- Сделайте Живые Обои под Android Используя GIF Анимацию
- Введение
- Необходимая первоначальная подготовка
- 1. Создайте Новый Проект
- 2. Описание Обоев
- 3. Редактируем Манифес т
- 4. Добавляем GIF анимацию
- 5. Создаем Сервис
- 6. Создаем Engine
- 7. Скомпилируйте и Установите
- Заключение
- Пишем живые обои с часами
- Как сделать живые обои на Android и iOS самому
- Живые обои для телефона своими руками
- Как сделать живые обои на Android
- Как сделать живые обои на iPhone
Сделайте Живые Обои под Android Используя GIF Анимацию
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)
Вы когда нибудь видели красивую GIF анимацию, которая повторяется беспрерывно, и хотели бы поставить такую в качестве живых обоев на ваше устройство, которое работает под Android? Что ж, вы можете это сделать, и в этом уроке, я покажу вам как.
Введение
Чтобы создавать интересные и красивый живые обои с нуля, используя только математику и код, который будет генерировать анимацию, возможно придется много и долго потрудиться. А так же нужно привлечь всю свою креативность. С другой стороны, создать анимированные GIF обои, или найти такие в сети — гораздо проще. В этом уроке, вы узнаете, как конвертировать любоую GIF анимацию в живые обои.
Необходимая первоначальная подготовка
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете закачать ее с сайта Android Developer.
Хотя можно сделать любую GIF анимацию, я рекомендую вам загрузить хороший синемаграф. Синемаграф — это не что иное, как GIF анимация, которая обычно делается из видео, и плавно зацикливается. Вы можете найти много вариантов на Flickr.
В этом уроке, я использую синемаграф, созданный пользователем Flickr — djandyw.com, так как он распространяется по лицензии Creative Commons.
1. Создайте Новый Проект
Запустите Android Studio, создайте новый проект, и дайте ему название GIFWallpaper. Дайте ему уникальное имя, если вы планируете разместить его на Google Play.

Задайте для minimum SDK — API 8: Android 2.2 (Froyo).

Нашему приложению не нужен статус Activity , поэтому выбираем Add No Activity и жмем Finish.

2. Описание Обоев
Для живых обоев, нужен файл, который будет их описывать. Создайте новый XML файл res/xml/wallpaper.xml и замените его содержание следующим:
Значения имени (label) и иконки (thumbnail) важны, так как они будут показываться в списке обоев доступных на вашем устройстве.
3. Редактируем Манифес т
Для запуска живых обоев, нашему приложению необходимо прописать одно разрешение — android.permission.BIND_WALLPAPER .
Живые обои запускаются как объект Service , который может принимать значение android.service.wallpaper.WallpaperService в качестве intent action. Назовем Service GIFWallpaperService — и добавим его в манифест проекта — AndroidManifest.xml.
Далее, чтобы быть уверенным, что наше приложение ставится на устройство,которое может работать с живыми обоями, мы добавим в манифест такой код:
4. Добавляем GIF анимацию
Копируйте загруженную с Flickr GIF анимацию в папку проекта — assets. Я дал ему название girl.gif.
5. Создаем Сервис
Создадим новый Java класс и назовем его GIFWallpaperService.java. Он должен наследовать класс WallpaperService .
Поскольку WallpaperService — это абстрактный класс, вы должны переопределить метод onCreateEngine и вернуть экземпляр вашему Engine , который может отрисовать кадры для GIF.
Чтобы использовать анимированный GIF, вы должны сперва конвертировать его в объект Movie . Для этого вы можете использовать метод decodeStream класса Movie . После того как Movie создан, отправьте его как параметр в конструктор Engine .
Вот как должен выглядеть метод onCreateEngine :
6. Создаем Engine
Теперь давайте работать над Engine . Создайте класс GIFWallpaperEngine внутри класса GIFWallpaperService , который будет наследовать WallpaperService.Engine .
В этом классе добавим следующие поля:
- frameDuration : целое число, указывающее длину задержки между перерисовкой анимации. Значение 20, дает нам 50 фреймов в секунду.
- visible : логическая переменная, которая дает программе знать, когда именно обои видны на дисплее. Это важно, потому что нам не нужно отрисовывать обои, когда их не видно.
- movie : это анимированный GIFв форме объекта Movie .
- holder : это отсылка к объекту SurfaceHolder доступному в программе. Он будет инициирован с помощью описания метода onCreate .
- handler : это объект Handler , который будет использоваться для запуска Runnable , который отвечает за отрисовку обоев.
Ваш класс должен выглядеть таким образом:
Теперь создадим метод под названием draw , который будет отрисовывать содержимое gif файла. Давайте распишем этот метод:
- Сначала мы проверяем переменную visible на условие true . Если это так, то мы продолжаем.
- Используем комманду SurfaceHolder’s из метода lockCanvas для создания холста — Canvas , на котором будет отрисовываться наша анимация.
- Рисуем кадра GIF анимации на Canvas , после масштабирования и позиционирования.
- После того, как отрисовка завершена, передаем Canvas назад в SurfaceHolder .
- Обновляем текущий кадр GIF анимации, используя метод setTime объекта Movie .
- Вызываем метод снова используя handler после ожидания frameDuration в миллисекундах.
Метод draw никогда не будет вызываться непосредственно. Он всегда вызывается через использование объектов Handler и Runnable . Поэтому, двайте создадим объект Runnable и назавем его drawGIF .
Добавьте в класс GIFWallpaperService следующий код:
Метод onVisibilityChanged автоматически вызывается, каждый раз когда будет меняться состояние обоев. Мы должны переписать его, что бы на основе значения аргумента visible , запускать или останавливать drawGIF . Метод removeCallbacks объекта Handler будет использоваться для остановки запущенных обоев drawGIF .
И наконец, пререпишем метод onDestroy для Engine , который будет останавливать запуск drawGIF , если обои деактивированы.
7. Скомпилируйте и Установите
Теперь ваши живые обои готовы. Скомпилируйте их и установите на ваш девайс под Android. После того, как вы их установите, вы сможете найти их в списке доступных обоев.
Большинство лаунчеров дают вам возможность изменять обои, после долгого нажатия на экран. Или вы можете зайти в настройки экрана, чтобы сменить обои.

Если GIF выглядить слишком маленьким, или неправильно позиционирован, вернитесь вновь к методу draw и настройте масштаб и положение.
Заключение
Тепере вы знаете, как использовать GIF анимацию, чтобы создать живые обои. Обязательно поэкспериментируюйте с другими вариантами GIF анимации. Если вы захотите выложить свои обои на Google Play, убедитесь, что у вас есть разрешение, от автора, на использование его GIF анимации в коммерческих целях. Зайдите на сайт Android Developer, чтобы узнать больше о классе WallpaperService .
Источник
Пишем живые обои с часами

Живые обои для андроида представляют собой сервис (фоновый процесс, в терминах платформы), причем в SDK уже существует готовый класс для живых обоев, в котором нужно переопределить несколько методов, чтобы получить результат.
Для начала в манифесте описывается, что приложение будет предоставлять живые обои:
Самые важные строки здесь android:permission и intent-filter
Потом, собственно, кодирование. Мы создадим свой класс-наследник WallpaperService и переопределим его методы onCreate, onDestroy, onVisibilityChanged, onSurfaceChanged, onSurfaceCreated, onSurfaceDestroyed
Эти методы будут реагировать на системные события. Главное их назначение — включать и выключать отрисовку обоев, когда меняется их видимость, чтобы экономить батарею.
Фактически, нас интересуют только:
Саму отрисовку мы реализуем в отдельном потоке, чтобы реакции на пользовательские действия были своевременными и плавными. Для этого создадим еще одни класс-наследник Thread. Объект painting в примере выше и является этим потоком:
Как видно, мы просто бесконечно выполняем метод doDraw(), периодически ставя его на паузу, когда рабочий стол не виден.
Сам метод выглядит примерно так:
В сервисе мы переопределим еще один метод, чтобы обои реагировали на смену рабочих столов:
Как сделать отрисовку в отдельном потоке, отлично расписано в этом примере.
И, наконец, настройки. Делаются они несложно, так же как и настройки любых других андроид приложений. В xml файле нужно прописать настраиваемые параметры и диапазоны значений, которые они могут принимать. В нашем случае позволим пользователю выбирать цвет текста и фона.
Вот так это выглядит в итоге: 
Скачать можно тут.
Чтобы написать свои обои, начать можно отсюда
Источник
Как сделать живые обои на Android и iOS самому
Персонализация обоев смартфона — это эффективный способ сделать домашний экран уникальным и непохожим на домашние экраны других пользователей. Конечно, есть очень красивые штатные заставки, миллиарды красивых фото в интернете и тысячи фотографий в самом телефоне, но именно видеообои производят ни на что не похожий эффект. Живые обои, которые перемещаются как GIF при нажатии и удерживании, делают работу с Android или iPhone еще более интересной. И да, вы правильно прочитали, что установка таких обоев возможна на любом смартфоне. Что удивительно, на iOS сделать это даже проще. Но я расскажу о процессе создания их на обеих платформах.
На заставку можно поставить не только статичные, но и анимированные обои.
Живые обои для телефона своими руками
Некоторые смартфоны поставляются со встроенными живыми обоями, но создание собственных живых обоев из любого имеющегося у вас видео занимает всего несколько минут. Подумайте, насколько интересно было бы каждый раз при включении телефона видеть водопад, который вы сняли в поездке, или капли воды, красиво падающие с крыши.
Звучит заманчиво? Тогда сейчас расскажу, как это сделать, и начну с описания процесса на Android. В этом случае надо будет скачать приложение, а на iOS все делается штатными средствами.
Как сделать живые обои на Android
Android не предлагает встроенных средств для создания живых обоев, но вы можете получить доступ к аналогичным функциям через сторонние приложения, доступные в Google Play. Поиском можно найти огромное количество таких приложений, но к наиболее известным относятся следующие:
Некоторые приложения не просто создают обои, но и автоматизируют процесс их установки, делая все за вас после того, как вы внесете необходимые настройки. Среди интересных приложений можно так же назвать Muzei Live Wallpaper, которое каждый день будет предлагать вам новые живые обои с хорошо известными произведениями искусства. А если вам больше по душе природа, то обратите внимание на Forest Live Wallpaper, предоставляющее вам живые обои на тему леса.
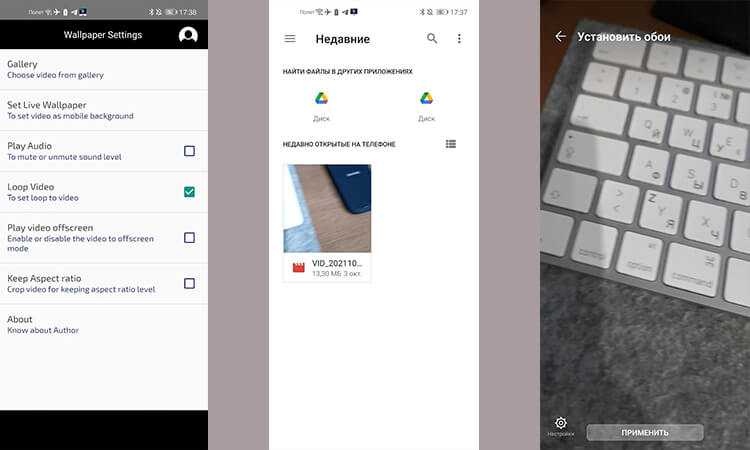
Расскажу, как выглядит процесс автоматического создания живых обоев на примере приложения Video Live Wallpaper.
Для начала скачайте приложение из Google Play и запустите его, затем после нескольких приветственных сообщений с краткой инструкцией откройте галерею, нажав верхнее поле. Теперь выберите видео, которое хотите использовать в качестве живых обоев.
Все просто и понятно.
Желательно, чтобы видео было вертикальным, в противном случае оно может быть сильно обрезано или искажено. Дальше выберите настройки, которые вам нравятся для ваших живых обоев. Можно даже сделать так, чтобы они воспроизводились со звуком. Впрочем, это не самая хорошая идея. Зато вы можете зациклить видео, чтобы оно воспроизводилось без перерыва. И внести несколько других настроек. Все они будут перед вами.
После того, как все будет готово, нажмите кнопку установки обоев. Вот и все. Вы можете выбрать другое приложение, но часто они создаются на одной базе и мало чем будут отличаться друг от друга. Порой они даже имеют одинаковый интерфейс.
Как приложения в Google Play крадут у пользователей деньги.
Как сделать живые обои на iPhone
Если у вас iPhone 6S или новее, то для того, чтобы сделать живые обои, нет необходимости загружать отдельное приложение. Это связано с тем, что iPhone 6S и более поздние модели (за исключением iPhone SE первого поколения) позволяют делать живые фотографии, а также поддерживают 3D или Haptic Touch. Живые фотографии — это очень короткие фрагменты видео, которые записываются до и после вашей фотографии, чтобы сделать ее ”живой”. Однако такие фото могут служить живыми обоями.
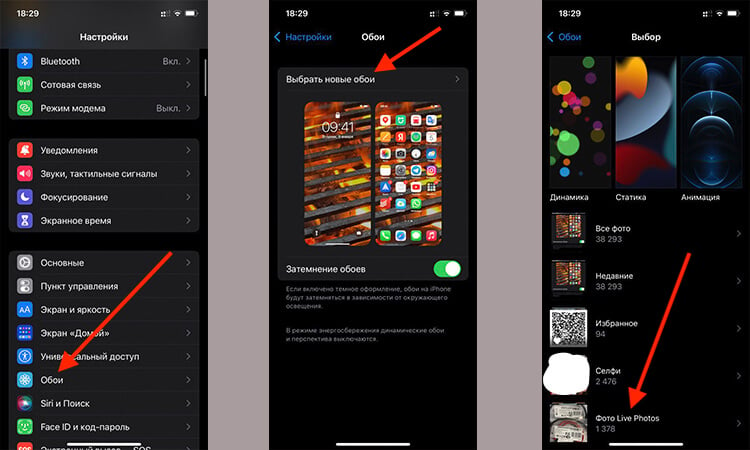
Для iOS 13 и новее процесс настройки живых обоев выглядит следующим образом.
Сначала откройте настройки телефона и найдите пункт ”Обои”. Теперь нажмите ”Выбрать новые обои”. И прокрутите вниз до раздела ”Фото Live Photos”. В нем будут те фотографии, которые можно использовать для живых обоев.
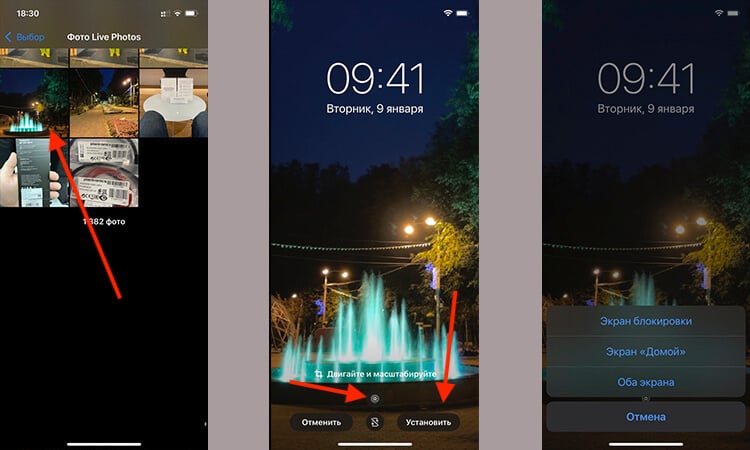
Только прежде, чем выбирать обои, убедитесь, что внизу стоит значок Live Photo. Если он перечеркнут, то фотография будет выбрана как обычная. Если фотография сделана в горизонтальной ориентации, ее можно подвинуть, чтобы на экран попадало то, что нужно.
Теперь останется только выбрать то место, где будут отображаться живые обои — экран блокировки или оба экрана. Как только вы это сделаете, у вас появятся живые обои, которые будут прокручиваться на экране блокировки, когда вы касаетесь экрана и удерживаете палец на нем.
Есть и другие способы установки живых фото. К ним относятся приложения, скачиваемые их AppStore. Они позволят вам сохранить GIF-анимацию, которую вы будете использовать в качестве живых обоев. Например, IntoLive — популярное приложение для iOS, которое может конвертировать ваши видео в Live Photos, как и Giphy.
Источник