- mustafasevgi / EndlessRecyclerOnScrollListener.java
- RecyclerView на максималках: разбор библиотек
- Глава первая, в которой заказчик мечтает о приложении, а мы — о четких требованиях
- Итоги
- Что не так с нашими адаптерами?
- Глава вторая, в которой все могло быть иначе
- Глава третья, в которой разработчик снимает розовые очки, сравнив библиотеки
- AdapterDelegates
- Плюсы:
- Минусы:
- Groupie
- Плюсы:
- Минусы:
- Epoxy
- Плюсы:
- Минусы:
- Итоги
- Так, а что выбрать-то?
mustafasevgi / EndlessRecyclerOnScrollListener.java
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| /** |
| * Custom Scroll listener for RecyclerView. |
| * Based on implementation https://gist.github.com/ssinss/e06f12ef66c51252563e |
| */ |
| public abstract class EndlessRecyclerOnScrollListener extends RecyclerView . OnScrollListener < |
| public static String TAG = » EndlessScrollListener » ; |
| private int previousTotal = 0 ; // The total number of items in the dataset after the last load |
| private boolean loading = true ; // True if we are still waiting for the last set of data to load. |
| private int visibleThreshold = 5 ; // The minimum amount of items to have below your current scroll position before loading more. |
| int firstVisibleItem, visibleItemCount, totalItemCount; |
| private int currentPage = 1 ; |
| RecyclerViewPositionHelper mRecyclerViewHelper; |
| @Override |
| public void onScrolled ( RecyclerView recyclerView , int dx , int dy ) < |
| super . onScrolled(recyclerView, dx, dy); |
| mRecyclerViewHelper = RecyclerViewPositionHelper . createHelper(recyclerView); |
| visibleItemCount = recyclerView . getChildCount(); |
| totalItemCount = mRecyclerViewHelper . getItemCount(); |
| firstVisibleItem = mRecyclerViewHelper . findFirstVisibleItemPosition(); |
| if (loading) < |
| if (totalItemCount > previousTotal) < |
| loading = false ; |
| previousTotal = totalItemCount; |
| > |
| > |
| if ( ! loading && (totalItemCount — visibleItemCount) |
| (firstVisibleItem + visibleThreshold)) < |
| // End has been reached |
| // Do something |
| currentPage ++ ; |
| onLoadMore(currentPage); |
| loading = true ; |
| > |
| > |
| // Start loading |
| public abstract void onLoadMore ( int currentPage ); |
| > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Источник
RecyclerView на максималках: разбор библиотек

За два с половиной года в андроид-разработке я успел поработать на совершенно разных проектах: от социальной сети для автомобилистов и латвийского банка до федеральной бонусной системы и третьей по перевозкам авиакомпании. Так или иначе в каждом из этих проектов я сталкивался с задачами, которые требовали поиска неклассических решений при реализации списков с помощью класса RecyclerView.
Эта статья — плод подготовки к выступлению на DevFest Kaliningrad’18, а также общения с коллегами — особенно будет полезна начинающим разработчикам и тем, кто использовал лишь одну из существующих библиотек.
Для начала копнем немного в суть вопроса и источника боли, а именно — разрастание функционала при разработке приложения и усложнения используемых списков.
Глава первая, в которой заказчик мечтает о приложении, а мы — о четких требованиях

Проект быстро развивается, новые идеи возникают регулярно и не оформлены в долгосрочный roadmap.
Сперва заказчик просит нас показывать список существующих товаров и при клике оформлять заявку на доставку. За решением ходить далеко не нужно: пользуемся классическим набором из RecyclerView, простым самописным адаптером для него и Activity.
Для адаптера мы используем однородные данные, один ViewHolder и простую логику биндинга.

После этого к категориям добавляются заголовки, по которым каждую категорию можно свернуть и развернуть для упрощения ориентации пользователей в магазине. Это плюс ещё один ViewType и ViewHolder для заголовков. Кроме того, придется усложнить адаптер, так как надо хранить список открытых групп и с помощью него проверять необходимость скрытия и отображения того или иного элемента по нажатию на заголовок.
Думаю, суть вы улавливаете — такое нагромождение мало напоминает здоровую разработку. А впереди все новые и новые требования от заказчика: закрепить рекламный баннер в начале списка, реализовать возможность выбора количества заказываемых уточек. Только эти задачи в конечном счете превратятся в очередные адаптеры, которые вновь придется писать с нуля.
Процесс разработки классического адаптера в истории гитхаба
Итоги
По факту картина совсем не воодушевляет: отдельные адаптеры приходится затачивать под конкретные кейсы. Мы все понимаем, что в реальном приложении таких экранов-списков бывают десятки, а то и сотни. И содержат они не информацию об уточках, а более сложные данные. Да еще и дизайн у них намного сложнее.
Что не так с нашими адаптерами?
Глава вторая, в которой все могло быть иначе
Представить развитие приложения на годы вперед нереально, да и бессмысленно. После пары таких танцев с бубном как в прошлой главе и написания десятков адаптеров у любого возникнет вопрос “Может, есть другие решения?”.
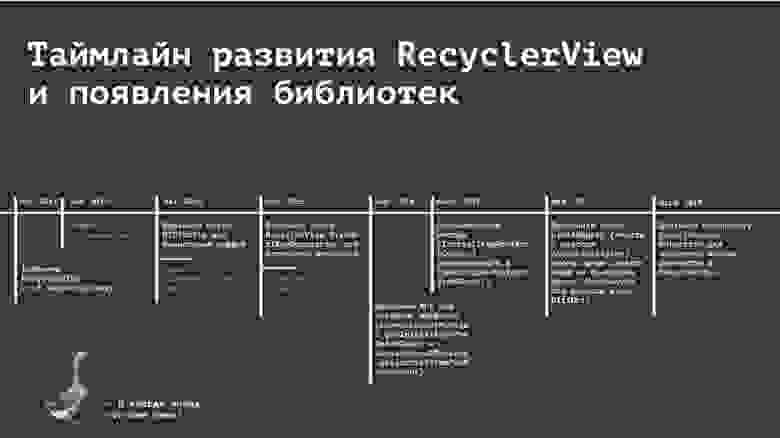
Прошерстив Github, обнаруживаем, что еще в 2015 году появилась первая библиотека AdapterDelegates, а уже через год арсенал разработчиков пополнили Groupie и Epoxy — все они помогают облегчить жизнь, но в каждой есть своя специфика и подводные камни.
Есть еще несколько похожих библиотек (например, FastAdapter), но ни я, ни мои коллеги с ними не работали, поэтому не будем их рассматривать в статье.
Прежде чем сравнивать библиотеки, кратко разберем вышеописанный кейс с онлайн-магазином при условии использования AdapterDelegates — из разбираемых библиотек она наиболее простая с точки зрения внутренней реализации и использования (впрочем, она не во всем продвинутая, поэтому многое приходится дописывать руками).
Библиотека от адаптера нас полностью не избавит, но он будет формироваться из блоков (кирпичиков), которые мы безболезненно можем добавлять в список или убирать из него и менять их местами.
Уже с первой задачи мы видим разницу: у нас появляется класс адаптера, который наследуется от библиотеки. И в дополнение — тот самый кирпичик, который называется делегатом и от которого мы также наследуемся и реализуем часть необходимой нам логики. Дальше мы добавляем делегат в менеджер — это тоже класс библиотеки. И последнее, что нужно — создать адаптер и заполнить его данными
Для реализации второй категории магазина и заголовков напишем еще пару делегатов, а анимация появляется благодаря классу DiffUtil.
Здесь обозначу краткий, но категоричный вывод: использование даже этой библиотеки решает все перечисленные проблемы, которые возникали у нас при усложнении приложения в кейсе с онлайн-магазином, но без минусов никуда, и о них дальше.
Процесс разработки адаптера с AdapterDelegates в истории гитхаба
Глава третья, в которой разработчик снимает розовые очки, сравнив библиотеки
Погрузимся подробнее в функционал и работу каждой из библиотек. Все три библиотеки я так или иначе применял на наших проектах, в зависимости от задач и сложности приложения.
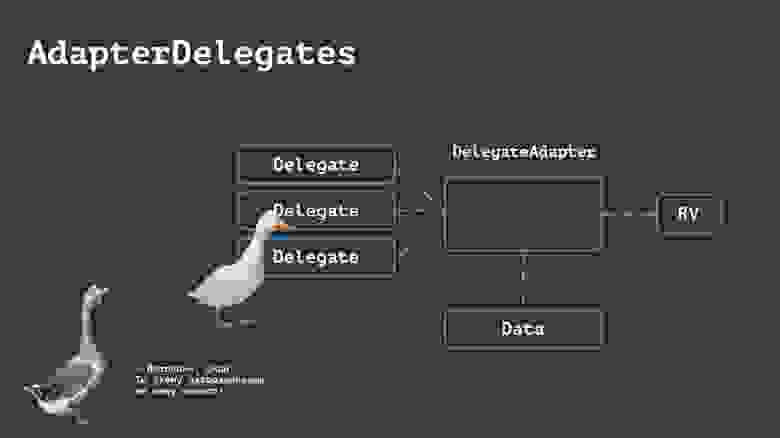
AdapterDelegates

Упрощенно схема работы библиотеки выглядит вот так:
Основной класс — это DelegateAdapter, различные “кирпичики” — это “делегаты”, которые отвечают за отображение определенного типа данных и, конечно, сам список.
Плюсы:
Минусы:
В целом, эта библиотека решает все основные сложности при расширении функционала приложения и подойдет тем, кто ранее библиотеки не применял. Но останавливаться только на ней я не советую.
Groupie

Для того, чтобы использовать эту библиотеку, в первую очередь нужно разобраться с зависимостями. В дополнение к основной можно использовать несколько вариантов на выбор:
Останавливаемся на чём-то одном и прописываем необходимые зависимости.
На примере онлайн-магазина с уточками нам нужно создать Item, унаследованный от класса библиотеки, указать макет и реализовать биндинг через котлиновские синтентики. Если сравнивать с количеством кода, который пришлось написать с AdapterDelegates, это просто небо и земля.
Всё, что остается — задать в качестве адаптера RecyclerView GroupieAdapter, и положить в него смапленные айтемы.
Видно, что схема работы больше и сложнее. Здесь кроме простых айтемов можно использовать целые секции — группы айтемов и другие классы.
Плюсы:
Минусы:
Важно, что Groupie при всех своих минусах способна легко заменить AdapterDelegates, особенно если вы планируете делать сворачивающиеся списки первого уровня, и не хочется писать много бойлерплейта.
Epoxy

Чтобы разработать экраны, нам пришлось работать с разными видами данных, огромным числом списков. А один из экранов был прямо-таки нескончаемым. И с этим всем нам помогла справиться Epoxy.
Принцип работы библиотеки в целом похож на две предыдущие, за исключением того, что вместо адаптера для построения списка используется EpoxyController, который позволяет декларативно определить структуру адаптера.
Чтобы этого добиться, библиотека построена на кодогенерации. Как это работает — со всеми нюансами неплохо описано в wiki и отражено в семплах.
Плюсы:
Минусы:
Итоги
Главное, что я хотел донести: не стоит мириться со сложностью, которая появляется, когда нужно делать сложные списки и постоянно приходится их переделывать. А такое случается очень часто. Да и в принципе при их реализации, если проект только стартует, или вы занимаетесь его рефакторингом.
Реальность такова, что не стоит лишний раз усложнять логику, думая, что хватит каких-то собственных абстракций. Их хватает ненадолго А работать с ними не только не доставляет удовольствия, так еще и остается соблазн перенести часть логику в UI-часть, которойу там быть не должно. Есть инструменты, которые помогут избежать большинства проблем, и ими нужно пользоваться.
Понимаю, что для многих опытных (и не только) разработчиков это либо очевидно, либо они могут со мной не согласиться. Но считаю важным еще раз сделать на этом акцент.
Так, а что выбрать-то?
Советовать остановиться на одной библиотеке довольно трудно, потому что выбор зависит от многих факторов: от личных предпочтений до идеологии на проекте.
Я бы поступил следующим образом:
- Если вы только начинаете путь в разработке, попробуйте начать на небольшом проекте с AdapterDelegates — это самая простая библиотека, — особых знаний не потребуется. Поймете, как с этим работать и почему это удобнее, чем писать адаптеры самому.
- Groupie подойдет тем, кто уже наигрался с AdapterDelegates и ему надоело писать кучу бойлерплейта, либо всем остальным, кто сразу хочет начать с золотой середины. И не забываем про наличие сворачивающихся групп из коробки — это тоже неплохой аргумент в ее пользу.
- Ну и Epoxy — для тех, кто столкнулся с по-настоящему сложным проектом, с огромным количеством данных, так что сложность c жирностью библиотеки будет меньшей проблемой. Поначалу будет тяжело, зато дальше реализация списков покажется плевым делом. Важным аргументом в пользу Epoxy может стать наличие на проекте DataBinding‘а и MVVM — она буквально создана для этого, учитывая возможность генерации моделей из соответствующих макетов.
Если у вас остались вопросы, то можно заглянуть по ссылке, чтобы еще раз посмотреть код нашего приложения с уточками.
Источник