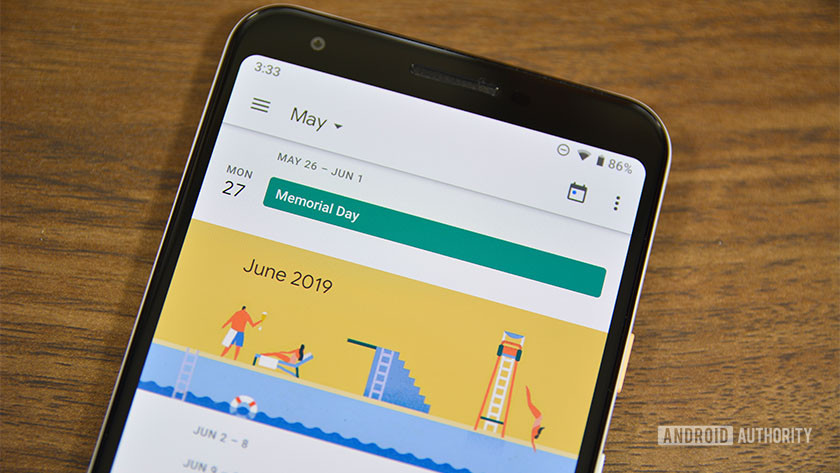
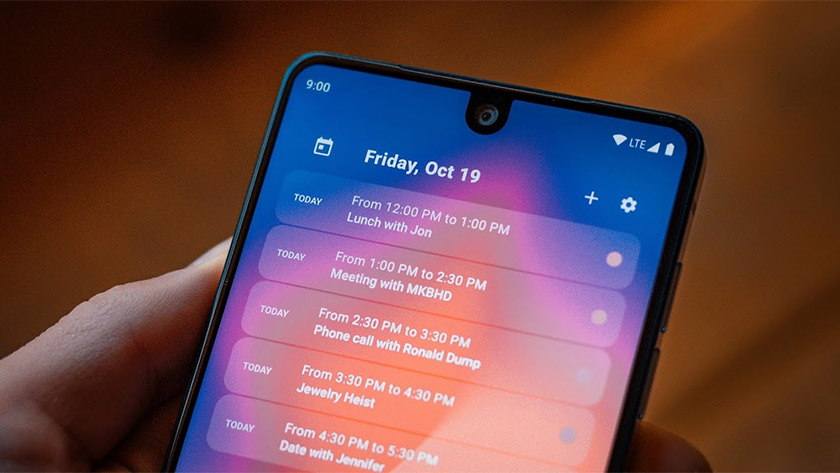
Calendar Widget by Home Agenda
Price: $1.99
Calendar Widget by Home Agenda is an excellent calendar widget for your mobile phone. You can theme the widgets to your liking. There is an option to download and install themes by other people as well. Some other options include a weather function, hiding various events, hiding declined events, and even changing the colors of certain calendar labels. It works best with Google Calendar. Recent updates also added way better performance improvements. The app runs for $1.99 but has no additional ads or in-app purchases.
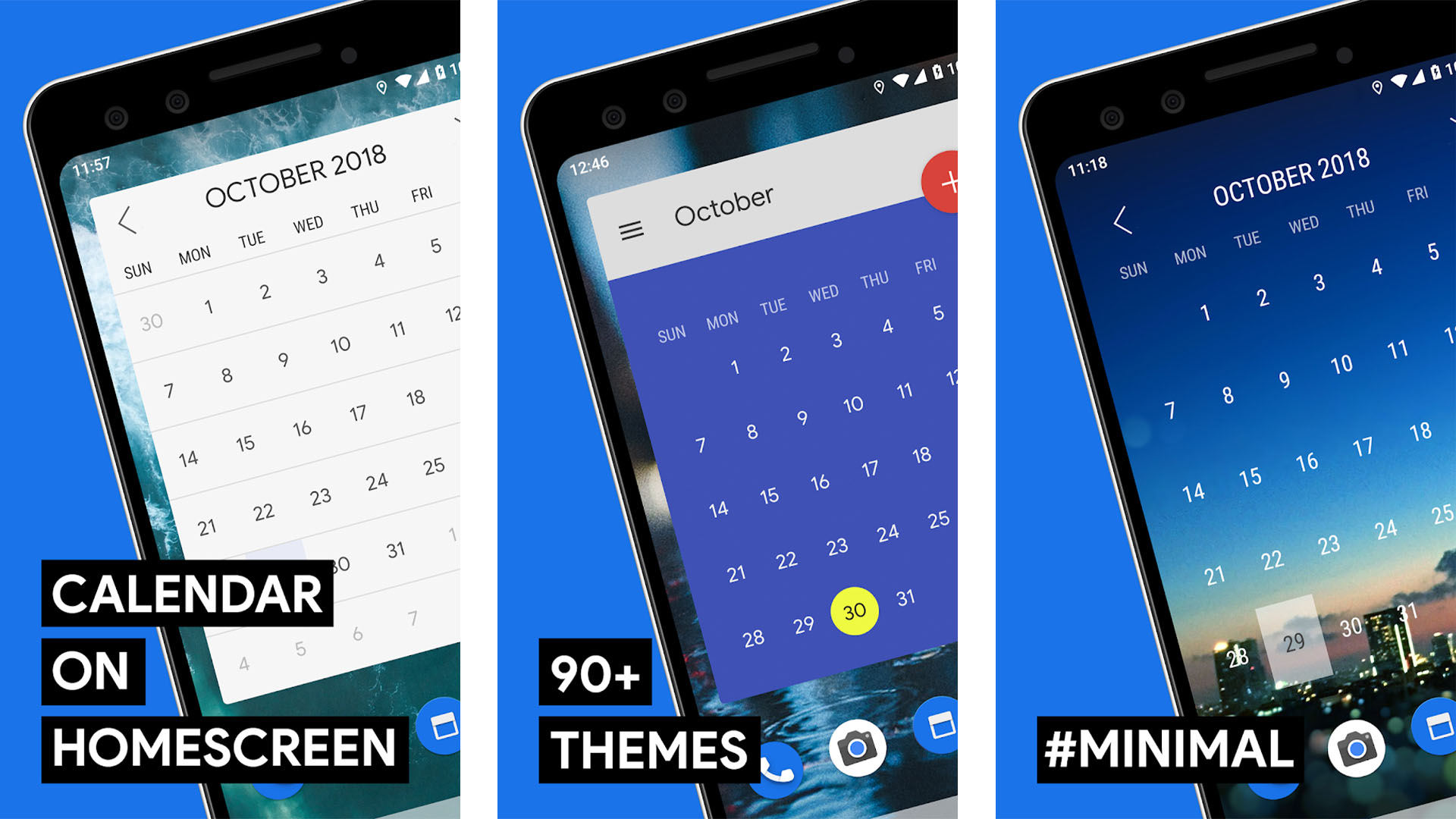
Calendar Widget: Month and Agenda
Price: Free / Up to $3.49
Calendar Widget: Month and Agenda are two Android widgets from Candl Apps. The first one is a fairly standard and minimal calendar widget. It includes over 90 themes, a minimal layout, support for Google Calendar, and it shows your various upcoming engagements. It looks and feels pretty good, although power users may need something a little more powerful. Calendar Widget: Agenda is much like the other Calendar Widget app, but with more options. You can create widgets specifically for your agenda as well as any other upcoming events you might have. Both widgets are free to use with a limited number of themes. You can buy more as in-app purchases.
Chronus Information Widgets
Price: Free / $2.99
Chronus Information Widgets is a fairly decent set of widgets for your home screen. It includes predominately clock and weather widgets with some news widgets and some other stuff as well. Most of the widgets are fairly customizable and can work with most home screens. There is also Wear OS support if you need that. The pro version adds some little extras like Google Fit support and support for Reddit in the news widgets. It’s a serviceable option that should work well for most people.
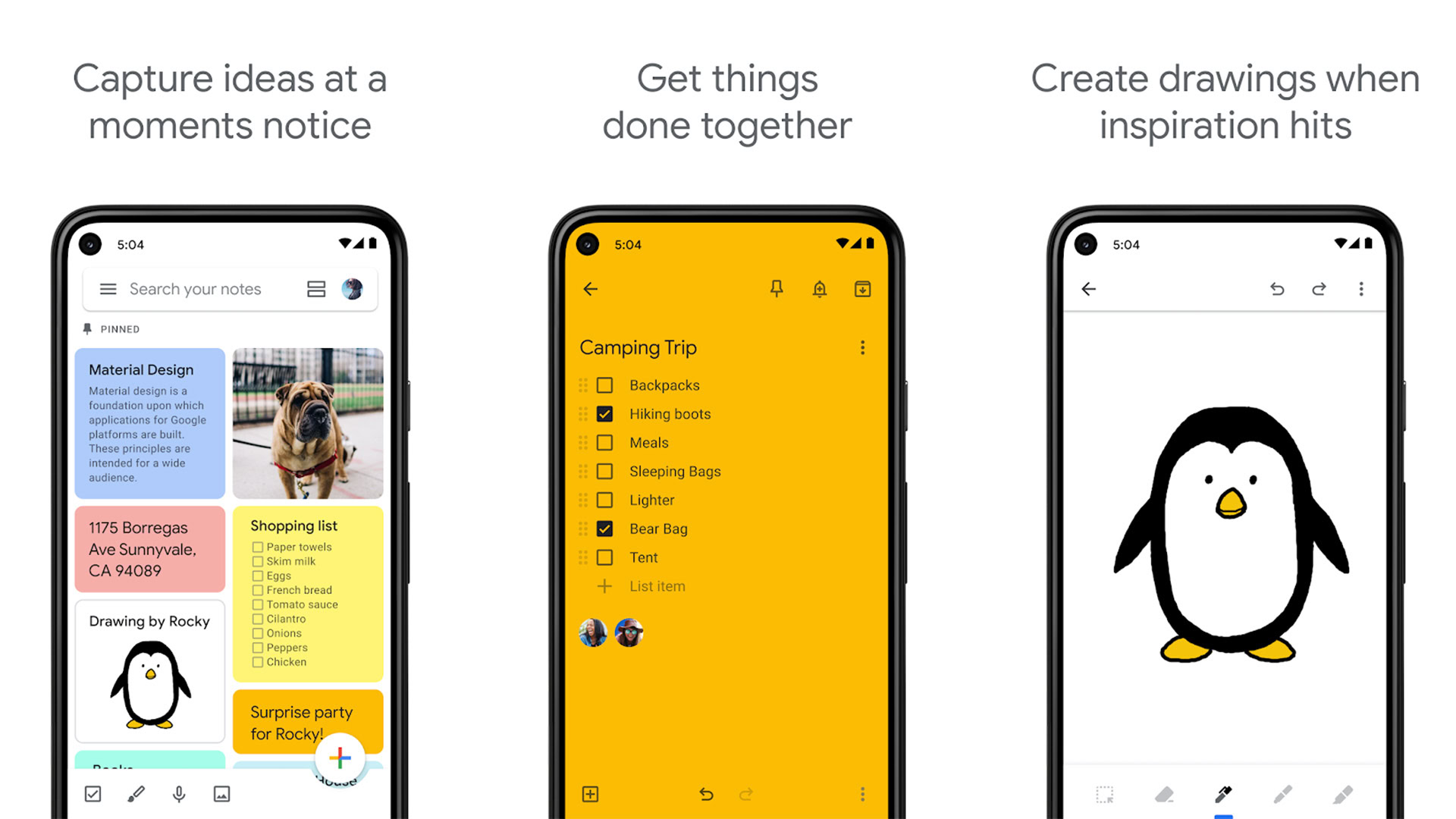
Google Keep Notes
Price: Free
Google Keep Notes is a simple and effective note taking application. With it, you can make text notes, list notes, and even voice notes. It also gives you the option to share notes with others for collaboration. There are a bunch of extra little hidden features throughout the app as well. It also comes with a simple set of Android widgets that gives you the ability to create notes quickly. They range in size from simple to more complex depending on your needs. That’s essentially all you need when it comes widgets for note taking apps. It’s completely free to use. You can also access notes on Google Drive using any web browser.
IFTTT
Price: Free
IFTTT is one of the most powerful apps out there. You use it to create automated tasks that your phone completes on its own. One of its many features is a button widget that activates a command when pressed. For instance, you can use it to turn your Hue lights on or off, automatically text someone that you’re on your way home, or pretty much whatever you want. There’s a bit of a learning curve, but it’s a fun way to automate a lot of tedious tasks. The widget itself is rather simple. However, it’s easily one of the most versatile Android widgets out there.
KWGT Kustom Widget Maker
Price: Free / $4.49
KWGT is one of a few make-your-own Android widgets. It employs a WYSIWYG editor. That makes it a bit easier than one would think. You can have it do a variety of things and make it look almost however you want. It also includes support for Zooper, Tasker, and other apps. Some of the things you can have it display include system info (CPU speed, network stats, etc), time, battery, date, countdowns, traffic info, next alarm, location, and more. It’s fairly powerful, but it’s more work than you’d get with most widgets. It is, to our knowledge, one of the very few custom widget apps still in active development. Zooper is another option, but it doesn’t get updates anymore. Buzz Widget is no longer available as of February 2019. That basically leaves KWGT and UCCW as the top dogs. This app is also free via Google Play Pass if you use it.
Overdrop
Price: Free
Ovedrop is one of the newer Android widgets on the list. It’s technically just a weather app, but it has some surprisingly decent widgets for the home screen. That includes a forecast widget with up to five days, a card style layout that includes the date and battery percentage, and your basic current forecast weather widget. It utilizes Dark Sky as its weather provider and has some basic weather app features as well. The app itself has a dark mode that we quite like and the UI is lovely. There isn’t a lot wrong with this one to be honest, and it’s a great option if you want some good-looking weather widgets.
Tasker
Price: $2.99
Tasker is one of the most powerful apps ever made. It’s also one of the most complex and complicated. You can use this to make your phone do pretty much whatever you want. The downside is that it’s going to take you a while to get there. It includes over 200 actions on its own with tons of plugins that add additional functionality. A lot of other apps also have Tasker support to add to the number of things it can do. Once you make whatever it is you’re going to make, it doesn’t take long from there to turn it into a widget. That makes this one of the most powerful Android widgets you can get. This one is also free with Google Play Pass if you use the service.
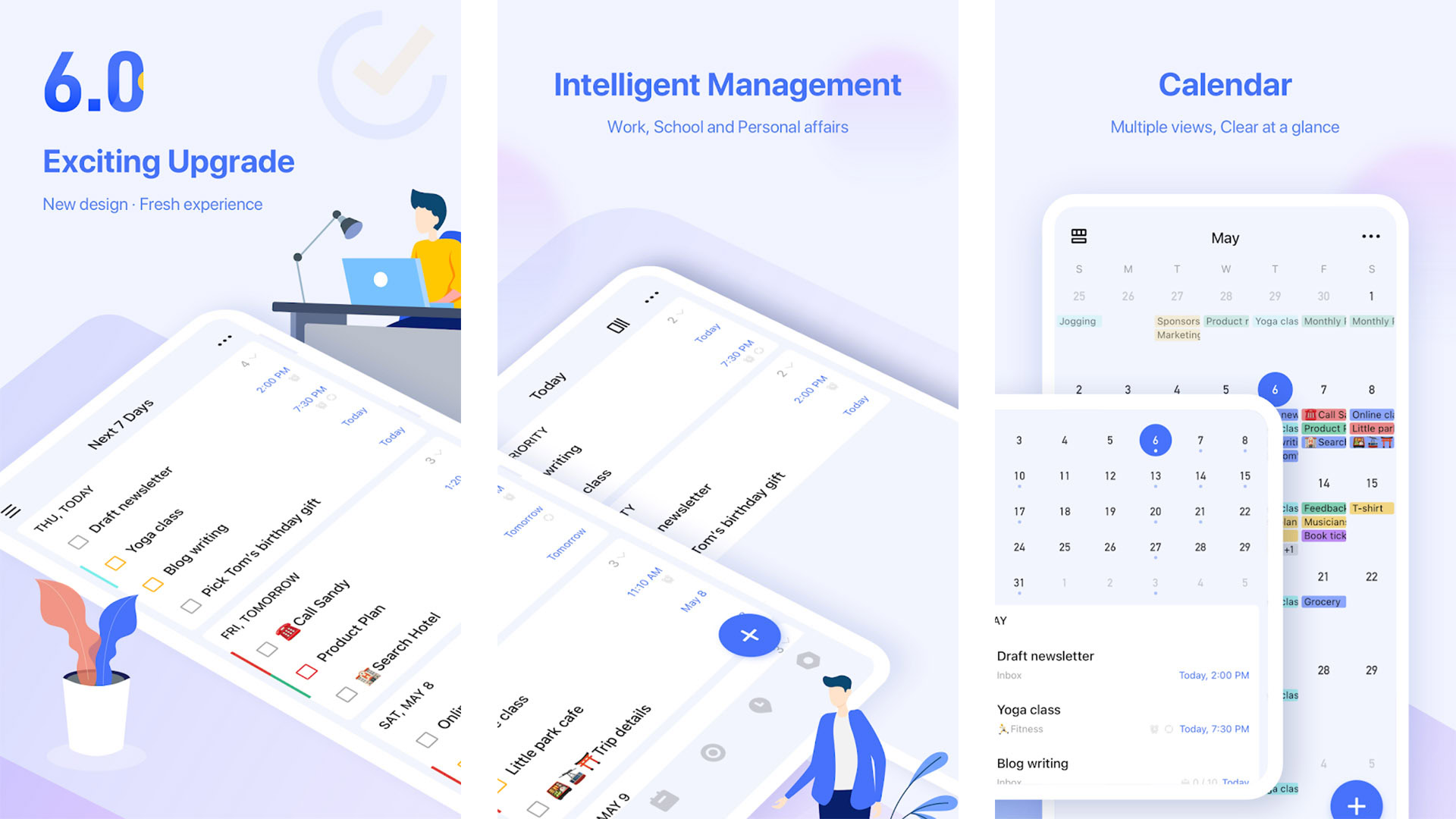
TickTick
Price: Free / $27.99 per year
TickTick is one of the best to-do list apps on mobile. It has a simple UI, plenty of organization and customization options, and most of its features are completely free. It employs a list style with simple controls. You can use it for remembering your work tasks or your grocery list. You can even share lists with friends or family for collaboration. It also includes reminders (up to two per task) for free, unlike many to-do list apps. TickTick is flexible like that. The app also comes with a bunch of widget options. That includes a minimal, but functional calendar widget and widgets specifically for your to-do lists. You can also sort tasks for things like date due. The $27.99 per year version subscription isn’t necessary unless you really need more than two reminders per event.
Time Until
Price: Free / Up to $2.99
Time Until is a fun little app with some decent little widgets. It’s a countdown timer app. You use it for things like holidays, birthdays, special events, or whatever you would need a countdown for. You can set it down to the second, minute, hour, day, week, or month. It even takes working days into account. The widgets are minimal, but effective. You can choose the background from your own images if you want to or just use a solid color. They also come in different sizes for your convenience. It’s not the most popular use of a widget, but Time Until is easily one of the best countdown timer widgets we’ve seen.
Todoist
Price: Free / $28.99 per year
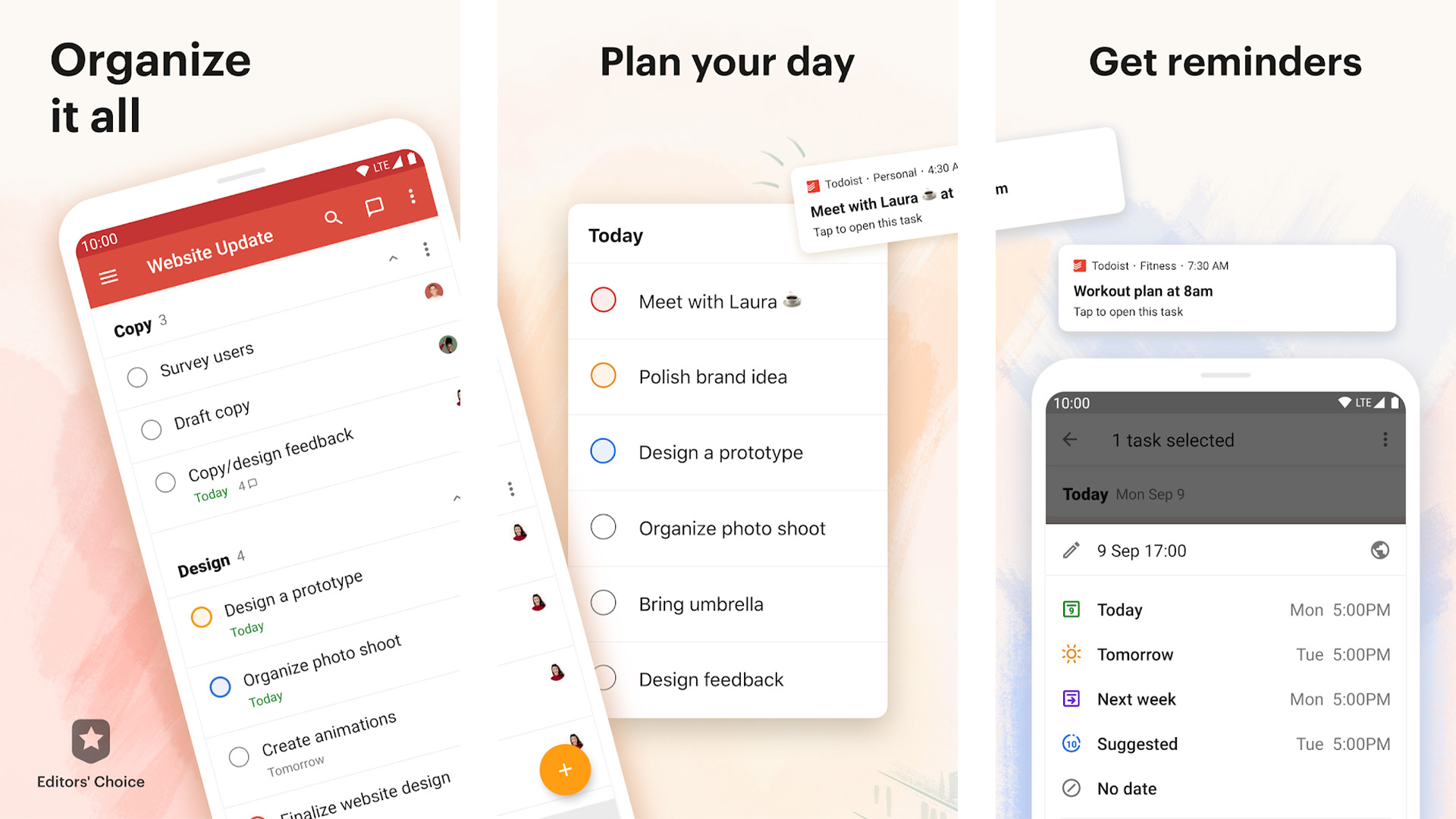
Todoist has some of the most gorgeous widgets of any to-do list app. The whole app looks really good, actually. The developers do a great job incorporating bright colors, full Material Design, and it’s still relatively easy to use. The free version comes with most of the basic features, including tasks, due dates, and some organizational features. Going premium adds things like reminders and other power user features. In terms of looks and Android widgets, this one is as good as it gets in the genre. Widgets are like the app. By that, we mean they’re colorful, easy to use, and powerful. We also quite appreciate the cross-platform capabilities of Todoist. It and TickTick are easily the top two best to-do list apps and as it turns out, they both have really good widgets.
Price: Free / $4.99
UCCW is the second excellent make-your-own-widget app on this list along with KWGT. It was an abandoned project for a while, but started getting updates again. It’s not better than ever. The app is a WYSIWYG (what you see is what you get) editor. You create your widget, add-in functions, and then add it to the home screen. You can also download and import other people’s widget designs. There is even an option to export your designs as an APK file and upload it to Google Play if you want to. It takes a bit of work to get everything just right, but it’s an excellent choice once you get everything the way you want.
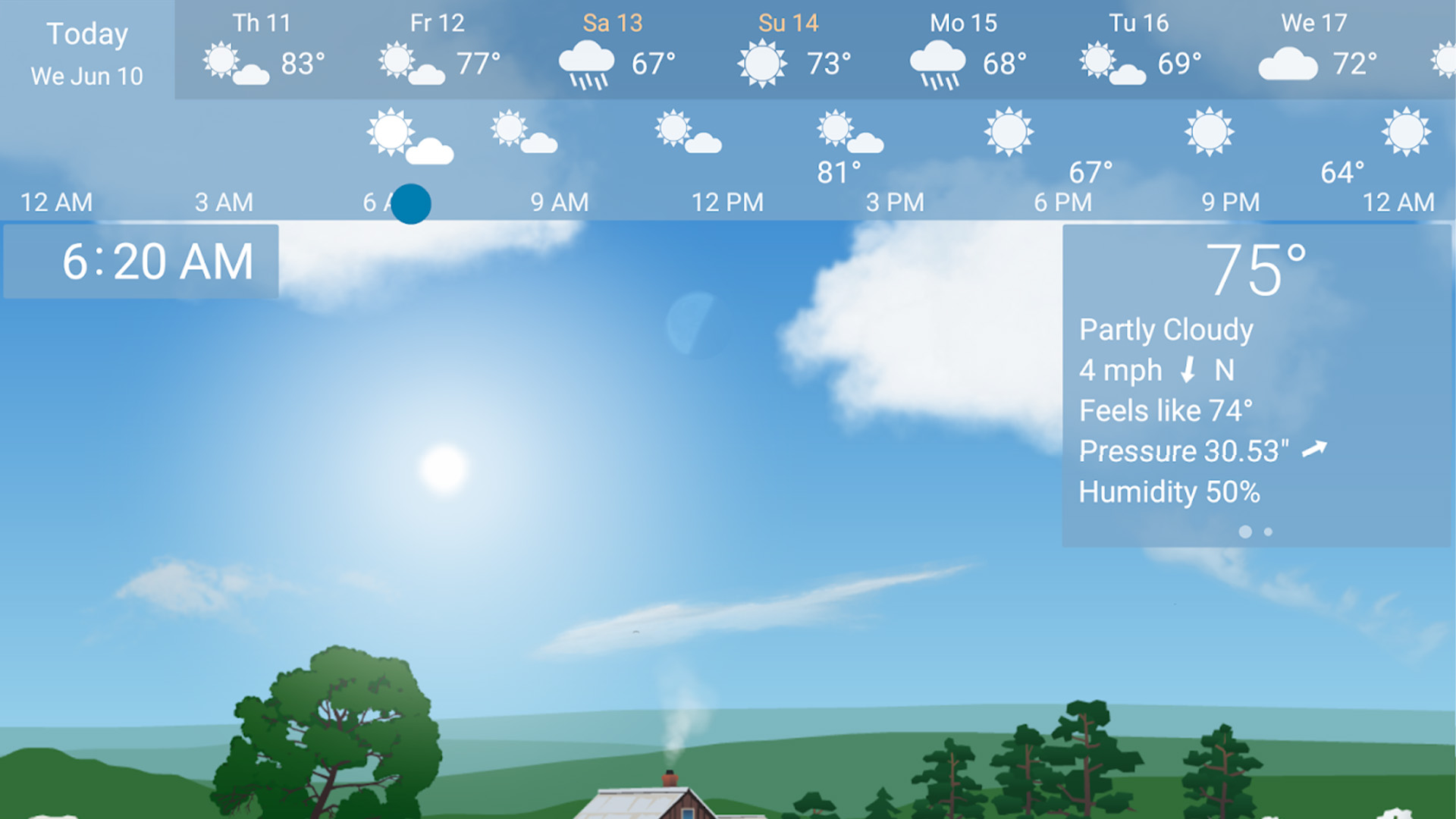
YoWindow Weather
Price: Free / $9.99
YoWindow Weather is one of the best weather apps hands down. However, it also comes with some decent widgets. Your options include a 14-day forecast, a clock and weather widget, a weekly weather forecast, and a widget specifically for today’s weather. It’s not as customizable as some, but the weather app is top notch and the widgets definitely work most of the time. The weather information is solid, but you really use this app to look at it because it looks really good.
If we missed any of the best Android widgets, tell us about them in the comments! To see all of our most recent app lists, click here!
Источник
Create a simple widget
App widgets are miniature application views that can be embedded in other applications (such as the home screen) and receive periodic updates. These views are referred to as widgets in the user interface, and you can publish one with an app widget provider (or widget provider). An app component that is able to hold other widgets is called an app widget host (or widget host). The following example shows a music widget.

This document describes how to publish a widget using a widget provider. For details on creating your own AppWidgetHost to host app widgets, see Build a widget host.
For information about how to design your widget, see App widgets overview.
Widget components
To create a widget, you need the following basic components:
AppWidgetProviderInfo object Describes the metadata for a widget, such as the widget’s layout, update frequency, and the AppWidgetProvider class. Defined in the XML in this document. AppWidgetProvider class Defines the basic methods that allow you to programmatically interface with the widget. Through it, you will receive broadcasts when the widget is updated, enabled, disabled, or deleted. AppWidgetProvider is declared in the manifest and then implemented, as described in this document. View layout Defines the initial layout for the widget. Defined in XML, as described in this document. 
In addition to the required basic components, if your widget needs user configuration you should implement the App Widget configuration activity. This activity allows users to modify widget settings (for example, the time zone for a clock widget).
- Starting in Android 12 (API level 31), you can choose to provide a default configuration and allow users to reconfigure the widget later. See Use the widget’s default configuration and Enable users to reconfigure placed widgets for more details.
- In Android 11 (API level 30) or lower, this activity is launched every time the user adds the widget to their home screen.
Declare the AppWidgetProviderInfo XML
The AppWidgetProviderInfo defines the essential qualities of a widget. Define the AppWidgetProviderInfo object in an XML resource file using a single element and save it in the project’s res/xml/ folder.
Widget sizing attributes
The default home screen positions widgets in its window based on a grid of cells that have a defined height and width. Moreover, most home screens only allow widgets to take on sizes that are integer multiples of the grid cells (for example, 2 cells horizontally x 3 cells vertically).
The widget sizing attributes allow you to both specify a default size for your widget and provide lower and upper bounds on the size of the widget. In this context, the default size of a widget is the size that the widget will take on when it is first added to the home screen.
| Attributes and description | |
|---|---|
| targetCellWidth and targetCellHeight (Android 12), minWidth and minHeight |
Note: We recommend specifying both the targetCellWidth / targetCellHeight and minWidth / minHeight sets of attributes, so that your app can fall back to using minWidth and minHeight if the user’s device doesn’t support targetCellWidth and targetCellHeight . If supported, the targetCellWidth and targetCellHeight attributes take precedence over the minWidth and minHeight attributes. |
| minResizeWidth and minResizeHeight | Specifies the widget’s absolute minimum size. These values should specify the size under which the widget would be illegible or otherwise unusable. Using these attributes allows the user to resize the widget to a size that may be smaller than the default widget size. The minResizeWidth attribute is ignored if it is greater than minWidth or if horizontal resizing isn’t enabled (see resizeMode ). Likewise, the minResizeHeight attribute is ignored if it is greater than minHeight or if vertical resizing isn’t enabled. Introduced in Android 4.0. |
| maxResizeWidth and maxResizeHeight | Specifies the widget’s recommended maximum size. If the values aren’t a multiple of the grid cell dimensions, they are rounded up to the nearest cell size. The maxResizeWidth attribute is ignored if it is smaller than minWidth or if horizontal resizing isn’t enabled (see resizeMode ). Likewise, the maxResizeHeight attribute is ignored if it is greater than minHeight or if vertical resizing isn’t enabled. Introduced in Android 12. |
| resizeMode | Specifies the rules by which a widget can be resized. You can use this attribute to make homescreen widgets resizeable—horizontally, vertically, or on both axes. Users long-press a widget to show its resize handles, then drag the horizontal and/or vertical handles to change its size on the layout grid. Values for the resizeMode attribute include horizontal , vertical , and none . To declare a widget as resizeable horizontally and vertically, use horizontal|vertical . Introduced in Android 3.1. |
Example
To illustrate how the attributes in the preceding table affect widget sizing, assume the following specifications:
- A grid cell is 30dp wide and 50dp tall.
- The following attribute specification is provided.
Starting with Android 12:
We will use the targetCellWidth and targetCellHeight attributes as the default size of the widget.
The widget’s size will be 2×2 by default. The widget can be resized down to 2×1 or resized up to 4×3.
Android 11 and lower:
We will use the minWidth and minHeight attributes to compute the default size of the widget.
The default width = Math.ceil(80 / 30) = 3
The default height = Math.ceil(80 / 50) = 2
The widget’s size will be 3×2 by default. The widget can be resized down to 2×1 or resized up to take up the full screen.
Additional widget attributes
| Attributes and description | |
|---|---|
| updatePeriodMillis | Defines how often the widget framework should request an update from the AppWidgetProvider by calling the onUpdate() callback method. The actual update is not guaranteed to occur exactly on time with this value and we suggest updating as infrequently as possible—perhaps no more than once an hour to conserve the battery. For the full list of considerations to pick an appropriate update period, see Optimizations for updating widget content. |
| initialLayout | Points to the layout resource that defines the widget layout. |
| configure | Defines the activity that launches when the user adds the widget, allowing them to configure widget properties. See Enable users to configure widgets. (Starting in Android 12, your app can skip the initial configuration. See Use the widget’s default configuration for details.) |
| description | Specifies the description for the widget picker to display for your widget. Introduced in Android 12. |
| previewLayout (Android 12) and previewImage (Android 11 and lower) |
Note: We recommend specifying both the previewImage and previewLayout attributes, so that your app can fall back to using previewImage if the user’s device doesn’t support previewLayout . For more details, see Backward-compatibility with scalable widget previews. |
| autoAdvanceViewId | Specifies the view ID of the widget subview that should be auto-advanced by the widget’s host. Introduced in Android 3.0. |
| widgetCategory | Declares whether your widget can be displayed on the home screen ( home_screen ), the lock screen ( keyguard ), or both. Only Android versions lower than 5.0 support lock-screen widgets. For Android 5.0 and higher, only home_screen is valid. |
| widgetFeatures | Declares features supported by the widget. For example, if you’d like your widget to use its default configuration when a user adds it, specify both the configuration_optional and reconfigurable flags. This bypasses launching the configuration activity after a user adds the widget. (The user can still reconfigure the widget afterwards.) |
Use the AppWidgetProvider class to handle widget broadcasts
The AppWidgetProvider class handles widget broadcasts and updates the widget in response to widget lifecycle events. The following sections describe how to declare AppWidgetProvider in the manifest and then implement it.
Declare a widget in the manifest
First, declare the AppWidgetProvider class in your application’s AndroidManifest.xml file. For example:
The element requires the android:name attribute, which specifies the AppWidgetProvider used by the widget. The component should not be exported unless a separate process needs to broadcast to your AppWidgetProvider , which is usually not the case.
The element must include an element with the android:name attribute. This attribute specifies that the AppWidgetProvider accepts the ACTION_APPWIDGET_UPDATE broadcast. This is the only broadcast that you must explicitly declare. The AppWidgetManager automatically sends all other widget broadcasts to the AppWidgetProvider as necessary.
The element specifies the AppWidgetProviderInfo resource and requires the following attributes:
- android:name : Specifies the metadata name. Use android.appwidget.provider to identify the data as the AppWidgetProviderInfo descriptor.
- android:resource : Specifies the AppWidgetProviderInfo resource location.
Implement the AppWidgetProvider class
The AppWidgetProvider class extends BroadcastReceiver as a convenience class to handle widget broadcasts. It receives only the event broadcasts that are relevant to the widget, such as when the widget is updated, deleted, enabled, and disabled. When these broadcast events occur, the following AppWidgetProvider methods are called:
onUpdate() This is called to update the widget at intervals defined by the updatePeriodMillis attribute in the AppWidgetProviderInfo. (See the table describing additional widget attributes in this document). This method is also called when the user adds the widget, so it should perform the essential setup, such as define event handlers for View objects or start a job to load data to be displayed in the widget. However, if you have declared a configuration activity without the configuration_optional flag, this method is not called when the user adds the widget, but is called for the subsequent updates. It is the responsibility of the configuration activity to perform the first update when configuration is complete. (See Creating a widget configuration activity.) The most important callback is onUpdate() . See Handle events with the onUpdate() class in this document for more information. onAppWidgetOptionsChanged()
This is called when the widget is first placed and any time the widget is resized. Use this callback to show or hide content based on the widget’s size ranges. Get the size ranges—and, starting in Android 12, the list of possible sizes a widget instance can take—by calling getAppWidgetOptions() , which returns a Bundle that includes the following:
- OPTION_APPWIDGET_MIN_WIDTH : Contains the lower bound on the width, in dp units, of a widget instance.
- OPTION_APPWIDGET_MIN_HEIGHT : Contains the lower bound on the height, in dp units, of a widget instance.
- OPTION_APPWIDGET_MAX_WIDTH : Contains the upper bound on the width, in dp units, of a widget instance.
- OPTION_APPWIDGET_MAX_HEIGHT : Contains the upper bound on the height, in dp units, of a widget instance.
- OPTION_APPWIDGET_SIZES : Contains the list of possible sizes ( List ), in dp units, a widget instance can take. Introduced in Android 12.
onDeleted(Context, int[])
This is called every time a widget is deleted from the widget host.
This is called when an instance the widget is created for the first time. For example, if the user adds two instances of your widget, this is only called the first time. If you need to open a new database or perform another setup that only needs to occur once for all widget instances, then this is a good place to do it.
This is called when the last instance of your widget is deleted from the widget host. This is where you should clean up any work done in onEnabled(Context) , such as delete a temporary database.
This is called for every broadcast and before each of the preceding callback methods. You normally don’t need to implement this method because the default AppWidgetProvider implementation filters all widget broadcasts and calls the preceding methods as appropriate.
You must declare your AppWidgetProvider class implementation as a broadcast receiver using the element in the AndroidManifest . See Declare a widget in the manifest in this document.
Handle events with the onUpdate() class
The most important AppWidgetProvider callback is onUpdate() because it is called when each widget is added to a host (unless you use a configuration activity without the configuration_optional flag). If your widget accepts any user interaction events, then you need to register the event handlers in this callback. If your widget doesn’t create temporary files or databases, or perform other work that requires clean-up, then onUpdate() may be the only callback method you need to define. For example, if you want a widget with a button that launches an activity when clicked, you could use the following implementation of AppWidgetProvider :
Kotlin
This AppWidgetProvider defines only the onUpdate() method for the purpose of creating a PendingIntent that launches an Activity and attaching it to the widget’s button with setOnClickPendingIntent(int, PendingIntent) . Notice that it includes a loop that iterates through each entry in appWidgetIds , which is an array of IDs that identify each widget created by this provider. In this way, if the user creates more than one instance of the widget, then they are all updated simultaneously. However, only one updatePeriodMillis schedule will be managed for all instances of the widget. For example, if the update schedule is defined to be every two hours, and a second instance of the widget is added one hour after the first one, then they will both be updated on the period defined by the first one and the second update period will be ignored (they’ll both be updated every two hours, not every hour).
Note: Because AppWidgetProvider is an extension of BroadcastReceiver , your process is not guaranteed to keep running after the callback methods return (see BroadcastReceiver for information about the broadcast lifecycle). If your widget setup process can take several seconds (perhaps while performing web requests) and you require that your process continues, consider starting a Task using WorkManager in the onUpdate() method. From within the task, you can perform your own updates to the widget without worrying about the AppWidgetProvider closing down due to an Application Not Responding (ANR) error.
Receive widget broadcast Intents
AppWidgetProvider is just a convenience class. If you would like to receive the widget broadcasts directly, you can implement your own BroadcastReceiver or override the onReceive(Context,Intent) callback. The Intents you need to care about are as follows:
Create the widget layout
You must define an initial layout for your widget in XML and save it in the project’s res/layout/ directory. Refer to Design guidelines for details.
Creating the widget layout is simple if you’re familiar with layouts. However, be aware that widget layouts are based on RemoteViews , which do not support every kind of layout or view widget. You cannot use custom views or subclasses of the views that are supported by RemoteViews .
RemoteViews also supports ViewStub , which is an invisible, zero-sized View you can use to lazily inflate layout resources at runtime.
Support for stateful behavior
Android 12 adds new support for stateful behavior using the following existing components:
The widget is still stateless. Your app must store the state and register for state change events.

The following code example shows how to implement these components.
Kotlin
Provide two different layouts, with one targeting devices running Android 12 or higher ( res/layout-v31 ) and the other targeting previous Android 11 or lower (in the default res/layout folder).
Implement rounded corners
Android 12 introduces the following system parameters to set the radii of your widget’s rounded corners:
system_app_widget_background_radius : The corner radius of the widget background, which will never be larger than 28dp.
system_app_widget_inner_radius : The corner radius of any view inside the widget. This is exactly 8dp less than the background radius to align nicely when using an 8dp padding.
The following example shows a widget that uses system_app_widget_background_radius for the corner of the widget and system_app_widget_inner_radius for views inside the widget.

1 Corner of the widget.
2 Corner of a view inside the widget.
Important considerations for rounded corners
- Third-party launchers and device manufacturers can override the system_app_widget_background_radius parameter to be smaller than 28dp. The system_app_widget_inner_radius parameter will always be 8dp less than the value of system_app_widget_background_radius .
- If your widget doesn’t use @android:id/background or define a background that clips its content based on the outline (with android:clipToOutline set to true ), the launcher tries to automatically identify the background and clip the widget using a rectangle with rounded corners of up to 16dp. See Ensure your widget is compatible with Android 12).
To ensure widget compatibility with previous versions of Android, we recommend defining custom attributes and using a custom theme to override them for Android 12, as shown in the following examples of XML files:
/values/attrs.xml
/values/styles.xml
/values-31/styles.xml
/drawable/my_widget_background.xml
/layout/my_widget_layout.xml
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник
:max_bytes(150000):strip_icc()/TriciaGoss-c6bcd4d050f744c2b13efbf760819c9d.jpg)
:max_bytes(150000):strip_icc()/001_best-free-android-widgets-4156706-09e0a322b78f4d1ab5bc885b94ce73d0.jpg)