RecyclerView.ItemDecoration: используем по максимуму
Привет, дорогой читатель Хабра. Меня зовут Олег Жило, последние 4 года я Android-разработчик в Surf. За это время я поучаствовал в разного рода крутых проектах, но и с легаси-кодом поработать довелось.
У этих проектов есть как минимум одна общая деталь: везде при разработке приложения использовался список с элементами. Например, список контактов телефонной книги или список настроек вашего профиля.
В наших проектах для списков используется RecyclerView. Я не буду рассказывать, как писать Adapter для RecyclerView или как правильно обновлять данные в списке. В своей статье расскажу о другом важном и часто игнорируемом компоненте — RecyclerView.ItemDecoration, покажу как его применить при вёрстке списка и на что он способен.

Кроме данных в списке в RecyclerView есть ещё важные элементы декора, например, разделители ячеек, полосы прокрутки. И вот тут нам поможет RecyclerView.ItemDecoration отрисовать весь декор и не плодить лишние View в вёрстке ячеек и экрана.
ItemDecoration представляет из себя абстрактный класс с 3-мя методами:
Метод для отрисовки декора до отрисовки ViewHolder
Метод для отрисовки декора после отрисовки ViewHolder
Метод для выставления отступов у ViewHolder при заполнении RecyclerView
По сигнатуре методов onDraw* видно, что для отрисовки декора используется 3 основных компонента.
- Canvas — для отрисовки необходимого декора
- RecyclerView — для доступа к параметрам самого RecyclerVIew
- RecyclerView.State — содержит информацию о состоянии RecyclerView
Подключение к RecyclerView
Для подключения экземпляра ItemDecoration к RecyclerView есть два метода:
Все подключенные экземпляры RecyclerView.ItemDecoration добавляются в один список и отрисовываются сразу все.
Также RecyclerView имеет дополнительные методы для манимуляции с ItemDecoration.
Удаление ItemDecoration по индексу
Удаление экземпляра ItemDecoration
Получить ItemDecoration по индексу
Получить текущее количество подключенных ItemDecoration в RecyclerView
Перерисовать текущий список ItemDecoration
В SDK уже есть наследники RecyclerView.ItemDecoration, например, DeviderItemDecoration. Он позволяет отрисовать разделители для ячеек.
Работает очень просто, необходимо использовать drawable и DeviderItemDecoration отрисует его в качестве разделителя ячеек.
И подключим DividerItemDeoration к RecyclerView:
Идеально подходит для простых случаев.
Под «капотом» DeviderItemDecoration всё элементарно:
На каждый вызов onDraw(. ) циклом проходим по всем текущим View в RecyclerView и отрисовываем переданный drawable.
Но экран может содержать и более сложные элементы вёрстки, чем список одинаковых элементов. На экране могут присутствовать:
а. Несколько видов ячеек;
b. Несколько видов дивайдеров;
c. Ячейки могут иметь закругленные края;
d. Ячейки могут иметь разный отступ по вертикали и горизонтали в зависимости от каких-то условий;
e. Всё вышеперечисленное сразу.
Давайте рассмотрим пункт e. Поставим себе сложную задачу и рассмотрим её решение.
- На экране есть 3 вида уникальных ячеек, назовём их a, b и с.
- Все ячейки имеют отступ в 16dp по горизонтали.
- Ячейка b имеет ещё отступ в 8dp по вертикали.
- Ячейка a имеет закруглённые края сверху, если это первая ячейка в группе и снизу, если это последняя ячейка в группе.
- Между ячейками с отрисовываются дивайдеры, НО после последней ячейки в группе дивайдера быть не должно.
- На фоне ячейки c рисуется картинка с эффектом параллакса.
Должно в итоге получиться так:
Рассмотрим варианты решения:
Заполнение списка ячейками разного типа.
Можно написать свой Adapter, а можно использовать любимую библиотеку.
Я буду использовать EasyAdapter.
Выставление отступов ячейкам.
Тут есть три способа:
- Проставить paddingStart и paddingEnd для RecyclerView.
Данное решение не подойдёт, если не у всех ячеек отступ одинаковый. - Проставить layout_marginStart и layout_marginEnd у ячейки.
Придётся всем ячейкам в списке проставлять одни и те же отступы. - Написать реализацию ItemDecoration и переопределить метод getItemOffsets.
Уже лучше, решение получится более универсальное и переиспользуемое.
Закругление углов у групп ячеек.
Решение кажется очевидным: хочется сразу добавить какой-нибудь enum
- Модель данных в списке усложняется.
- Для таких манипуляций придётся заранее просчитывать какой enum проставлять каждой ячейке.
- После удаления/добавления элемента в список придётся это пересчитывать заново.
- ItemDecoration. Понять какая это ячейка в группе и правильно отрисовать фон можно в методе onDraw* ItemDecoration’a.
Рисование дивайдеров.
Рисование дивайдеров внутри ячейки — плохая практика, так как в итоге получится усложненная вёрстка, на сложных экранах начнутся проблемы с динамическим показом дивайдеров. И поэтому ItemDecoration снова выигрывает. Готовый DeviderItemDecoration из sdk нам не подойдёт, так как отрисовывает дивайдеры после каждой ячейки, и это никак не решается из коробки. Надо писать свою реализацию.
Паралакс на фоне ячейки.
На ум может прийти идея проставить RecyclerView OnScrollListener и использовать какую-нибудь кастомную View для отрисовки картинки. Но и здесь нас снова выручит ItemDecoration, так как он имеет доступ к Canvas Recycler’а и ко всем нужным параметрам.
Итого, нам необходимо написать как минимум 4 реализации ItemDecoration. Очень хорошо, что все пункты можем свести к работе только с ItemDecoration и не трогать вёрстку и бизнес логику фичи. Плюс, все реализации ItemDecoration получится переиспользовать, если у нас есть похожие кейсы в приложении.
Однако последние несколько лет у нас в проектах всё чаще появлялись сложные списки и приходилось писать каждый раз набор ItemDecoration под нужды проекта. Было необходимо более универсальное и гибкое решение, чтобы была возможность переиспользовать на других проектах.
Каких целей хотелось добиться:
- Писать как можно меньше наследников ItemDecoration.
- Отделить логику отрисовки на Canvas и выставления отступов.
- Иметь преимущества работы с методами onDraw и onDrawOver.
- Сделать более гибкие в настройке декораторы (например, отрисовка дивайдеров по условию, а не всех ячеек).
- Сделать решение без привязки к Дивайдерам, ведь ItemDecoration способен на большее, чем рисование горизонтальных и вертикальных линий.
- Этим можно легко пользоваться, смотря на сэмпл проект.
В итоге у нас получилась библиотека RecyclerView decorator.
Библиотека имеет простой Builder интерфейс, отдельные интерфейсы для работы с Canvas и отступами, также возможность работать с методами onDraw и onDrawOver. Реализация ItemDecoration всего одна.
Давайте вернёмся к нашей задаче и посмотрим, как её решить с помощью библиотеки.
Builder нашего декоратора выглядит просто:
- .underlay(. ) — нужен для отрисовки под ViewHolder.
- .overlay(. ) — нужен для отрисовки над ViewHolder.
- .offset(. ) — используется для выставления отступа ViewHolder.
Для отрисовки декора и выставления отступов используется 3 интерфейса.
- RecyclerViewDecor — отрисовывает декор на RecyclerView.
- ViewHolderDecor — отрисовывает декор на RecyclerView, но даёт доступ к ViewHolder.
- OffsetDecor — используется для выставления отступов.
Но это не всё. ViewHolderDecor и OffsetDecor можно привязать к конкретному ViewHolder с помощью viewType, что позволяет комбинировать несколько видов декоров на одном списке и даже ячейке. Если viewType не передавать, то ViewHolderDecor и OffsetDecor будут применяться ко всем ViewHolder в RecyclerView. RecyclerViewDecor такой возможности не имеет, так как рассчитан на работу с RecyclerView в общем, а не с ViewHolder’ами. Плюс один и тот же экземпляр ViewHolderDecor/RecyclerViewDecor можно передавать как в overlay(. ) так underlay(. ).
Приступим к написанию кода
В библиотеке EasyAdapter для создания ViewHolder используются ItemController’ы. Если коротко, они отвечают за создание и идентификацию ViewHolder. Для нашего примера хватит одного контроллера, который может отображать разные ViewHolder. Главное, чтобы viewType был уникальный для каждой вёрстки ячейки. Выглядит это следующим образом:
Для выставления отступов нам нужен наследник OffsetDecor:
Для отрисовки закруглённых углов у ViewHolder нужен наследник ViewHolderDecor. Тут нам понадобится OutlineProvider, чтобы press-state тоже обрезался по краям.
Для рисования дивайдеров напишем ещё одного наследника ViewHolderDecor:
Для настройки нашего дивадера будем использовать класс Gap.kt:
Он поможет настроить цвет, высоту, горизонтальные отступы и правила отрисовки дивайдера
Остался последний наследник ViewHolderDecor. Для рисования картинки эффектом параллакса.
Соберём теперь всё вместе.
Инициализируем RecyclerView, добавим ему наш декоратор и контроллеры:
На этом всё. Декор нашего списка готов.
У нас получилось написать набор декораторов, которые можно легко переиспользовать и гибко настраивать.
Посмотрим как ещё можно применить декораторы.
PageIndicator для горизонтального RecyclerView
 |  |
|---|---|
| ChatActivityView.kt | |
 |  |  |  |
|---|---|---|---|
| TimeLineActivity.kt | |||
Заключение
Несмотря на простоту интерфейса ItemDecoration, он позволяет делать сложные вещи со списком без изменения вёрстки. Надеюсь мне удалось показать, что это достаточно мощный инструмент и он достоин вашего внимания. А наша библиотека поможет вам декорировать списки проще.
Всем большое спасибо за внимание, буду рад вашим комментариям.
UPD: 06.08.2020 добавлен пример для Sticky header
Источник
Using the RecyclerView
The RecyclerView is a ViewGroup that renders any adapter-based view in a similar way. It is supposed to be the successor of ListView and GridView. One of the reasons is that RecyclerView has a more extensible framework, especially since it provides the ability to implement both horizontal and vertical layouts. Use the RecyclerView widget when you have data collections whose elements change at runtime based on user action or network events.
If you want to use a RecyclerView , you will need to work with the following:
- RecyclerView.Adapter — To handle the data collection and bind it to the view
- LayoutManager — Helps in positioning the items
- ItemAnimator — Helps with animating the items for common operations such as Addition or Removal of item
Furthermore, it provides animation support for RecyclerView items whenever they are added or removed, which had been extremely difficult to do with ListView . RecyclerView also begins to enforce the ViewHolder pattern too, which was already a recommended practice but now deeply integrated with this new framework.
RecyclerView differs from its predecessor ListView primarily because of the following features:
- Required ViewHolder in Adapters — ListView adapters do not require the use of the ViewHolder pattern to improve performance. In contrast, implementing an adapter for RecyclerView requires the use of the ViewHolder pattern for which it uses RecyclerView.Viewholder .
- Customizable Item Layouts — ListView can only layout items in a vertical linear arrangement and this cannot be customized. In contrast, the RecyclerView has a RecyclerView.LayoutManager that allows any item layouts including horizontal lists or staggered grids.
- Easy Item Animations — ListView contains no special provisions through which one can animate the addition or deletion of items. In contrast, the RecyclerView has the RecyclerView.ItemAnimator class for handling item animations.
- Manual Data Source — ListView had adapters for different sources such as ArrayAdapter and CursorAdapter for arrays and database results respectively. In contrast, the RecyclerView.Adapter requires a custom implementation to supply the data to the adapter.
- Manual Item Decoration — ListView has the android:divider property for easy dividers between items in the list. In contrast, RecyclerView requires the use of a RecyclerView.ItemDecoration object to setup much more manual divider decorations.
- Manual Click Detection — ListView has a AdapterView.OnItemClickListener interface for binding to the click events for individual items in the list. In contrast, RecyclerView only has support for RecyclerView.OnItemTouchListener which manages individual touch events but has no built-in click handling.
A RecyclerView needs to have a layout manager and an adapter to be instantiated. A layout manager positions item views inside a RecyclerView and determines when to reuse item views that are no longer visible to the user.
RecyclerView provides these built-in layout managers:
- LinearLayoutManager shows items in a vertical or horizontal scrolling list.
- GridLayoutManager shows items in a grid.
- StaggeredGridLayoutManager shows items in a staggered grid.
To create a custom layout manager, extend the RecyclerView.LayoutManager class.
Here is Dave Smith’s talk on the custom layout manager
Notes: In the recent version of the Support Library, if you don’t explicitly set the LayoutManager, the RecyclerView will not show! There is a Logcat error though E/RecyclerView: No layout manager attached; skipping layout
RecyclerView includes a new kind of adapter. It’s a similar approach to the ones you already used, but with some peculiarities, such as a required ViewHolder . You will have to override two main methods: one to inflate the view and its view holder, and another one to bind data to the view. The good thing about this is that the first method is called only when we really need to create a new view. No need to check if it’s being recycled.
RecyclerView.ItemAnimator will animate ViewGroup modifications such as add/delete/select that are notified to the adapter. DefaultItemAnimator can be used for basic default animations and works quite well. See the section of this guide for more information.
Using a RecyclerView has the following key steps:
- Define a model class to use as the data source
- Add a RecyclerView to your activity to display the items
- Create a custom row layout XML file to visualize the item
- Create a RecyclerView.Adapter and ViewHolder to render the item
- Bind the adapter to the data source to populate the RecyclerView
The steps are explained in more detail below.
Every RecyclerView is backed by a source for data. In this case, we will define a Contact class which represents the data model being displayed by the RecyclerView:
Inside the desired activity layout XML file in res/layout/activity_users.xml , let’s add the RecyclerView from the support library:
In the layout, preview we can see the RecyclerView within the activity:
Now the RecyclerView is embedded within our activity layout file. Next, we can define the layout for each item within our list.
Before we create the adapter, let’s define the XML layout file that will be used for each row within the list. This item layout for now should contain a horizontal linear layout with a textview for the name and a button to message the person:
This layout file can be created in res/layout/item_contact.xml and will be rendered for each item row. Note that you should be using wrap_content for the layout_height . See this link for more context.
With the custom item layout complete, let’s create the adapter to populate the data into the recycler view.
Here we need to create the adapter which will actually populate the data into the RecyclerView. The adapter’s role is to convert an object at a position into a list row item to be inserted.
However, with a RecyclerView the adapter requires the existence of a «ViewHolder» object which describes and provides access to all the views within each item row. We can create the basic empty adapter and holder together in ContactsAdapter.java as follows:
Now that we’ve defined the basic adapter and ViewHolder , we need to begin filling in our adapter. First, let’s store a member variable for the list of contacts and pass the list in through our constructor:
Every adapter has three primary methods: onCreateViewHolder to inflate the item layout and create the holder, onBindViewHolder to set the view attributes based on the data and getItemCount to determine the number of items. We need to implement all three to finish the adapter:
With the adapter completed, all that is remaining is to bind the data from the adapter into the RecyclerView.
In our activity, we will populate a set of sample users which should be displayed in the RecyclerView .
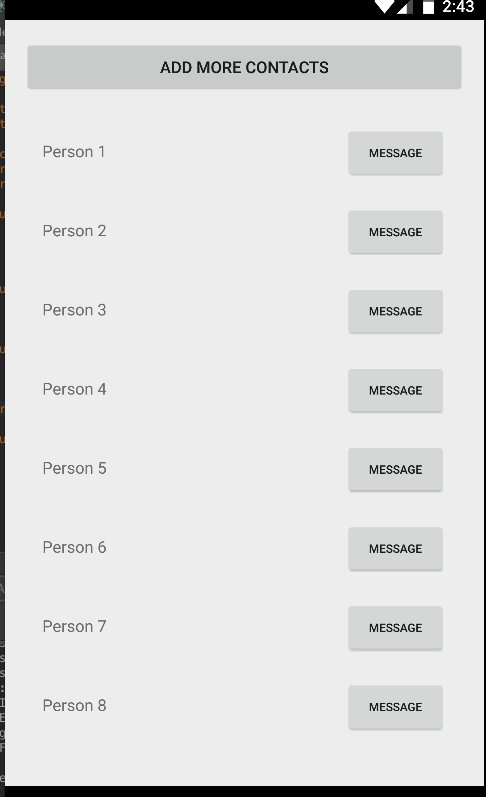
Finally, compile and run the app and you should see something like the screenshot below. If you create enough items and scroll through the list, the views will be recycled and far smoother by default than the ListView widget:
Unlike ListView, there is no way to add or remove items directly through the RecyclerView adapter. You need to make changes to the data source directly and notify the adapter of any changes. Also, whenever adding or removing elements, always make changes to the existing list. For instance, reinitializing the list of Contacts such as the following will not affect the adapter, since it has a memory reference to the old list:
Instead, you need to act directly on the existing reference:
There are many methods available to use when notifying the adapter of different changes:
| Method | Description |
|---|---|
| notifyItemChanged(int pos) | Notify that item at the position has changed. |
| notifyItemInserted(int pos) | Notify that item reflected at the position has been newly inserted. |
| notifyItemRemoved(int pos) | Notify that items previously located at the position have been removed from the data set. |
| notifyDataSetChanged() | Notify that the dataset has changed. Use only as last resort. |
We can use these from the activity or fragment:
Every time we want to add or remove items from the RecyclerView, we will need to explicitly inform the adapter of the event. Unlike the ListView adapter, a RecyclerView adapter should not rely on notifyDataSetChanged() since the more granular actions should be used. See the API documentation for more details.
Also, if you are intending to update an existing list, make sure to get the current count of items before making any changes. For instance, a getItemCount() on the adapter should be called to record the first index that will be changed.
Often times there are cases when changes to your list are more complex (i.e. sorting an existing list) and it cannot be easily determined whether each row changed. In this cases, you would normally have to call notifyDataSetChanged() on the entire adapter to update the entire screen, which eliminates the ability to perform animation sequences to showcase what changed.
The ListAdapter class simplifies detecting whether an item was inserted, updated, or deleted. You can find more details in this blog post. Note the blog post refers to Support Library v23 that was replaced with AndroidX library. Use this Migration guide to ensure compatibility with the rest of the examples.
First, change your adapter to inherit from a RecyclerView.Adapter to a ListAdapter .
Note that a ListAdapter requires an extra generic parameter, which is the type of data managed by this adapter. We also need to declare an item callback:
You may notice an error that says «There is no default constructor available in androidx.recyclerview.widget.ListAdapter «. The reason is that you will declare an empty constructor and your adapter will also need to invoke this callback method:
Instead of overriding getItemCount() , remove it since the size of the list will be managed by the ListAdapter class:
We will also add a helper function to add more contacts. Anytime we wish to add more contacts, will use this method instead. A submitList() function provided by the ListAdapter will trigger the comparison.
Finally, we need to modify the onBindViewHolder to use the getItem() method instead.
The ListAdapter is built on top of the DiffUtil class but requires less boilerplate code. You can see below what the steps are needed to in order to accomplish the same goal. You do not need to follow the steps below if you already using ListAdapter .
The DiffUtil class, which was added in the v24.2.0 of the support library, helps compute the difference between the old and new list. This class uses the same algorithm used for computing line changes in source code (the diff utility program), so it usually fairly fast. It is recommended however for larger lists that you execute this computation in a background thread.
To use the DiffUtil class, you need to first implement a class that implements the DiffUtil.Callback that accepts the old and new list:
Next, you would implement a swapItems() method on your adapter to perform the diff and then invoke dispatchUpdates() to notify the adapter whether the element was inserted, removed, moved, or changed:
For a working example, see this sample code.
If we are inserting elements to the front of the list and wish to maintain the position at the top, we can set the scroll position to the 1st element:
If we are adding items to the end and wish to scroll to the bottom as items are added, we can notify the adapter that an additional element has been added and can call smoothScrollToPosition() on the RecyclerView:
To implement fetching more data and appending to the end of the list as the user scrolls towards the bottom, use the addOnScrollListener() from the RecyclerView and add an onLoadMore method leveraging the EndlessScrollViewScrollListener document in the guide.
The RecyclerView is quite flexible and customizable. Several of the options available are shown below.
We can also enable optimizations if the items are static and will not change for significantly smoother scrolling:
The positioning of the items is configured using the layout manager. By default, we can choose between LinearLayoutManager , GridLayoutManager , and StaggeredGridLayoutManager . Linear displays items either vertically or horizontally:
Displaying items in a grid or staggered grid works similarly:
For example, a staggered grid might look like:
We can build our own custom layout managers as outlined there.
We can decorate the items using various decorators attached to the recyclerview such as the DividerItemDecoration:
This decorator displays dividers between each item within the list as illustrated below:
Decorators can also be used for adding consistent spacing around items displayed in a grid layout or staggered grid. Copy over this SpacesItemDecoration.java decorator into your project and apply to a RecyclerView using the addItemDecoration method. Refer to this staggered grid tutorial for a more detailed outline.
RecyclerView supports custom animations for items as they enter, move, or get deleted using ItemAnimator. The default animation effects is defined by DefaultItemAnimator, and the complex implementation (see source code) shows that the logic necessary to ensure that animation effects are performed in a specific sequence (remove, move, and add).
Currently, the fastest way to implement animations with RecyclerView is to use third-party libraries. The third-party recyclerview-animators library contains a lot of animations that you can use without needing to build your own. Simply edit your app/build.gradle :
Next, we can use any of the defined animators to change the behavior of our RecyclerView:
For example, here’s scrolling through a list after customizing the animation:
For a further look into defining custom item animators, check out this custom RecyclerView item animation post.
There is also a new interface for the ItemAnimator interface. The old interface has now been deprecated to SimpleItemAnimator . This library adds a ItemHolderInfo class, which appears to be similar to the MoveInfo class defined by DefaultItemAnimator but used more generically to pass state information between animation transition states. It is likely that the next version of DefaultItemAnimator will be simplified to use this new class and revised interface.
See this guide if you want to inflate multiple types of rows inside a single RecyclerView :
This is useful for feeds which contain various different types of items within a single list.
RecyclerView allows us to handle touch events with:
In certain cases, we might want a horizontal RecyclerView that allows the user to scroll through a list of items. As the user scrolls, we might want items to «snap to center» as they are revealed. Such as in this example:
To achieve this snapping to center effect as the user scrolls we can use the built-in LinearSnapHelper as follows:
For a more manual approach, we can create a custom extension to RecyclerView called SnappyRecyclerView which will snap items to center as the user scrolls:
- Copy over the code from SnappyRecyclerView.java to your project.
- Configure your new SnappyRecyclerView with a horizontal LinearLayoutManager :
- Attach your adapter to the RecyclerView to populate the data into the horizontal list as normal.
- You can access the currently «snapped» item position with snappyRecyclerView.getFirstVisibleItemPosition() .
That’s all, you should be set for a snap-to-center horizontal scrolling list!
If you’d like to perform an action whenever a user clicks on any item in your RecyclerView, you’ll need to perform that action within a handler.
Below are three ways you can attach a handler to listen to clicks on a RecyclerView. Note that this can be used to recognize clicks on items, but not for recognizing clicks on individual buttons or other elements within your items.
The easiest solution for handling a click on an item in a RecyclerView is to add a decorator class such as this clever ItemClickSupport decorator and then implement the following code in your Activity or Fragment code:
This technique was originally outlined in this article. Under the covers, this is wrapping the interface pattern described in detail below.
So, if you apply this code above, you do not need the Simple Click Handler within ViewHolder described below.
Another solution for setting up item click handlers within a RecyclerView is to add code to your Adapter instead.
Unlike ListView which has the setOnItemClickListener method, RecyclerView does not have special provisions for attaching click handlers to items. So, to achieve a similar effect manually (instead of using the decorator utility above), we can attach click events within the ViewHolder inside our adapter:
If we want the item to show a «selected» effect when pressed, we can set the android:background of the root layout for the row to ?android:attr/selectableItemBackground :
This creates the following effect:
In certain cases, you’d want to setup click handlers for views within the RecyclerView but define the click logic within the containing Activity or Fragment (i.e bubble up events from the adapter). To achieve this, create a custom listener within the adapter and then fire the events upwards to an interface implementation defined within the parent:
Then we can attach a click handler to the adapter with:
See this detailed stackoverflow post which describes how to setup item-level click handlers when using RecyclerView .
The SwipeRefreshLayout should be used to refresh the contents of a RecyclerView via a vertical swipe gesture. See our detailed RecyclerView with SwipeRefreshLayout guide for a step-by-step tutorial on implementing pull to refresh.
RecyclerView has an OnFlingListener method that can be used to implement custom fling behavior. Download this RecyclerViewSwipeListener and you can handle custom swipe detection by adding this class to your RecyclerView:
Источник