- Navigation Drawer в стиле Material Design за 5 минут
- Создание проекта
- Android Support Library
- Подключение библиотеки MaterialDrawer
- Подготовка разметки для Navigation Drawer
- Инициализация Navigation Drawer
- Улучшения Navigation Drawer
- how to set Drawer Layout icon in right side of the device screen?
- 5 Answers 5
- How to set Navigation Drawer to be opened from right to left
- 13 Answers 13
- Android Navigation Drawer with Fragment from Right Side
- Create Android DrawerLayout
- Create Right Drawer Fragment
- Create Content Fragment
- Create Activity with Content and Navigation Drawer Fragments
- Create Listener Interface
- Navigation Drawer
- Алгоритм добавления шторки в интерфейс
- Зависимости
- Фрагменты
- Навигация
- Меню для шторки
- Header для шторки
- Объединяем все вместе в макете activity
Navigation Drawer в стиле Material Design за 5 минут

У вас получится Navigation Drawer, который:
- Соответствует последним рекомендациям по дизайну (Google Material Design Guidelines);
- Поддерживает использование нескольких Drawer (можно выдвигать второй справа);
- Поддерживает использование бейджей;
- Имеет простой и понятный интерфейс (API);
- Может выползать как под, так и поверх Status Bar;
- Позволяет менять иконки, цвета, бейджи во время выполнения;
- Использует AppCompat support library;
- Работает, начиная с API 14.
Помимо этого, новички обучатся интеграции сторонних библиотек в свой проект, что крайне полезно, учитывая их грандиозное разнообразие на Github.
Создание проекта
В примере будет использоваться интегрированная среда разработки Android Studio от компании Google, основанная на IntelliJ IDEA, которую сама корпорация активно продвигает. Все действия можно воспроизвести используя и другие среды, например, Eclipse. Однако статья ориентирована на новичков, а они будут в большинстве своем использовать именно Android Studio, так как именно его Google теперь и предлагает при скачивании Android SDK с developer.android.com (ранее можно было скачать Eclipse).
Итак, выбираем в меню «File» -> «New Project. »:
Заполняем имя приложения, пакета, выбираем SDK.
Создавать проект мы будем с поддержкой минимального API Level равного 14, что соответствует Android 4.0 Ice Cream Sandwich, поскольку всё, что ниже, составляет менее 8% аудитории и привносит несоизмеримо большее количество головной боли:
В последних двух окнах оставляем все по умолчанию, жмем «Finish».
Android Support Library
Для того, чтобы красивый Navigation Drawer работал на версиях Android ниже 5.0 и выглядел в стиле Material Design, необходимо включить в проект библиотеку поддержки от Google, которая носит название v7 appcompat library. В текущей версии Android Studio (1.0.2) библиотека подключается по умолчанию при создании проекта. Проверьте это в файле проекта \app\build.gradle, в разделе dependencies должна быть строка (цифры могут быть не обязательно «21.0.3»):
а класс MainActivity должен наследоваться от ActionBarActivity
Также проверьте в \res\values\styles.xml, чтобы тема приложения наследовалась от Theme.AppCompat или ее вариаций без ActionBar (мы заменим ActionBar на ToolBar), например:
Подключение библиотеки MaterialDrawer
Добавьте в раздел dependencies файла \app\build.gradle строки
и нажмите появившуюся в верхней части окна кнопку «Sync Now» для синхронизации вашего проекта.
Подготовка разметки для Navigation Drawer
В главный layout приложения нужно добавить ToolBar. Приведите activity_main.xml к такому виду:
Создайте в папке layout файл drawer_header.xml со следующим содержанием
этот файл — разметка для верхней части Drawer’a, в которой находится картинка. Теперь положите в папку \res\drawable\ любую картинку с именем header.jpg, которая будет отображаться в верхней части Drawer’a, например эту:
Файл \res\strings.xml, содержащий строковые ресурсы, приведите к следующему виду
Инициализация Navigation Drawer
В методе onCreate вашей MainActivity мы инициализируем ToolBar, добавьте после setContentView следующий код:
Затем инициализируем и сам Navigation Drawer, добавьте ниже:
В случае появления ошибок, убедитесь, что ваша секция импортов в MainActivity выглядит так:
Теперь можно запустить приложение и оценить результат:
Улучшения Navigation Drawer
Чтобы Navigation Drawer еще точнее соответствовал рекомендациям от Google, можно сделать следующие улучшения (см. полный листинг MainActivity в конце статьи):
- Скрывать клавиатуру при открытии NavigationDrawer:
Закрывать NavigationDrawer по нажатию системной кнопки «Назад»:
Реализацию всех этих улучшений вы можете посмотреть в полном листинге MainActivity:
Источник
how to set Drawer Layout icon in right side of the device screen?
I have created drawer layout sample application, it’s working fine, my problem is drawer layout working in right to left perfectly but I am trying to move icon left side to right side but it’s not working give me your suggestion. This is possible or not?
5 Answers 5
Maybe it’s too late but you can solve this using the default Menu.
Then add your menu in onCreateOptionsMenu() in your Activity
Next, in your ActionBarDrawerToggle handle the click event of your menu item
And finally don’t forget to hide your Home button from the ActionBar
If you use AppBarLayout and Toolbar do as below
This icon represents navigation menu, which by design has to be on left side of the screen. As per the guidelines, we can although have a navigation drawer on right side, but that shall be used to modify the contents (for example filters). For all such purposes you might want to use ActionbarItem, and put up an ActionItem in right corner of the screen. Click on that action item will open or close the right navigation drawer.
But for sure, as per the design, this animated three lined menu icon, which represents navigation shall be on left hand side.
Just for the information, to put the navigation drawer on right side, you have to change the gravity of navigation drawer as follows:
Also, in this case you really really want the navigation menu icon, on right either use custom header layouts or a library like ActionBarSherlock to edit it.
Источник
How to set Navigation Drawer to be opened from right to left
First of all I know this question appeared here before but after trying a lot I still didn’t succeed. I working on the example from Android Developers site.
I’m trying to set the menu to be opened from right to left instead of how its implementing in the example (from left to right). In addition I want to move the open menu button to the right side of the action bar. I also red some answers here, for example in this answer.
I try to change the gravity of the views and the layouts but I get the error:
no drawer view found with absolute gravity LEFT
Can you please help me to figure out what is the problem in my code and what should I change in order to set the menu to be opened from the right, and to move the action bar button to the right side?
the xml code is here:
13 Answers 13
In your main layout set your ListView gravity to right:
Also in your code :
Add this code to manifest:
and then write this code on Oncreate:
It works for me. 😉
SOLUTION
This answer is useful to set the navigation be open from right to left, but it has no solution to set its icon to be right side. This code can fix it. If you give it the drawer as its first param and ViewCompat.LAYOUT_DIRECTION_RTL as its second param, the entier layout will be set to RTL. It is a quick and simple solution, but I don’t think it can be a correct solution for who that want to only set the menu to be opened from right to left and set its icon to be on right side. (Although, it’s depended to your purpose.) However, I suggest giving the toolbar instead of the drawer . In this way just the toolbar has become RTL. So I think the combination of these 2 answers can exactly do what you want.
According to these descriptions, your code should be like this:
(Add these lines to onCreate method)
Notice that you should make drawer final, otherwise you will get this error:
Variable ‘drawer’ is accessed from within inner class, needs to be declared final
And don’t forget to use end instead of start in onNavigationItemSelected method:
Источник
Android Navigation Drawer with Fragment from Right Side
Navigation Drawer groups reach to all activities in an application at one place. There are two types of android navigation drawer – one that opens the navigations drawer from the left side and the other one that opens from the right side of the screen. Moreover, in this tutorial, we learn how to create the navigation drawer with a fragment from the right side of the screen.
Additionally, we have included the bottom app bar widget of android at the bottom of the screen. However, we have a tutorial on how to create a Bottom App Bar with a Floating Action Button. Please go through the tutorial if necessary.
Table of Contents
Create Android DrawerLayout
Whereas we create DrawerLayout as parent XML tag, inside the DawerLayout we create two fragments as Childs. First Fragment is a content one and the second one is a drawer.
navigation_drawer_layout.xml
Usually, the second Fragment in above XML is the right-hand side drawer. Where the width of the drawer is set as 240dp and layout_gravity is set as the end to open it from the right side of the screen.
Create Right Drawer Fragment
Basically, here the drawer fragment is empty having layout with textview and text as ‘Right Drawer’.
right_drawer_fragment.xml
Now we create a fragment class invoking the right_drawer_fragment as the layout.
RightDrawerFragment.java
Create Content Fragment
Well, the content fragment will have a bottom app bar widget where it has a menu showing the item with the title as to open the right-hand side drawer.
content_fragment_layout.xml
Inside the content_fragment_layout we have created BottomAppBar. Additionally, it needs a menu. So, we create a menu named content_fragment_menu with only one menu item to open the navigation drawer.
content_fragment_menu.xml
Finally in this section, we include content_fragment_layout and content_fragment_menu XML’s in the ContentFragment java class.
ContentFragment.java
Create Activity with Content and Navigation Drawer Fragments
Just now we have created two fragments required for the android navigation drawer. Also, we have already created DrawerLayout for this activity as navigation_drawer_layout. Finally, let’s create java class logic to show the Content fragment and Right Drawer Fragment.
NavigationDrawerActivity.java
Create Listener Interface
Altogether, we have created activity and fragments for the content and right-side drawer. However, we need a listener interface for the NavigationDrawerActivity to open and close the drawer when the right drawer menu item is pressed from the ContentFragment .
ContentFragment.java
After creating the Interface Listner we need to implement it in the NavigationDrawerActivity . Where the open and close methods are implemented to open and close the drawer.
NavigationDrawerActivity.java
Finally, the onBackPressed of the NavigationDrawerActivity class is tweaked accordingly to close the drawer and activity.
Источник
Navigation Drawer
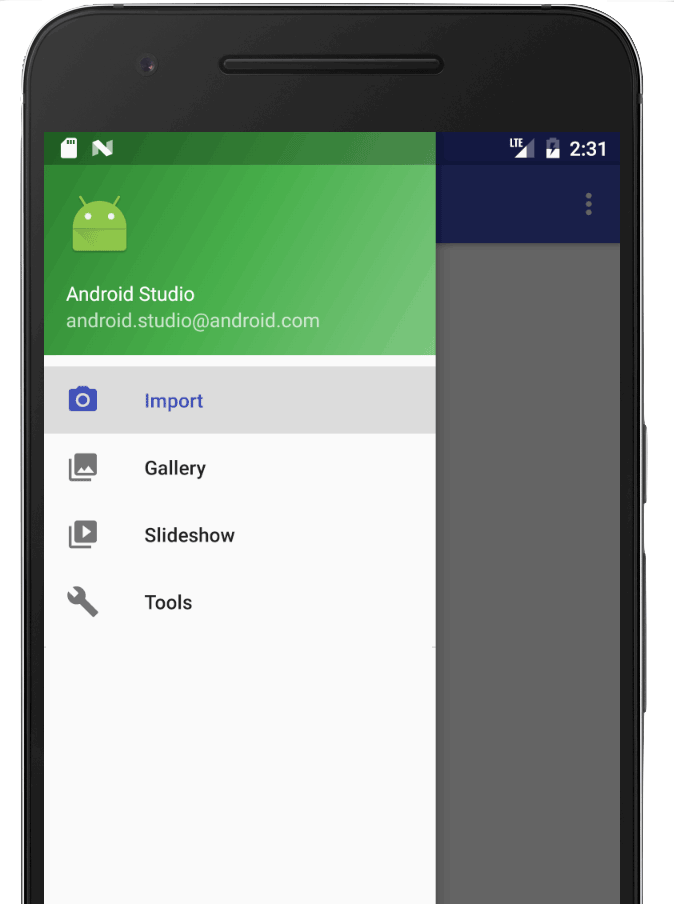
Navigation drawer — это главное меню приложения, которое выдвигается слева направо при нажатии пользователем на значок “гамбургера”. Либо свайпом слева направо. Его еще называют “шторкой” и в открытом виде выглядит так:
Когда этот элемент интерфейса только только появился, необходимо было осуществлять много манипуляций по его добавлению на экран (если не учитывать наличие специального шаблона). Ради интереса можно ознакомиться со статьей, в которой описывается весь этот нелегкий путь.
Но вот на Google I/O 2018 была предложена совершенно новая концепция навигации по приложению, для которой уже весной 2019 года выпустили стабильную версию. Первоначально носила название Navigation Architecture Component, теперь же именуется Jetpack Navigation.
Главная цель — создание приложений по типу singleActivity.
С выходом Jetpack Navigation добавление шторки в приложении значительно упростилось, уменьшилось количество кода и настроек. Ну и, конечно же, был обновлен шаблон Navigation Drawer Activity.
В примере ниже рассмотрим добавление шторки вручную.
Алгоритм добавления шторки в интерфейс
Зависимости
В этом же файле build.gradle должно быть:
Иначе словите ошибку:
Фрагменты
Так как основная цель Jetpack Navigation — создание приложений по типу singleActivity, основной контент будет отображаться во фрагментах.
На этом этапе нужно создать классы фрагментов и макеты к ним. В моем приложении будет три фрагмента — MainFragment , SettingsFragment , AboutFragment . По внутреннему содержанию они идентичны (все отображают TextView ), а значит будет достаточно создать один файл разметки.
Макет для MainFragment, SettingsFragment, AboutFragment — fragment_page.xml
Код для класса MainFragment
Для остальных фрагментов код идентичен, разница только в отображаемом тексте.
Навигация
Теперь для созданных фрагментов нужно выстроить навигацию.
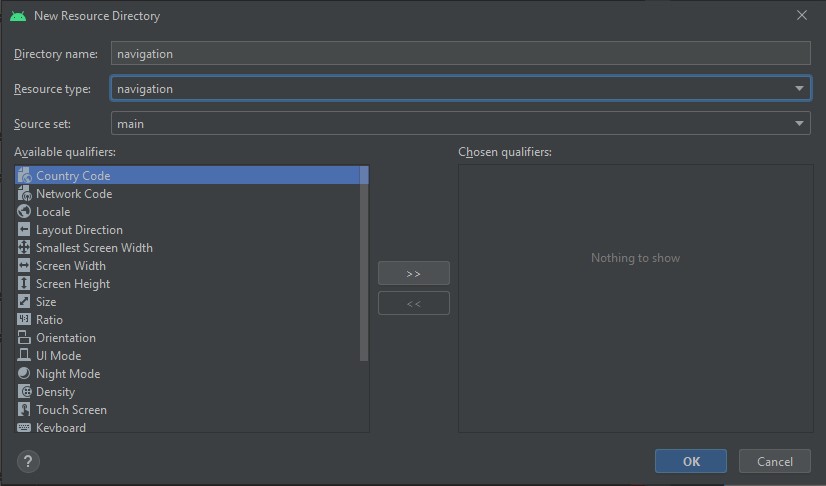
Добавляем новую директорию в ресурсы через контекстное меню New -> Android Resource Directory. В новом окне полю Resource type задать значение navigation:
В созданной папке добавляем новый файл nav_graph.xml .
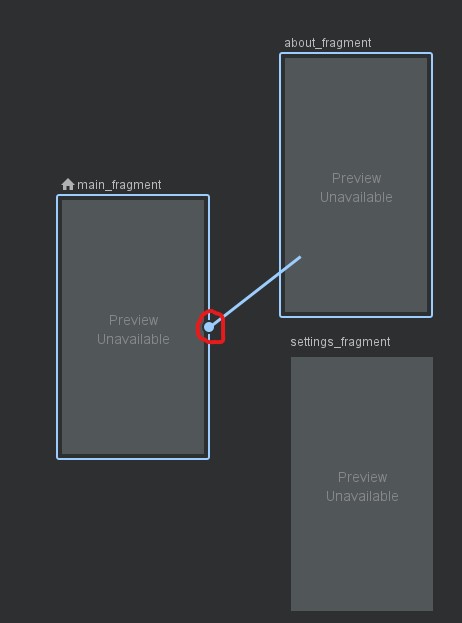
Проще всего спроектировать навигацию через визуальный конструктор. В левом верхнем углу находится кнопка “New Destination”, с ее помощью можно добавить в граф все вышесозданные фрагменты.
При выделении фрагмента в визуальном редакторе появляется кружок в центре правого края. С помощью него выстраивается цепочка переходов от фрагмента к фрагменту.
В результате в nav_graph.xml должен получится такой код:
Обратите внимание на атрибут android:label — он отвечает за заголовок, который будет отображаться в тулбаре для каждого фрагмента.
Меню для шторки
По аналогии с навигацией, нужно добавить папку в ресурсы для меню и файл nav_drawer_menu.xml :
Обратите внимание на идентификаторы в меню — для корректной работы они должны быть идентичны идентификаторам из nav_graph.xml .
Header для шторки
Создается в папке layouts, дизайн на ваше усмотрение. Вот, что получилось у меня ( nav_header.xml ):
Объединяем все вместе в макете activity
Корневым элементом макета activity обязательно должен быть DrawerLayout, так как именно он позволяет шторке выдвигаться из края экрана. Внутри DrawerLayout’а объявляется основное содержимое экрана: toolbar, контейнер для фрагментов и сама шторка — NavigationView.
Элемент является контейнером для наших фрагментов. Подробнее об особо важных атрибутах:
- Значение атрибута android:name=»androidx.navigation.fragment.NavHostFragment» говорит о том, что данный элемент в разметке будет являться хостом для фрагментов. Указывается обязательно в таком виде без изменений, так как хост должен быть производным от NavHostFragment, который в свою очередь обрабатывает смену фрагментов местами.
- app:defaultNavHost=»true» — позволяет перехватывать нажатие на системную кнопку “Назад”, т.е. не нужно ее дополнительно отслеживать и обрабатывать.
- app:navGraph=»@navigation/nav_graph» — связывает NavHostFragment с созданным нами графом навигации.
Для NavigationView устанавливаем ранее подготовленные файлы — header и меню, а также с помощью атрибута android:layout_gravity указываем с какой стороны она будет выезжать.
Источник