- Создание полноэкранного приложения в Android Studio
- Android studio как сделать на весь экран?
- Решение
- Полноэкранный режим в Android?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- II. Ваша основная тема приложения — Theme.AppCompat.Light.NoActionBar
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Ответ 17
- Ответ 18
- Ответ 19
- Ответ 20
- Ответ 21
- Ответ 22
- Ответ 23
- Ответ 24
- Ответ 25
- Ответ 26
- Ответ 27
- Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
- Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
- 1 . Редактор макета в Android Studio
- Что вы узнаете
- Откройте редактор макета
- Изучите и измените размер дерева компонентов
- Исследуйте иерархии представлений view
- Изменение значений свойств
- Устранение неполадок этого шага :
- Изменение свойств отображения текста
- Показать все свойства
- 2. Добавление строковых и цветовых ресурсов
- Что вы узнаете
- Извлечение ресурсов
- Добавить цветовые ресурсы
- Изменение цвета текста и фона TextView
- Добавить новый цвет для использования в качестве цвета фона экрана
- Исследуйте свойства ширины и высоты
- 3. Добавим views и constraints (ограничения)
- Что вы узнаете
- Просмотр свойств ограничений
- Добавьте кнопки и ограничьте их позиции
- Добавьте ограничение на кнопку
- Добавьте вторую кнопку
- Добавьте третью кнопку
Создание полноэкранного приложения в Android Studio
Для начала запустим Android Studio и создадим пустой проект. 
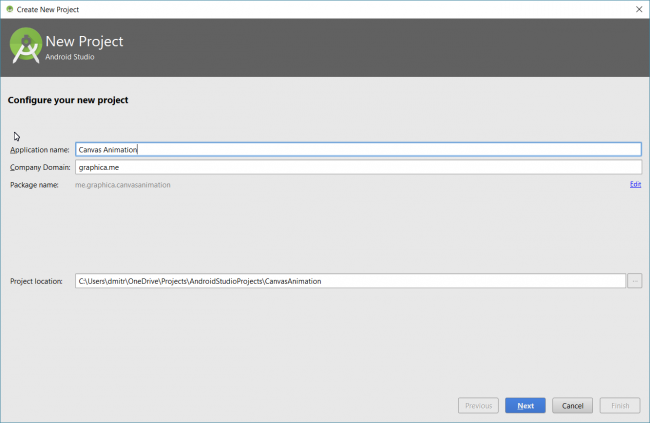
Задаем название приложения, пакет и путь, по которому будет лежать проект: 
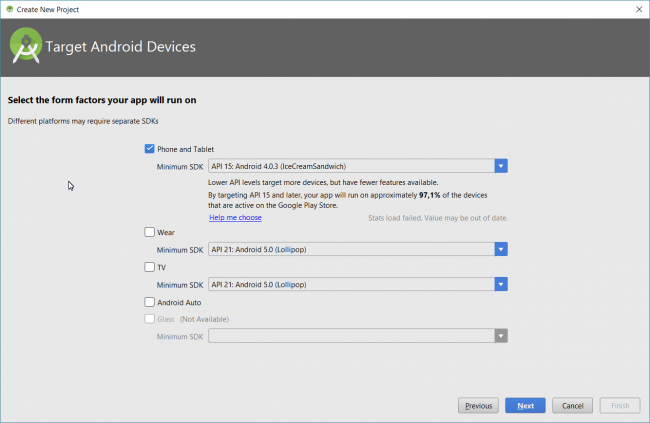
Указываем минимальную версию Android, поддерживаемую нашим приложением. Google рекомендует использовать версию Android 4.0.3, но для наших целей подойдет и Android версии 2: 
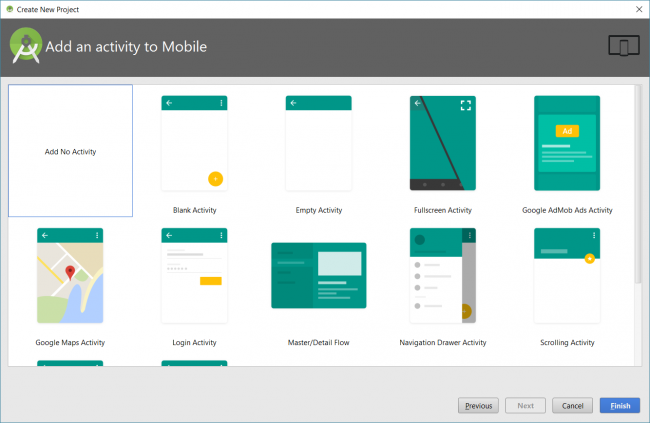
Выбираем вкладку Add No Activity и нажимаем Finish:
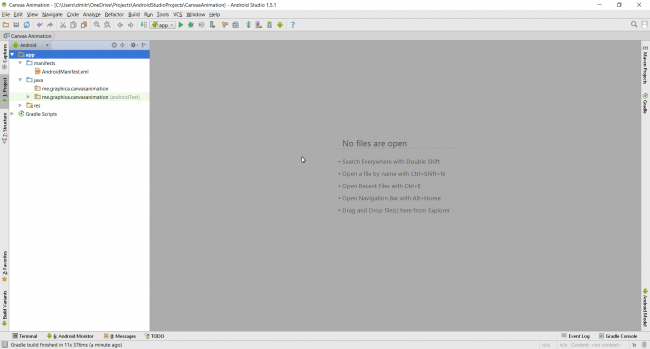
После создания нового проекта должно появиться следующее окно: 
Чтобы увидеть дерево текущего проекта (окно слева) нужно нажать на вкладку Project (слева) или Alt+1.
Создаем 2 класса: MyActivity и MyView. Чтобы добавить класс в наш проект нажимаем правой кнопкой мыши на папке app->java->me.graphica.canvasanimation и выбираем пункт меню New->Java Class.
MyView:
MyActivity:
Осталось зарегистрировать MyActivity в манифесте приложения.
app->manifests->AndroidManifest.xml:
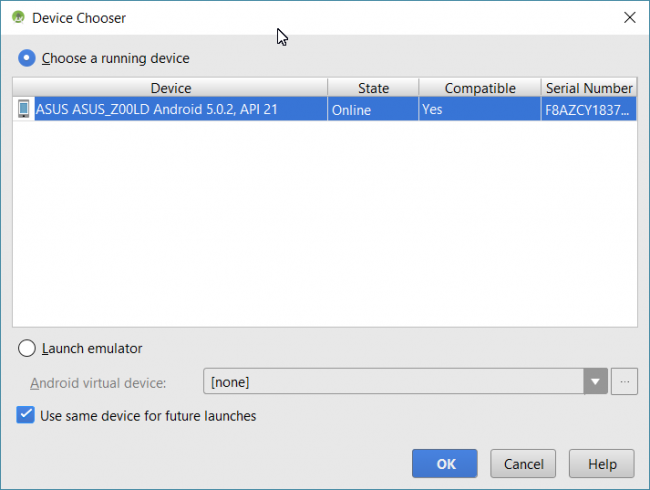
Приложение готово. Чтобы проверить его на устройстве необходимо подключить смартфон через usb-кабель к компьютеру и нажать Shift+F10: 
Приложение должно выглядеть следующим образом:
Чтобы избавиться от верхней полоски, в файл app->res->values->styles.xml необходимо добавить следующий блок кода:
Но смысла в таком пустом приложении немного. Поэтому наполним его графическими примитивами. Для этого достаточно привести класс MyView к следующему виду:
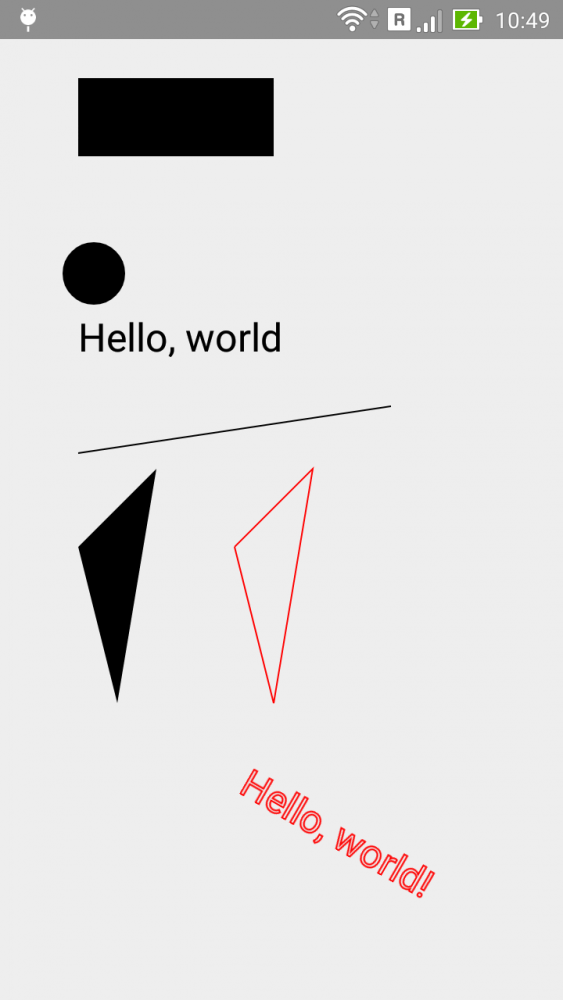
Теперь наше приложение выглядит так:
Источник
Android studio как сделать на весь экран?
Можно ли сделать приложение для Android с Activity не во весь экран, а вроде окна на Windows?
Android 2.3. Рута нет и не планируется. Можно, чтобы это была не активность, а какой-то супер.
Как в Visual Studio 2010 развернуть окно выполнения программы на весь экран?
Создаю в Студии 2010 консольное приложение. Запускаю программу F5. Появляется маленькое чёрное.
Как развернуть рабочую форму во весь экран в режиме дизайнера? (RAD Studio XE5)
Подскажите как развернуть рабочую форму во весь экран? При работе в билдере, для того чтоб увидеть.
Как сделать JFrame на весь экран?
Как распахнуть JFrame на весь экран.
Решение
Серьезно? и на этот ответ я потратил 3 с половиной часа поиска в интернете.
Добавлено через 1 минуту
Спасибо огромное, помогло
Как сделать сайт на весь экран
Добрый день! Ну я опять, как вечно учащийся новичок в WP, обращаюсь к вам! Делаю сайт, а у него как.

Как сделать, чтобы при запуске проекта, форма отображалась на всю ширину и высоту экрана, не было.
Как сделать виджеты во весь экран
не могу настроить форму, уже все настройки перелазил и ничего не нашел

Как сделать так чтобы окно всегда было на весь экран? Попробовал сделать через WindowState =.
Источник
Полноэкранный режим в Android?
Как я могу сделать весь экран действия? Я имею в виду без панели уведомлений. Любые идеи?
ОТВЕТЫ
Ответ 1
Вы можете сделать это программно:
Или вы можете сделать это через файл AndroidManifest.xml :
Редактировать:
Если вы используете AppCompatActivity, вам нужно добавить новую тему
а затем использовать его.
Ответ 2
В KitKat доступна техника под названием » Иммерсивный полноэкранный режим».
Ответ 3
Если вы не хотите использовать тему @android:style/Theme.NoTitleBar.Fullscreen поскольку вы уже используете собственную тему, вы можете использовать android:windowFullscreen .
Ответ 4
В файле AndroidManifest.xml:
Или в Java:
Ответ 5
Если вы используете AppCompat и ActionBarActivity, используйте этот
Ответ 6
Будьте осторожны с
Если вы используете какой-либо метод для установки панели действий следующим образом:
Это приведет к исключению нулевого указателя.
Ответ 7
Попробуйте это с appcompat из style.xml . Он обеспечивает поддержку для всех платформ.
Чтобы скрыть панель навигации системы
II. Ваша основная тема приложения — Theme.AppCompat.Light.NoActionBar
Для скрытия ActionBar/StatusBar
style.xml
Чтобы скрыть панель навигации системы
Подобные как Theme.AppCompat.Light.DarkActionBar .
Ответ 13
Я хотел использовать свою собственную тему вместо использования @android: style/Theme.NoTitleBar.Fullscreen. Но это не работало, как упоминалось выше, поэтому я сделал некоторые настройки, чтобы понять это.
Примечание: в моем случае мне пришлось использовать name=»windowActionBar» вместо name=»android:windowActionBar» , прежде чем он работал правильно. Поэтому я просто использовал оба, чтобы убедиться, что в случае необходимости переносить на новую версию Android позже.
Ответ 14
Вот пример кода. Вы можете включить/выключить флаги, чтобы скрыть/показать определенные части.
Затем вы возвращаетесь в состояние по умолчанию:
Вы можете вызвать вышеупомянутые функции из вашего onCreate :
Ответ 15
СОВЕТ: Использование getWindow(). setLayout() может испортить полный экран! Обратите внимание, что в документации для этого метода указано:
Задайте параметры макета ширины и высоты окна. вы можете изменить их на. абсолютное значение, чтобы сделать окно, которое не является полноэкранным.
В моих целях я обнаружил, что мне пришлось использовать setLayout с абсолютными параметрами, чтобы правильно изменить полноэкранное окно. Большую часть времени это работало нормально. Он был вызван событием onConfigurationChanged(). Однако была икота. Если пользователь вышел из приложения, изменил ориентацию и снова появился, это привело бы к отключению моего кода, который включал setLayout(). Во время этого временного окна повторного ввода моя строка состояния (которая была скрыта манифестом) была сделана для повторного появления, но в любой другой момент setLayout() не вызвал бы этого! Решение заключалось в том, чтобы добавить дополнительный вызов setLayout() после того, как он имеет такие жесткие значения:
Затем окно правильно изменилось, и строка состояния не появлялась повторно независимо от события, которое вызвало это.
Ответ 16
показать полное погружение:
выйти из режима полного погружения:
Ответ 17
Ответ 18
Это сработало для меня. Надеюсь, это поможет вам.
Ответ 19
С kotlin я так и сделал:
Режим погружения
Режим погружения предназначен для приложений, в которых пользователь будет интенсивно взаимодействовать с экраном. Примерами являются игры, просмотр изображений в галерее или чтение постраничного контента, например книги или слайдов в презентации. Для этого просто добавьте следующие строки:
Липкий погружение
В обычном иммерсивном режиме каждый раз, когда пользователь проводит пальцем по краю, система заботится о раскрытии системных панелей — ваше приложение даже не узнает, что произошел жест. Поэтому, если пользователю может понадобиться провести пальцем от края экрана как часть основного опыта приложения, например, когда вы играете в игру, требующую большого количества перелистывания, или используете приложение для рисования, вы должны вместо этого включить «липкий» режим погружения.,
Для получения дополнительной информации: включить полноэкранный режим
Если вы используете клавиатуру, иногда случается, что StatusBar показывает, когда появляется клавиатура. В этом случае я обычно добавляю это в свой стиль XML
А также эта строка в моем манифесте
Ответ 20
Просто вставьте этот код в onCreate()
Ответ 21
Котлин
Следуя документации Google, есть простой способ:
Ответ 22
Это сработало для меня.
Ответ 23
Ответ 24
После большого количества времени, без каких-либо успехов, я пришел с моим собственным решением, которое прекратилось с другим разработчиком. Так что, если кто-то нуждается в ней, это так. Моя проблема заключалась в том, что системная панель навигации не скрывалась после вызова. Также в моем случае мне нужен был пейзаж, так что на всякий случай прокомментируйте эту строку и все. Прежде всего создайте стиль
Это мой файл манифеста
Это моя активность spalsh
И это моя главная деятельность на весь экран. onSystemUiVisibilityChange thi метод перестает быть важным, в противном случае главная панель навигации Android может последовать и оставаться, а не исчезать. Действительно раздражающая проблема, но эта функция решает эту проблему.
открытый класс MainActivity расширяет AppCompatActivity <
Это мой макет экрана:
Я надеюсь, что это поможет вам
Ответ 25
Ответ 26
Создайте пустое действие и добавьте две строки в onCreate .
Ответ 27
Используйте этот метод после setContentView в onCreate() и передайте объект Window с помощью getWindow().
Этот код будет работать и для надреза экрана. Чтобы проверить полноэкранный режим с надписью, вам необходим Android P, но если у вас телефон с надрезом, перейдите в setting—> Настройка дисплея → Соотношение дисплея приложения —> выберите приложение —> будет два безопасных варианта: Отображение и полный экран, пожалуйста, выберите полный экран и запустите приложение, вы можете увидеть полноэкранный режим также без надобности пирога Android
Источник
Урок 3. Ресурсы и макеты экрана приложения, ConstraintLayout в Android Studio
Продолжаем изучать основы разработки приложений с использованием языка Kotlin.
Это уроки по основам разработки, и мы еще не дошли до собственно программирования на языке Kotlin, поскольку разработка приложений – это не только программирование. В этом уроке мы рассмотрим ресурсы приложения, а также создадим макеты для экранов приложения. Писать программные конструкции на языке Kotlin мы начнем в следующем уроке.
Как правило, каждый экран в вашем приложении для Android связан с одним классом Java или Kotlin, известным как Activity. Этот термин можно перевести как активность или деятельность, но мы будем использовать термин активити, без перевода. Единственный экран с отображенным «Hello World» создается с помощью активити MainActivity.kt. Это активити было создано средой разработки, когда вы создали свой новый проект. Каждое видимое активити в приложении для Android имеет макет, который определяет пользовательский интерфейс для активити. Android Studio имеет редактор макетов, в котором вы можете создавать и определять макеты.
Макеты описаны в XML. Редактор макета позволяет вам определять и изменять макет либо путем кодирования XML, либо с помощью интерактивного визуального редактора. Вы можете переключаться между редактированием макета в XML и в редакторе визуального дизайна и создавать макеты любым способом.
1 . Редактор макета в Android Studio
Каждый элемент в макете представляет собой view, или представление. В этой задаче изучим интерфейс редактора макетов в Android Studio и разберемся, как изменять значения свойств для view.
Что вы узнаете
- Как использовать редактор макетов.
- Как установить значения свойств.
- Как добавить строковые ресурсы.
- Как добавить цветовые ресурсы.
Откройте редактор макета
- Найдите и откройте папку, в которой хранятся все макеты res/layout.
- Дважды щелкните файл разметки макета экрана activity_main.xml.Панель справа, называемая редактором макетов , отображает содержимое этого файла.
- В нижней части панели обратите внимание на две вкладки: « Дизайн и текст» . Откройте вкладку «Текст».XML-код, определяющий макет, отображается на вкладке «Текст».
- Откройте вкладку «Дизайн», чтобы отобразить визуальный редактор макета.
- В правом верхнем углу редактора макета вы видите кнопки + и — для увеличения и уменьшения масштаба. Используйте эти кнопки для настройки вида или нажмите кнопку Zoom to Fit Screen (справа от кнопок масштабирования), чтобы обе панели соответствовали вашему экрану.
На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.
- Используйте значки компоновки в левом верхнем углу панели инструментов дизайна, чтобы отобразить проектный вид, вид чертежа или оба вида вместе.
- Используйте значок ориентации, чтобы изменить ориентацию макета.
- Используйте меню выбора устройства, чтобы увидеть, как будет выглядеть макет на разных андроид-устройствах.
Изучите и измените размер дерева компонентов
- Посмотрите на дерево компонентов в левом нижнем углу вкладки «Дизайн».
На этой панели отображается иерархия представлений view в вашем макете.
- Отрегулируйте стороны панелей так, чтобы вы могли видеть все в Дереве компонентов.
- Щелкните значок «Закрыть панель» в правом верхнем углу дерева компонентов.Панель Component Tree закрывается.
- Верните панель Component Tree, щелкнув по вертикальной метке «Дерево компонентов» слева.Теперь, когда вы знаете, как изменять размер, закрывать и открывать панель Component Tree, пришло время изучить иерархии представлений view.
Исследуйте иерархии представлений view
- В дереве компонентов обратите внимание, что корень иерархии представлений view представляет собой компонент разметки ConstraintLayout.Каждый макет должен иметь корневой view, содержащий все остальные view. Корневой view всегда представляет собой группу представлений ViewGroup, которая представляет собой view, которое содержит другие view. ConstraintLayout — один из примеров группы представлений ViewGroup. Его название содержит слово constraint – ограничения, и это отражает суть взаимодействия элементов, добавляемых в этот корневой view. Познакомится с другими корневыми элементами разметки, такими как RelativeLayout, LinearLayout и другими можно по ссылкам в описании видео. /linearlayout-i-relativelayout-osobennosti-maketov-ekranov-android/
Далее в этом уроке мы рассмотрим работу с ConstraintLayout более подробно.
- Обратите внимание, что ConstraintLayout содержит TextView.
- Просмотрите XML-код для макета, щелкнув вкладку « Текст » в нижней части вкладки «Дизайн».
- В коде XML обратите внимание, что корневой элемент . Корневой элемент содержит один
Изменение значений свойств
- На вкладке «Текст» изучите свойства элемента TextView.Пока что не беспокойтесь о каких-либо инструментах и свойствах макета – мы рассмотрим их позже.
- Измените значение свойства text в кавычках на любое.
- Вернитесь на вкладку «Дизайн».
- Выберите TextView в дереве компонентов .
- Посмотрите на панель «Свойства» справа.
Устранение неполадок этого шага :
- Если панель «Свойства» не отображается, щелкните вертикальную метку « Свойства» в правом верхнем углу.
- Если панель свойств отличается от отображаемой, щелкните значок « Просмотреть все свойства»,чтобы переключить представление.
- В текстовом поле TextView на панели «Свойства» снова измените значение текста и нажмите « Ввод»,чтобы завершить выбор
- Вернитесь на вкладку «Текст», чтобы убедиться, что текст был изменен в XML.
- Запустите приложение, чтобы увидеть изменение.
Изменение свойств отображения текста
- На вкладке «Дизайн» разверните поле textAppearance для TextView.
- Измените некоторые свойства текста. Например, измените семейство шрифтов, увеличьте размер текста и выберите жирный стиль. (Возможно, вам потребуется прокрутить панель, чтобы увидеть все поля.)
- Измените цвет текста. Щелкните в поле textColor и введите букву g.
Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
- Выберите @android:color/darker_gray и нажмите Enter .
- На вкладке «Текст» просмотрите XML для TextView. Вы видите, что новые свойства были добавлены.
Если вы видите ошибку «Hardcoded string should use @string resource,» не беспокойтесь, вы скоро узнаете, как исправить это.
- Запустите приложение еще раз.
Показать все свойства
- Вернитесь на вкладку «Дизайн». В правом верхнем углу панели «Свойства» щелкните значок « Просмотреть все свойства» . Если вы не видите никаких свойств, убедитесь, что TextView все еще выбран в дереве компонентов.
Панель «Свойства» обновляется, чтобы показать все свойства TextView.
- Прокрутите список, чтобы получить представление о свойствах, которые вы можете установить для TextView.
2. Добавление строковых и цветовых ресурсов
Разберемся, как создавать ресурсы. Использование ресурсов позволяет задавать значения однажды и затем использовать одни и те же значения в нескольких местах. Таким образом, созданный ресурс вы можете использовать в любом месте приложения, а при изменении ресурса в месте хранения изменения будут отображаться везде, где он используется.
Что вы узнаете
- Как извлечь значения свойств в ресурсы.
- Как определяются ресурсы.
- Добавление и использование цветовых ресурсов.
- Результаты изменения высоты и ширины макета.
Извлечение ресурсов
- На панели «Проект» слева откройте в папке res /values файл строковых ресурсов strings.xml .
Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.
- Вернитесь к файлу макета activity_main.xml. Убедитесь, что вы находитесь на вкладке «Текст». Обратите внимание, что свойство text выделено.
- Нажмите выделенный код. Слева появляется лампочка.
- Нажмите лампочку. В появившемся меню выберите « Извлечь строковый ресурс» .
- В появившемся диалоговом окне имя ресурса отражает текущее значение строки. Измените имя ресурса на hello_world_text и нажмите « ОК» .
- На вкладке «Текст» обратите внимание, что значение свойства android:text изменилось на @string/hello_world_text.
- Перейдите обратно в файл strings.xml. Обратите внимание, что появился новый строковый ресурс hello_world_text.
- В файле strings.xml измените значение ресурса строки hello_world_text на Hello Universe (или на текст по вашему выбору).
- Вернитесь к activity_main.xml. Вы видите, что значение свойства text остается @string/hello_world_text .
- Запустите приложение, чтобы убедиться, что текст отображается так, как вы написали.
Теперь вы знаете, как создавать новые строковые ресурсы, извлекая их из существующих значений полей. Вы также можете добавить новые ресурсы в файл strings.xml вручную.
Добавить цветовые ресурсы
Теперь разберемся, как добавлять новые цветовые ресурсы.
Изменение цвета текста и фона TextView
- На панели «Проект» слева в папке res/values откройте файл цветовых ресурсов colors.xml.
Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
- Вернитесь к Activity_main.xml на вкладке «Текст», чтобы вы могли увидеть XML-код макета.
- Добавьте новое свойство в TextView под названием android: background и начните печатать значение @color .Появится меню, предлагающее предопределенные цветовые ресурсы:
- Выберите цвет @ colorPrimaryDark.
- Измените свойство android: textColor и дайте ему значение @android:color/white .Android Studio определяет диапазон цветов, включая белый, поэтому вам не нужно самостоятельно определять белый цвет.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. Скройте панель «Свойства», если она загромождает ваше представление view.Вы видите, что TextView теперь имеет темно-синий фон, а текст отображается белым цветом.
Добавить новый цвет для использования в качестве цвета фона экрана
- Вернитесь в colors.xml, добавьте новый цветовой ресурс:
Этот цвет желтый.
- Вернитесь на вкладку «Дизайн» в Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отобразите все свойства. Выберите свойство Background и нажмите Enter . Введите «c» в появившемся поле.
- В появившемся меню выберите цвет @color/screenBackground . Нажмите « Enter», чтобы завершить выбор.
- Дважды щелкните желтый значок слева от значения цвета в поле Background.
Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
- Не стесняйтесь изменять значение цвета screenBackground , но убедитесь, что окончательный цвет заметно отличается от colorPrimary и colorPrimaryDark.
Исследуйте свойства ширины и высоты
Теперь, когда у вас есть новый цвет фона экрана, вы будете использовать его для изучения эффектов изменения свойств ширины и высоты view.
- Перейдите на вкладку «Дизайн» для Activity_main.xml. В дереве компонентов выберите ConstraintLayout.
- На панели «Свойства» отображается минимизированный вид свойств. Переключитесь на значок « Просмотреть все свойства», если нужно. Значения Layout_width и layout_height установлены в match_parent . ConstraintLayout является корневым представлением, поэтому размер «родительского» макета фактически является размером экрана на устройстве. ConstraintLayout будет иметь ту же ширину и высоту, что и экран.
Совет. Все представления должны иметь свойства layout_width и layout_height .
- На вкладке «Дизайн» обратите внимание, что весь фон экрана использует цвет экрана .
- Теперь выберите TextView и измените ширину и высоту на match_parent .TextView заполняет весь экран, потому что его ширина и высота такие же, как и ConstraintLayout, который, в свою очередь, заполняет весь экран.
- Посмотрите, что произойдет, если ширина match_parent, а высота — wrap_content и наоборот.
- Установите как ширину, так и высоту TextView обратно в wrap_content .
3. Добавим views и constraints (ограничения)
В этой задаче вы добавите три кнопки в свой пользовательский интерфейс, как показано здесь.
Что вы узнаете
- Как добавить новые view в макет.
- Как ограничить позицию представления другим view.
Просмотр свойств ограничений
- На вкладке «Текст» просмотрите свойства ограничения для TextView.
Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
- На вкладке «Дизайн» выберите TextView в дереве компонентов и посмотрите на Inspector Constraint в верхней части панели «Свойства».
Каждая из синих точек представляет собой constrain — ограничение.
- Обратите внимание, что в представлении чертежа также показаны ограничения при выборе определенного view. Переместите курсор над представлением проекта, и он также отобразит ограничения.
Добавьте кнопки и ограничьте их позиции
Чтобы узнать, как использовать ограничения для подключения view друг к другу, добавьте три кнопки в макет.
- Обратите внимание на палитру в левом верхнем углу редактора компоновки. Переместите стороны так, чтобы вы могли видеть многие элементы в палитре.
- Прокрутите перечисленные элементы, чтобы получить представление о том, что доступно.
- Выберите кнопку , которая находится рядом с верхней частью, и перетащите ее на макет проекта, поместив ее под TextView.
Обратите внимание, что кнопка добавлена в дерево компонентов под ConstraintLayout.
Добавьте ограничение на кнопку
Теперь вы ограничиваете верхнюю часть кнопки до нижней части TextView.
- Переместите курсор по кругу в середине верхней части кнопки.
- Перетяните круг в верхней части кнопки на круг в нижней части TextView.
Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
- Взгляните на инспектора ограничений на панели «Свойства». Он показывает одно ограничение для кнопки.
- На вкладке «Текст» ознакомьтесь с кодом XML для кнопки. Он включает атрибут, который ограничивает верхнюю часть кнопки до нижней части TextView, а также имеет верхний отступ, который был добавлен автоматически.
Добавьте вторую кнопку
- Добавьте еще одну кнопку в макет и поместите ее куда угодно. (Не беспокойтесь, если она улетит куда-нибудь в макете)
- Играйте с позициями и ограничениями двух кнопок. Попробуйте добавить и удалить ограничения.
Чтобы удалить ограничение:
- В представлении «Дизайн» переместите курсор по кругу для ограничения, пока круг не станет красным, а затем щелкните по нему.
- Или на панели «Свойства» переместите курсор по кругу для ограничения, пока он не покажет x, а затем щелкните по нему.
Если вы удалили ограничение и хотите его вернуть, отмените действие или создайте новое ограничение.
- Когда разберетесь, как добавлять и удалять ограничения, добавьте ограничения, чтобы разместить кнопки в их конечной позиции. Левая кнопка должна находиться слева, а правая кнопка — справа на экране. Вертикально обе кнопки отображаются между TextView и нижней частью экрана (см. Рисунок ниже).Сделайте это, добавив ограничения на две кнопки, чтобы соблюдались условия:
- верхняя часть каждой кнопки ограничена нижней стороной TextView.
- нижняя часть каждой кнопки ограничена нижней стороной экрана.
- левая часть левой кнопки ограничена левой стороной экрана.
- правая часть правой кнопки ограничена правой стороной экрана.
Добавьте третью кнопку
Добавьте третью кнопку между двумя существующими кнопками.
- Добавьте третью кнопку.
- Сдвиньте левую и правую стороны новой кнопки на соседние кнопки.
- Ограничьте верхнюю и нижнюю части новой кнопки так же, как существующие кнопки. Другими словами, верхняя часть новой кнопки ограничена нижней стороной TextView. Низ ограничен нижней стороной экрана.
- Изучите XML-код на вкладке «Текст». У каждой из кнопок есть атрибут:app:layout_constraintVertical_bias
Ограничения «смещения» позволяют сместить положение view на большее значение, чем на другой стороне, когда обе стороны ограничены в противоположных направлениях . Например, если верхняя и нижняя стороны view ограничены по верху и низу экрана, вы можете использовать вертикальное смещение, чтобы поместить view ближе к верхней, чем к нижней части экрана. - Код XML для новой кнопки, скорее всего, появится ниже кода двух других кнопок в файле XML. Переместите код для новой кнопки, чтобы он находился между двумя другими кнопками, таким образом порядок кнопок в файле XML отражает порядок, который они отображают в дизайне. Это изменение не влияет на функциональность или внешний вид макета, но это поможет вам сопоставить представления на вкладке «Текст» с представлениями на вкладке «Дизайн».
Вот код XML для макета. В вашем макете могут быть немного другие поля и, возможно, некоторые ограничения по вертикали или горизонтали. Точные значения атрибутов для внешнего вида TextView также могут отличаться у вас.
Источник









 На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.
На этом скриншоте макет дизайна слева показывает, как ваше приложение появляется на устройстве. Схема чертежа , показанная справа, представляет собой схематический вид макета.

 На этой панели отображается иерархия представлений view в вашем макете.
На этой панели отображается иерархия представлений view в вашем макете.









 Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.
Появится меню с возможными значениями завершения. Этот список содержит предварительно определенные цвета. Позже разберемся, как быстро определить свои собственные цвета.


 Панель «Свойства» обновляется, чтобы показать все свойства TextView.
Панель «Свойства» обновляется, чтобы показать все свойства TextView. 
 Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.
Файл strings.xml открывается в редакторе. Не беспокойтесь, если увидите уведомление о редактировании переводов.Этот файл содержит элемент , который, в свою очередь, содержит один элемент , определяющий имя приложения.





 Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/
Файл colors.xml открывается в редакторе. В нем определено три цвета. Это основные цветовые ресурсы для оформления приложения в стиле материального дизайна. Более подробно о принципах материального дизайна смотрите по ссылке. /urok-1-kak-obnovlyat-vashi-prilozheniya-do-osobennostej-material-design/

 Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.
Откроется страница «Цвета» в редакторе ресурсов, в которой отображается список цветов, определенных в вашем проекте, а также цвета, определенные платформой Android. Он также предлагает интерактивный выбор цвета.


 Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView.
Эти свойства определяют положение TextView. Прочтите их внимательно.Вы можете ограничить верхнюю, нижнюю, левую и правую стороны сверху, снизу, слева и справа от других view. В этом случае единственное другое view — это корневой ConstraintLayout, который является родительским элементом этого TextView. Каждая из синих точек представляет собой constrain — ограничение.
Каждая из синих точек представляет собой constrain — ограничение. 




 Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.
Кнопка перемещается вверх, чтобы разместиться чуть ниже TextView. Верхняя часть кнопки теперь ограничена нижней частью TextView.





