- Единицы измерения
- Переводим dp в пиксели
- Настройка шрифтов
- Используем стандартные системные размеры шрифтов
- Динамическое изменение размера шрифта во всем приложении на Android с помощью Configuration.fontScale
- Первоначальная реализация
- Обновленная реализация
- Мобильная типографика
- Размер
- Контраст
- Отступы
- Выбор шрифта
- Адаптивный дизайн
- Изменение размера шрифта
- Отступы и длина строк
- Размер текста и различные размеры экрана android
- 9 ответов
- на 10″ таблетки (720dp широкий и большой)
Единицы измерения
Исторически так сложилось, что разработчики всегда использовали пиксели при создании компьютерных интерфейсов. Но с развитием технологий данный подход стал источником проблем — на многих новых дисплеях элементы стали очень мелкими при установленных высоких разрешениях. Поэтому стали появляться новые единицы измерения, не зависящие от разрешения экрана.
Android поддерживает несколько стандартных единиц измерения. Вкратце перечислим их.
- px (pixels) — пиксели. Точки на экране — минимальные единицы измерения;
- dp (density-independent pixels) — независимые от плотности пиксели. Абстрактная единица измерения, основанная на физической плотности экрана с разрешением 160 dpi. В этом случае 1dp = 1px;
- dip — синоним для dp. Иногда используется в примерах Google;
- sp (scale-independent pixels) — независимые от масштабирования пиксели. Допускают настройку размеров, производимую пользователем. Полезны при работе с шрифтами;
- in (inches) — дюймы, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- mm (millimeters) — миллиметры, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- pt (points) — 1/72 дюйма, базируются на физических размерах экрана;
Как правило, при установке размера текста используются единицы измерения sp, которые наиболее корректно отображают шрифты:
В остальных случаях рекомендуется использовать dp.
Переводим dp в пиксели
Так как на разных устройствах dp может различаться, то для получения величин в пикселях и наоборот используйте методы (float):
Часто точность не требуется и можно использовать целые числа int. Напишем аналогичные методы.
На Kotlin можно написать функцию-расширение:
Если вы не определили размеры в XML, то их можно задать программно с помощью следующего кода (устанавливаем отступы для компонента):
Настройка шрифтов
Давайте чуть подробнее поговорим о работе со шрифтами, чтобы лучше понять специфику работы с текстами. Все люди разные — у кого-то зрение хорошое, у кого-то плохое. Android позволяет в настройках задать размеры шрифта в четырёх вариантах: Мелкий, Обычный, Крупный, Огромный. Для этого нужно зайти в Настройки | Экран | Размер шрифта.
Можно узнать программно выбранный вариант через свойство fontScale:
Обычному шрифту соответствует значение 1, мелкому — 0.9, крупному — 1.1, огромному — 1.15.
Если вы хотите, чтобы ваш текст мог меняться в зависимости от выбора пользователя, то используйте единицы измерения SP:
В тех случаях, когда изменять текст по желанию пользователя не следует, но при этом текст должен отображаться корректно в зависимости от разрешения экрана устройства, то используйте единицы измерения DP.
Третий вариант — если вы ни при каких обстоятельствах (какой же вы упрямый) не хотите зависеть от предпочтений пользователя и разрешения экрана, то пользуйтесь PX (пиксели). Среда разработки будет сопротивляться вашему желанию и выводить предупреждающие сообщения. Подумайте ещё раз о своём решении.
Используем стандартные системные размеры шрифтов
В Android зашиты три системный размера шрифтов, основанных на SP: Small, Medium и Large. Вы можете использовать их в стандартных случаях, когда вам не нужно задавать конкретные значения (атрибут style):
На самом деле стилей @android:style/TextAppearance.* гораздо больше. Если вы вдруг забыли про названия стилей, то можете использовать встроенные возможности среды разработки. На панели инструментов виджет TextView представлен в четырёх вариантах: TextView, Large, Medium, Small, и в них используется атрибут android:textAppearance.
Создадим проект со всеми возможными вариантами и посмотрим на результат. В первом случае будем использовать стандартные настройки шрифта, во втором — увеличим его.
Источник
Динамическое изменение размера шрифта во всем приложении на Android с помощью Configuration.fontScale
Доброго времени суток, уважаемые читатели.
Захотелось мне немного поделиться своими мыслями по поводу android разработки. Возникла у меня задача сделать настройку размера шрифта в приложении, чтобы каждый пользователь сам мог подобрать под себя размер.
Изменение размера шрифта решил делать во всем приложении. Но использовать метод setTextSize в каждом activity не вариант, т.к. в один прекрасный момент появится новое поле и придется на нем вновь прописывать нужный размер. Поэтому, решением было сделать автоматическое изменение во всех местах.
Когда писал данную статью, суть заключалась в следующем: в настройках приложения хранится коэффициент увеличения шрифта. Этот коэффициент применяется на реальный размер шрифта в собственном классе, наследованным от TextView. Но Ganster41 подсказал более хорошее решение. Поэтому сперва будет описание первоначального решение, а в конце будет реализация с помощью Configuration.fontScale.
Первоначальная реализация
Естественно new_coef нужно заполнять динамически. Например при выборе значения на бегунке.
Далее этот коэффициент необходимо считать в нужном месте и с помощью него изменять размер шрифта. Каждый раз считывать его из настроек приложения, при активации того или иного TextView, не совсем хорошее решение. Поэтому коэффициент будем считывать один раз при активации приложения и хранить в глобальной переменной. Для этого добавим новый класс приложения:
Обратите внимание на то, что у метода setTextSize первый параметр по умолчанию = TypedValue.COMPLEX_UNIT_SP. Что означает установку размера шрифта в sp единицах измерения. В нашем же случае используется TypedValue.COMPLEX_UNIT_PX. Этот тип необходимо указывать, чтобы задать размер шрифта в пикселях, т.к. getTextSize возвращает текущий размер в пикселях.
В принципе все подготовительные классы готовы. Осталось в нужном месте разметки вместо TextView указать свой собственный класс MyTextView:
В итоге при открытии activity у данного текста будет изменен размер шрифта на тот, что выбрал пользователь. С EditText все делается аналогично.
Обновленная реализация
Для себя я решил использовать коэффициент размера шрифта от 0.7f до 1.45f с интервалом 0.15f. Т.е. это 6 шагов. Для выбора конкретного значения использую SeekBar.
В нужном месте приложения (в методе onCreate) реализуем обработку выбранного значения на SeekBar:
Обработку выбора значения на бегунке сделали. Теперь необходимо сохранить выбранный результат и сразу же изменить размер шрифта (например по кнопке применять):
Теперь при смене activity будет новый размер шрифта во всех местах приложения. Но на данный момент этот размер будет только до перезагрузки приложения. При открытии приложения произойдет установка размера шрифта того, что установлен в настройках android на устройстве. И соответственно, чтобы в приложении был нужным нам размер, необходимо его переназначить. Для этого мы и сохраняем коэффициент в параметры приложения:
По умолчанию используется значение 2, т.е. в моей формуле это коэффициент увеличения шрифта равный 1 (0,7 + 0,15 * 2 = 1). Данный класс необходимо прописать в манифесте:
В итоге при открытии приложения будет изменен размер шрифта во всех местах. Свою реализацию переделал с первого способа на второй, что позволило не добавлять собственные классы для TextView, EditText и т.п.
Источник
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
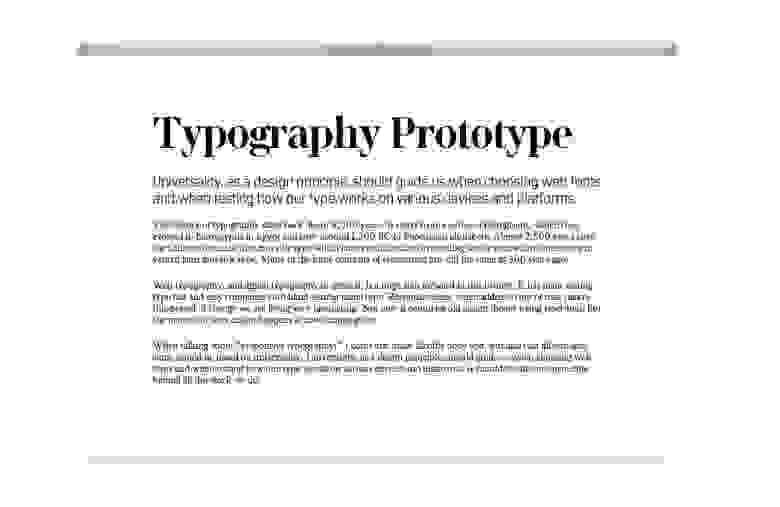
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
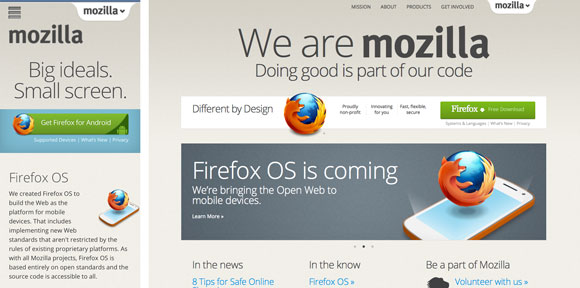
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
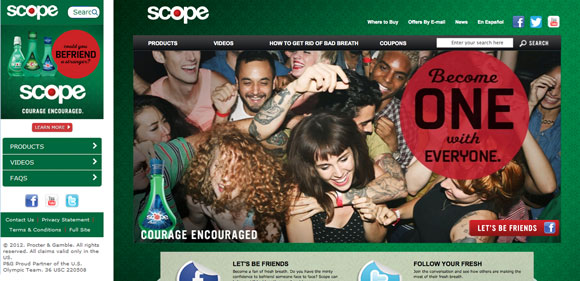
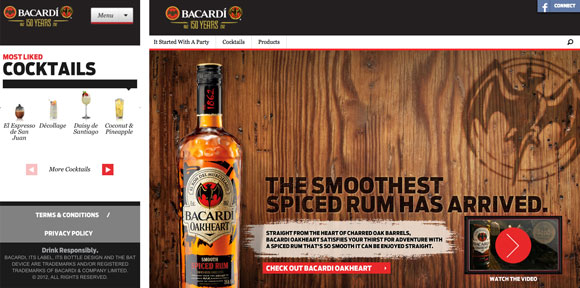
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
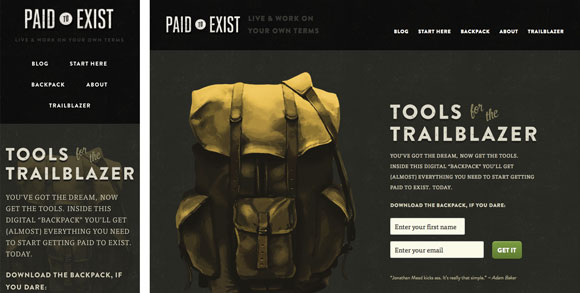
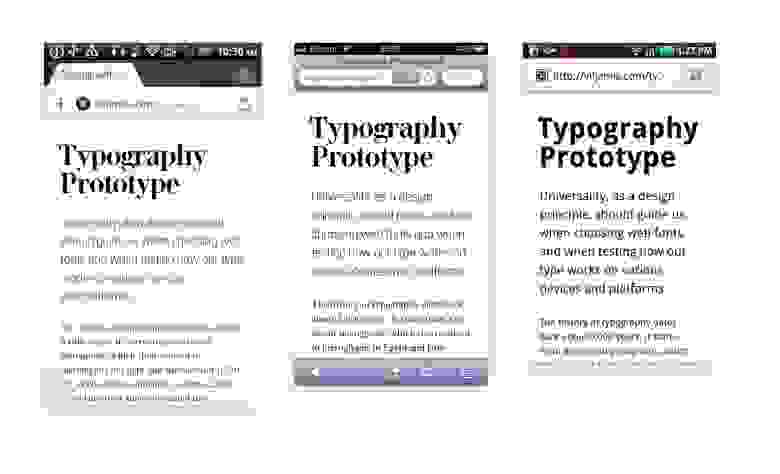
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
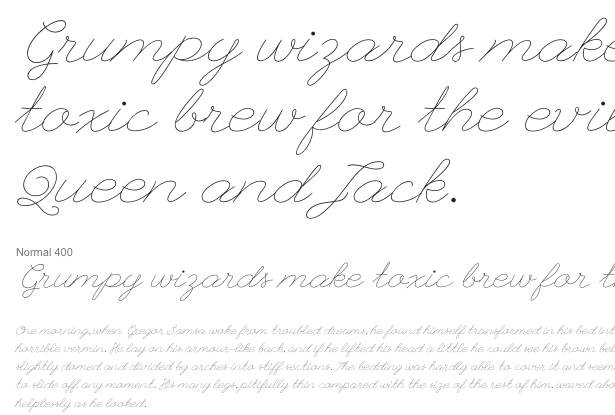
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
Пример с media queries:
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.
Источник
Размер текста и различные размеры экрана android
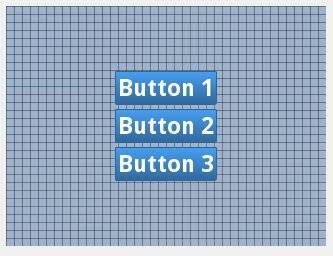
Я знаю, это обсуждалось уже 1000 раз, но я не могу настроить размер шрифта для различных размеров экрана. Я пытаюсь использовать ‘sp’ как единицы размера в моем пользовательском стиле:
в 2.7 QVGA это выглядит нормально:
но в 7IN WSVGA это выглядит так:
Я попытался использовать как «sp», так и » dp » с тем же результатом.
не могли бы вы объяснить, как сделать эти кнопки выглядят одинаково на всех экран?
полный пользовательский стиль кнопки
и в моей теме приложения у меня есть
и вот мой макет:
9 ответов
@forcelain я думаю, вам нужно проверить это Google IO Pdf для дизайна. В этом pdf перейдите на страницу No:77, в которой вы найдете, как там предлагают использовать dimens.xml для различных устройств android, например, см. ниже структуру:
например, вы использовали ниже dimens.xml в значениях.
в папке другие значения вам нужно изменить значения для вашего размера текста .
Примечание: как указано @espinchi маленький, нормальный, большой и xlarge были устарели с Android 3.2 в пользу следующего:
для первого поколения планшетов под управлением Android 3.0, правильное способ объявления макетов планшетов состоял в том, чтобы поместить их в каталог с квалификатор конфигурации xlarge (например, res/layout-xlarge/). В для размещения других типов планшетов и размеров экрана-в в частности, 7 » таблетки-Android 3.2 вводит новый способ указать ресурсы для более дискретных размеров экрана. Новая методика основана на объем пространства, который нужен вашему макету (например, 600dp ширины), вместо того, чтобы пытаться сделать макет подходящим для обобщенных групп размеров (например, большой или малый).
причина конструируя для 7 » планшетов каверзна при использовании обобщенные группы размер это 7″ планшет технически в том же группа 5″ телефон (большой группа.) В то время как эти два устройства казалось бы, близкие друг к другу по размеру, объем пространства для пользовательский интерфейс приложения значительно отличается, как и стиль пользователя взаимодействие. Таким образом, 7 «и 5» экран не должен всегда использовать то же самое макет. Чтобы вы могли предоставить различные макеты для эти два вида экранов, Android теперь позволяет указать ресурсы макета на основе ширины и / или высоты, которые на самом деле доступно для макета приложения, указывается в единицах измерения dp.
например, после того, как вы разработали макет, который хотите использовать для планшетные устройства, вы можете определить, что макет останавливается работает хорошо, когда экран меньше 600dp в ширину. Этот порог таким образом, становится минимальным размером, который требуется для макета планшета. Таким образом, теперь вы можете указать, что эти ресурсы макета должны быть используется только тогда, когда для вашего устройства доступно не менее 600dp ширины пользовательский интерфейс приложения.
вы должны выбрать ширину и дизайн к нему минимальный размер, или проверьте, какова наименьшая ширина, которую поддерживает макет полный.
Примечание: помните, что все цифры, используемые с этими API нового размера значения пикселей (dp), независимые от плотности, и размеры макета также всегда следует определять с помощью единиц dp, потому что вам все равно о том, сколько места на экране доступно после системы плотность экрана (в отличие от использование необработанного пикселя разрешение.) Дополнительные сведения о пикселях, не зависящих от плотности, прочтите термины и понятия, приведенные выше в этом документе. Используя новый размер квалификаторы
различные конфигурации ресурсов, которые можно определить на основе пространство, доступное для компоновки, представлено в таблице 2. Эти новые квалификаторы предлагают вам больше контроля над определенными размерами экрана приложение поддерживает, по сравнению с традиционным размером экрана группы (малые, нормальные, большие, и экстренное).
Примечание: размеры, которые вы указываете с помощью этих квалификаторов, не являются фактические размеры экрана. Скорее, размеры для ширины или высоты в блоки dp, доступные в окне вашей деятельности. андроид система может использовать часть экрана для пользовательского интерфейса системы (например, система панель внизу экрана или строка состояния вверху), поэтому некоторые экран может быть недоступен для вашего макета. Таким образом, размеры вы заявляете, что должны быть конкретно о размерах необходимых activity-системные учетные записи для любого пространства, используемого System UI, когда объявление, сколько места он предоставляет для вашего макета. Также помните, что панель действий считается частью окна приложения пространство, хотя ваш макет не объявляет его, поэтому он уменьшает пространство, доступное для вашего макета, и вы должны учитывать это в своей дизайн.
Таблица 2. Новые квалификаторы конфигурации для размера экрана (введены в Android 3.2). Описание значений квалификатора конфигурации экрана swdp smallestWidth
примеры: sw600dp sw720dp
основной размер экрана, как показано самым коротким размер доступной области экрана. В частности, устройство smallestWidth-самая короткая из доступных высот экрана и ширина (вы также можете думать об этом как о «наименьшей возможной ширине» для кино.) Этот классификатор можно использовать для обеспечения текущая ориентация экрана, ваше приложение имеет по крайней мере DPS ширины, доступной для его пользовательского интерфейса.
например, если ваш макет требует, чтобы его маленький размер область экрана быть не менее 600 ДП, то вы можете использовать это квалификатор для создания ресурсов макета, res/layout-sw600dp/. Этот система будет использовать эти ресурсы только тогда, когда наименьший размер экран хоть 600dp, независимо от того, 600dp сторона воспринимаемая пользователем высота или ширина. В smallestWidth это фиксированная характеристика размера экрана прибора; прибор smallestWidth не изменяется при изменении ориентации экрана.
самая малая ширина устройства учитывает украшения экрана и системный интерфейс. Например, если устройство имеет постоянный пользовательский интерфейс элементы на экране, которые учитывают пространство вдоль оси smallestWidth, Система объявляет smallestWidth меньше чем фактический размер экрана, потому что это пиксели экрана не доступно для вашего пользовательского интерфейса.
Это альтернатива обобщенным квалификаторам размера экрана (маленький, нормальный, большой, xlarge), что позволяет определить дискретный номер для эффективного размера, доступного для вашего пользовательского интерфейса. С помощью smallestWidth для определения общего размера экрана полезен, потому что ширина часто является движущим фактором при проектировании макета. UI будет часто прокрутка по вертикали, но имеют довольно жесткие ограничения На минимальное пространство нужно горизонтально. Доступная ширина также ключевой фактор при определении того, следует ли использовать макет одной панели для телефоны или Multi-pane макет для планшетов. Таким образом, вы, вероятно, заботитесь больше всего о том, какая наименьшая возможная ширина будет на каждом устройстве. Доступна ширина экрана wdp
примеры: w720dp w1024dp
задает минимальную доступную ширину в единицах dp, при которой ресурсы должно использоваться-определяется значением. Этот система соответствует значение ширины изменяется при переключении ориентации экрана между пейзажем и портретом, чтобы отразить текущую фактическую ширину это доступно для вашего пользовательского интерфейса.
это часто полезно, чтобы определить, следует ли использовать мульти-панели макета, потому что даже на планшетном устройстве вы часто не захотите того же макет с несколькими панелями для портретной ориентации, как и для ландшафта. Таким образом, вы можете использовать это, чтобы указать минимальную ширину, необходимую для макет, вместо использования как размера экрана, так и ориентации определители. Экран высотой ПДН
примеры: h720dp h1024dp etc.
задает минимальную высоту экрана в единицах dp, при которой ресурсы должно использоваться-определяется значением. Система соответствует значение высоты изменяется при переключении ориентации экрана между пейзажем и портретом, чтобы отразить текущую фактическую высоту это доступно для вашего ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС.
использование этого для определения высоты, требуемой вашим макетом, полезно в так же, как wdp для определения требуемой ширины, вместо использование квалификаторов размера экрана и ориентации. Однако большинство приложения не нуждаются в этом квалификаторе, учитывая, что UIs часто прокручивается вертикально и таким образом более гибки с насколько высоты доступный, тогда как ширина более тверда.
при использовании этих квалификаторов может показаться более сложным, чем с помощью группы размеров экрана, это должно быть проще, как только вы определяете требования к пользовательскому интерфейсу. Когда вы разрабатываете свой UI, главное вы, вероятно, заботитесь о фактическом размере, при котором ваше приложение переключение между пользовательским интерфейсом в стиле телефона и пользовательским интерфейсом в стиле планшета несколько стекол. Точный пункт этого переключателя будет зависеть от вашего конкретный дизайн-возможно, вам нужна ширина 720dp для макета планшета, может быть, 600dp достаточно, или 480dp, или какое-то число между ними. С помощью эти квалификаторы в таблице 2, вы контролируете точный размер на который ваш макет изменяет.
более подробно об этих настройках классификаторы, см. Предоставление ресурсов документа. Примеры конфигурации
помочь вам пристрелть некоторые из ваших дизайнов для разных видов устройств, вот некоторые цифры для типичной ширины экрана:
используя квалификаторы размера из таблицы 2, ваше приложение может переключаться между различными ресурсами компоновки для телефонов и планшетов с использованием любое количество вы хотите для ширины и/или высоты. Например, если 600dp наименьшая доступная ширина, поддерживаемая макетом планшета, вы можете предоставьте эти два набора макетов:
res / layout / main_activity.xml # для телефонов res / layout-sw600dp / main_activity.xml # для планшетов
В этом случае наименьшая ширина экрана должна быть 600dp в порядок макет планшета для применения.
для других случаев, в которых вы хотите дополнительно настроить свой пользовательский интерфейс различите между размерами как 7 «и 10» таблетки, вы можете определить дополнительные макеты наименьшей ширины:
res / layout / main_activity.xml # для телефонов (меньше 600dp доступная ширина) res / layout-sw600dp / main_activity.XML-код # для 7″ планшеты (600dp шириной и больше) res/layout-sw720dp/main_activity.в XML
на 10″ таблетки (720dp широкий и большой)
обратите внимание, что предыдущие два набора ресурсов примера используют квалификатор» наименьшая ширина», swdp, который указывает наименьшее из экран с двух сторон, независимо от тока устройства ориентация. Таким образом, использование swdp-это простой способ указать общий размер экрана, доступный для вашего макета, игнорируя экран ориентация.
однако, в некоторых случаях, что может быть важно для вашего макета как именно большая ширина или высота в настоящее время доступны. Например, если у вас есть макет из двух панелей с двумя фрагментами бок о бок, вы может потребоваться использовать его всякий раз, когда экран предоставляет по крайней мере 600dp ширина, является ли устройство в альбомной или портретной ориентации. В в этом случае ваши ресурсы могут выглядеть так:
res / layout / main_activity.xml # для телефонов (меньше Доступная ширина 600dp) res / layout-w600dp / main_activity.XML # Multi-pane (любой экран с шириной 600dp доступной или больше)
обратите внимание, что второй набор использует квалификатор » доступная ширина, wdp по. Таким образом, одно устройство может фактически использовать оба варианта, в зависимости от на ориентации экрана (если доступная ширина по крайней мере 600dp в одной ориентации и меньше чем 600dp в другом ориентация.)
Если высота является проблемой для вас, то вы можете сделать то же самое использование квалификатора hdp. Или даже объединить wdp и hdp квалификаторы, если вам нужно быть очень конкретным.
Источник