- Распознавание Barcode Android
- Создание нового проекта
- Интегрируем ZXing
- Сканируем
- Обработка результатов сканирования
- Android Barcode and Qr Scanner Example
- 1. Create a New Android Application Project
- 2. Creating the layout of the main AndroidBarcodeQrExample
- 3. Creating the source code of the main AndroidBarcodeQrExample Activity
- 4. Android Manifest
- 5. Build, compile and run
- Download the Eclipse Project
- Как создать приложение для считывания штрих-кода на андроид
Распознавание Barcode Android
В данной статье мы будем использовать ZXing (Zebra Crossing), чтобы расшифровать штрихкод в нашем Android приложении.
Используя ZXing, нам не нужно думать о том, что у пользователя нет сканера barcode, так как классы, предоставляемые библиотекой позаботятся об этом. Интегрируя ZXing в наше приложение мы можем предоставить пользователю более простую возможность сканировать шрихкоды, также это позволит нам сфокусироваться на разработке основной части приложения.
Создание нового проекта
Шаг 1
В Eclipse создайте новый Android проект. Введите имя приложения, проекта и название пакета.
Шаг 2
Откройте основной шаблон. Eclipse должен был создать стандартный шаблон. Внутри него замените существующий контент на кнопку
После кнопки добавим два текстовых поля, которые будут отображать результаты отсканированной информации.
Добавьте к кнопке текст. Откройте файл res/values/strings
Чтобы просканировать пользователь должен будет нажать на кнопку. Когда приложение получает результат распознавания, оно отобразит его в текстовых полях.
Интегрируем ZXing
Шаг 1
ZXing — библиотека с открытым исходным кодом, предоставляющая возможность распознавания штрихкодов на Android. Некоторые пользователи уже имеют установленное приложение ZXing, поэтому достаточно передать ему код и дождаться результатов. В данном приложении мы рассмотрим способ, вызывающий соответствующую функцию другого приложения. Если данное приложение отсутствует у пользователя, то будет выведено предложение скачать его.
В Eclipse добавим новый пакет в Ваш проект. Для этого кликнем правой кнопкой мыши по папке src и выберем «New»->«Package», а затем введем com.google.zxing.integration.android в качестве имени пакета.
Шаг 2
Eclipse предлагает несколько способов импортирования существующего кода в проект. В данной статье самым простым методом будет создание двух классов, содержащий код из ZXing. Кликните правой кнопкой мыши по Вашему проекту, выберете «New»->«Class» и введите «IntentIntegrator» в качестве названия класса. Остальные параметры Вы можете не изменять. Как только Вы создали класс, проделайте тоже самое, но назовите класс «IntentResult».
Скопируйте код из обоих классов библиотеки, а затем вставьте его в созданные классы.
Теперь Вы можете подключить файлы в основной класс
Вернемся на минутку и также подключим следующие файлы. Обратите внимание, что Eclipse мог уже их подключить за Вас
Изучите содержание двух классов. Изучив их Вы обнаружите, что они не считывают код. Эти два класса являются просто интерфейсами, предоставляющими доступ к функционалу сканирования.
Сканируем
Шаг 1
Давайте реализуем сканирование, когда пользователь нажимает на нашу кнопку. В главном файле приложения существует метод onCreate, который должен выглядеть примерно так
Перед данной функцией создайте следующие переменные, которые будут хранить нашу кнопку и два текстовых поля, созданных в шаблоне
После существующего кода в onCreate добавьте строки, которые будут инициализировать переменные
Теперь, добавим обработчик нажатия
Расширим класс, чтобы объявить интерфейс OnClickListener
Шаг 2
Теперь, мы можем реагировать на нажатие кнопки началом процесса сканирования. Добавим метод onClick
Проверяем, была ли нажата именно кнопка сканирования
Внутри блока с условием создадим экземпляр класса IntentIntegrator, который мы импортировали
Сейчас, давайте вызовем процедуру, которая начнет сканирование
В данный момент должно начаться распознавание, но только, если у пользователя установлено необходимое приложение. Если его нет, то будет предложено начать загрузку. Результат сканирования будет возвращен приложению.
Обработка результатов сканирования
Шаг 1
Сканер будет запущен, когда нажата кнопка. Затем будет возвращен результат сканирования в метод onActivityResult. Добавим его в наш код
Внутри функции постараемся обработать результат
Шаг 2
Как и любые другие данные, полученные от другого приложения, было бы не плохо проверить, что результат не пуст. Продолжим мы только, если у нас есть правильный результат
Если мы не получили результат сканирования (например, пользователь отменил сканирование), то мы просто выведем сообщение
Вернемся в блок с условием, давайте разберемся с тем, что нам вернула библиотека. Объект Intent Result имеет метод, обеспечивающий получение результата сканирования. Получим результат сканирования, как строку
Также, получим вид barcode
Шаг 3
Теперь, наше приложение имеет всю необходимую для отображения информацию. В нашей статье мы просто отобразим ее пользователю.
Запустите наше приложение на реальном устройстве вместо эмулятора, чтобы увидеть, как работает функционал распознавания штрихкодов. Попробуйте просканировать штрихкод с какой-нибудь книги или любого другого товара.
Результаты сканирования 
Источник
Android Barcode and Qr Scanner Example
Posted by: Chryssa Aliferi in Android December 2nd, 2014 3 Comments Views
Every Android mobile device, has the ability to read QR codes as well as scanning barcodes to bring a lot of product information, of help us visit a website url, or storing a Contact inside our device’s memory.
In this example, we are going to see how the Android Barcode and Qr Scanner is implemented via the use of the ZXing (Zebra Crossing) library, which will help us to carry out barcode scanning within an Android app.
We will call on the resources in this open apk library within our app, retrieving and processing the returned results.
For our example will use the following tools in a Windows 64-bit or an OS X platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SDK 5
Let’s take a closer look:
1. Create a New Android Application Project
Open Eclipse IDE and go to File → New → Project → Android Application Project.
Figure 1. Create a new Android project
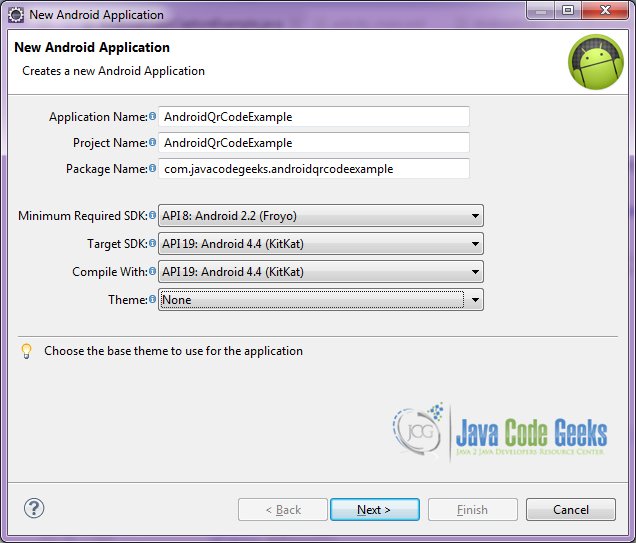
Specify the name of the application, the project and the package and then click Next.
Figure 2. Create a new Android project name
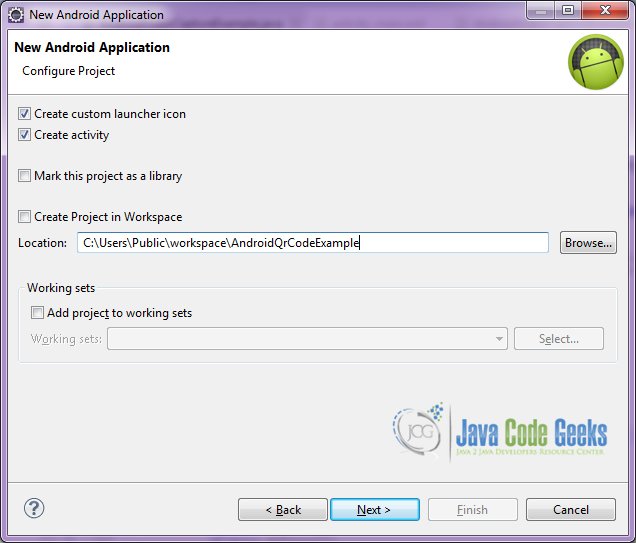
In the next window, the “Create Activity” option should be checked. The new created activity will be the main activity of your project. Then press Next button.
Figure 3. Configure the project
In “Configure Launcher Icon” window you should choose the icon you want to have in your app. We will use the default icon of android, so click Next.
Figure 4. Configure the launcher icon
Select the “Blank Activity” option and press Next.
Figure 5. Create the activity and select its type
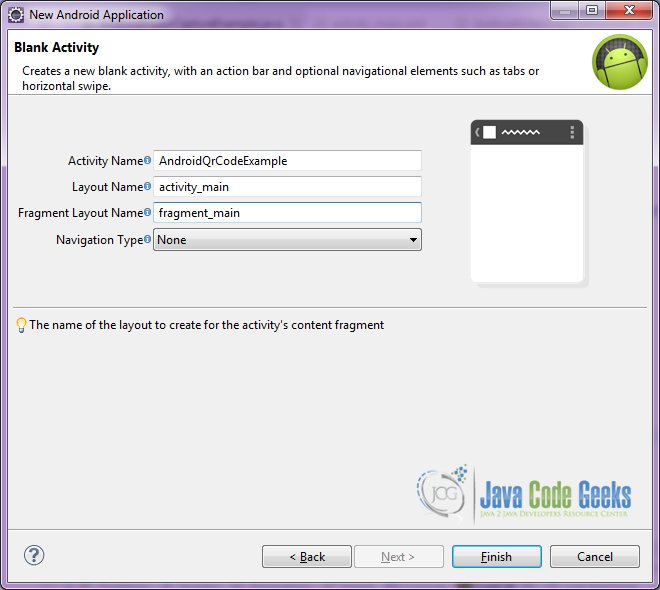
You have to specify a name for the new Activity and a name for the layout description of your app. The .xml file for the layout will automatically be created in the res/layout folder. It will also be created a fragment layout xml, that we are not going to use in this project and you can remove it if you want. Then press Finish.
Figure 6. Create a new blank activity
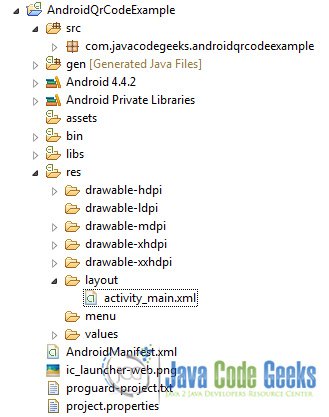
Here you can see, how will the structure of the project become when finished:
Figure 7. The tree of the project
2. Creating the layout of the main AndroidBarcodeQrExample
We are going to make a simple layout xml for the AndroidBarcodeQrExample.class , that consists of a AndroidBarcodeQrExample with vertical orientation, that includes two Buttons that implement the onClick listener in order to open the corresponding Activity.
Open res/layout/activity_main.xml , go to the respective xml tab and paste the following:
3. Creating the source code of the main AndroidBarcodeQrExample Activity
Open src/com.javacodegeeks.androidqrcodeexample/AndroidBarcodeQrExample.java file and paste the code below.
Let’s see in detail the code above.
We set the activity_main.xml layout and we initialize our main layout on the onCreate method by:
We trigger the the scanning Activity from the com.google.zxing.client.android.SCAN library by setting an Intent.
When the scanning Activity from com.google.zxing.client.android.SCAN finishes, we have to get back the result, and print the scanned object, so we will use an onActivityResult method with Extras the contents and the code format.
4. Android Manifest
The AndroidManifest.xml of our project is simple and contains the permissions:
AndroidManifest.xml
5. Build, compile and run
When we build, compile and run our project, the main AndroidBarcodeQrExample should look like this:
Figure 8. This is how the main Activity looks like.
Figure 9. This is how the app looks like when the intent opens the scanning Activity.
Download the Eclipse Project
This was an example of Android Barcode and Qr scanning Example.
Источник
Как создать приложение для считывания штрих-кода на андроид
[wpanchor этом уроке научимся создавать приложение для чтения штрих-кодов и QR-кодов с использованием стандартной библиотеки Mobile Vision API.
Еще с выпуском Google Play services версии 7.8 разработчики добавили интерфейсы Mobile Vision, которые обеспечивают API для обнаружения штрих-кода. Они считывают и декодируют множество различных типов штрих-кодов, быстро, легко и локально.
Классы для обнаружения и анализа штрих-кодов доступны в пространстве имен com.google.android.gms.vision.barcode. Основной рабочей лошадкой является класс BarcodeDetector. Он выполняет обработку объектов Frame и возвращает массив штрих-кодов SparseArray .
Тип Barcode представляет собой единый общепризнанный штрих-код и его значение. В случае 1D штрих-кодов, таких как коды UPC, это будет просто номер, который закодирован в штрих-коде. Его значение доступно в поле rawValue, в то время как тип штрих-кода (то есть его кодировку) можно найти в поле format.
Для 2D штрих-кодов, которые содержат структурированные данные, такие как QR-коды — в поле valueFormat устанавливается определенный тип значения, соответствующего полю данных. Так, например, если обнаружен тип URL , то поле valueFormat вернет константу URL, а объект Barcode.UrlBookmark будет содержать значение URL-адреса. Помимо URL-адресов, существует множество различных типов данных, которые QR-код может хранить. Например, почтовый адрес, дату и время события календаря, мероприятие в календаре, информацию контакта, номер телефона, местоположение на карте и другие данные, полный список которых приводится в документации. Ссылки на документацию здесь.
Использование в приложении Mobile Vision API позволяет считывать штрих-коды в любом положении.
Важно отметить, что синтаксический разбор всех штрих-кодов выполняется локально, поэтому вам не нужно использовать соединение с сервером для чтения данных из кода. Например, при считывании линейного штрих-кода PDF-417, который может вместить до 1 КБ текста, можно сразу же получить всю закодированную в нем информацию.
Итак, для разработки приложения нам понадобится:
- Среда разработки Android Studio
- Смартфон на Android 4.2.2 или более поздней версии
- Последняя версия Android SDK, включая компонент SDK tools. Вы можете получить его с помощью Android SDK Manager в Android Studio.
- Google Play Services SDK. Вы можете получить его также в Android SDK Manager в Android Studio.
Создаем новый проект в Android Studio. При создании выбираем шаблон Empty Activity.
На следующем шаге нужно убедиться, что ваше приложение может использовать службы Google Play, в состав которых входит Mobile Vision API. Для этого нужно обновить файл build.gradle вашего проекта.
В секции зависимостей должны быть такие строки. Обновите Gradle при необходимости.
Службы Google Play часто обновляются, и чтобы получить последнюю версию, в Android Studio выберите инструменты > Android > SDK Manager.
Затем найдите строчку для сервисов Google Play и убедитесь, что у вас установлена версия 26 и выше. Если нет — установите компонент.
Теперь создадим пользовательский интерфейс.
В Android Studio выберите папку «res» и откройте ее вложенную папку «layout». Здесь вы увидите «activity_main.xml». Откройте его в редакторе макетов.
Вы можете видеть, что ваш макет содержит текстовое поле
. Нужно изменить макет, как показано ниже. Теперь здесь будет кроме текстового поля также кнопка и изображение. Для всех экранных компонентов прописываем идентификаторы, чтобы потом обращаться к ним в коде.
По нажатию на кнопку будет происходить загрузка и обработка изображения штрих-кода, которое будет отображаться в ImageView. После завершения обработки штрих-кода информация, считанная из него, будет отображаться в TextView.
Обычно приложения для считывания штрих-кодов получают изображение с камеры устройства, или обрабатывают превью камеры. Для реализации этого потребуется достаточно много кода, и в конце урока я покажу пример реализации такого приложения. Чтобы упростить этот пример, мы обработаем готовое изображение qr-кода, которое уже присутствует в вашем приложении.
Вот пример изображения qr-кода, которое вы можете скачать отсюда.
Назовите его qr.png и добавьте в папку проекта res/drawable.Android Studio обеспечит доступ к файлу в качестве ресурса с идентификатором: R.drawable.qr
Теперь перейдем к написанию кода приложения.
В файле MainActivity.java в методе onCreate добавьте следующий код.
Это настраивает обработчик событий (onClick), срабатывающий когда пользователь нажимает кнопку. Остальной код напишем в методе onClick.
Начнем с загрузки изображения штрих-кода. Сначала находим ImageView по идентификатору. Затем используется BitMapFactory для декодирования ресурса R.drawable.qr в растровое изображение. Полученное растровое изображение передаем ImageView.
Далее создаем экземпляр класса BarcodeDetector, используя Builder и настраиваем его на поиск QR-кодов и матрицы данных (есть много других типов штрих-кодов, которые он мог бы найти).
Вполне возможно, что первый раз наш детектор штрих-код сработает, когда служба Google Play еще не будет готова для обработки штрих-кодов. Поэтому мы должны проверить, что наш детектор работает, прежде чем использовать его. Если нет, нам придется ждать окончания загрузки или сообщить пользователям, что нужно найти подключение к Интернету или освободить место на устройстве. Прежде чем мы обратимся к текстовому полю, нужно объявить и найти его выше в методе onCreate.
Теперь допишем метод вывода сообщения.
Теперь, когда наш детектор создан и мы знаем, что он работает, создаем кадр из растрового изображения и передаем его детектору. Тот возвращает нам массив штрих-кодов SparseArray.
Обратите внимание, что Mobile Vision API способен обнаруживать несколько штрих-кодов в одном кадре. В этом случае массив SparseArray будет заполнен несколькими записями.
Обычно на этом этапе нужно пробежать по массиву SparseArray и обработать каждый штрих-код отдельно. Нужно предусмотреть возможность, что штрих-кодов может быть несколько, или ни одного. В нашем случае мы знаем, что у нас есть только 1 штрих-код, и можем прописать жесткий код для него. Для этого мы берем штрих-код, называемый «thisCode», который будет первым элементом в массиве. Затем присваиваем значение его поля rawValue текстовому полю textView — и все.
Теперь все, что вам нужно сделать, это запустить приложение.
Запускать лучше на реальном устройстве. На эмуляторе работать не будет, потому что на эмуляторах по умолчанию отсутствует сервис Google Play.
Вот приложение запустилось на устройстве, жмем кнопку. Если вы используете изображение штрих-кода qr.png, вы увидите в текстовом поле данные, закодированные в QR-код — это адрес нашего сайта fandroid.info.
Это был простой пример приложения, демонстрирующий работу Mobile Vision API. Но полноценный сканер штрих-кодов должен получать изображение с камеры устройства, или обрабатывать превью камеры.
Разработчики подготовили пример такого приложения на Github, вы можете скачать его код по ссылке.
Клонируйте или скачайте проект, и откройте в Android Studio модуль barcode-reader.
При запуске приложения из этого проекта мы можем увидеть, как оно работает. Первоначально открывается стартовый экран, на котором можно включить автофокус или вспышку. Кнопка считывания штрих-кода запускает камеру. Приложение отслеживает появление штрих-кодов на превью и рисует рамки на обнаруженных штрих-кодах. При нажатии на область обнаруженного штрих-кода превью закрывается, передавая при этом данные обнаруженного штрих-кода в текстовое поле на стартовом экране. Подробнее смотрите в видео.
Это приложение также использует Mobile Vision API. Но при рассмотрении проекта в Android Studio можно увидеть, что кода здесь побольше, чем в нашем простом примере.
Приложение состоит из восьми классов. Три из них отвечают за интерфейс и работу с камерой.
- Класс CameraSource предоставляет управление камерой для получения предварительного просмотра.
- Класс CameraSourcePreview отвечает за отображение превью на экране.
- Класс GraphicOverlay отображает графические объекты поверх связанного предварительного просмотра камеры.
- Класс MainActivity отображает стартовое окно с настройками и кнопкой запуска сканирования, и получает данные штрих-кода для размещения в TextView.
- Класс BarcodeTrackerFactory реализует паттерн «Фабрика» и используется для создания трекеров штрих-кода — по одному для каждого штрих-кода.
- Класс BarcodeGraphicTracker это трекер, который используется для обнаружения штрих-кодов на экране, и их отслеживания для наложения графики, а также удаления графики, когда штрих-код покидает зону видимости.
- Класс BarcodeGraphic используется для отрисовки экземпляра накладываемого на штрих-код изображения с учетом его положения, размера и идентификатора.
- Класс BarcodeCaptureActivity — это активити, которое запускается при нажатии кнопки считывания штрих-кода в стартовом окне приложения. Это активити отображает превью камеры и определяет штрих-коды на нем, выполнzет их считывание и наложение графических рамок на каждый штрих-код с помощью вышеперечисленных классов.
Я не буду в рамках этого урока углубляться в более подробное объяснение кода от разработчиков, а оставлю это вам в качестве домашнего задания. Тем более что код прекрасно документирован, каждый класс и метод содержит комментарии на английском языке. Читать и разбираться в таком коде очень полезно, особенно начинающему разработчику.
Источник