Как установить размер макетов в Android в процентах от размера изображения
У меня есть ConstraintLayout с внутренним ConstraintLayout и внутренним линейным макетом в Android. Здесь вы можете увидеть мой код:
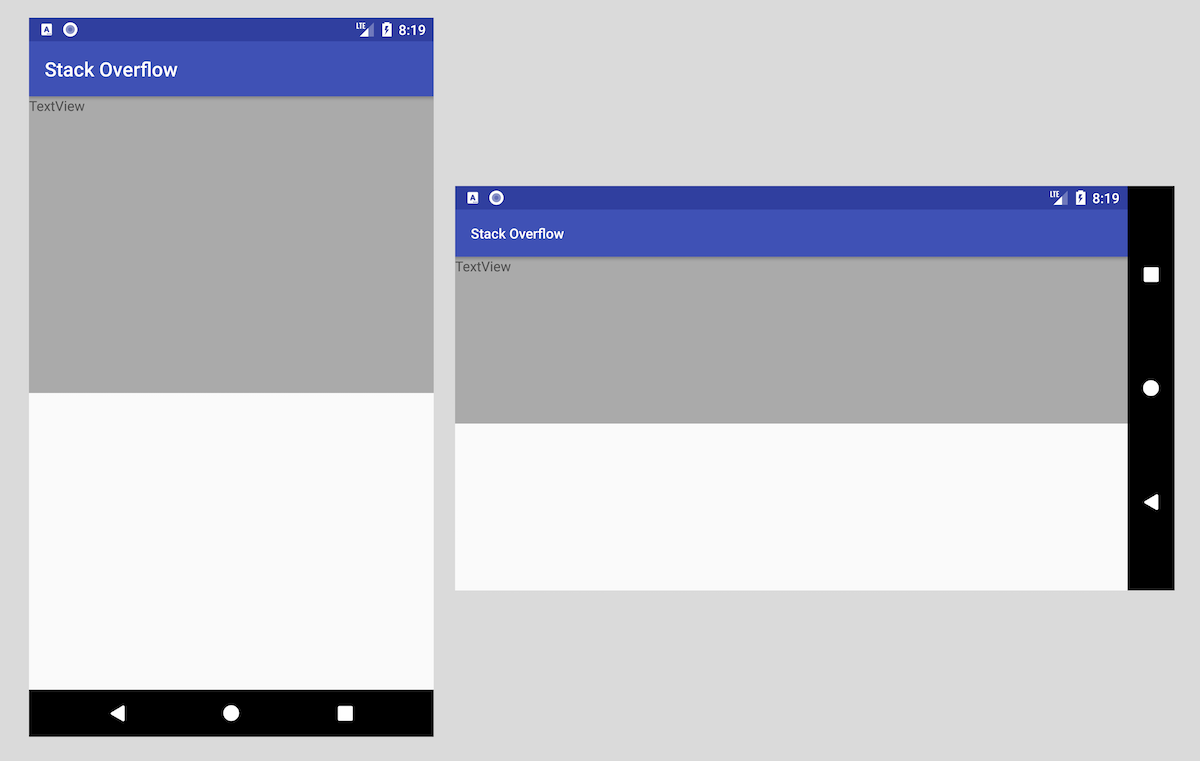
Проблема в том, что два макета имеют разные пропорции при отображении на разных экранах (см. Снимок экрана):
Это выглядит не очень хорошо, поскольку в зависимости от используемого устройства макеты выглядят по-разному в зависимости от их пропорций (ширины и высоты). Теперь мой вопрос: есть ли способ просто установить ширину и высоту макетов в целом в процентах от размера экрана и, таким образом, сделать пропорции ширины и высоты макетов независимыми от размера экрана? Или как еще разрабатывать макеты так, чтобы их пропорции между шириной и высотой более или менее не зависели от размера экрана?
Буду признателен за каждый комментарий и буду рад, если вы поделитесь своим опытом по этому вопросу?
4 ответа
Теперь у меня вопрос, есть ли способ просто установить ширину и высоту макетов в целом в процентах от размера экрана
Это можно сделать с помощью constarintLayout следующим образом:
- Возьмите любой вид, дайте ему android:layout_height=»0dp» — теперь он будет уважать ваши ограничения, в дополнение к нему добавьте app:layout_constraintHeight_percent=»0.15″
Теперь вид получил высоту 15% от родительского размера.
- то же самое можно сделать для ширины android:layout_width=»0dp» вместе с app:layout_constraintWidth_percent=»0.5″ , и теперь ваше представление будет занимать 50% вашего родительского размера.
Вы можете комбинировать эти 2 так:
Теперь ваше представление составляет 15% родительской ширины и 50% родительской высоты, измените эти числа, и вы можете контролировать размер своего представления в соответствии с вашими потребностями.
Я предполагаю, что в @dimen/_235sdp у вас есть значение 235dp . Если это так, эта линия дает вам фиксированную ширину LinearLayout 235dp на всех устройствах, поэтому вы не можете ожидать, что она будет масштабироваться в процентном отношении.
Попробуйте использовать вертикальное руководство с процентным значением и удалите все остальные фиксированные размеры :
В обновленном коде я добавил вертикальную направляющую, разделяющую экран на 0,3 и 0,7, затем я ограничил внутренние макеты относительно направляющей, чтобы сохранить соотношение. Теперь на любом устройстве вы должны увидеть, что левый внутренний макет всегда занимает 0,3 ширины, а правый внутренний макет всегда занимает 0,7 ширины.
Совет: старайтесь избегать ConstraintLayout внутри ConstraintLayout , должно быть вполне возможно ограничить внутреннее содержимое (например, TextView, Button) родительским ConstraintLayout без нарушения макета.
У меня была почти такая же проблема, и для решения этой проблемы я разделил каждый слой на два режима (мобильный и планшетный) (сама система Android может распознавать размеры) и расширил оба. Таким образом, моя работа была более регулярной, и для меня было легко изменить следующие режимы.
Сделайте свой ресурс таким.
Res / layout /my_layout.xml
макет для обычного размера экрана («по умолчанию»)
Res / layout-large /my_layout.xml
макет для большого экрана
Если вы не знаете, как создать папку большого размера, все, что вам нужно сделать, это создать папку с тем же именем в пути Project Explorer и поместить туда свой слой. Затем сам Android будет автоматически помещен в отдельную папку для каждого слоя, который у вас есть в папке Android Studio Live. Например, папка activity_main состоит из двух слоев, как показано ниже
Прежде всего упростите дерево представлений. Используйте виртуальные макеты вместо вложенности. Вы можете использовать Guideline , Flow , атрибут app:layout_constraintDimensionRatio или цепочки с весом, чтобы дочерние элементы ConstraintLayout использовали необходимые пропорции. Эта статья может вам помочь
Другой способ — создать другой макет с квалификаторами. Было бы лучше использовать единый макет для лучшего управления дизайном.
Источник
Использование библиотеки Android support percent на примере PercentRelativeLayout
Когда я впервые столкнулся с разметкой макетов в Android, со всеми этими FrameLayout, LinearLayout, RelativeLayout. С понятиями веса и гравитации для элементов интерфейса. Я недоумевал, почему нельзя было сделать так, как давно уже делается в html. Где есть возможность указать разметку в процентах? И вот, наконец такая возможность появилась. Появилась она конечно не вчера, но я на нее наткнулся только сейчас, и статей на хабре, с чем это едят не нашел.
Итак, что же нужно для того, чтобы пощупать это счастье? Нужно совсем немного, открыть build.gradle своего приложения, добавить туда строку
и выполнить синхронизацию.
Всё, все прелести разметки в процентах вам доступны, по крайней мере для minSDK 14 (меньше я не проверял).
Пустой макет у нас будет выглядеть так:
Для указания размеров и положения дочерних элементов мы можем использовать следующие атрибуты
- layout_widthPercent
- layout_heightPercent
- layout_marginPercent
- layout_marginLeftPercent
- layout_marginTopPercent
- layout_marginRightPercent
- layout_marginBottomPercent
- layout_marginStartPercent
- layout_marginEndPercent
- layout_aspectRatio
При этом нужно указывать префикс не android:layout_widthPercent, а app:layout_widthPercent, в соответствии с указанным в заголовке макета пространством имен. Значения этим атрибутам назначаются в процентах, с обязательным указанием знака %.
Собственно назначение почти всех атрибутов интуитивно понятно, ширина, высота и отступы в процентах от родительского макета.
Уточнить стоит пожалуй только layout_aspectRatio. Этот атрибут даёт вам возможность задавать соотношение сторон элемента. Например, вы хотите создать квадратную кнопку, которая занимает 15% от ширины экрана. Вы указываете layout_widthPercent = «15%», если вы укажете layout_heightPercent = «15%» то кнопка у вас получится прямоугольная. Поэтому, нужно layout_heightPercent не указывать, а указать layout_aspectRatio = «100%». В этом случае ширина будет вычисляться по формуле: layout_heightPercent * layout_aspectRatio /100.
Еще может возникнуть вопрос, чем layout_marginStartPercent отличается от layout_marginLeftPercent, и layout_marginEndPercent от layout_marginRightPercent соответственно? Тут все просто, это для обеспечения локализации интерфейса, для тех языков, которые читаются слева на право, Start = Left, а для тех которые справа налево Start = Right.
PercentRelativeLayout является наследником RelativeLayout, поэтому наряду с Percent-атрибутами, вы можете использовать атрибуты RelativeLayout, например можно указать высоту кнопки как android:layout_height=«wrap_content» а ширину app:layout_heightPercent = «25%».
Конечно PercentRelativeLayout не является панацеей, например при переворачивании экрана могут получатся интересные, и не приятные спецэффекты. Поэкспериментируйте сами, а я для себя сделал вывод, что при использовании PercentRelativeLayout, обязательно нужно делать Landscape версию макета.
Источник
Масштабирование ImageView в процентах от размера дисплея
Проблема в том что картинки подгружаются с сервера и у них не одинаковый размер, получается какой-то обкусанный список, в android к сожалению нет такого свойства width=80% (например как в CSS), как сделать так чтобы картинки имели фиксированную ширину которая зависит от ширины дисплея и задается процентным отношением?
И еще вопрос, как сделать так чтобы надпись и картинка были в одном Linearlayout (или в чем-то другом [квадрат с полями]) чтобы можно было их фон с полями выделить белым цветом, а основной ScrollView например серым. (пробовал LayoutInflater, грузил Linearlayout с отдельного файла, ничего не вышло. ) Снизу картинка на которой я изобразил то что хочу представить в своем приложении:
ImageView большого размера
Всем привет, подскажите как правильно сделать , у меня есть картинка большого размера 4000х2000 и.

Можно ли сделать чтоб ImageView (с номинальным размером на весь экран) в активити.
Видеоплеер: подстройка размера видео под размер дисплея
Вопрос какое свойство отвечает за то чтобы видео полностью растягивалось (или уменьшалось) под.
Масштабирование страницы фиксированного размера
Я делаю сайт с шириной 960 пикселей. Для отображения сайта во всю ширину экрана на айпаде и.
Источник
Размеры элемента в процентах
Можно ли указывать размеры элемента в процентах?
позволяет ли это указывать стандартный интерфейс наряду с dp, sp и прочими еденицами размерностей.
Как задать ширину элемента в процентах?
Как задать ширину элемента в процентах? Layout_weight не подходит,тк родительский элемент -.
Позиционирование и размеры в процентах
Подскажите, почему если в строке 11 указать размер в процентах, то на экран ничего не выводит.
Задать размеры элементов в процентах
Как создать окно с шириной 30% и высотой 30%?А потом как создать на нём кнопку в 5%(уже окна).
verylazy, ну опять же: половина свойств элемента в xml формате, половина в коде. Не классно вообще.
Netscape, пытался, пытался, так и не понял как взять часть от ширины/высоты экрана.. Масштаб же задается тегом с размерностью px, in, dp и др. Как там 1/n от ширины экрана то взять?
Могу сказать за себя. Пишу приложение и так получается, что там ну никак не могу обойтись без ручного расчета размеров и положения картинок.
Все что необходимо, минимум, свойств я просто забил в xml, а размер и координаты рассчитываю в коде.
Там того кода кот наплакал 
Если вообще никак при разметке не обойтись без % то в коде это все уместится строк в 20 все вообще, от и до.
Источник
Высота Макета В Процентах Android
Я знаю, что невозможно установить проценты и что вы можете установить вес отдельных изображений в масштабе их высоты. То, что я пытаюсь сделать, это указать высоту макета относительно макета, в котором он находится. В основном у меня есть что-то вроде этого
конечно, это очень упрощенная версия, просто чтобы вы могли понять мою тарабарщину. В основном я хочу установить внутренний linearlayout около 50% от основного linearlayout.
что такое лучший способ сделать это?
5 ответов
вы можете добавить еще один пустой макет ниже этого и установить их обоих с одинаковым весом макета. Они должны получить 50% пространства каждого.
существует атрибут под названием android: weightSum.
вы можете установить android: weightSum= «2»в Родительском linear_layout и android:weight=» 1 » во внутреннем linear_layout.
Не забудьте установить внутренний linear_layout в fill_parent, чтобы атрибут веса мог работать так, как ожидалось.
кстати, я не думаю, что это необходимо, чтобы добавить второй вид, хотя я не пробовал. 🙂
Как вы и сказали, я бы рекомендовал веса. Проценты были бы невероятно полезны (не знаю, почему они не поддерживаются), но один из способов сделать это так:
вынос, что у вас есть пустой вид, который займет оставшееся пространство. Не идеально, но это делает то, что вы ищете.
android: layout_weight=».Значение» является лучшим способом для реализации в процентах
С введением ContraintLayout, возможно осуществить с директивами:
вы можете прочитать больше в этой статье создание интерфейсов с ConstraintLayout.
Источник